Como animar gráficos SVG: um guia passo a passo
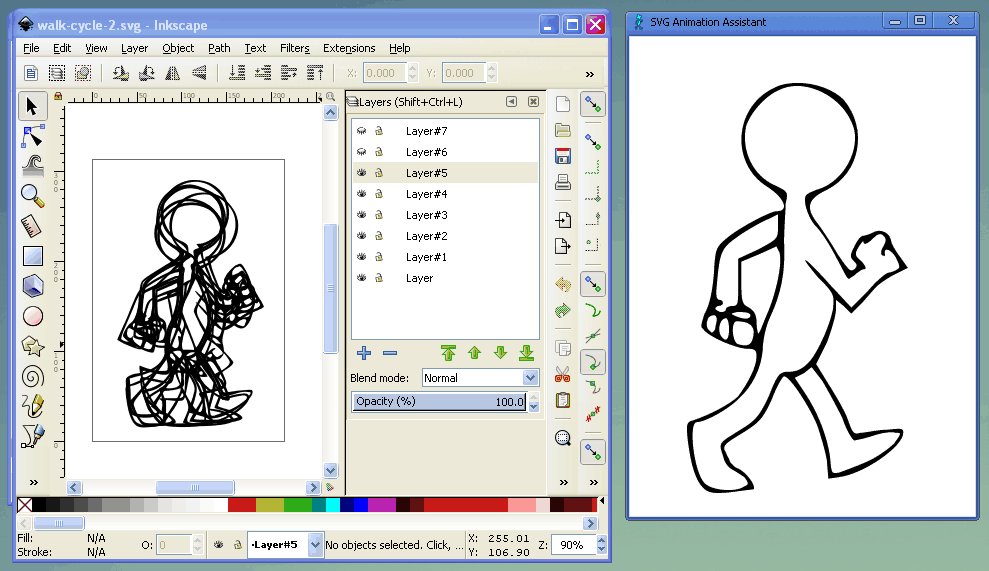
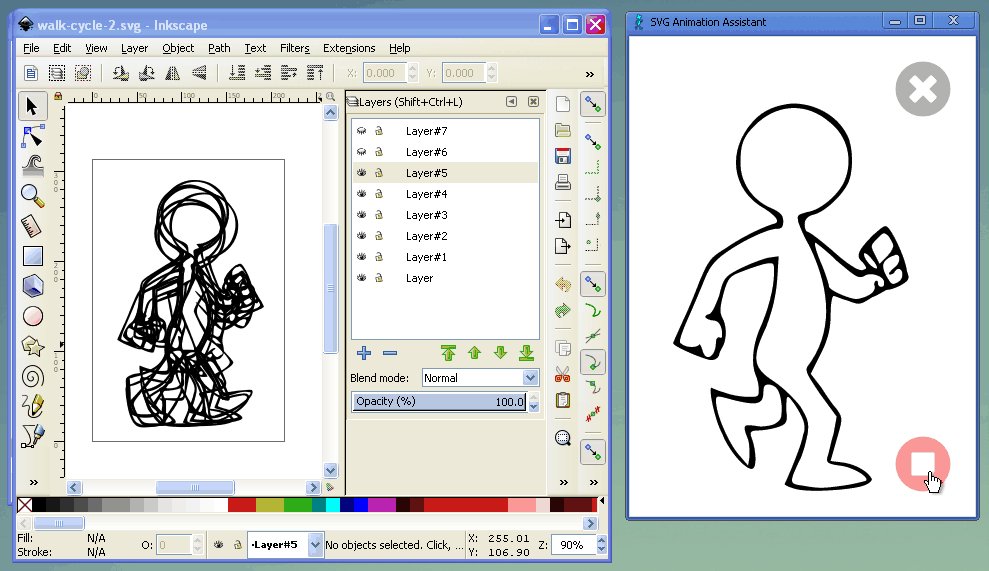
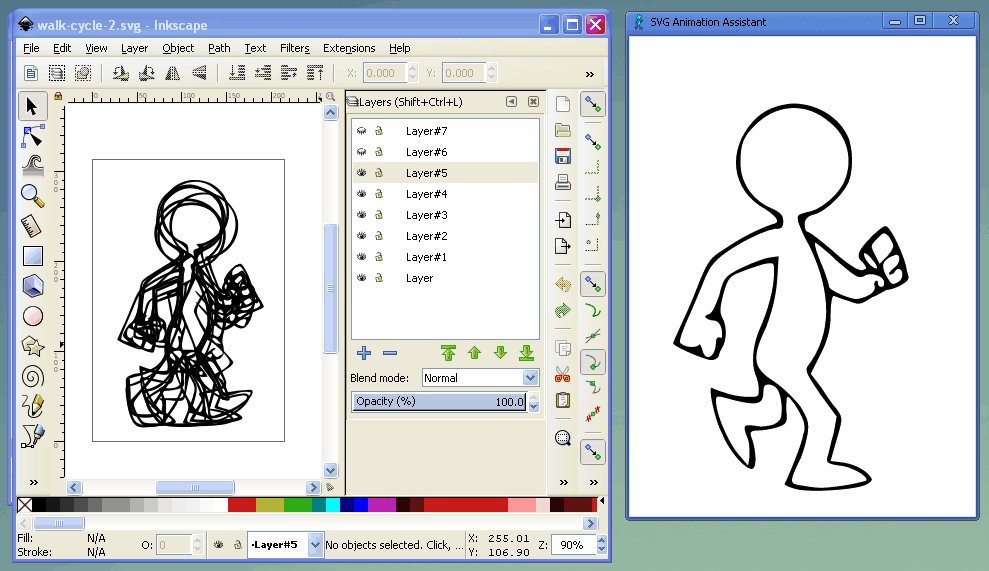
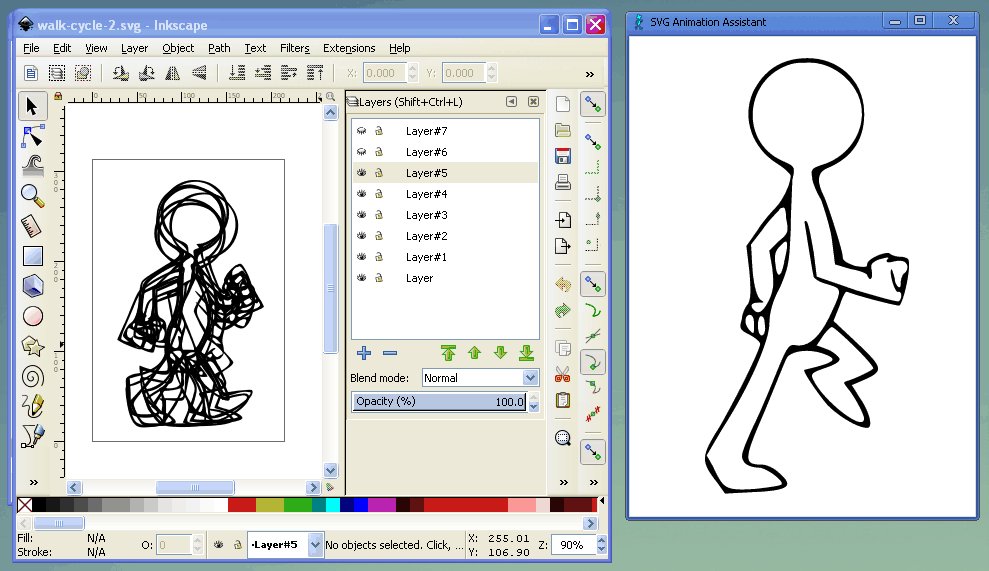
Publicados: 2023-02-25Se você deseja animar seus próprios gráficos SVG, existem algumas maneiras diferentes de fazer isso. Você pode usar ferramentas online como Inkscape ou Illustrator, ou pode baixar software gratuito como o Inkscape. Tanto o Inkscape quanto o Illustrator são editores gráficos vetoriais que podem ser usados para criar e editar arquivos SVG . O Inkscape é um software de código aberto, enquanto o Illustrator é um programa comercial. O Inkscape tem um pouco de curva de aprendizado, mas é uma boa opção se você estiver procurando por uma opção gratuita. Se você deseja animar seus gráficos SVG, precisará criar uma linha do tempo e adicionar quadros-chave. Os quadros-chave são os pontos em sua animação onde você especifica os pontos inicial e final de seu gráfico. Você pode adicionar quadros-chave no Inkscape selecionando o objeto que deseja animar e clicando no ícone “Adicionar quadro-chave” na linha do tempo. No Illustrator, você pode adicionar quadros-chave selecionando o objeto que deseja animar e clicando na guia “Animação”. A partir daí, você pode adicionar quadros-chave clicando no ícone “Adicionar quadro-chave”. Depois de adicionar seus quadros-chave, você pode especificar o tipo e o