Como permitir que os usuários escolham um método de pagamento nos formulários do WordPress
Publicados: 2022-10-25Deseja permitir que os usuários escolham entre diferentes métodos de pagamento em seu site WordPress ou loja online?
Ao permitir que seus clientes escolham o método de pagamento preferido, você criará confiança e aumentará as conversões em seu site.
Neste artigo, mostraremos como permitir que seus usuários escolham um método de pagamento em seus formulários do WordPress.

Por que oferecer vários métodos de pagamento no WordPress?
PayPal e cartões de crédito são duas formas populares de pagar compras online. Cada um tem seus prós e contras, e é provável que seus visitantes já tenham preferência por um ou outro.
Portanto, se você está vendendo produtos ou serviços em seu site WordPress ou solicitando doações, é importante permitir que seus visitantes usem o método de pagamento preferido.
Você pode já ter uma loja online completa com um carrinho de compras, mas não precisa configurar uma para aceitar pagamentos online. Tudo o que você precisa é de um formulário de pedido on-line simples com várias opções de pagamento.
Isso faz sentido se você estiver vendendo um único produto, aceitando pagamentos por serviços ou arrecadando dinheiro para uma causa ou instituição de caridade.
Antes de aceitar pagamentos em seu site, você precisará habilitar HTTPS/SSL em seu site para poder aceitar pagamentos com segurança. Para mais detalhes, você pode seguir nosso guia sobre como obter um certificado SSL gratuito para o seu site WordPress.
Dito isso, vejamos como você pode oferecer várias opções de pagamento em seu site. Abordaremos três métodos para que você possa escolher aquele que melhor se adapta às suas necessidades.
O método 1 é o mais simples e não requer um carrinho de compras cheio. Você deve usar o Método 2 se tiver uma loja WooCommerce. E o Método 3 é melhor se você não tiver uma loja online e quiser usar o PayPal ou criar formulários mais flexíveis.
Método 1: Oferecer vários métodos de pagamento usando o WP Simple Pay
O WP Simple Pay é uma maneira fácil de oferecer vários métodos de pagamento em seu site. É um plug-in de pagamentos WordPress líder que permite que você receba pagamentos sem configurar uma loja de comércio eletrônico ou site de associação com todos os recursos.
Ele usa Stripe, um gateway de pagamento popular, para aceitar pagamentos de cartões de crédito, Apple Pay, Google Pay, débito bancário ACH, débito direto SEPA, Alipay, Giropay, iDEAL e muito mais.
A primeira coisa que você precisa fazer é instalar e ativar o plugin WP Simple Pay. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Embora exista uma versão gratuita do plug-in, você precisa do plug-in Pro para criar formulários de pagamento no local, aceitar o Apple Pay e muito mais.
Após a ativação, o assistente de configuração do WP Simple Pay será iniciado automaticamente. Você simplesmente precisa clicar no botão 'Vamos começar' para continuar.

Primeiro, você será solicitado a inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site do WP Simple Pay.
Depois disso, você precisa clicar no botão 'Ativar e continuar' para seguir em frente.

Em seguida, você precisará conectar o WP Simple Pay ao Stripe.
Comece clicando no botão 'Conectar com Stripe'. A partir daí, você pode fazer login na sua conta Stripe ou criar uma nova. Qualquer pessoa com um negócio legítimo pode criar uma conta Stripe e aceitar pagamentos online.

Como mencionamos anteriormente, o Stripe exigirá que seu site use criptografia SSL/HTTPS. Se você ainda não possui um certificado SSL para o seu site, consulte nosso guia passo a passo sobre como adicionar SSL no WordPress.
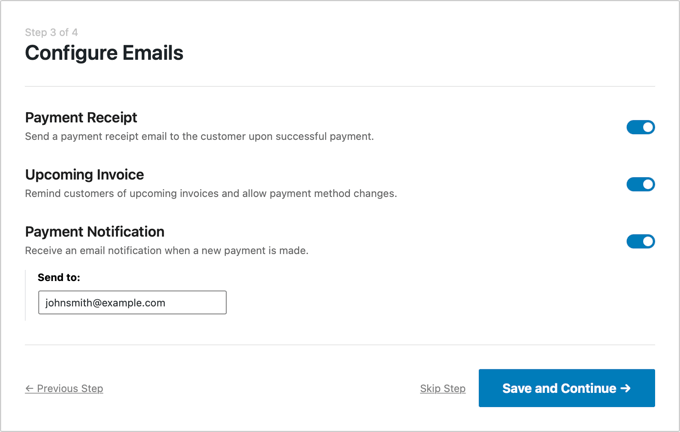
Depois de se conectar ao Stripe, você será solicitado a configurar seus e-mails do WP Simple Pay.

As opções de e-mails de pagamento e fatura para seus clientes já foram habilitadas para você. Assim tem a opção de enviar e-mails de notificação de pagamento. Você só precisa inserir o endereço de e-mail para onde as notificações devem ser enviadas.
Depois de fazer isso, você precisa clicar no botão 'Salvar e continuar'. Isso conclui a configuração do WP Simple Pay.

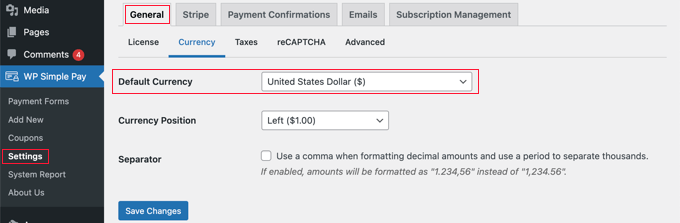
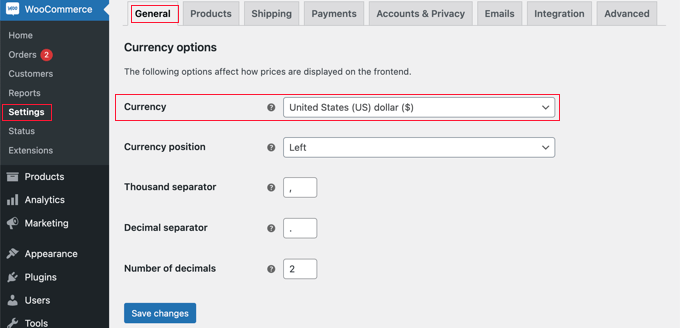
Há mais uma configuração que você pode precisar definir antes de prosseguirmos. Algumas opções de pagamento funcionam apenas para moedas específicas, portanto, se você não estiver usando USD, precisará alterar a moeda padrão.
Simplesmente visite WP Simple Pay »Configurações , clique em 'Geral' e depois em 'Moeda' e selecione a moeda correta no menu suspenso.

