Como criar um cabeçalho de postagem única de duas colunas com o editor de sites do WordPress
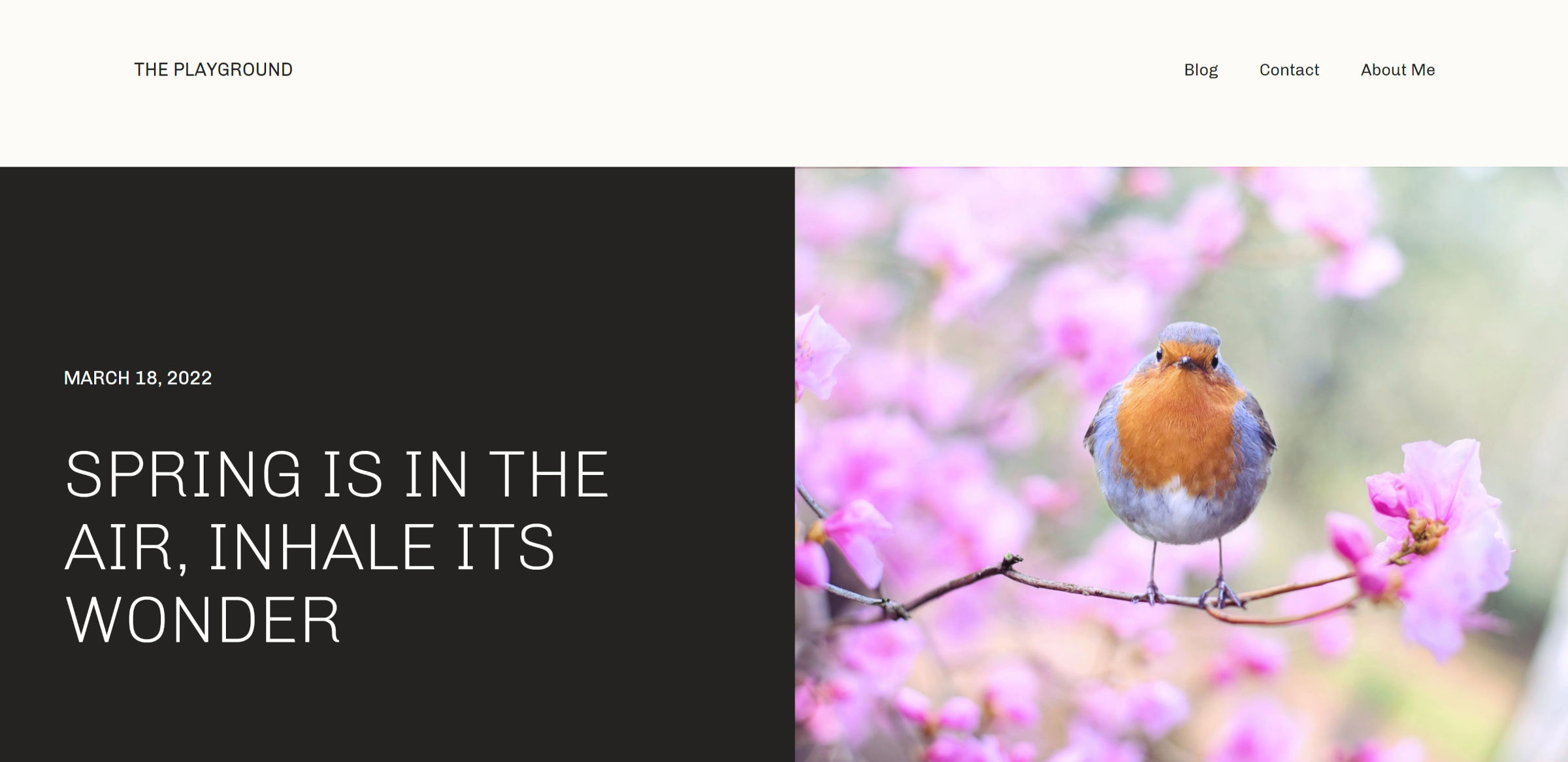
Publicados: 2022-03-25Um dos recursos que eu gostei sobre o tema Archeo da Automattic que revisei no início desta semana foi seu cabeçalho de postagem único em tela dividida. Adorei que um autor estivesse fazendo algo diferente com o bloco de imagem em destaque, dando aos usuários alguma variedade.
O projeto era simples. É uma seção de duas colunas com uma imagem à direita e o título e a data do post à esquerda.

Isso me lembrou de tirar o pó de uma das inúmeras pastas de “ideias” no meu computador. Eu sabia que tinha construído algo semelhante no ano passado. Eu simplesmente precisava encontrá-lo.