tempo da animação. No Inkscape, você pode fazer isso selecionando o objeto que deseja animar e clicando na guia “Linha do tempo”. No Illustrator, você pode especificar o tipo de animação e o tempo selecionando o objeto que deseja animar e clicando na guia “Animação”. Depois de especificar o tipo e o tempo de animação, você pode visualizar sua animação clicando no botão "Reproduzir" na linha do tempo. No Inkscape, você também pode exportar sua animação como um arquivo de vídeo clicando no menu “Arquivo” e selecionando “Exportar”. No Illustrator, você pode exportar sua animação como um arquivo de vídeo clicando no menu “Arquivo” e selecionando “Exportar”.
No mundo moderno do web design, surgiu um tipo de gráfico vetorial conhecido como Scalable Vector Graphics, ou SVG. Houve momentos no passado em que o Drawing.svg era uma ferramenta incômoda que restringia seu uso. Com o advento da tecnologia, tornou-se mais difícil. Agora existem ferramentas de animação SVG disponíveis que podem ser usadas por designers, desenvolvedores e artistas. Eles são muito mais poderosos.
Inclui animação. O exportador pode criar animações SVG além de exportá-las. Quando o Modo é definido como Animação, todos os quadros renderizados em uma renderização – um no menu F12 e outro no menu Shift-F12 – são convertidos em um único arquivo.
