Como ser criativo com Gutenberg: revisão e algumas práticas
Publicados: 2018-08-28Houve uma chamada do Gutenberg na versão de manutenção do WordPress 4.9.8, então todos os usuários puderam ver a seguinte notificação em seus painéis.

Isso diz que o editor Gutenberg será ativado por padrão no WordPress 5.0 – Major Release. Então agora você pode instalar o Gutenberg como um plugin e aprender todas as suas possibilidades para se preparar para usá-lo para a criação de suas postagens ou instalar um editor clássico e usar apenas este até tornar seu tema e plugins compatíveis com o Gutenberg para poder para usá-lo no futuro.
Quase um ano atrás, analisamos uma versão beta do Gutenberg e concluímos que é um editor legal com amplas possibilidades que podem melhorar significativamente a experiência de blog.
Hoje Gutenberg é um editor visual WordPress completo que vem com vários blocos padrão e uma tremenda seleção de possibilidades adicionais fornecidas por vários plugins que desenvolvedores de todo o mundo criam especialmente para estender sua funcionalidade.
Sou escritor e neste post gostaria de experimentar na prática as oportunidades ilimitadas de edição de Gutenberg, bem como fazer uma breve revisão. Então vamos começar!
Principais recursos do Gutenberg – Blocos e contagem de palavras
Primeiro, vamos verificar os blocos padrão do Gutenberg e a funcionalidade geral disponível para escritores.
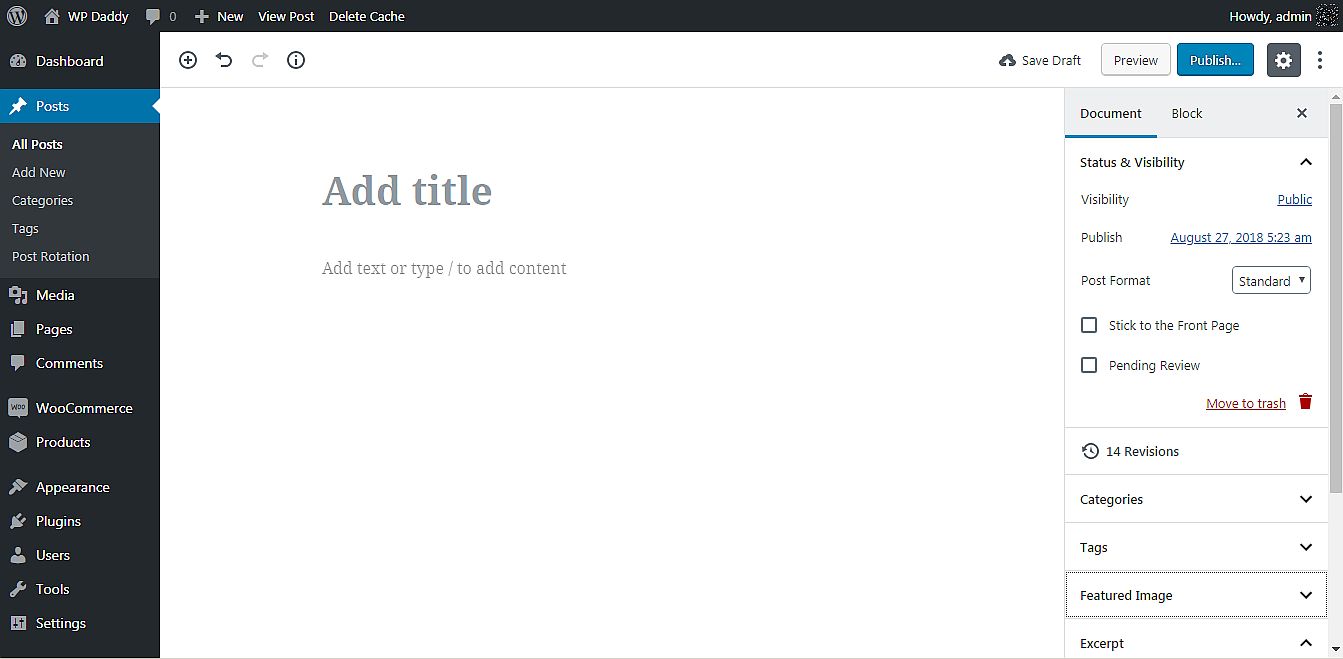
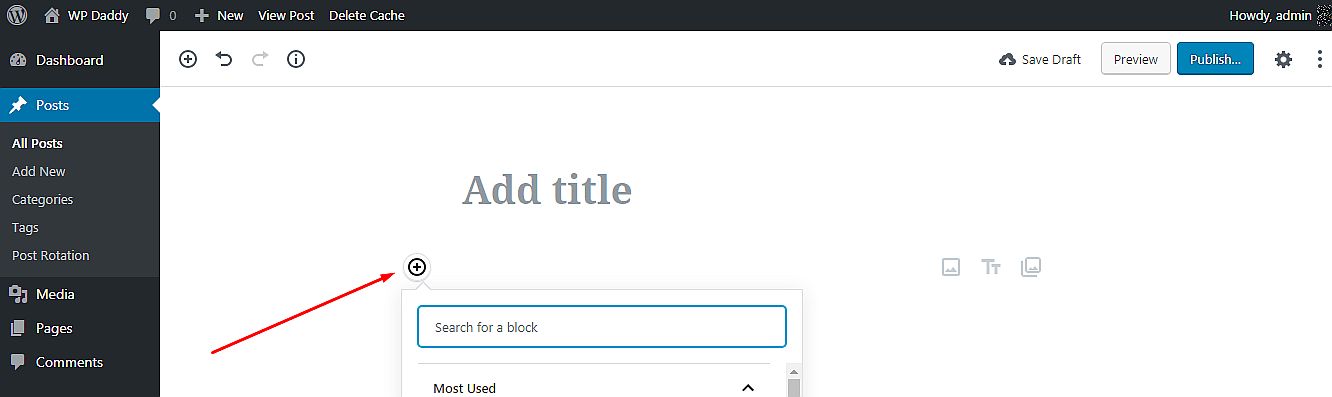
Depois que seu Gutenberg estiver instalado e ativado, vá para Posts -> Adicionar novo e olhe acima da área de texto. No lado esquerdo você verá:

- um ícone de adição;
- botões de desfazer e refazer;
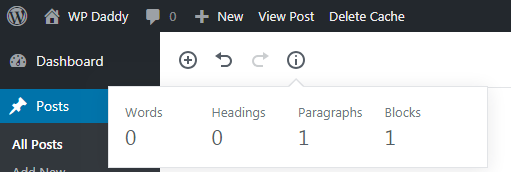
- um botão de contagem de palavras.
Se você já usou o Microsoft Word para Windows, Open Office para Ubuntu Linux ou acabou de fazer suas postagens no Google Docs, sabe como é conveniente a função de contagem de palavras. No Gutenberg agora você pode contar palavras, parágrafos, blocos e títulos. Tente isso!