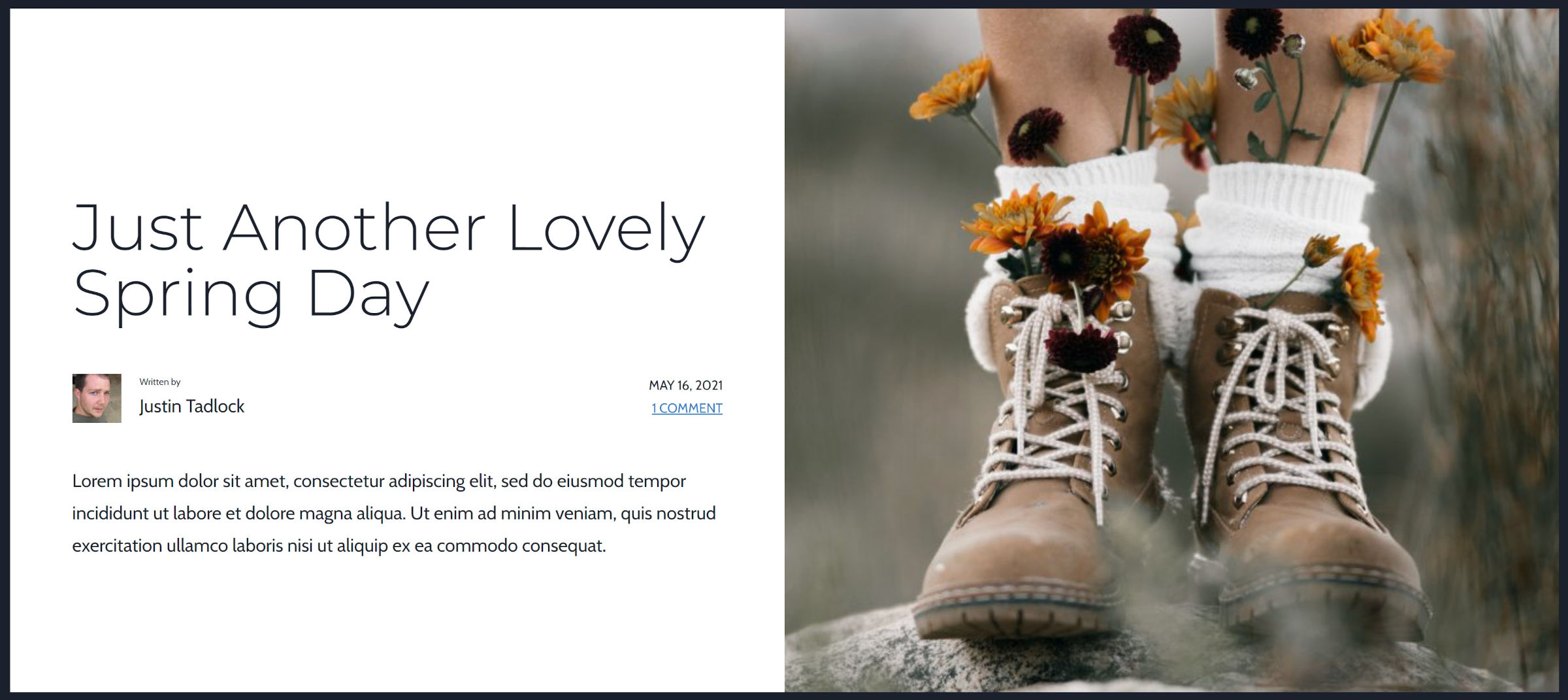
Eu finalmente tropecei nele depois de vasculhar um pouco - eu realmente preciso aprender a nomear as coisas para torná-las mais fáceis de encontrar :

Minha abordagem ao problema foi diferente, e eu me lembro por que foi para a sucata. Ele usou o bloco Mídia e Texto em vez de Colunas. Então, e este ainda é o caso, é impossível usar a Imagem em Destaque dentro de Mídia e Texto.
O bloco Columns é uma segunda opção decente, mas empilha de maneira diferente em visualizações móveis, com a primeira coluna sempre no topo. A imagem tem precedência ao usar o bloco Mídia e texto, independentemente de sua posição horizontal nas visualizações da área de trabalho.
Há um ticket aberto para usar a imagem em destaque da postagem no bloco Mídia e texto. Existe um bilhete semelhante para usá-lo dentro de uma Cobertura. Ambos seriam resolvidos abordando um problema que teria maior alcance, permitindo que blocos genéricos utilizassem metadados do site ou do post.
Pelo menos por enquanto, devemos trabalhar com as ferramentas que temos.
