Como construir uma página WordPress 404: um guia detalhado
Publicados: 2021-12-18Embora a maioria dos URLs de sites seja legível e fácil de digitar, não há explicação para erros humanos. Mesmo os melhores de nós às vezes digitam incorretamente um URL e acabam em um local na web que não estamos esperando. Uma página do WordPress 404 ajuda os usuários a entender que cometeram um erro. No entanto, também pode ajudar a manter os usuários perdidos em seu site e levá-los à página de que precisam.
Explicaremos mais sobre o que um 404 é e faz em uma seção posterior. Resumindo, é uma página que exibe um código de erro, mas muitos sites percebem que também é uma boa forma de apresentar mais informações aos usuários. Como tal, você descobrirá que essas páginas podem ser únicas e úteis por si só.
Nas próximas seções, mostraremos como criar uma página 404 do WordPress. Incluirá alguns exemplos de toda a web, o que deve conter e muito mais.
O que é uma página 404 (e faz)
Para começar, vamos discutir o que é uma página 404 do WordPress. Para quem não sabe, 404 é um dos muitos 'códigos de status de resposta HTTPS'. Existem diferentes grupos de códigos com base nas informações que eles fornecem a você, e já cobrimos muitos deles no blog no passado. Por exemplo, o intervalo de números 500 retorna erros do servidor:
A faixa 400 abrange respostas de erro do cliente – momentos em que o lado do navegador comete um erro. Por exemplo, o erro 413 Request Entity Too Large , o erro 429 Too Many Requests e (é claro), o erro 404 .
Em termos leigos, se você encontrar um erro 404 , uma página não existe no URL para o qual você está navegando. É um erro comum devido a erros de digitação simples. Na verdade, muitos sites reconhecem isso. Embora a maioria dos erros não tenha páginas dedicadas, um erro 404 serve. Isso permite que você mantenha um usuário no site e redirecione-o de volta ao seu site.
Na próxima seção, veremos como outros sites mostram um erro 404 para um usuário, para sua própria inspiração.
Exemplos de páginas 404 de toda a Web
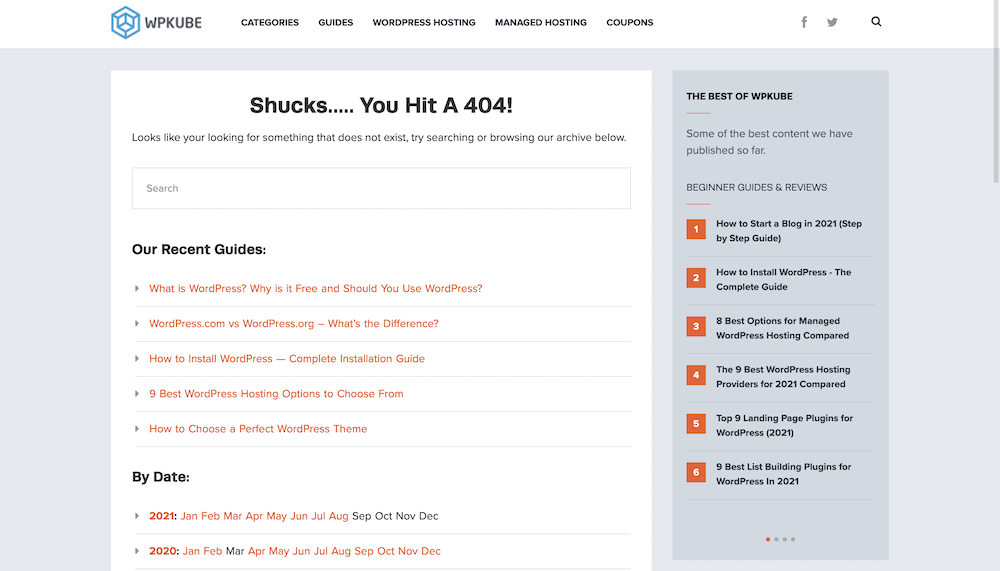
Podemos começar com a página 404 do WPKube. Oferece um layout funcional, com uma mensagem rápida para dizer que a página não existe:

Há uma caixa de pesquisa para ajudar o usuário a encontrar a postagem ou página certa e uma coleção de outros artigos organizados por data e categoria. Isso é basicamente tudo o que você precisa para levar os usuários de volta para onde eles vieram. Alguns sites vão além.
