Como se tornar um blogueiro entusiasta? Um guia de blog do WordPress — Capítulo 1
Publicados: 2021-11-05Olá, caro amigo!
Meu nome é Melany e minha equipe WP Daddy me confiou para criar este guia passo a passo sobre blogs WordPress para você. Este é o Capítulo 1 do nosso guia, onde compartilhamos nossa experiência de blog com base no primeiro tipo de postagem do blog - coleção de temas do WordPress ou 'uma postagem de demonstração'.
Então é só tomar uma xícara de café (ou apenas um copo de água se quiser :)) e vamos começar nossa conversa calorosa.
Por que, o que é e como deste guia
Você e nós – somos iguais! Nós dois fazemos o possível para desenvolver nossos blogs, criar conteúdo cativante e nos tornar “o único” para nossos devotos, bem como “o melhor” entre os rivais.
Enquanto administramos nosso blog no WP Daddy, coletamos alguns conhecimentos e experiências preciosos sobre a criação de postagens, a estrutura das postagens, os interesses e preferências dos usuários-alvo, bem como alguns aspectos significativos da promoção do blog.
É por isso que estamos felizes em compartilhar nossa experiência única e explicar alguns fatos importantes sobre como blogar se você é um novato e começa de novo por conta própria. Vamos falar sobre algumas dificuldades e dúvidas que você vai enfrentar enquanto bloga e vamos divulgar algumas dicas práticas e exemplos reais da nossa experiência pessoal de blog.
Espero sinceramente que este guia seja útil para você aprender alguns detalhes muito úteis sobre como administrar um blog com prazer, confiança e entusiasmo. Conscientizar é a missão atual do WP Daddy e é isso que temos a oferecer. Vamos nos refinar juntos!
Breve Visão Geral:
WP Daddy - Quem somos?
WPDaddy é um blog voltado para WordPress lançado em 2016. Hoje inclui posts como vitrines, tutoriais, resenhas, entrevistas, dicas e artigos inspiradores.
O que é WordPress e por que gostamos dele?
Se você não estiver familiarizado com o WordPress, leia as seguintes informações:
WordPress é um sistema de gerenciamento de conteúdo que ajuda a criar um site usando o painel intuitivo e sem utilizar nenhuma habilidade de codificação. Você pode fazer upload de um design pronto, personalizá-lo, criar as páginas do seu site, instalar plugins adicionais para estender a funcionalidade do seu site, adicionar conteúdo personalizado – e tudo isso é possível através de uma interface amigável e conveniente de um painel de administração.
O WordPress ajuda a controlar completamente seu site, criar ou remover páginas e menus, adicionar fotos, vídeos e construir seu próprio universo em um único site. Você não precisa de conhecimento adicional ou específico para entender como trabalhar com o WordPress.
Um design pronto ou um tema para WordPress – o que é?
Muitos designs prontos (temas) são criados para WordPress por desenvolvedores de todo o mundo. Pode-se escolher modelos gratuitos ou premium para usar como base para criar seus designs de site WP de estreia ou renovar os existentes.
O Tema (ou design) – Digamos que é o principal produto que analisamos no WP Daddy. Este é um modelo de site pronto que possui uma estrutura de site pré-definida com vários layouts de página da Web pré-criados, caixas de ícones, blocos de informações, fotos (como exemplos), construtores de páginas integrados, construtores de sliders, plug-ins de formulário de contato, e mais recursos disponíveis para construir um site completo.
Quando uma pessoa compra um modelo desses, ela economiza seus custos porque agora não precisa se dirigir a um estúdio da web ou a um desenvolvedor para criar um site do zero. O tema também ajuda a economizar tempo, pois permite criar um site em poucas horas e, em seguida, enviar facilmente conteúdo personalizado para ele.
Dito isso, vamos começar nosso guia!
As coleções de temas para WordPress
A principal tarefa do nosso blog é compartilhar os temas WordPress mais impressionantes e frescos já oferecidos no mercado. Então, vamos ver como criar corretamente um showcase-post de temas do WordPress.
A estrutura desse tipo de postagem é a seguinte:
1. Um título
2. Alguns parágrafos de boas-vindas
3. 15-25 temas com:
– um título de tema;
– um instantâneo da demonstração do tema;
– alguns parágrafos de descrição;
– um link para a página do produto ou uma demonstração;
4. Conclusão.
Você pode clicar em qualquer categoria na barra lateral da nossa página inicial para encontrar vários exemplos de coleções de temas do WordPress publicadas.
Por que compartilhar os temas?
Se você quer ter um blog focado em temas WordPress, você deve ter 4 motivos principais:
1. trazer conteúdo bacana para as pessoas;
2. ajudar os proprietários de sites a escolher um design para sua página da web;
3. Aumente a classificação de tráfego do seu site e ganhe a confiança dos motores de busca;
4. ganhe suas comissões de afiliado.
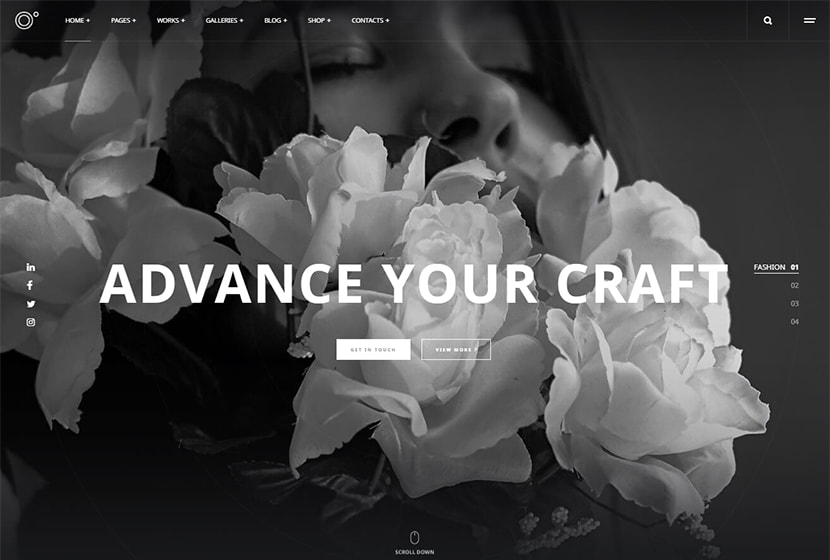
Que tipo de conteúdo chamamos de legal? Acho que isso é algo que não podemos tirar os olhos. Se falamos de coleções de temas WordPress, o apelo visual é um fator chave para focar. Então, o que é apelo visual quando se trata de coleções temáticas? Acho que esses são os instantâneos das demos temáticas que devem atrair atenção e transmitir emoções.
Esses instantâneos devem ser os de qualidade para envolver seus usuários-alvo.
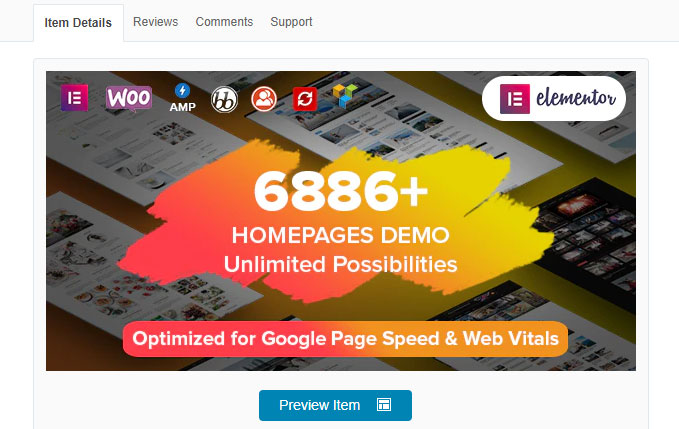
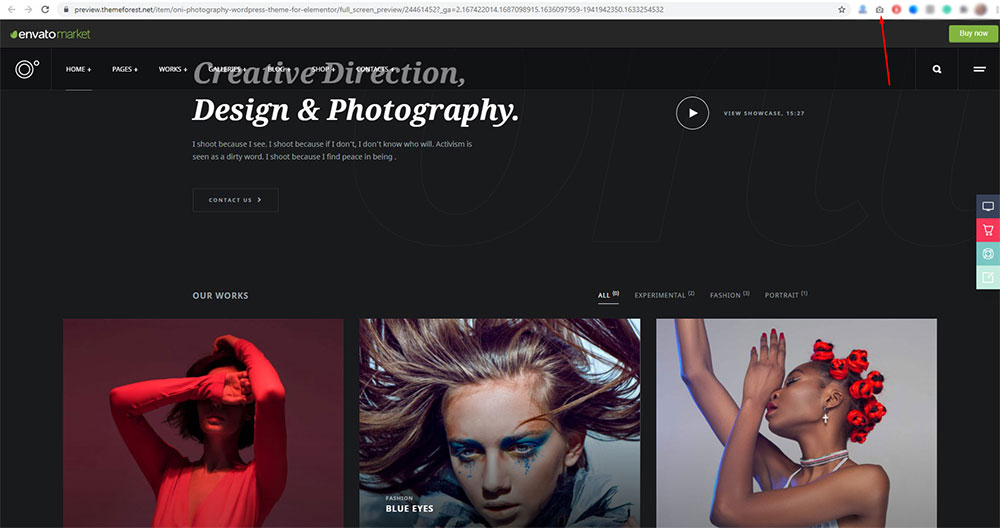
Vamos dar um exemplo baseado em Themeforest de um modelo WordPress. Cada tema representado neste mercado está disponível em sua página de produto individual com a visualização de demonstração que você pode observar clicando no botão 'Visualização ao vivo' sob a apresentação do banner principal. A visualização ao vivo mostra a aparência e a estrutura reais da página inicial do tema ou de várias páginas iniciais predefinidas.