Para esta entrada na série Construindo com Blocos, vou orientá-lo na modificação do modelo de postagem única do Twenty Twenty-Two para criar um layout semelhante.
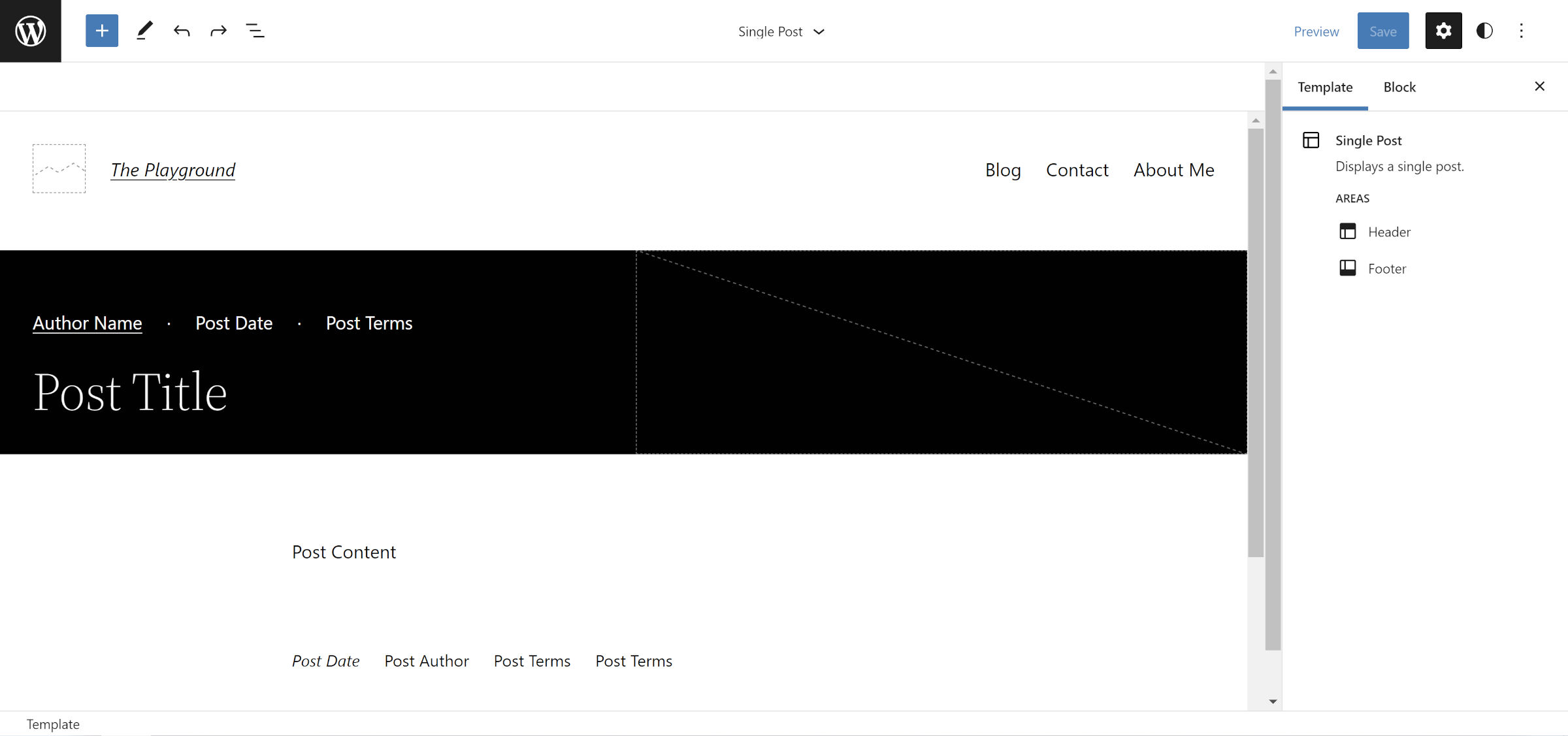
É difícil para algumas pessoas visualizar o resultado sem os dados da postagem. Conforme mostrado na captura de tela a seguir, o editor possui espaços reservados:

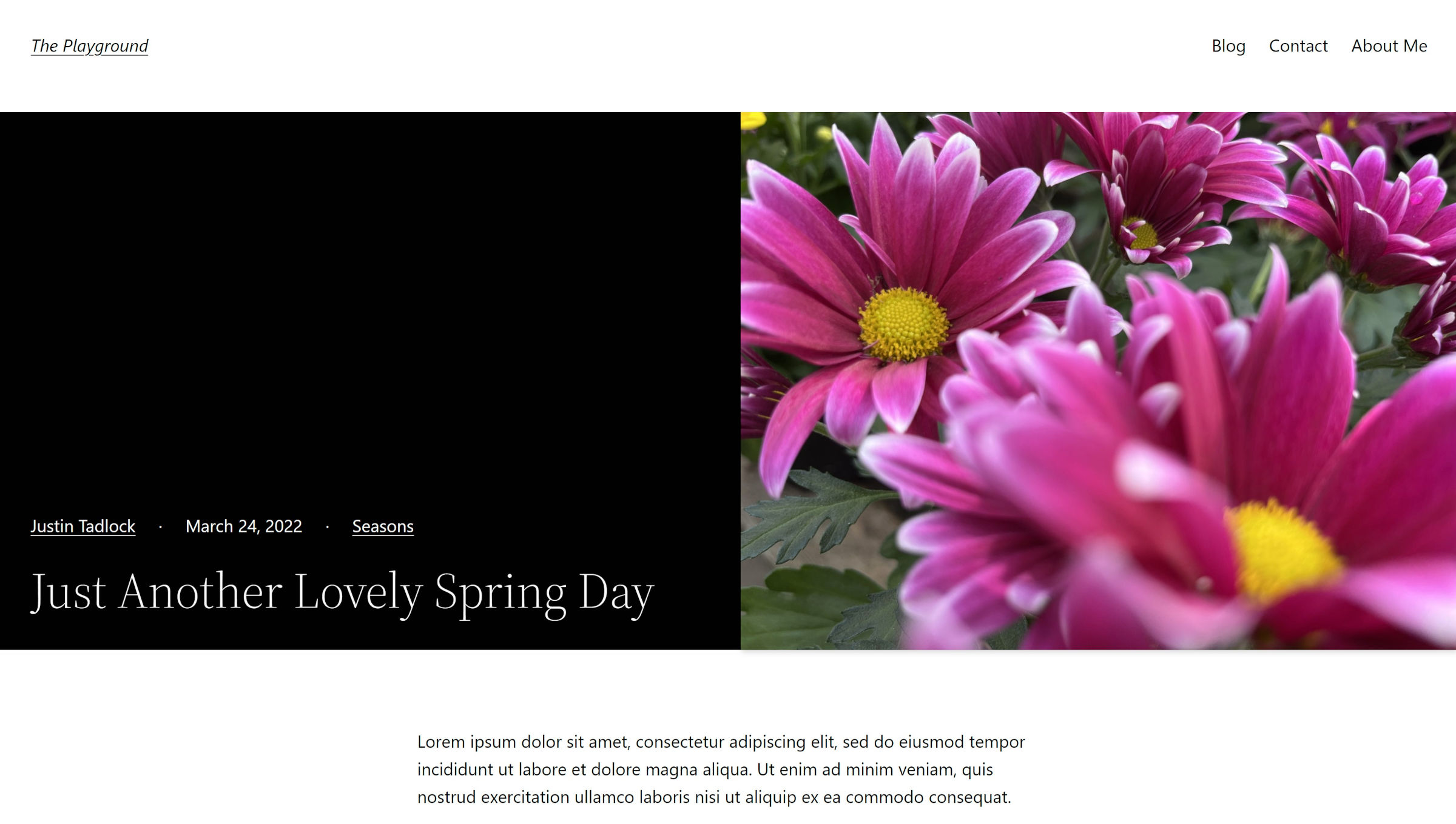
No entanto, esses espaços reservados serão transformados no front-end. Como sabemos que o que vemos lá será traduzido corretamente e ficará como o seguinte?

Até eu luto com essa visualização às vezes. Os espaços reservados usados para os blocos Post* não me oferecem feedback direto suficiente, então frequentemente atualizo uma postagem de exemplo no front-end enquanto crio layouts como este. Eu queria anotar isso no caso de desorientar ou até mesmo jogar alguém fora. Não há problema em salvar e verificar seu trabalho no front-end enquanto você passa por isso.
Nota lateral: eu adoraria ver um plugin que adicionasse dados de postagem fictícios em vez dos espaços reservados padrão.