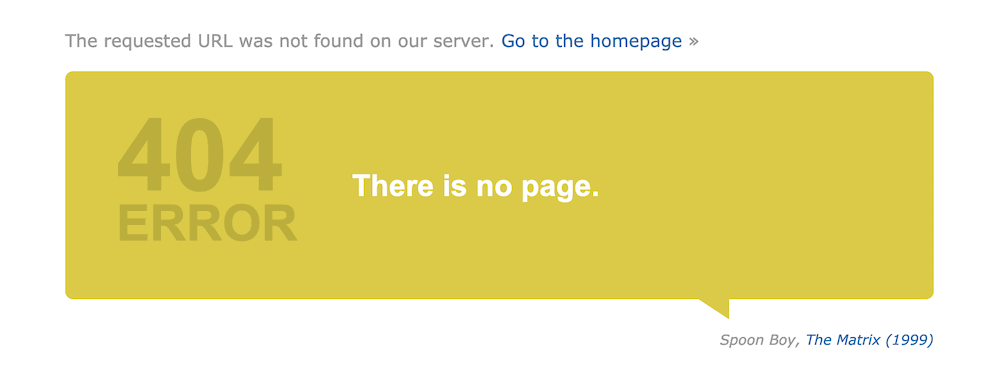
Por exemplo, o Internet Movie Database (IMDB) usa citações de filmes para ajudar a determinar o problema, juntamente com um link para a página inicial:

Isso ajuda a manter a página na marca. A página Elementor 404 também oferece algum conteúdo da marca. Desta vez, na forma de um link para um artigo relevante:

Gostamos dessa abordagem, pois ela fornece a orientação para criar a página que você está visualizando. Isso não apenas fornece valor. Também oferece prova do que o Elementor pode fazer.
Em nossa pesquisa, havia muito poucos sites que realizavam um redirecionamento completo para a página inicial quando se deparavam com um erro 404. Há uma boa razão para isso, e vamos cobri-la a seguir.
Por que você deseja criar uma página 404 personalizada do WordPress
Até agora, você entenderá que uma página do WordPress 404 pode ser um ativo valioso. Para lhe dar alguns detalhes, eis por que você gostaria de montar um:
- É uma ótima maneira focada no usuário de ajudar aqueles que navegam para uma página desconhecida.
- Você pode manter sua taxa de rejeição baixa, o que ajudará sua otimização de mecanismos de pesquisa (SEO).
- Falando nisso, se você projetar a página 404 da maneira certa, também poderá melhorar o SEO até certo ponto.
- Você pode continuar seus esforços de branding mesmo quando um usuário estiver em algum lugar que ele não espera em seu site.
No geral, uma página do WordPress 404 permite que você ofereça um elemento 'humano' ao seu site, em uma situação em que você pode esperar perder um usuário. Como tal, não subestime o valor psicológico disso. Pode ser uma diferença entre um usuário rejeitado e o desenvolvimento de um cliente em potencial.
Como construir uma página WordPress 404
Nas próximas seções, mostraremos como construir uma página WordPress 404. Em nossa opinião, existem três etapas que você precisa seguir:
- Descubra como você construirá a página, seja usando código, o modelo existente do WordPress, um plug-in ou um construtor de páginas.
- Adicione os elementos que deseja em sua página e ajuste a marca e o design até ficar satisfeito com os resultados.
- Verifique se o seu site realiza redirecionamentos para sua página WordPress 404.
Sua primeira tarefa, porém, é tomar uma decisão. Vamos ver isso com mais detalhes agora.
1. Decida como você construirá a página 404
Como seria de esperar, existem diferentes maneiras de criar sua página WordPress 404. Sua abordagem será baseada em seus objetivos e nas habilidades que você possui. Aqui está um resumo rápido dos diferentes métodos que você pode usar:
- Você pode pegar um arquivo PHP em branco e codificar uma página WordPress 404 do zero.
- Cada instalação do WordPress possui um modelo de página 404 funcional. Você pode pegar isso e desenvolver sua própria página em cima do código existente.
