Como construir um site de diretório com WordPress
Publicados: 2022-01-27Existem tantos tutoriais e plugins que prometem ajudá-lo a construir um site de diretório com o WordPress que pode ser difícil decidir por onde começar.
É por isso que criamos este guia passo a passo sobre como criar um site de diretório com o WordPress. Ele foi escrito por desenvolvedores da web que ajudaram milhares de outros a construir seus próprios.
Nosso objetivo é garantir que você possa adicionar todos os recursos que um site de diretório precisa da maneira mais simples possível.
Neste blog, usamos o Toolset Directory para construir nosso site. Confira nossa análise do Toolset para obter mais informações sobre os plugins.
Guia passo a passo para criar um site de diretório com o WordPress
Aqui estão as etapas para construir um site de diretório que descreveremos abaixo:
- Decida o nicho para o seu site de diretório
- Como monetizar seu site de diretório
- Escolha o melhor CMS
- Obtenha um domínio e hospedagem
- Escolha um tema de diretório
- Escolha os melhores plugins
- Crie os recursos
Antes de começar a criar os recursos, descrevemos abaixo, faça o download do seu site de diretório de teste gratuito do WordPress, onde você pode praticar a adição de tudo à medida que lê.

1. Escolha o nicho para o seu site de diretório
Antes de começar a adicionar quaisquer recursos, escolhendo o tema ou host da web, você precisará decidir exatamente o que listará no site do diretório.
Há algumas coisas a considerar aqui:
O que você estaria interessado em listar:
Antes de realizar qualquer pesquisa, primeiro você precisa decidir exatamente o que estaria interessado em vender.
Uma coisa é perceber que existe um mercado para um site de diretório que lista animais de estimação à venda, mas e se você não for fã de animais e não tiver o conhecimento básico do que as pessoas estão dispostas a comprar?
Claro, você pode gastar tempo pesquisando e se tornando um especialista, mas isso levará tempo que seu site de diretório pode não ter.
Uma abordagem melhor será fazer uma lista de áreas que lhe interessam e depois reduzi-las até encontrar um nicho que tenha um mercado e corresponda aos seus interesses.
O que há uma demanda para:
Agora que você tem sua lista do que estaria interessado em vender, pode começar a identificar exatamente o que venderá.
A primeira coisa a fazer é realizar uma pesquisa de palavras-chave e identificar o que os usuários estão procurando online. A melhor maneira de fazer isso é usando ferramentas de pesquisa de palavras-chave, como Google Keyword Planner ou Ahrefs.
Depois de saber qual ferramenta você deseja usar, você pode começar a pesquisar as melhores palavras-chave de cauda longa que você pode segmentar em seu site de diretório. Você desejará termos de pesquisa que sejam bastante fáceis de classificar, mas ainda terão muitas pessoas pesquisando por eles.
Por exemplo, imagine que, após alguma pesquisa, você decidiu que deseja listar restaurantes em Chicago no site do diretório.
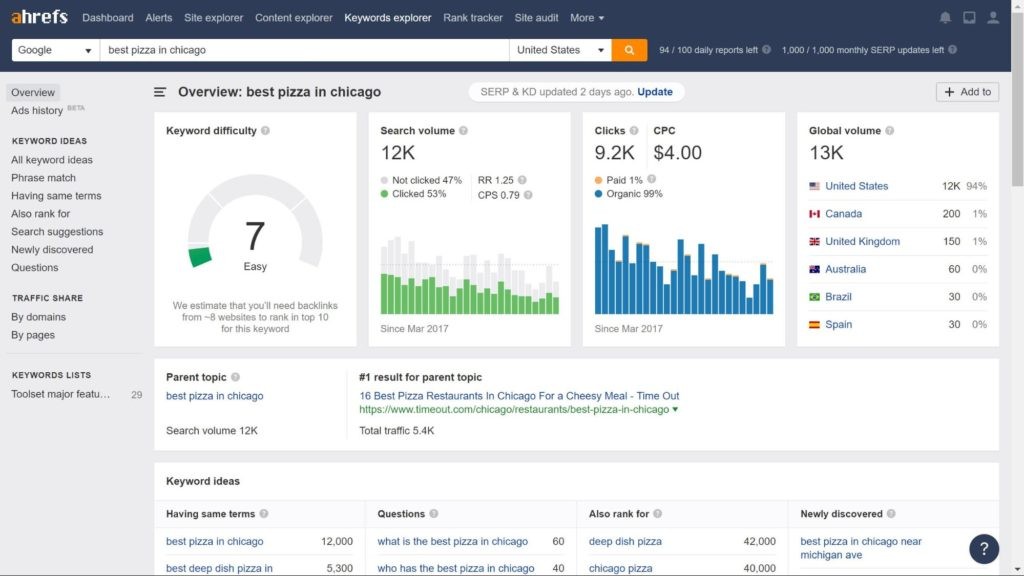
O termo de pesquisa “Melhor pizza de Chicago” tem cerca de 13.000 pesquisas mensais e tem uma dificuldade baixa de palavras-chave – o que significa que será bastante fácil classificar bem para ele.

Depois de ter uma lista de palavras-chave de cauda longa semelhantes a esta sobre o mesmo assunto, você sabe que existe um mercado para o seu tipo de site de diretório.
Verifique se já existem outros sites de diretório em sua área
Embora você possa ter uma lista de palavras-chave de cauda longa que você pode segmentar, você ainda deseja pesquisar a concorrência.
Se já houver muitos sites de diretório populares em seu mercado-alvo, pode valer a pena escolher outro tema para o site de diretório.
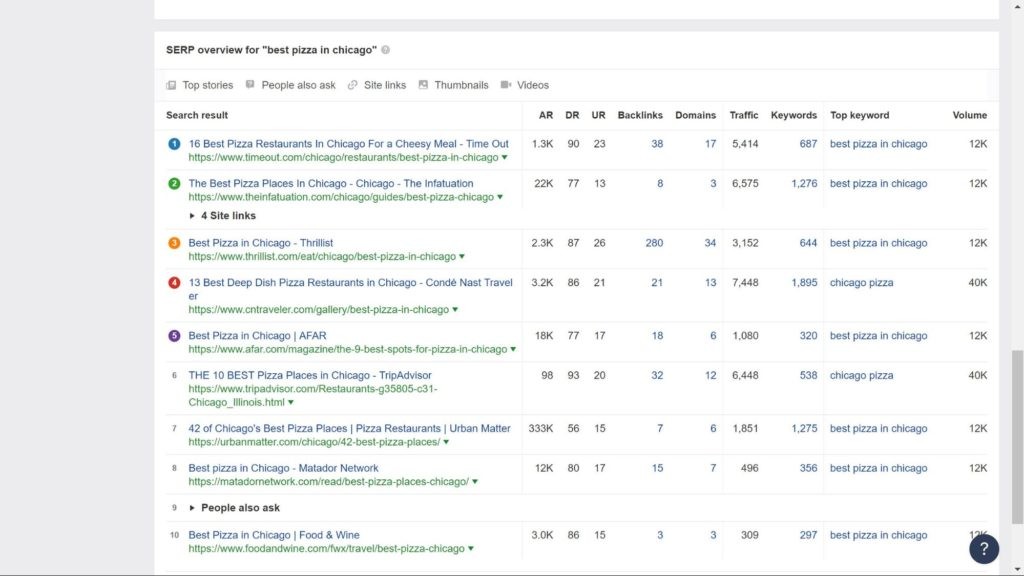
Usando nosso exemplo de “Melhor pizza em Chicago” usando o Ahrefs, podemos ver quais sites já estão bem classificados para a pesquisa.

Você pode usar o sistema de classificação do Ahrefs para ver a popularidade dos sites no topo das pesquisas.
2. Como monetizar seu site
Agora que você decidiu que tipo de site de diretório você construirá, surge uma questão ainda mais importante. Como você vai ganhar dinheiro com isso?
Aqui estão as três maneiras mais comuns de fazer isso:
1. Venda espaço para anunciantes
À medida que as pessoas começarem a usar regularmente o site do seu diretório, você poderá vender espaço publicitário nele.
Uma das melhores maneiras de garantir que você receba os anúncios mais relevantes para seus clientes é o Google AdSense. Para maximizar sua receita, ele identificará os melhores anúncios e os que pagam mais.
2. Cobrar por listagens
Quando os vendedores perceberem que o site do seu diretório é um local eficaz para listar seus produtos, eles estarão mais dispostos a pagar por esse valioso espaço de anúncio.
Dessa forma, você pode começar a cobrar pelo direito dos usuários venderem seus itens.
Existem muitos incentivos que você pode oferecer para tornar essa opção mais atraente:
- Crie datas de expiração para listagens gratuitas – isso permitirá que você cobre por usuários premium que desejam que suas listagens permaneçam indefinidamente.
- Cobrar por listagens em destaque – dê aos vendedores a opção de pagar para ver suas listagens no topo das pesquisas.
- Permitir listagens de afiliados – vários itens podem ter produtos complementares que os usuários desejam comprar. Por exemplo, se você está vendendo sapatos, seus clientes podem querer comprar graxa de sapato. Você pode encontrar ofertas de afiliados nas quais recebe uma comissão se as pessoas comprarem produtos do seu site.
3. Crie uma associação
À medida que seu tráfego cresce e você percebe um fluxo constante de clientes fiéis, você pode criar um sistema de associação.
Seu sistema de associação pode incentivar os usuários a se inscreverem para acessar os detalhes completos de seus anúncios ou você também pode ocultar os anúncios premium para os hóspedes.
Agora que você identificou o nicho do seu site de diretório e como monetizá-lo, podemos começar a construir o site.
3. Escolha o CMS
Existem muitas plataformas excelentes, mas recomendamos que você construa seu site de diretório com o WordPress.
O WordPress é incrivelmente adaptável e funciona para sites com baixo tráfego para sites que recebem milhões de visitantes por mês, como Colorlib.
O WordPress tem várias outras vantagens:
- É de longe a plataforma mais popular, com cerca de um em cada três sites com WordPress.
- Possui uma comunidade forte – o WordPress tem uma das maiores comunidades de código aberto de desenvolvedores, designers e outros especialistas em sites.
- É muito mais barato construir e executar um site no WordPress do que em Drupal.
- O WordPress oferece milhares de temas bonitos e responsivos para você escolher.
- O WordPress também possui uma lista enorme de plugins para aprimorar seu site.
- Você pode criar quase todos os recursos necessários para um site de diretório sem codificação PHP complexa.
4. Escolha um host confiável
Um bom host será importante, especialmente à medida que o tráfego do seu site cresce, sobrecarregando ainda mais sua infraestrutura da web.
Seja qual for o host que você escolher, terá que lidar com picos repentinos de tráfego, ser confiável para que você não sofra nenhum problema com seu site e possa garantir que seu site seja executado rapidamente para seus clientes.
Um dos melhores hosts da web é o Bluehost, que tem 15 anos de experiência no WordPress, oferece registro de domínio gratuito por um ano e créditos de anúncios gratuitos, entre outras vantagens.

