Como construir um cartão de receita através do editor de blocos do WordPress
Publicados: 2022-03-18No verão passado, eu estava em um dobrador de criação de padrões. Em dois meses, eu havia projetado apenas 100 padrões de blocos. Fora do trabalho e das tarefas domésticas necessárias, eu passava todos os momentos de vigília construindo coisas com o editor de blocos por diversão. Eu tinha total liberdade criativa, sem necessidade de lançar um produto comercial e ninguém para agradar além de mim mesmo.
Como artista, eu estava vivendo o sonho. Não havia pressão para fazer nada além de criar qualquer coisa que viesse à mente. Claro, eu bati depois de um tempo. O mundo real sempre alcança, mas eu construí alguns padrões legais durante o verão.
Houve cerca de três dias em meados de junho em que me concentrei apenas em padrões para blogueiros de culinária e sites de receitas. Lembro-me claramente da minha irmã, que passou a semana lá, perguntando por que eu estava no computador em vez de assistir ao filme na TV.
Inclinei meu laptop na direção dela e disse: “Olhe para isso. Estou criando uma maneira para os blogueiros de culinária inserirem cartões de receita em seus posts. Você sabe, como aquele cartão que você vê depois de percorrer mais de 2.000 palavras da história de vida de alguém quando está apenas tentando encontrar uma receita? Muito legal, né?”
Isso pode não ser uma citação exata, mas é perto o suficiente – esta é a minha história, então vou contar como me lembro .
Eu tive um daqueles momentos cruciais durante esse período de construção de padrões de blogueiros de comida. Se eu puder fazer isso agora, eventualmente, os designers poderão criar e agrupar qualquer layout com temas, e os usuários poderão inseri-los com o clique de um botão , pensei.
Eu já estava a bordo do movimento do bloco naquele momento. No entanto, sempre há aqueles momentos em que as coisas parecem se encaixar. A lâmpada se acende. As estrelas se alinham. Como quer que queira chamar.
