Como aplicar diferentes estilos de design à sua página da Web do WordPress
Publicados: 2018-09-27Olá, companheiros!
Hoje vou compartilhar com vocês algumas ideias um pouco inusitadas, então continue lendo para saber como elas são…
Toda vez que navego na Web em busca de um determinado produto ou serviço, visito algumas páginas da Web e sempre presto atenção em como elas são projetadas. Isso realmente importa para mim quando estou prestes a decidir se devo pedir pizza, comprar um novo rímel ou apenas ler um post atraente de um blogueiro dedicado.
Se o design for original, interativo e chamativo, eu até compartilharia o link desse site com amigos e recomendaria que eles navegassem pelos produtos ou serviços daquela determinada marca apenas para ter certeza que “o recheio é de qualidade invólucro". Sim, gosto de designs bonitos e incomuns, assim como você, espero.

Mas, vamos ver, do que todos esses designs começam? Eu acho que eles aparecem da seguinte forma:
- Alguém liga o calor ->
- -> compartilha a ideia com colegas ->
- -> eles desenvolvem um conceito ->
- -> um designer cria um PSD ->
- -> desenvolvedores escrevem o código ->
- -> e então esse PSD vira um tema pronto ->
- -> este tema é carregado no WordPress (ou qualquer outro CMS configurado anteriormente) ->
- -> e agora a página da web está pronta para personalização.
Então, tudo o que vemos ao visitar qualquer site é o design que foi preliminarmente elaborado no Photoshop e depois transformado na “linguagem falada apenas por servidores e navegadores da web”.
Vamos continuar, se um proprietário de site regular deseja alterar algo realmente essencial na aparência de seu site, ele precisa pegar o arquivo de origem (PSD), fazer alterações no editor gráfico, escrever um novo código e depois enviar o design atualizado para seu local na rede Internet.
Por exemplo, eu possuo um site e quero mudar sua aparência. Eu não sou hábil em design e não estou prestes a contratar um especialista para isso. Será possível criar o que eu quero apenas com base no tema padrão que tenho? Será possível alterar essencialmente a página da Web e fazer com que pareça completamente redesenhada sem editar o arquivo de origem?
A resolução é a personalização adequada, então hoje vou tentar personalizar alguns temas WP absolutamente gratuitos para descobrir quais possibilidades eles trazem e o que posso obter como resultado. Não vou usar temas premium porque é óbvio que eles têm muito mais possibilidades de personalização do que os gratuitos. Minha tarefa é verificar se é possível tirar o máximo proveito dos temas gratuitos e, em seguida, compartilhar os resultados desta pesquisa com você.
O algoritmo:
1. Vou usar três estilos de design :
- Ilustração e Cartum;
- Cor de dois tons;
- Realismo Fotográfico.
2. Vou selecionar alguns sites ao vivo para mostrar um exemplo de cada estilo.
3. Vou personalizar os seguintes elementos de um tema WP gratuito:
- logotipo;
- cabeçalho;
- cardápios;
- conteúdo da página inicial;
- fundo;
- cores;
- widgets;
- CSS adicional.
Como você provavelmente já entendeu, vou testar minha própria personalização do ponto de vista de um usuário comum sem nenhuma habilidade específica de design ou codificação. Então vamos começar!
Personalização Experimental
Eu adoraria me sentir um designer e receber a tarefa de transformar um simples tema minimalista em uma loja on-line de desenho animado, especializada na venda de produtos lácteos. Criei uma marca aleatória, que seja “Happy Cow” e agora vou customizar minha nova loja de leite.
Para me inspirar, navego em alguns sites semelhantes como estes:
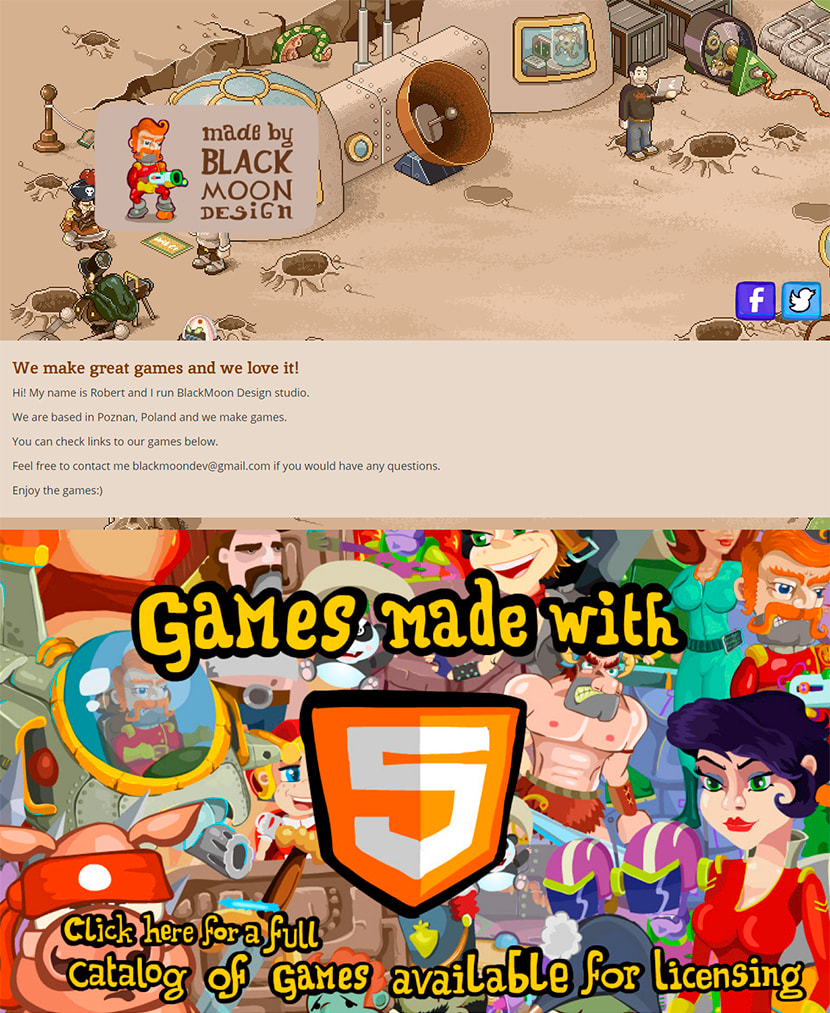
Projeto Lua Negra

Esses caras fazem jogos e sua página da web em estilo de desenho animado parece interessante.
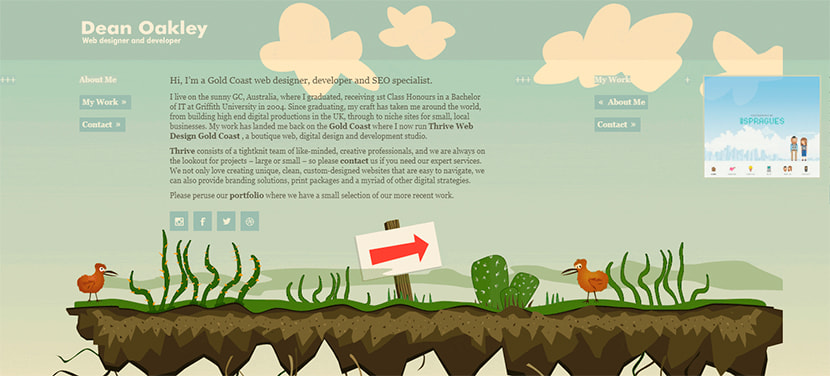
Reitor Oakley

Este é um site de portfólio com uma rolagem horizontal – uma ideia de design muito criativa.
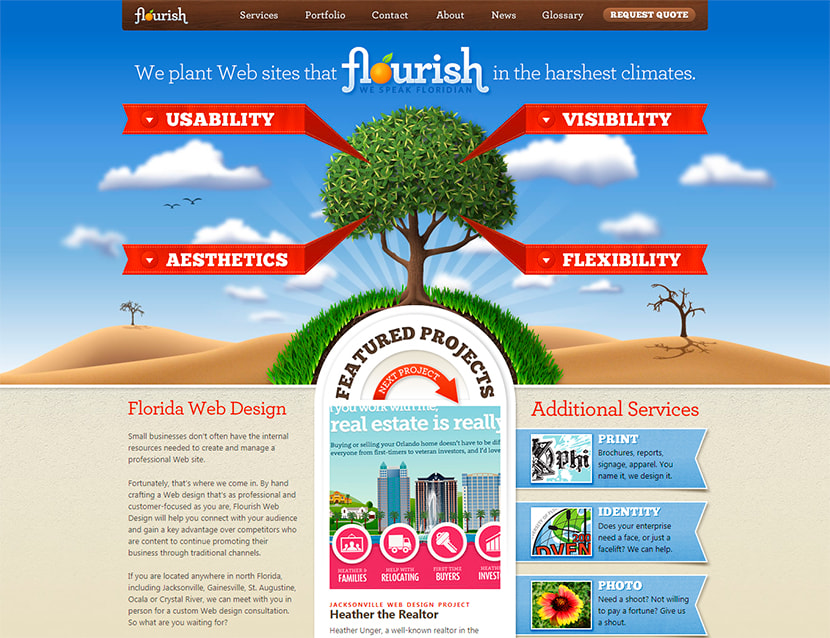
Florescer

E esses caras criam sites e identidade de marca, além de oferecer serviços de marketing, o site deles é realmente brilhante.
Ilustração e desenho animado
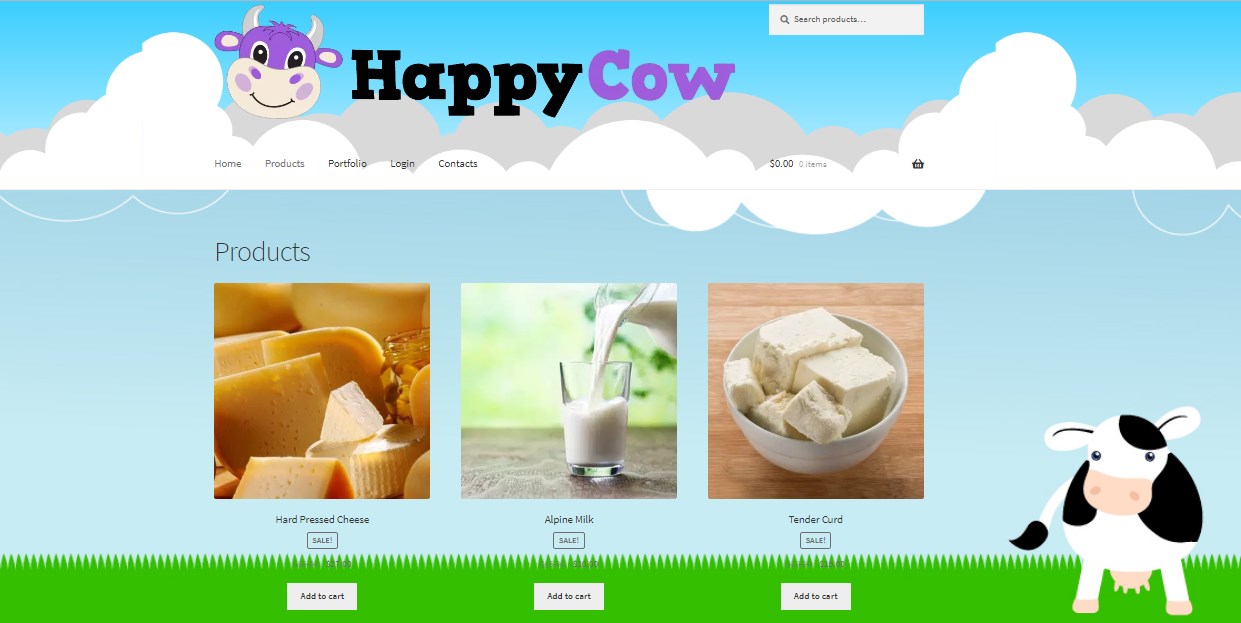
Então, vamos criar uma homepage da minha loja “Happy Cow”.
Para minha personalização caricatural, vou escolher o tema WordPress gratuito Storefront recomendado pelo WooCommerce. Depois que o tema estiver instalado e ativado, vou em Aparência -> Personalizar e começo a mudar o visual da minha loja.
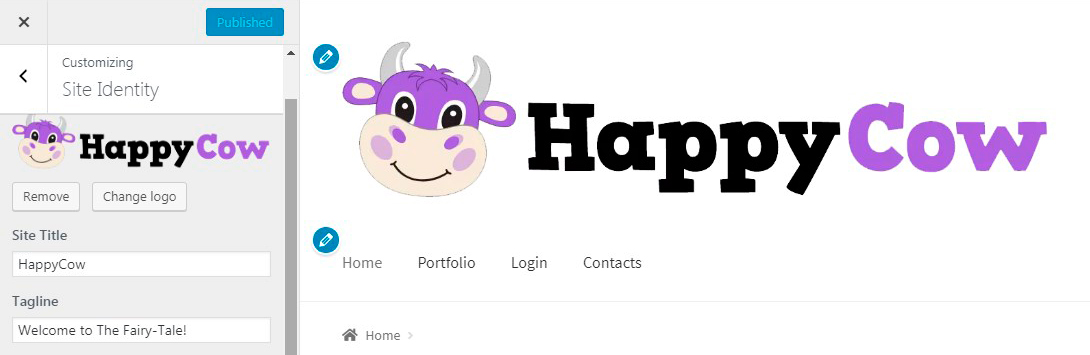
Vamos começar com a Identidade do Site. Aqui posso adicionar o título e o slogan do meu site, bem como fazer upload de um logotipo. Então eu escolhi um logotipo colorido representando uma vaca sorridente, acho que seria ótimo.