Há também muitas outras ótimas opções de hospedagem. Confira o guia do Colorlib para os melhores serviços de hospedagem na web para ver qual deles atende às suas necessidades.
5. Faça seu site se destacar com um ótimo tema de diretório
Agora que você instalou seu site WordPress, pode começar a pensar em como ele ficará escolhendo o tema do seu diretório.
Você seria perdoado por pensar que um tema tem tudo a ver com aparência, mas há outros fatores a serem considerados. Aqui está uma lista rápida de requisitos para o seu tema:
- Ele suporta os plugins mais populares?
- Com que frequência é atualizado?
- Ele suporta SEO?
- É multilíngue pronto?
- Quão responsivos são os layouts para diferentes tamanhos de tela?
Confira a lista do Colorlib dos melhores temas de diretório do WordPress para se inspirar.
6. Escolha o plug-in para criar seu site de diretório
Você pode ser perdoado por supor que precisaria de vários plugins para criar os recursos de um site tão complexo quanto um site de diretório, mas, na verdade, usaremos apenas um.
O Toolset Directory fornece todos os recursos necessários para criar um site de diretório com o WordPress. Estou usando o Toolset porque:
- Você não precisa sobrecarregar seu site com outros plugins. Tudo que você precisa é o Diretório do Conjunto de Ferramentas.
- Esses recursos podem ser adicionados sem qualquer codificação PHP complexa.
- Funciona com todos os temas.
- É compatível com outros plugins importantes para um site de diretório, como WooCommerce, WPML e Elementor.
- Ele é atualizado regularmente com novos recursos sendo adicionados o tempo todo.

7. Crie os recursos do site do diretório
Estes são os recursos que adicionaremos à medida que construímos nosso site de diretório no WordPress:
- Tipos de postagem personalizados
- Os campos personalizados
- Taxonomias personalizadas
- Um modelo para exibir seus itens
- Uma pesquisa
- Um formulário de front-end para os usuários enviarem suas listagens
Vou mostrar como criei meu diretório de sites para carros clássicos. Se você quiser ver como fica e tentar adicionar os recursos você mesmo, faça isso baixando seu site de teste de diretório WordPress gratuito.

1. Como criar tipos de postagem personalizados
Precisamos de tipos de postagem personalizados para criar as diferentes seções para nosso site de diretório.
O WordPress por si só fornece apenas “Posts” e “Páginas”. É claro que precisaremos de mais seções para nossas listagens, blog e posts “Fale Conosco”, entre muitos outros.
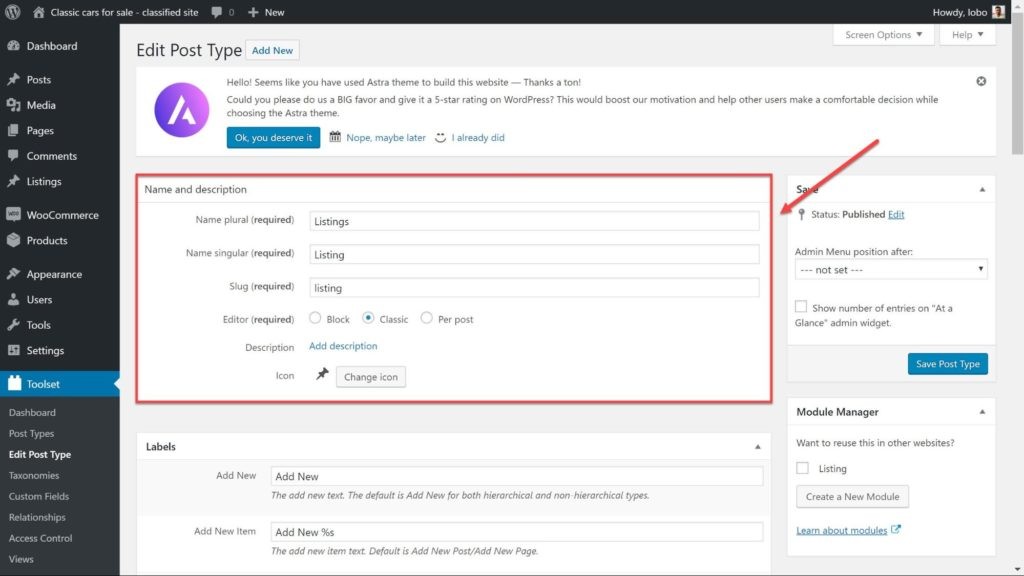
Veja como criei meu tipo de postagem personalizada "Listagens":
- Vá para Conjunto de ferramentas -> Tipos de postagem , clique em Adicionar novo .
- Dê um nome ao seu tipo de postagem personalizado.

3. Clique em Salvar tipo de postagem e seu tipo de postagem personalizado está pronto.
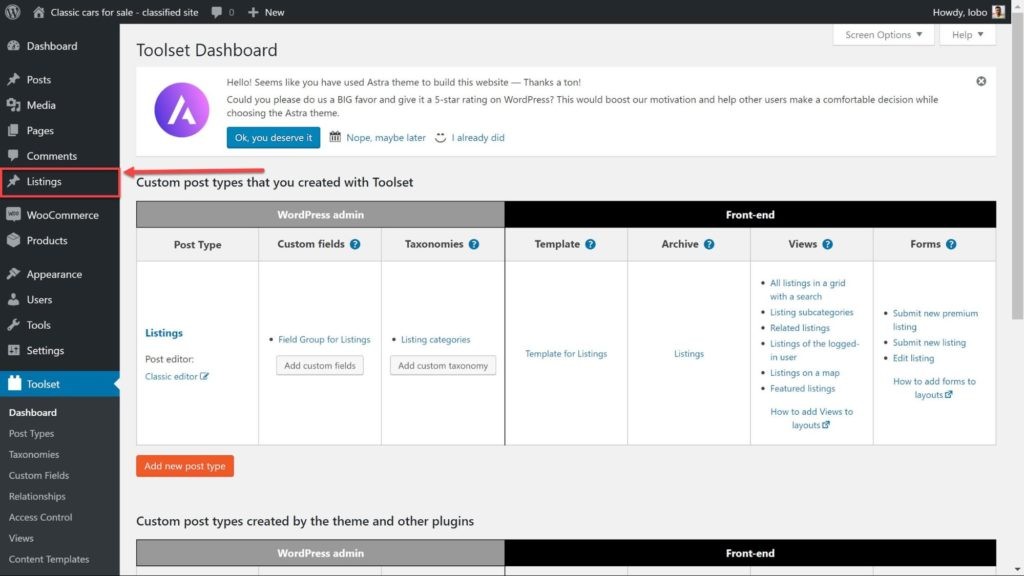
4. Agora você verá um novo menu aparecer na barra lateral com seu tipo de postagem “Listagens”.

2. Como criar campos personalizados
Os campos personalizados são os valores para cada informação que queremos que cada postagem exiba.
Por exemplo, você esperaria que a postagem de um carro clássico exibisse informações sobre o preço, a quilometragem, a marca do carro e muito mais. Veja como adicionei esses campos personalizados:
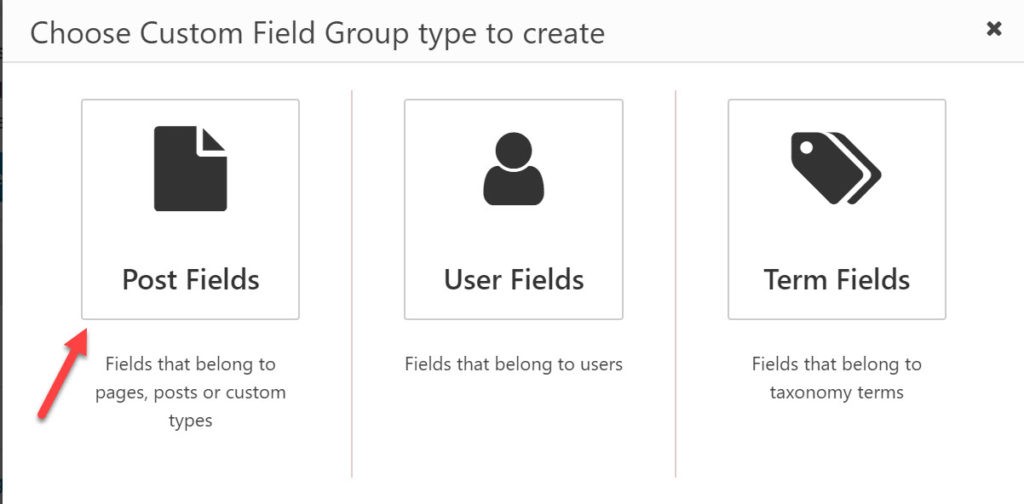
- Vá para Conjunto de ferramentas -> Campos personalizados e clique em Adicionar novo .
- Selecione Campos de postagem .