Criando um formulário de pagamento no WordPress
Agora é hora de criar seu formulário de pagamento. O WP Simple Pay oferece várias maneiras de personalizar o formulário, mas se você precisar de um controle mais completo sobre a aparência do seu formulário, verifique o WPForms no Método 3.
Se você não precisou alterar sua moeda e ainda pode ver a última página do assistente de configuração, basta clicar no botão 'Criar um formulário de pagamento'. Caso contrário, você deve navegar para a página WP Simple Pay »Adicionar novo .
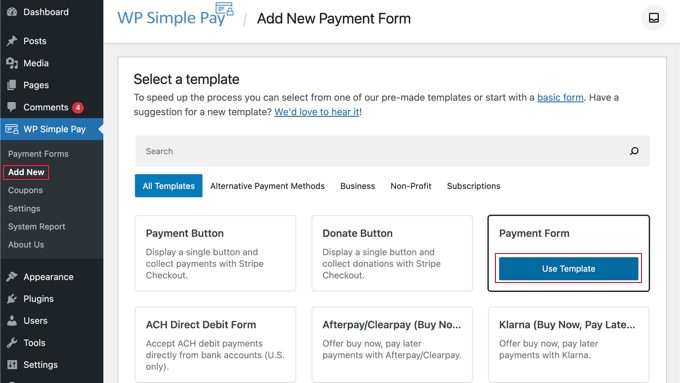
Você verá uma lista de modelos de formulário de pagamento. Você pode começar com um modelo genérico como 'Formulário de pagamento' e adicionar métodos de pagamento. Como alternativa, você pode procurar um modelo mais específico, como 'Afterpay/Clearpay' ou 'Apple Pay/Google Pay'.
Para este tutorial, escolheremos o modelo 'Formulário de pagamento'. Basta passar o mouse sobre o modelo que deseja usar e clicar no botão 'Usar modelo' quando ele aparecer.

Isso o levará ao editor de formulários de pagamento.
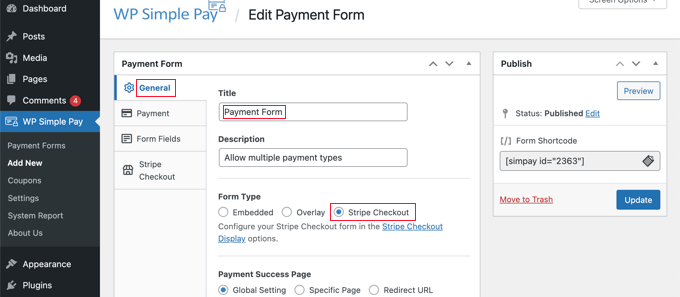
Você deve começar dando um nome e uma descrição ao formulário de pagamento. Depois disso, você pode selecionar a opção 'Checkout Stripe' em Tipo de formulário.

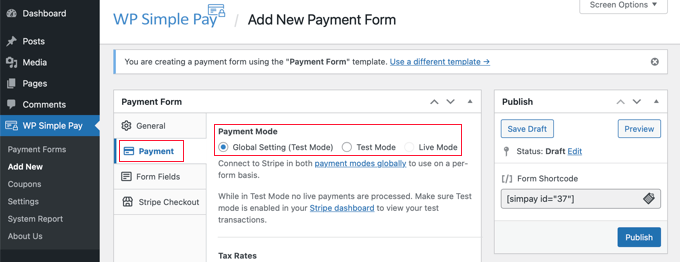
Em seguida, você precisa clicar na guia 'Pagamento'. Aqui você pode definir o modo de pagamento para vivo ou teste. O modo de teste permitirá que você faça pagamentos que não são realmente cobrados, para que você possa garantir que seu formulário esteja funcionando corretamente e que os e-mails estejam sendo enviados.
Não se esqueça de alterar isso para 'Ao vivo' quando terminar o teste e estiver pronto para começar a receber pagamentos de seus clientes.

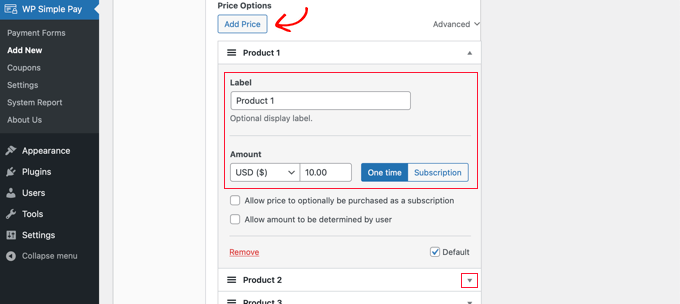
Você também pode adicionar os produtos ou serviços que oferece, juntamente com seus preços e se são um pagamento único ou uma assinatura.
Basta clicar no botão 'Adicionar preço' até adicionar quantos preços precisar. Então, para cada um, você precisará adicionar um rótulo e um preço. Você também pode selecionar outras opções, como se o preço for uma assinatura, ou o usuário pode determinar o preço, como em uma doação.

Você pode mostrar ou ocultar um preço clicando na pequena seta à direita.
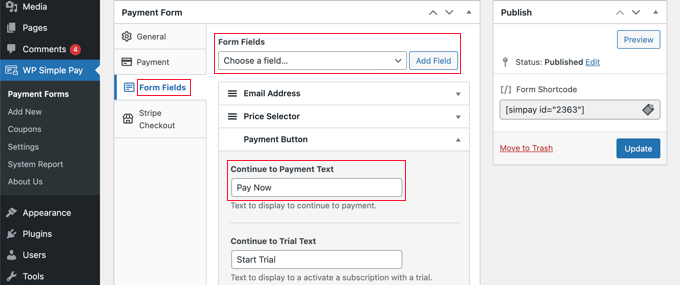
Em seguida, passaremos para a guia 'Campos de formulário'. Os campos essenciais já foram adicionados ao formulário e você pode adicionar mais, se necessário.
Usando o menu suspenso 'Campos de formulário', você pode escolher campos adicionais e adicioná-los clicando no botão 'Adicionar campo'. As opções incluem nome, número de telefone, endereço e muito mais.

O texto padrão no botão é 'Pagar com cartão'. Como você aceitará vários tipos de pagamento, poderá alterar o texto para algo mais genérico, como simplesmente 'Pagar agora'. Assim, seus clientes não assumirão que os cartões de crédito são a única opção de pagamento.
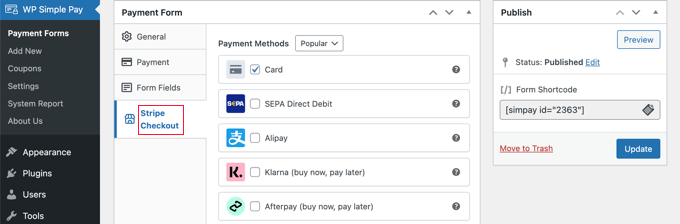
Por fim, deverá clicar no separador 'Checkout Stripe' e selecionar os métodos de pagamento que pretende oferecer. Para este tutorial, deixaremos apenas as configurações padrão.