Infelizmente, apenas alguns padrões do verão de '21 viram algo além de uma pasta em algum repositório obscuro do GitHub. Para a entrada de hoje na série Building with Blocks, selecionei um para compartilhar. Também proporcionou a oportunidade de reconstruí-lo do zero com ferramentas de design de bloco mais recentes.
Construindo um cartão de receita
Para este tutorial Construindo com Blocos, vou orientá-lo em cada etapa para criar um cartão de receita simples. Eu recomendo ativar o tema Twenty Twenty-Two para obter os mesmos resultados. No entanto, intencionalmente, usei apenas preto e branco para as cores do texto, do plano de fundo e das bordas, para que ele fosse transferido para o maior número possível de temas.
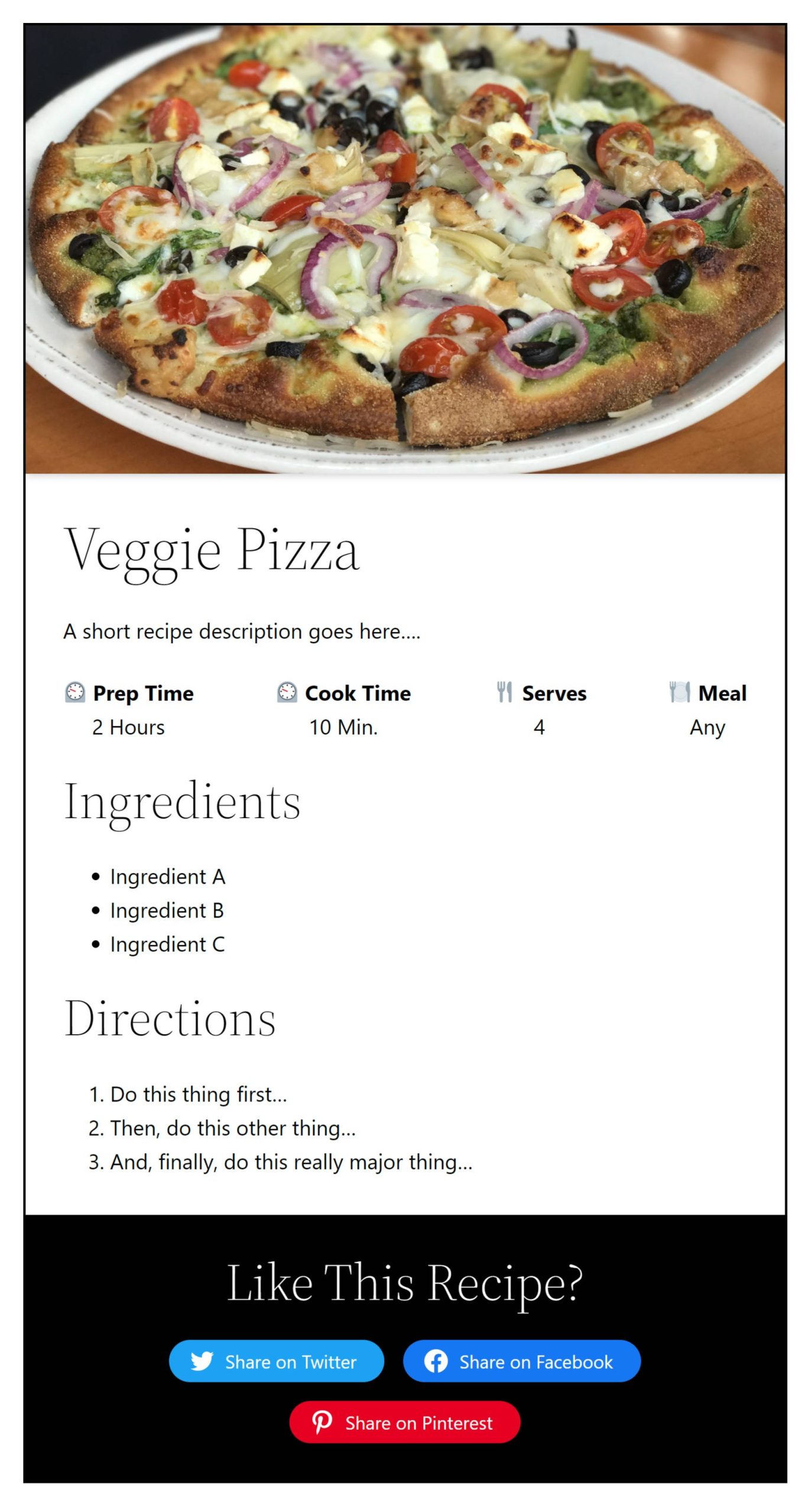
Quando terminar, seu cartão de receita deve ser semelhante ao seguinte:

Embora eu encoraje a experimentar cada etapa por si mesmo, sinta-se à vontade para copiar o padrão HTML do Gist e colá-lo diretamente no editor.
A etapa final deste passo a passo requer o plugin Social Sharing Block de Nick Diego. Se você preferir ficar com os blocos principais do WordPress, você pode omitir a última seção.
Etapa 1: grupo de cartões