3. Dê um nome ao seu grupo de campos.
4. Salve seu grupo de campos e selecione para quais postagens você deseja usar os campos. No meu caso, escolhi a opção Listagens .
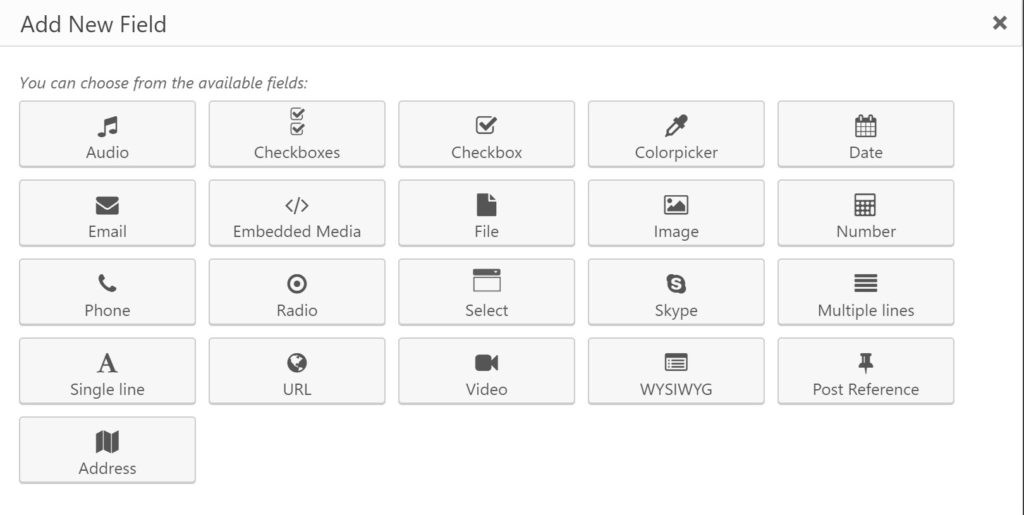
5. Selecione Adicionar novo campo para adicionar cada um de seus campos.
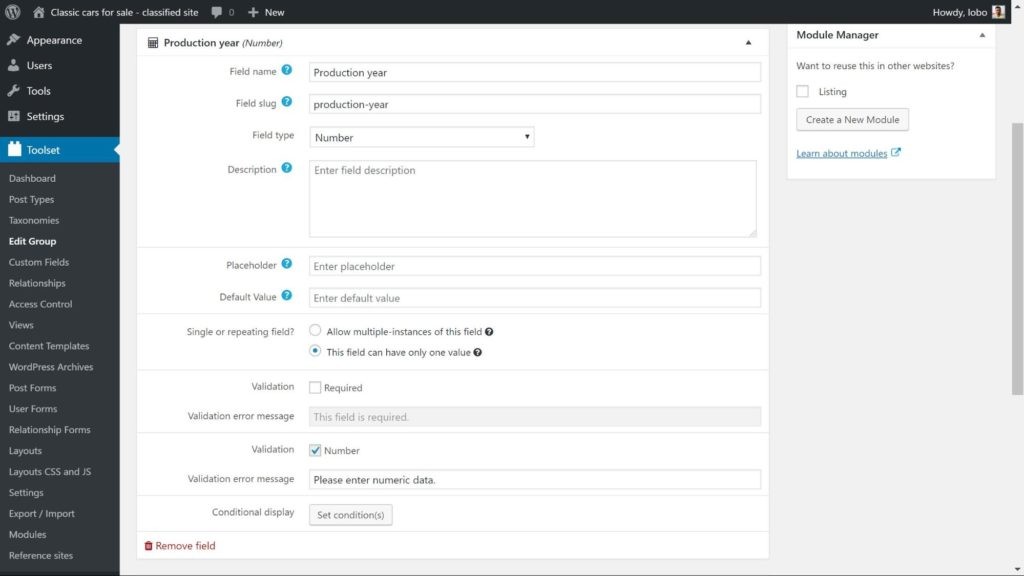
6. Escolha o tipo de campo que deseja adicionar. Por exemplo, usei o campo Número para o campo Ano de produção.


7. Você pode adicionar outras configurações aos seus campos se quiser tornar o campo obrigatório, permitir várias instâncias dele ou adicionar um espaço reservado.

8. Depois de adicionar todos os campos, clique em Salvar grupo de campos e seus campos personalizados serão adicionados ao editor de postagem.
3. Como adicionar taxonomias personalizadas
Taxonomias personalizadas são uma parte importante de um site de diretório porque permitem que você divida suas postagens dependendo de seus recursos.
Por exemplo, quando um usuário estiver navegando em seu site, provavelmente estará procurando por um produto específico. Em um site de diretório de carros clássicos, eles podem querer um carro com teto conversível. Você pode criar taxonomias personalizadas para que os usuários possam encontrar facilmente todos os carros com esse recurso.
Veja como você pode criar taxonomias personalizadas.
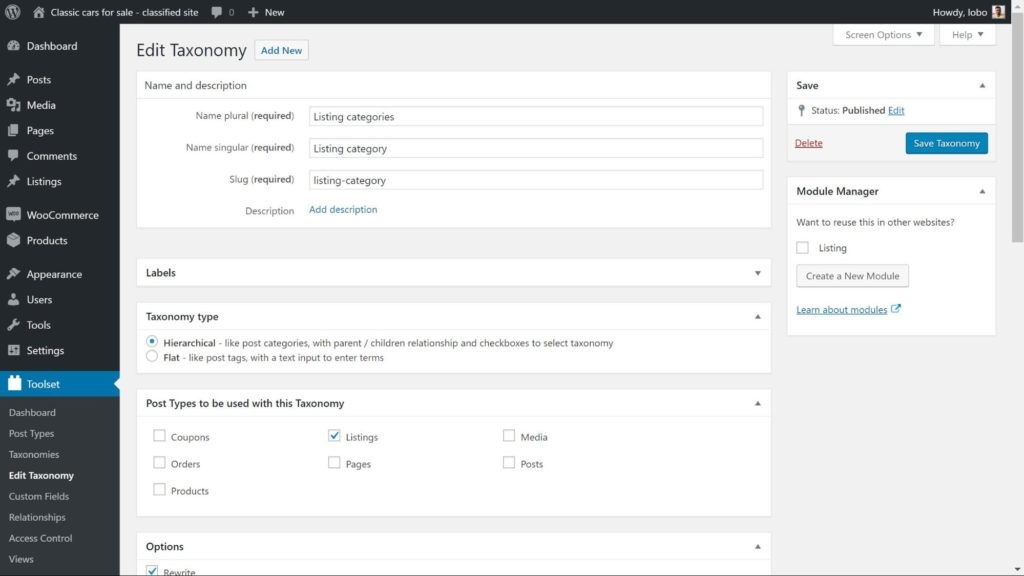
- Vá para Toolset -> Dashboard e em Taxonomias clique em Add Custom Taxonomy .
- Dê um nome à sua taxonomia personalizada.
- Na seção Tipo de taxonomia , você pode escolher se deseja uma taxonomia hierárquica ou plana . Uma taxonomia hierárquica é ótima se você quiser criar subcategorias de taxonomias.
- Selecione o tipo de postagem ao qual você deseja atribuir as taxonomias. Eu escolhi meu tipo de postagem de listagens .

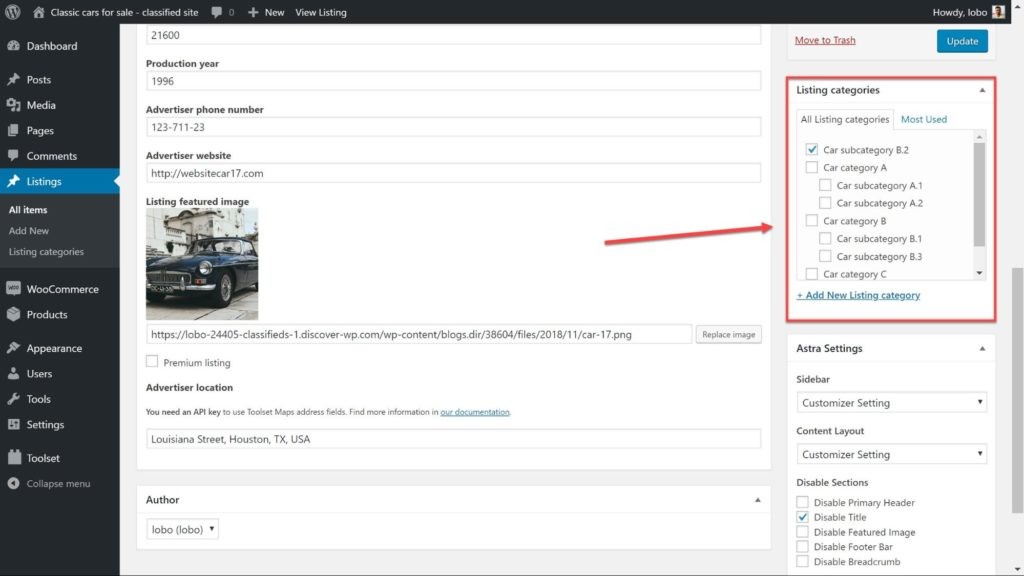
5. Clique em Salvar taxonomia .
Agora, quando eu editar uma das postagens de Listagens , verei uma nova seção onde posso adicionar minhas taxonomias.