Geralmente capturamos a visualização de demonstração para mostrar o instantâneo de como a página inicial do tema se parece ao vivo. Colocamos alguns desses instantâneos na coleção de temas para fins de demonstração.
Então resolvi compartilhar como nós pessoalmente fazemos ótimos instantâneos para essas postagens. Preferimos o tamanho de 830×560.
Para poder controlar a altura do instantâneo eu preciso de uma foto de página inteira da tela, então eu uso a extensão de navegador GoFullPage (anteriormente Full Page Screen Capture) disponível na Google Chrome Web Store. Se você usa o Opera, pode experimentar o complemento Joxi Full Page Screen Capture.

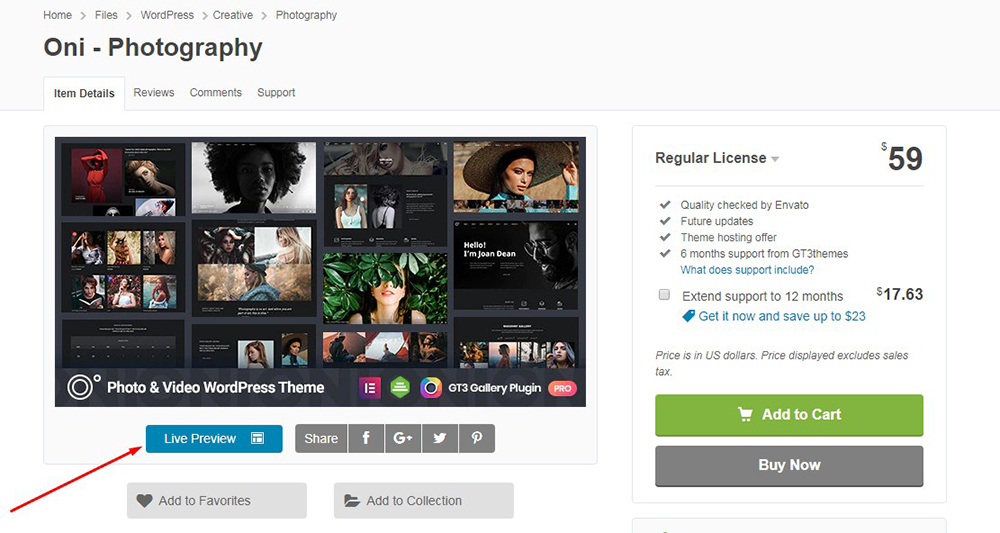
Quando a extensão estiver instalada, você deve clicar no botão Live Preview na página do produto Themeforest para abrir a demonstração ao vivo


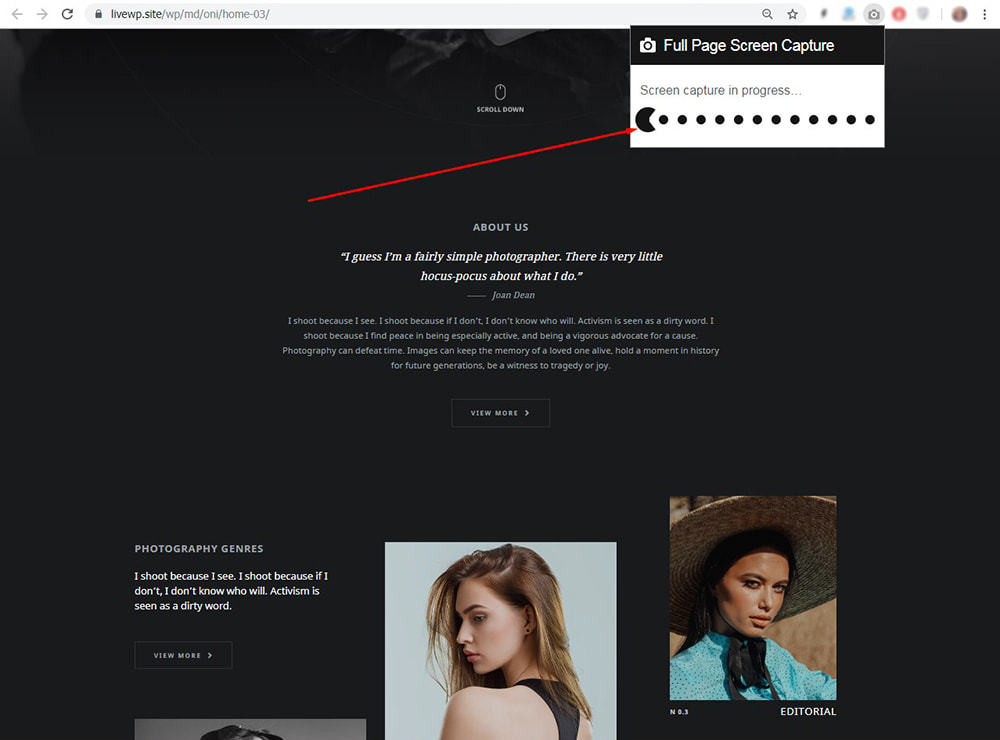
e basta clicar no ícone próximo à barra de endereço.