Métodos de pagamento adicionais, como Apple Pay, serão oferecidos automaticamente em dispositivos compatíveis. Para saber mais, consulte nosso guia sobre como aceitar o Apple Pay no WordPress.
Klarna e Afterpay são serviços 'compre agora, pague depois' e oferecem flexibilidade aos clientes, pois eles podem comprar mercadorias e pagar em parcelas em um período de tempo especificado. Para obter mais informações, consulte nosso guia sobre como adicionar planos de pagamento 'compre agora, pague depois' ao WordPress.
Quando estiver satisfeito com seu formulário de pagamento, clique no botão 'Publicar' para armazenar suas configurações e ativar o formulário.
A etapa final é adicionar o formulário a uma postagem ou página em seu site.
Adicionando o formulário de pagamento ao seu site
O WP Simple Pay torna super fácil adicionar formulários em qualquer lugar do seu site.
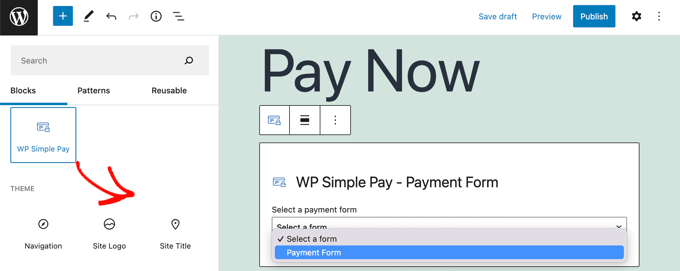
Basta criar uma nova postagem ou página ou editar uma existente. Em seguida, clique no sinal de mais (+) na parte superior e adicione um bloco WP Simple Pay no editor de blocos do WordPress.

Depois disso, selecione seu formulário de pedido no menu suspenso no bloco WP Simple Pay.
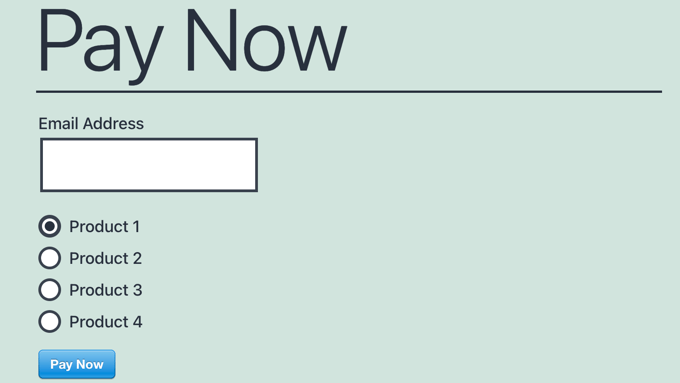
Quando terminar, você pode atualizar ou publicar a postagem ou página e, em seguida, clicar no botão de visualização para ver seu formulário em ação.

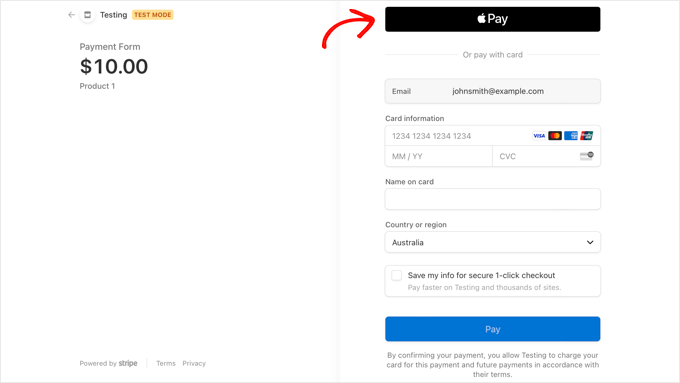
Quando seus usuários clicarem no botão 'Pagar agora', o formulário de checkout Stripe será exibido. Isso oferecerá todas as opções de pagamento que você verificou anteriormente.
Em dispositivos e navegadores compatíveis, opções de pagamento adicionais, como Apple Pay, também serão oferecidas automaticamente.

Um método de pagamento adicional que você pode oferecer a seus clientes usando o WP Simple Pay são os pagamentos recorrentes. Para obter mais informações, consulte nosso guia sobre como aceitar pagamentos recorrentes no WordPress.
Método 2: Oferecer vários métodos de pagamento no WooCommerce
Se você estiver executando uma loja online usando WooCommerce, poderá facilmente oferecer métodos de pagamento adicionais usando o PayPal e o gateway de pagamento Stripe.
Para este tutorial, vamos supor que você já tenha o WooCommerce instalado. Se precisar de ajuda para configurá-lo, consulte nosso guia passo a passo sobre WooCommerce.
Adicionando o PayPal à sua loja WooCommerce
Você já deve ter configurado o PayPal ao seguir o assistente de configuração do WooCommerce nesse guia. Se você tiver, poderá passar para a próxima seção e configurar o Stripe.
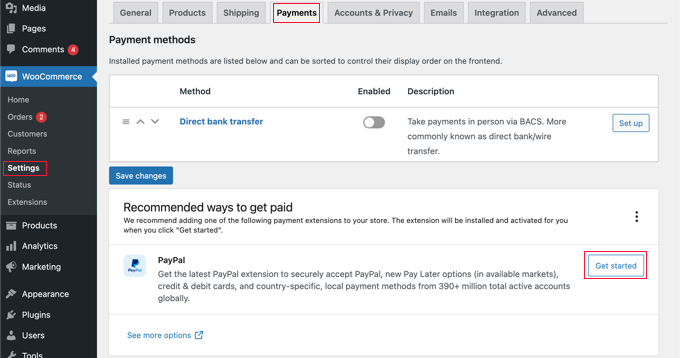
Caso contrário, você precisa ir para WooCommerce »Configurações e clicar na guia 'Pagamentos' na parte superior da tela.
Depois disso, role a página até encontrar o PayPal e clique no botão 'Começar'.

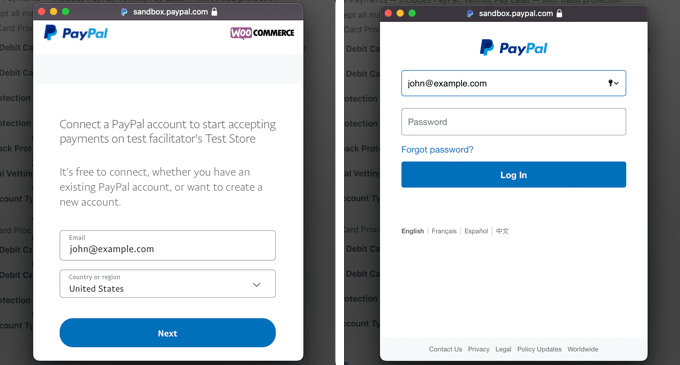
Você precisa começar digitando seu endereço de e-mail do PayPal e selecionando seu país no menu suspenso.
Depois disso, você deve clicar no botão 'Avançar' para continuar.
Se você já tiver uma conta do PayPal usando esse endereço de e-mail, será solicitado que você forneça sua senha e faça o login. Caso contrário, primeiro será solicitado que você forneça seus dados pessoais e crie uma nova conta.

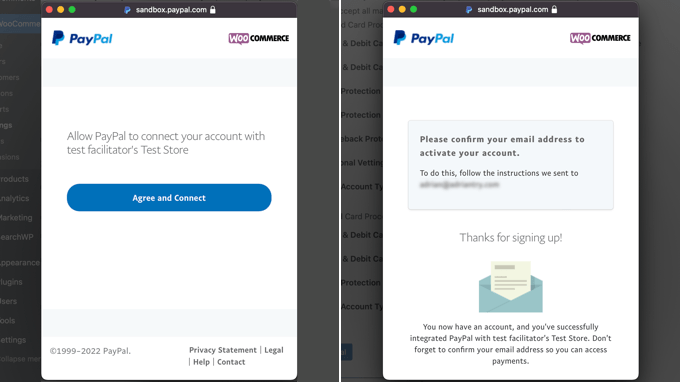
Por fim, você deve clicar no botão 'Agree and Consent' para conectar sua conta do PayPal à loja online.
Depois de fazer isso, você precisará confirmar seu endereço de e-mail acessando sua caixa de entrada e seguindo as instruções do e-mail enviado. Você pode descartar a janela pop-up rolando até a parte inferior e clicando no botão.