4. Como criar um modelo para exibir seu conteúdo
Criamos nosso conteúdo personalizado, mas ainda não exibimos nada no front-end.
Precisamos criar um modelo que exiba automaticamente todo o nosso conteúdo personalizado na estrutura que desejamos.
Eu usei Layouts de conjunto de ferramentas para criar o modelo. O Toolset Layouts é baseado em uma grade Bootstrap que exibe sua página em linhas de 12 colunas que você pode usar para projetar sua página.
Para criar as seções que exibirão nosso conteúdo, precisamos adicionar células. Existem dois tipos de células que usaremos para este modelo:
- O editor visual – uma célula de uso geral para adicionar texto estático e inserir shortcode para conteúdo dinâmico, como campos personalizados e termos de taxonomia personalizados.
- O conteúdo do post – para renderizar o conteúdo do corpo do post.
Abaixo está como usei essas células para criar o modelo dos carros clássicos no site do meu diretório.
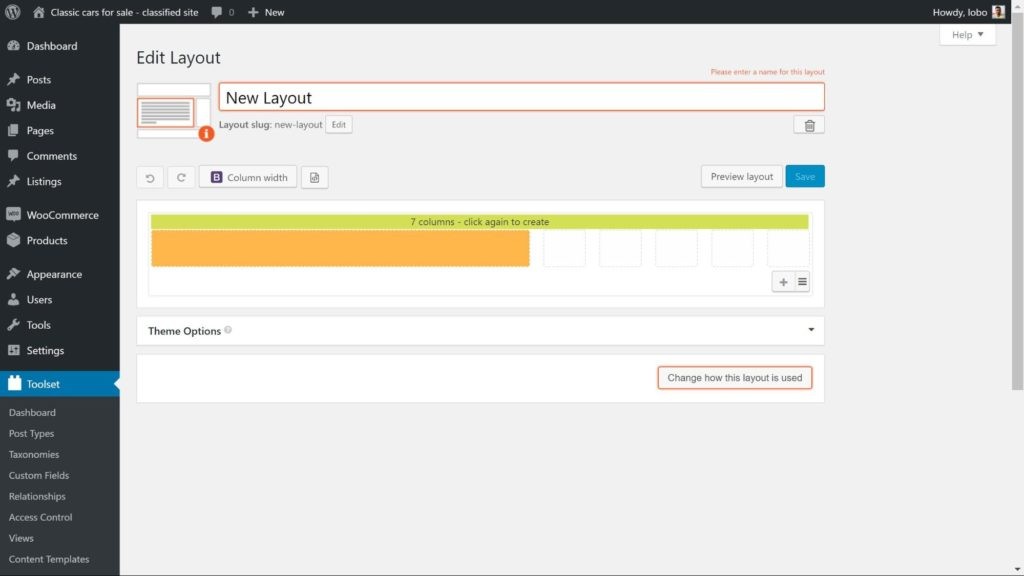
- Vá para Conjunto de ferramentas -> Painel e clique em Criar modelo ao lado do seu tipo de postagem personalizado. Agora você será levado para Layouts de conjunto de ferramentas.
- Escolha quantas colunas você deseja que cada célula ocupe e selecione para abrir o editor.

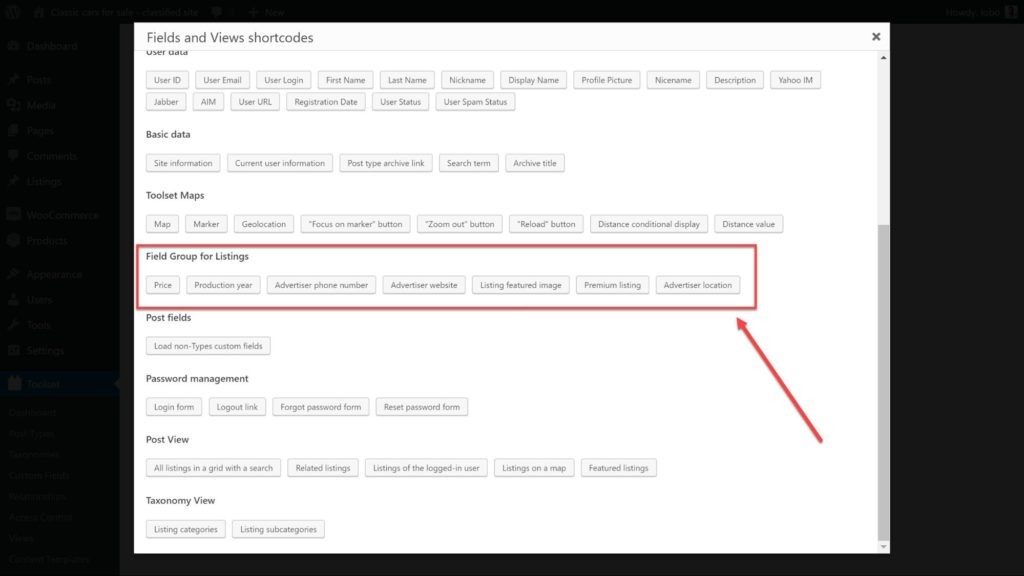
3. Selecione a célula desejada. Para este exemplo, vou escolher o editor Visual .
4. Clique em Campos e Exibições para ver uma lista de códigos de acesso a serem adicionados. Para este exemplo, quero adicionar meus campos personalizados. Cada um tem seu código de acesso. Para demonstrar, adicionarei o campo personalizado Production Year .

5. Clique em Inserir código de acesso .
6. Agora podemos ver o shortcode na célula do editor. Podemos adicionar texto adicional que aparecerá no front-end para que os usuários possam ver do que se trata o campo. Como tenho abaixo:

7. Clique em Aplicar depois de adicionar seus campos e texto e a célula estará pronta.
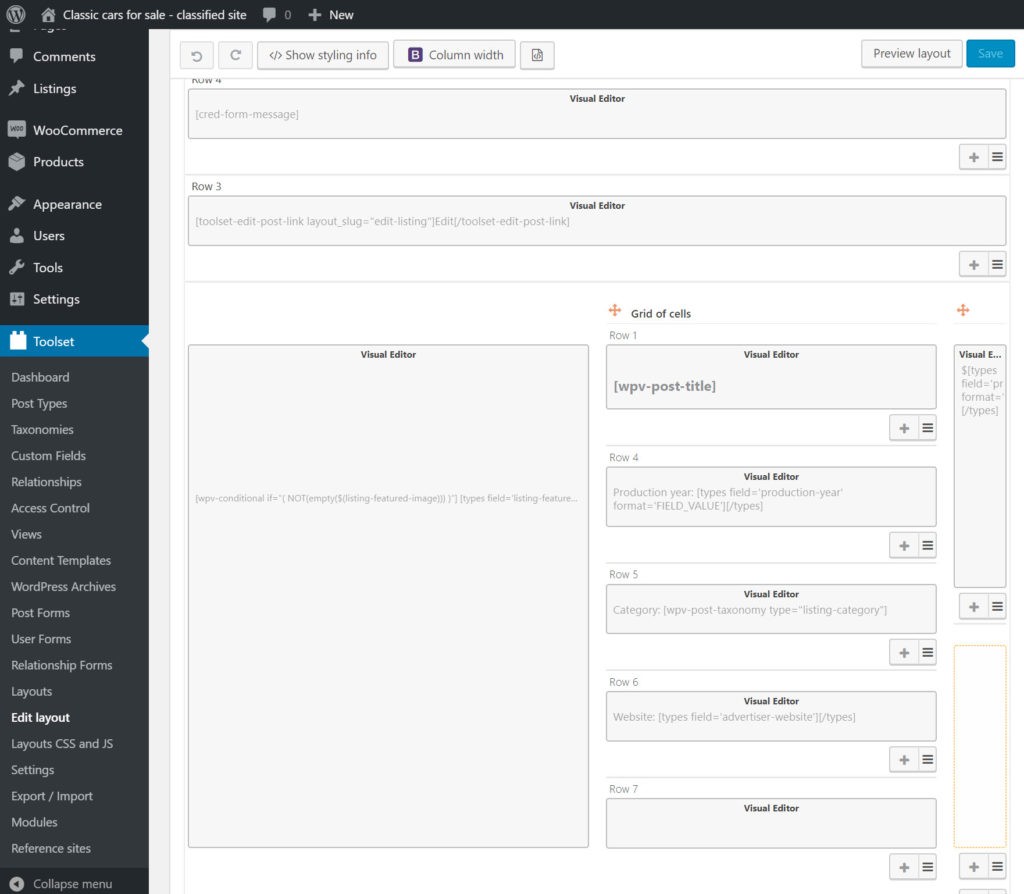
É assim que meu modelo fica no back-end.