Etapa 1: selecionando o modelo de postagem única

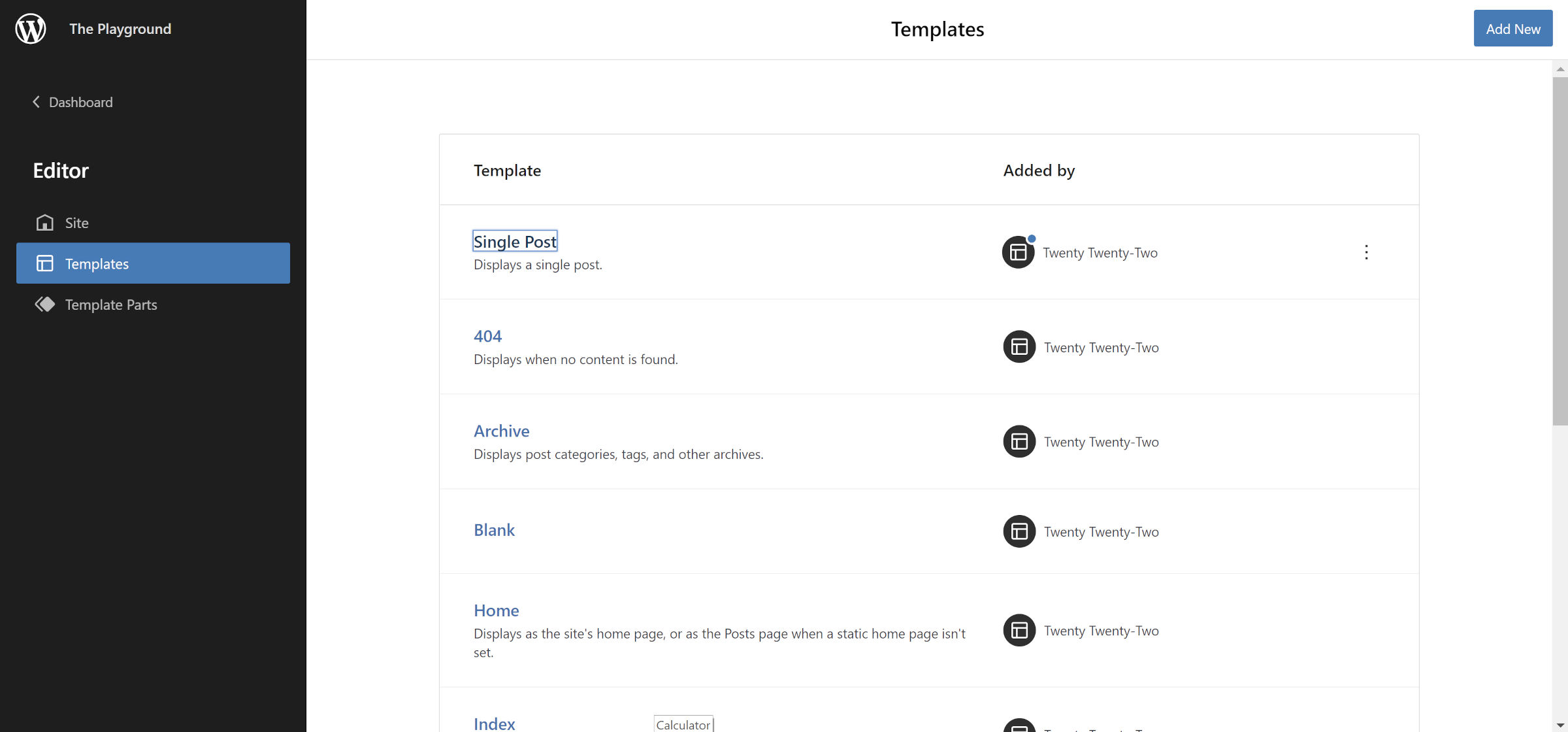
Para fazer essa alteração de layout para todas as postagens individuais, você deve acessar o editor do site em Aparência > Editor no admin. Selecione o logotipo/ícone do WordPress no canto superior esquerdo para abrir o painel deslizante. A partir daí, clique no link Modelos. A próxima tela deve exibir uma lista de modelos editáveis. Selecione “Post único”.
Se você preferir torná-lo um modelo opcional, você deve criá-lo a partir do editor de modelos. O processo é semelhante, mas a interface do usuário tem algumas diferenças.
Etapa 2: ajustar o cabeçalho do site (opcional)

