Como construir um mega menu no WordPress com Elementor
Publicados: 2023-02-13Quão bom é o menu padrão do WordPress? Ele permite que você usepáginas, postagens, categorias e URLscomo itens de menu e submenu. Ainda mais, um menu suspenso direto de uma única coluna é o único tipo de submenu que você pode ter.
Isso significa que o menu padrão do WordPress tem limites para adicionar e personalizar itens. Como o menu de navegação é uma parte central do seu site, é importante garantir que ele realmente o ajude a aproveitar ao máximo sua presença online.
Isso se aplica especialmente a diferentes tipos de sites, como lojas de comércio eletrônico e blogs, onde você pode querer destacar produtos ou postagens específicas usando submenus visualmente ricos.
É quando os plug-ins de mega menu para WordPress entram em ação.
Então, preparamos este artigo para guiá-lo através de um tutorial de mega menu do WordPress, dicas, melhores plug-ins de mega menus e exemplos de mega navegação.
O que é um mega menu?
O que é um mega menu no WordPress? Como o próprio nome sugere, um mega menu é uma versão mais poderosa do submenu tradicional, oferecendo aos usuários muitas informações categorizadas em um único menu suspenso.
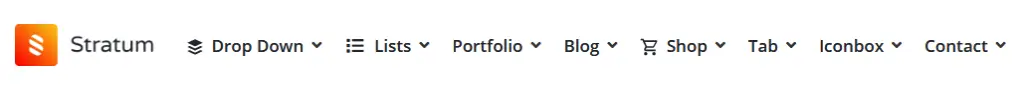
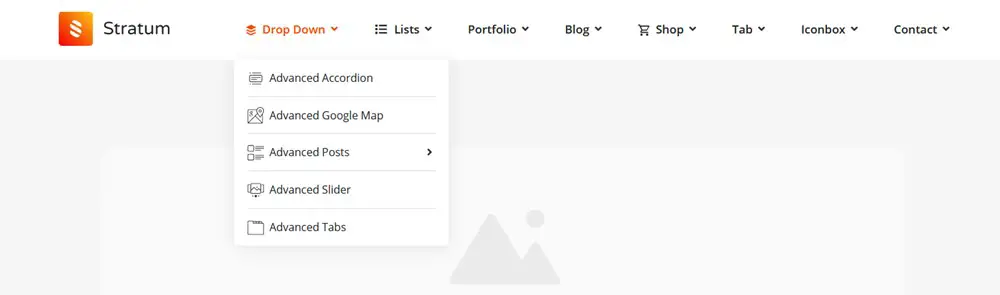
Para você comparar, aqui está um menu suspenso tradicional de uma coluna, que é bastante simples:

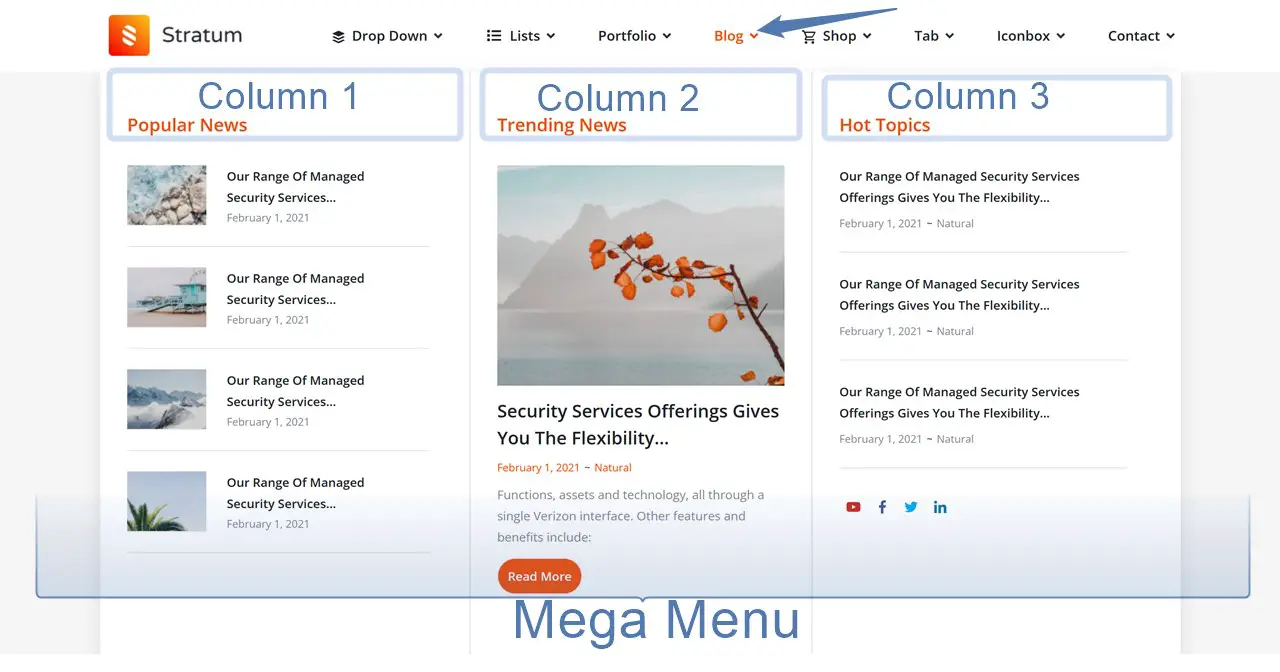
Pelo contrário, normalmente um mega menu consiste emvárias colunas. Pode incluir qualquer elemento multimídia como imagens, vídeos e ícones. Tudo isso ajuda você a aprimorar a experiência do usuário e visualizar melhor as informações em seu site.

Eles não apenas podem adicionar tipos de conteúdo mais diversos aos seus submenus, mas esses plug-ins de megamenu também são bastante úteis para fazer pequenos ajustes de personalização no menu principal. Por exemplo, adicionar crachás e tags personalizados, alterar cores de fundo etc.
A coisa toda com um mega menu é dar a você mais liberdade quanto ao que seu menu podecontere como ele podeparecer.
Como adiciono um mega menu ao meu site?
Quais são os métodos fáceis para adicionar um mega menu ao seu site? Você precisa usar um código personalizado ou um plug-in específico. Um plug-in é, sem dúvida, uma maneira mais fácil e há muitas soluções.
No entanto, é importante ter em mente que nem todos os plugins são criados iguais. Como regra, cada um é adaptado para funcionar com um construtor de conteúdo específico, seja Elementor, o editor de blocos/WordPress clássico, Divi,Avada ou algo totalmente diferente. Normalmente, essas extensões incluem tutoriais para ajudar os usuários a começar e trabalhar com eles.
É por isso que é crucial começar sua pesquisa identificando qual criador de conteúdo você está usando no momento e, em seguida, procurando por extensões compatíveis. Por exemplo, um mega menu Elementor ou um mega menu Avada. Essa abordagem garante que você será capaz de integrar perfeitamente seu mega menu ao design existente.
Qual é o melhor mega menu do WordPress?
Existem bons plugins WordPress? Como acabamos de mencionar, cada plug-in de mega menu do WordPress oferece um conjunto de opções com base no construtor para o qual é otimizado. Isso nos leva a acreditar que é mais lógico comparar as soluções entre suas contrapartes mais próximas.
Dito isso, aqui estão alguns plugins populares de mega menu do WordPress para vários casos.
- Oplugin Max Mega Menu se incorpora diretamente ao sistema nativo dos menus clássicos do WordPress, transformando automaticamente seu menu em um mega menu.É um dos plugins mais flexíveis e populares que você pode baixar gratuitamente. Ele suporta WooCommerce, EasyDigitalDownloads e é muito leve.
| Plug-in do Mega Menu | Instalações/Vendas | Feito para |
|---|---|---|
| Mega Menu Máximo | 400K+ | WordPress clássico, suporta Elementor |
2.Stratum Mega Menu é um complemento premium para criar um submenu poderoso usando widgets Elementor.Se você tiver uma loja WooCommerce, isso o ajudará a criar um ótimo menu com produtos no submenu.
3. Obloco WordPress Mega Menu é uma versão beta do mega menu para o editor de blocos.Você pode usá-lo para adicionar um menu ao post, página ou até mesmo testá-lo na edição completa do site.
4. HT Menu Lite é uma extensão de plug-in WordPress de mega menu para Elementor criada especificamente para as necessidades de construção de menu e mega menu.
| Plug-in do Mega Menu | Instalações/Vendas | Feito para |
|---|---|---|
| HT Menu Lite | 2K+ | elementor |
5. Como um plug-in premium, o UberMenu oferece um kit de ferramentas completo para criar e personalizar qualquer tipo de mega menu.Isso torna muito fácil editar todos os itens do seu menu.
| Plug-in do Mega Menu | Instalações/Vendas | Feito para |
|---|---|---|
| Cardápio Uber | 87K+ | WordPress Clássico |
Complemento de mega menu do WordPress da Stratum: guia passo a passo

