Como desfocar um SVG
Publicados: 2023-02-24Como desfocar um SVG? Existem algumas maneiras de desfocar um SVG. Uma maneira é usar o filtro feGaussianBlur. Isso pegará a imagem de entrada e aplicará um desfoque gaussiano a ela. A quantidade de desfoque é especificada pelo atributo stdDeviation. Em seguida, você pode aplicar esse filtro ao seu SVG usando o atributo de filtro. Outra maneira de desfocar um SVG é usar o atributo de filtro no elemento que você deseja desfocar. Qual método você usa depende do que você deseja alcançar. Se você deseja aplicar o desfoque a todo o SVG, pode usar o atributo de filtro no elemento SVG. Se você deseja apenas aplicar o desfoque a um determinado elemento, pode usar o atributo de filtro nesse elemento.
No CodePen, o código que você escreve no editor HTML é o que vai dentro das tags HTML5 no modelo HTML5 básico. O CSS pode ser aplicado à sua Caneta usando qualquer folha de estilo na Internet. Não é incomum que os prefixos do fornecedor sejam aplicados a propriedades e valores que estão em contato direto com o fornecedor. A sua Caneta pode ser controlada com um script disponível na Internet a partir de qualquer computador. Basta inserir um URL aqui antes de adicioná-lo, que será adicionado na ordem em que você os tiver. Tentaremos processar uma extensão de arquivo relacionada ao pré-processador associada ao script que você vincular antes de aplicar.
Como você desfoca SVG?

Existem algumas maneiras de desfocar SVG. Uma maneira é usar o elemento feGaussianBlur. Isso leva um atributo stdDeviation, que é a quantidade de desfoque. Outra maneira é usar o elemento de filtro, que recebe um atributo de desfoque .
Como desfocar uma imagem no Photoshop
Ao desfocar uma imagem, lembre-se de que o valor stdDeviation tem um impacto significativo em toda a imagem.
O filtro é um dos primeiros filtros que você notará.
Svg pode ter desfoque?

Com a ajuda de filtros, você pode criar efeitos avançados em SVG. Por exemplo, um efeito de desfoque pode ser usado para criar uma imagem no sva. Embora o processamento de gradiente seja útil em desfoques básicos, o filtro de desfoque é necessário para qualquer coisa além disso.
Por que usar um editor SVG online com um efeito de desfoque?
Ao usar editores SVG online, o efeito de desfoque é visível usando o filtro primitivo SVG . Isso é feito usando a curva de sino como imagem de entrada.
Qual filtro é usado para mostrar o efeito de desfoque em SVG?
O efeito de desfoque é criado aplicando um filtro ao elemento svg. O filtro é aplicado aos filhos do elemento e o efeito de desfoque é aplicado aos filhos dos elementos. O filtro é aplicado aos netos do elemento e o efeito de desfoque é aplicado aos filhos dos netos do elemento.
O desfoque de movimento ocorre quando objetos em movimento rápido aparecem em uma imagem estática ou em uma sequência de imagens, como um filme ou uma sequência animada. Quando a imagem é gravada em alta velocidade ou por um longo período de tempo, ela muda em resposta às mudanças no processo de gravação do quadro. Veremos como calcular esse efeito para transições horizontais e verticais neste artigo. O objetivo deste tutorial é adotar uma abordagem mais geral que seja compatível com a maioria das animações JS e CSS, apesar de não ser otimizada para todos os casos de uso. Para obter um desfoque horizontal de 12PX, use o suporte desse filtro de desfoque apenas para desfoque direcional nas direções X ou Y e sem ângulos arbitrários.
Blur Svg Css
Quando se trata de criar efeitos de desfoque em SVGs, existem algumas técnicas diferentes que podem ser usadas. Uma delas é simplesmente usar a propriedade de filtro CSS com um valor de desfoque aplicado. Isso irá desfocar todo o SVG, incluindo quaisquer imagens de fundo ou outros elementos. Outra técnica é usar uma máscara, que irá desfocar apenas as partes do SVG que estão dentro da máscara. Por fim, você também pode usar uma combinação dos dois métodos para criar efeitos de desfoque mais complexos.