O cabeçalho do Twenty Twenty-Two não funciona bem para o tipo de layout que estamos construindo. Tem uma tonelada de preenchimento na parte inferior e sua largura é limitada. Você vai querer fazer algumas alterações para um design mais ideal. Observe que isso alterará o cabeçalho em todo o site, a menos que você o salve como uma parte de modelo separada. Esta etapa é opcional, mas o resultado final ficará melhor.

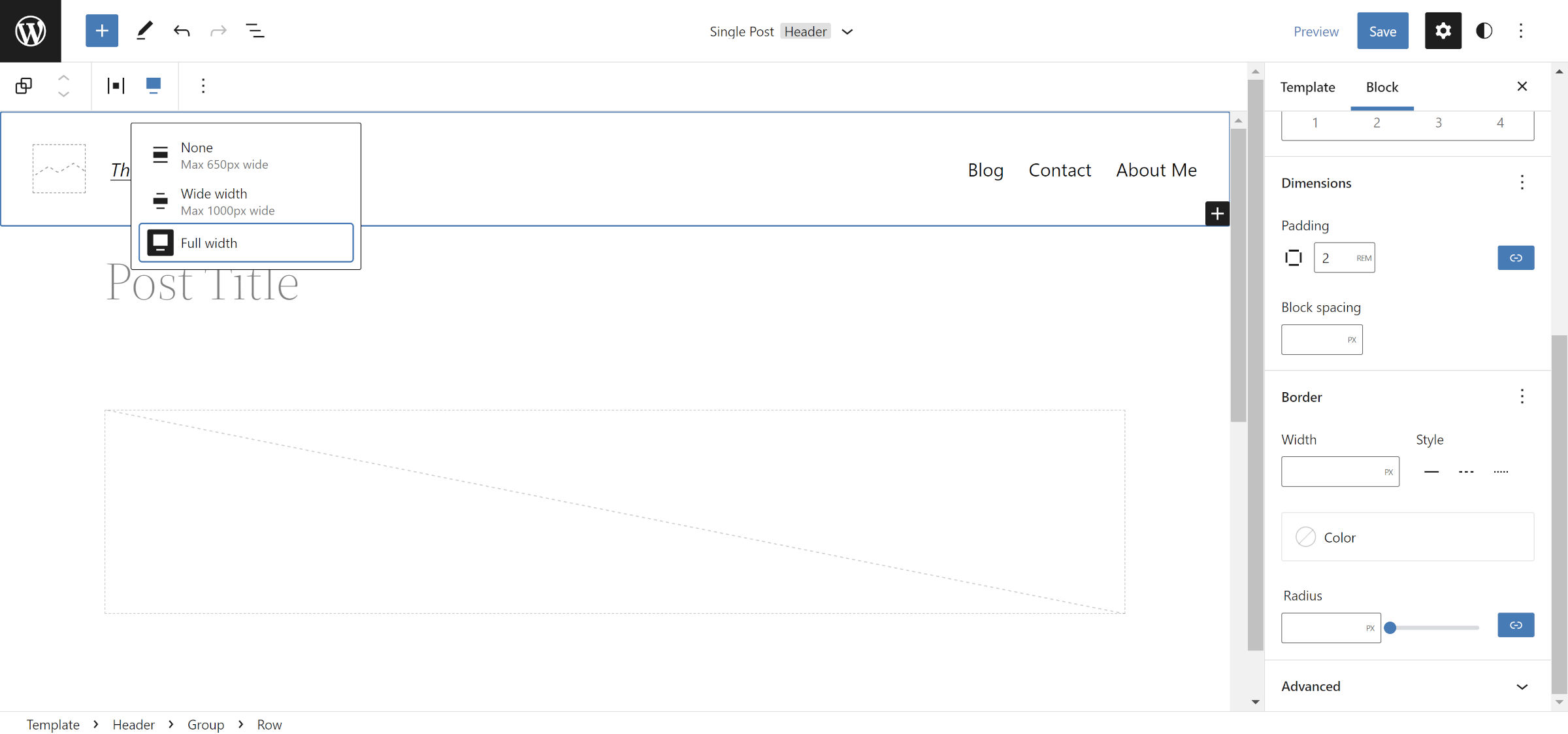
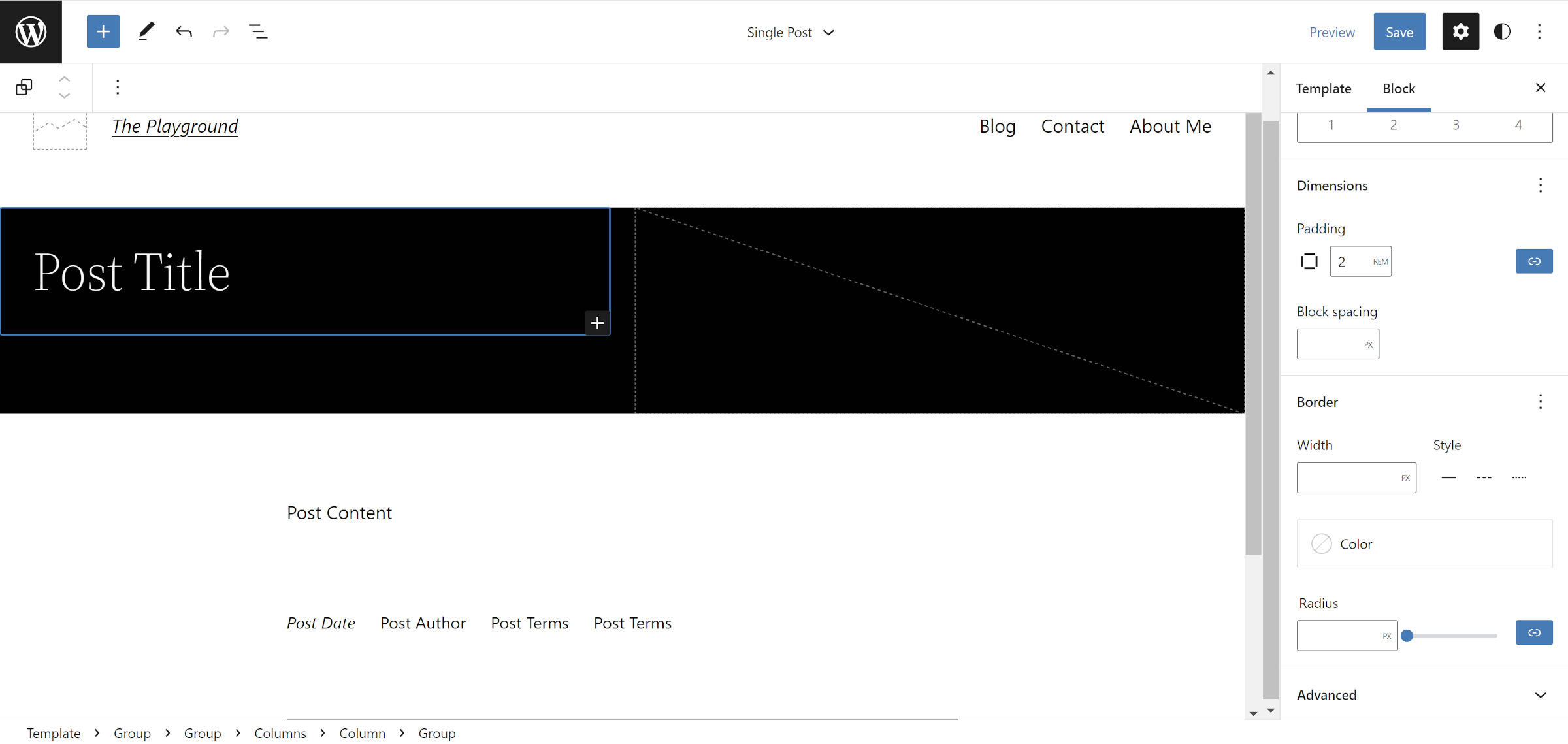
Na área Header do editor, selecione o bloco Row que contém os blocos Site Title e Navigation. Na barra de ferramentas, selecione a opção de alinhamento “Largura total”. No painel da barra lateral do bloco à direita, defina a opção “Padding” para 2rem ou um valor de sua preferência.