Portanto, nesta postagem, estamos passando pelo processo de criação de um menu de navegação WP com o complemento Stratum Mega Menu para Elementor, nosso plug-in de mega menu do WordPress para criar um menu rico em conteúdo usando widgets Elementor e ferramentas avançadas de personalização.
Bem, assim como qualquer outro addon WordPress Elementor de mega menu, este abre muitas oportunidades para 'hackear' seu menu padrão do WordPress.
Em particular, o plugin ajuda você a:
- Exiba qualquer widget Elementor com seu conteúdo em submenus, inclusive em layouts de colunas.
- Adicione tags e ícones personalizados ao menu de nível superior.
- Altere o estilo visual do menu e submenus de nível superior.
- Crie menus de navegação verticais e horizontais.
- Ajuste o menu responsivo para dispositivos móveis.
- Faça seu submenu aparecer com diferentes efeitos de animação.
Como é uma solução premium, custará pelo menos $ 39 no momento; ao mesmo tempo, o download gratuito do plug-in Mega Menu é possível para os membros do MotoPress Club.
Agora vamos ver como funciona em exemplos da vida real e seguir nosso tutorial de mega menu do WordPress.
Você também pode assistir a um tutorial em vídeo do seguinte guia:
Para criar um mega menu no WordPress, apenas o plug-in Elementor principal e o complemento Stratum Mega Menu são necessários.
Etapa 1. Crie ou selecione um menu
Para começar a trabalhar com o plugin, o Elementor já deve estar instalado e ativado.
Primeiro, instale e ative o plugin Stratum Mega Menu.
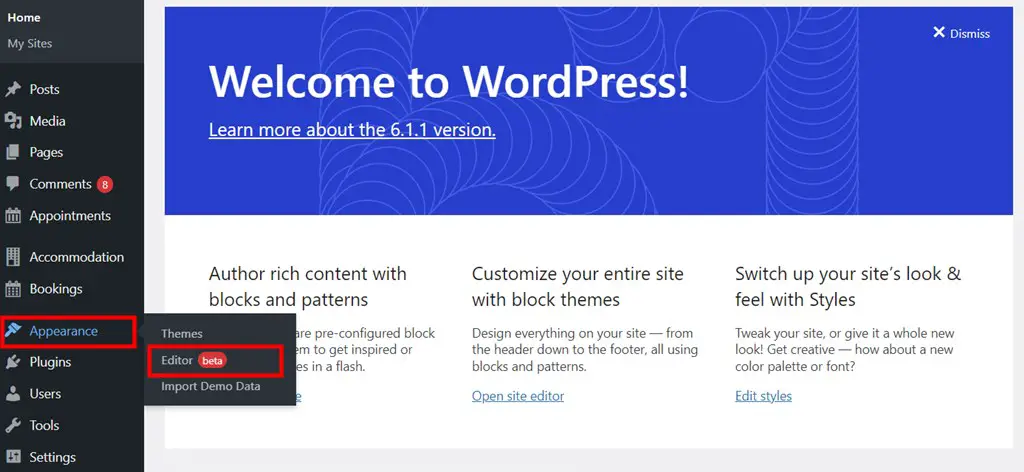
Há um pequeno tutorial de mega menu que você sempre pode ter à mão: vá para Painel > Aparência > Mega Menu para vê-lo.
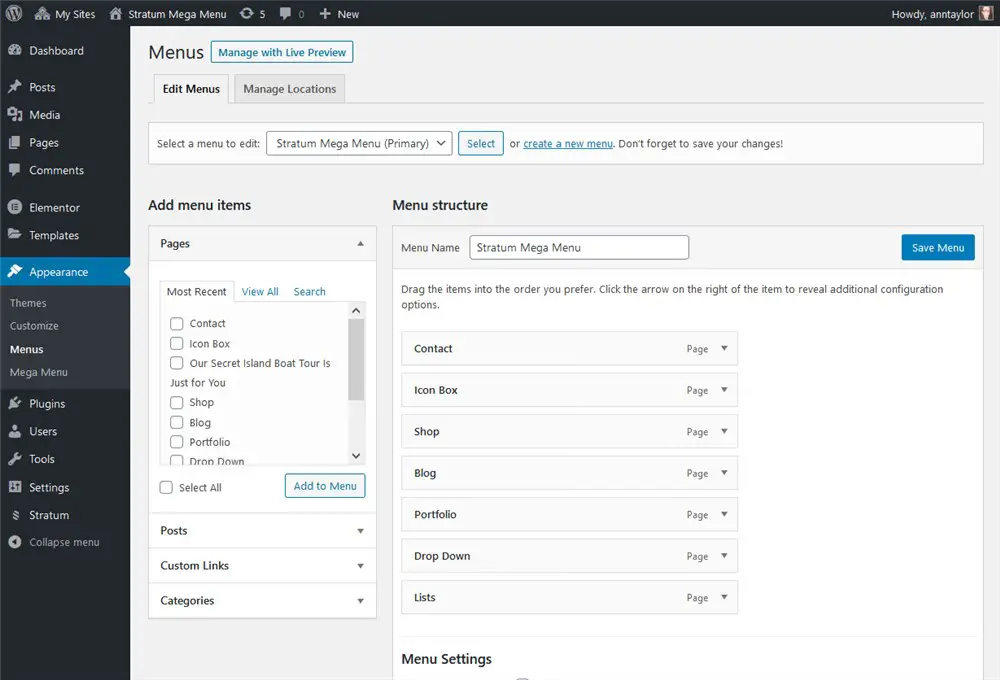
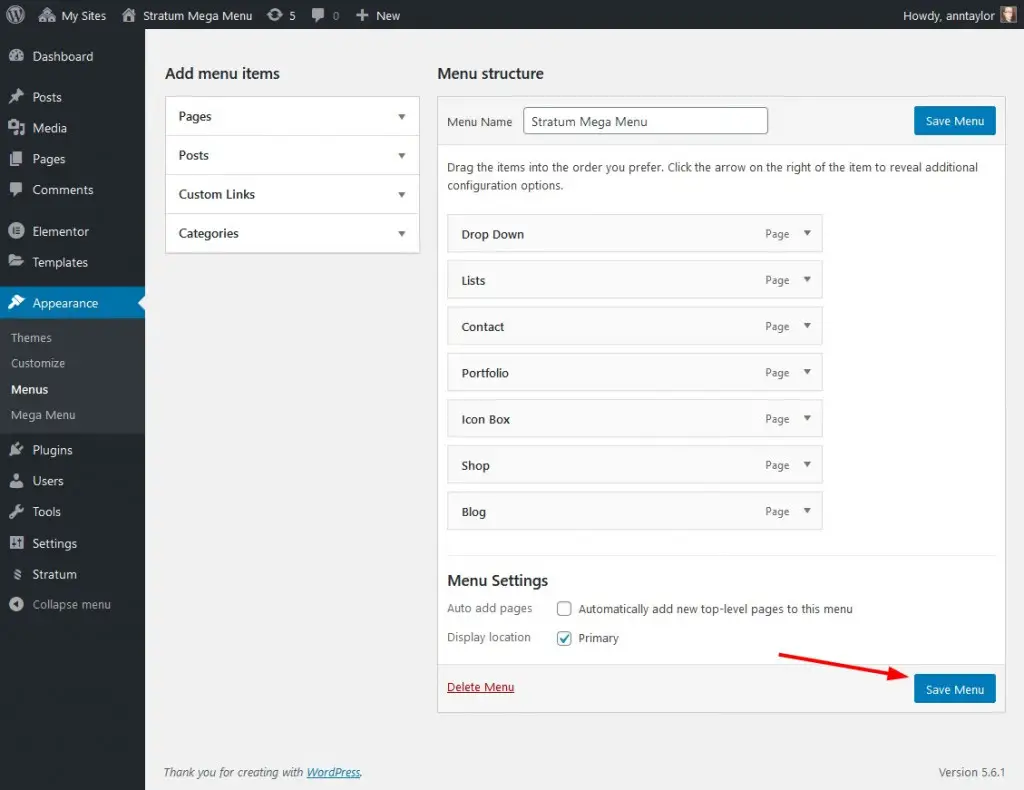
A primeira etapa deste tutorial pede que você vá para Painel > Aparência > Menus.
No Menu, você precisa selecionar o menu atual (caso tenha um site e menu em funcionamento) ou criar um novo usando as ferramentas padrão do WordPress, ou seja, adicionando itens de menu. Certifique-se de lembrar o nome do seu menu!

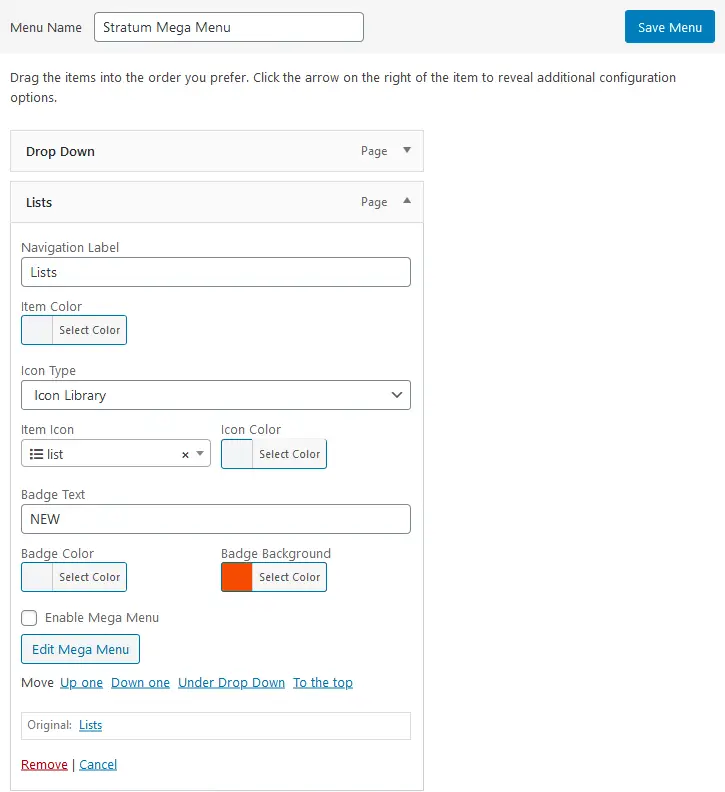
Etapa 2. Personalize seu menu Elementor de nível superior
Para cada item de menu, você verá a capacidade de adicionar ícones e emblemas.
Ícones
Quanto aos ícones, você pode fazer upload de seus ícones SVG personalizados ou escolher um da biblioteca. Você também poderá definir uma cor de ícone.

Distintivos
Para crachás, é fácil adicionar seu texto personalizado, aplicar cores de texto e plano de fundo.

Obviamente, você não pode adicionar nenhum deles se estiver procurando melhorar apenas os submenus.
Etapa 3. Crie mega menus para os itens de menu escolhidos
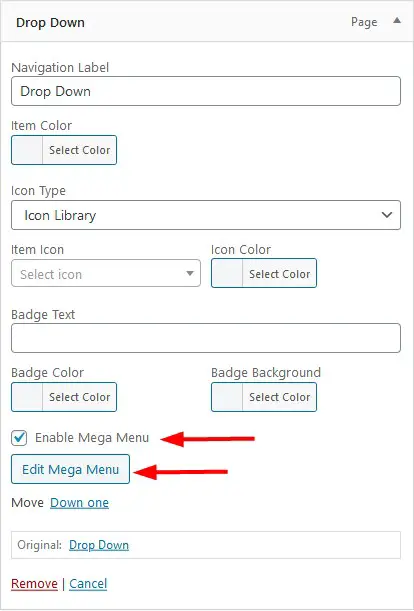
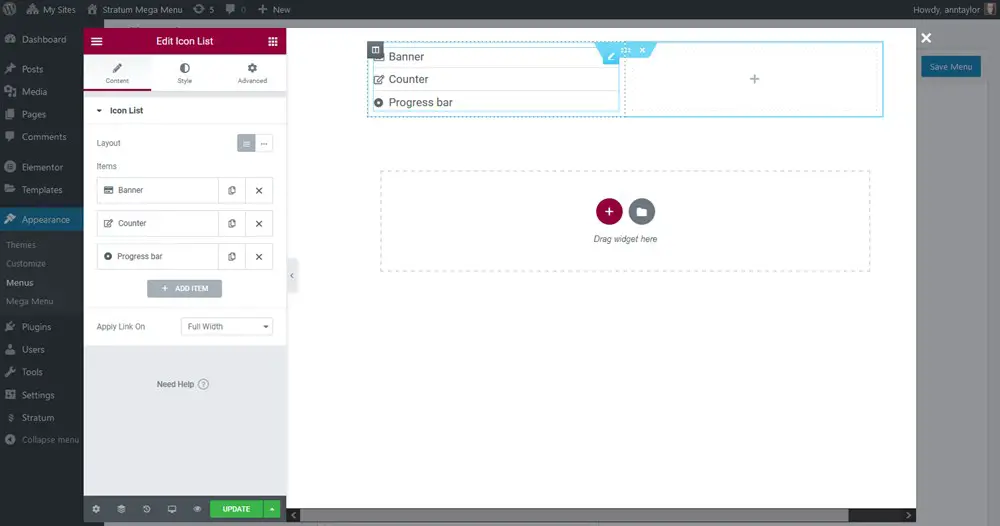
Se você deseja criar um menu suspenso rico em conteúdo, certifique-se de clicar na caixa Ativar Mega Menu e clicar no botão Editar Mega Menu:

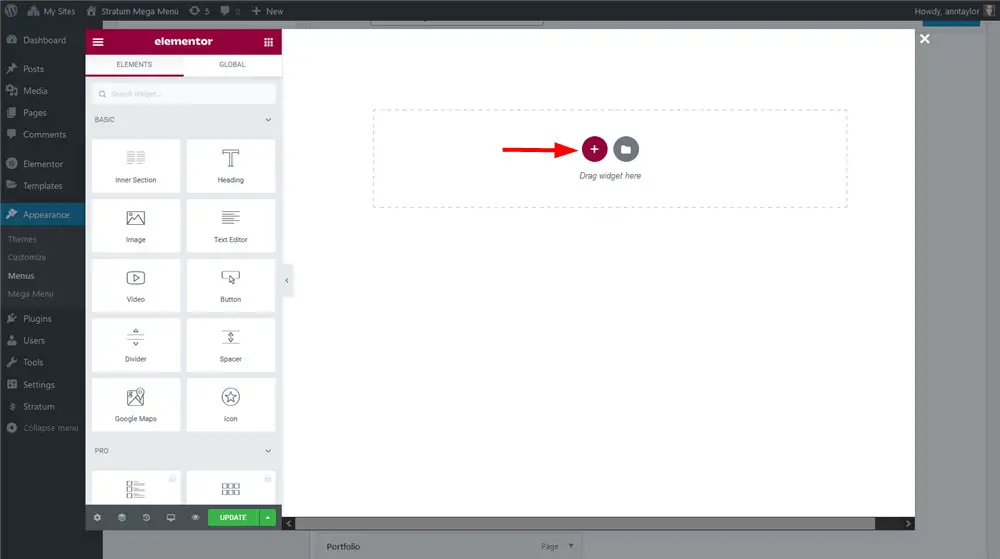
A interface padrão do construtor visual Elementor será aberta. Aqui você poderá criar um submenu para o item de menu que escolheu.
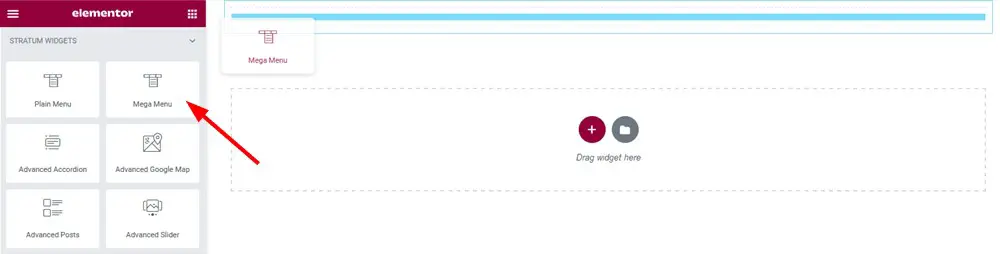
- Comece adicionando uma seção.