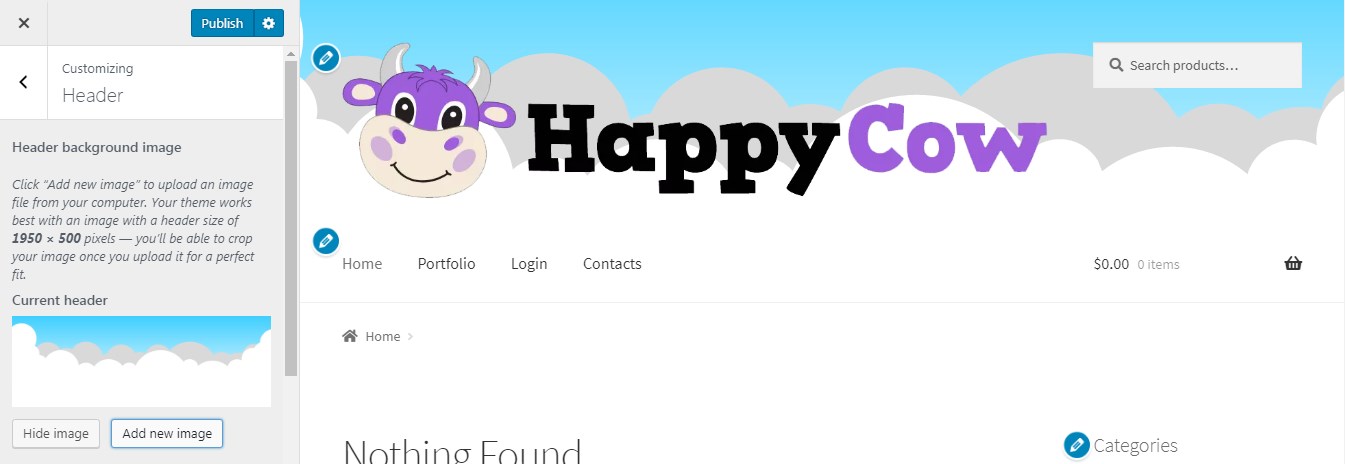
O próximo passo aqui é mudar o cabeçalho. Eu escolhi aquele com nuvens caricaturais para combinar com o logotipo enviado.

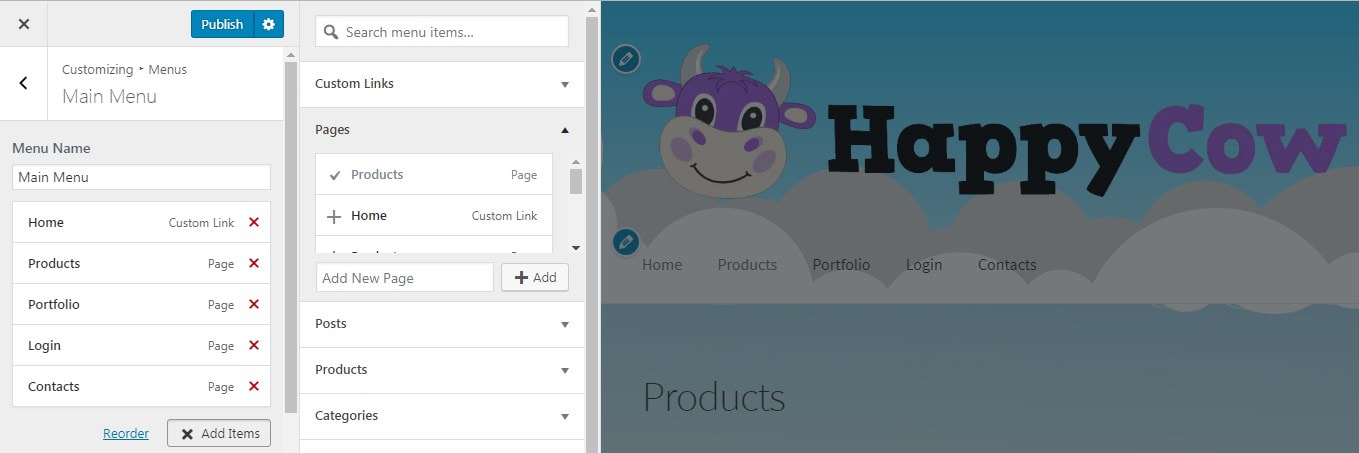
Depois disso, resolvi gerenciar menus, então selecionei itens de menu e agora posso arrastá-los e soltá-los para reordenar.

Nota: Certifique-se de criar as páginas necessárias em Páginas -> Adicionar novo menu do seu painel de administração antes de criar e organizar os itens de menu.
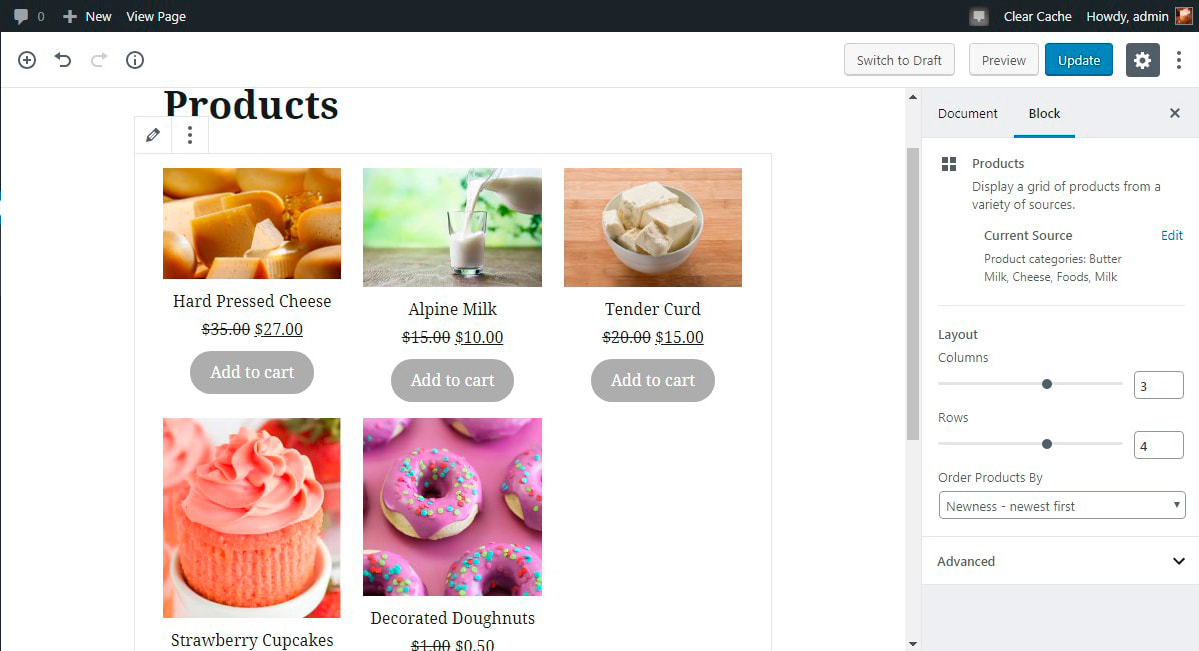
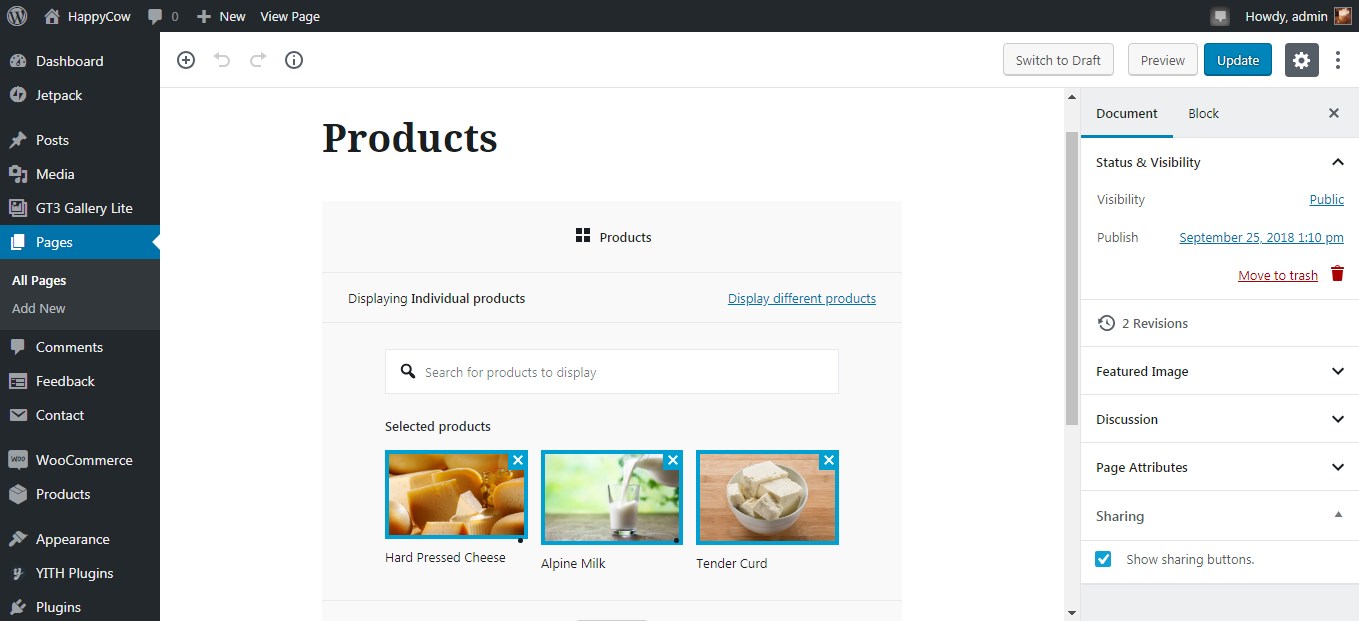
O próximo passo aqui é selecionar o conteúdo a ser exibido na página inicial. Selecionei a página Produtos. Então eu vou para Páginas -> Todas as Páginas -> Produtos no meu painel para adicionar vários produtos à página. Aqui vou usar um bloco Produtos no editor Gutenberg. Posso exibir produtos filtrados por categoria

ou selecione Produtos Individuais e exiba-os em uma página.