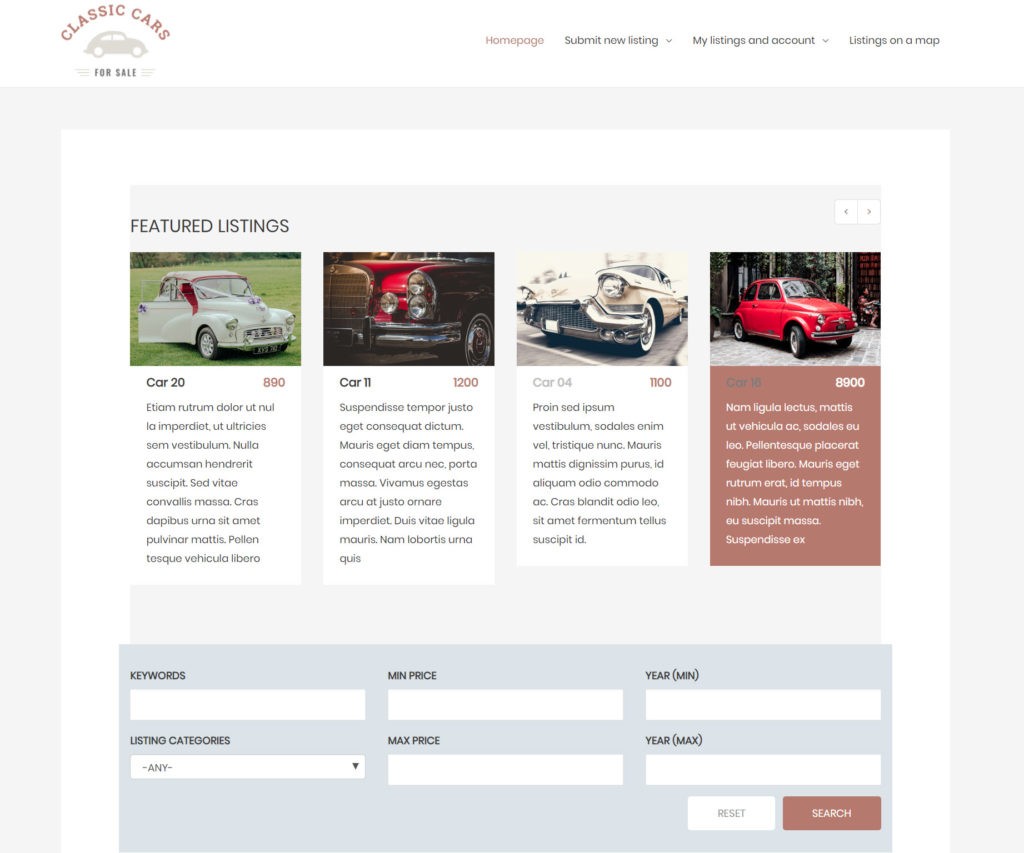
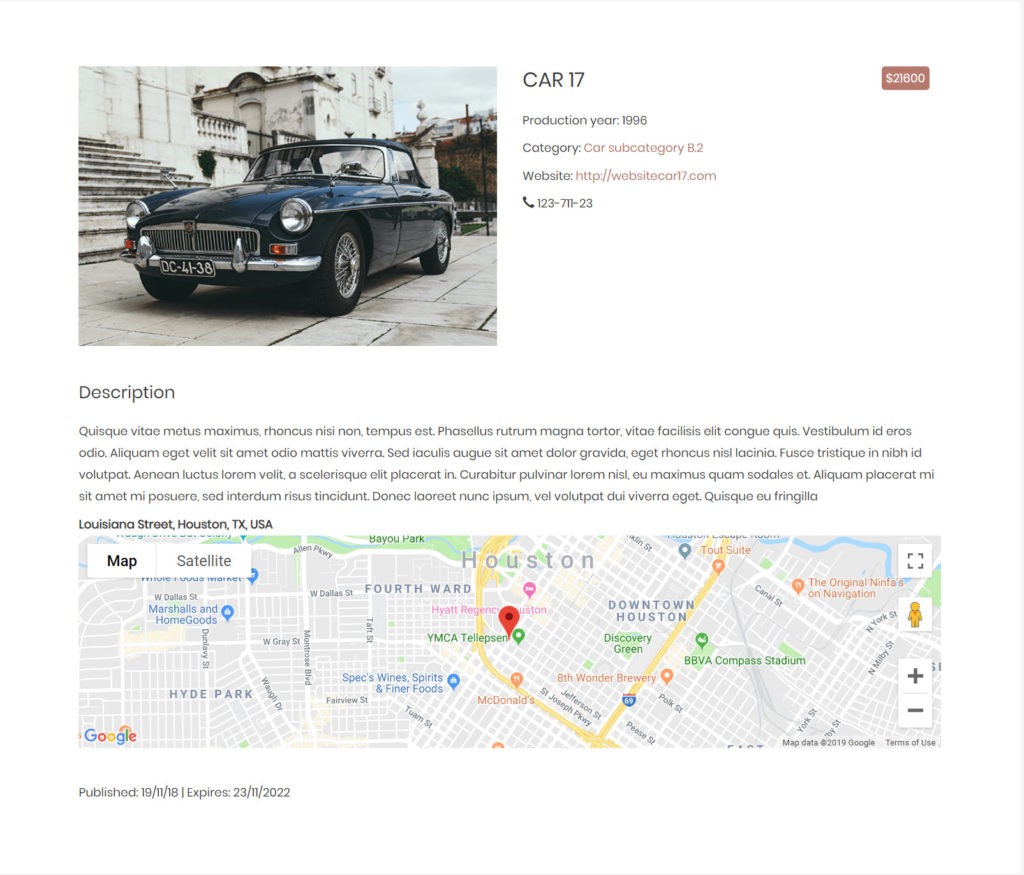
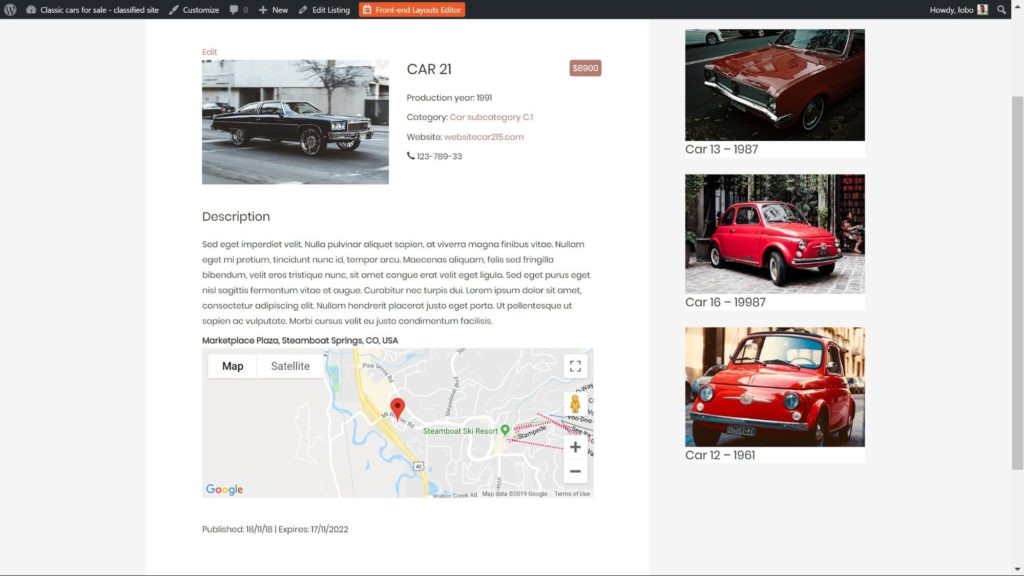
E aqui está no front-end:

5. Como criar uma pesquisa personalizada
Uma ferramenta de pesquisa é a maneira mais fácil de os usuários encontrarem o carro exato que desejam.
Você pode adicionar vários filtros, uma barra de pesquisa para digitar termos e outros recursos, como atualizações de AJAX, para obter resultados dinâmicos em tempo real com uma pesquisa personalizada.
A primeira coisa a decidir é onde você deseja que sua pesquisa apareça. Abaixo eu adicionei o meu à página inicial.
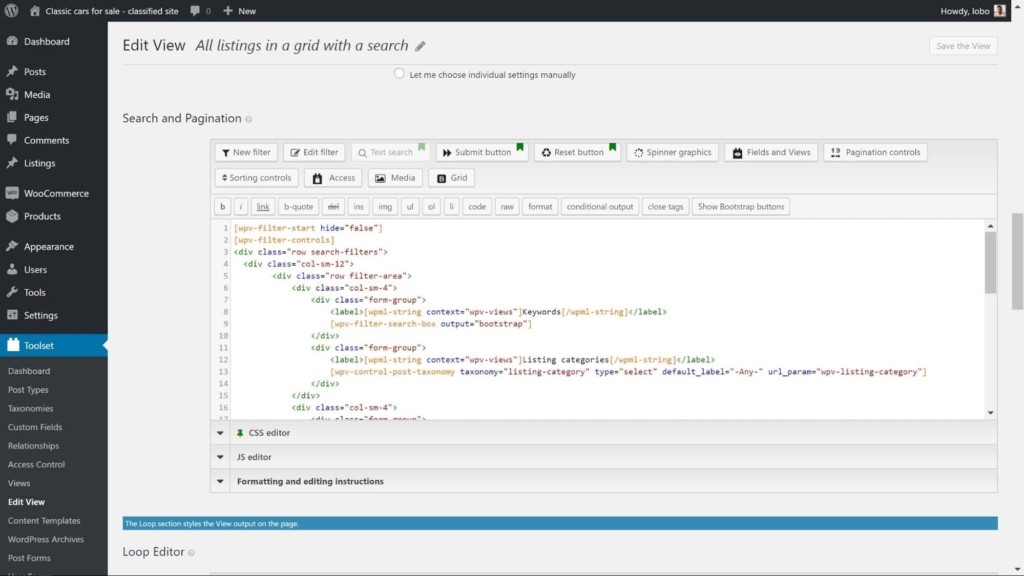
Etapa 1: criar a pesquisa
- Vá para Conjunto de ferramentas -> Layouts e crie um novo modelo.
- Clique para adicionar uma célula como fizemos quando criamos nosso modelo anterior e selecione a célula Exibir .
- Clique em Inserir célula .

4. Clique em Exibir os resultados como uma pesquisa personalizada e clique em Criar .
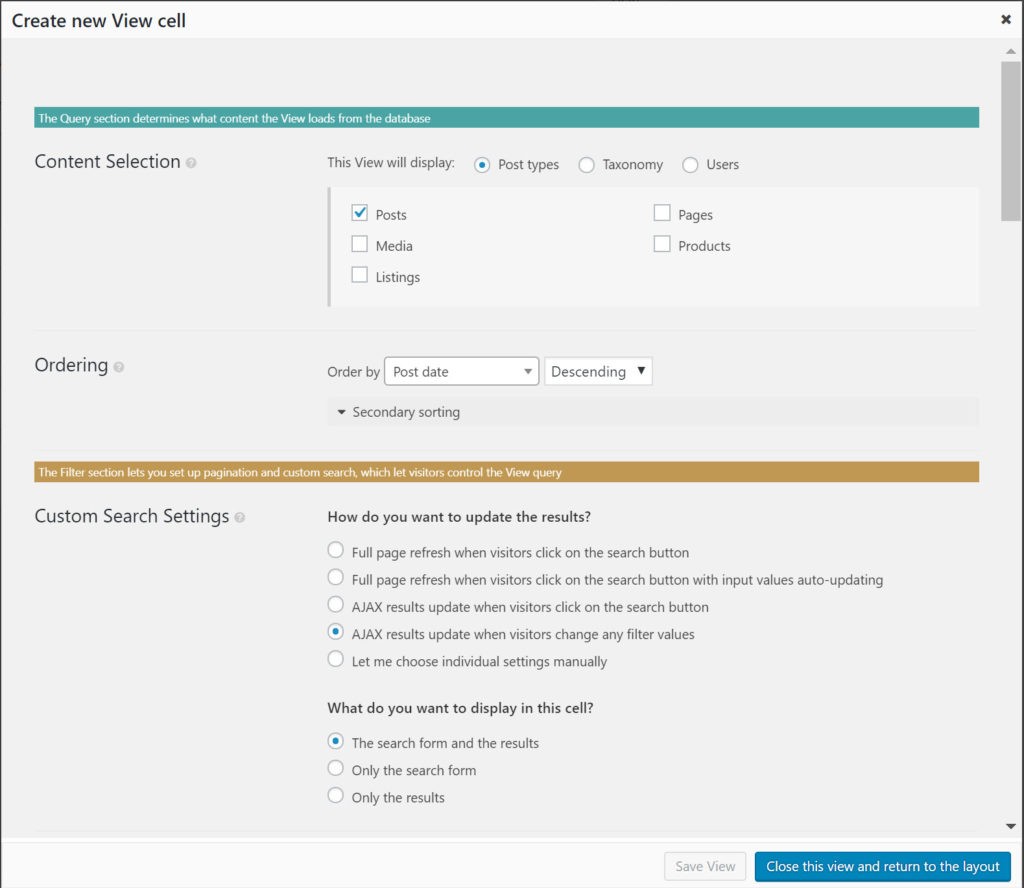
5. Escolha o tipo de postagem que deseja pesquisar na seção Seleção de conteúdo.
6. Em Configurações de pesquisa personalizada , escolha como sua pesquisa atualiza os resultados. Aqui você encontrará várias opções diferentes:

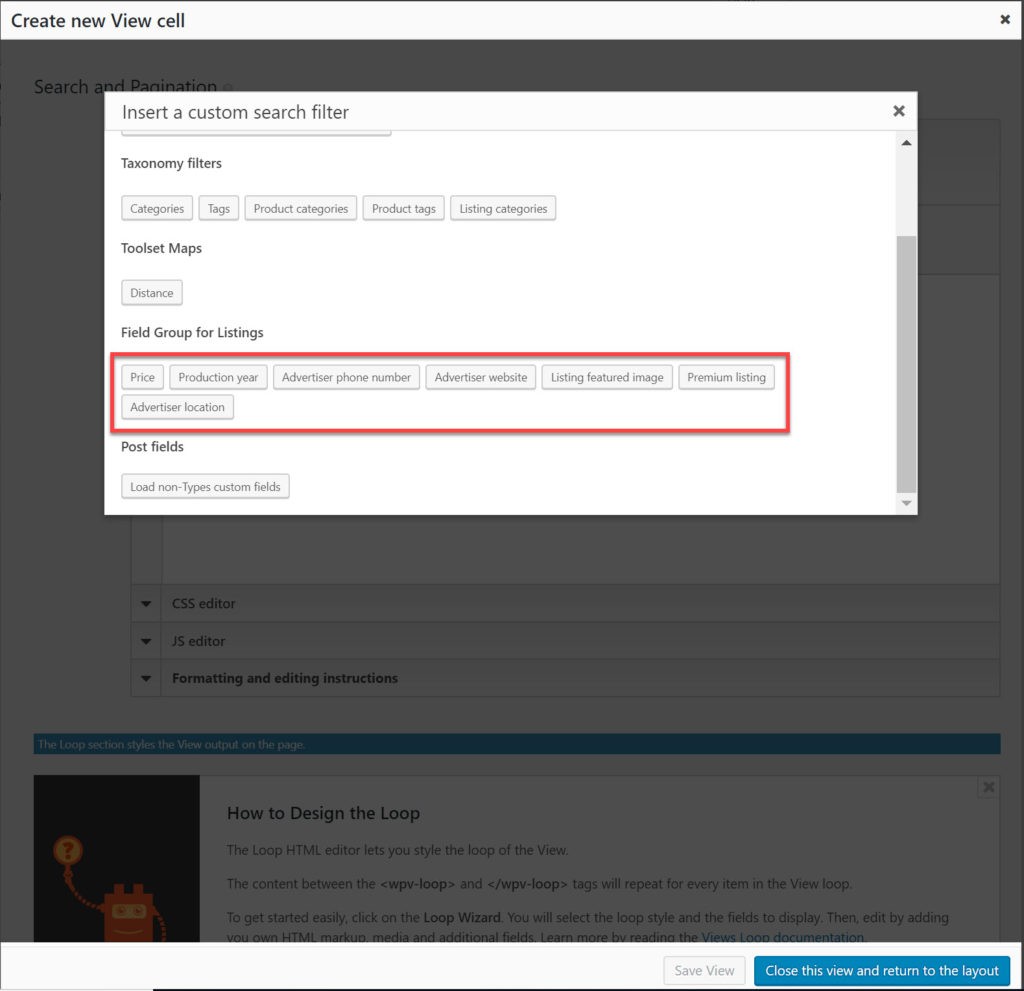
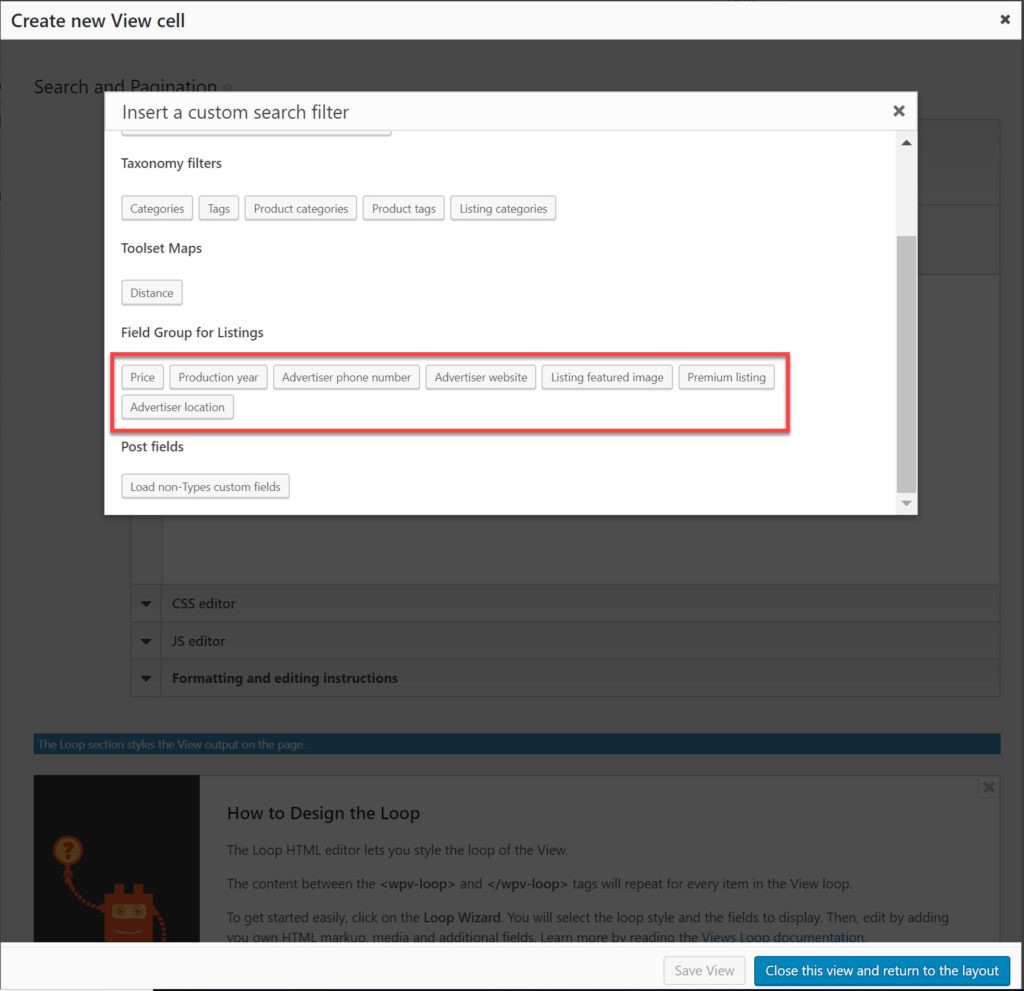
7. Em Pesquisa e paginação , você pode escolher quais filtros deseja adicionar para facilitar a busca dos usuários. Clique em Novo filtro para abrir as opções.
8. Agora você pode adicionar seus filtros. Usei o campo personalizado Price para adicionar um preço mínimo e um preço máximo .

9. Adicione seus filtros e qualquer texto adicional semelhante ao modo como adicionamos texto aos códigos de acesso no modelo. Aqui está como fica depois que eu adicionei meus filtros. Observe que também adicionei um pouco de HTML e CSS para estilizar.