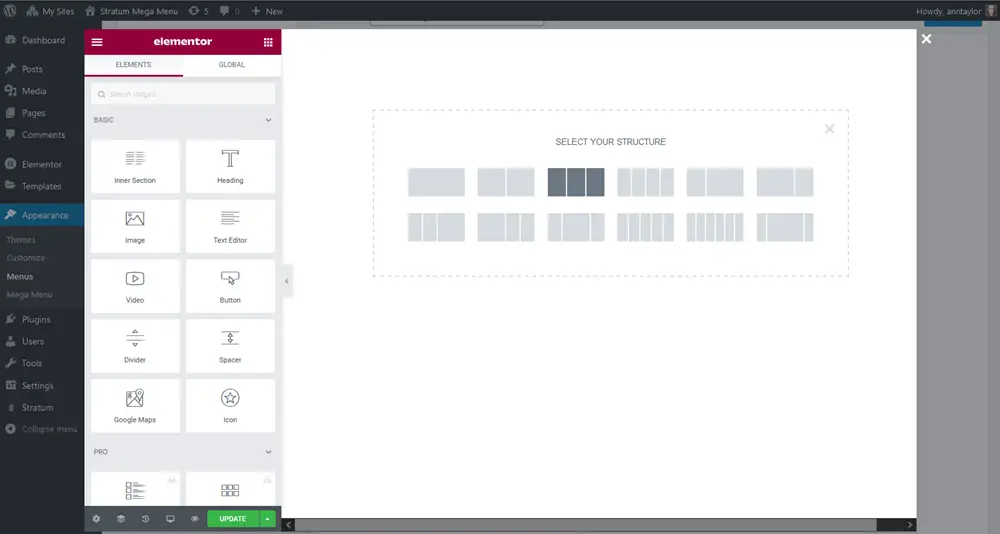
2. Organize as colunas (se necessário). Por exemplo, você pode precisar de colunas se quiser mostrar muitos itens/páginas/produtos/imagens no submenu.

3. Aplique a cor de fundo necessária (se necessário).
4. Adicione os widgets Elementor necessários nas colunas/coluna e personalize a aparência desses widgets por meio da guia de estilo do Elementor.

Cada widget tem suas próprias configurações de estilo, dependendo de seu tipo.
Você pode criar um mega menu com Elementor para qualquer item de menu que escolher – bem como projetá-lo e estilizá-lo da maneira que desejar.
Feito isso, atualize a página no Elementor > volte ao Menu no WordPress > menu Salvar.

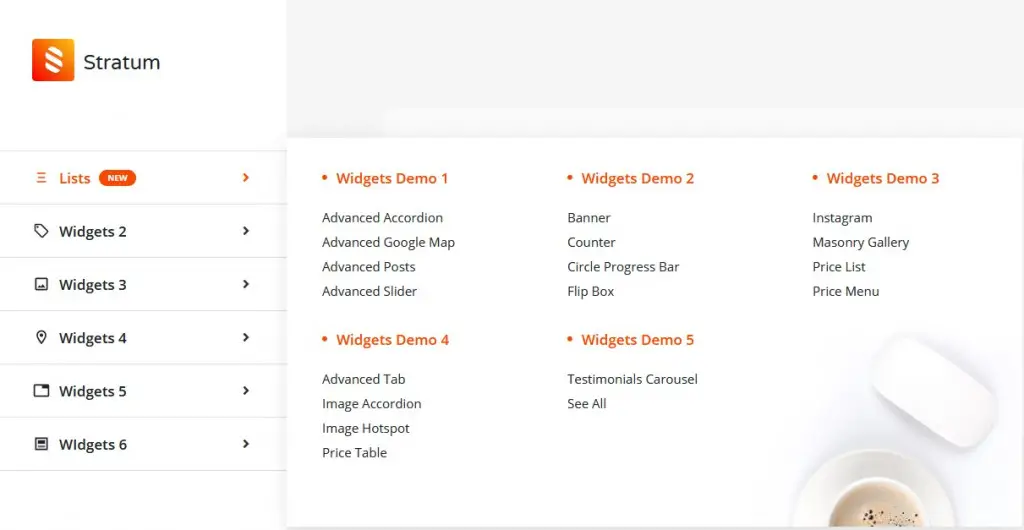
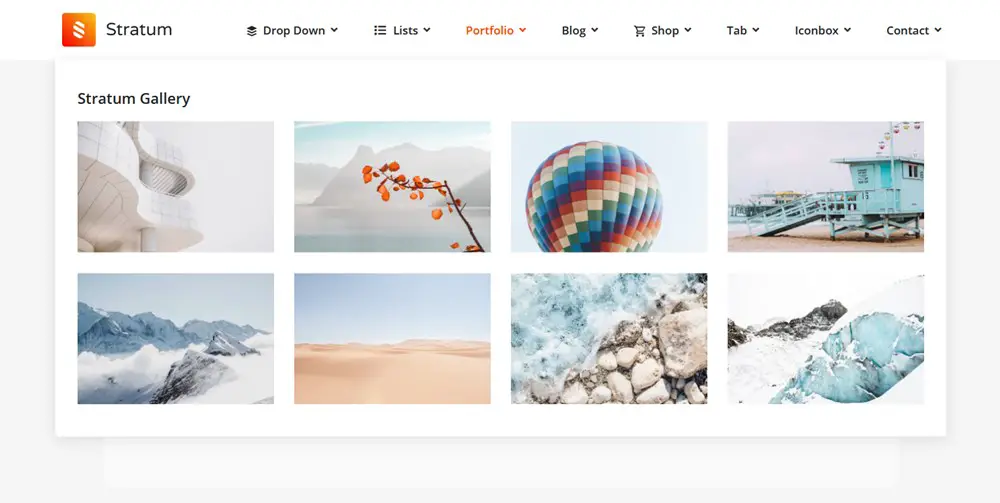
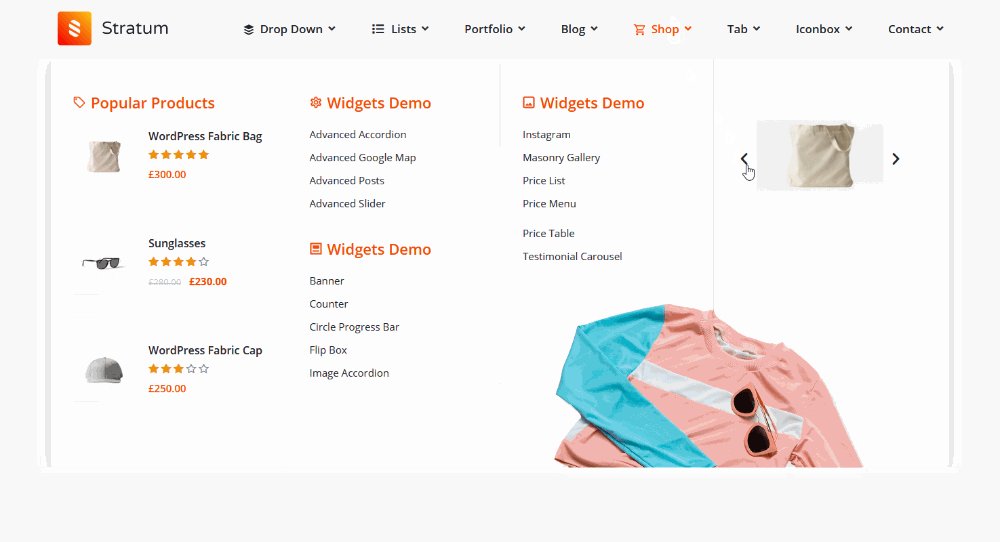
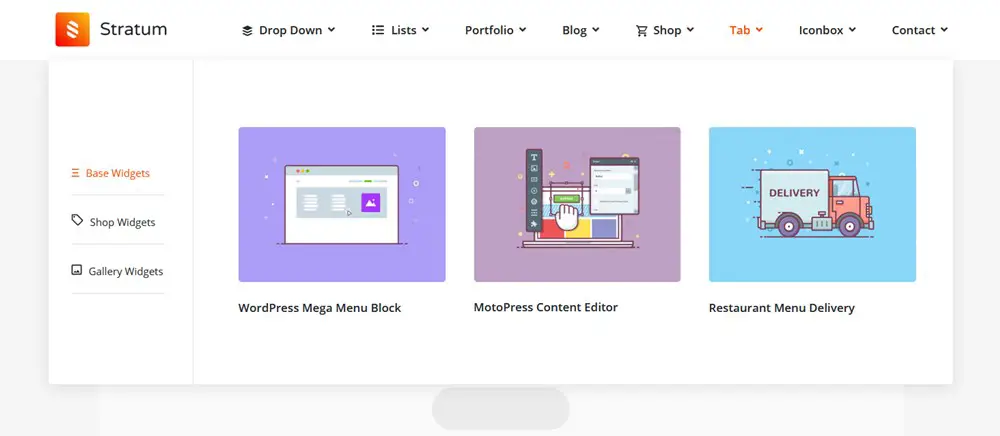
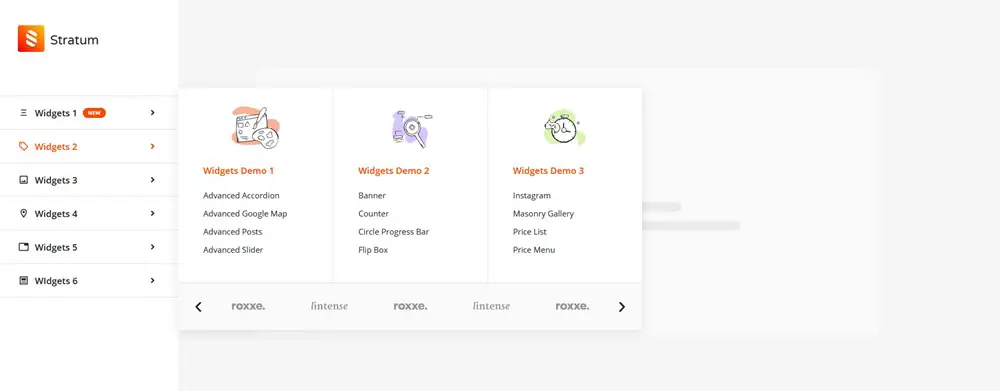
Por exemplo, vamos ver alguns exemplos que criamos com o plug-in de mega menu do Stratum para fins de demonstração. Existem diferentes widgets e colunas Elementor usados no submenu:
- Submenu de uma coluna: o widget Lista de ícones com ícones e links ajustados:

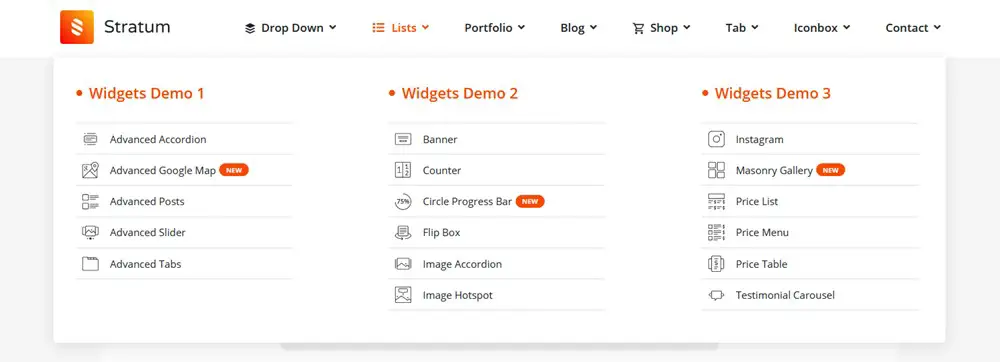
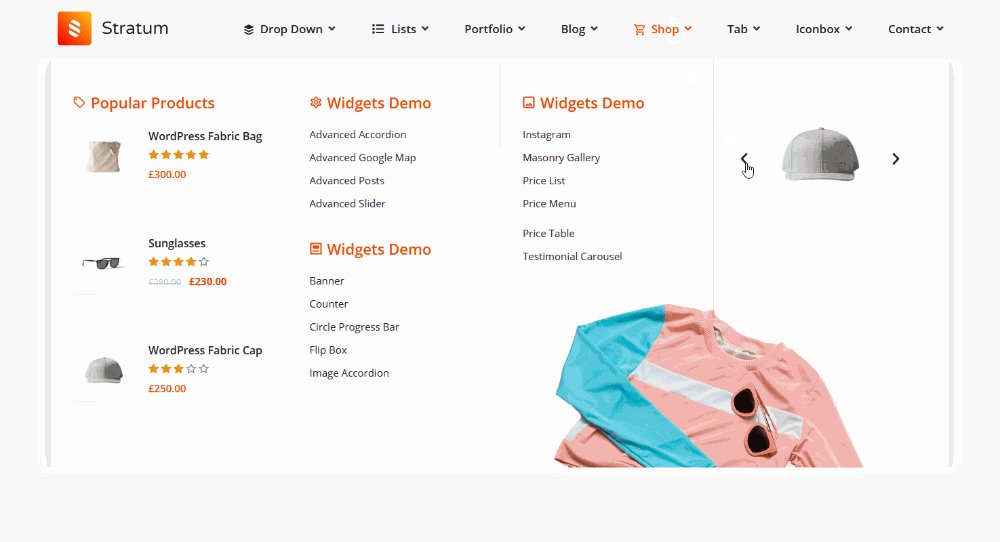
E um layout de três colunas com mais alguns ajustes:


Com o widget de galeria de alvenaria da Stratum, você pode dar às suas galerias uma aparência verdadeiramente sofisticada e bacana.
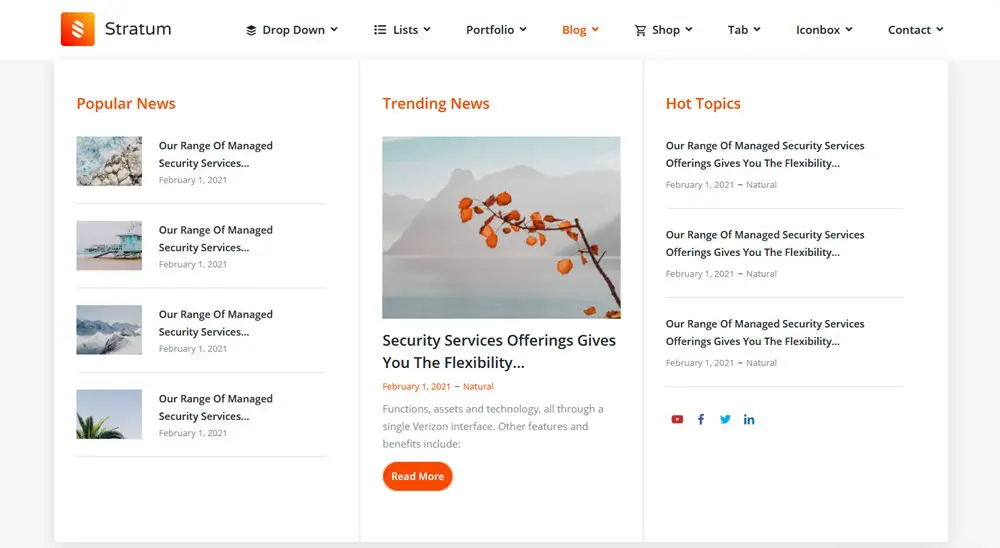
- Postagens de blog em submenus alimentados por diferentes layouts e saída de metainformações:

- Itens de loja e apresentação de produtos alimentados por widgets WooCommerce, bem como widgets deslizantes:

Você pode ver mais exemplos na demonstração do WordPress Megamenu.
Nesse estágio, a aparência do seu menu depende de quão criativo você pode ser com o Elementor e a quais widgets você tem acesso.
Etapa 4. Substitua o menu de tema padrão por um mega menu do WordPress
Como adicionar um menu no Elementor?
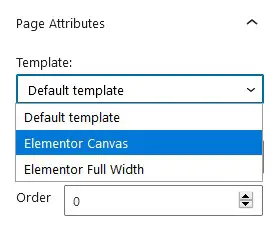
Para usar o megamenu WordPress que você criou em vez do padrão fornecido pelo seu tema WordPress, você precisa ocultar o último. Uma das maneiras mais fáceis de fazer isso é usar um modelo de tela Elementor que não use um menu:
Depois de escolher o modelo necessário no menu 'Atributos da página', abra o editor Elementor e adicione um mega menu que você criou à página:

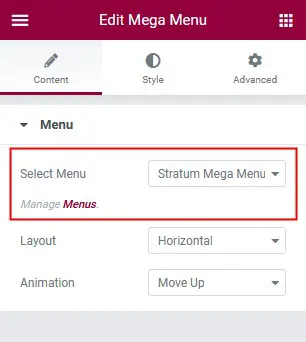
Em seguida, selecione o menu que você criou:

Além disso, escolha se deseja que seja vertical ou horizontal:
Horizontal

Vertical

Você também pode aplicar os efeitos de animação de aparência de submenu padrão.
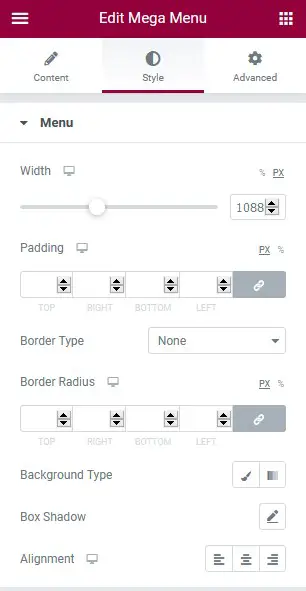
Agora você pode globalmente, para todo o menu, personalizar o estilo. O complemento Mega Menu Elementor da Stratum é bastante generoso aqui! Por exemplo, vamos dar uma olhada na guia Estilo para ver o que você pode alterar.
Menu globalmente
- Largura, preenchimentos, bordas, tipo de plano de fundo (clássico ou gradiente)
- Alinhamentos e sombras
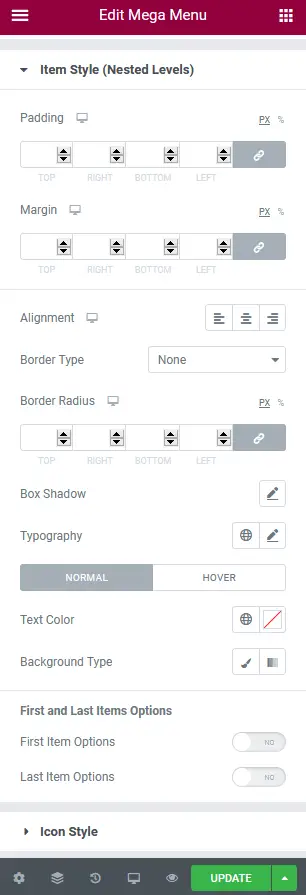
Estilo do item (primeiro nível e níveis aninhados)
- Você pode personalizar os alinhamentos, adicionar bordas e aplicar a sombra de caixa necessária
- Altere a tipografia, a cor do texto e muito mais.
Estilo de ícone e seta
- Altere o espaçamento, o alinhamento, o tamanho e a cor.
Estilo do crachá (primeiro nível e níveis aninhados)
- Personalize preenchimentos, margens, sombra da caixa, tipo de borda, raio da borda, tipografia, cores de fundo, etc.
Estilo suspenso (primeiro nível e níveis aninhados)
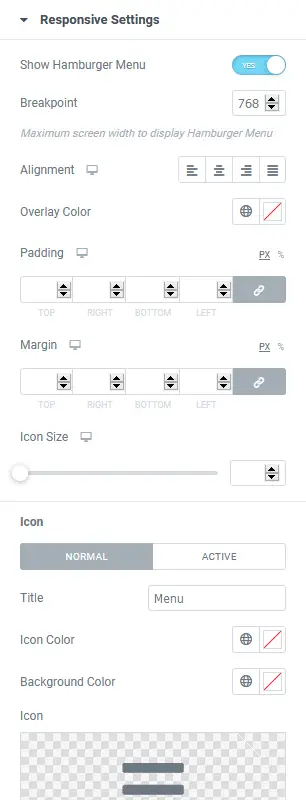
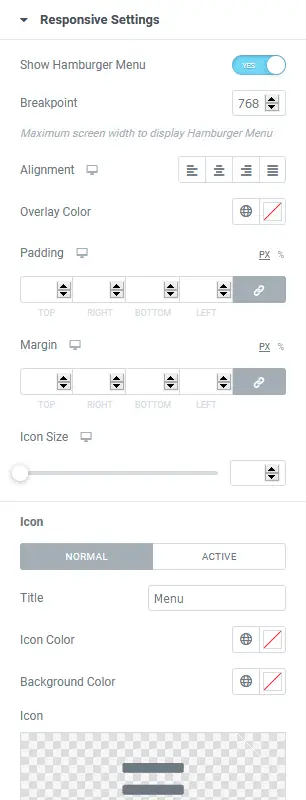
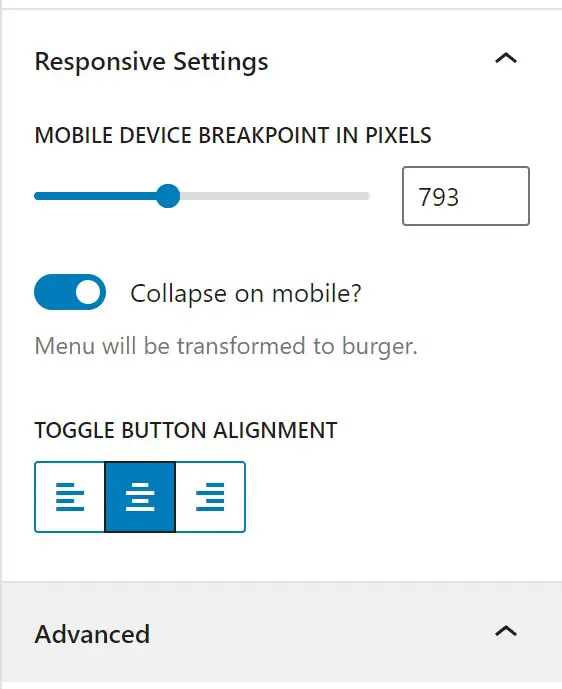
Configurações responsivas
- Opcionalmente, ative o menu de hambúrguer para dispositivos móveis
- Altere o alinhamento e o estilo do menu.
O mega menu WP será transformado em um prático menu de hambúrguer Elementor em dispositivos móveis:
Depois de aplicar todas as configurações necessárias e ficar satisfeito com o menu, basta salvar a página.
O único inconveniente deste método é que você precisará fazer um procedimento extra – interessante este menu – manualmente para cada página do seu site onde você deseja que ele apareça.
Mas isso também permite que você use menus diferentes em páginas diferentes, pois pode criar menus separados. Como alternativa, você pode criar um cabeçalho Elementor personalizado com o construtor de temas Elementor e usar seu menu Elementor personalizado globalmente com menos esforço.
Também temos guias em vídeo sobre como empregar este widget para criar um menu para uma loja ecommece:
Como editar o mega menu no WordPress
Nesta parte, mostramos como adicionar e editar um mega menu no WordPress semElementor.
No entanto, você também não pode passar sem uma extensão neste cenário se quiser criar um menu de navegação flexível. Pelo menos não no momento, quando a edição completa do WordPress não é lançada em sua escala total. Isso significa que não há solução nativa de mega menu.
Você também é mimado pela escolha aqui também, mas para este tutorial, usaremos nosso mega bloco de menugratuitodo WordPress, que é construído e totalmente otimizado para oeditor de blocos.
O que esse bloco faz? Este plug-in gratuito de mega menu no WordPress fornece integração baseada em bloco com a tecnologia WP nativa. Isso significa que você pode adicionar facilmente um mega menu, adotando o poder do editor de bloco em combinação com o bloco adicional de mega menu do WordPress.
Para temas de bloco do WordPress, você pode usar este mega bloco de menu diretamente no Editor de tema. Para outros temas, não há problema em usá-lo em páginas e postagens normais (com alguns truques, você pode fazê-lo funcionar como um menu normal).
Vamos primeiro entender a anatomia básica do mega bloco de menu fornecido pelo nosso plug-in.
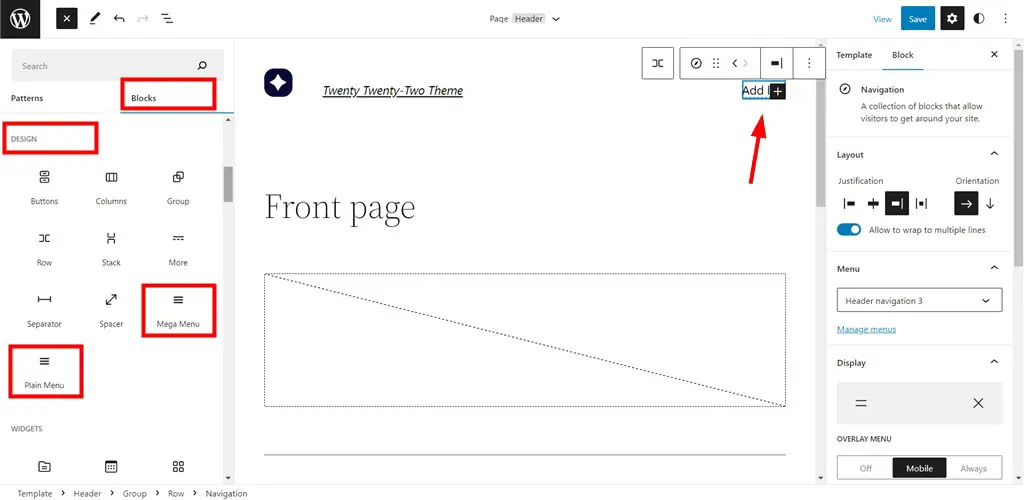
Depois de instalar e ativar o plug-in do mega bloco de menu, você verá dois novos blocos dedicados adicionados à sua biblioteca padrão de blocos:
- Bloco Mega Menu : permite inserir qualquer (o poder do sistema de blocos!) Bloco WordPress no submenu.
- Bloco de menu simples : permite adicionar links simples ao submenu e criar alguns níveis de submenus.