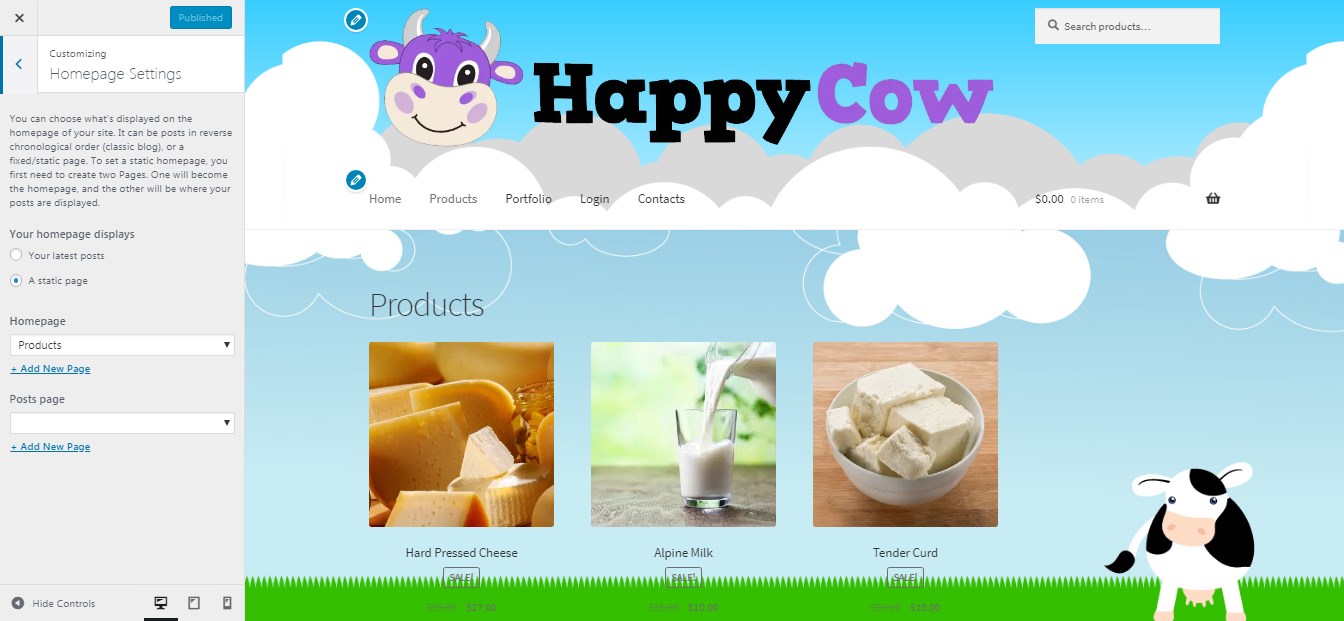
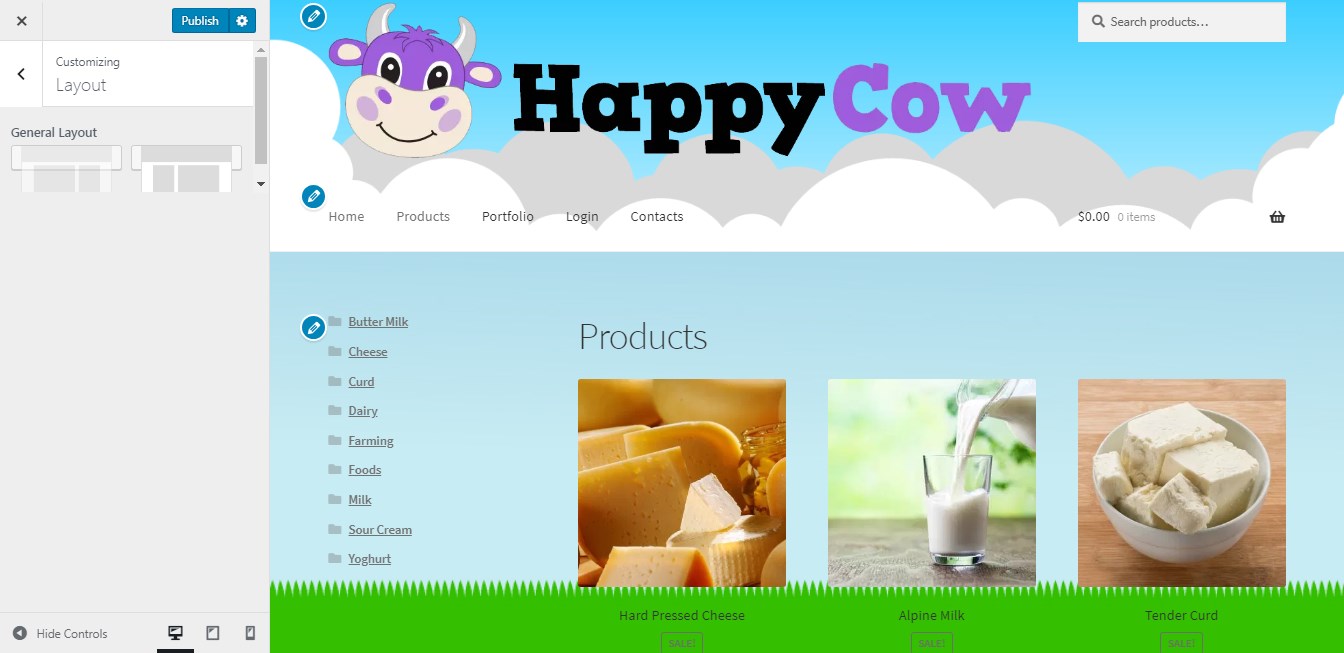
Após a atualização da página com o conteúdo, posso observar os produtos em uma página inicial.

Como você vê eu mudei o fundo da página. Carreguei uma ilustração personalizada e selecionei um tipo de exibição em tela cheia.

Eu estava tentando escolher a imagem do cabeçalho e a imagem de fundo com as nuvens para combinar entre si durante a rolagem, isso foi feito para criar uma ilusão de design consistente, embora as imagens de cabeçalho e de fundo fossem ilustrações absolutamente diferentes de fontes diferentes.

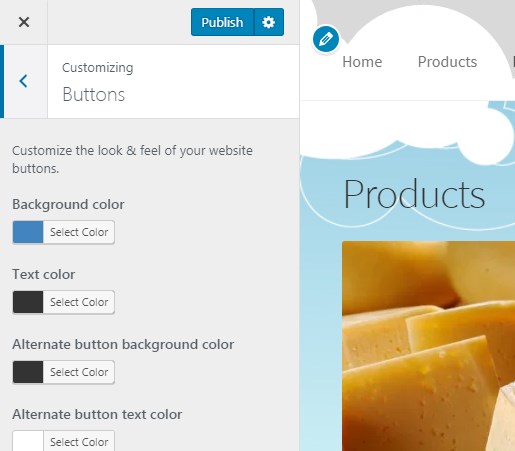
Se desejar, você pode alterar a cor dos botões e algumas outras cores do seu tema.

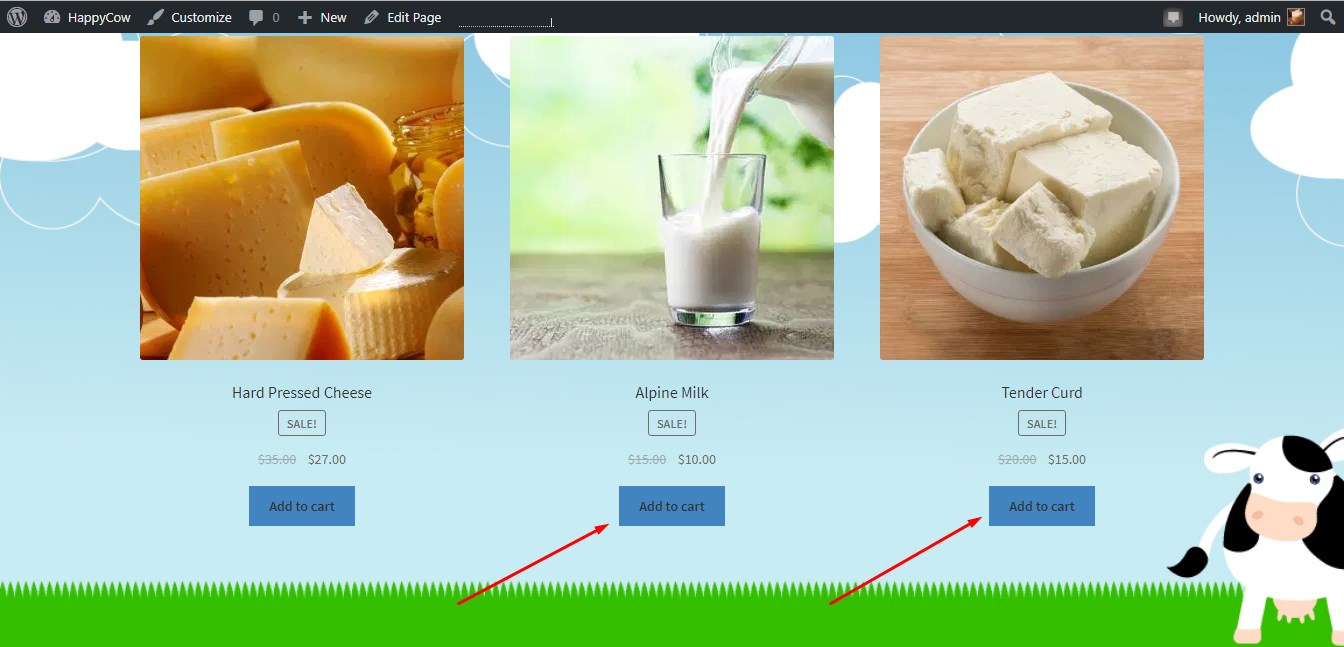
No meu caso, eu estava tentando fazer os botões parecerem mais brilhantes (como uma variante).

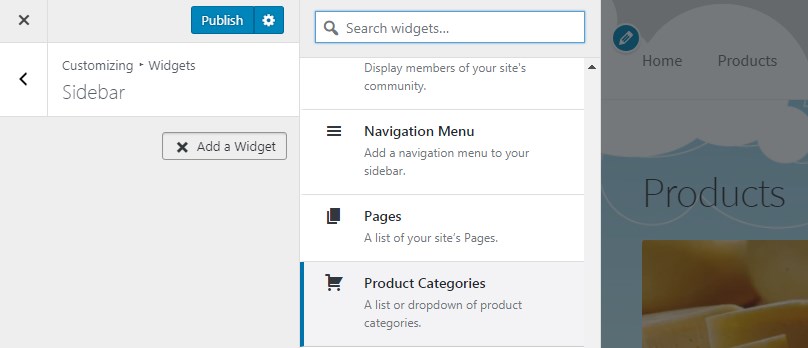
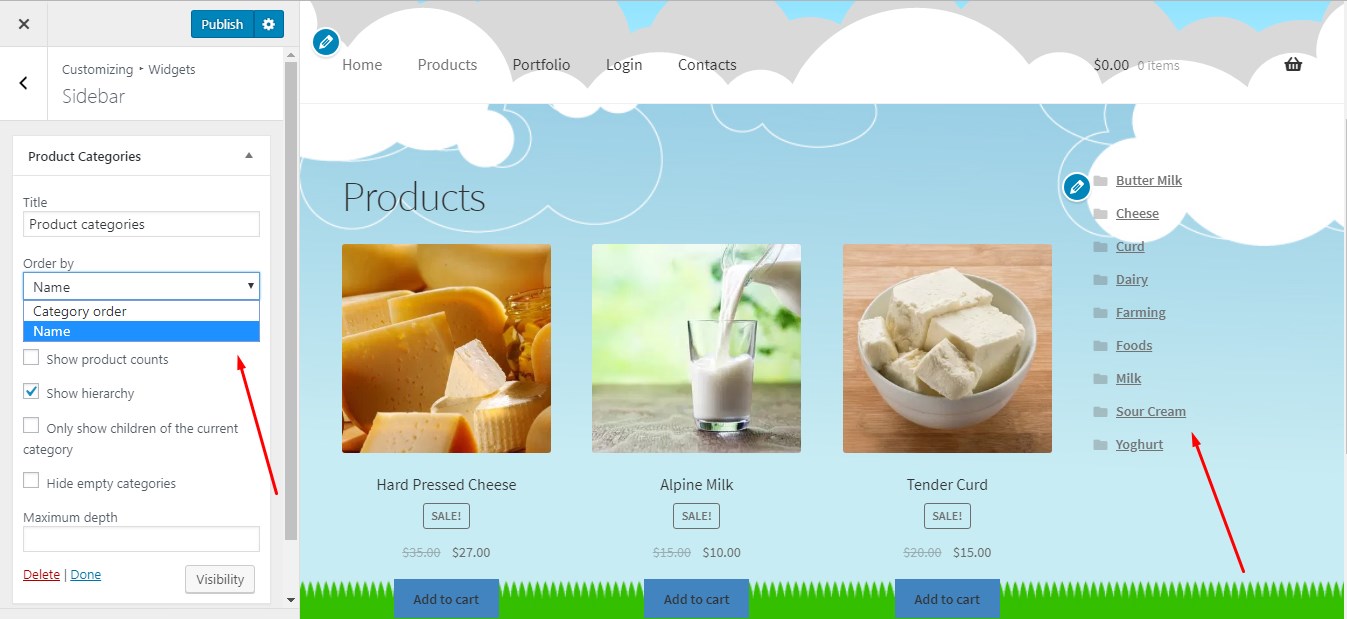
Ao gerenciar widgets resolvi adicionar categorias de produtos à barra lateral.

Encontrei o widget necessário, fiz algumas alterações e agora minhas categorias de produtos são exibidas na barra lateral direita.

Este tema WP gratuito permite escolher outro layout se você quiser que sua barra lateral fique localizada à esquerda.