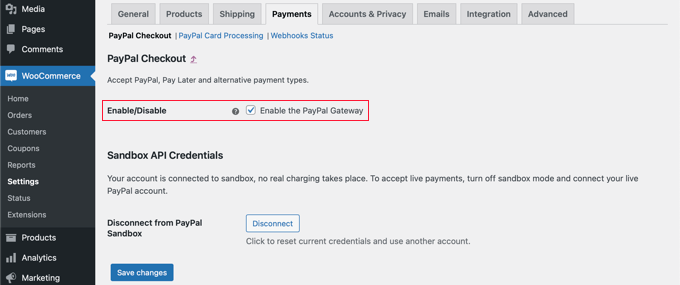
Você deve voltar à página de configurações de pagamentos do WooCommerce. Aqui você precisará marcar a caixa para habilitar o gateway de pagamento PayPal em sua loja online.
Depois disso, role a página com cuidado e verifique se todas as configurações estão corretas. Quando estiver satisfeito, você pode clicar no botão 'Salvar alterações' na parte inferior da página.

Ao finalizar a compra, seus clientes agora podem pagar usando o PayPal como opção de pagamento.
Adicionando Stripe à sua loja WooCommerce
A primeira coisa que você precisa fazer é instalar e ativar o WooCommerce Stripe Payment Gateway. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Algumas opções de pagamento estão disponíveis apenas para determinadas moedas. Se você estiver usando uma moeda diferente do USD, navegue até WooCommerce »Configurações e certifique-se de estar na guia 'Geral'.
Aqui você pode escolher a moeda para sua loja online. Certifique-se de clicar no botão 'Salvar' para armazenar a configuração.

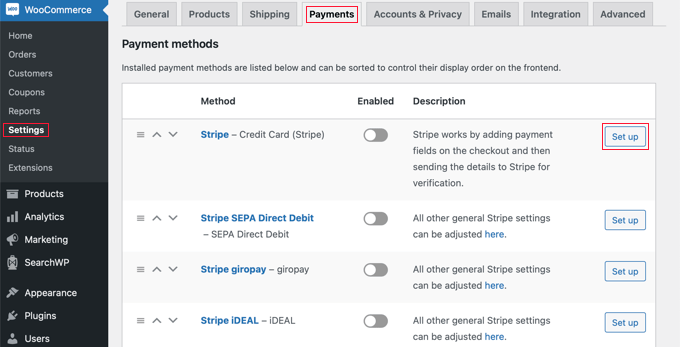
Depois disso, você deve clicar na guia 'Pagamentos'. Uma vez lá, você deve rolar para baixo até encontrar 'Stripe' na coluna 'Método'. Observe que existem vários métodos de pagamento Stripe.

Você precisa começar clicando no botão 'Configurar' ao lado de 'Faixa – Cartão de Crédito'. Isso iniciará um assistente de configuração que o guiará pelas etapas de conexão do WooCommerce ao Stripe.
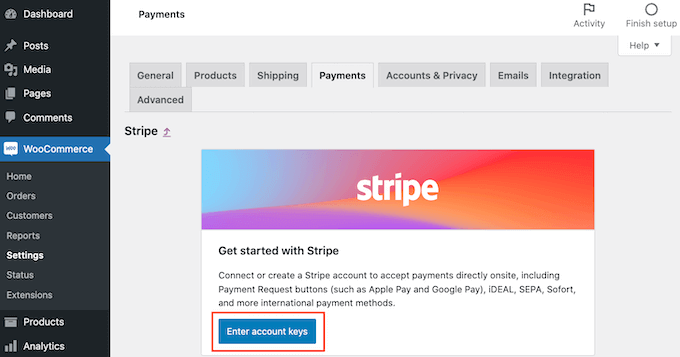
Na próxima tela, clique no botão 'Inserir chaves de conta'.

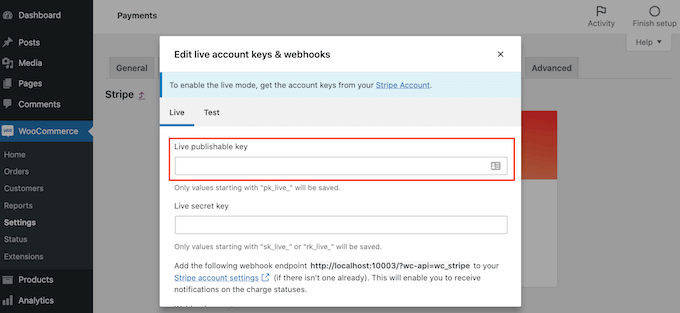
O WooCommerce agora solicitará as chaves da sua conta Stripe. Para obter essas informações, você precisa fazer login no painel do Stripe em uma nova guia.

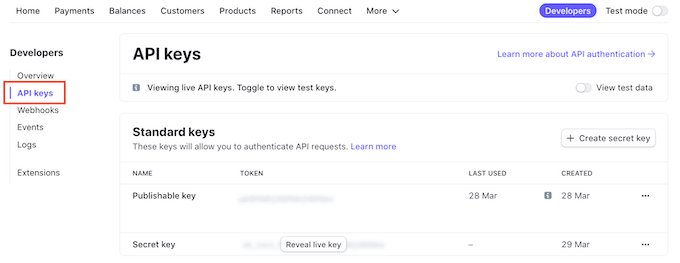
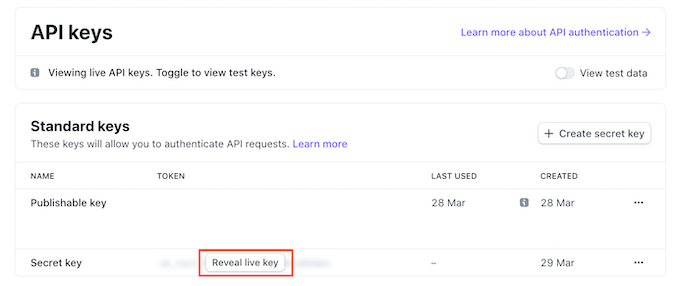
Dentro do painel do Stripe, verifique se você está na guia 'Desenvolvedores' na parte superior da tela e selecione 'Chaves de API' no menu à esquerda.

Agora você pode copiar a 'Chave publicável'.
Em seguida, volte para o painel do WordPress e cole esta chave no campo 'Chave publicável ao vivo'.

Agora você precisa fazer a mesma coisa com a chave secreta. Simplesmente volte para o painel Stripe e clique no botão 'Reveal live key'.
Isso mostrará sua chave secreta.