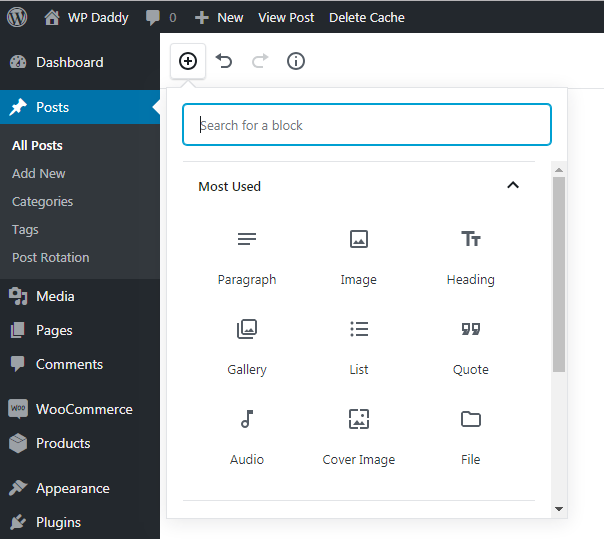
Um ícone de adição abrirá as listas de blocos divididas em diferentes seções, dependendo de sua finalidade. Bem, o primeiro conjunto de blocos é chamado de “ mais usados ”. Eles incluem blocos como Parágrafo, Imagem, Título, Galeria e muito mais.

Os Elementos Inline do Gutenberg contêm apenas o bloco Inline Image.

Expanda a próxima guia para conferir os Blocos Comuns . Aqui você encontrará os mesmos blocos que viu na seção Mais usados, além de outros adicionais, como Citação, Áudio, Imagem da capa, Arquivo, Galeria e muito mais.

Os blocos de formatação incluem Código, Clássico, HTML personalizado, Pré-formatado e mais opções.

Em seguida, você pode navegar pelos Elementos de Layout que incluem Botão, divisor “Mais”, Quebra de página e mais alguns blocos disponíveis.

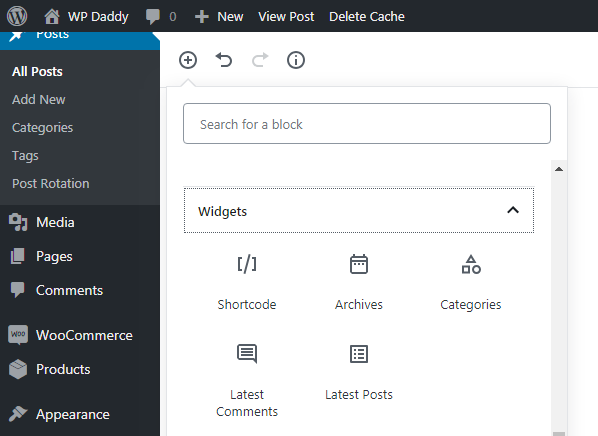
Expanda a seção Widgets para saber que inclui Shortcode, Arquivos, Categorias, Últimos Comentários e mais blocos.

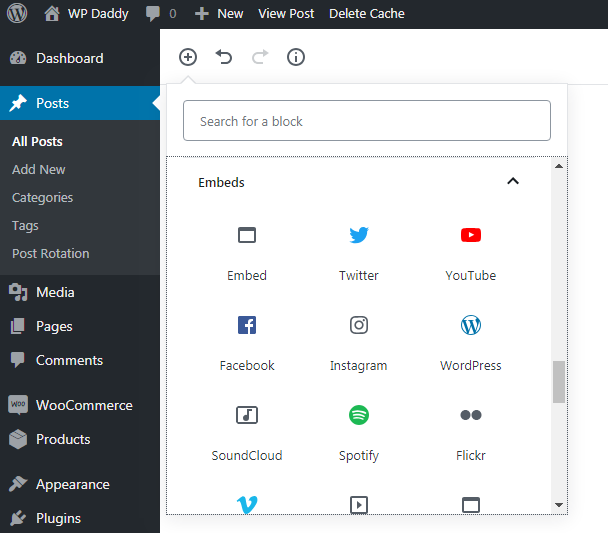
E, finalmente, a seção Incorporações contém as possibilidades de incorporar vídeos de recursos como Vimeo, Spotify, Dailymotion, SoundCloud, YouTube, Twitter e muitos mais.

Seção de visualização e publicação
A seção Visualizar e Publicar tem algo igual ao do editor Classic e algo novo que você só encontrará no Gutenberg.
As opções habituais:
Como sempre, você obtém os botões Salvar Rascunho, Visualizar e Publicar quando a postagem ainda não está pronta, e o botão Atualizar se quiser alterar a postagem publicada.

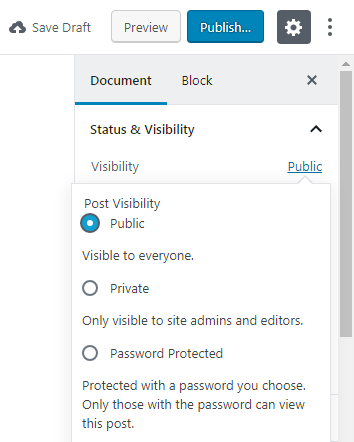
Você pode mudar a visibilidade selecionando postagens públicas, privadas e protegidas por senha.

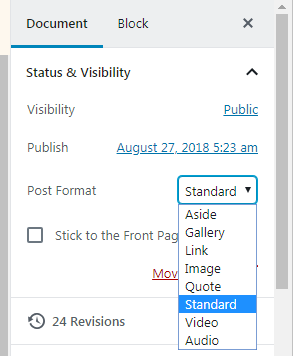
E você pode escolher um formato de postagem na lista suspensa, dependendo do seu tema.

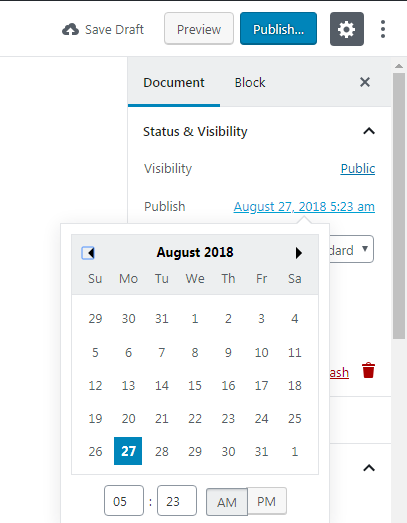
Agora você também pode selecionar uma data de publicação no calendário.

As novas opções:
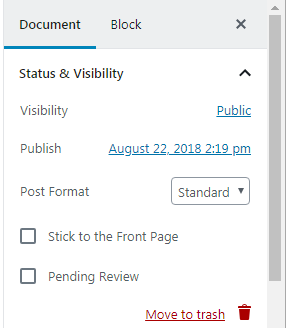
Agora as opções Stick to the Front Page e Pending Review estão disponíveis na seção Documento junto com as opções Status e Visibilidade, Data de publicação e Formato de postagem.