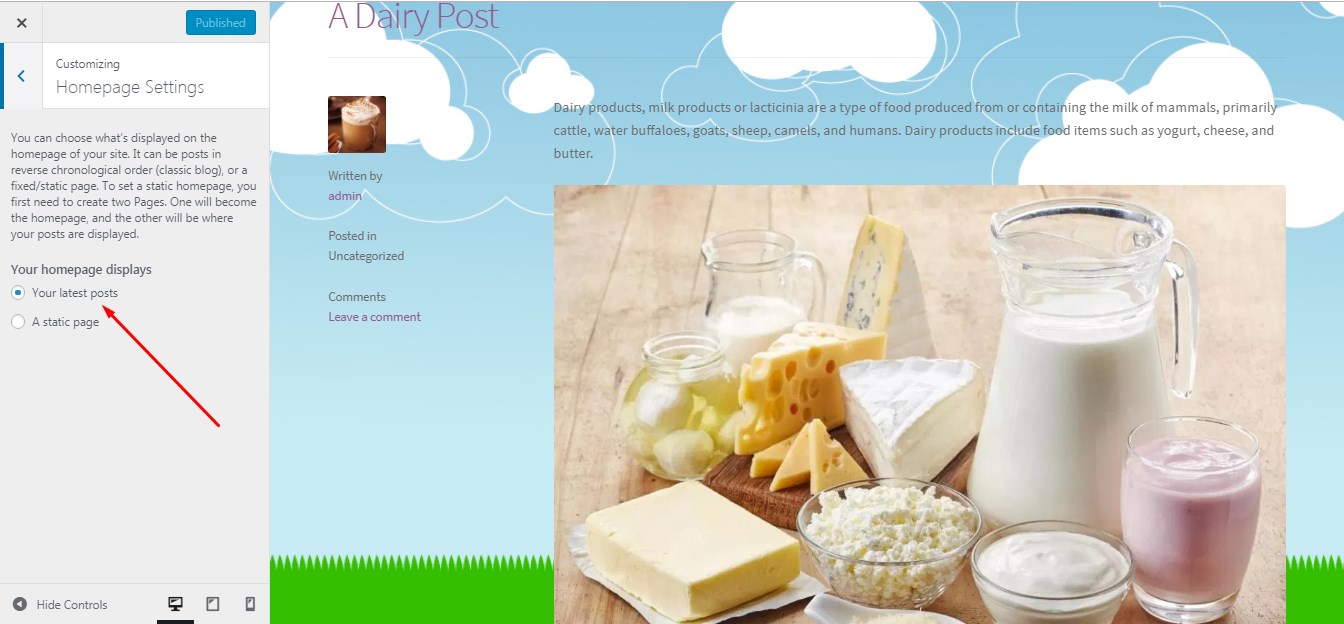
Se você deseja alterar o conteúdo da página inicial e deseja exibir suas postagens mais recentes em vez de uma página estática, pode personalizar cada postagem de maneira diferente para torná-las mais atraentes.

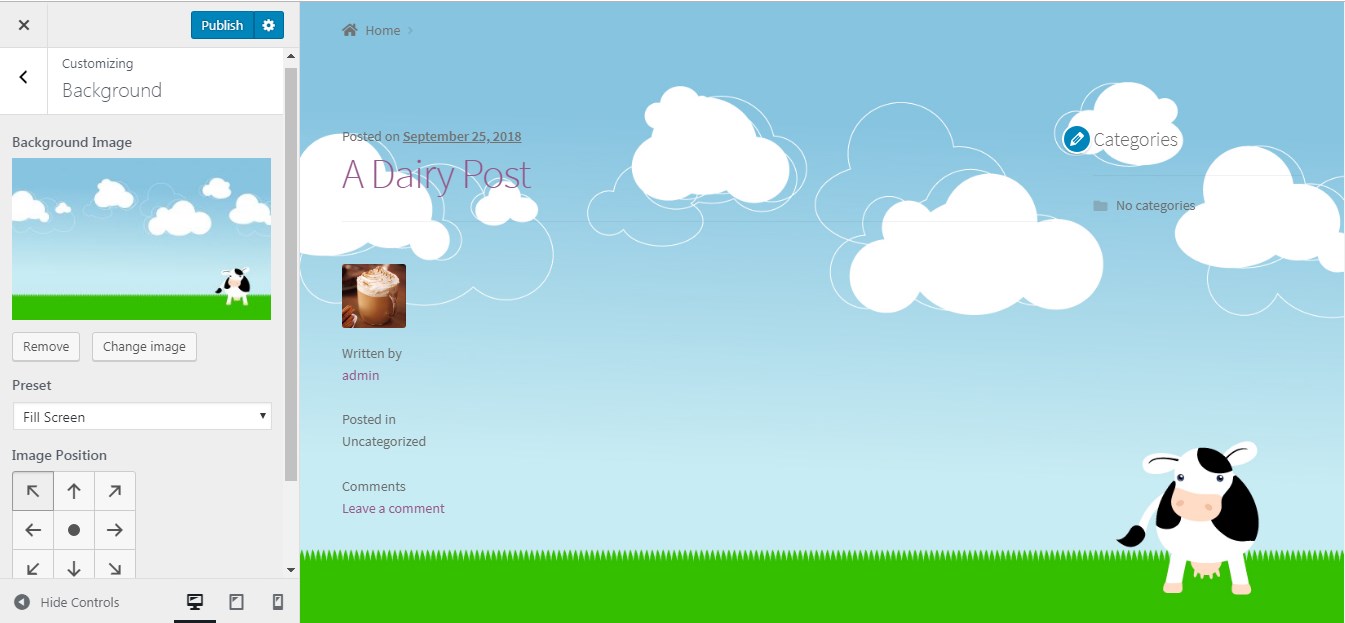
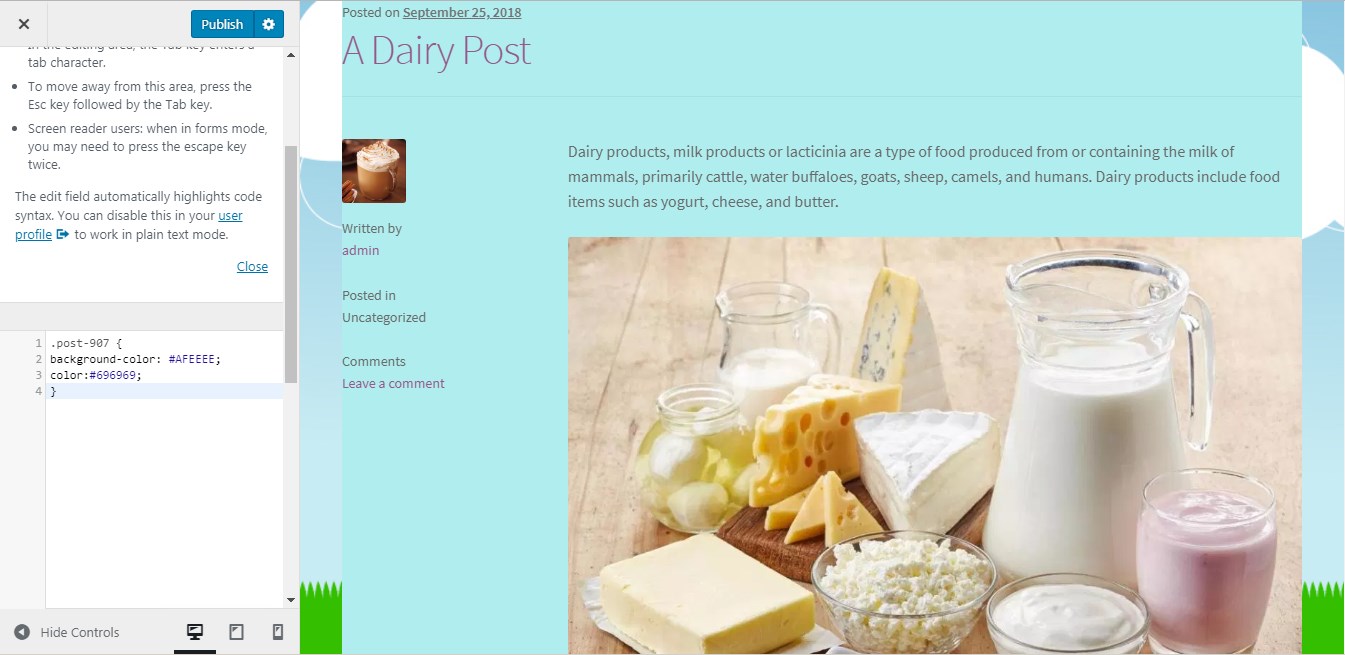
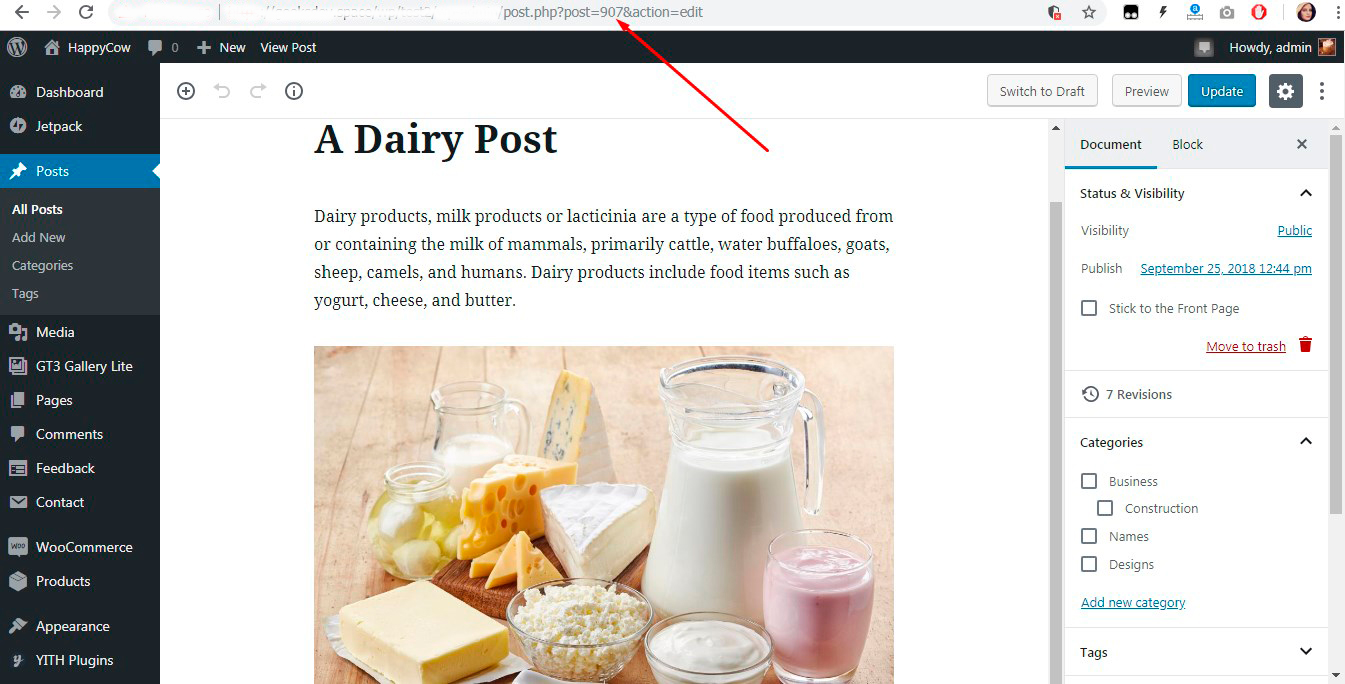
Por exemplo, resolvi adicionar um pouco de CSS para estilizar uma postagem e alterar sua cor de fundo.

(Encontre os códigos de cores CSS aqui.) Então eu inseri o CSS com o ID do post definido e a cor escolhida.

Você pode encontrar o ID da postagem na barra de URL ao editar sua postagem.

Aqui está a aparência da minha página da web com estilo de desenho animado.

Conclusões sobre este estilo:
Percebi que não é possível tirar o máximo proveito da aparência do site quando você usa um tema padrão do WordPress gratuito. Eu adoraria mudar o estilo do menu text , sua cor e tamanho; Eu gostaria de mudar a aparência do carrinho e fazer muitas outras alterações que não são possíveis usando apenas o Live Customizer.
No entanto, se você deseja criar um site pessoal ou uma pequena loja para um determinado público-alvo, pode começar usando um tema gratuito e personalizá-lo de acordo com suas necessidades com a ajuda de ilustrações personalizadas, CSS, seu próprio logotipo, imagens de cabeçalho, etc.