10. Clique no botão Enviar para adicionar um botão para os usuários enviarem a pesquisa.
11. Adicione o botão Redefinir para que os usuários possam inserir uma nova pesquisa com os filtros removidos.
Nossa pesquisa agora está pronta para o front-end. Mas antes de terminarmos, ainda precisamos projetar a aparência de nossos resultados.
Etapa 2: projetar como os resultados serão exibidos
Na mesma página em que criamos nossa pesquisa, também podemos decidir como serão nossos resultados.
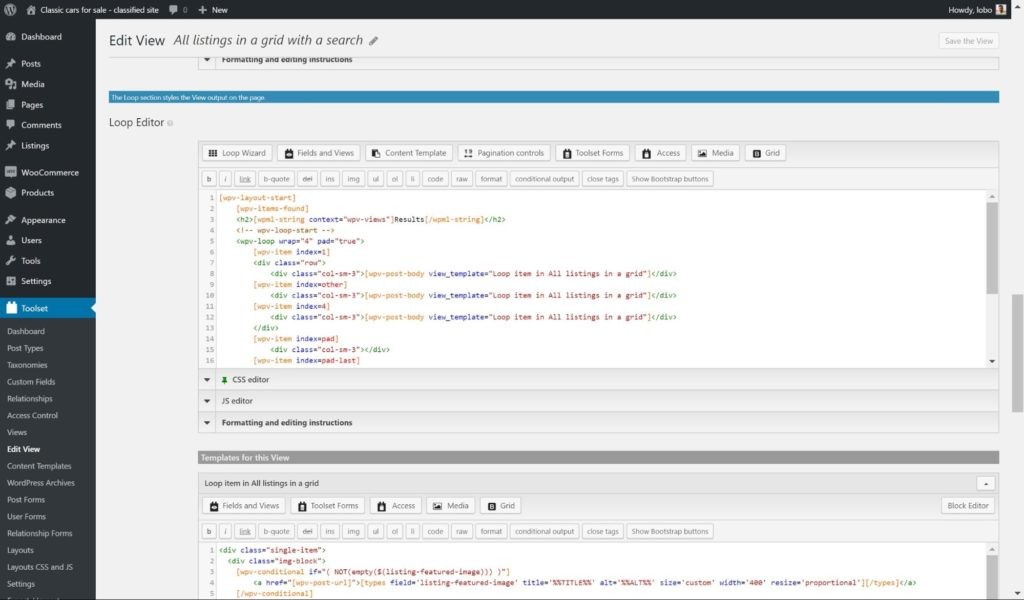
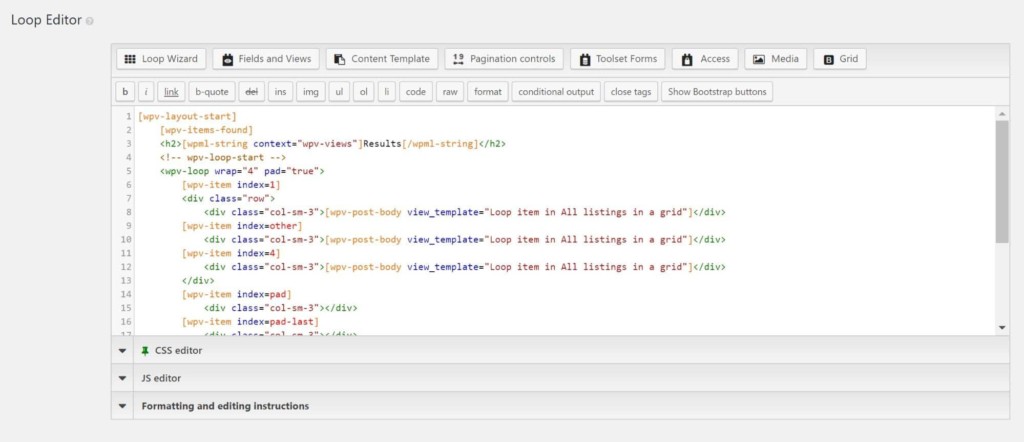
Na seção Pesquisa e paginação, podemos usar o Editor de Loop para projetar a saída.

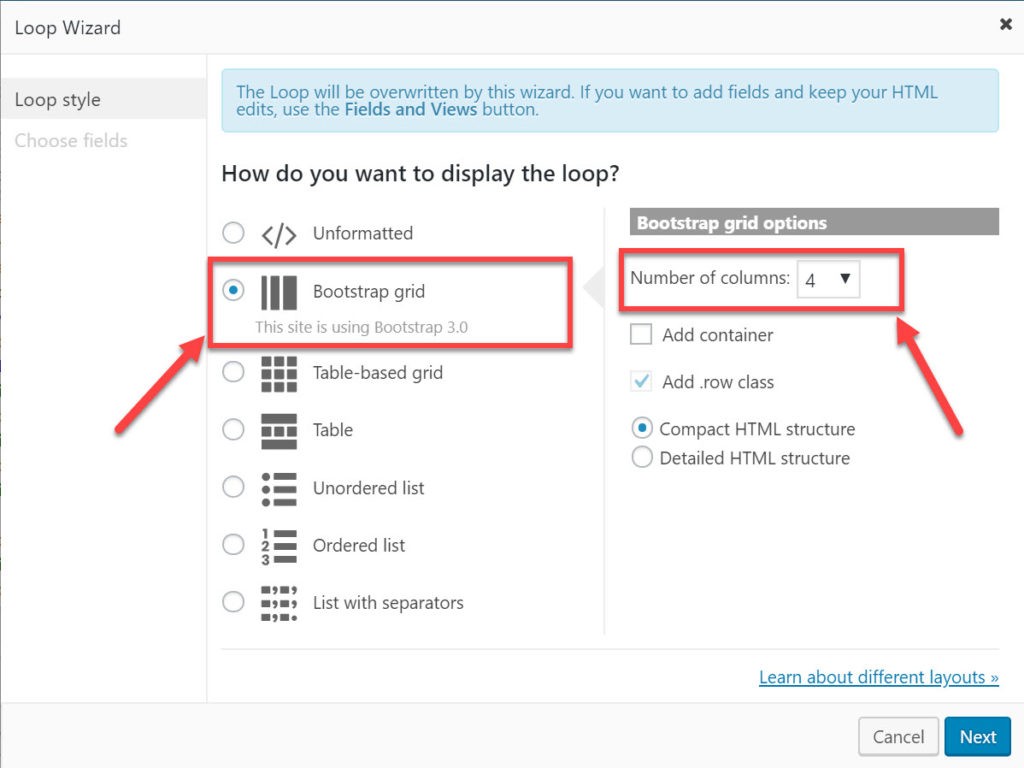
- Clique em Loop Wizard e escolha como deseja exibir o loop. Eu usei a grade Bootstrap com quatro colunas para o meu.

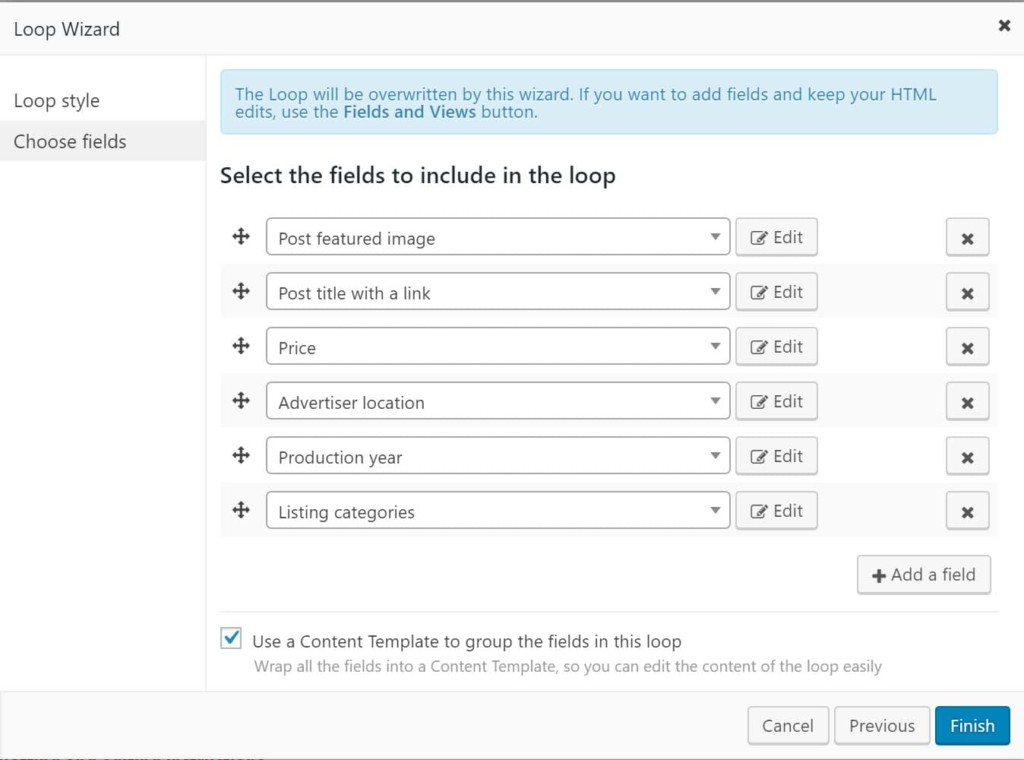
2. Em seguida, adicione os filtros que deseja exibir junto com os resultados. Aqui estão os que eu adicionei para o meu site de diretório de carros clássicos.