Vamos começar este passo a passo com algo simples. Não há necessidade de complicar as coisas tão cedo.
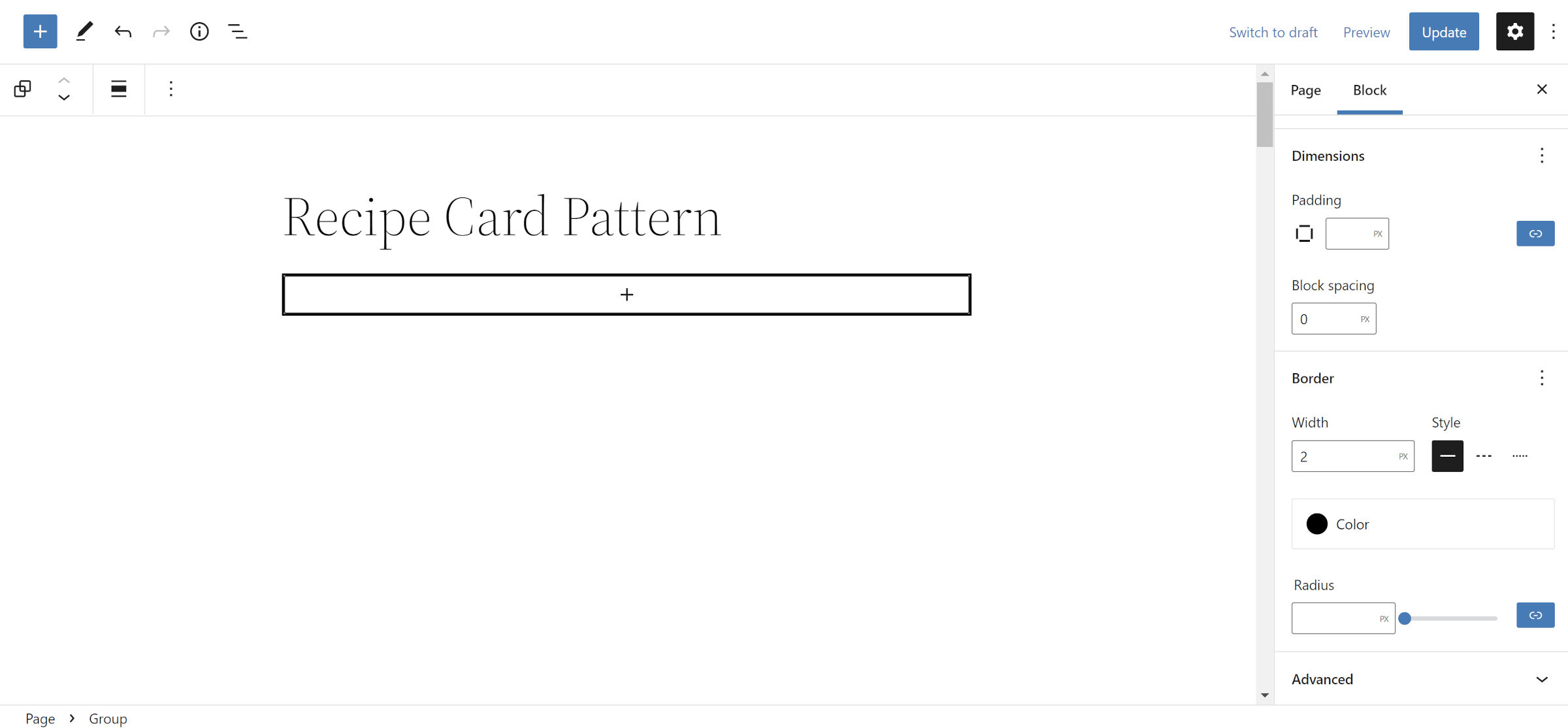
Abra uma nova postagem ou página em seu administrador do WordPress e adicione um bloco de grupo. No painel de opções do bloco à direita, procure a seção “Dimensões” e defina a opção “Espaçamento do bloco” para 0 . Isso é necessário para obter o design do cartão que procuramos. Em seguida, adicione uma borda de sua escolha.
Nota: você pode adicionar uma cor de fundo para o cartão inteiro durante esta etapa. No entanto, se você fizer isso, o WordPress adicionará algum preenchimento padrão. Portanto, você também precisará definir a opção “Padding” como 0 .
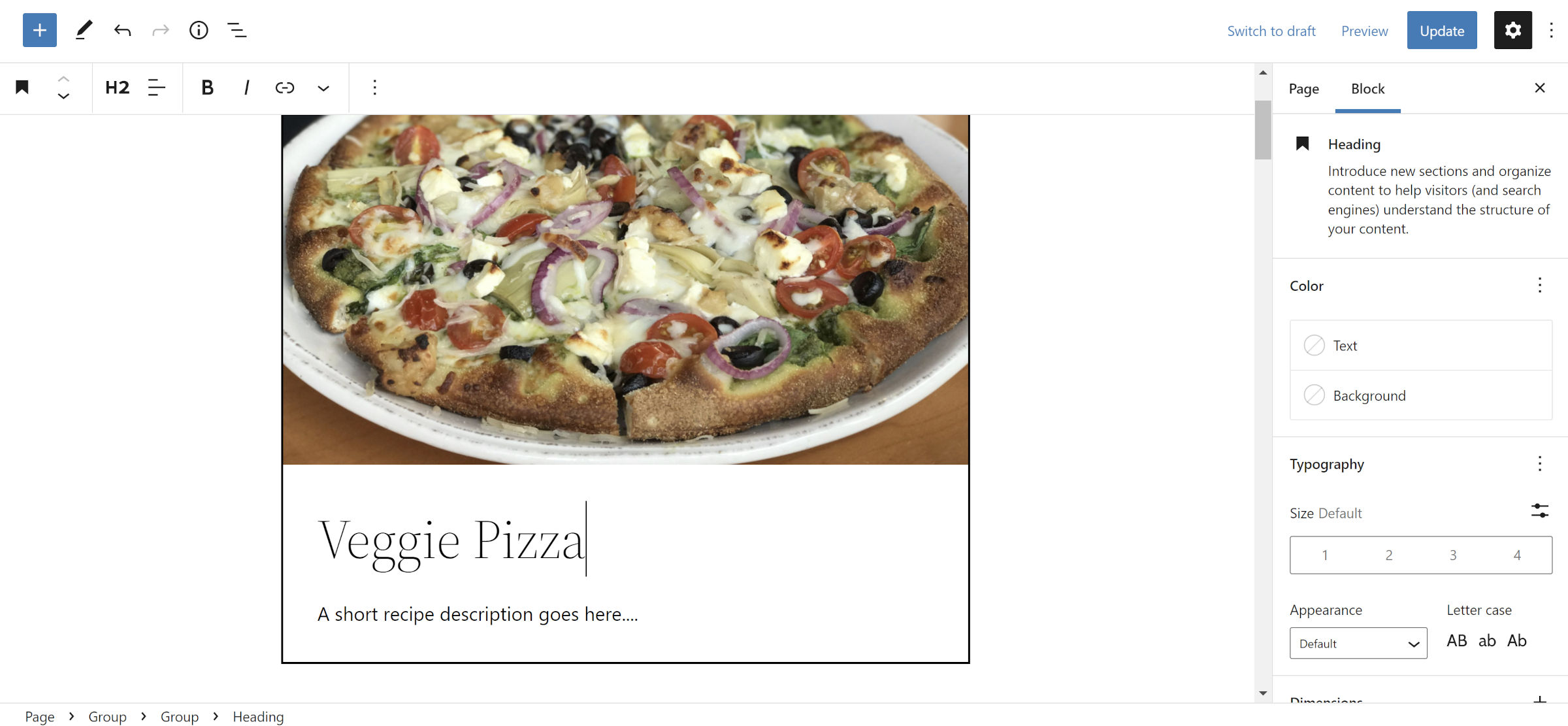
Etapa 2: cabeçalho da imagem do cartão

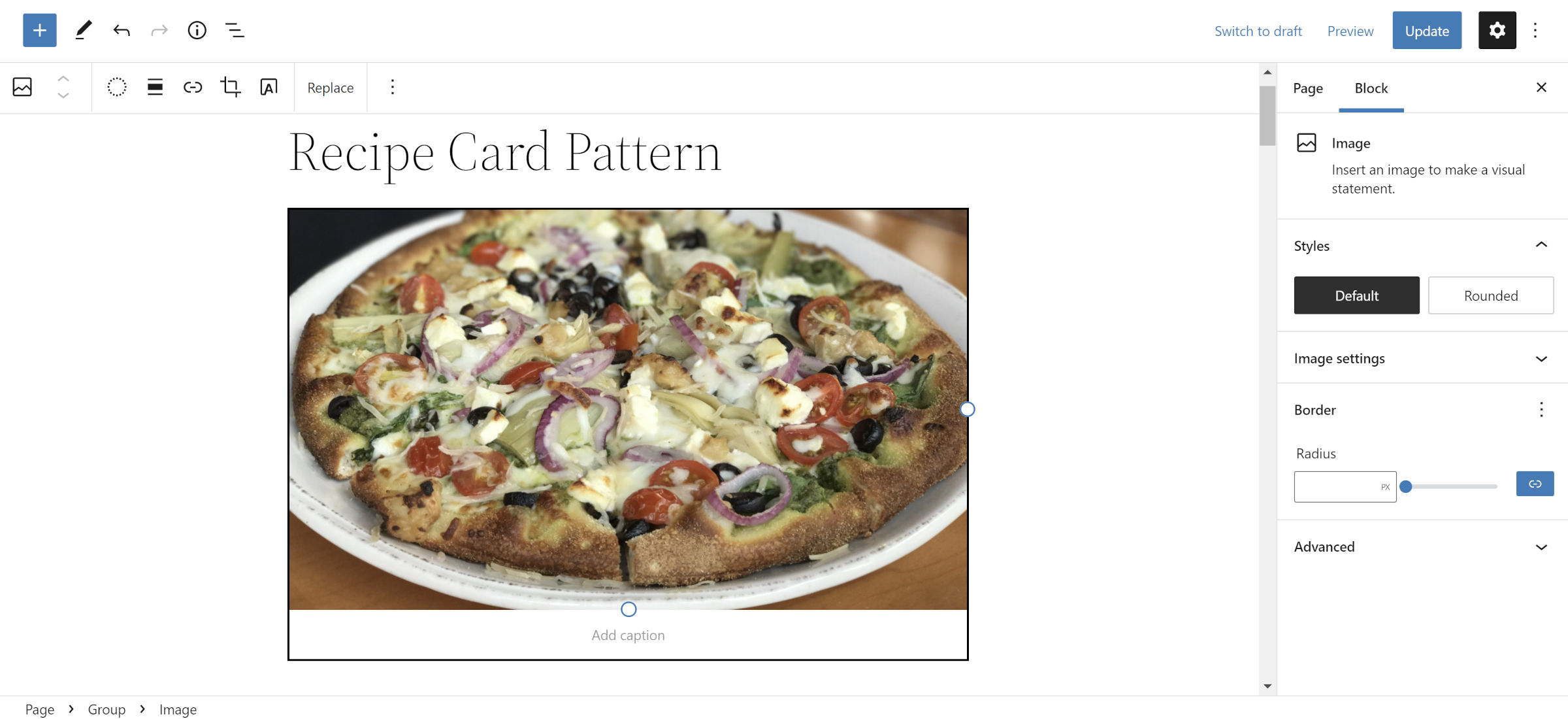
Este é o primeiro momento em que você pode realmente tomar uma decisão sobre o seu cartão. As duas escolhas mais óbvias para uma imagem de cartão de receita são os blocos Imagem e Capa. Eu escolhi uma imagem e a coloquei no bloco Grupo do Passo #1.