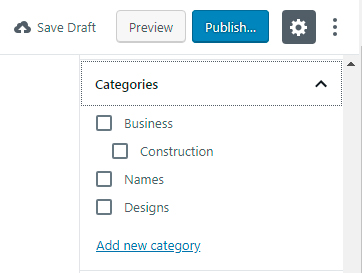
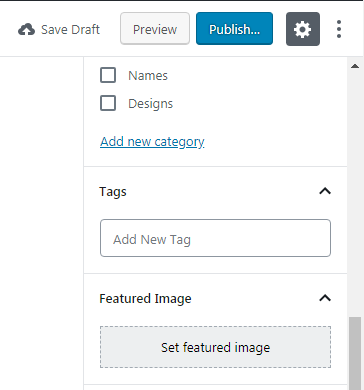
Aqui você também pode selecionar Categorias para as quais sua postagem é adequada,

adicionar tags, definir uma imagem em destaque,

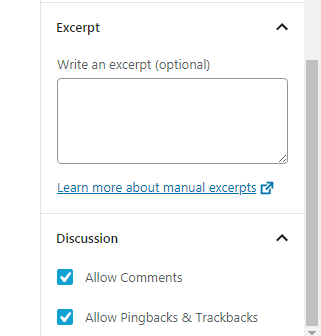
escreva um Trecho e permita ou desative comentários, bem como permita ou desative pings e trackbacks.

Editores visuais e de texto – ocultos agora
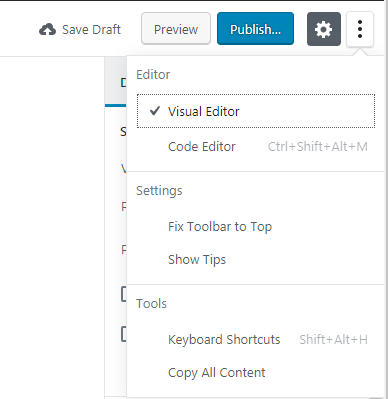
Se você é um novato, provavelmente não será previsível para você onde exatamente é possível alternar entre um editor visual e um editor de texto. Veja o botão Publicar acima: o menu de hambúrguer perto do ícone de engrenagem inclui a possibilidade de selecionar o editor Visual ou de código, além de gerenciar as configurações e ferramentas. A propósito, você pode clicar no ícone de engrenagem para ocultar ou mostrar a barra lateral com as opções.

Por que você acha que a mudança está escondida no menu agora? Acho que isso é feito para melhorar o UX, organizar a área de edição e deixar mais espaço para criação. Um usuário experiente encontrará facilmente essa opção de troca de uma só vez e o novato, na maioria das vezes, não tem nada a ver com o editor de código. No entanto, um novato também pode facilmente encontrar uma troca se estiver usando editores semelhantes em qualquer outro CMS.
Opções de bloqueio
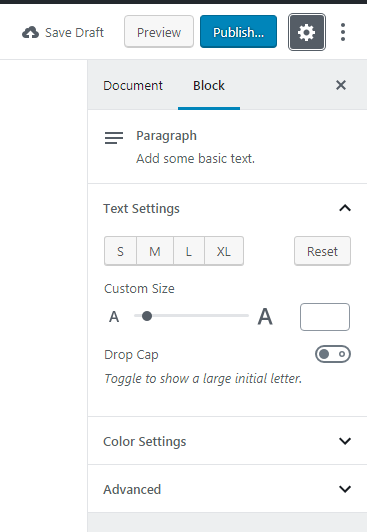
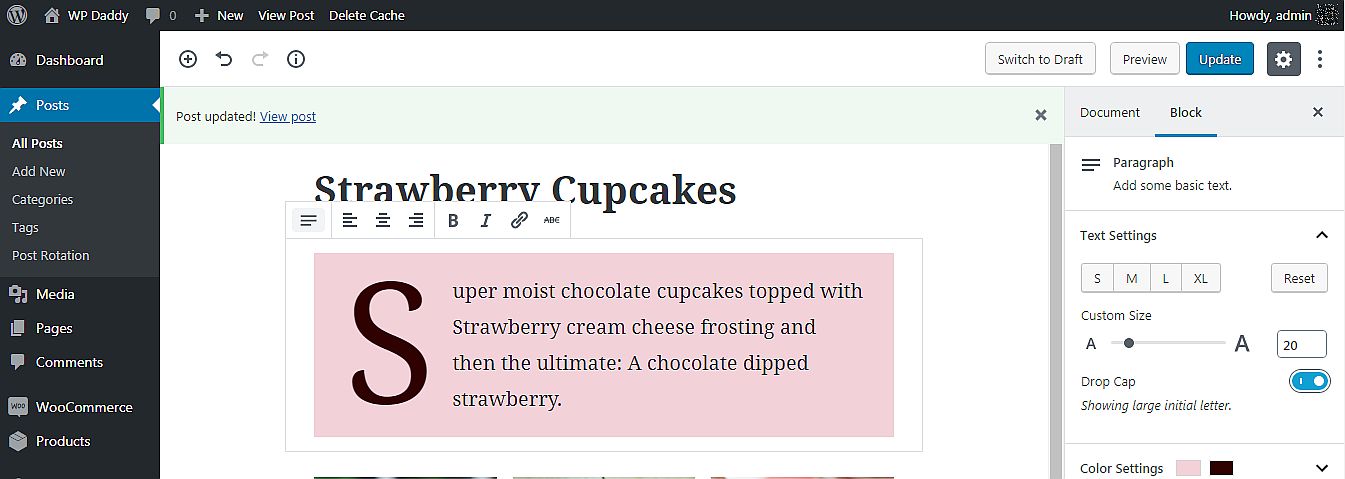
Quando um determinado bloco é criado, agora você pode clicar na seção Bloco na barra lateral direita e gerenciar as opções desse bloco. Se for um bloco de texto, as configurações de texto incluem variantes de tamanho S, M, L e XL ou você pode escolher um tamanho personalizado, se desejar. Aqui você também encontrará uma alternância para mostrar uma letra inicial grande, para que você possa ativá-la ou desativá-la conforme suas necessidades.

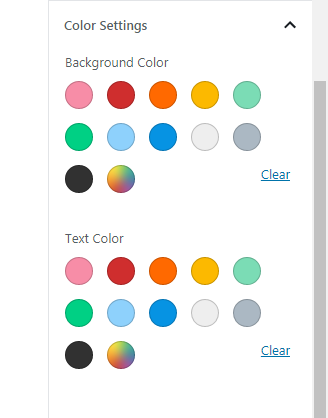
Você também pode escolher as cores de fundo e de texto da sua postagem


bem como adicionar classe CSS adicional, se necessário.

Vamos criar um post de galeria!
Então, quero tentar criar um post com Gutenberg e adicionar um novo bloco agora.