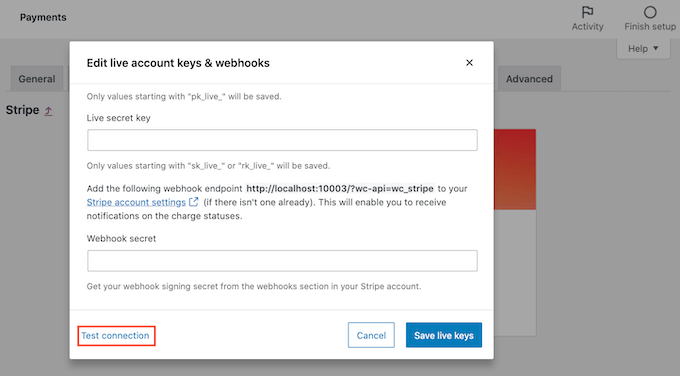
Você precisa copiar a chave e, em seguida, voltar ao painel do WordPress e colá-la no campo 'Chave secreta ao vivo'.
Depois disso, basta clicar no link 'Testar conexão'.

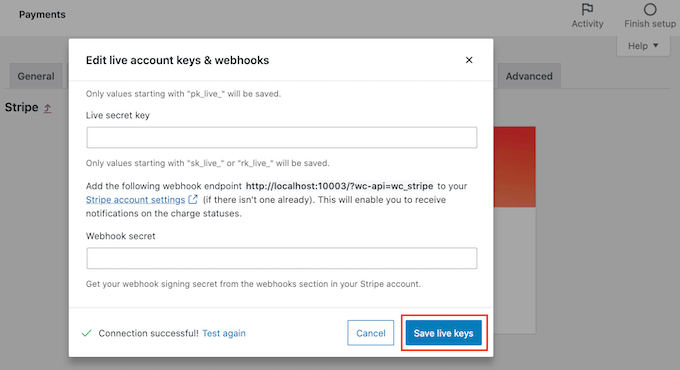
Após alguns instantes, você verá a mensagem 'Conexão bem-sucedida'. Isso significa que o WooCommerce agora está conectado à sua conta Stripe.
Agora você pode ir em frente e clicar no botão 'Salvar chaves ao vivo'.

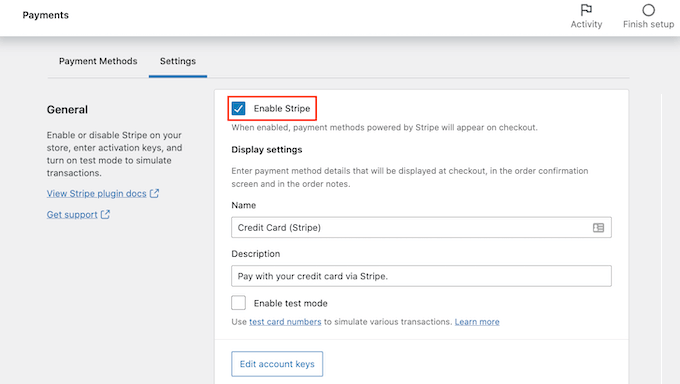
Isso o levará à tela 'Configurações' do Stripe.
Nesta tela, você precisa marcar a caixa 'Enable Stripe'. Se desejar, você também pode clicar na caixa 'Ativar modo de teste'.
O modo de teste permitirá que você faça pagamentos que não são realmente cobrados de uma conta. Isso é útil ao testar vários tipos de pagamento em sua loja WooCommerce. Não se esqueça de voltar e desmarcar a configuração quando estiver pronto para começar a receber pagamentos.

Agora você pode rolar até a parte inferior da página e clicar no botão 'Salvar alterações' para armazenar suas configurações.
Agora que você ativou os pagamentos com cartão de crédito Stripe, pode ativar quaisquer métodos de pagamento Stripe adicionais que gostaria de oferecer em sua loja online.
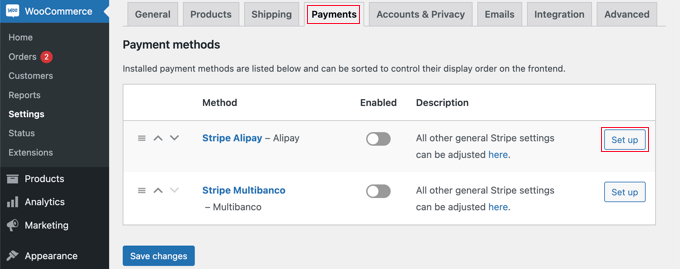
Volte para WooCommerce »Configurações e clique na guia 'Pagamentos'. Uma vez lá, você pode explorar os métodos de pagamento que funcionam com a moeda da sua loja.
Para este tutorial, habilitaremos o Alipay. Você precisa encontrar 'Stripe Alipay' na lista de métodos de pagamento e clicar no botão 'Configurar'.

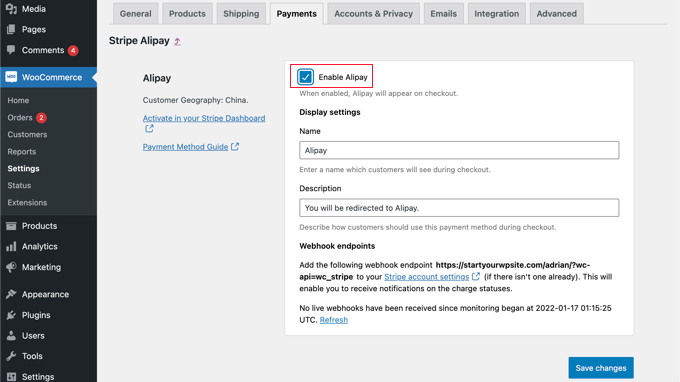
Aqui você pode clicar no botão 'Ativar Alipay'. Isso exibirá Alipay como uma opção de pagamento no check-out.
Em seguida, você precisa clicar no botão 'Salvar alterações' para armazenar suas configurações.

Adicionando pagamentos recorrentes ao WooCommerce
Outra maneira de oferecer acordos de pagamento flexíveis para seus clientes WooCommerce é adicionar pagamentos recorrentes para que seus clientes sejam cobrados automaticamente semanalmente, mensalmente, trimestralmente ou anualmente.
Isso automatiza o processo de cobrança para economizar tempo. Você não precisará enviar faturas manualmente e os pagamentos recorrentes geralmente levam a menos atrasos e erros de pagamento.
Para saber mais, consulte o Método 4 em nosso guia sobre como aceitar pagamentos recorrentes no WordPress.
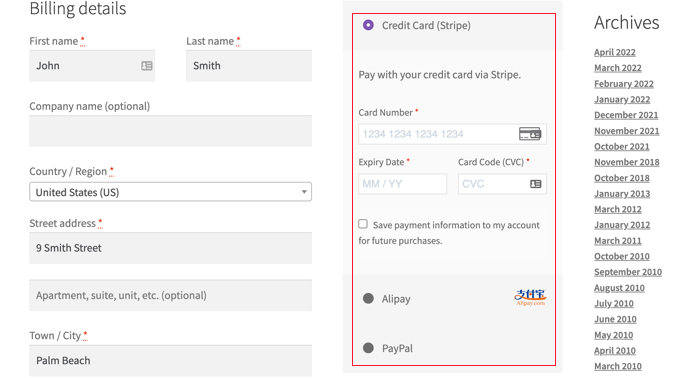
Agora, quando seus clientes fizerem o check-out, eles poderão escolher o método de pagamento preferido. Aqui está um exemplo de captura de tela da nossa loja WooCommerce de demonstração.