A imagem da pizza vegetariana é de Jennifer Bourn e está disponível no diretório de fotos do WordPress.
Se você decidir adicionar um bloco de capa, poderá adicionar o título e a descrição da receita da Etapa 4 dentro dele.
Etapa 3: grupo de conteúdo do cartão

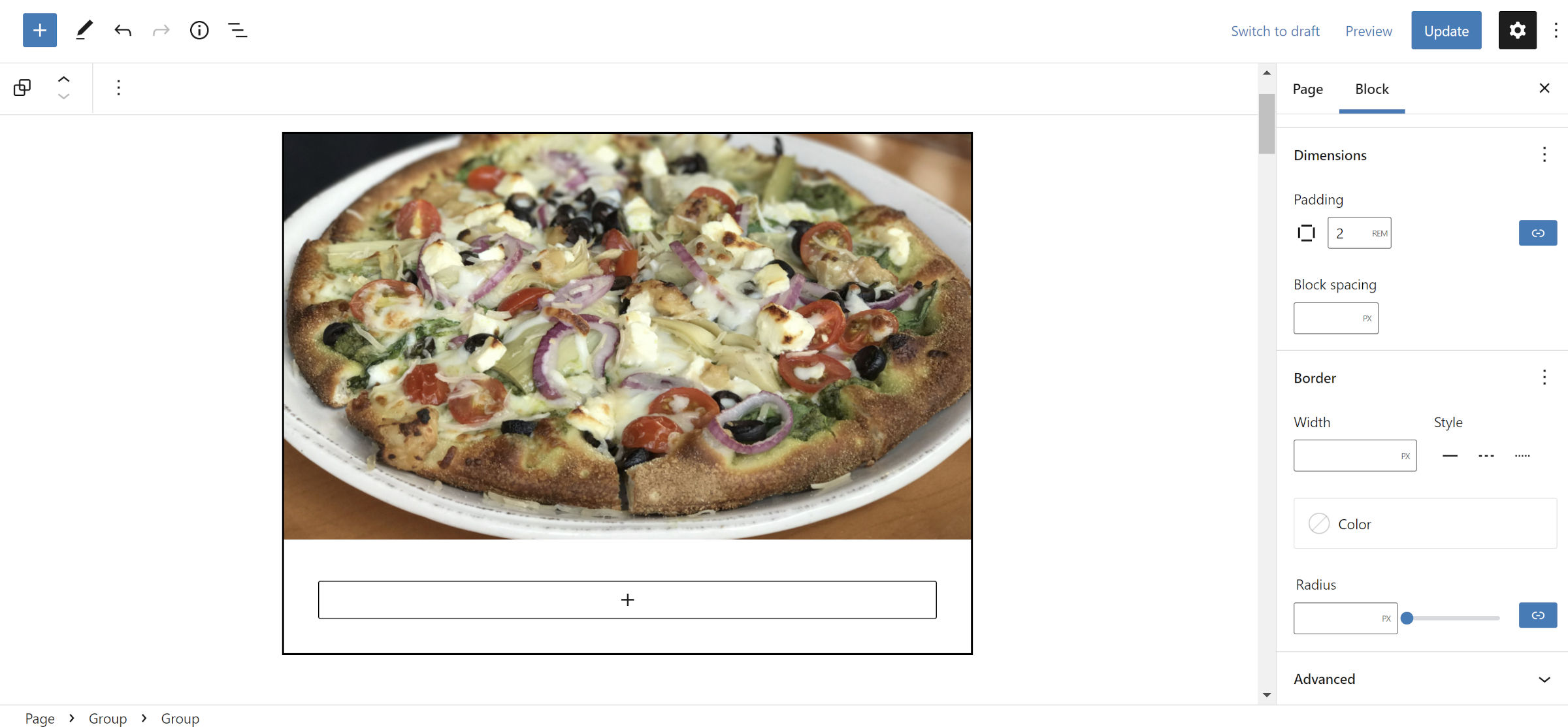
Vamos continuar mantendo as coisas simples por enquanto. Precisamos agrupar o “conteúdo” do cartão de receita. Novamente, adicione um novo bloco de grupo.

A única mudança que você precisa para este bloco é adicionar algum espaço ao seu redor. No painel de opções de bloco na barra lateral, defina a opção “Padding” para 2rem ou seu valor preferido.
Etapa 4: título e descrição do cartão

Dentro do bloco Group da Etapa #3, insira um bloco Heading. Use isso para o título do seu prato. Em seguida, insira um parágrafo imediatamente após para uma descrição.
Este é mais um passo de forma livre, então enlouqueça com o máximo ou o mínimo de detalhes que você deseja adicionar.