Cor de dois tons
O próximo estilo que eu gostaria de aplicar será apenas um teste. Já sabemos que não é possível alterar completamente uma página da web, mas é bem possível personalizá-la lindamente ao seu gosto.
Reuni vários exemplos que apresentam melhor o estilo de cores de dois tons:
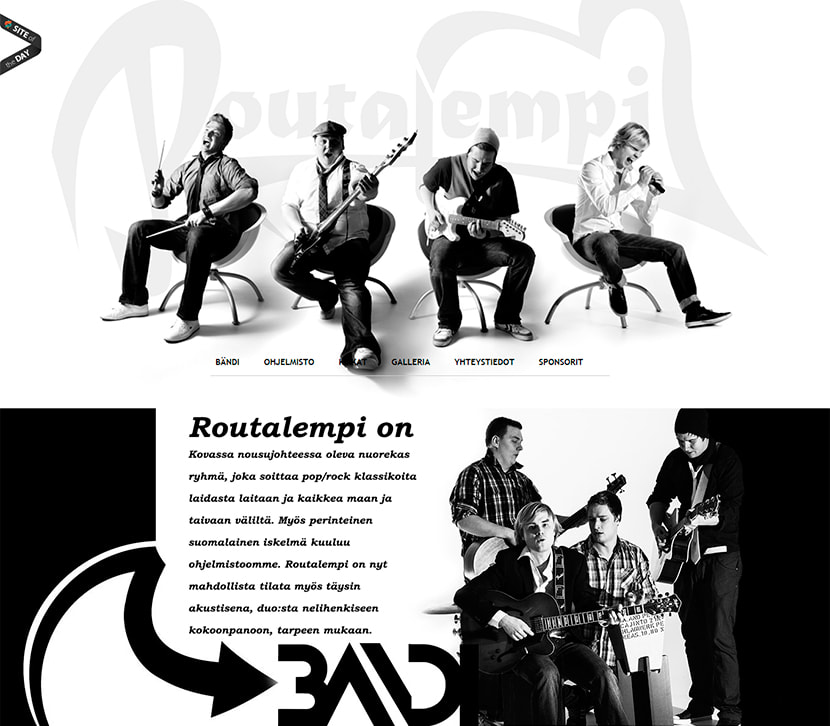
Routempi

Um site original de uma banda de música da Finlândia.
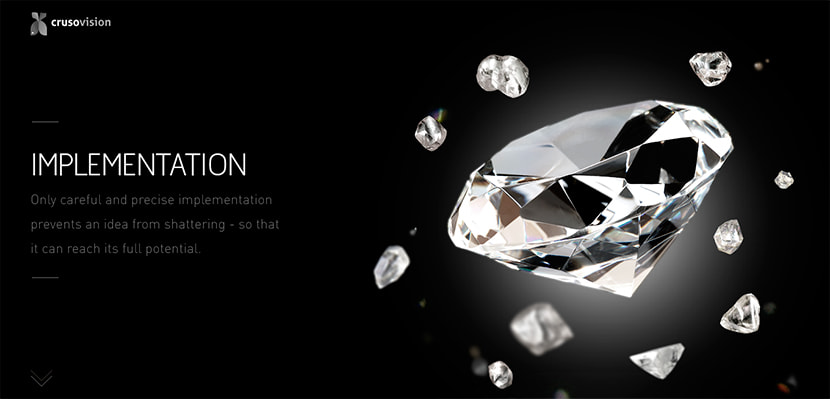
CrusoVision

Um site da equipe de design e programação da Suíça.
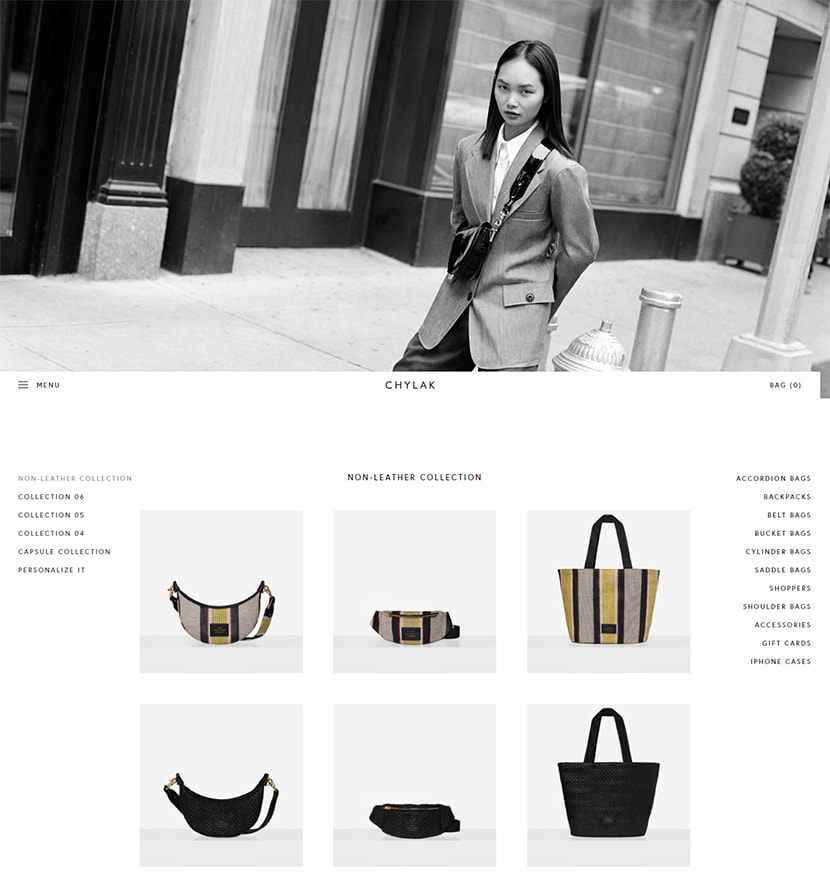
Chylak

Loja online mínima de bolsas e acessórios.
Portanto, para meu próximo experimento de personalização, usarei o tema padrão do WordPress Twenty Seventeen – uma solução padrão simples para iniciantes. Eu adoraria criar um site de portfólio para ilustrador e criador de estêncil.
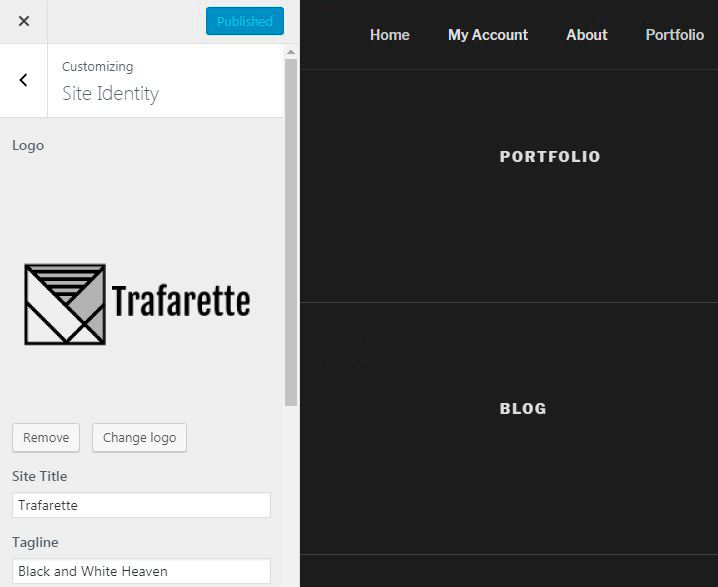
Aqui eu inventei um título de site e criei um logotipo usando um serviço gratuito de geração de logotipo. Não consigo editar a altura do logotipo aqui, então faço o upload no tamanho original 200×200 px.

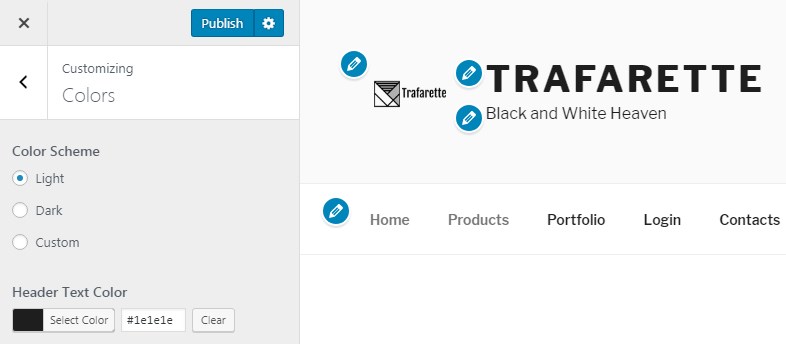
O tema permite selecionar esquemas de cores claras, escuras ou personalizadas para o meu site.

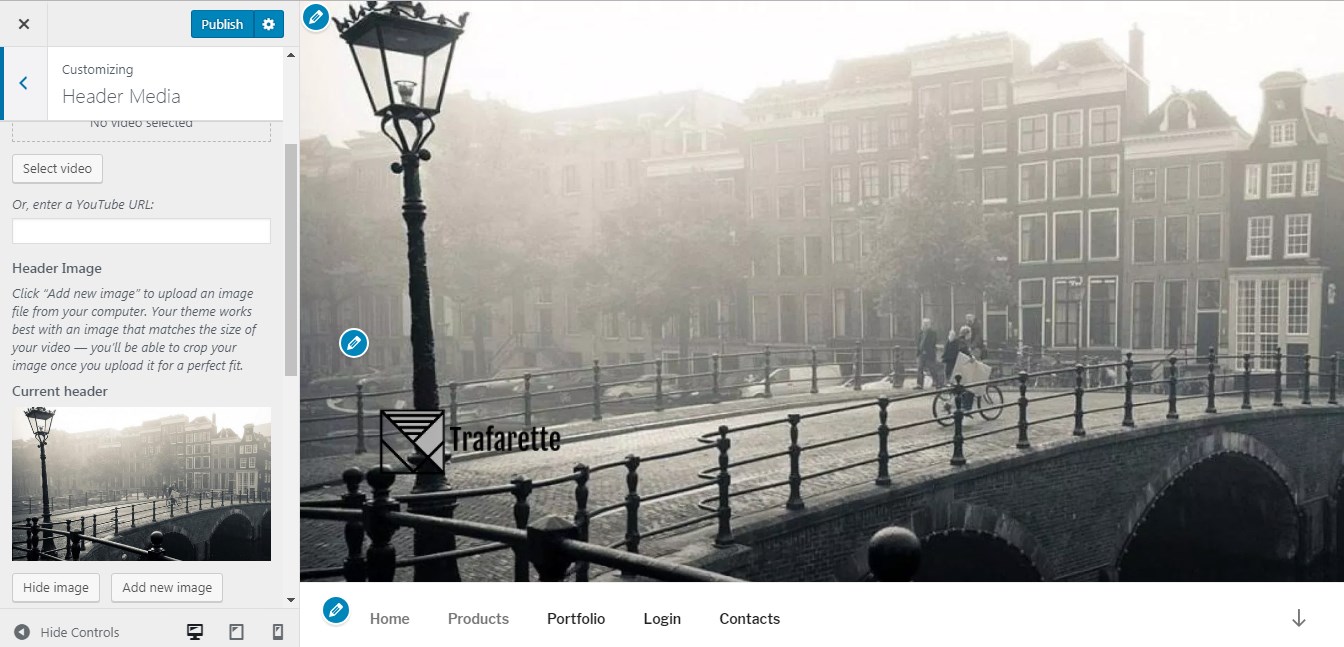
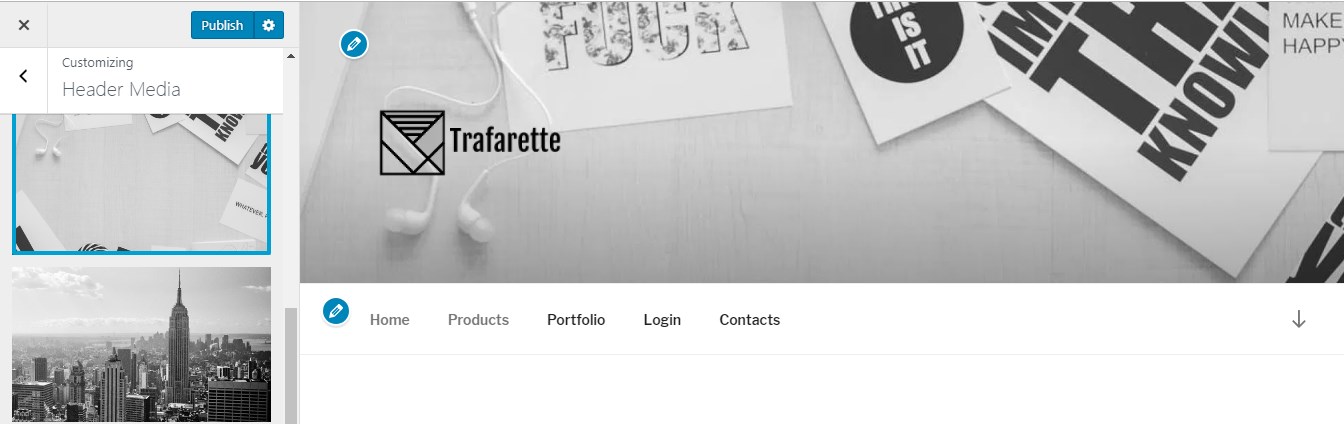
Depois disso, tento diferentes mídias de cabeçalho e finalmente escolho a mais adequada.

É importante selecionar um cabeçalho que torne meu logotipo claramente visível.