Nossos clientes podem fazer pagamentos usando cartões de crédito, PayPal e Alipay.
Método 3: Oferecer vários métodos de pagamento usando WPForms
A primeira coisa que você precisa fazer é instalar e ativar o plugin WPForms. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
WPForms é o melhor plug-in de criação de formulários de arrastar e soltar para WordPress. Ele permite que você crie um formulário de pedido simples ou um formulário de doação sem o incômodo de uma plataforma de comércio eletrônico completa ou plug-in de carrinho de compras.
Embora eles tenham uma versão Lite gratuita, você precisará do plano Pro para acessar os complementos de pagamento e o modelo de formulário de pedido. Suporta cartões de crédito e PayPal.
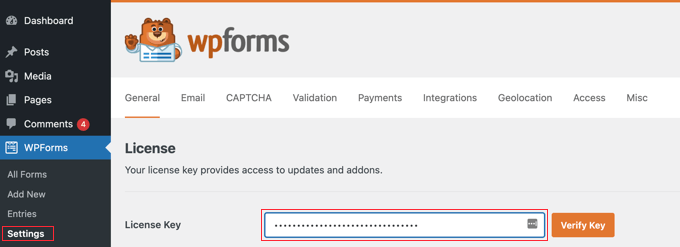
Após a ativação, você precisa visitar a página WPForms »Configurações para inserir sua chave de licença. Você pode encontrar essas informações na área da sua conta WPForms.

Conectando plataformas de pagamento a WPForms
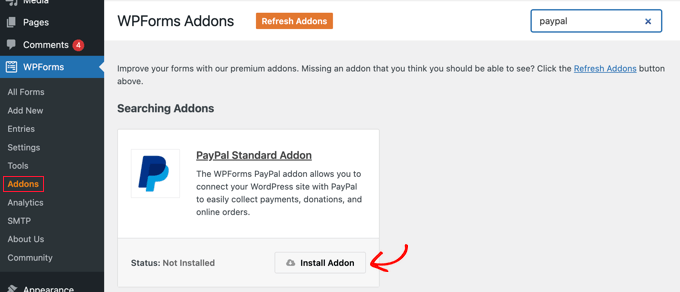
Em seguida, conectaremos WPForms com as plataformas de pagamento que você planeja usar. Para fazer isso, você precisa acessar WPForms » Addons e instalar os addons de pagamento.
Uma vez lá, você precisa rolar para baixo até o complemento padrão do PayPal e clicar no botão Instalar complemento.

Você verá uma mensagem informando que o complemento foi instalado e ativado, e o texto no botão mudará para Desativar.
Configuraremos os detalhes da sua conta do PayPal mais adiante no tutorial.
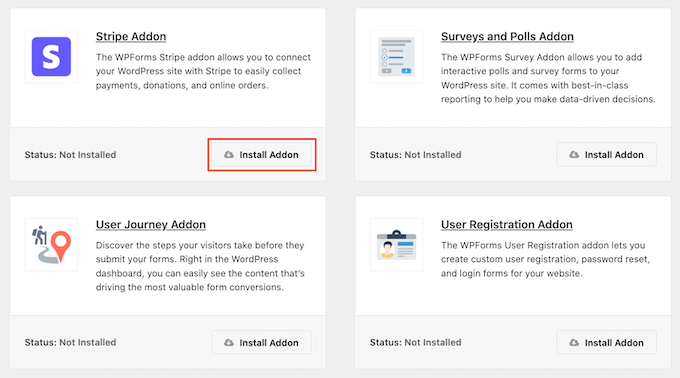
Você também precisará instalar um complemento para aceitar pagamentos com cartão de crédito. WPForms suporta Stripe, Square e Authorize.net. Para este tutorial, configuraremos o Stripe, mas as etapas para configurar as outras duas plataformas são semelhantes.
Você precisará rolar até o Stripe Addon e clicar no botão Install Addon.

Depois que os complementos forem instalados e ativados, você precisará conectar o WPForms à sua conta Stripe.
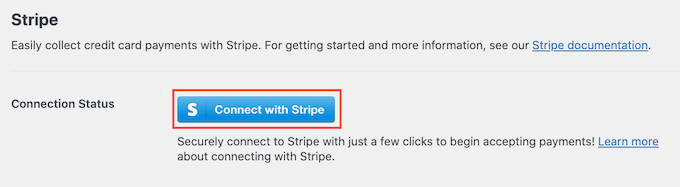
Para fazer isso, vá para a página WPForms »Configurações e clique na guia 'Pagamentos'. Depois disso, você precisará conectar sua conta Stripe clicando no botão 'Conectar com Stripe'.

Na próxima tela, você pode inserir seu endereço de e-mail Stripe e clicar no botão 'Avançar'. Feito isso, o Stripe solicitará sua senha para que possa fazer login na sua conta.
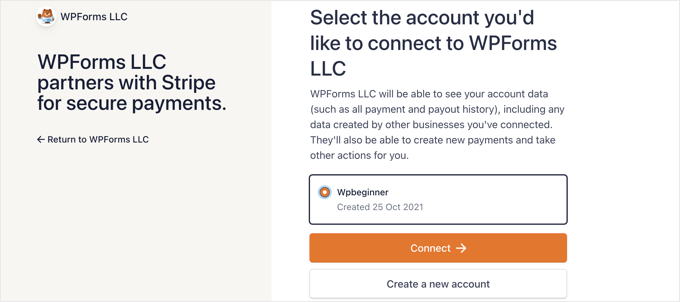
Depois de fazer login, você pode selecionar sua conta Stripe e clicar no botão 'Conectar'. Você será redirecionado de volta para a guia de configurações de pagamentos do WPForms.

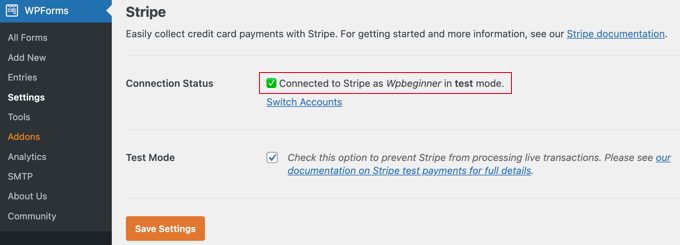
Para garantir que sua conta esteja conectada com sucesso, você pode acessar as configurações de Status da conexão em Configurações do Stripe.
Quando você vê uma marca verde, significa que sua conta Stripe agora está ativa com WPForms. Vá em frente e clique no botão 'Salvar configurações' para armazenar suas configurações.

O WPForms agora está pronto para aceitar pagamentos com cartão de crédito.
Criando um formulário de pedido com vários métodos de pagamento
Agora, criaremos um formulário de pedido on-line que aceita pagamentos por PayPal e cartão de crédito.
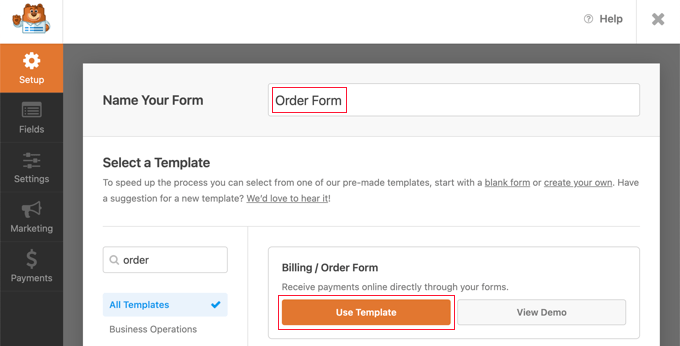
Para começar, vá para a página WPForms »Adicionar novo . A partir daqui, você precisa fornecer um título para o seu formulário e, em seguida, selecionar o modelo 'Faturamento/Formulário de pedido'.