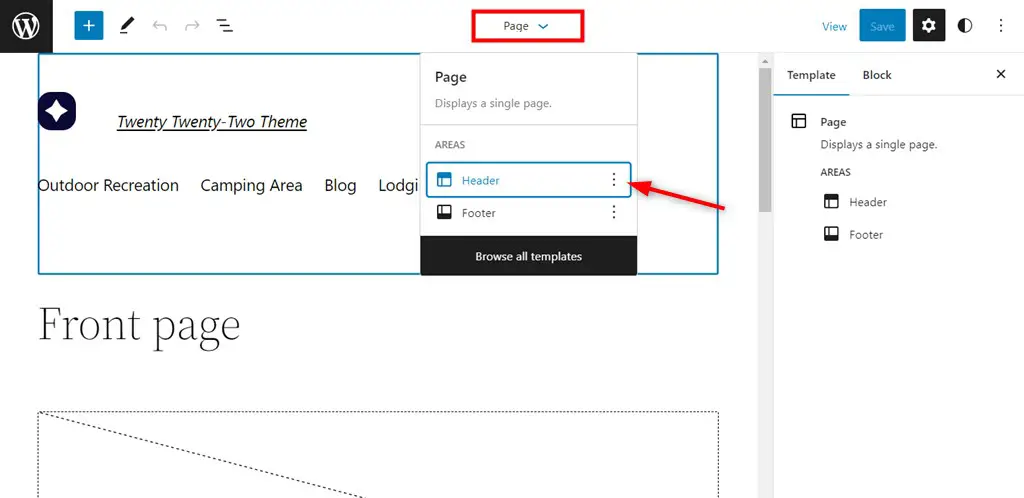
Por exemplo, estou trabalhando no tema Twenty Twenty-Two para exemplificar as opções do bloco.

Este tema oferece suporte a uma versão beta da edição completa do site, o que me dá a chance de editar meu mega bloco de menu diretamente na parte do cabeçalho do site.

No entanto, adicionarei um menu diretamente à página por dois motivos: cobrirá mais cenários de caso de usuário e funcionará de maneira mais suave (enquanto a edição completa do site está em beta e nosso bloco não está perfeitamente otimizado para isso).
Quer você crie um menu na página ou na área do cabeçalho, para criar um menu de nível superior (a primeira linha visível de links), basta adicionar links de mega menu um por um:
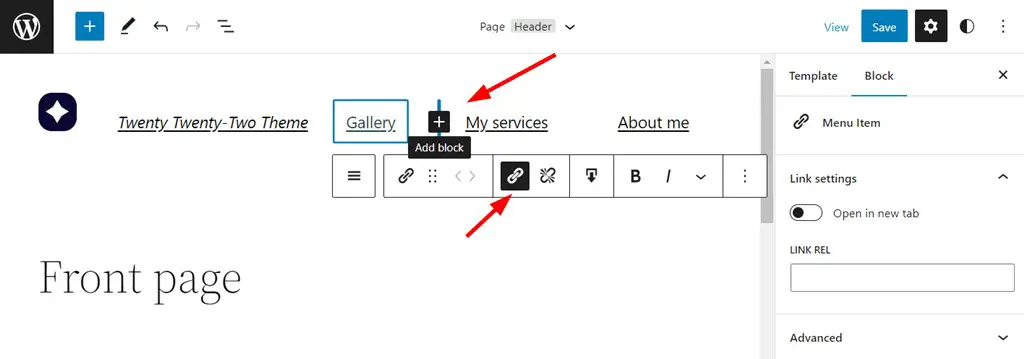
Etapa 1. Clique no ícone '+' > escolha o bloco Mega Menu > adicione-o à página > dê um título e adicione um link.

Desta forma, você tem links de sites normais no menu de navegação.
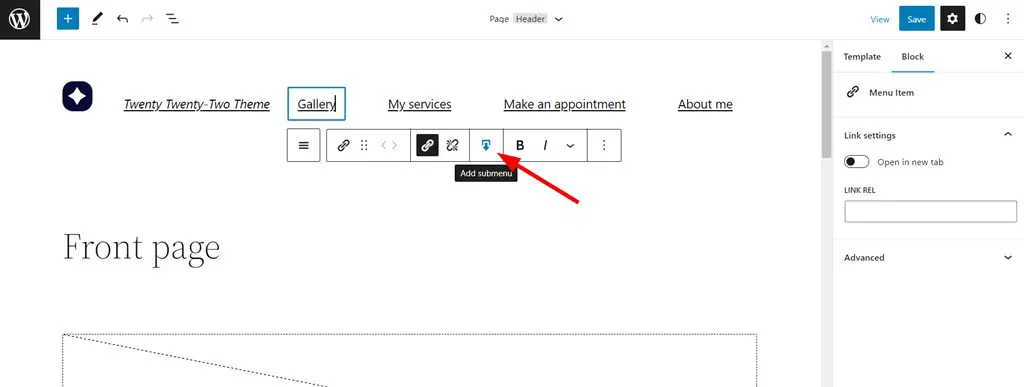
Etapa 2. Para adicionar submenus mais complexos ao menu de nível superior, primeiro selecione o link do menu > depois clique em 'Adicionar submenu'.

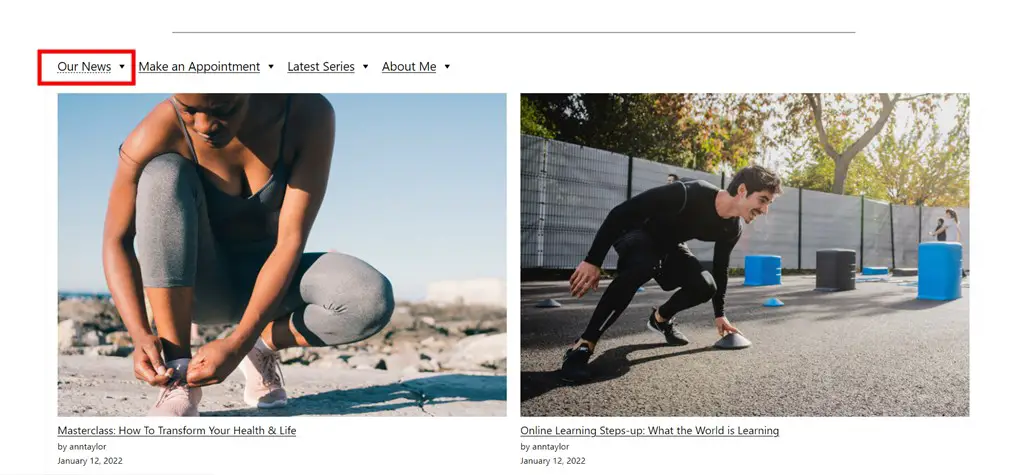
Etapa 3. Adicione quaisquer blocos disponíveis ao menu, desde imagens simples e galerias até widgets de reserva.Por exemplo:
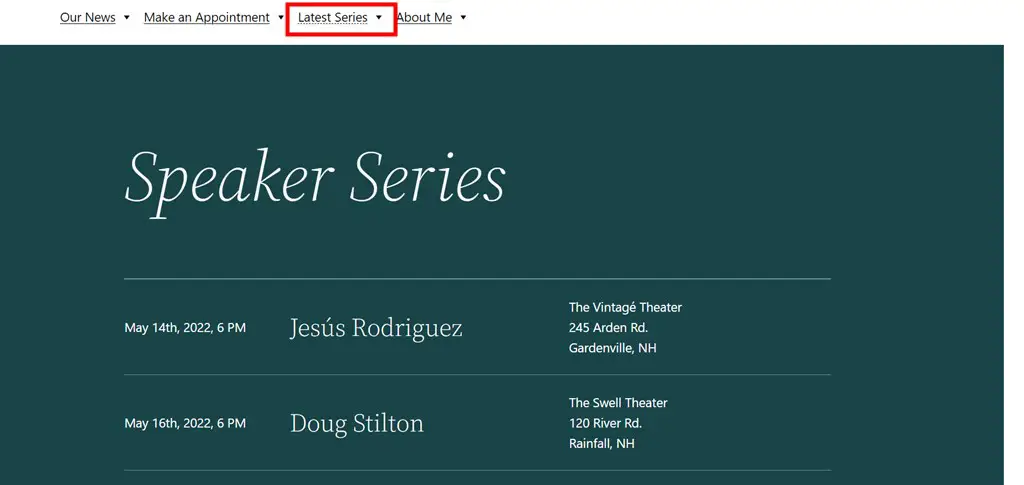
- Adicionei o bloco de postagens mais recentes como um submenu, que pode ser adequado para megamenus para blogs e sites de revistas.

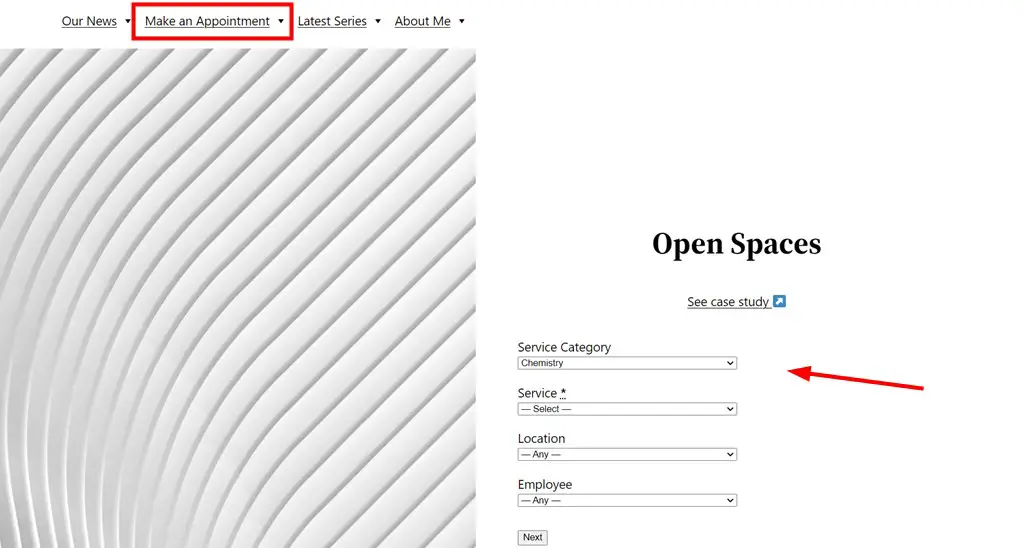
- Um widget de agendamento de formulário de compromisso originado pelo plug-in do agendador de compromissos do WordPress (uma vez que não é estilizado para este tema especificamente, parece muito padrão). Eu aninhei este widget dentro de outro padrão de design padrão do WordPress.

- Também inseri uma seção de página inteira dos padrões padrão do WordPress para que ela seja aberta no menu.