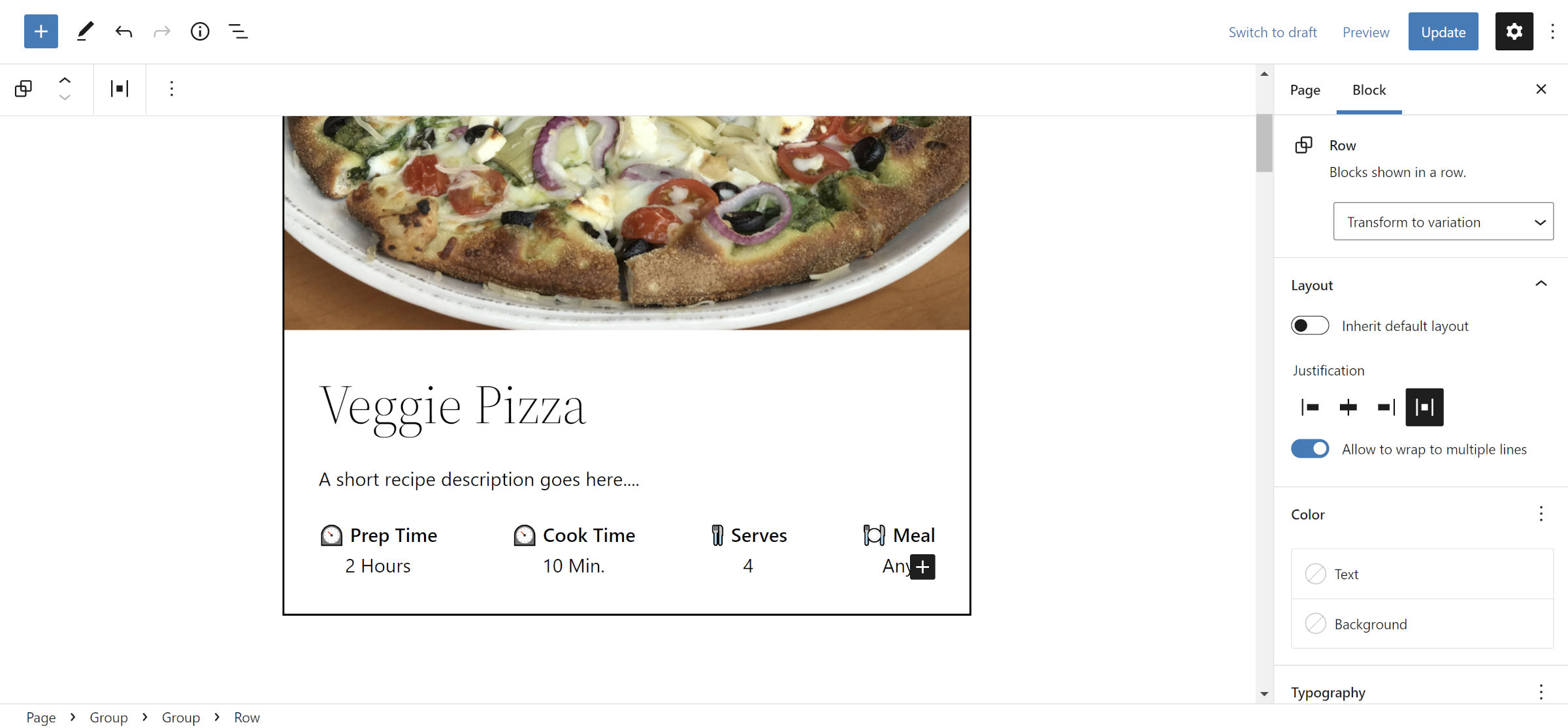
Etapa 5: Meta do cartão

Até agora, tudo deveria ter sido relativamente simples. As quatro etapas anteriores não fizeram nada complicado com o layout. Isso está prestes a mudar.
Você precisa criar uma seção de quatro colunas mostrando os tempos de cozimento e outros metadados de receita para esta etapa. A melhor solução no WordPress para isso é o bloco Row. Se quiser, você pode tentar com Colunas. Ambas as experiências podem parecer um pouco estranhas em espaços pequenos.
Adicione um novo bloco Row dentro do bloco Group em que você está trabalhando. Selecionei a opção “Espaço entre itens” para o controle “Justificação”. Isso garante que tudo seja espaçado uniformemente, mas a escolha é sua.
Em seguida, clique no ícone “+” na linha e adicione um bloco de parágrafo dentro dela. Para o meu primeiro bloco de parágrafo, adicionei primeiro o texto “Prep Time”. Então, apertei Shift + Enter no meu teclado para criar uma quebra de linha e adicionei “2 horas”. Por diversão, coloquei um emoji.
O truque para facilitar o resto disso é obter o primeiro bloco de parágrafo com o estilo que você deseja, duplicá-lo três vezes e personalizar o texto.