3. Clique em Concluir e agora você retornará ao Editor de Loop .

4. Clique em Salvar Visualização e Salvar e seu layout para sua pesquisa está pronto.
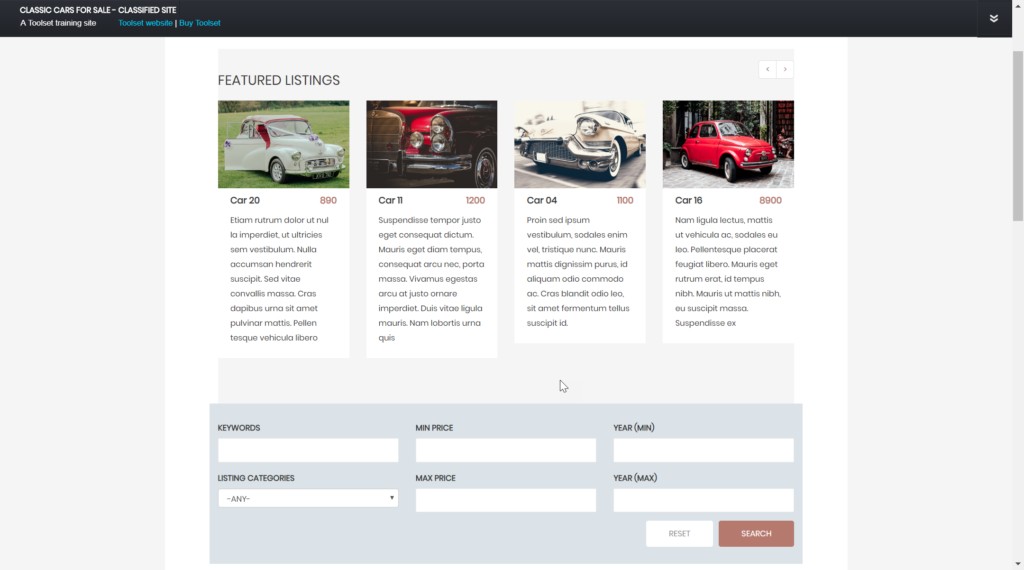
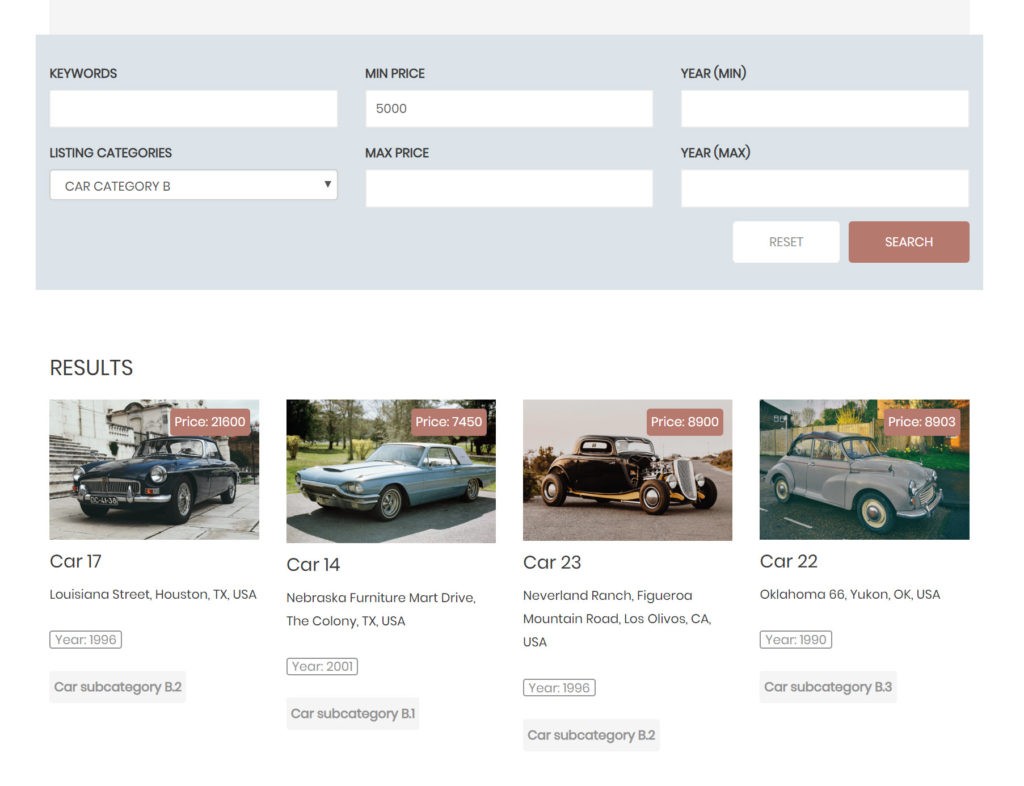
Aqui está como minha pesquisa agora parece no front-end:

6. Crie um formulário de front-end para enviar listagens
Os formulários front-end são uma ótima adição quando você cria um site de diretório com o WordPress, porque seus usuários podem simplesmente preenchê-los quando quiserem enviar uma listagem. Você não precisa projetar cada um individualmente para exibi-lo.
Abaixo está como eu fiz um para o meu site de diretório de carros clássicos. Eu o criei usando o editor de formulários de arrastar e soltar do Toolset.
- Vá para Toolset -> Post Forms e clique em Add New .
- Agora você verá o assistente de formulários. Clique em Continuar .
- Dê um nome ao seu formulário e clique em Continuar .
- Preencha as configurações do seu formulário, incluindo o tipo de postagem, o status da postagem após o envio e se a postagem expira ou não. Clique em Continuar .

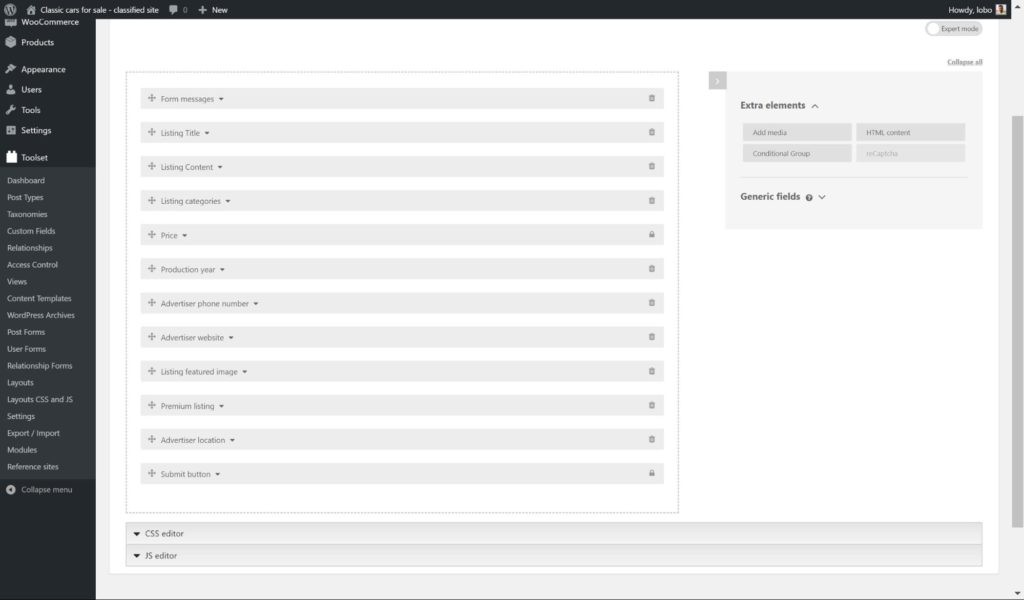
- Agora você verá o editor de arrastar e soltar do Toolset para formulários. Escolha quais campos você deseja que apareçam em seu formulário. Você também pode adicionar elementos extras dependendo de quais informações deseja que cada postagem exiba. Clique em Continuar .

- Adicione quaisquer notificações por e-mail que você deseja enviar assim que um formulário for enviado. Por exemplo, abaixo, adicionei um e-mail para enviar aos usuários assim que eles enviarem uma nova listagem para informar que está em análise. Clique em Concluir.
- Nosso formulário está pronto, mas ainda precisamos exibi-lo no front-end. Podemos usar a mesma abordagem de quando exibimos nossa pesquisa e modelos. Vá para Toolset -> Layouts, crie um novo Layout e clique para inserir a célula.
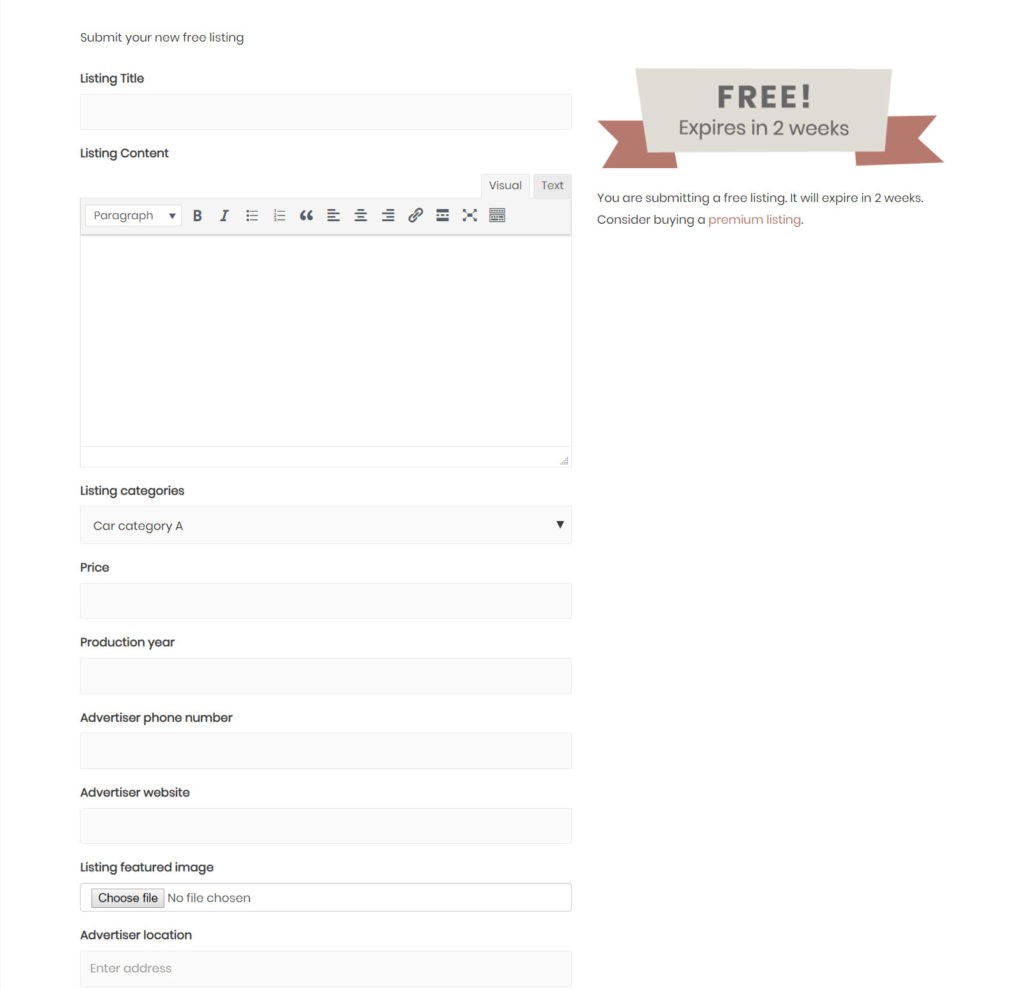
- Clique na célula Post Form e clique em Criar a célula. Clique em Salvar e seu formulário agora será exibido no front-end.

Construa seu site de diretório com o WordPress agora!
Agora que você sabe como criar os recursos mais importantes para um site de diretório, é hora de começar a criar o seu próprio!
Conte-nos suas experiências com a criação de um site de diretório abaixo. E se você tiver algum problema, gostaríamos de ajudar!
Divulgação: Esta página contém links de afiliados externos que podem resultar no recebimento de uma comissão se você optar por comprar o produto mencionado. As opiniões nesta página são nossas e não recebemos bônus adicional por avaliações positivas.