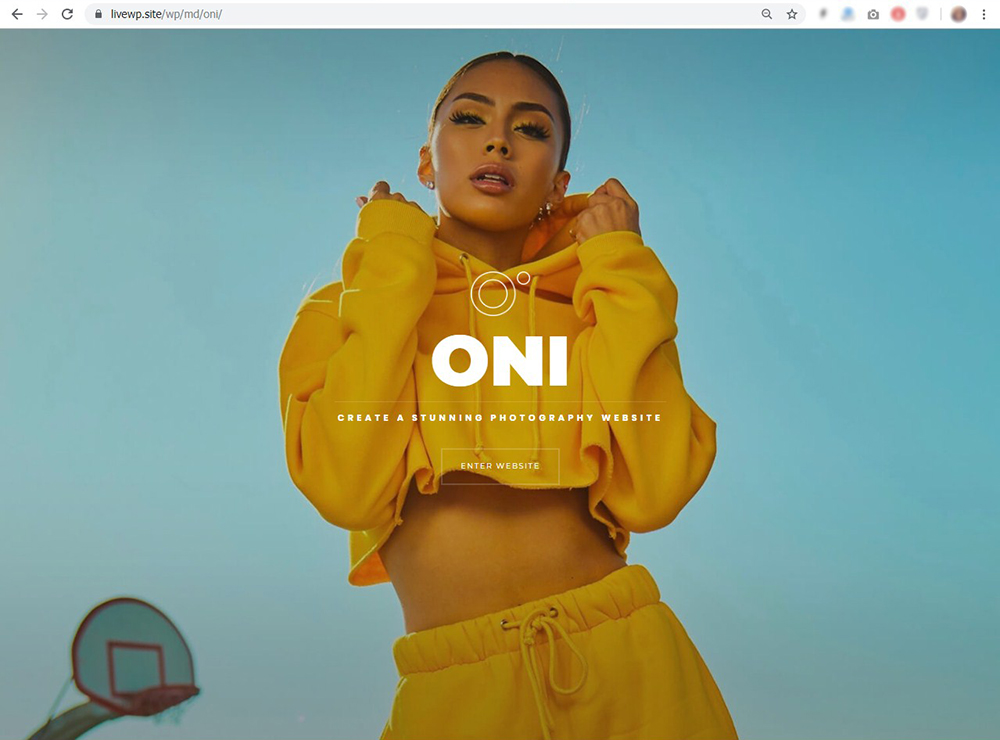
Em seguida, veja o processo de captura do instantâneo da página;

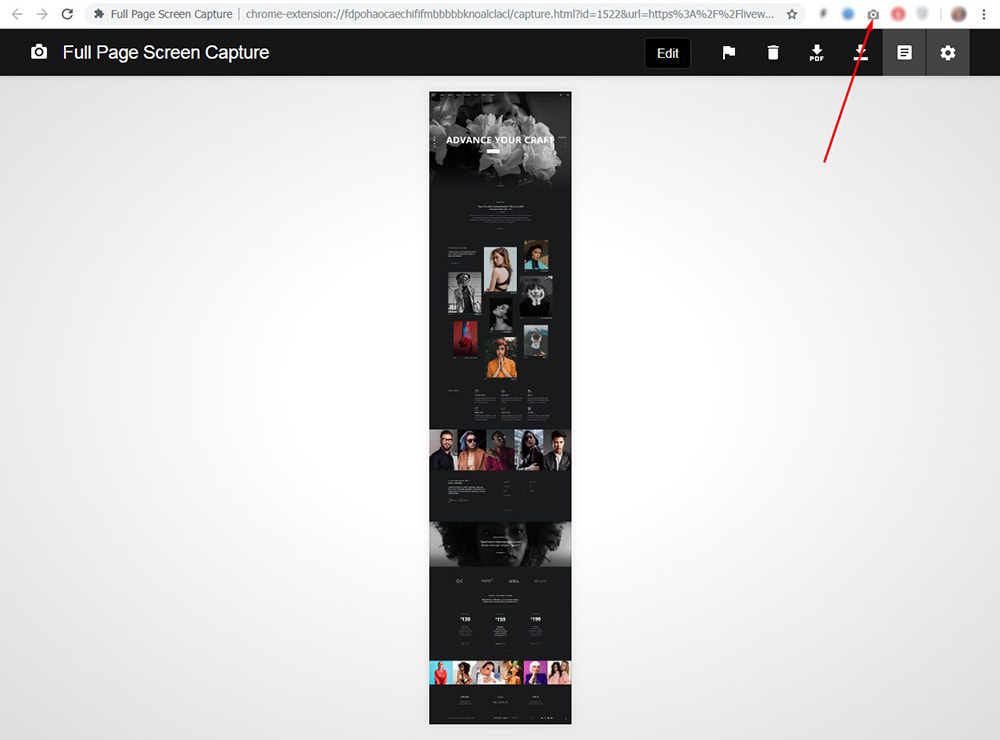
e obtenha o instantâneo de página inteira pronto como resultado.