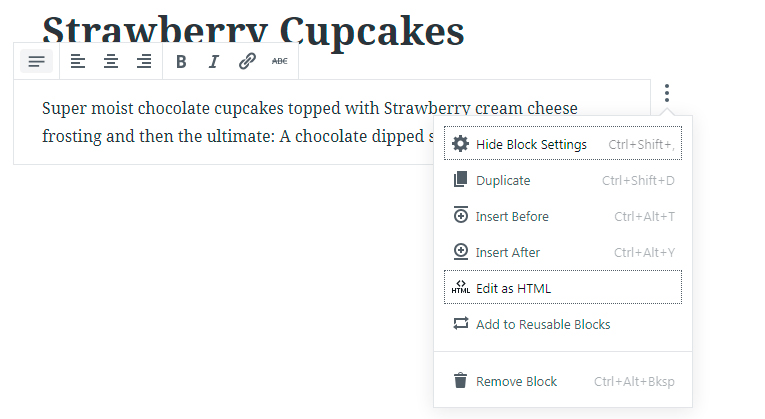
O menu próximo ao novo bloco agora permite duplicá-lo, removê-lo, adicioná-lo a blocos reutilizáveis ou fazer muito mais manipulações.

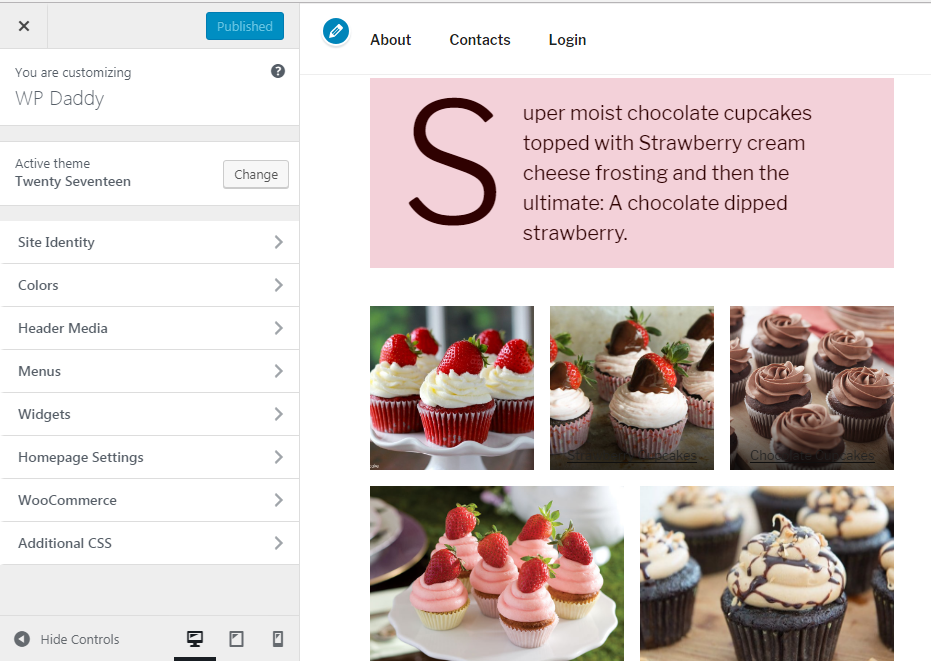
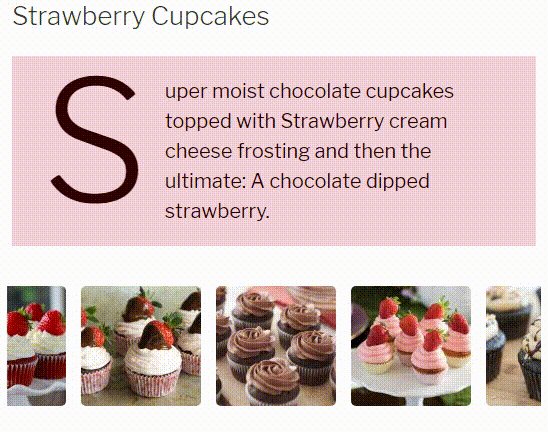
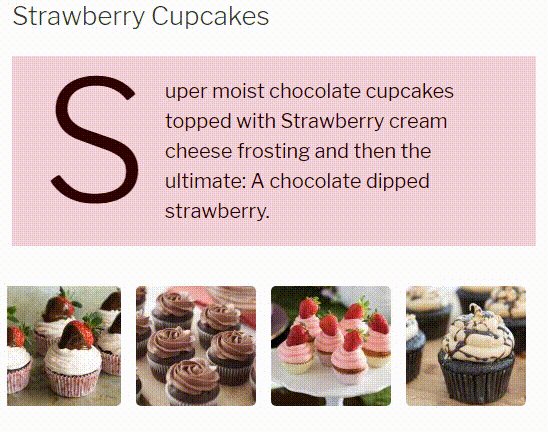
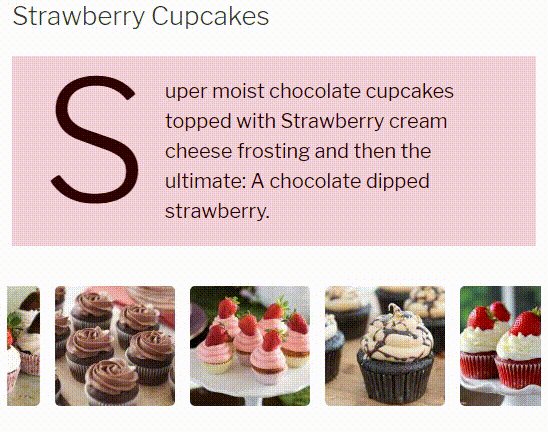
Eu insiro um título e adiciono uma pequena descrição em um bloco de texto. Também gerencio algumas configurações, como adicionar uma capitular, alterar o plano de fundo e a cor do texto.

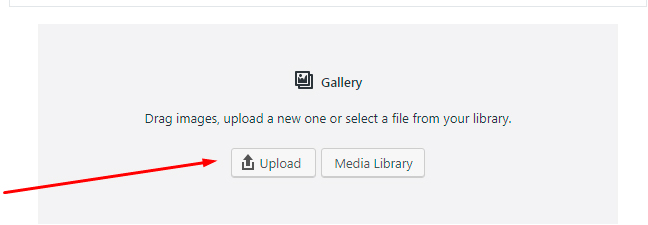
Em seguida, adiciono um bloco de galeria e tenho a opção de fazer upload de imagens do meu PC ou selecioná-las na biblioteca de mídia.