Se você quiser colocar várias colunas no submenu, basta adicionar o bloco Colunas padrão ao submenu usando este mega plugin de menu para WordPress e, em seguida, inserir os blocos necessários dentro das colunas.
Observe que você também pode precisar usar um modelo de tela/em branco se precisar usar esse tipo de menu para que ele possa substituir o menu padrão do seu tema WordPress.
Como estilizar um mega menu no WordPress
Para estilizar o menu que você criou com o mega bloco de menu, você pode usar as duas coisas: configuraçõesglobaisdo menu e configuraçõesindividuaispara cada bloco que você colocar no submenu.
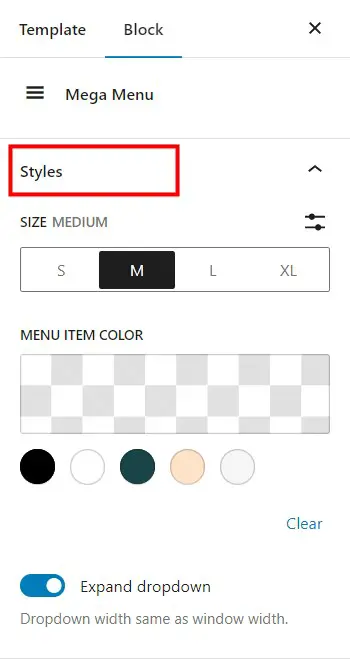
Para aplicar configurações globais, clique no menu à direita no editor > obtenha o painel de configurações à direita.
guia estilos
- Escolha o tamanho dos ícones do menu, como pequeno, médio, etc.
- Escolha uma cor, eles geralmente são provenientes de suas cores de tema principal registradas.
- Opcionalmente, ajuste a largura do conteúdo do menu suspenso à largura do dispositivo.
Como estilizar blocos individuais no submenu? Basta escolher o bloco necessário e editar suas partes no menu à direita. O painel de configurações dependerá do próprio tipo de bloco.
Como faço para aumentar a largura total do meu mega menu
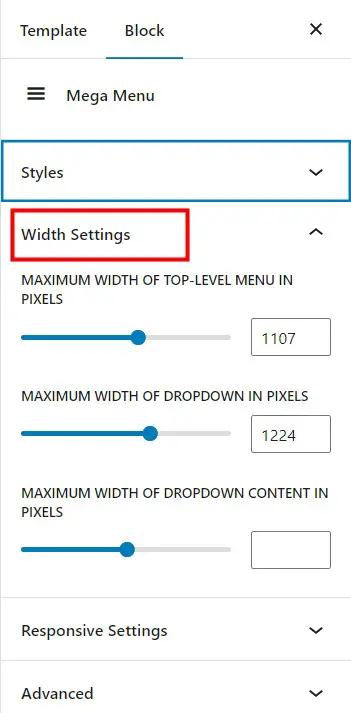
Como fazer o menu preencher a largura da tela? Para editar a largura do menu, navegue até o painel de configuração de largura do bloco de menu.
Usando este painel de configurações, você pode selecionar a largura do menu de navegação de nível superior (sempre visível), bem como do submenu (suspenso).
Em particular, você pode especificar em pixels uma largura desejável para o menu do site:
- Largura máxima do menu de nível superior.
- Largura máxima do menu suspenso.
- Largura máxima do conteúdo suspenso.
Para definir os números adequados, você deve verificar as configurações padrão do contêiner de largura do tema WordPress que você usa para que o menu se ajuste a ele, caso precise definir uma largura total para ele.
Como tornar meu mega menu responsivo?
Como você torna um mega menu responsivo, oferecendo as melhores experiências de usuário em todos os dispositivos? Use as configurações responsivas para isso no painel de personalização à direita do mega bloco de menu.
Você precisa definir os chamados 'pontos de interrupção' para design responsivo em pixels. Um ponto de interrupção refere-se ao ponto em que o conteúdo e o design de um site se ajustam para caber em um tamanho de tela específico.
Depois que o design responsivo (no nosso caso, um mega menu) atinge os valores de pixel que você definiu, a transformação se torna visível para que o menu seja facilmente visualizado em qualquer viewport.
Você também pode optar por 'recolher' o menu em telefones celulares. Isso significa que ele se transformará em um ícone de menu de hambúrguer que você certamente já viu em vários sites. Nas configurações do bloco, você pode especificar a localização do ícone do menu (esquerda, direita ou meio).
Os mega menus responsivos são importantes para as experiências do usuário, bem como para o SEO.
Como importar um mega menu para o WordPress
De onde você deseja importar um mega menu para o WordPress? Você pode importá-lo de outra instalação do WordPress, bem como do Blogger, LiveJournal ou outras plataformas.
Seu menu deve ser preferencialmente salvo em umapágina, post ou tipo de post personalizadopara ser importado para o WordPress.
Se você tiver seu menu salvo em seu dispositivo a partir da plataforma de origem, vá paraWordPress > Ferramentas > Importar > escolha sua plataforma > Executar importador e siga as etapas.
Nota :
- Se você importar seu menu de outro site WordPress, talvez seja necessário instalar plug-ins extras usados para criar esse mega menu. Caso contrário, pode não funcionar corretamente.
- Plugins diferentes podem fornecer soluções diferentes para importar mega menus e o recurso de importação padrão pode não funcionar perfeitamente para todos os cenários.
Ainda mais, para importar um menu dentro da mesma instalação do WordPress, use a funcionalidade padrão do editor. Podemos pensar apenas em uma reviravolta, no entanto.
Para importar um mega menu para outra página do WordPress ou postar na instalação atual, precisamos tornar o blog do menu reutilizável.
O mega menu para WordPress que usamos neste post está aquém desse recurso no momento, então vamos usar uma reviravolta:
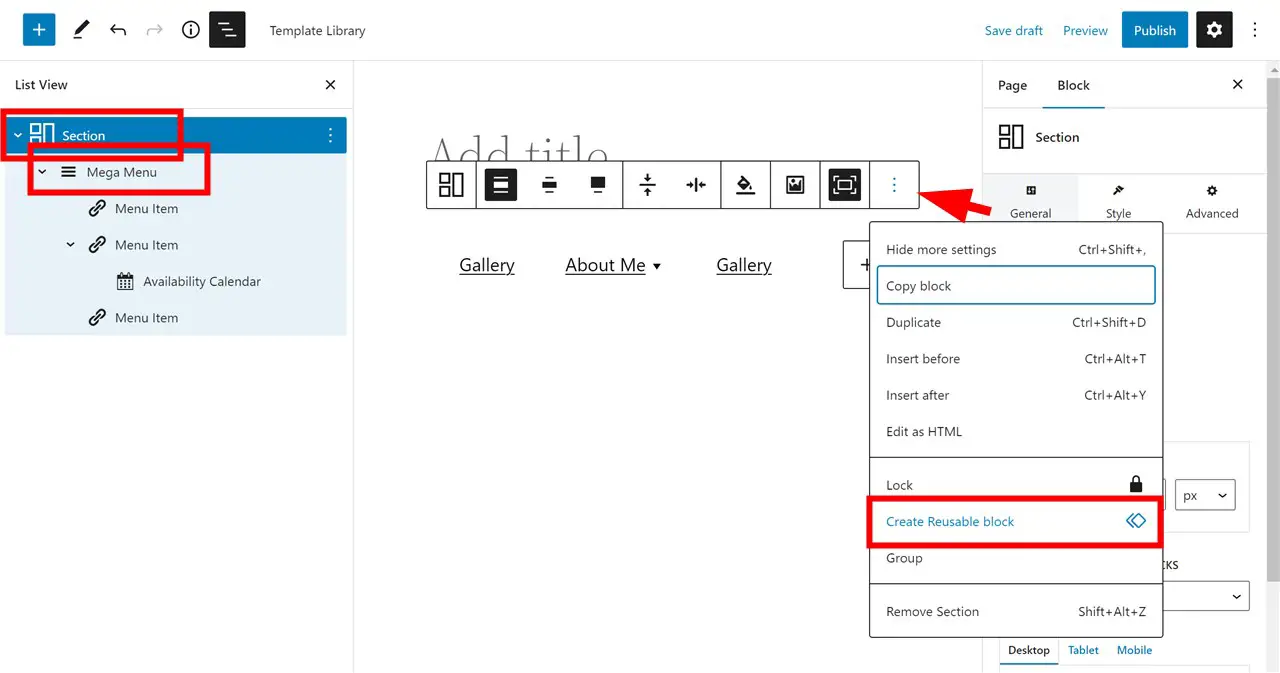
- Adicione o bloco Section (um bloco container do plug-in Getwid que pode aninhar qualquer outro bloco).
- Coloque o mega bloco de menu dentro de Section.
- E, finalmente, salve o bloco como reutilizável.
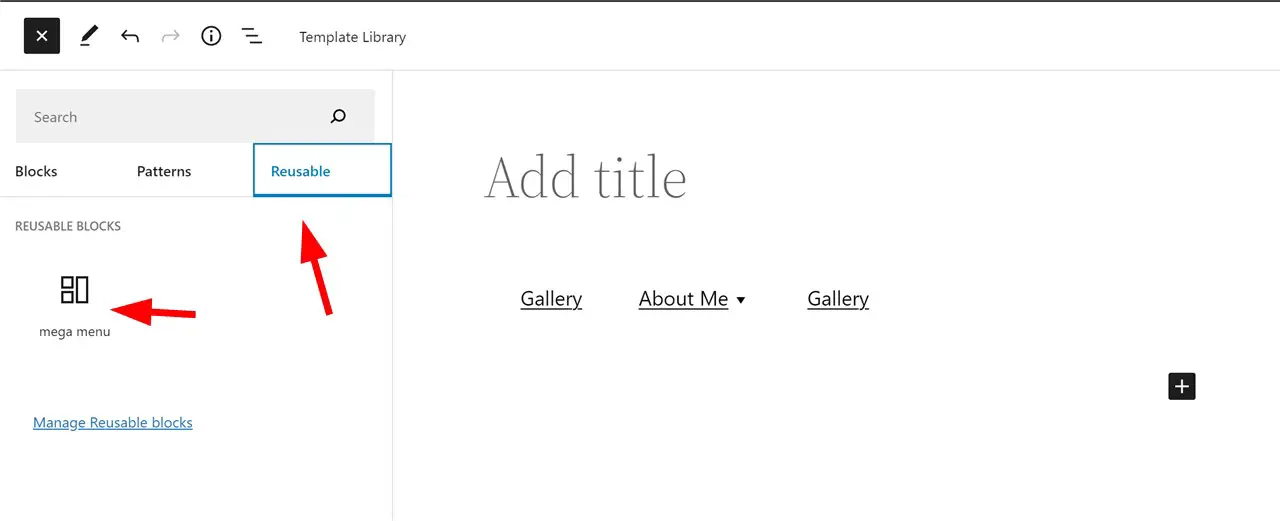
4. Adicione-o à página necessária.
Qual é o objetivo do mega menu?
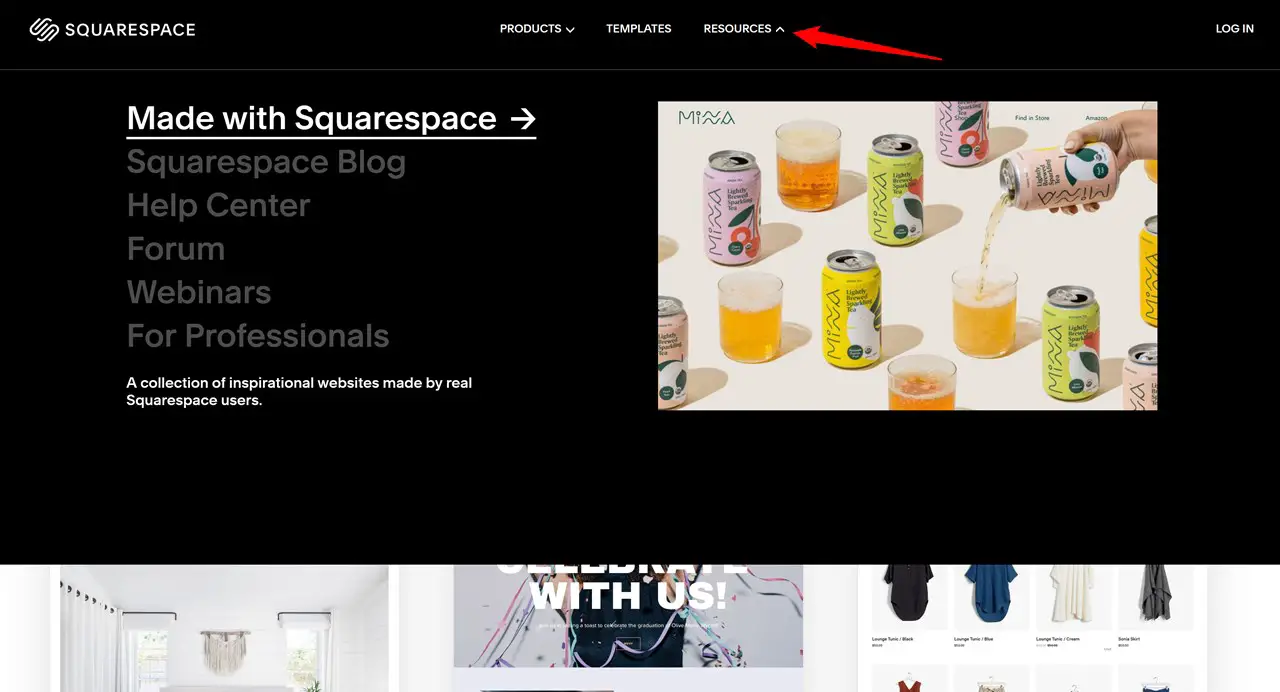
Por que tantos sites mundialmente populares, incluindo plataformas CMS como Squarespace ou Wix, optam por usar mega menus em seus sites?