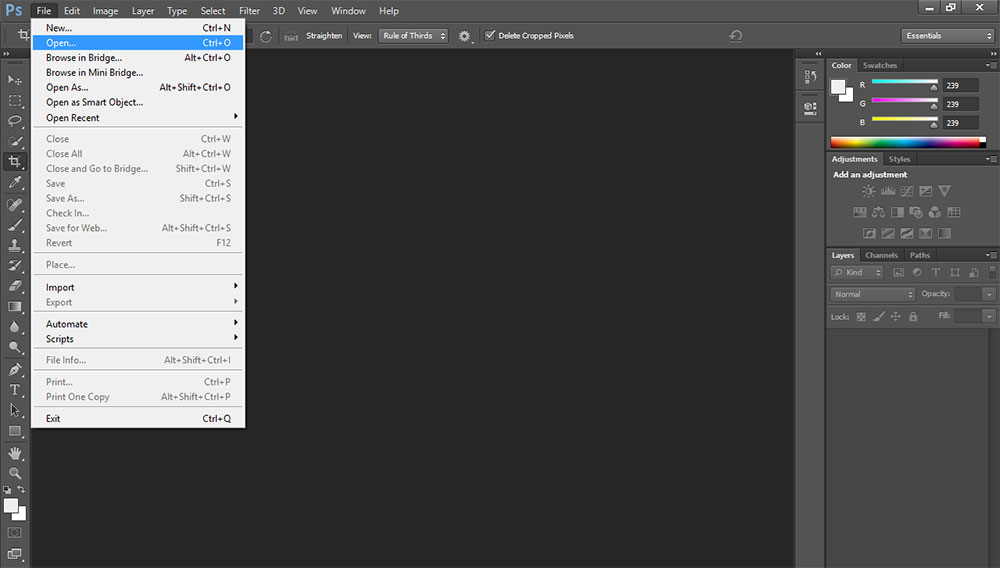
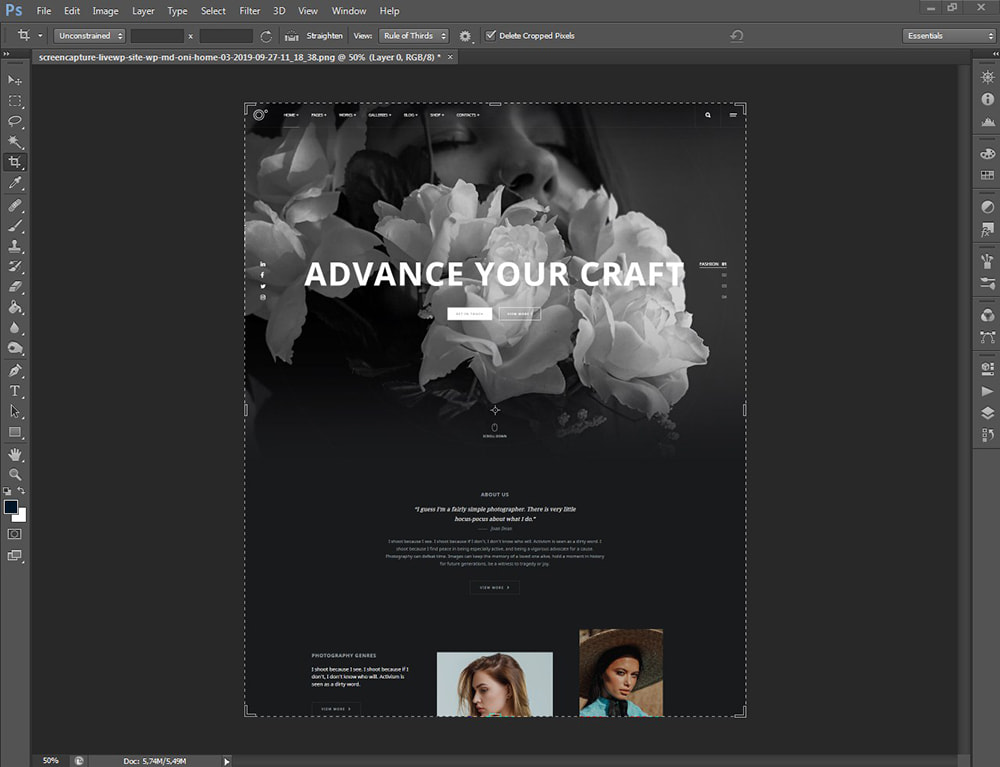
Depois disso, abra um instantâneo de página inteira com o Photoshop;


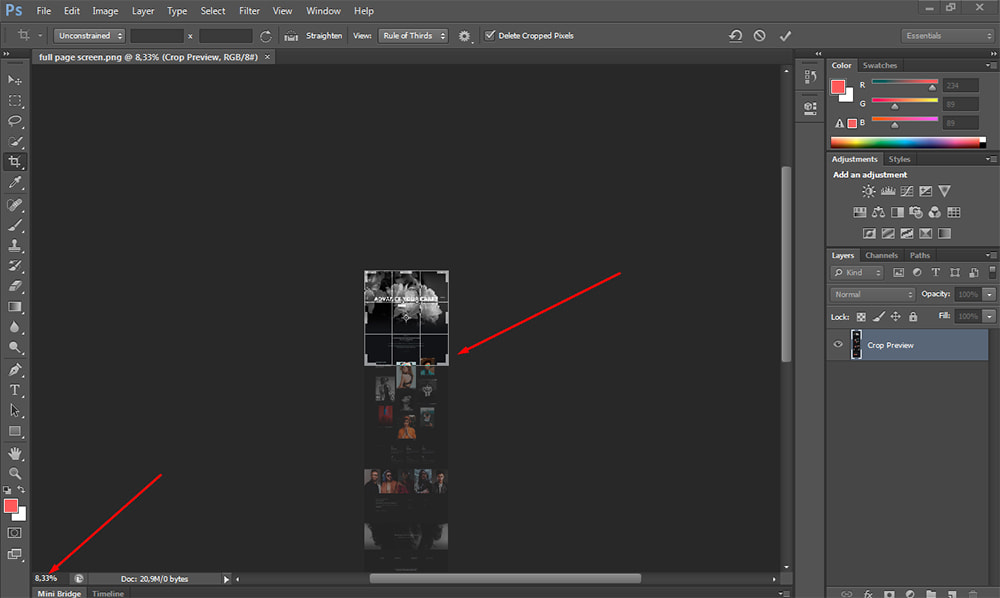
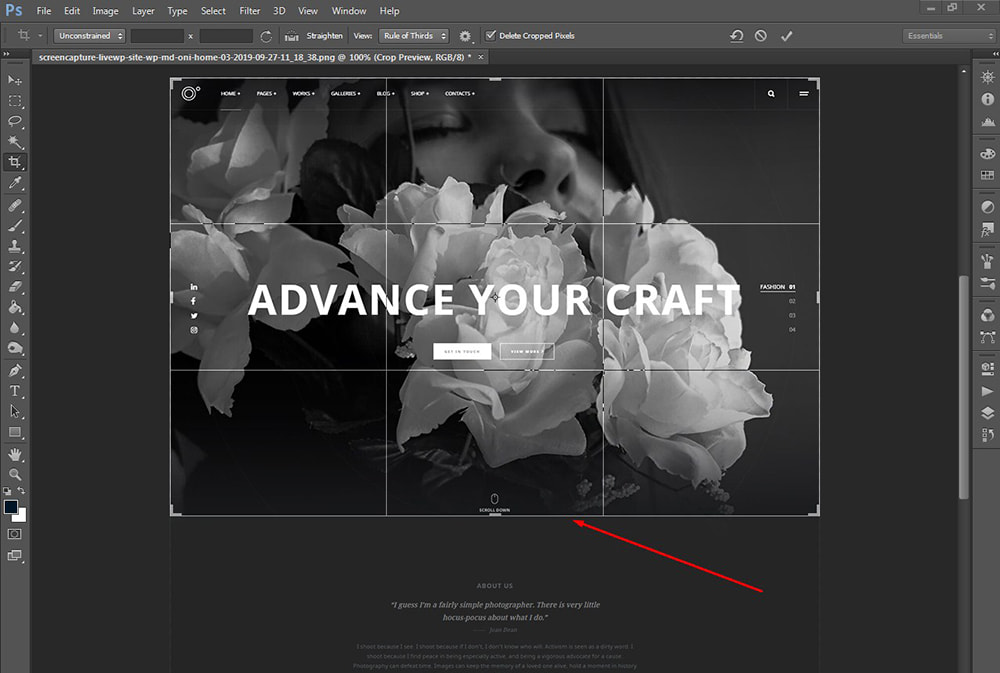
corte-o e pressione Ctrl+ para ampliar sua escala;