Etapa 3: criando colunas

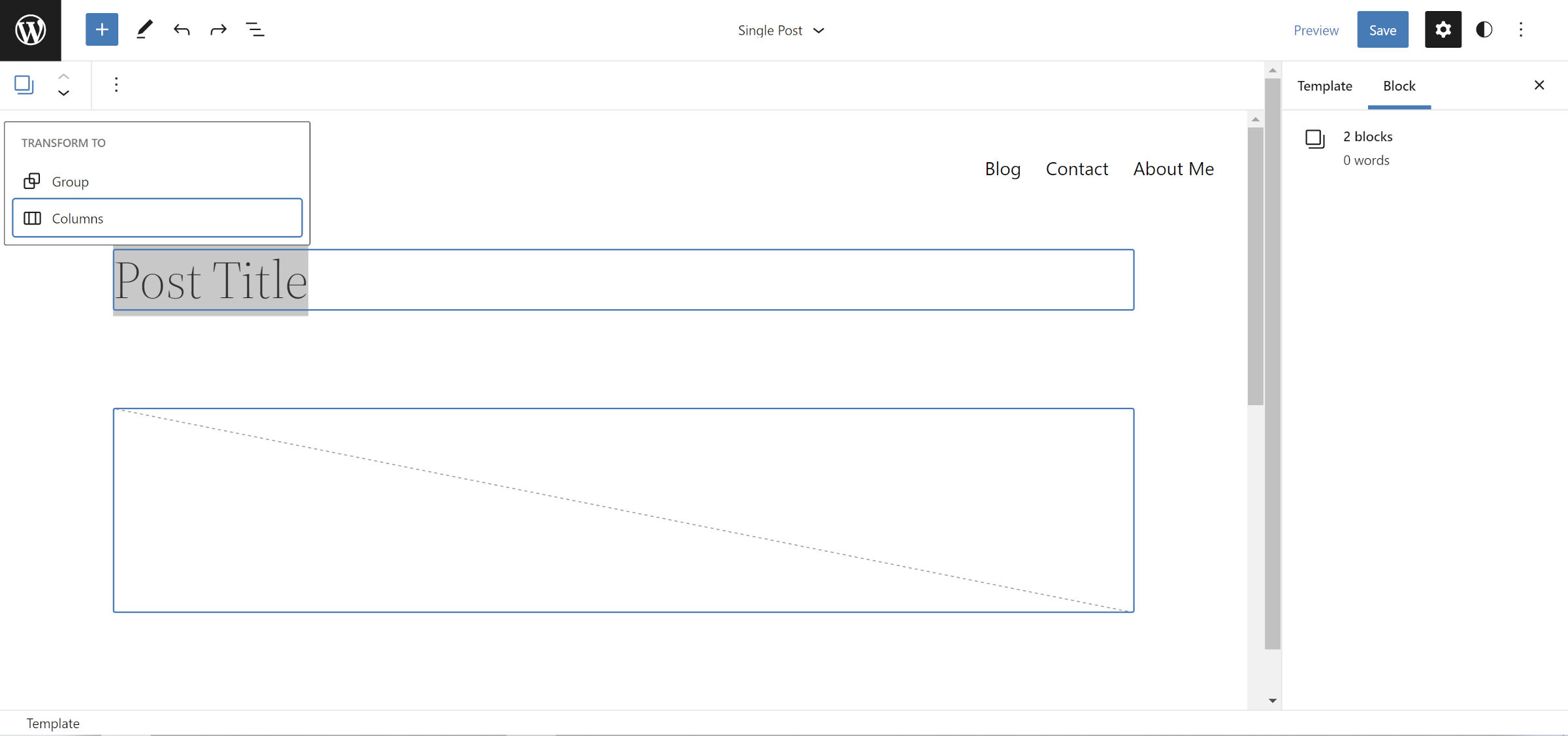
Como o Twenty Twenty-Two já tem os blocos Post Title e Post Featured Image agrupados, não há necessidade de começar do zero aqui. Selecione ambos com o mouse ou teclado, clique no botão “Transformar para” na barra de ferramentas e escolha a opção Colunas.
Se estiver trabalhando a partir de um tema com um layout diferente, você pode adicionar manualmente um bloco de Colunas com uma configuração 50/50 e inserir os blocos Título da postagem e Imagem em destaque da postagem nas duas colunas.
Etapa 4: projetar colunas

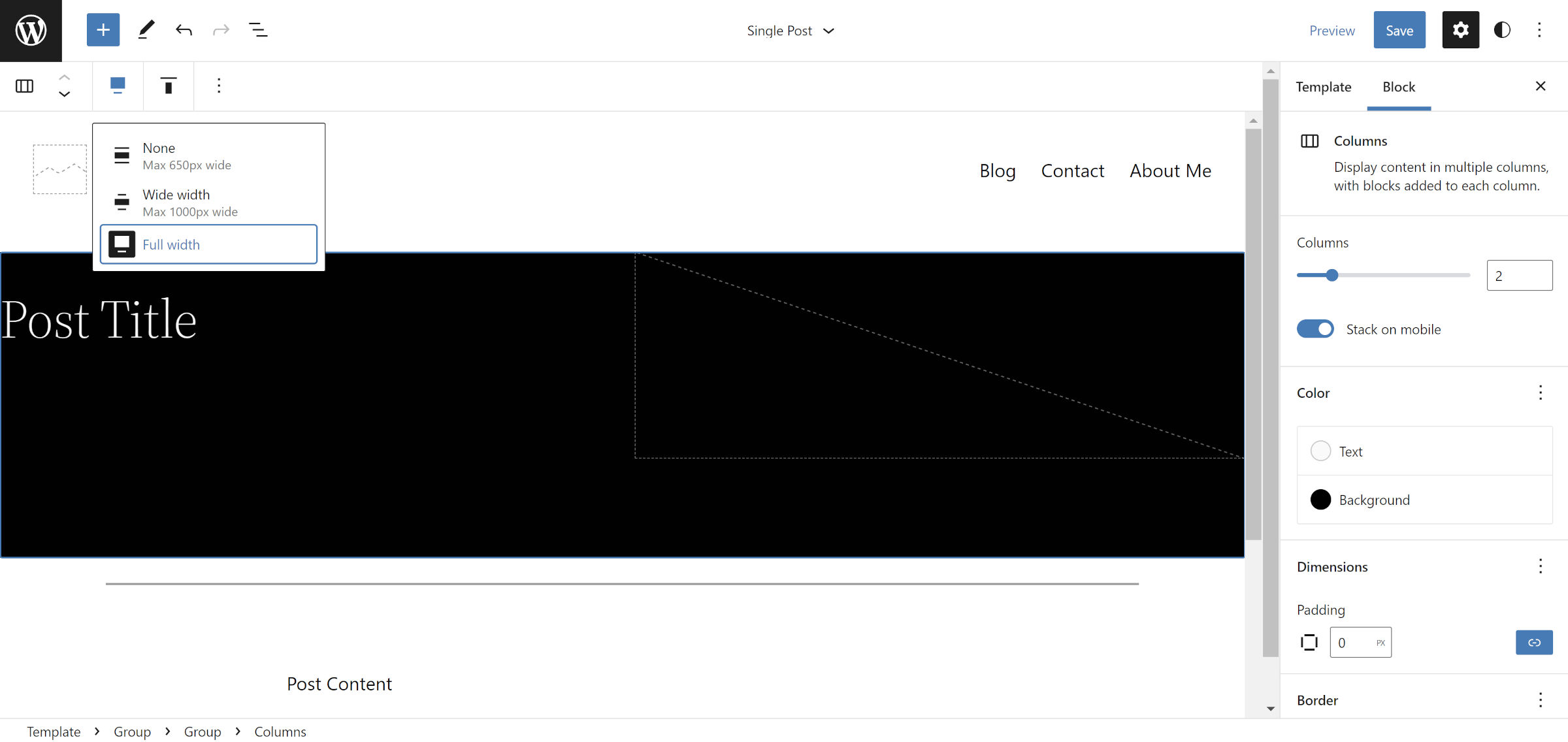
Nós tiramos algumas das coisas chatas de layout do caminho. Agora, você pode começar a adicionar sua própria marca de arte a essa coisa. Escolhi um fundo preto e texto branco para o bloco Colunas. No entanto, sinta-se à vontade para adicionar as cores que desejar. Talvez até experimente as opções de borda para misturar.
Agora, de volta aos ajustes de layout chatos.
Para que esse layout funcione, há duas alterações que você deve fazer no bloco Colunas. Primeiro, selecione o alinhamento “Largura total” na barra de ferramentas.
Em seguida, altere a opção “Padding” na barra lateral do bloco para 0 . Zerar isso permite que a imagem em destaque se estenda até a borda. Este não é um requisito difícil se você quiser um pouco de espaço ao redor.