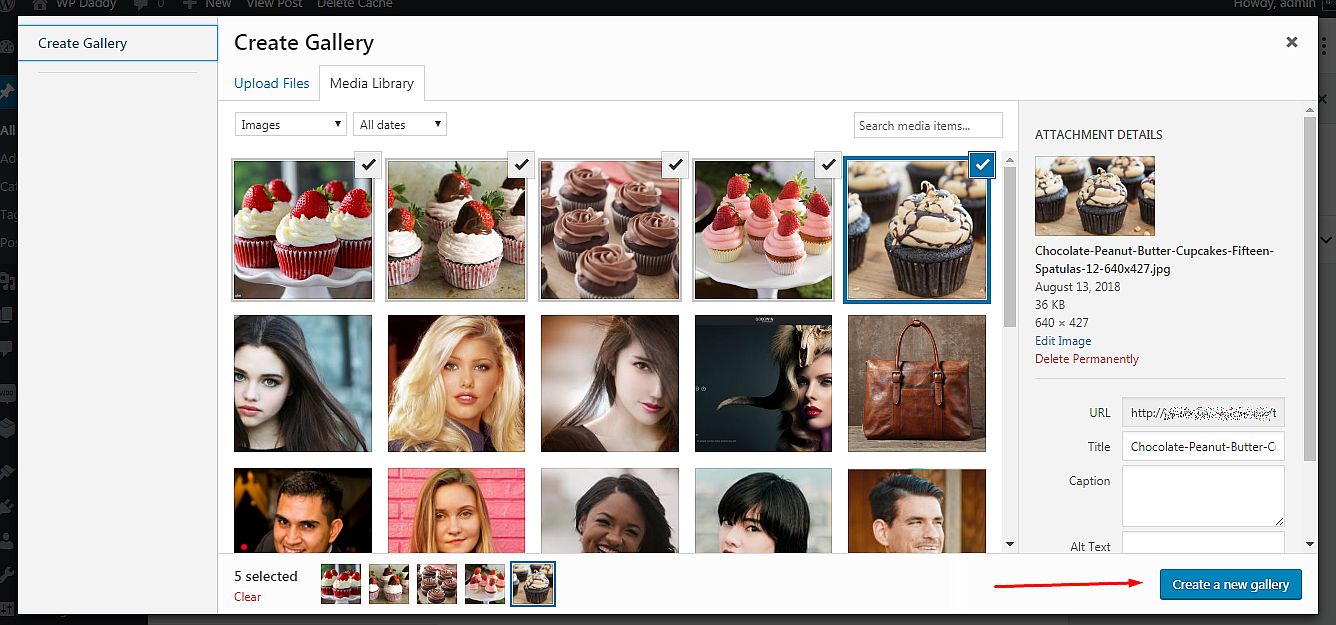
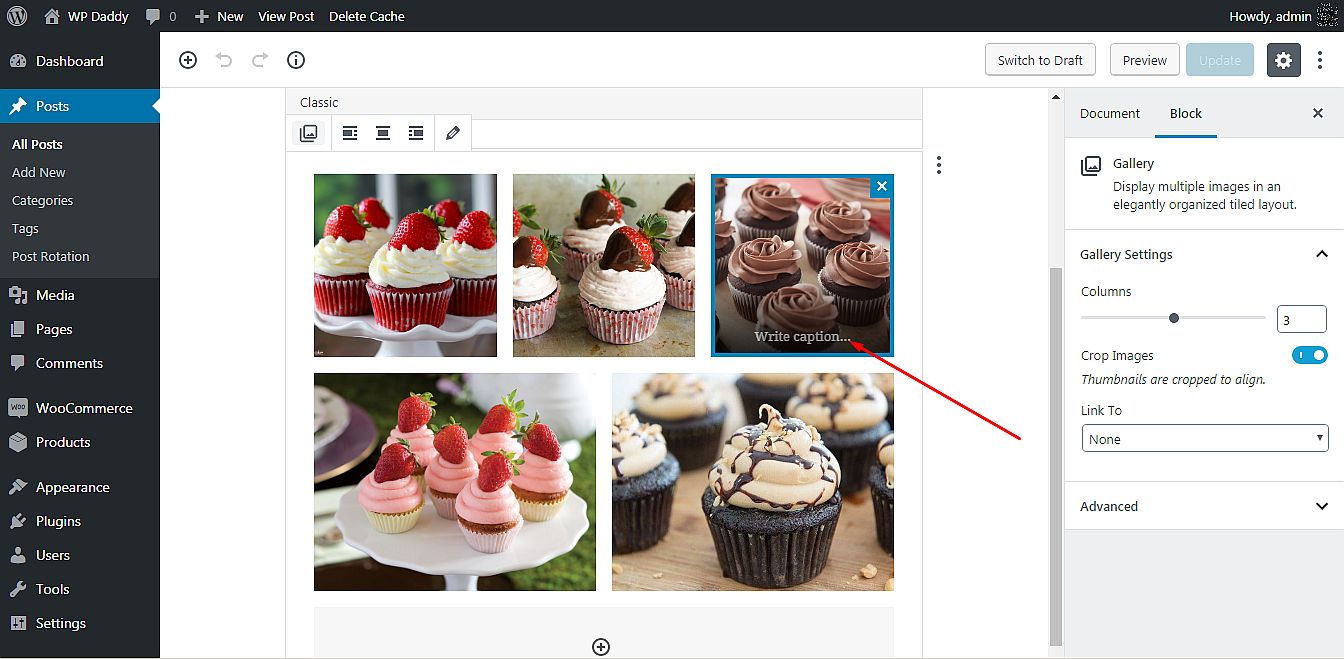
Eu escolho a biblioteca de mídia e depois seleciono imagens de lá; clique no botão Criar nova galeria e vá para a seção Editar galeria.

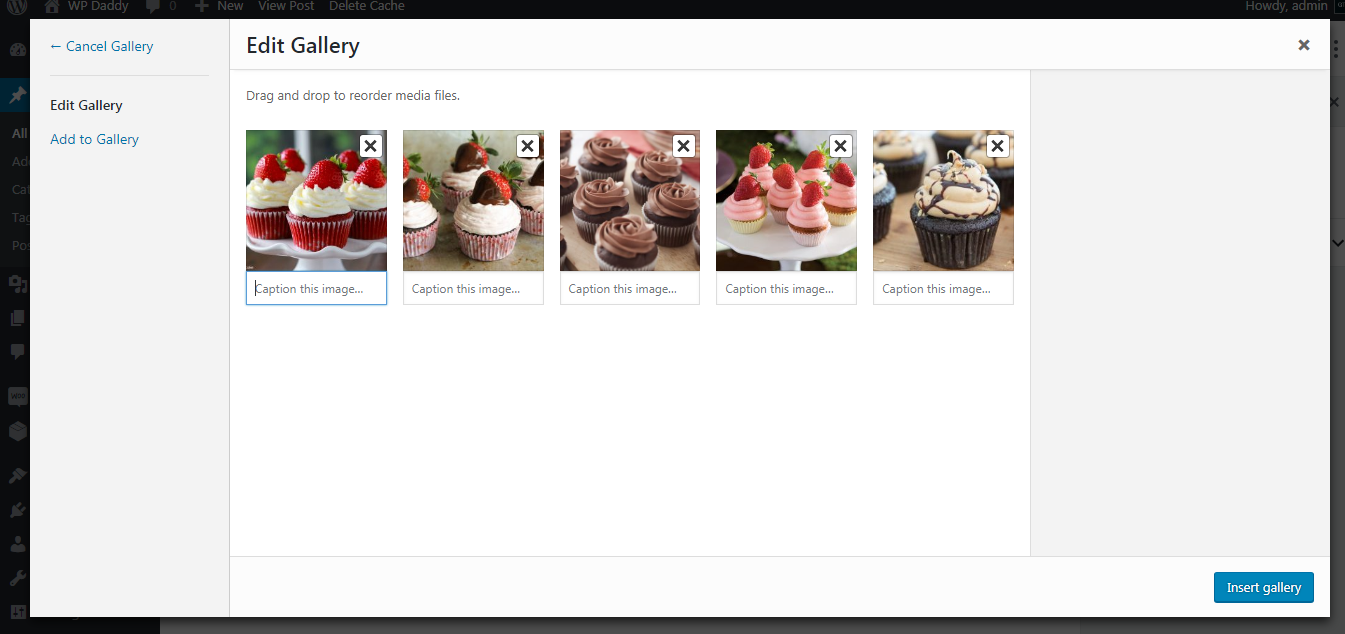
Agora posso adicionar uma legenda a cada uma das minhas imagens escolhidas e clicar no botão Inserir galeria.