Como: Desfocar texto usando CSS
Ao usar a propriedade filter da tag CSS div>, é possível criar um texto borrado. Use qualquer uma das propriedades de filtro para obter uma imagem desfocada, em tons de cinza, sépia ou mais clara. Esse código irá desfocar o texto enquanto você o lê usando filtros de tons de cinza.
Para ter uma noção de quão desfocado é, use *br. Um filtro para tons de cinza ( 100%); um filtro parabr>.
Desfoque Gaussiano Svg
Desfoque gaussiano SVG é um efeito em que a imagem é desfocada em uma certa quantidade. Isso pode ser usado para criar uma aparência mais suave para uma imagem ou para reduzir a quantidade de detalhes em uma imagem.
Desfoque de movimento SVG
O desfoque de movimento SVG é uma técnica para criar a ilusão de movimento em uma imagem estática aplicando um filtro de desfoque à imagem. A quantidade de desfoque é determinada pelos parâmetros do filtro, que podem ser ajustados para criar diferentes efeitos.
MotionBlurJS, uma biblioteca JavaScript, é a ferramenta ideal para desenvolver projetos JavaScript leves. O desfoque de movimento é adicionado a animações da Web existentes, além de CSS e sva, como parte dessa ferramenta. Como o desfoque é aplicado na direção do movimento, o movimento de desfoque pode fazer com que seu objeto pareça desfocado apenas quando se move. MotionBlurJS pode ser usado para desfocar objetos em suas animações CSS ou em seus SVGs (mesmo através da vinculação é um pouco diferente). Essa biblioteca está disponível no GitHub e no MotionBlur.com e é construída com o mesmo código, portanto, erros e falhas podem ocorrer. Se precisar de assistência, você pode entrar em contato com o desenvolvedor via GitHub ou e-mail [email protected] Ao criar animações para a web, especialmente aquelas geradas com After Effects e trabalho 3D, era dolorosamente aparente que o desfoque de movimento estava fora do lugar. O código acima desfoca o elemento div delimitador (com o id seu id) se ele contiver um elemento. Você pode usar outro método para desfocar seu objeto usando a tag pseudo img se quiser fazê-lo no DOM (a tag pseudo img será removida assim que o objeto for desfocado, então não se preocupe).

Como adicionar desfoque de movimento em HTML?
O desfoque de movimento não pode ser criado em elementos HTML. Embora o rascunho da especificação CSS3 Filters Effects possa eventualmente ajudar, ele carece de suporte experimental e não tem um efeito direto. Por causa dessas duas propriedades, também podemos usá-las para destacar texto e box-shadow.
Círculo Desfocado Svg
Um círculo de desfoque SVG é um tipo de círculo criado usando o filtro de desfoque SVG. Esse filtro permite criar uma borda suave e desfocada ao redor do círculo.
Filtro SVG
Um filtro SVG é um conjunto de operações gráficas que podem ser aplicadas a uma imagem SVG . As operações são definidas em uma primitiva de filtro, que pega uma ou mais imagens de entrada, aplica um conjunto de operações de filtro a elas e produz uma imagem de saída.
Este artigo é o primeiro de uma série de artigos sobre como usar e entender os diversos efeitos de filtro disponíveis na linguagem de programação de software conhecida como SVG. Usando algumas linhas de código, os filtros SVG podem criar efeitos no estilo Photoshop no navegador. Dependendo do suporte para filtros primitivos individuais fornecidos pelo navegador, um efeito pode ser aplicado de diferentes maneiras em vários navegadores. Além disso, os navegadores podem diferir dependendo se o filtro SVG é aplicado a elementos sva ou elementos HTML. Os filtros são criados no elemento filtrante por meio da combinação de uma série de operações de filtro. Cada um dos filtros em um elemento de filtro possui um conjunto de primitivos que pode ser usado como seu. Quando uma primitiva de filtro executa uma única operação gráfica fundamental, ela produz um resultado gráfico com cada entrada.