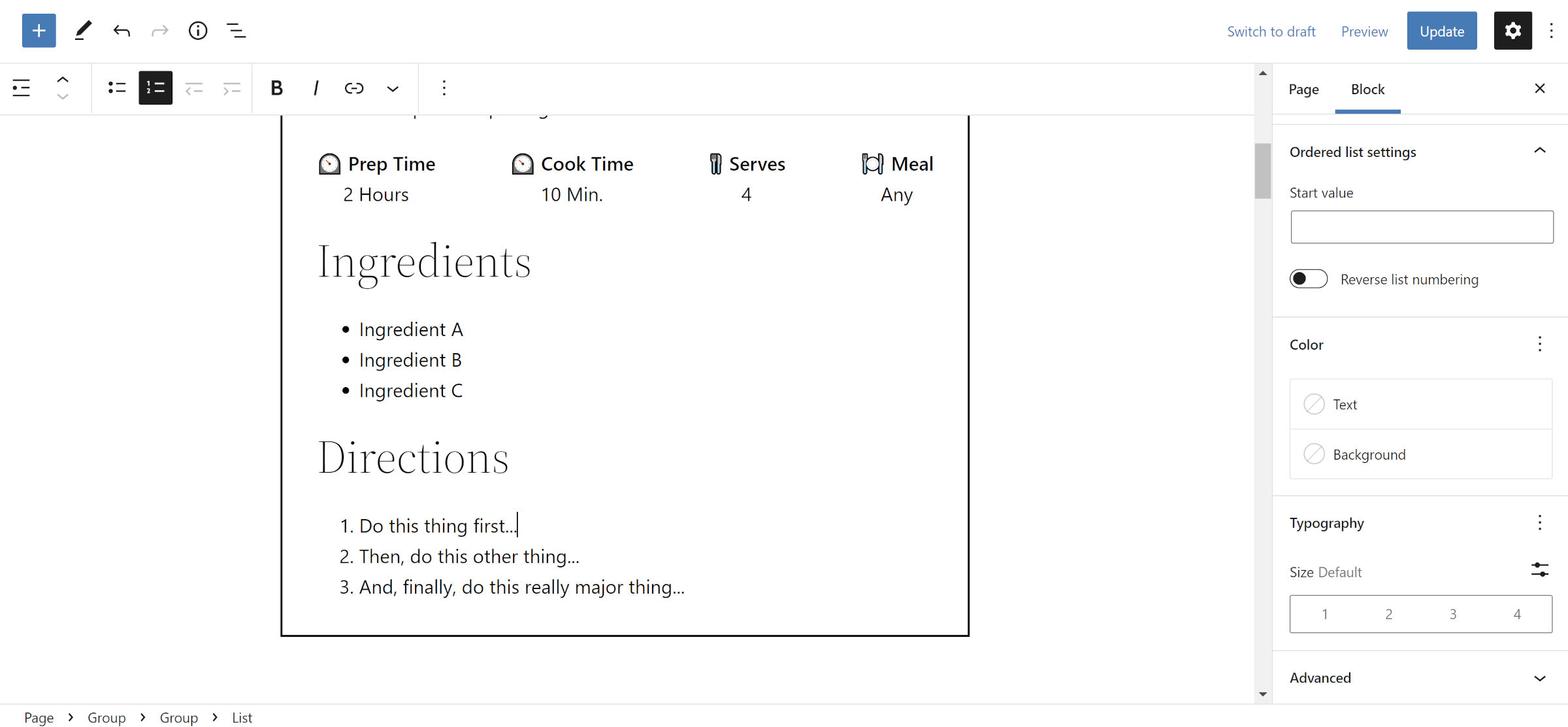
Etapa 6: Ingredientes e instruções do cartão

A parte difícil está fora do caminho. Eu prometo. Esta próxima etapa é tão simples quanto adicionar blocos de título e lista para uma seção de ingredientes e fazer o mesmo para uma seção de instruções. Estes ainda devem ser colocados no mesmo Grupo em que os blocos anteriores estavam.
Para os blocos Heading, defino o nível para H3 . A única outra alteração de configurações que fiz foi selecionar o botão “Converter em lista ordenada” na barra de ferramentas da lista em Direções.