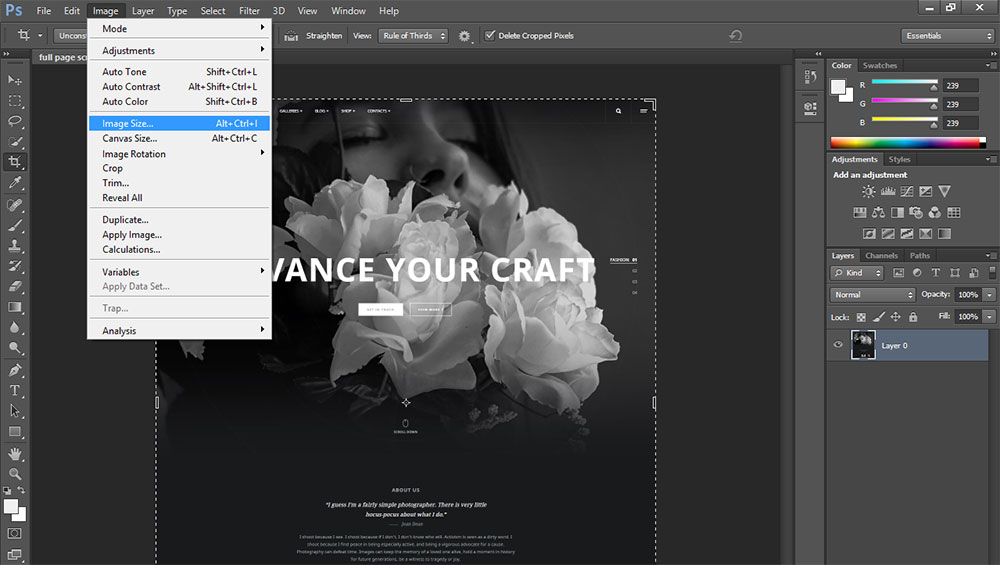
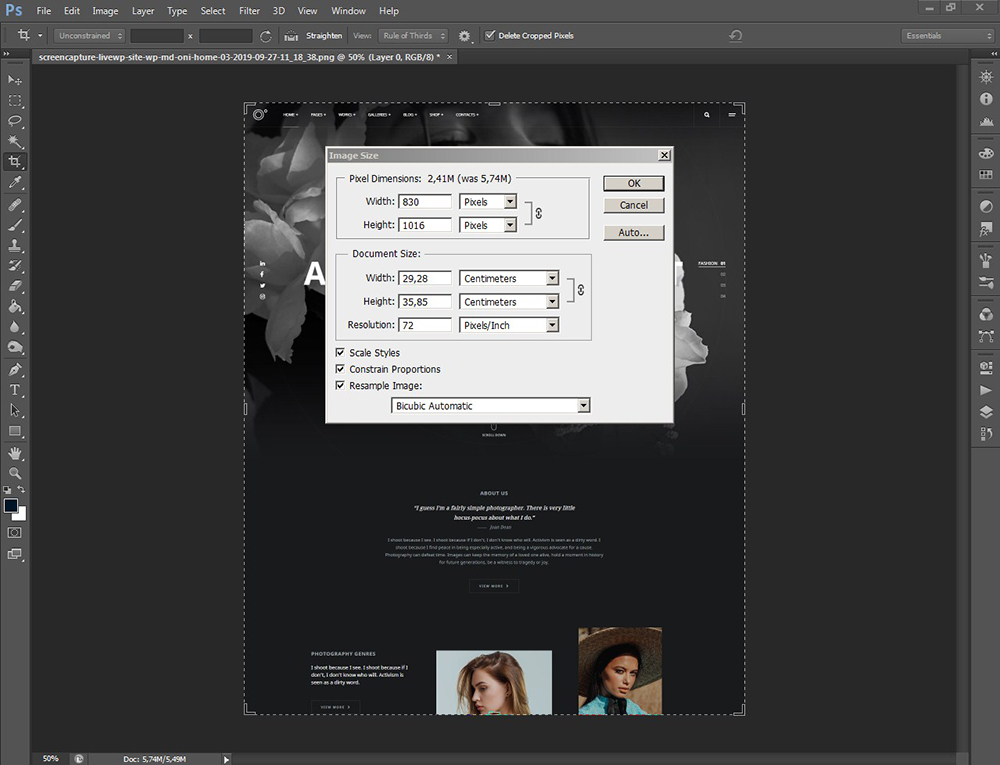
em seguida, abra Imagem -> menu Tamanho da imagem e

altere a largura para 830px.

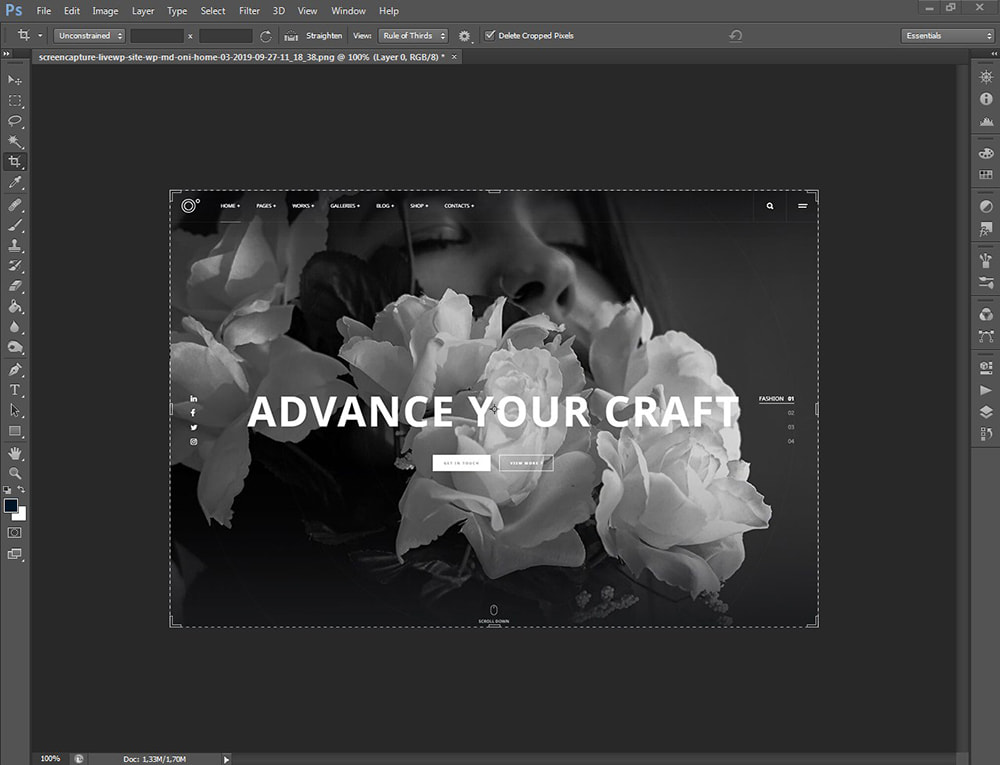
Depois disso, altere a altura do instantâneo puxando a barra deslizante para cima e cortando o instantâneo na altura necessária.