Etapa 5: grupo de títulos

Como zeramos o preenchimento na etapa anterior, o bloco Post Title agora ficará contra o lado do layout. O texto sempre precisa de espaço para respirar o design, então precisamos corrigir esse problema que criamos para nós mesmos.
Há duas maneiras de fazer isso. A primeira é simplesmente adicionar preenchimento ao bloco Column no qual o Post Title está. Isso deve funcionar bem, mas o WordPress não lida bem com isso (ele não usa box-sizing: border-box para Column blocks). Se você adicionar preenchimento aqui, o lado esquerdo ficará mais largo que o direito. Infelizmente, esta é uma pequena peculiaridade que cria trabalho extra.
A melhor opção é selecionar o Título do Post e transformá-lo em Grupo. Em seguida, encontre o controle “Padding” na barra lateral e altere-o para 2rem ou seu valor preferido.
Alguns temas podem corrigir o problema de preenchimento de coluna, portanto, dê uma chance à primeira opção se estiver usando algo diferente de Twenty Twenty-Two.
Etapa 6: ajustar a imagem em destaque

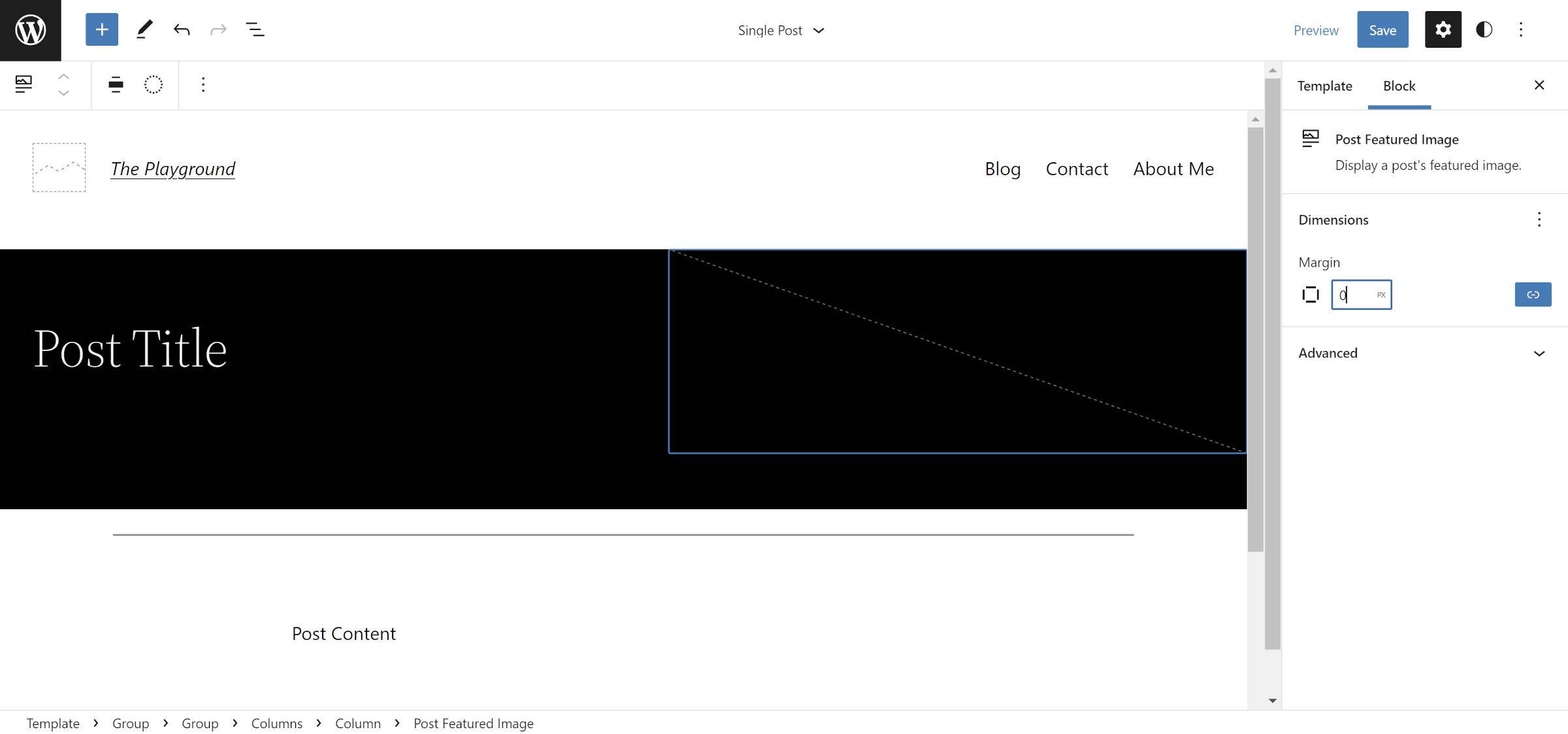
Nem o WordPress nem o Twenty Twenty-Two adicionam qualquer manipulação de margem padrão para o bloco Post Featured Image. O elemento de encapsulamento <figure> retornará ao padrão do navegador (os navegadores geralmente adicionam alguma margem na parte superior e inferior).