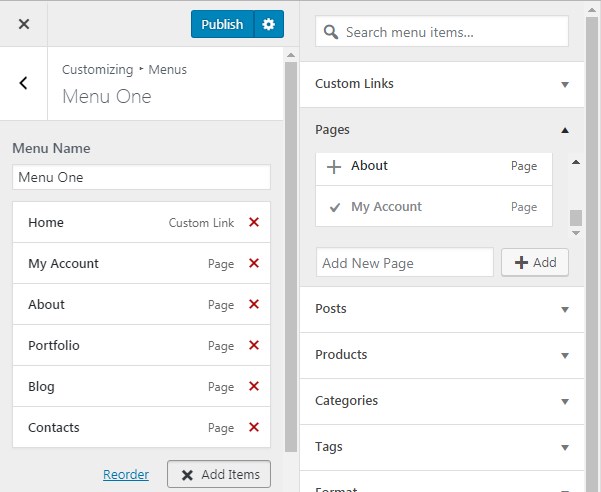
Eu gerencio os menus tão bem quanto fiz com o primeiro tema.

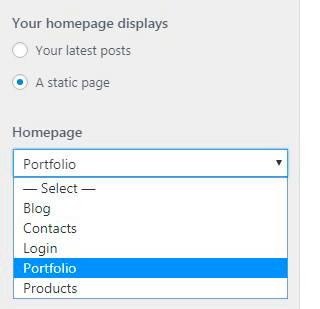
E agora escolho o conteúdo da página inicial – prefiro a página estática do Portfólio.

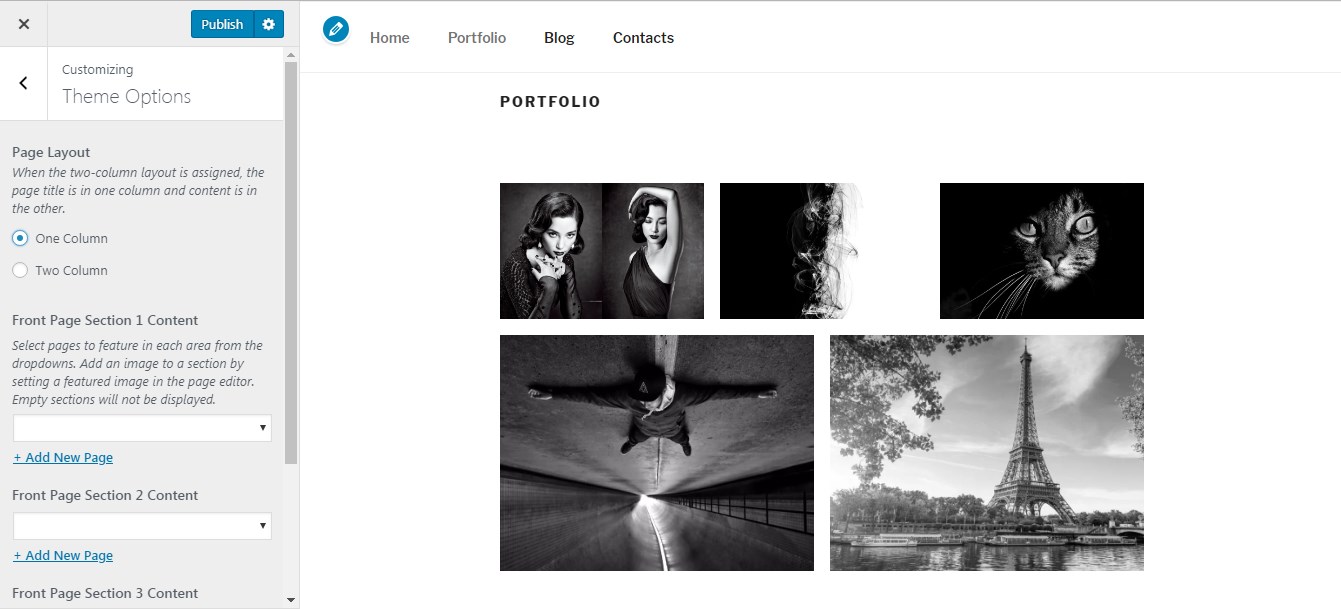
Carreguei algumas fotos na galeria para serem exibidas na página do portfólio, então agora vou para as Opções de tema no Personalizador e seleciono um layout de página de uma coluna para melhorar a aparência do meu portfólio.

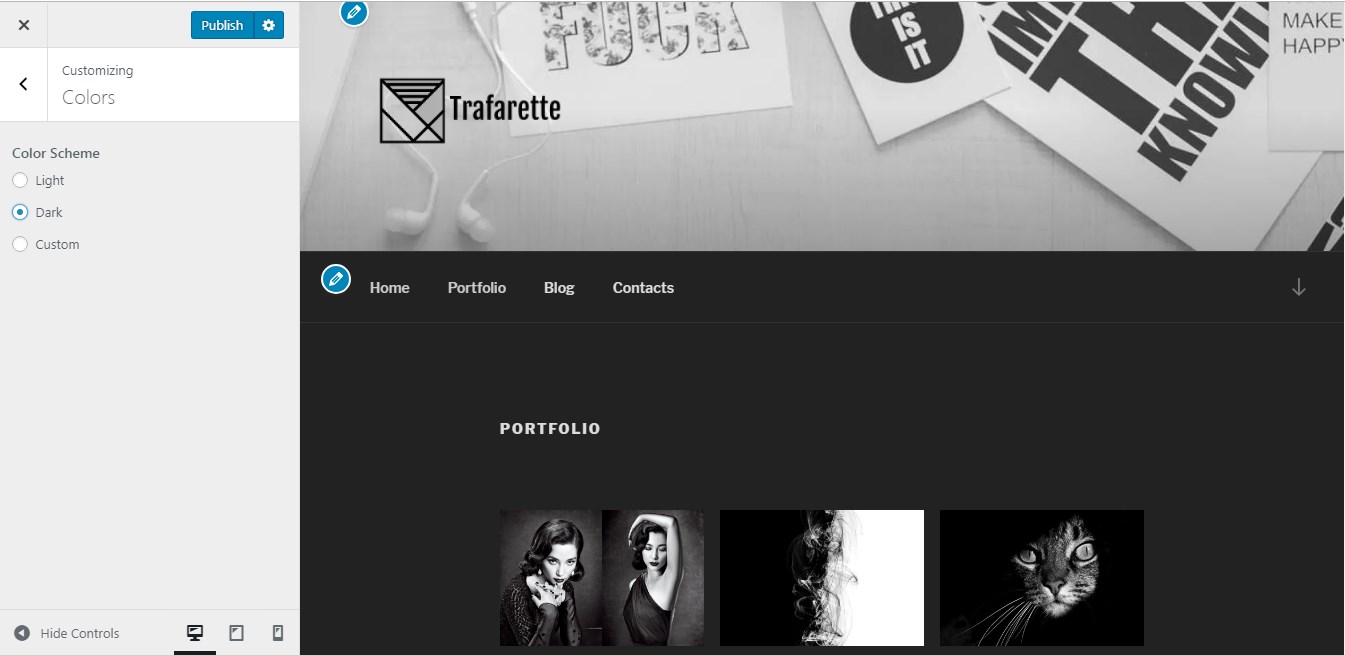
Quando se trata de alterar o plano de fundo, basta ir à seção Cores do Personalizador e escolher o esquema de cores escuras. Isso é tudo o que tenho permissão para fazer aqui.

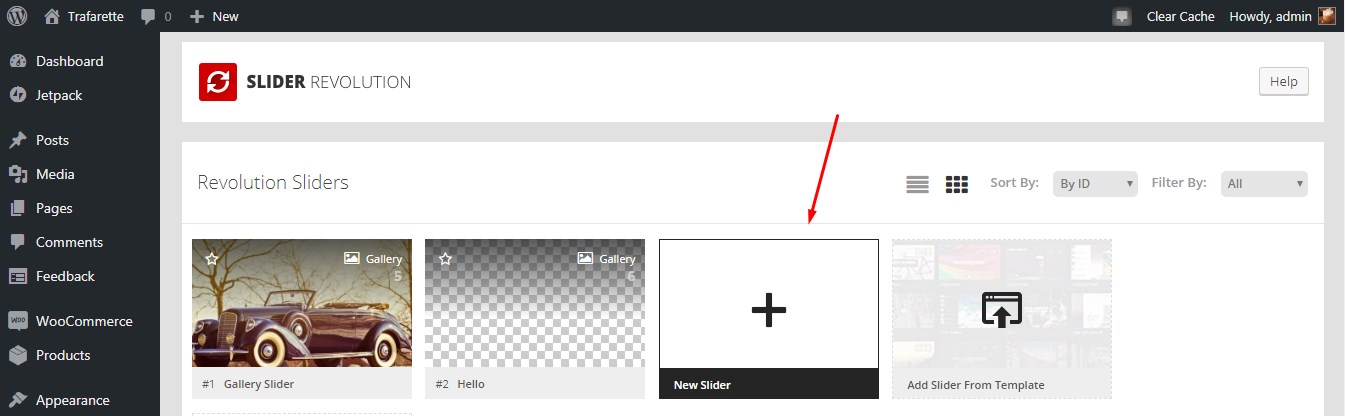
E agora eu gostaria de adicionar um controle deslizante de página inicial para ser localizado acima do meu portfólio. Você pode ler um guia detalhado sobre como adicionar um controle deslizante com o plug-in Revolution Slider aqui.
Acabei de clicar em Novo controle deslizante

e insira seu título e alias para ir mais longe.

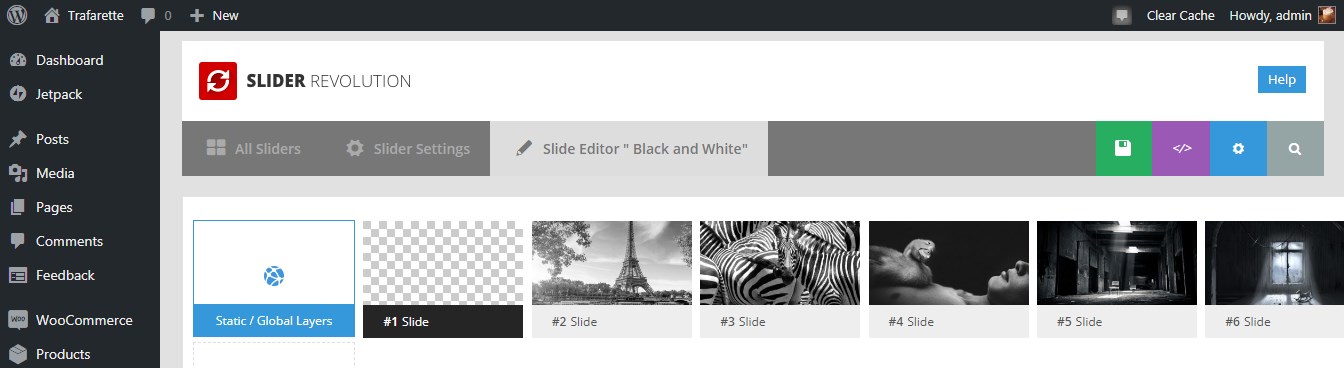
Depois de selecionar um monte de fotos da biblioteca de mídia, meus slides são finalmente inseridos e prontos para serem salvos.

Aqui está o meu controle deslizante.

Conclusões :
O estilo de cores de dois tons é considerado mínimo, então você não precisa “inventar a roda” e criar algo extraordinário. Acho que estilizar o site, neste caso, será uma tarefa fácil.
Realismo Fotográfico
Quando ativei o terceiro tema para meu próximo experimento de personalização, é claro, tenho as configurações do tema anterior salvas aqui, então descobri que meu controle deslizante criado para o design anterior também parece realmente incrível no tema atual.