Existem algumas razões principais pelas quais seu site pode precisar de um mega menu:
- Melhore a experiência de navegação do site para os visitantes, especialmente em sites de grande escala.
- Permita que as pessoas vejam todas as principais páginas e ofertas do site de uma só vez.
- Minimize as chances de os clientes se perderem e ficarem frustrados.
- Simplifique o processo de exploração de produtos para os compradores.
- Torne a pesquisa em seu site mais rápida e confortável.
- Torne o menu do seu site mais profissional e visualmente atraente.
- Aumente as classificações de SEO com melhor estrutura de dados e palavras-chave.
O menu Mega é bom para SEO?
Um mega menu é bom para SEO? Se bem feito, não há dúvida de que é benéfico para o SEO. O principal benefício é que ele contribui para a forma como as pessoas experimentam e navegam em seu site, quanto tempo permanecem, se envolvem com ele etc. E esses são certamente sinais que o Google pode levar em consideração.
Ainda mais, ao incorporar submenus e subcategorias, você sinaliza ao Google e outros buscadores que seu site tem uma estrutura adequada e dá mais informações sobre seus produtos ou serviços. Ao incluir palavras-chave com sabedoria (evitando o excesso de palavras-chave) em seu mega menu, elas podem ser detectadas pelos rastreadores do Google, o que também é vantajoso para todos.
Se você deseja que seu menu seja bom para pessoas e bots de SEO, não adicionemuitossubmenus e otimize-o para vários dispositivos.
Os mega menus são acessíveis?
Podemos chamar mega menus acessíveis? Vamos definir o termo acessibilidade para responder a essa pergunta. O código acessível possibilita que pessoas com deficiência usem e acessem conteúdos na internet.
Para garantir a acessibilidade, o código do seu mega menu (HTML, CSS e Jquery), seja gerado por um plugin ou elaborado manualmente, deve obedecer aos Padrões de Codificação de Acessibilidade do WordPress.
Se você não pode avaliar o código ou as experiências do usuário sozinho, aqui estão algumas coisas que você pode fazer:
- Pergunte a um provedor de plug-in se sua solução atende aos padrões das Diretrizes de acessibilidade de conteúdo da Web (ou estude seus documentos).
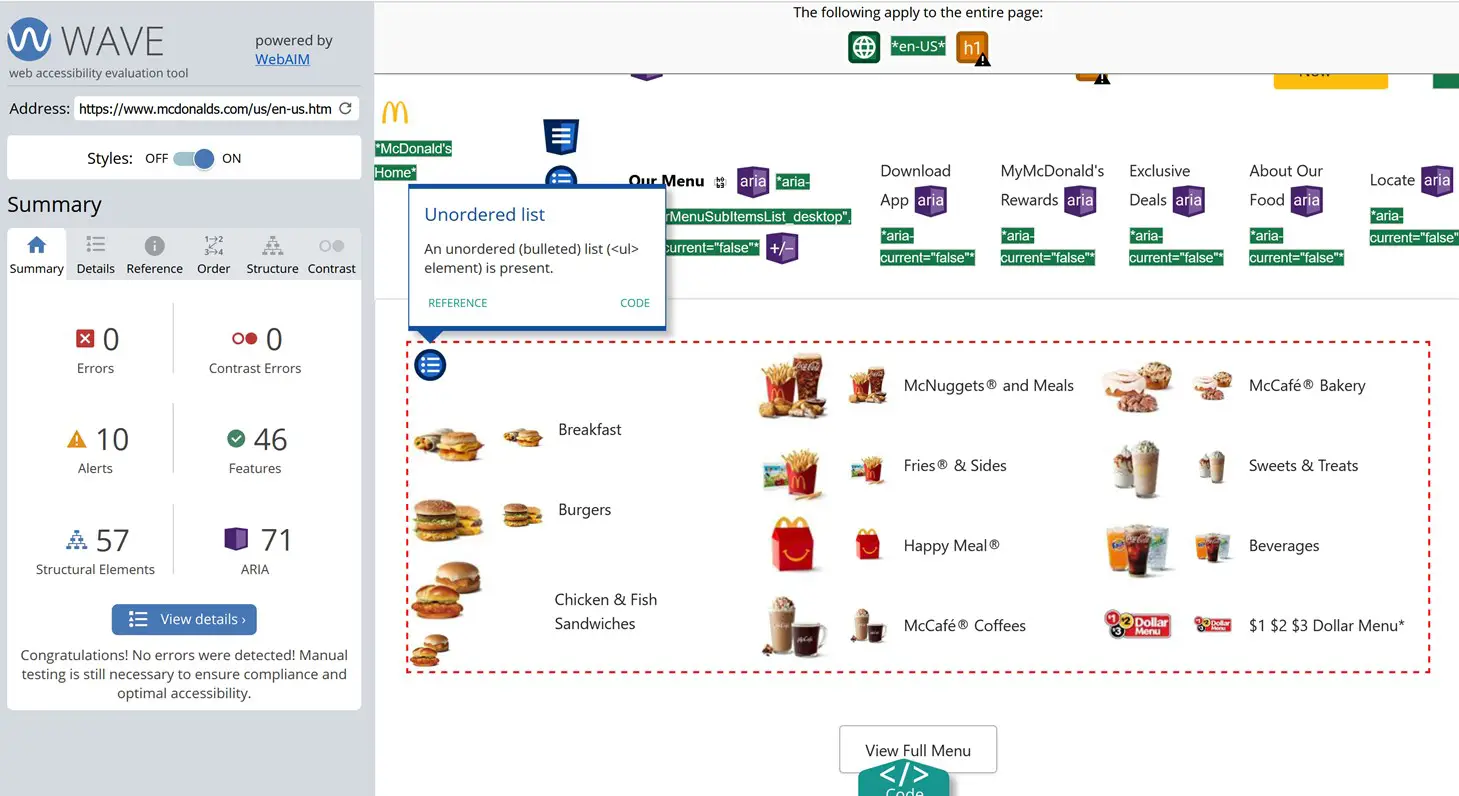
- Use ferramentas de avaliação de acessibilidade, como Wave ou Lighthouse (Google's Chrome DevTools).
- Pergunte a um especialista.

Melhores exemplos de mega menus
Você está procurando ver alguns dos melhores exemplos de mega menus? Como já descobrimos, os mega menus são particularmente benéficos para sites com estruturas complexas, como sites de comércio eletrônico, educacionais, de revistas e criativos.
Alguns deles exigem um bom nível de categorização, outros precisam apenas de mais espaço para apresentar sliders, imagens, vídeos e ícones.
Agora, vamos dar uma olhada em como vários tipos de sites lidam com esse desafio explorando exemplos de mega menus responsivos. E vamos pegar alguns sites mundialmente conhecidos (sim, eles usam mega menus!).
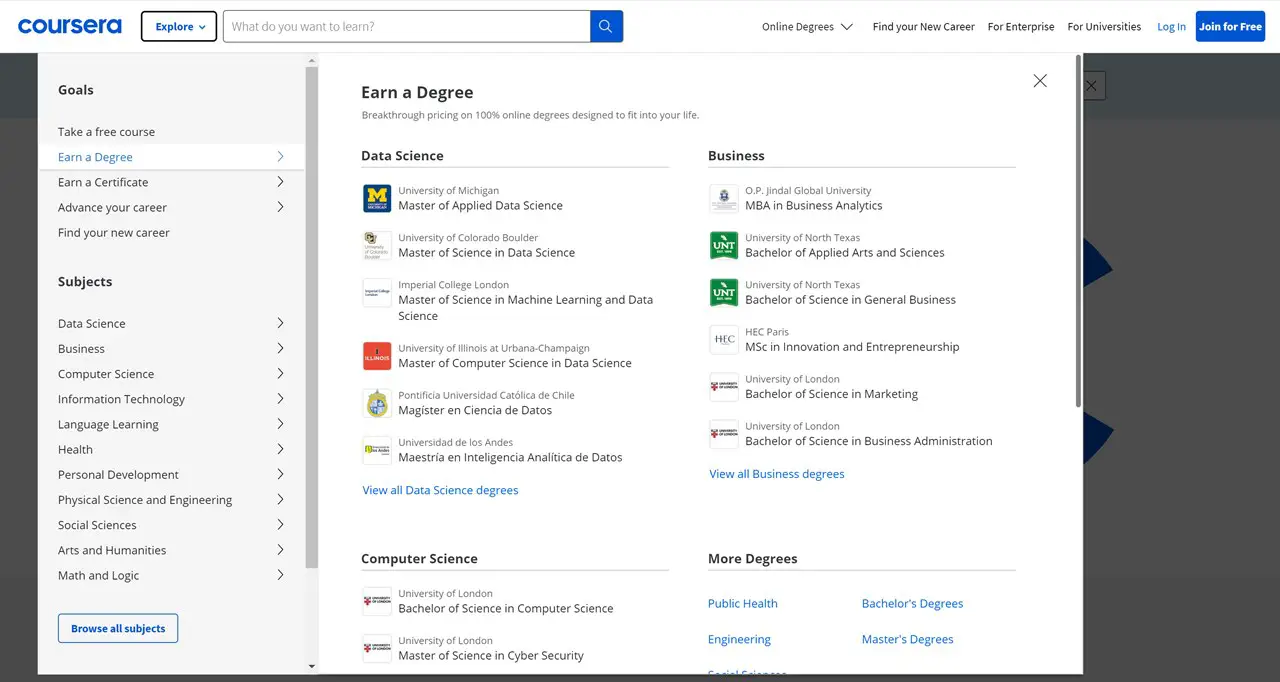
Educação: Coursera

O site do Coursera usa habilmente megamenus horizontais e verticais para criar dois tipos distintos de foco para seus usuários. O menu vertical em particular é um recurso de destaque, oferecendo um mega menu extenso e cuidadosamente categorizado, completo com ícones atraentes para visualização aprimorada, bem como várias colunas.
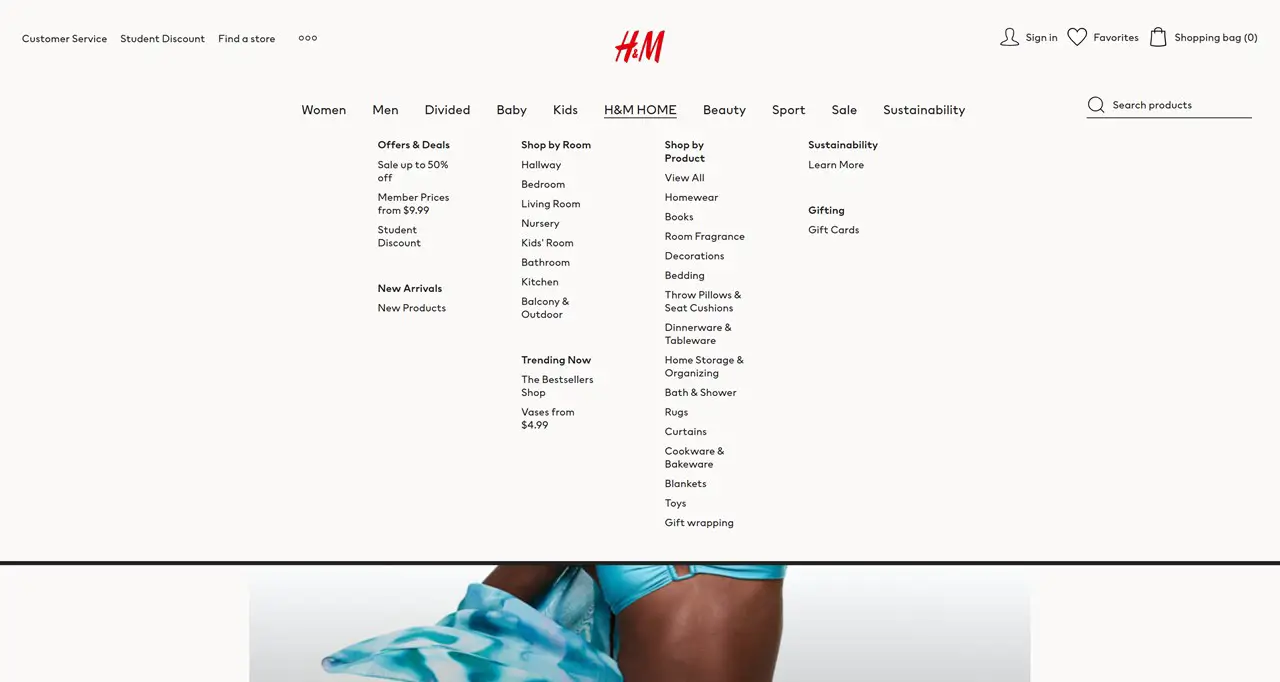
E-commerce: H&M

O site de comércio eletrônico da H&M adota uma abordagem simplificada e revigorante, mantendo apenas o conteúdo de texto em colunas em seus mega menus. Esta decisão de design garante que os compradores possam navegar facilmente pelo extenso inventário da H&M de achados de moda modernos e acessíveis.
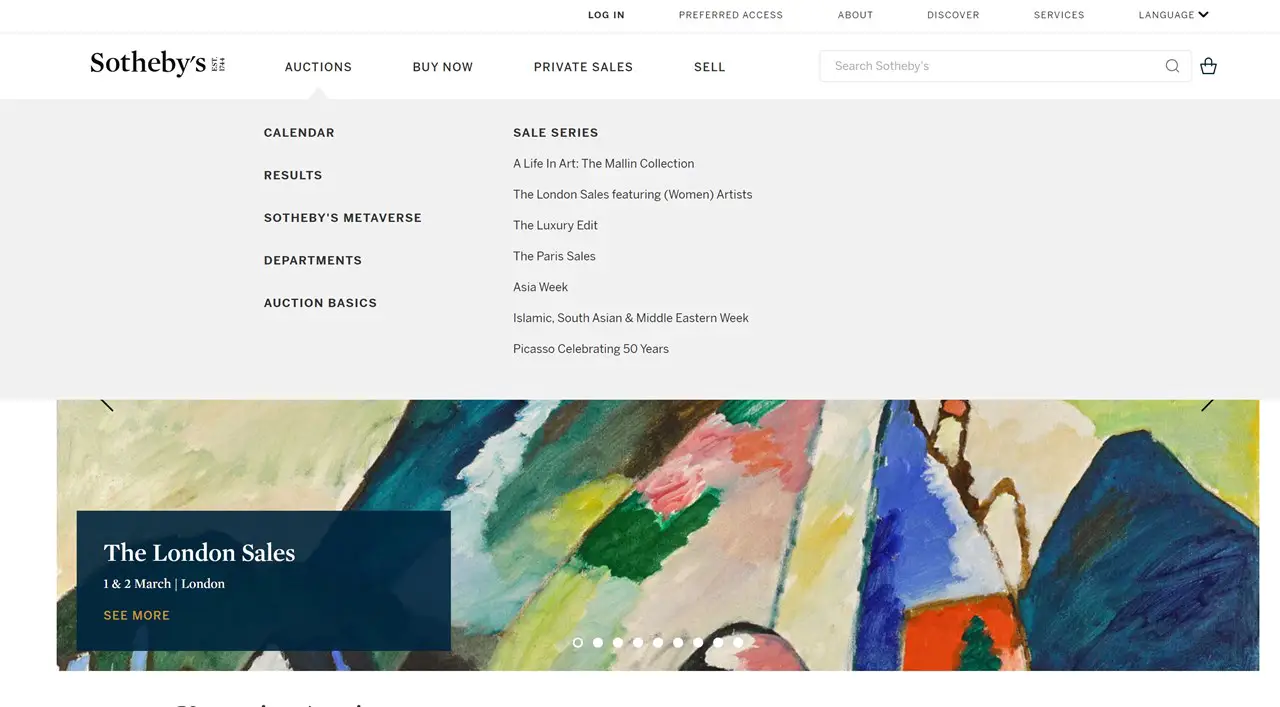
Agente de arte: Sotheby's