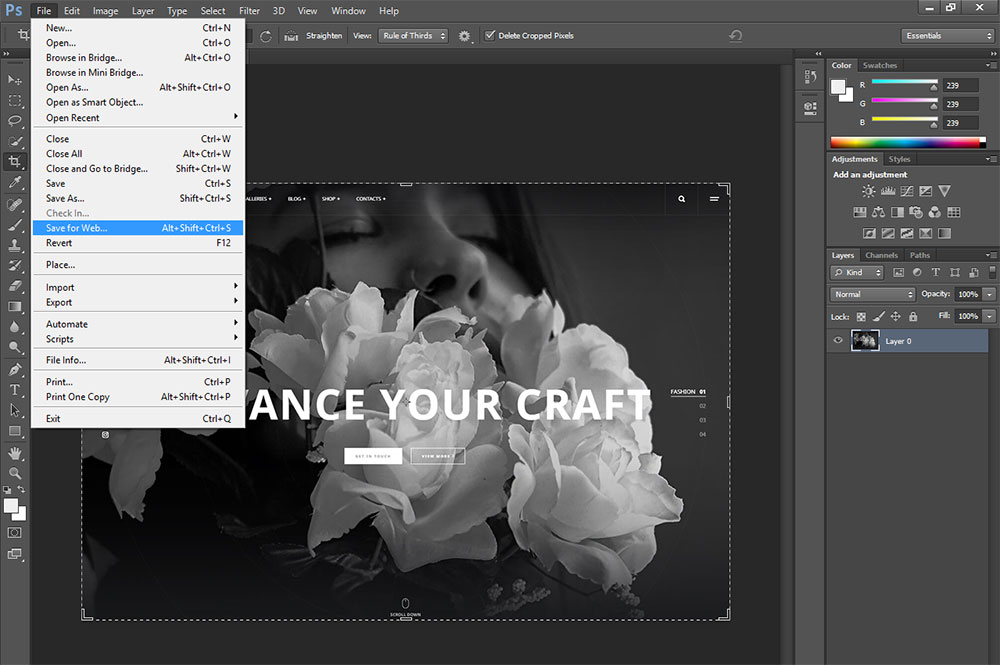
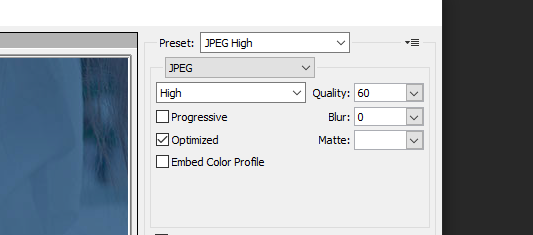
Por fim, salve o instantâneo para a Web.

Como resultado, você obtém o instantâneo com 830px de largura e 560px de altura.

Salve o instantâneo com qualidade não inferior a 60 para que o instantâneo tenha uma boa aparência e não tenha mais de 200 kb.

Dessa forma, faço um instantâneo de qualidade nítida que mostrará a aparência real da página inicial do tema.
Vamos falar dos motivos
Tudo começa com amor. Faça com que as pessoas se apaixonem pelo seu conteúdo, faça com que admirem seu site, deixe que considerem seu site insubstituível e essencial para o trabalho, educação ou lazer e faça parte do dia a dia de seus visitantes.
Claro que o aspecto financeiro importa muito, mas não é nada sem dedicação total ao que se faz. Se você quer ganhar mais, deve ter um bom tráfego e então, claro, a conversão-> tráfego depende de suas visitas diárias e das ações de seus visitantes -> e isso depende de quanto as pessoas amam seu site.
Quanto mais pessoas você encantar, mais chances você terá de ganhar.
Como ganhar?
A primeira coisa que você pode ganhar é o marketing de afiliados. Por exemplo, você deseja se tornar um afiliado do mercado Envato:
Você se inscreve como afiliado ->
-> obter a aprovação e o link de referência ->
-> promova o produto afiliado em seu blog com seu link de referência->
-> quando alguém compra um produto por sua indicação, você recebe comissões.
Como funciona?
Qualquer coleção de temas do WordPress é uma postagem promocional que desempenha o papel de um anúncio em seu site. Você cria uma vitrine de 15 a 25 temas para promovê-los e recomendá-los aos seus assinantes e leitores do blog. Se você promover esses produtos com sucesso, a maioria de seus visitantes navegará em suas postagens, lerá ou apenas rolará para ver as coleções de seus produtos escolhidos a dedo com links de referência.
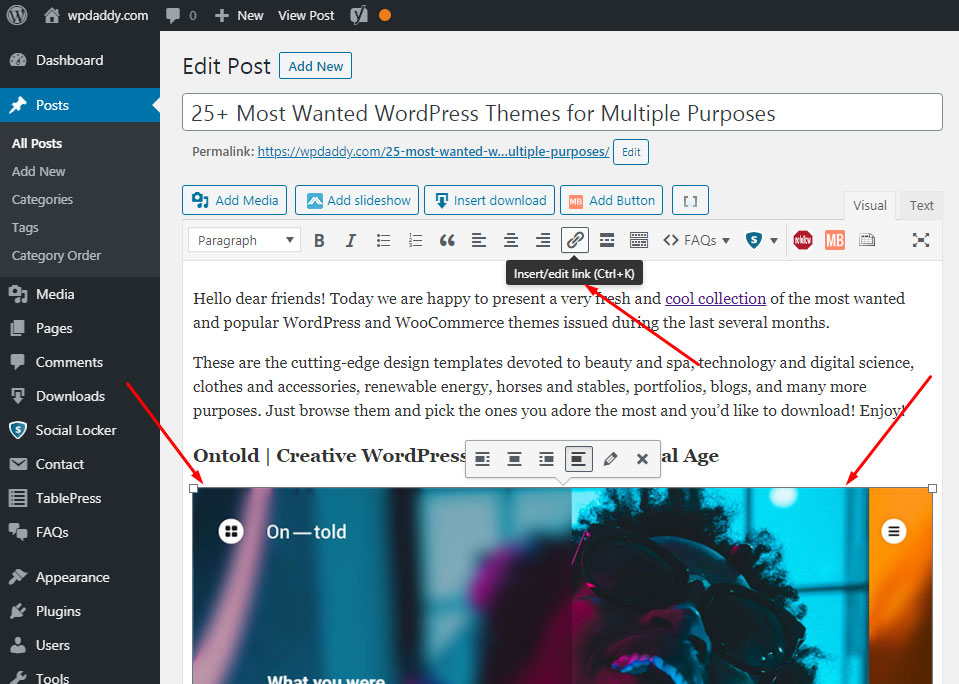
Eles não veem os links em si, pois você pode ocultá-los como hiperlinks ou simplesmente tornar a imagem clicável inserindo o link nela. Um usuário apenas clica em qualquer produto em uma postagem de demonstração e vai para a página do produto Envato. Após isso, esse usuário passa a ser rastreado pelo mercado utilizando cookies do navegador do usuário. Se um usuário não desativou os cookies em seu navegador, depois de clicar em seu link de afiliado, o usuário será rastreado pelo mercado Envato, portanto, se esse usuário em particular comprar um produto de um dos departamentos da Envato (Themeforest, Graphicriver, ou então) você recebe as comissões.