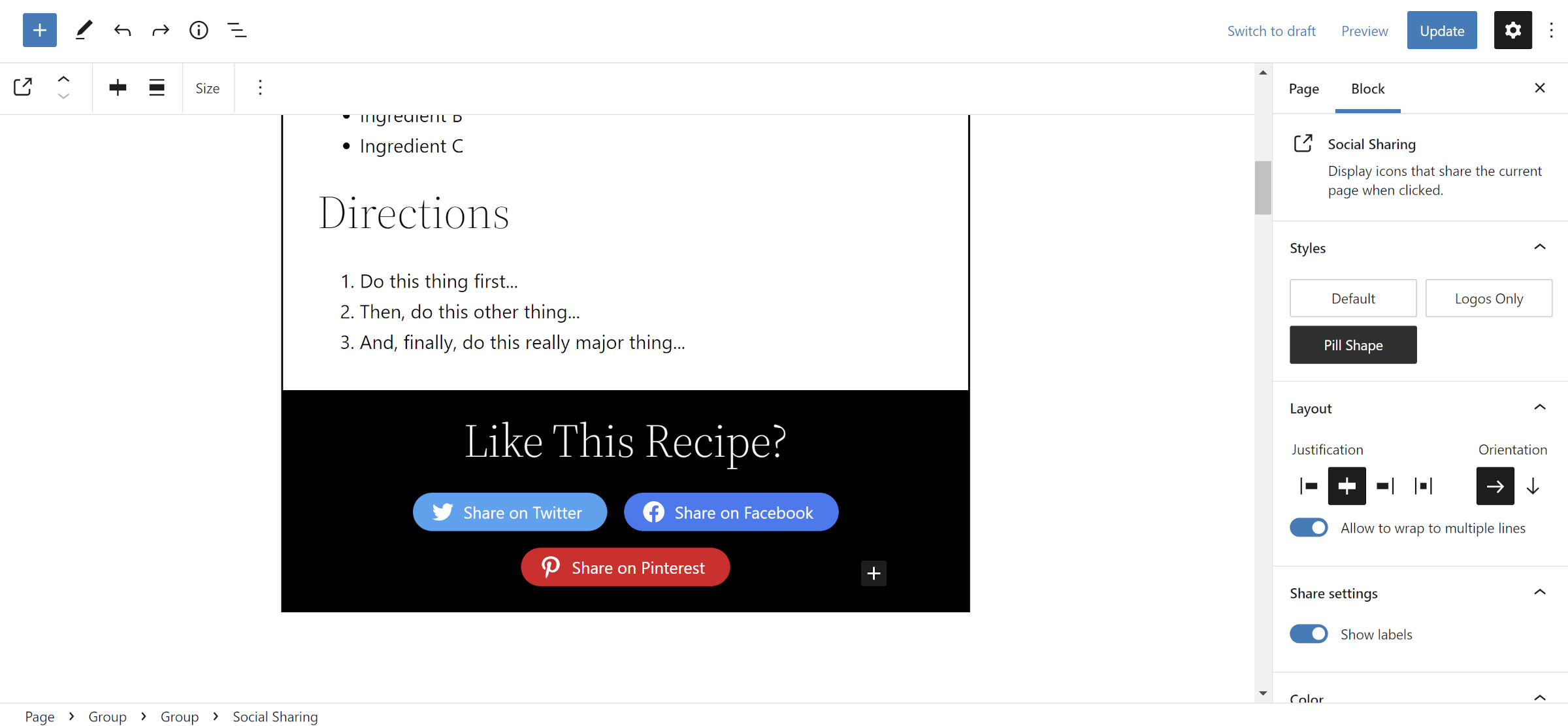
Etapa 7: Compartilhamento Social do Cartão

Você não pode ter um cartão de receita moderno sem uma seção social, certo? Você precisará do plug-in Social Sharing Block instalado para isso. Ou você pode parar agora com seu cartão completo.
Para esta seção, insira um novo Grupo após (não dentro) do Grupo usado para abrigar o conteúdo da receita. Altere a cor do texto para branco e adicione uma cor de fundo escura. Você também pode mexer com o preenchimento (eu configurei para 2rem ) ou use um bloco espaçador se quiser espaço extra para respirar.
Para o “Gostou desta receita?” texto, adicione um bloco de título com o nível H3 . Em seguida, insira o bloco Compartilhamento Social abaixo dele. Sinta-se livre para brincar com o design. Usei a justificação centralizada e habilitei a opção “Mostrar etiquetas”.
Isso é um embrulho!
Notas e outros pensamentos
Eu queria usar os blocos principais do WordPress para tudo neste cartão de receita. A seção de compartilhamento social era o obstáculo óbvio, então eu precisava confiar em um plugin de terceiros.
Em comparação com muitos cartões de receita modernos que vi na web, esta solução ainda carece de dois recursos:
- Caixas de seleção de estilo de tarefa ou entradas de rádio para riscar ingredientes ou etapas.
- Um botão “imprimir esta receita”.
Para a lista de tarefas, o plugin Todo Block de David Towoju funciona como uma ótima alternativa ao bloco List. É leve e permitirá que os visitantes do site risquem itens à medida que trabalham na receita.
Para um botão de impressão, não tenho uma solução recomendada. Não seria particularmente difícil fazer via código, e eu adoraria ver um autor de tema pegar essa ideia de padrão e executá-la.