Para garantir que a imagem não tenha espaçamento extra, selecione-a no editor, localize a configuração “Margem” na barra lateral e defina-a como 0 .
Passo 7: Divirta-se

A base do layout está no lugar agora. Ajustar preenchimentos, margens e configurações semelhantes é a montanha gigante que você deve conquistar para fazer algumas das coisas realmente legais que são possíveis. Eu não quero limitar as pessoas com o resto do design e adoraria que todos colocassem seu próprio toque nele.
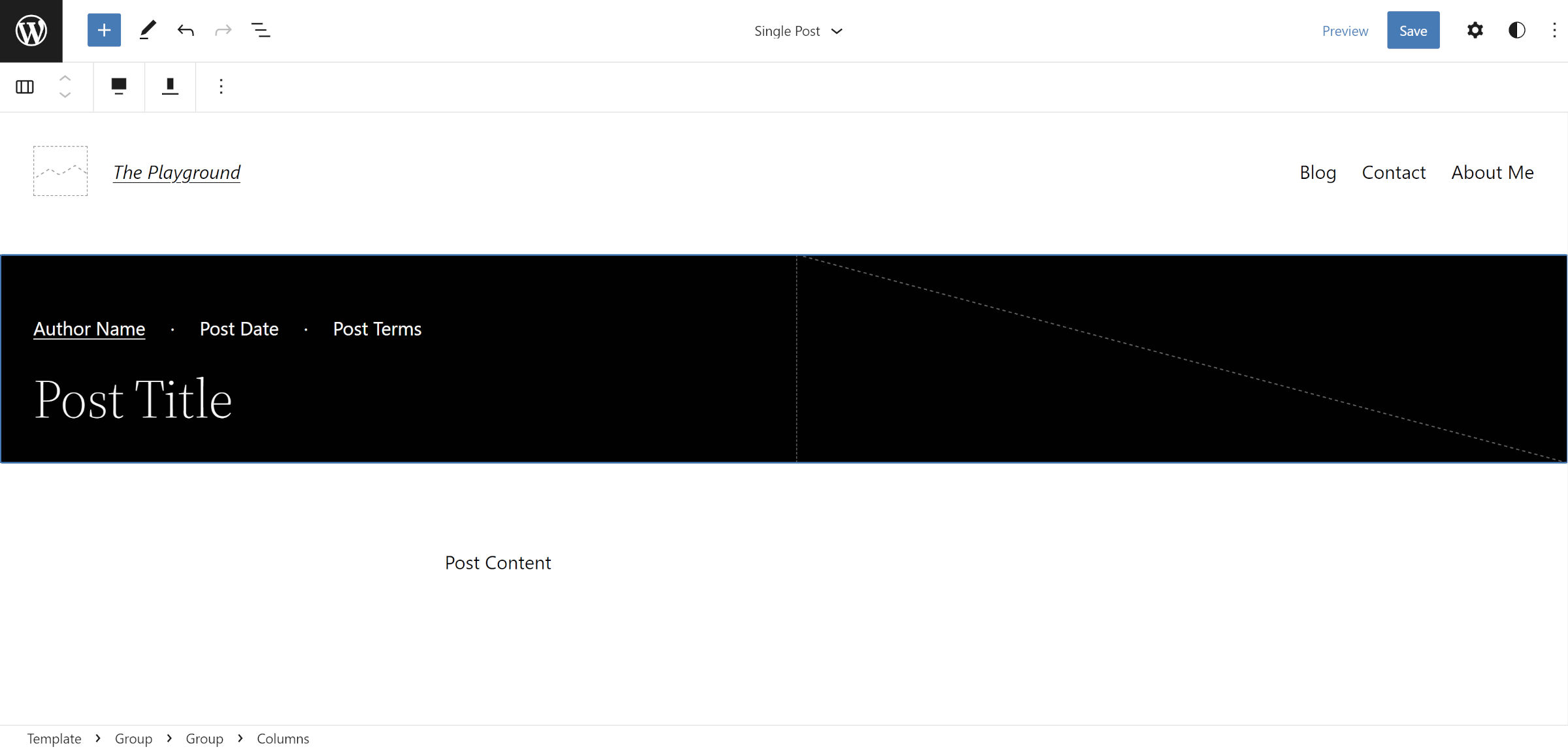
Mudei o alinhamento vertical no bloco Colunas para a configuração "Alinhar na parte inferior" do meu layout. Acima do título da postagem, adicionei uma linha com os blocos Nome do autor da postagem, Data da postagem e Categorias da postagem. Eu também removi o Separador que Twenty Twenty-Two adiciona antes do conteúdo.
Por favor, compartilhe as personalizações que você fez nos comentários se você seguiu este tutorial.