Você pode criar um botão “Click It to View” ou “View Demo” com a ajuda de um gerador de shortcode e, em seguida, inserir seu link de referência pessoal da Envato no shortcode.
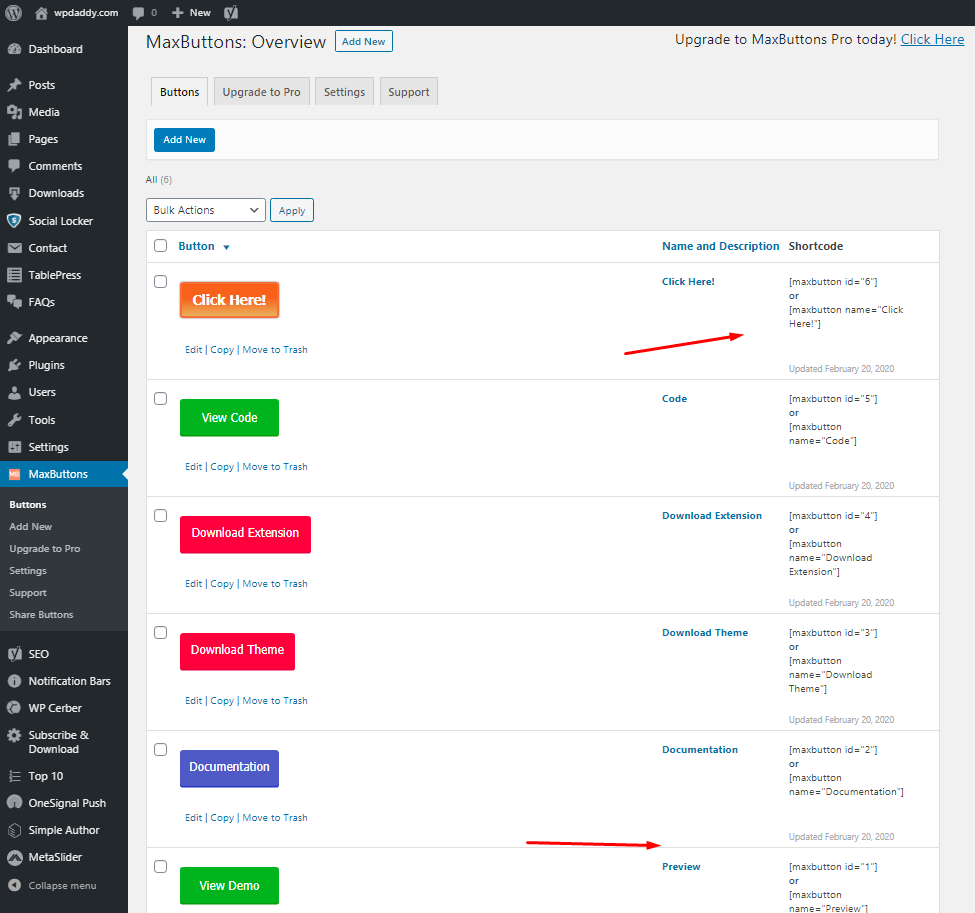
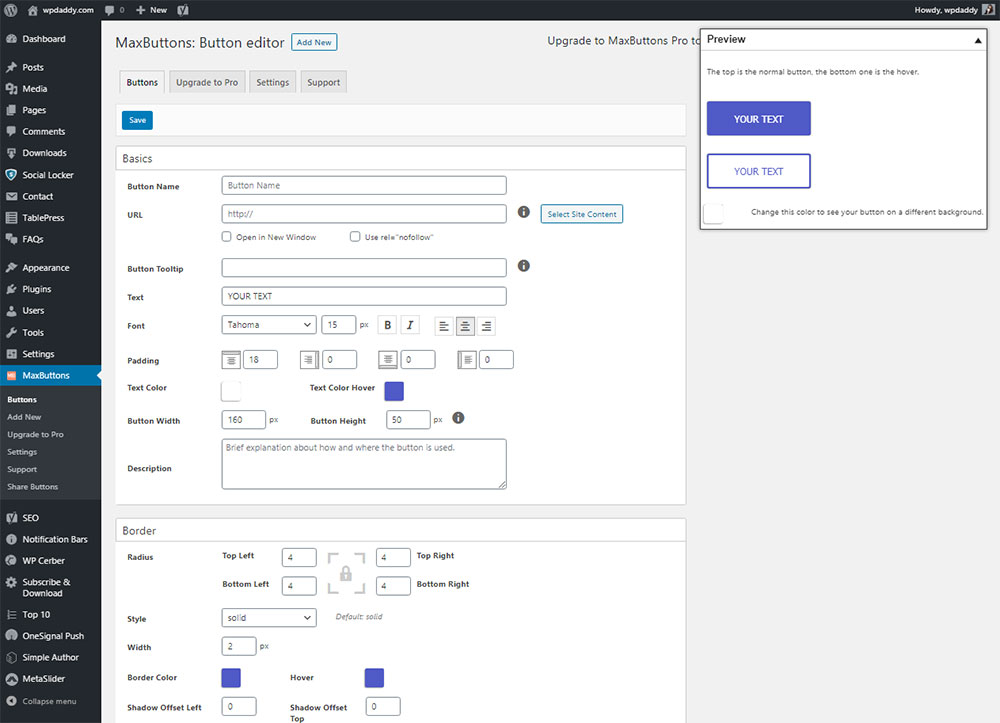
Eu uso o plugin MaxButtons para criar códigos de acesso e inseri-los em posts como botões.

O plugin é muito fácil de usar, basta acessar o menu Botões -> Adicionar Novo para criar um novo botão, selecionar seu texto, cor e gerenciar mais opções,

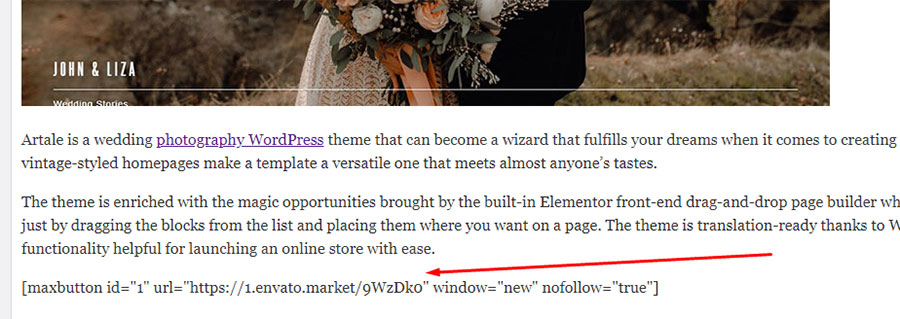
e então você copia o shortcode pronto no texto do seu post para inserir o link específico nele.

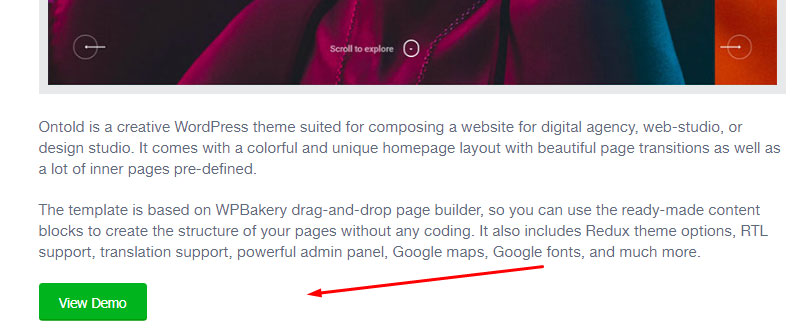
No front-end, este shortcode vai se parecer com um botão clicável envolvente.