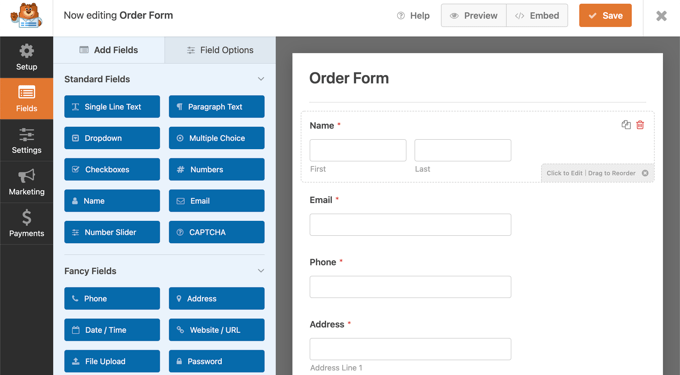
O WPForms pré-carregará o construtor de formulários com um formulário de pedido simples com campos comumente usados.
Você pode editar qualquer campo clicando nele.

Você pode adicionar novos campos da coluna da esquerda arrastando e soltando.
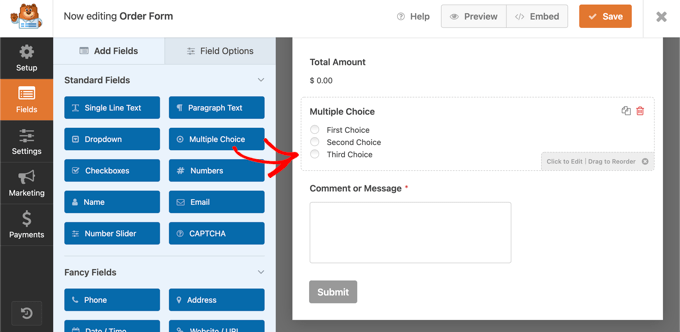
Você precisará arrastar um campo de Múltipla Escolha para o formulário para permitir que seus clientes selecionem entre várias opções de pagamento.

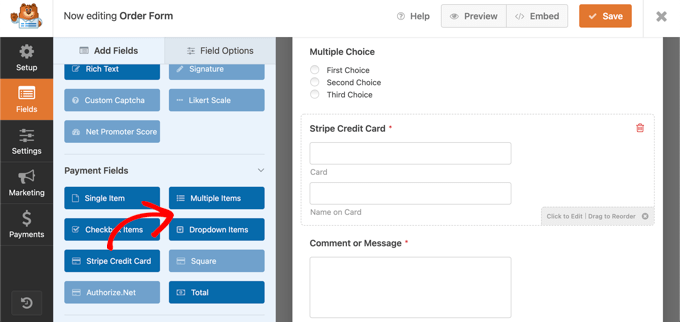
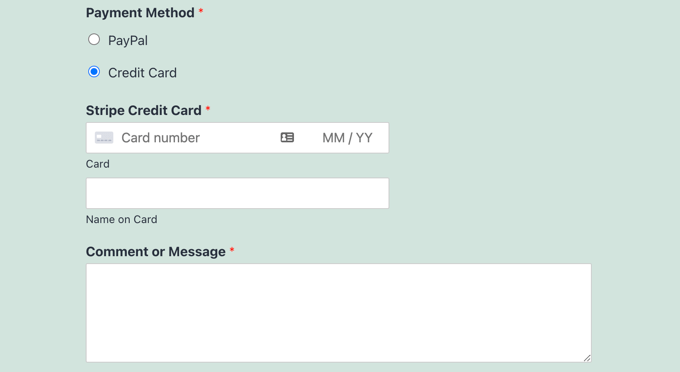
Depois disso, você deve arrastar o campo Stripe Credit Card para o formulário logo abaixo do campo Multiple Choice.

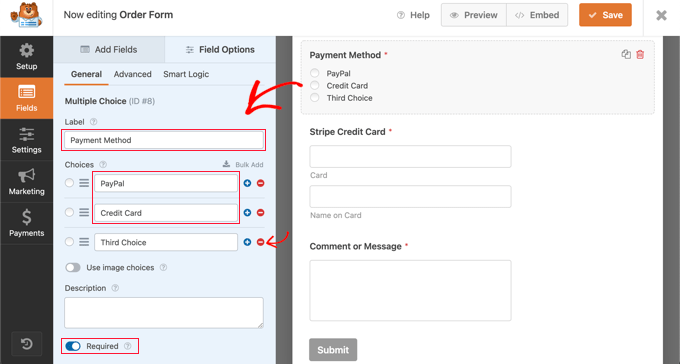
Em seguida, você precisa clicar no campo Múltipla Escolha e alterar as opções para corresponder aos métodos de pagamento que você está oferecendo.
Comece dando ao campo o rótulo Método de pagamento. Depois disso, você deve nomear as duas primeiras opções como PayPal e Cartão de Crédito.

Você pode simplesmente remover a terceira opção clicando no botão vermelho menos ' - '.
Depois disso, você precisa ativar a opção Obrigatório. Isso garantirá que os usuários selecionem um método de pagamento antes de enviar o formulário de pedido.
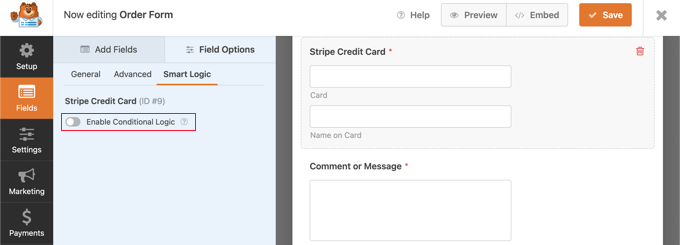
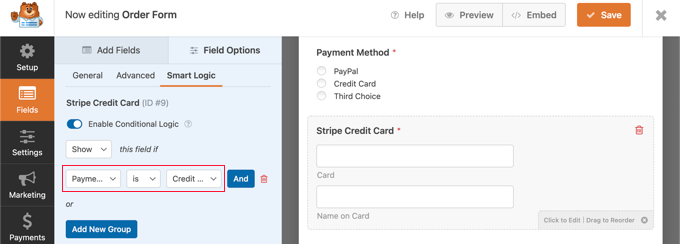
Agora precisamos configurar o campo Stripe Credit Card. Queremos que ele fique oculto até que um usuário o selecione como sua opção de pagamento. Precisamos usar o recurso de lógica condicional do WPForms.
Você precisará clicar no campo Stripe para poder editá-lo e, em seguida, clicar na guia 'Smart Logic'. Basta ativar a lógica condicional clicando no botão de alternância para a posição ligado.