Antes de prosseguirmos, veja alguns dos sites fotorrealistas mais atraentes:
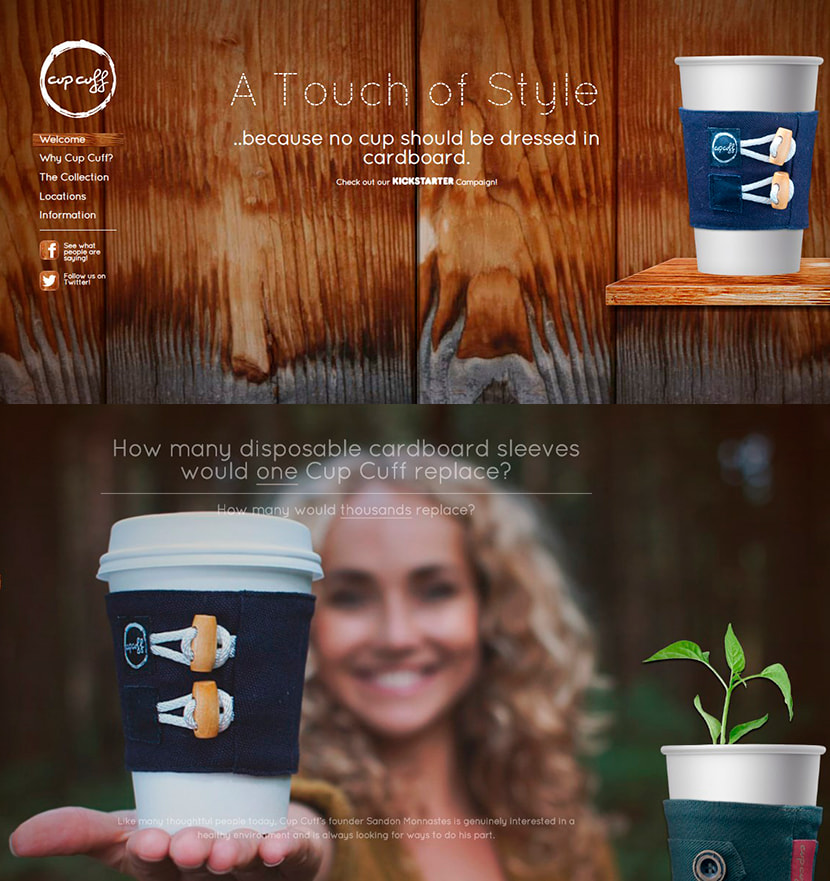
Cupcuff

Uma empresa especializada na venda de algemas para copos que não agridem o meio ambiente.
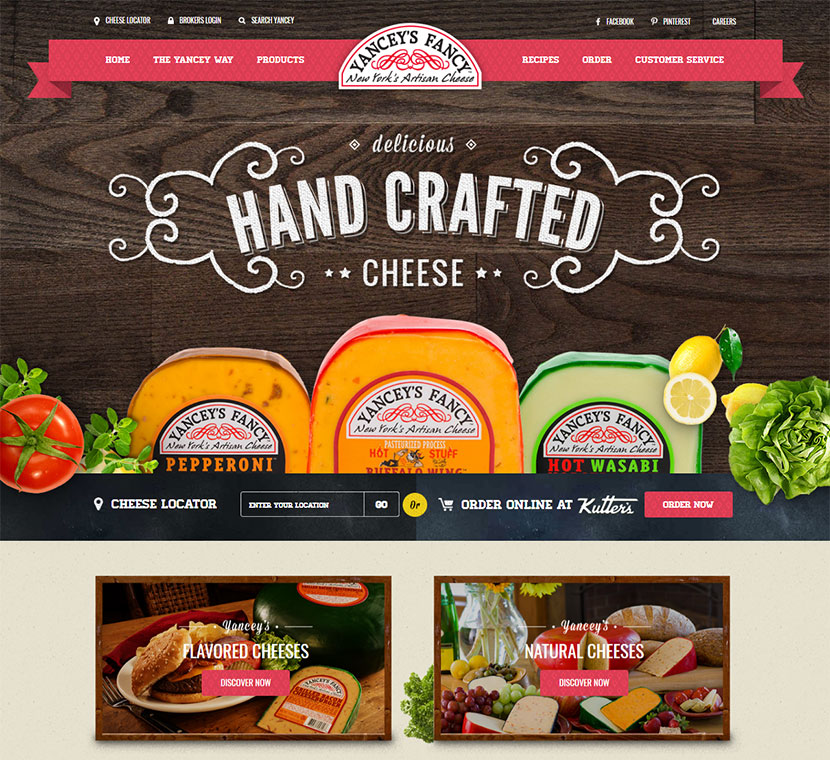
Fantasia de Yancey

Um site da empresa de queijos artesanais de Nova York.
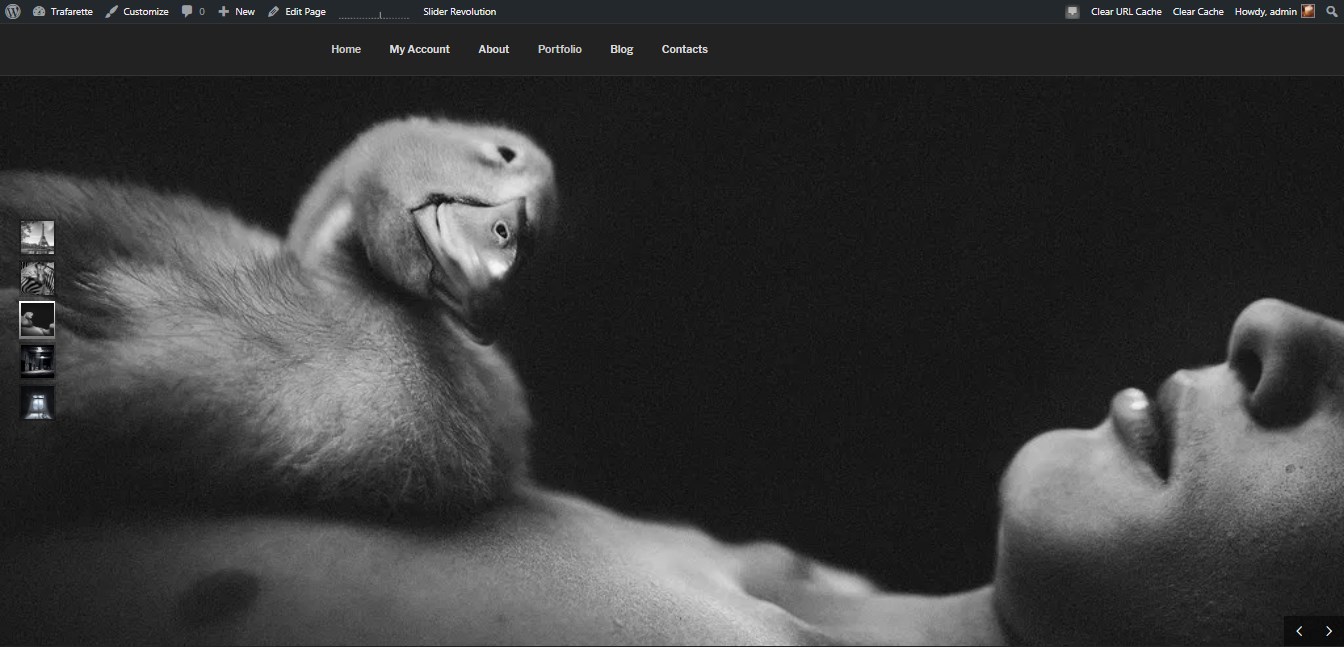
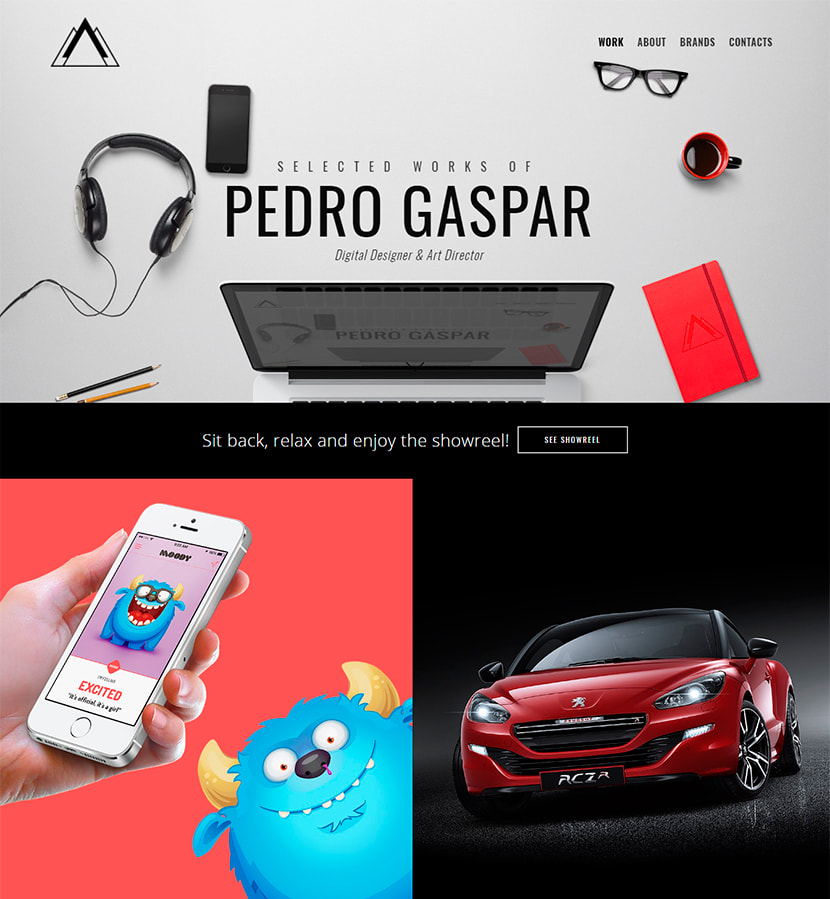
Pedro Gaspar

Um portfólio de um designer digital e diretor de arte.
Agora estou feliz em apresentar o bebê do WP Daddy – Tema WordPress Criativo de Uma Página Grátis de Oswald. Se você já o baixou do diretório oficial do WordPress, provavelmente já tentou personalizá-lo dependendo de suas necessidades pessoais ou comerciais.
Você pode baixar e aprender a Documentação do tema para descobrir quais as possibilidades de personalização que ele tem. Você pode tentar personalizar seu site no estilo Photo Realism ou em qualquer outro estilo que preferir. Vou mostrar apenas algumas possibilidades de customização que usei para o meu site “BaseBall Addict”.
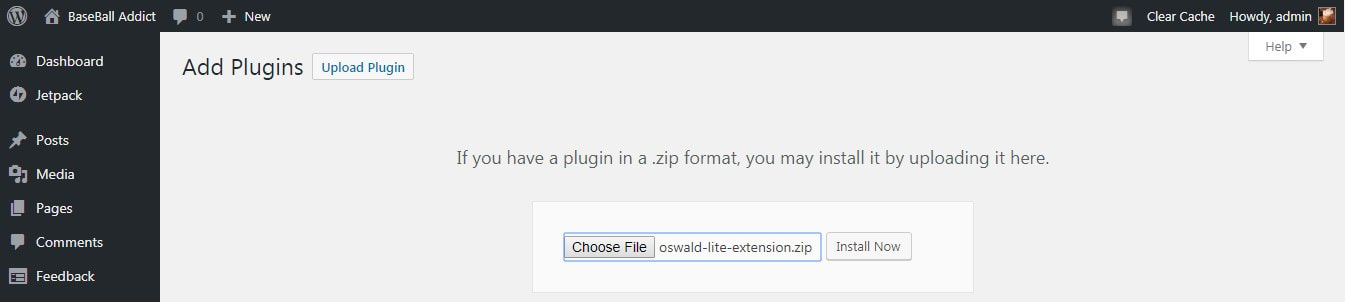
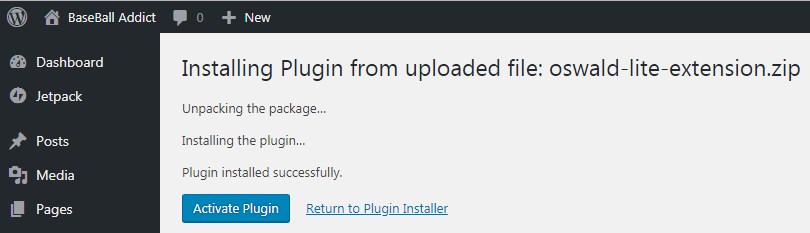
Antes de começar a personalizar seu tema Oswald, instale e ative a extensão Oswald Lite para usá-la para importar o conteúdo de demonstração. Vá para Plugins -> Add New -> Upload Plugin e carregue o arquivo zip para instalar a extensão.

Após a instalação, ative o plugin.

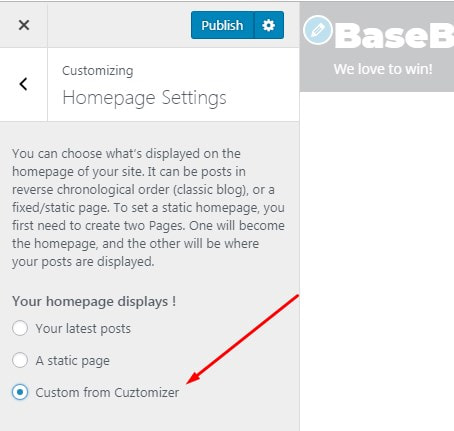
Agora você pode ir para Aparência -> Personalizar -> Configurações da página inicial e selecionar a opção Personalizar do personalizador. Depois disso, você pode começar a editar seu site com facilidade.