O Scalable Vector Graphics, um padrão baseado em XML para criar gráficos em grande escala, pode ser animado usando uma variedade de métodos: scripts: ECMAScript é um método primário para criar animações e interfaces de usuário interativas.
Os svgs podem ter animação?

Você pode criar efeitos animados com o uso de SVG alterando gráficos vetoriais ao longo do tempo. Existem vários métodos para criar conteúdo SVG . Eu usei algumas das animações do SVG para animar isso. Quando se trata de fatiar e cortar documentos SVG, é possível descrever as mudanças nos elementos ao longo do tempo.
Scalable Vector Graphics (SVG) é uma linguagem de marcação XML que permite descrever imagens bidimensionais. Anteriormente, você tinha que definir e criar IDs para exportar arquivos SVG do Animate. Ao exportar SVGs, o Character Animator poderá melhorar a qualidade dos SVGs importados. Esticar o texto é perfeito sem perder nada. A saída se parece com a arte no Palco no Animate. O Animate (13.0) removeu o recurso FXG Export, mas foi substituído pelo recurso FXG Export. Algumas animações não funcionam no formato SVG devido a bugs. Ao exportar o conteúdo criado usando esses recursos, você pode optar por remover ou usar como padrão um recurso compatível.
Software de Animação Svg

Não há muitos softwares de animação svg por aí. No entanto, existem algumas ferramentas baseadas na Web que você pode usar para criar animações SVG. Uma dessas ferramentas é chamada de “SVGator”. É uma ferramenta baseada na web que permite criar animações usando arquivos SVG.