Agora a galeria está pronta.

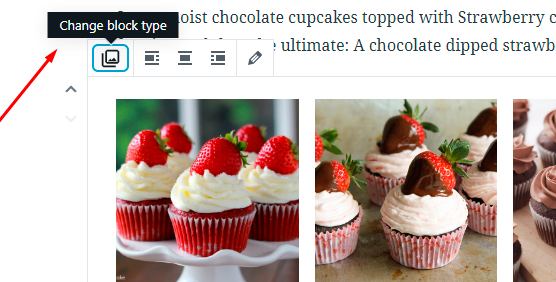
Você pode alterar instantaneamente o tipo de bloco

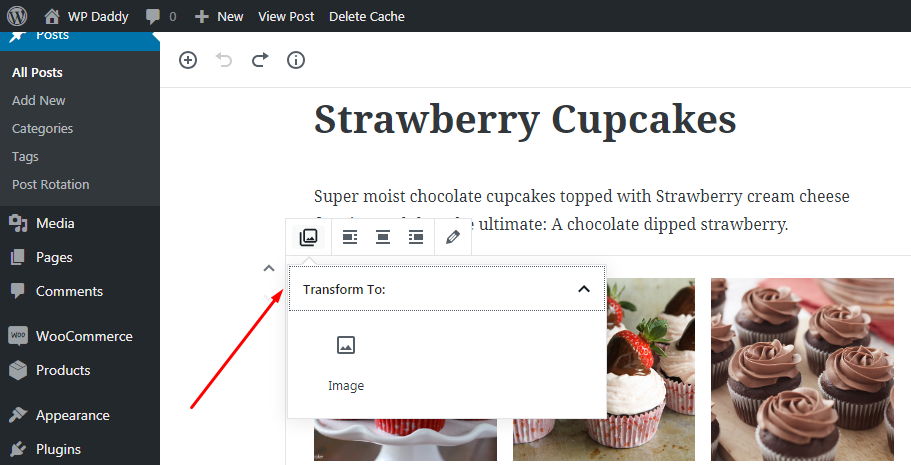
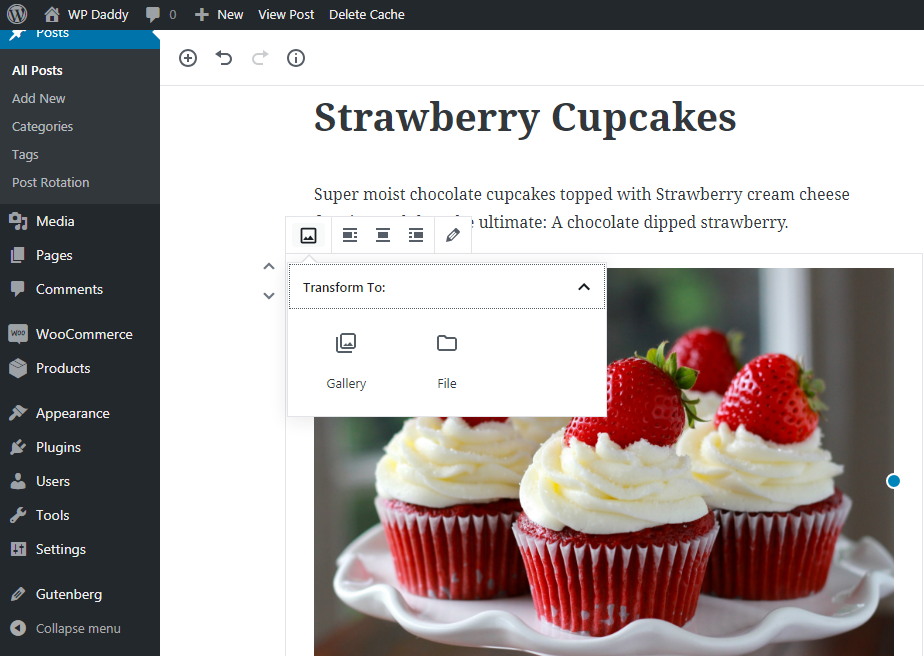
e transforme galeria em imagem

bem como – imagem para galeria ou arquivo.

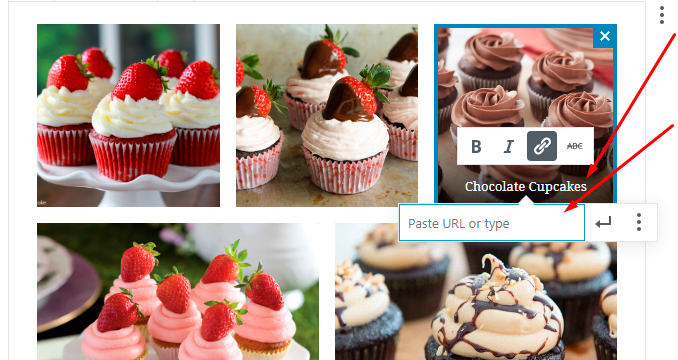
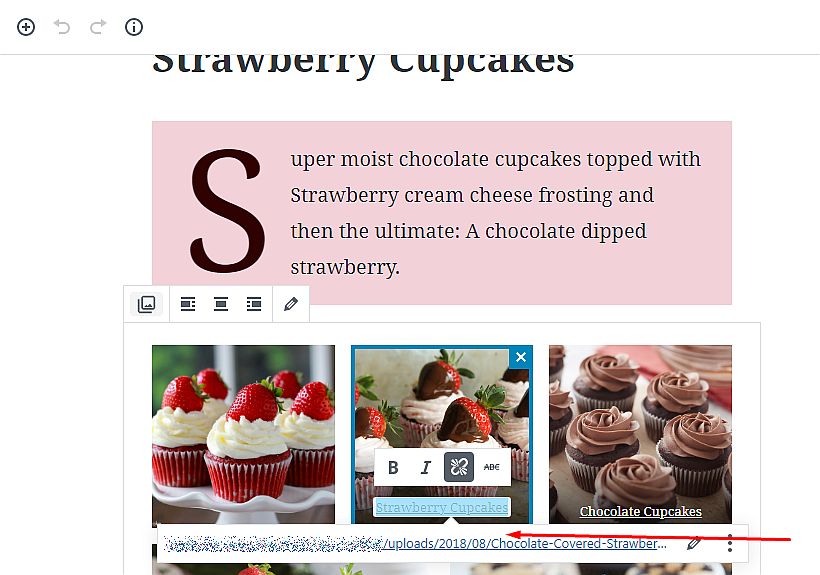
Exceto pela possibilidade de adicionar legenda à imagem em uma galeria, você pode tornar essa legenda clicável adicionando um URL a ela. Isso significa que você pode transformar uma legenda em um hiperlink.