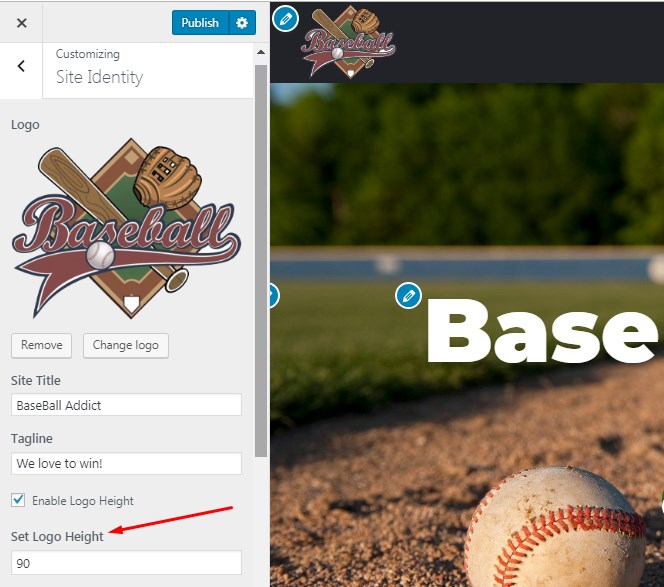
Eu começo com a Identidade do Site e carrego um logotipo para o meu site. O tema permite definir a altura do logotipo, portanto, se um tamanho de logotipo recomendado for 265×90, você poderá definir facilmente a altura de 90 px para o seu logotipo.

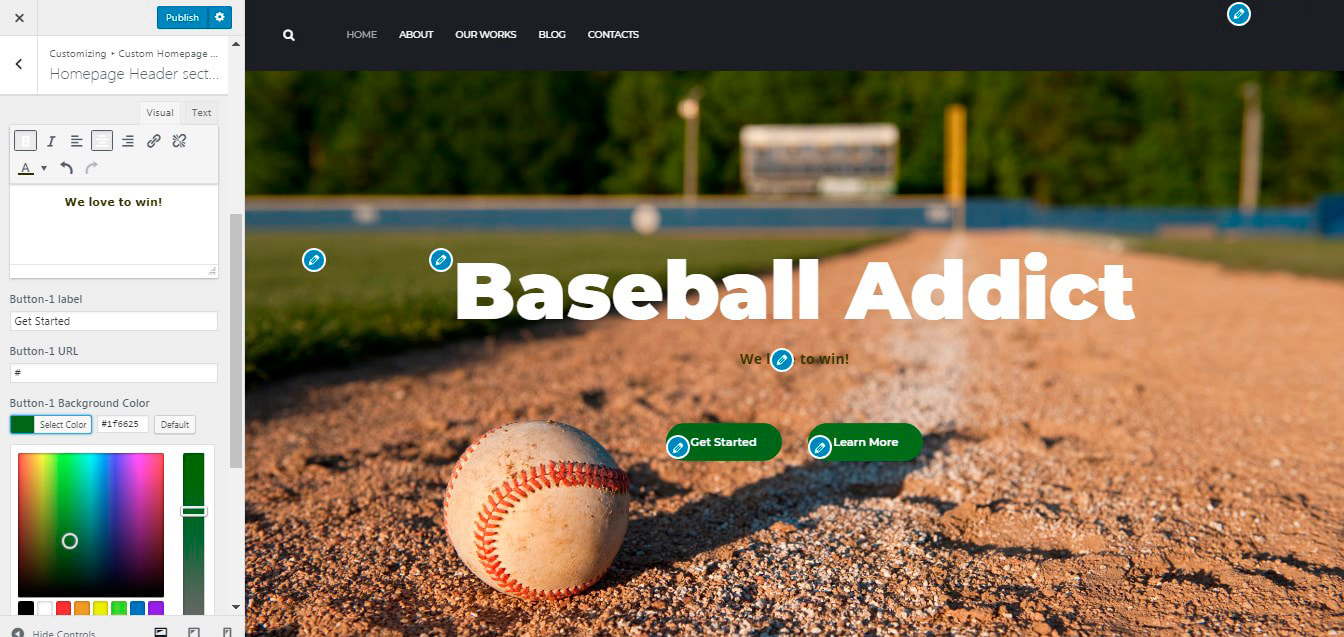
Se você for para a seção Conteúdo da página inicial personalizada no Personalizador, encontrará uma seção Cabeçalho da página inicial, e aqui é possível enviar facilmente uma imagem de cabeçalho, alterar o título, alterar o texto principal e sua cor, selecionar a cor e o texto dos botões, etc. .

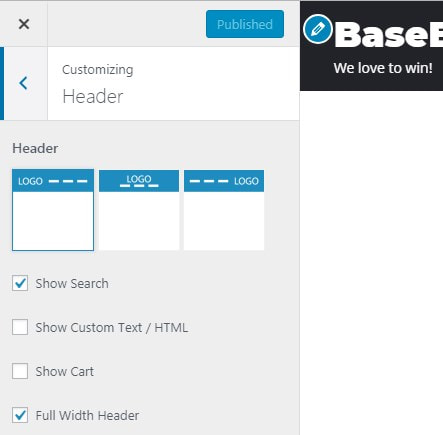
A propósito, a seção Cabeçalho no Personalizador permite selecionar um layout de cabeçalho que define a posição do logotipo e do menu.

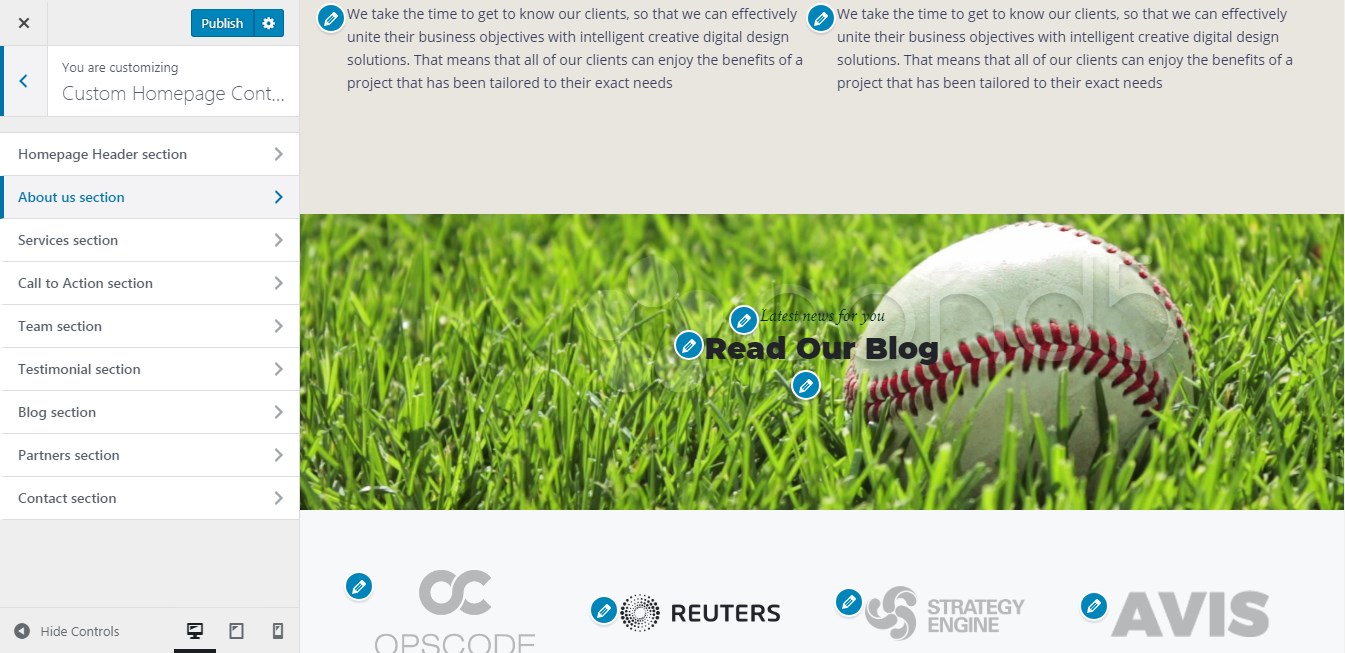
Ao clicar no lápis de edição perto de cada seção, você pode editar Sobre nós, Serviços, Equipe ou qualquer outra seção do site com simplicidade.

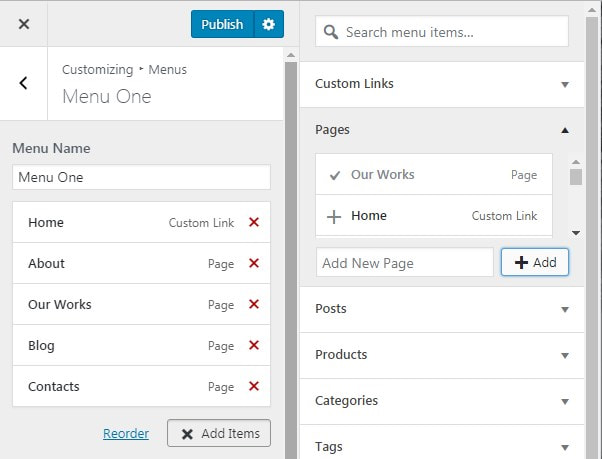
Você também pode editar menus facilmente, assim como faz com qualquer outro tema gratuito.

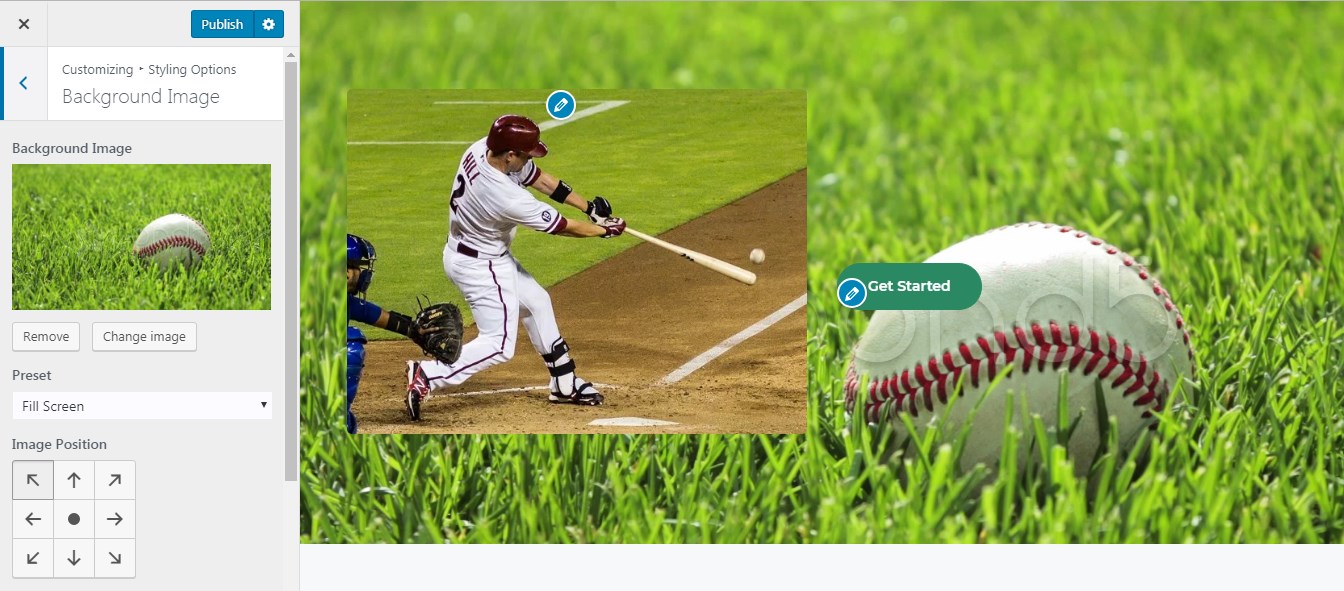
As opções de estilo do personalizador permitem carregar a imagem de fundo, selecionar sua predefinição e posição.

Conclusão: Então, como você vê, eu estava tentando usar o Oswald para criar um site voltado para o beisebol, e acho que consegui com bastante sucesso. Entre todos os temas gratuitos do WordPress que já usei, o Oswald é o que oferece a maior quantidade de possibilidades de personalização. No entanto, não pode conquistar com sua alternativa premium que possui ainda mais recursos e opções de edição.
Pensamentos finais:
Se você precisa criar um site corporativo extenso ou um cartão de visita confiável, é melhor ter uma abordagem séria para a criação do seu site e escolher um design premium impecável com vários recursos e oportunidades de personalização. Mas se você quiser apenas criar um blog pessoal, uma pequena loja online para um público-alvo limitado ou um site promocional de uma página, escolher e personalizar qualquer tema WordPress gratuito é uma boa ideia.
Meu experimento mostrou que a alteração essencial é impossível sem um redesenho profissional, e a personalização só pode ajudar a estilizar meu site de maneiras diferentes, sem alterar a essência do modelo inicial. Quanto mais possibilidades de personalização forem fornecidas pelo tema, mais autêntico será o seu site personalizado. Essa foi a experiência para mim como um usuário regular sem nenhuma habilidade de codificação. Espero que esta resenha tenha sido interessante para você também. Vê você!
Melany H.