Agora você verá algumas opções adicionais que permitem configurar regras para o campo. Você precisa ter certeza de que a primeira opção está selecionada para 'Mostrar' e, em seguida, usar os menus suspensos para que os campos restantes digam 'Pagamento é cartão de crédito'.

Agora o campo Cartão de Crédito Stripe só será mostrado após o usuário selecionar Cartão de Crédito no campo Forma de Pagamento.
Ativando métodos de pagamento no formulário de pedido
Agora vamos habilitar os pagamentos PayPal e Stripe para o formulário de pedido.
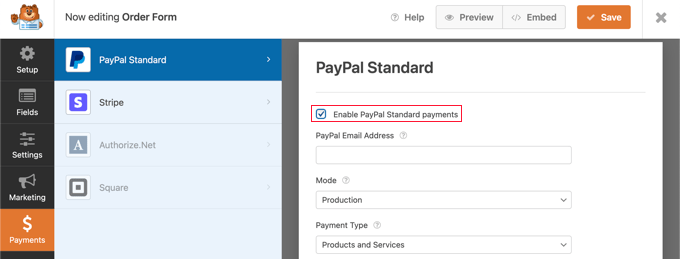
Você deve primeiro navegar para Pagamentos » PayPal Standard no construtor de formulários WPForms. Uma vez lá, você deve marcar a caixa 'Ativar pagamentos padrão do PayPal' no painel direito.

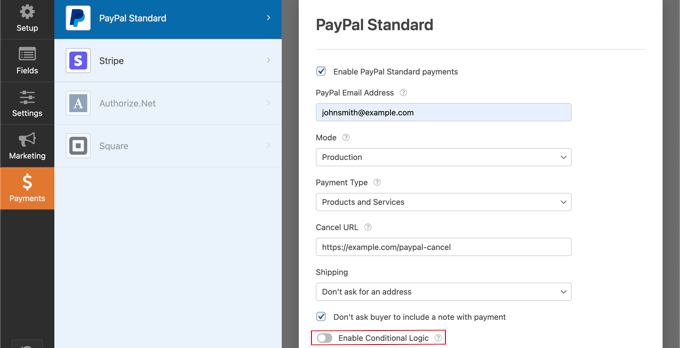
Depois disso, você deve preencher o restante dos campos. Digite seu endereço de e-mail do PayPal e coloque a conta no modo Produção. Você também precisa configurar se os usuários precisam fornecer um endereço de entrega.

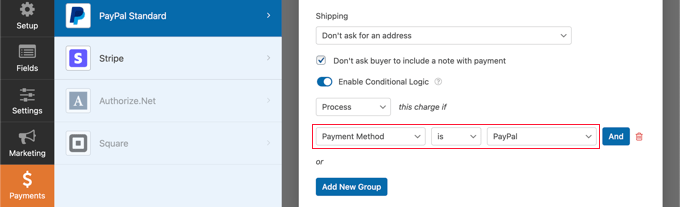
Depois disso, você precisa rolar para baixo até a opção Ativar lógica condicional e alterná-la para a posição ON. Isso revelará mais configurações.

Você deve definir a regra para 'Processar a cobrança se o Método de Pagamento for PayPal'.
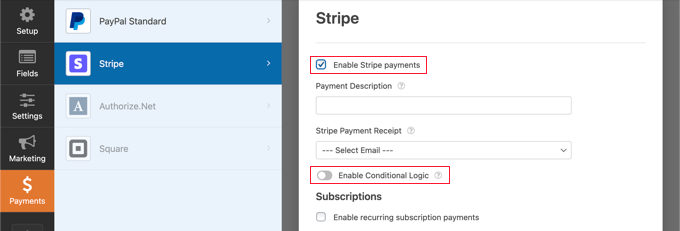
Em seguida, você precisa clicar na seção Stripe da guia Pagamentos e marcar a caixa 'Ativar pagamentos Stripe'.

Você pode adicionar uma descrição de pagamentos e optar por enviar um recibo por e-mail, se desejar. Depois disso, você precisa alternar o botão Ativar lógica condicional para a posição ativado para poder criar uma regra para esta opção de pagamento.

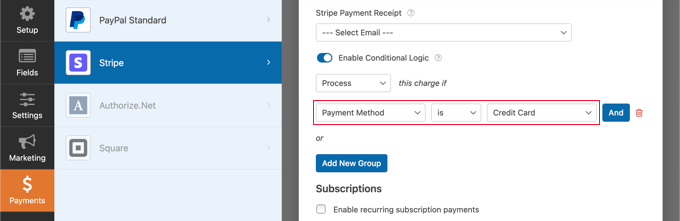
Você precisa configurar a regra para que ela leia 'Processar esta cobrança se a forma de pagamento for cartão de crédito'.
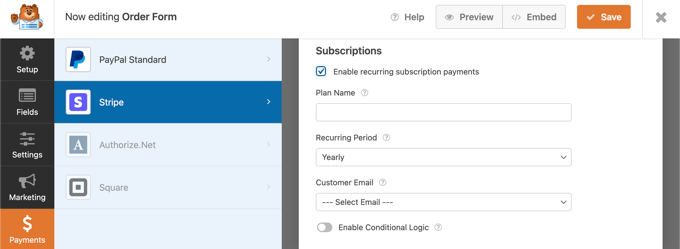
Se você quiser aceitar pagamentos recorrentes de assinatura com cartão de crédito, role para baixo até a seção Assinatura e configure-a.

Quando terminar, você precisa clicar no botão Salvar na parte superior e sair do construtor de formulários.
Adicionando o formulário de pedido ao seu site WordPress
Seu formulário de pedido on-line com várias opções de pagamento agora está pronto e você pode adicioná-lo a qualquer página do WordPress em seu site.
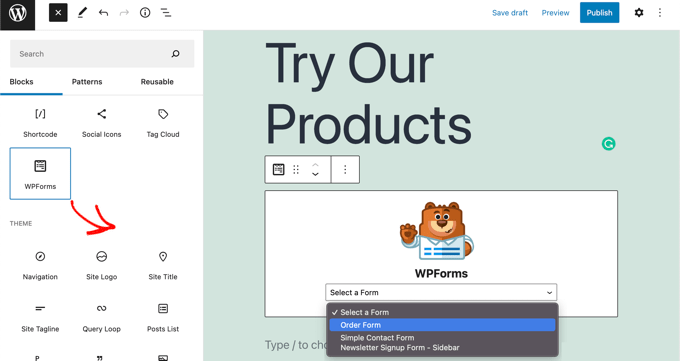
Para adicionar seu formulário, basta editar uma postagem ou página ou criar uma nova. Em seguida, clique no sinal de mais + à direita da página e adicione um bloco WPForms em seu editor WordPress.

Depois disso, você precisa clicar no menu suspenso no bloco WPForms e selecionar seu formulário de pedido. Quando terminar, certifique-se de salvar ou publicar a página.
Agora você pode ver seu formulário em ação clicando no botão 'Visualizar' na parte superior da tela.

Esperamos que este tutorial tenha ajudado você a aprender como permitir que os usuários escolham um método de pagamento em seu formulário do WordPress.
Você também pode querer ver nossa escolha de especialistas dos melhores aplicativos de número de telefone comercial virtual para pequenas empresas e nosso guia passo a passo sobre como escolher o melhor provedor de VoIP comercial.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