Por exemplo, o primitivo feGaussianBlur, que usa um efeito Gaussian Blur para aplicar um efeito Blur ao gráfico de origem, está disponível. No atributo result, é definido um resultado da operação. A segunda entrada é especificada no atributo in2 no caso do efeito de filtro. As entradas adicionais, que são importantes nas primitivas de filtro, são as seguintes: É uma boa ideia usar apenas o canal alfa do gráfico de origem ocasionalmente. A caixa delimitadora nos filtros padrão é ampliada em todas as quatro direções em 10% das regiões. O filtro pode ser estendido de várias maneiras, modificando os atributos x, y, largura e altura no elemento >filter>. Para visualizar a extensão de sua região de filtro, preencha-a com cores.
Em um filtro SVG, as camadas de elementos ou efeitos são mescladas em uma única camada usando o feMerge primitivo. Dois ou mais nós 'Merge Layers' devem estar presentes no primitivo para que as camadas sejam mescladas. Cada nó possui seu próprio atributo que especifica a camada à qual pretende ser adicionado. feFlood também aceita um atributo de opacidade de inundação, permitindo que você transforme a camada de cor de inundação translúcida. Será melhor usar a função de filtro CSS drop-shadow(), que o ajudará a criar um sombreamento simples. Uma sombra projetada geralmente consiste em uma camada cinza claro atrás – ou abaixo – de um elemento que tem a mesma forma (ou forma) que o próprio elemento. Para fazer um sombreamento, devemos usar um desfoque uniforme, e o primeiro passo é criar este código: Um resultado do trecho pode ser deduzido da seguinte forma: Quando criamos uma operação composta, o atributo operator na primitiva feComposite especifica qual um que pretendemos usar.
Usando a primitiva feOffset, podemos compensar uma camada em SVG. Quando a sombra projetada é removida, nós a combinamos com a imagem de origem combinando-a com feMerge. Mesclamos o texto e a cor na seção anterior da mesma maneira. Aprendemos como aplicar cor ao sombreamento usando feFlood na demonstração anterior. Além de criar sombras projetadas, existem muitas outras técnicas comuns disponíveis. Se você quer uma sombra que não seja preta ou cinza, mas colorida, pode usar esta técnica. Neste artigo, veremos como criar e aplicar um filtro.
As operações de filtro são definidas em uma variedade de termos técnicos, então vou evitá-los nesta série. Não é sempre que você precisa ler as letras miúdas no capô para compreender o que se passa lá dentro. No artigo final, apresentarei uma lista de alguns excelentes recursos on-line para estudos adicionais.
Desfoque Css
CSS blur é um filtro usado para criar um efeito de desfoque em um elemento. O elemento pode ser uma imagem, um texto ou um contêiner. O efeito de desfoque é criado aplicando um filtro gaussiano ao elemento.