Escolha a melhor ferramenta de animação SVG para o seu projeto e você economizará tempo. SVGs animados são gráficos criados usando Scalable Vector Graphics (SVGs). Eles são simples de criar e usar e podem ser usados em qualquer dispositivo. Todos os SVGs serão redimensionados automaticamente, independentemente do navegador ou dispositivo devido à escalabilidade total. Quando se trata de elementos do site, os SVGs animados são uma excelente escolha. Como usam marcação HTML padrão, os SVGs podem ser facilmente inseridos em um documento HTML. Ao aplicar o código CSS a qualquer um dos componentes do arquivo SVG , você pode facilmente fazer com que esse componente execute qualquer uma das ações especificadas.
Existem vários candidatos excelentes para SVGs animados. O logotipo Pen Animated Svg – Pintsize de Ali @alistairtweedie pode ser encontrado no CodePen. Se você for um ninja de codificação, talvez não precise de ferramentas adicionais para criar uma roda no arquivo SVG que gire ou salte. No entanto, se você quiser economizar tempo codificando, consulte essas ferramentas e editores de animação SVG. O criador de animação SVG bruto é um criador baseado na Web que emprega D3.js para criação interativa. Outra biblioteca de luz, Bonsai JS, permite criar animações impressionantes com uma API intuitiva. A biblioteca Motion UI Sass contém efeitos integrados que podem ser usados para produzir transições e animações dinâmicas.
É uma classe SVG que permite desenhar com facilidade. Com a ajuda da Vivus, um SVG criado com a ajuda da empresa parece desenhado em uma página da web. O plug-in de imagem de linha do JQuery permite criar uma imagem animada que parece ter sido desenhada em tempo real.
Como faço uma animação SVG?
Ao selecionar o quadro que deseja animar e clicar em Ativar exportação SVG, você pode criar gráficos sva. Use o elemento node para animar X, Y, L e Z, bem como dimensionar, girar e aplicar rotação nesse quadro. Você pode usar a visualização ao vivo integrada para ajustar suas animações conforme necessário.

Como Animar Svg

Para animar um SVG, você pode usar CSS, JavaScript ou uma combinação de ambos. Para CSS, você pode usar a propriedade animation e para JavaScript, você pode usar o método animate().
É um prazer visualizar as animações da web , que melhoram a experiência do usuário, fornecendo feedback visual e direcionando os usuários pelas tarefas. Ao final deste artigo, aprenderemos como criar animações leves e escaláveis usando SVGs e CSS. Os aplicativos usados com mais frequência incluem carregamento, upload, alternância de menus, pausa e brilho das páginas de destino. Os atributos de apresentação SVG são os mesmos encontrados nos estilos CSS, mas são especificados diretamente no SVG. Quando quisermos usar uma forma em segundo plano, certifique-se de que ela esteja destacada na parte superior do código SVG. Fique de olho na configuração para estar preparado para o que aparecerá durante o carregamento da página. Quando um SVG é inserido, uma única solicitação HTTP é reduzida, resultando em melhor desempenho.
Quando aninhados dentro da tag <svg>, podemos adicionar estilos CSS. Os tipos de animações que exploraremos diferem muito, dependendo de quanto controle eles fornecem. Um quadro-chave informa às barras para alterar sua escala ao longo do eixo Y em quatro lugares diferentes em uma linha de tempo. Na animação, há dois números que representam a duração e o atraso da animação. Os IDs no elemento SVG são configurados de forma que sejam facilmente acessíveis pelo Sass. Vamos criar um menu de hambúrguer usando SVGs. Durante o hover, os retângulos superior e inferior são girados em uma direção específica.
Também pode ser considerada uma animação de texto saltitante. A demonstração final apresenta uma animação de texto ondulado que fará com que cada letra do mundo pareça ondular da mesma forma que as ondas ondulam. Quando os frontends da Web se tornam cada vez mais complexos, mais recursos exigem o navegador. Podemos animar arquivos sva com CSS usando as seguintes ferramentas. LogRocket é uma ferramenta poderosa que permite monitorar e rastrear o desempenho da CPU, memória e outros recursos de seus clientes diariamente.