- A maioria dos construtores de páginas tem modelos para ajudá-lo a criar uma página 404 para seu site. Se você usa um construtor de páginas como GeneratePress, Elementor, Beaver Builder ou outros, essa abordagem faz muito sentido.
- Também existem plugins disponíveis para ajudá-lo a criar páginas 404 rapidamente.
Para este artigo, vamos nos concentrar nas abordagens do construtor de páginas e do plug-in. Isso porque eles serão os métodos mais acessíveis para a maioria dos usuários. Além disso, se você estiver em um estágio em que deseja codificar uma página 404, já terá muito conhecimento necessário.
Usando um plugin para criar uma página WordPress 404
Antes de entrarmos na abordagem do construtor de páginas – o foco principal deste artigo – vale a pena notar que as opções de plugin também existem. No entanto, há realmente apenas uma solução a ser considerada aqui: 404page:

Na verdade, este plugin não fornece as ferramentas para criar o layout da página, mas permite definir a página que você desenvolve como sua página 404. Muitos outros plugins redirecionarão os erros 404 para outra página. Isso não é ideal para SEO. O plug-in também não cria nenhuma solicitação de servidor adicional, o que é fantástico se o desempenho do site for importante para você.
O processo com o plugin é criar seu 404 usando o WordPress Block Editor padrão. Isso lhe dará todas as ferramentas que você precisa para criar sua página, mantendo o layout 'homogeneizado' com o resto do seu site. Teremos mais detalhes sobre o que incluir em uma seção posterior.
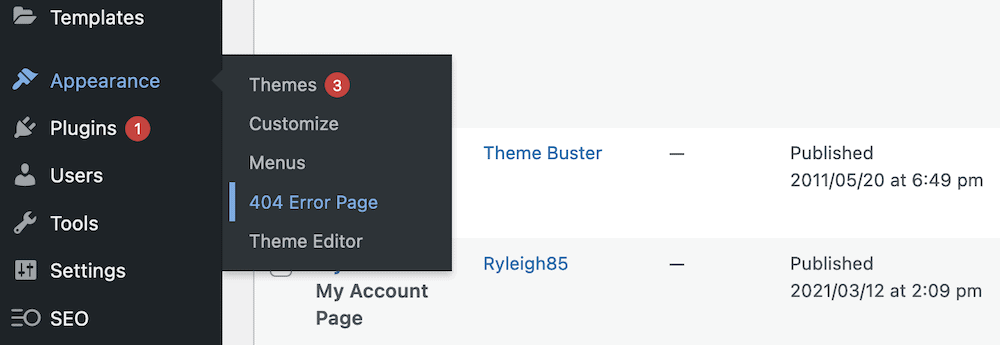
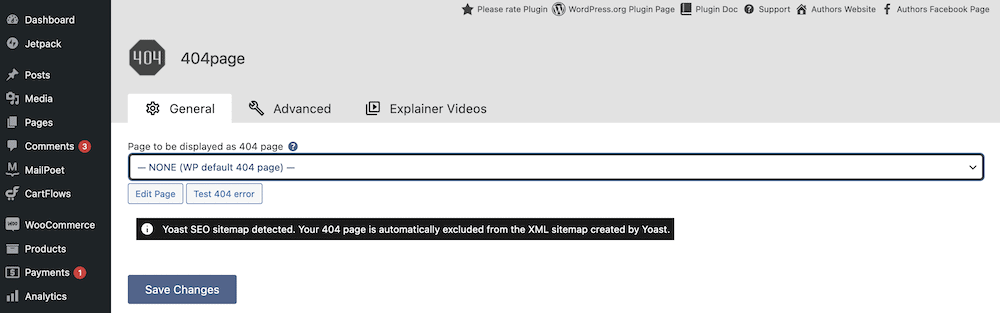
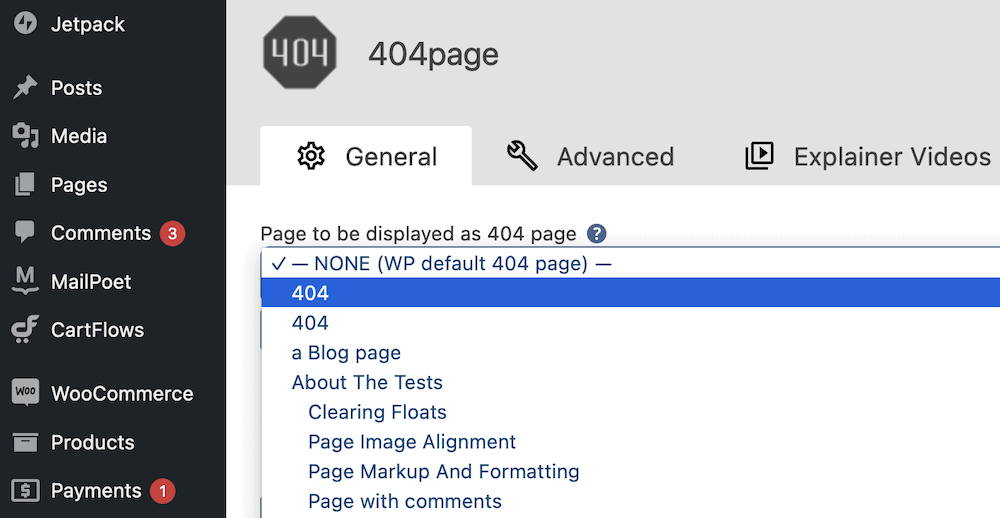
Depois de terminar seu design, você irá para a tela Aparência > Página de erro 404 :

Isso permitirá que você escolha a página 404 correta no menu suspenso, mas também inclui algumas outras opções:

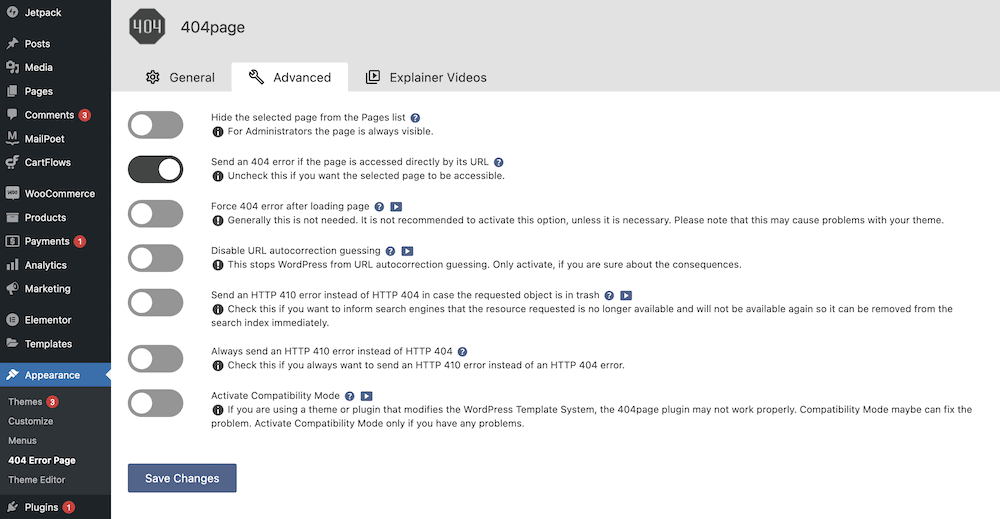
Por exemplo, há uma guia Avançado dedicada que inclui algumas opções úteis (e poderosas) para sua página 404 :


Você pode escolher entre várias opções para garantir que seu erro 404 funcione da maneira correta. Os mecanismos de pesquisa usam o feedback do servidor para decidir como indexar as páginas. Você pode querer usar o código de erro 410 Gone em alguns casos e, com 404page, você obtém essa opção.