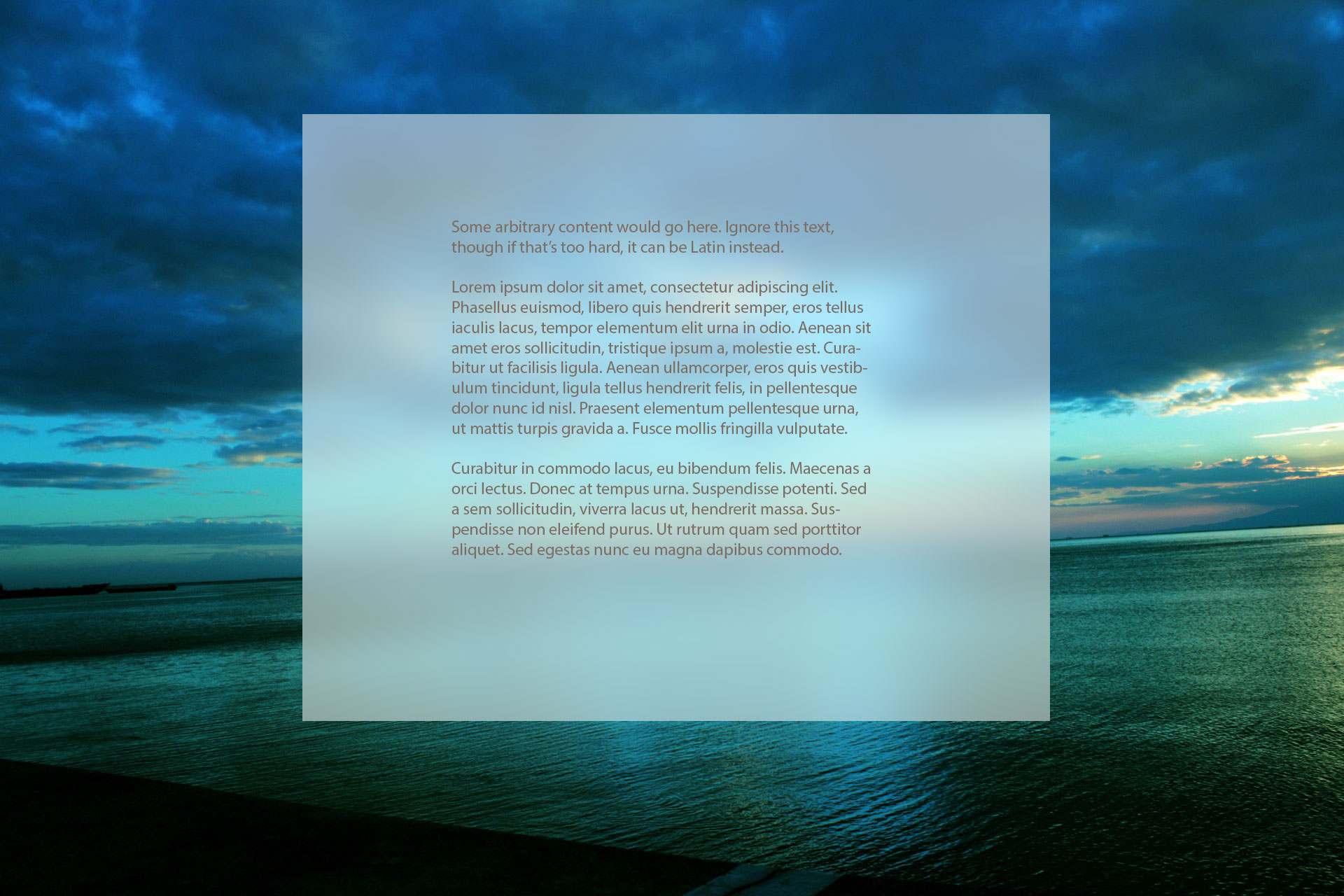
Neste exemplo, mostrarei como desfocar um fundo CSS usando apenas uma linha de código. O desfoque de fundo é necessário em todas as interfaces de usuário. Ao usar a propriedade CSS do filtro de pano de fundo, você pode usar efeitos gráficos, como desfoque ou mudança de cor. Para ver o efeito, torne o elemento ou seu plano de fundo o mais transparente possível. Se você deseja que o desfoque tenha uma cor, deve adicionar um valor rgba à propriedade background. Se você deseja que várias propriedades de filtro de pano de fundo apareçam no mesmo elemento, diminua o elemento incluindo-as nos espaços. MDN relata que é usado por todos os principais navegadores, mas Internet Explorer, Firefox para Android e Samsung Internet são os únicos que não o fazem.