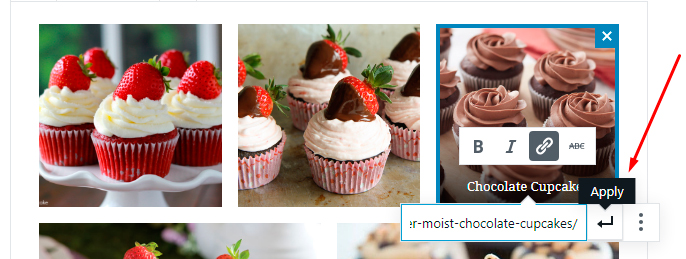
Portanto, basta destacar uma legenda -> clique na opção de hiperlink na barra de ferramentas pop-up -> adicione um link ao campo correspondente -> clique no ícone Aplicar.


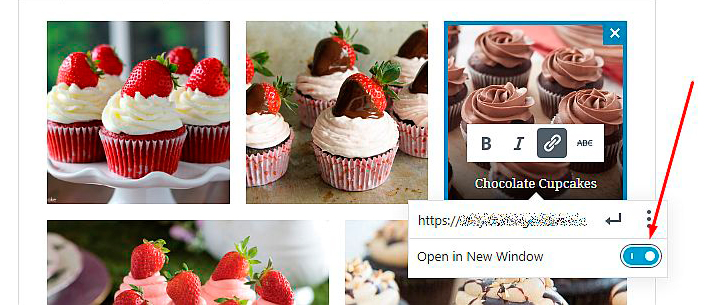
Agora, depois de clicar neste hiperlink, e caso esse link leve a uma nova página ou a um site de terceiros, ele será aberto automaticamente em uma nova guia. Se você quiser que seu link seja aberto em uma nova janela, clique no menu de hambúrguer perto do ícone Aplicar e ative a opção 'Abrir em uma nova janela'.

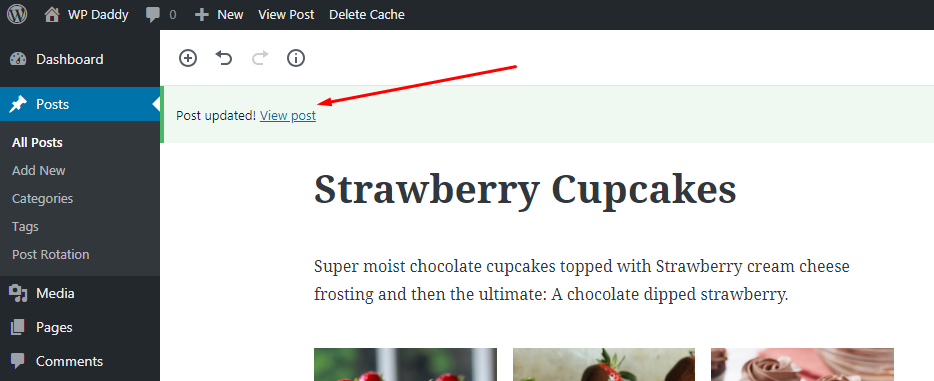
Agora, quando você for ao vivo (clique no botão Exibir postagem -> isso abrirá a postagem na mesma guia),

você poderá clicar em qualquer imagem da galeria e ela abrirá um link que você adicionou.

Se você vinculou sua imagem ao seu próprio endereço de URL na biblioteca de mídia, clicar no hiperlink abrirá uma imagem na mesma guia e em todas as dimensões.
Enriquecendo a Funcionalidade
Não vi a opção de ampliar todas as imagens da galeria ao clicar; isso não está disponível aqui até agora. Mas quero que minha imagem seja aberta como um pop-up na mesma guia para permitir que um usuário clique em qualquer imagem da galeria e a abra no formato de visualização grande.
Para o meu propósito eu uso o plugin Easy FancyBox que não requer configuração específica para começar a funcionar. Então eu vinculo minhas imagens a seus próprios URLs na biblioteca de mídia e atualizo minha postagem na galeria.

Agora, quando o plugin estiver ativado, posso clicar em qualquer imagem da minha galeria

e é aberto como um pop-up na mesma guia.

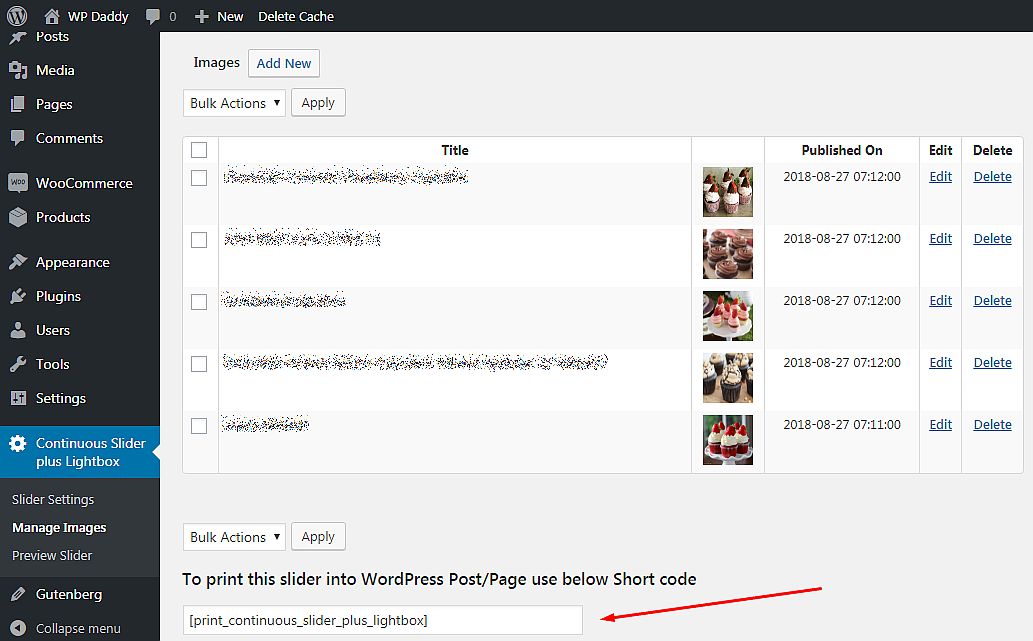
E agora quero que minha galeria pareça um carrossel levemente fluido, então usarei o plug-in Carrossel de Imagem Contínua com Lightbox para cumprir meu propósito. Depois que o plug-in é ativado, vou para Continuous Slider plus Lightbox -> Manage Images no meu painel de administração e adiciono 5 imagens ao meu futuro carrossel da biblioteca de mídia.
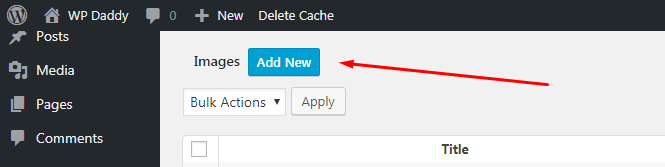
Para adicioná-los um por um, clico no botão Adicionar Novo ->