Em contraste com outros sites de leilões, o exemplo de mega menu da Sotheby's optou por um submenu refrescantemente minimalista que renuncia totalmente às imagens.
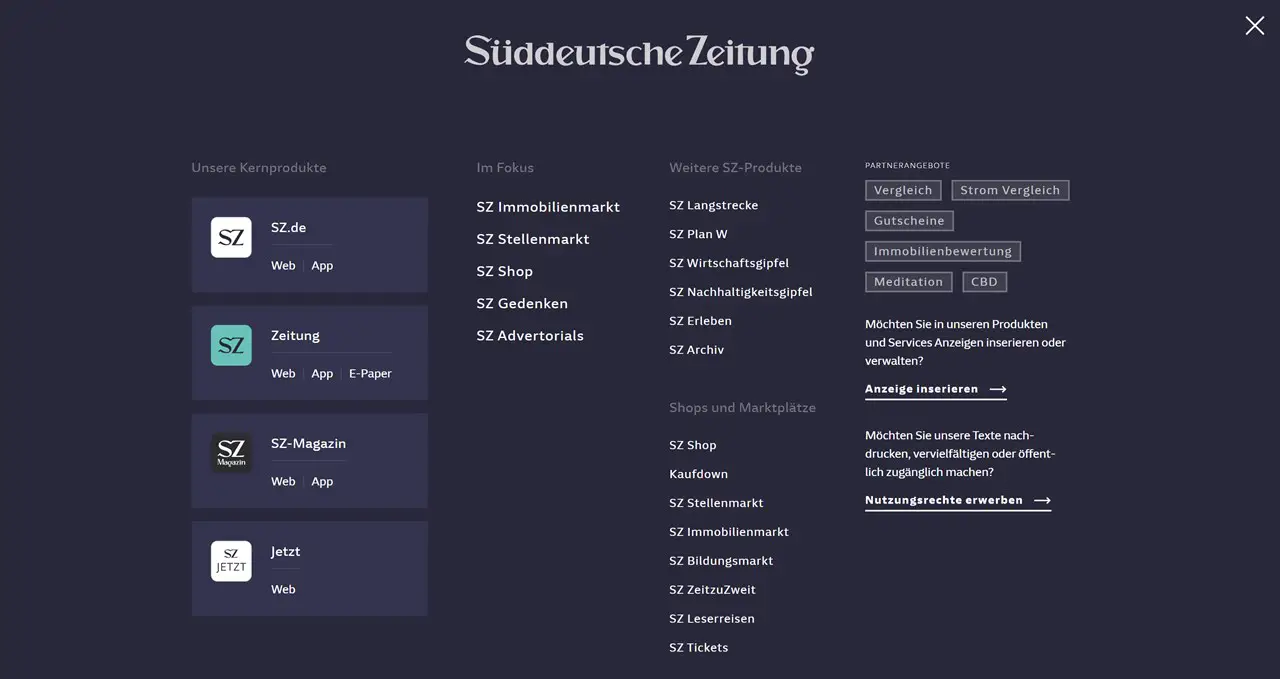
Revista: Suddeutsche Zeitung

Um exemplo de megamenu muito interessante. Embora a maioria das categorias no site possua um submenu padrão, existem algumas exceções notáveis que realmente vão além. Para itens de menu selecionados, um mega menu em tela cheia aparece, oferecendo aos usuários uma experiência imersiva completa com várias categorias e informações detalhadas.
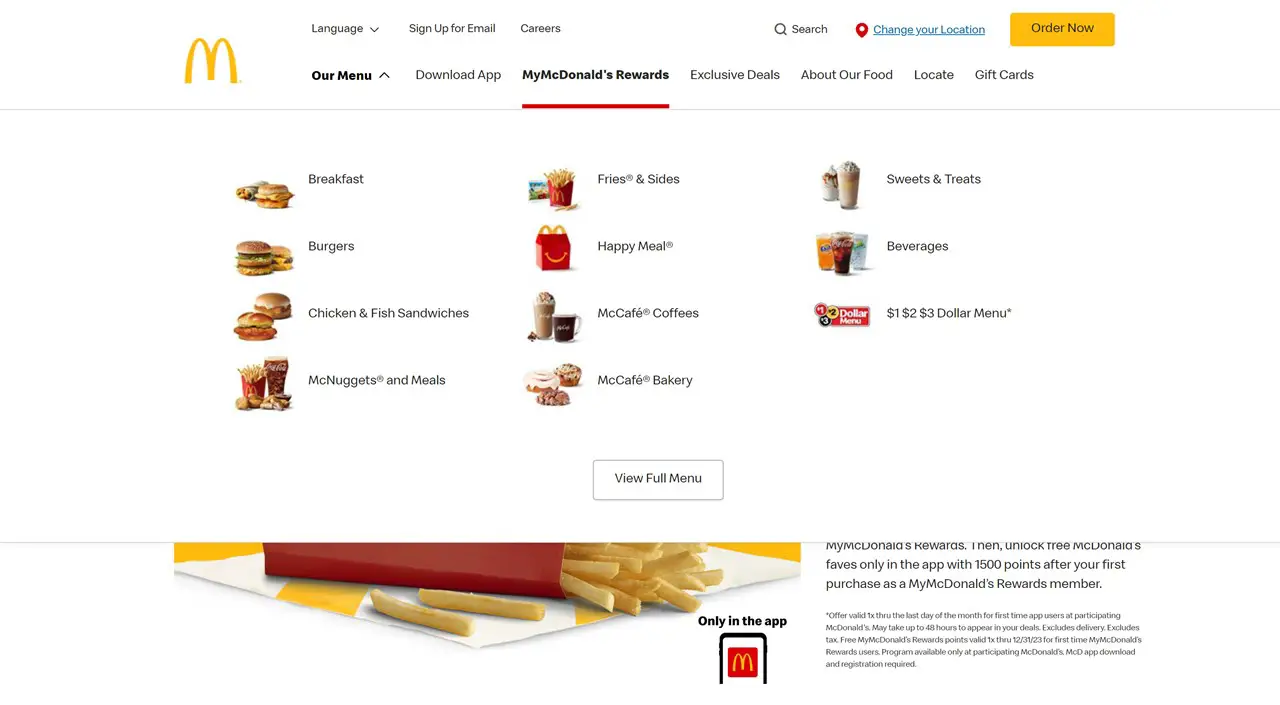
Restaurantes: McDonald's

Quando se trata de menu e design de produto, o McDonald's é famoso por evitar o texto em favor de imagens e ícones atraentes. Não é surpresa, portanto, que o menu do site siga uma estratégia semelhante, com um mega menu repleto de imagens deliciosas.
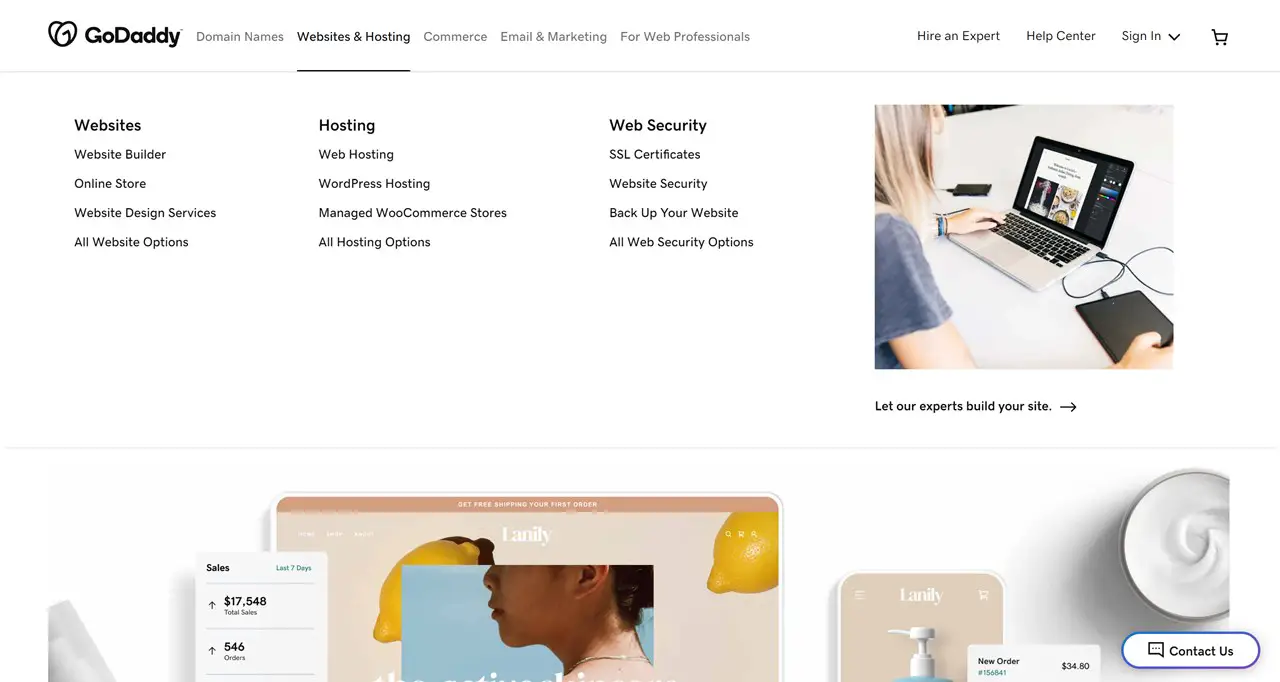
Tecnologia: GoDaddy

O mega design do menu no site da GoDaddy apresenta a combinação certa de recursos visuais atraentes e texto útil, tornando mais fácil para os usuários encontrarem exatamente o que estão procurando.
Esperançosamente, esses exemplos de mega menus ajudarão você a se inspirar para criar o seu próprio. Para saber mais, confira nossa coleção dos melhores exemplos de mega menus do WordPress.
Considerações finais
Não o bloqueie com o estilo de menu de tema padrão. Se você deseja criar um menu Elementor personalizado sem a necessidade de envolver especialistas técnicos, o complemento Stratum Mega Menu é uma solução ideal. É relativamente acessível, ainda muito poderoso e rico em recursos. Ele fornece recursos de personalização ilimitados para literalmente todas as partes do seu menu, ajuda a melhorar um menu de navegação de nível superior e a criar submenus fantásticos apresentando qualquer conteúdo da melhor maneira possível.
Quando você precisa trabalhar com o WordPress clássico, o Max Mega Menu é outra ótima solução. Para criar um mega menu com blocos, você pode usar o mega bloco de menu do WordPress, embora possa ser limitado em alguns aspectos.
Divulgação: este artigo pode conter links afiliados para produtos de terceiros. Se você clicar em um link e depois fizer uma compra, podemos ganhar uma comissão de afiliado que não resultará em cobranças adicionais para você.
Perguntas frequentes
Como faço para criar um mega menu personalizado?
Você precisa escrever um código sozinho ou usar um plug-in de mega menu de sua escolha. Os plug-ins oferecem várias ferramentas de personalização, permitindo que você crie submenus com várias colunas, ícones, imagens e muito mais.
Como faço para criar um mega menu no WooCommerce?
Se você não pode escrever um código sozinho, você precisa encontrar um plug-in que suporte WooCommerce, permitindo que você apresente facilmente produtos e outros widgets WooCommerce em submenus. Por exemplo, Max Mega Menu, Uber Menu, ElementsKit Mega Menu, Stratum Mega Menu e outros têm suporte WooCommerce integrado.
Como adiciono um mega menu ao meu site?
Depende de qual solução você usa. Como regra, você adicionará um mega menu ao seu site WordPress por meio dos menus de navegação clássicos em Aparência > Menus no painel do WordPress ou por meio da interface do criador de conteúdo.
Como faço para criar um mega menu no WordPress sem plugins?
Para criar um mega menu WordPress sem plug-in, você precisa escrever um código personalizado. Você tem vários tutoriais úteis no Envato Tuts+ e outros sites.