No seu caso, você deve inserir o link de referência no shortcode e depois ir para o front-end para ver o quão atraente ele fica. Esse botão de chamada para ação fará com que seu usuário clique nele e acesse a página do produto Envato em sua referência com facilidade.
Em outras palavras, você publica um post promocional com um link de afiliado e recebe uma recompensa pelo seu esforço.
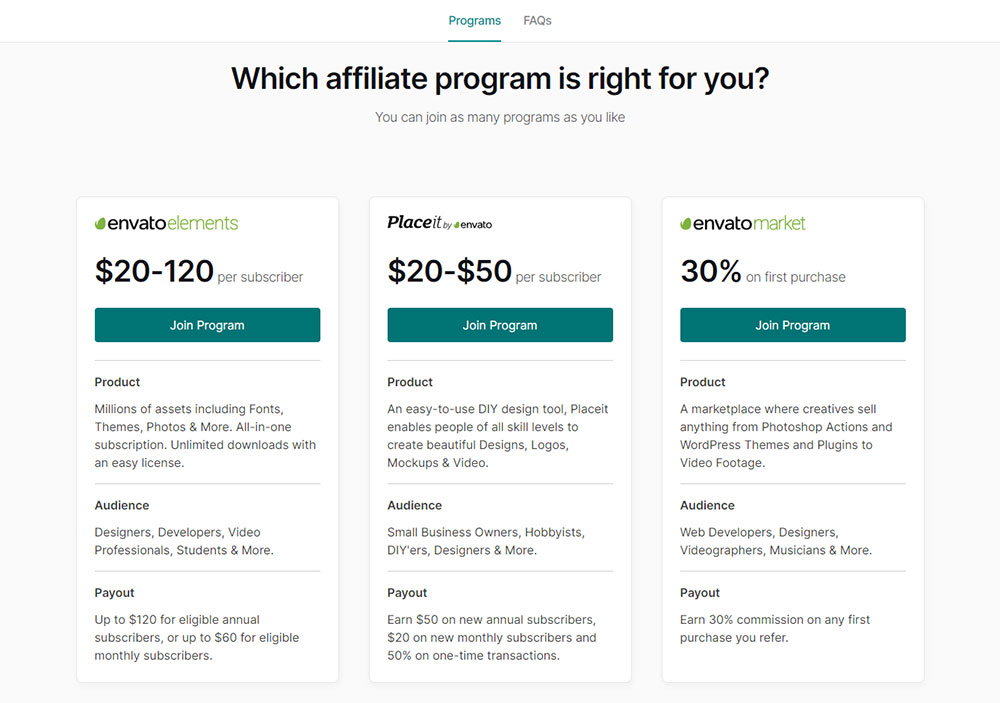
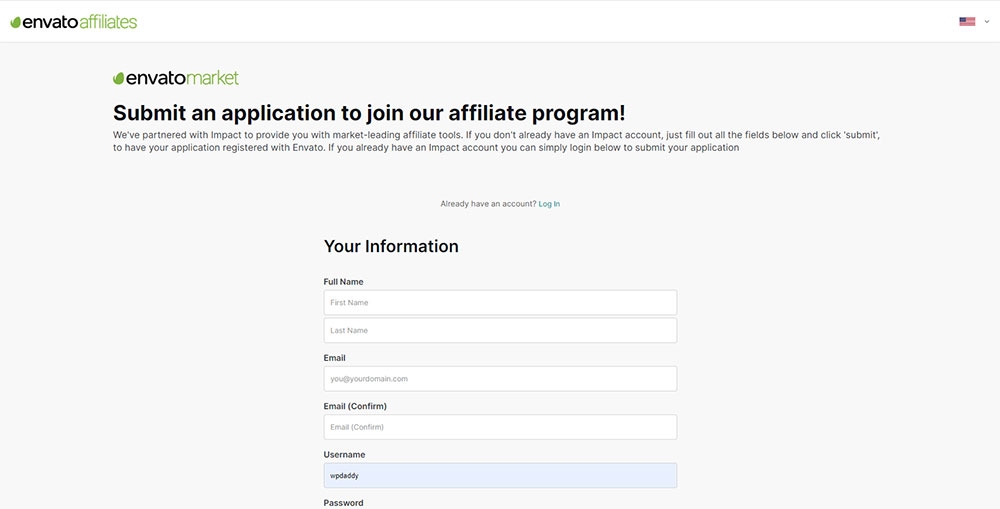
Acesse aqui para navegar pelos programas de afiliados da Envato disponíveis e escolha o programa adequado às suas necessidades específicas.

Se você não tem conta, basta registrá-la e se tornar um afiliado da Envato.

Ou clique no link de login e acesse sua conta para começar a rastrear suas comissões.

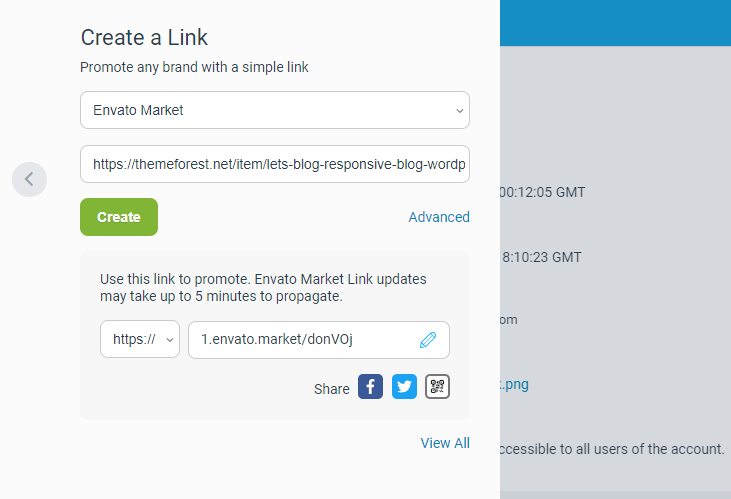
Você vai aqui – Impacto – este é um site para afiliados onde seus cliques, ações, taxa de conversão e pagamentos são rastreados. E aqui você tem a interface do usuário onde você pode criar os links de afiliados de qualquer URL de produto da Envato. Basta inserir um link no campo do formulário 'Criar um link' e clicar no botão 'Criar' para obter o link de afiliado pronto gerado. Este será o link promocional que você pode usar para ganhar suas comissões.

Para ganhar comissões de referência suficientes, seria melhor criar o maior número possível de coleções de temas selecionados com os links de referência. Exceto para as coleções de temas do Themeforest, você pode promover gráficos do Graphicriver, plugins do Codecanyon, etc. Observe que os elementos Envato são promovidos com um link de referência diferente de todos os outros produtos, e este link de referência deve ser criado em um Conta de impacto se você escolher um programa correspondente.
O serviço Placeit agora também está funcionando como um dos afiliados da Envato, então você pode tentar ganhar com a ajuda de promover este serviço também.
No próximo capítulo, vou focar na criação de textos para postagens de demonstração e tutoriais. Fique comigo!
Melany H.