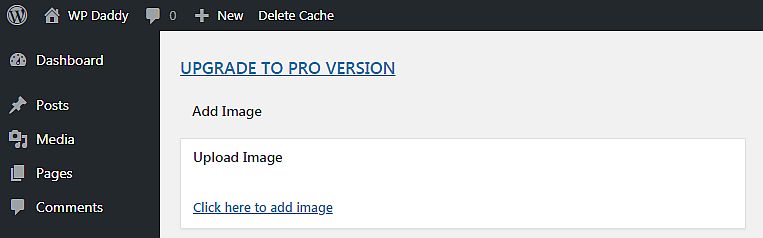
-> clique no link 'Clique aqui para adicionar imagem' ->

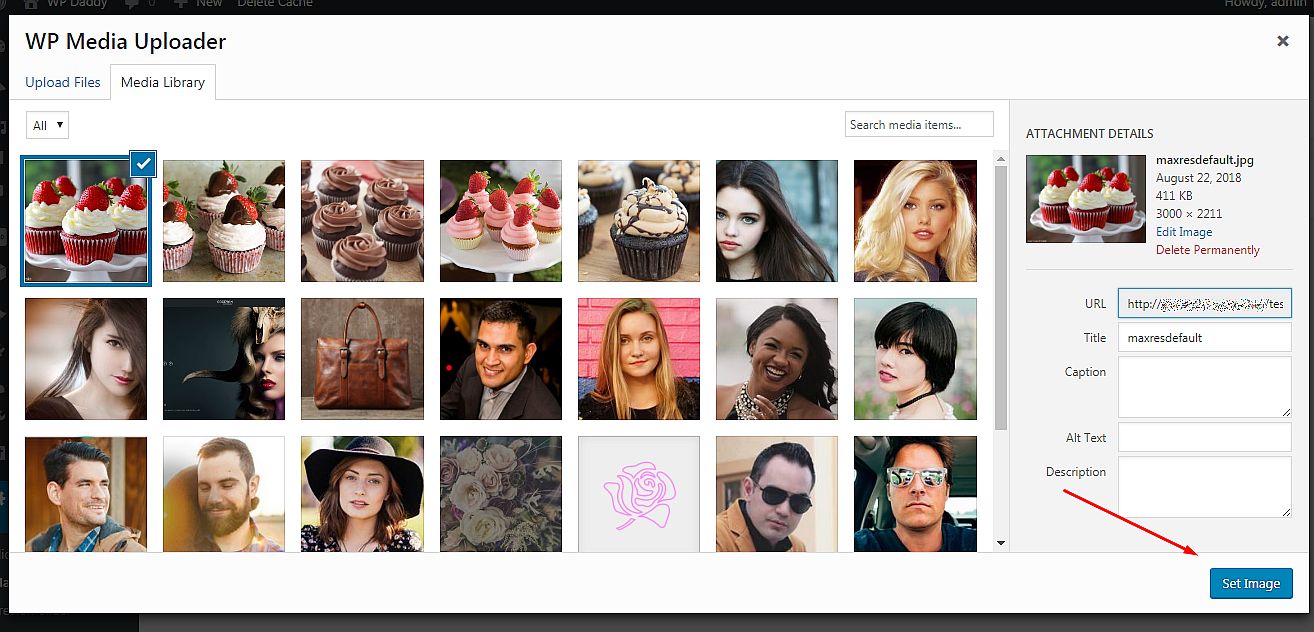
-> escolha uma imagem da biblioteca de mídia -> e clique no botão Definir imagem.

Depois disso eu salvo minhas alterações e a imagem é salva.

Quando todas as imagens são carregadas, copio o shortcode do carrossel

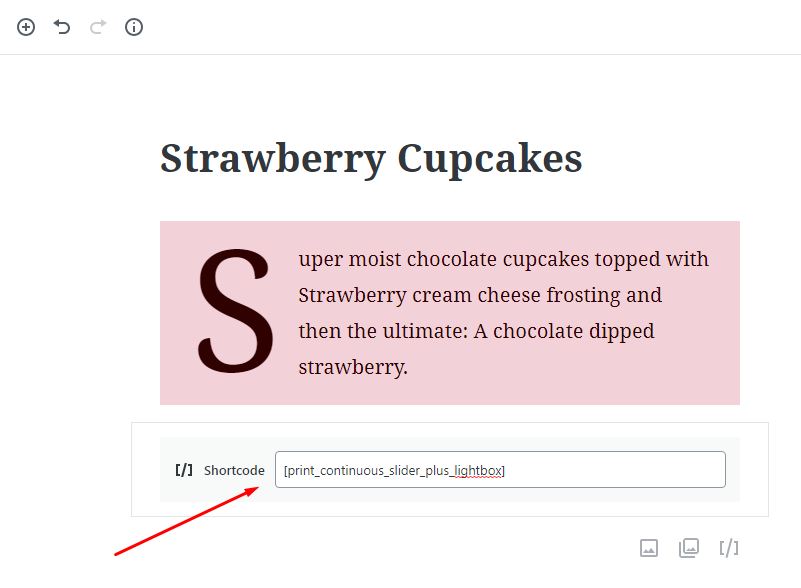
e insira-o sob o bloco de texto no post criado com o editor Gutenberg.

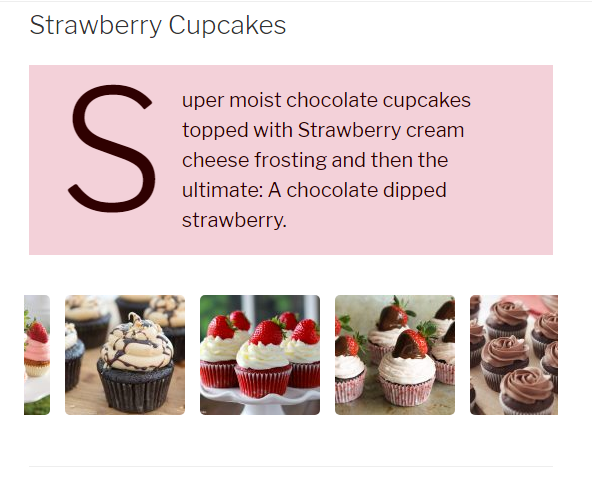
Eu atualizo a postagem e a visualizo, então agora posso ver minhas imagens fluindo no controle deslizante do carrossel.

Parece realmente incrível.

Este não é o fim, eu gostaria de dizer “continuação…” – porque vou testar muitos blocos Gutenberg adicionais projetados por muitos desenvolvedores e disponíveis para estender a funcionalidade padrão do Gutenberg. Meu próximo post será dedicado aos blocos de eCommerce Gutenberg, então até breve.
Melany H.
PS
Espero que você seja gentil em deixar seus pensamentos e opiniões sobre o que você gostaria de ler nos próximos posts sobre Gutenberg. Por favor, diga tudo o que você gostaria nos comentários abaixo. Desde já, obrigado!