Os benefícios de animar seus gráficos SVG
Adicionar animação aos seus gráficos SVG pode adicionar um toque extra. Você pode criar efeitos suaves e animados usando os elementos de animação do SVG que irão realmente aprimorar seus designs.
A animação pode assumir várias formas, incluindo gráficos. Além disso, você pode animar suas classes CSS, dando mais opções na hora de criar efeitos. Eles podem ser usados em uma variedade de projetos diferentes, bem como por ambos os candidatos.
Animação Svg Css
As animações CSS permitem animar quase qualquer propriedade em elementos SVG, desde a largura de uma linha até a cor de um preenchimento. Usando keyframes CSS, você pode definir quantas regras de estilo quiser e a animação seguirá essas regras em momentos específicos.
Neste tutorial, abordaremos as etapas mais fundamentais para otimizar e animar arquivos sva usando CSS. A única versão do Bootstrap lançada é o Bootstrap 4.1.3. Ao fornecer a classe img-fluid ao SVG, ele também poderá ser executado em celulares. A seleção de classe no SVG permite selecionar formas individuais em uma imagem. Para que o CSS entenda o que queremos que ele faça ao solicitar um efeito, devemos especificar o nome e os quadros-chave de cada animação. A animação de texto deve parar assim que o retângulo desaparecer. O bézier cúbico foi ajustado nesta etapa para que ele se mova em um ritmo mais rápido. Podemos ver 40% do meio em nossa animação usando um quadro-chave. Quando o deslocamento do traço é definido como zero, o traço cobre todo o caminho.
Animações SVG
As animações SVG são uma ótima maneira de adicionar interesse e interatividade às suas páginas da web. Você pode criar animações simples que adicionam movimento ao seu texto e gráficos, ou animações complexas que podem interagir com seus usuários. As animações SVG são suportadas por todos os navegadores modernos e podem ser criadas usando uma variedade de ferramentas.
Scalable Vector Graphics (SVGs), como HTML, são um formato de imagem que emprega XML como seu núcleo. Este programa especifica elementos para uma variedade de formas geométricas familiares que podem ser combinadas para criar gráficos bidimensionais. Neste artigo, mostrarei como usar svegets e suas técnicas de animação para dar vida ao seu site front-end. Os atributos strokes-dasharray e strokes-dashoffset são dois dos atributos de caminhos de desenho mais usados em um SVG. Para obter a ilusão de um caminho traçado gradualmente, você pode combinar esses atributos. A criação de gráficos mais complexos também pode ser realizada usando outros comandos de desenho, como arcos e curvas quadráticas de Bezier. Com o atributo stroke-dasharray e o atributo stroke-dashoffset, você pode criar uma ampla variedade de animações e efeitos SVG para seus caminhos.
Experimente os dois atributos e veja como eles funcionam bem com esta ferramenta útil. Com o JavaScript, você pode criar animações tão facilmente quanto com outras linguagens de programação, mas com menos etapas. Se você deseja uma biblioteca que pode fazer mais, mas ainda tem uma aparência fantástica, você veio ao lugar certo. Snap.svg torna simples desenhar imagens SVG usando JavaScript e animá-las usando o método simples de.animate(*). anime.js, uma biblioteca, permite que você crie um elemento div seguindo um caminho SVG com algumas linhas de código.
Svg: a melhor escolha para animação
Por permitir alterar gráficos vetoriais ao longo do tempo, é uma excelente ferramenta para criar animações. Isso significa que as animações podem ser criadas com elementos de animação SVG ou referenciando fragmentos de documentos que descrevem alterações nos elementos ao longo do tempo. Há uma desvantagem em usar SVG para animações: muitas vezes é mais apropriado usar CSS para lidar com animações mais rotineiras. Existem outras opções, mas são mais difíceis de produzir em termos de animações complexas. Lottie, um framework de animação SVG criado e mantido pelo Airbnb, é um exemplo.