Usando um construtor de páginas para criar uma página WordPress 404
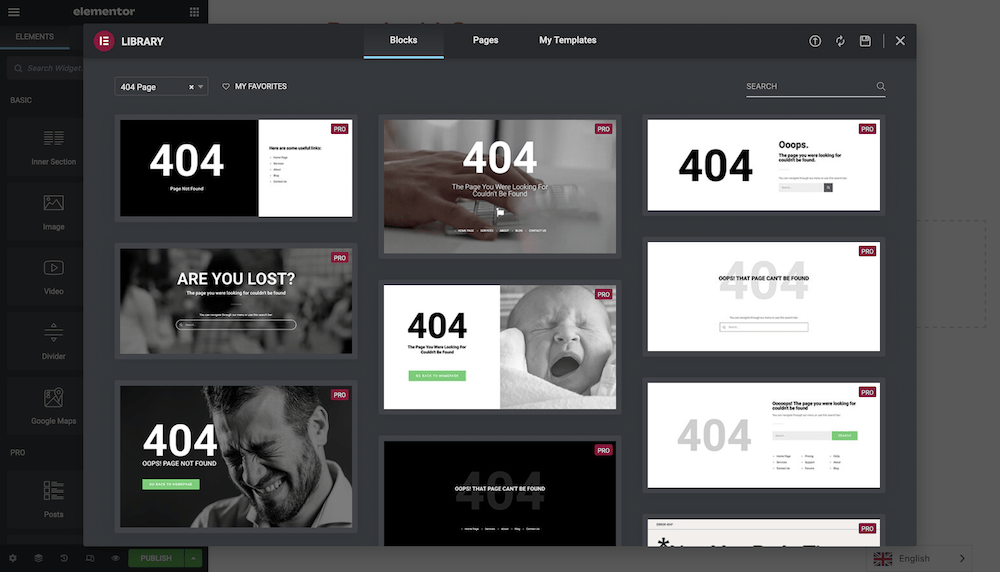
A maioria dos proprietários de sites usará um construtor de páginas ou uma estrutura de alguma descrição e, como tal, a maioria das principais soluções do mercado inclui modelos ou coleções de blocos para sua página 404:

Adicioná-los deve ser simples, pelo menos tão simples quanto adicionar outros elementos à sua página 404 do WordPress. Na verdade, há pouco que podemos dizer de novo a esse respeito. O processo para cada solução fará parte da experiência geral.
Há muito mais a dizer sobre os elementos que sua página inclui, e veremos isso a seguir.
2. Adicione os elementos essenciais para sua página
Se você der uma olhada em qualquer página 404 – e nós o encorajamos a fazer isso para pesquisa e inspiração – você notará algumas semelhanças em todos os aspectos.
Em sua essência, uma página WordPress 404 inclui os seguintes elementos:
- Uma mensagem clara e direta ao usuário de que ocorreu um erro 404.
- Uma maneira de voltar a uma página existente em seu site, geralmente a página inicial.
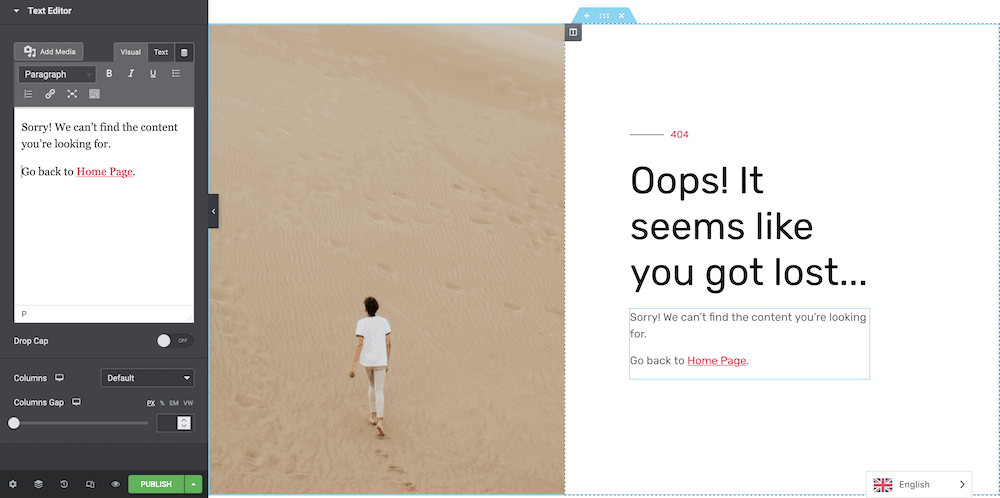
Em nosso exemplo, temos esses dois elementos, juntamente com algumas marcas iniciais, cortesia de um padrão Elementor Block:

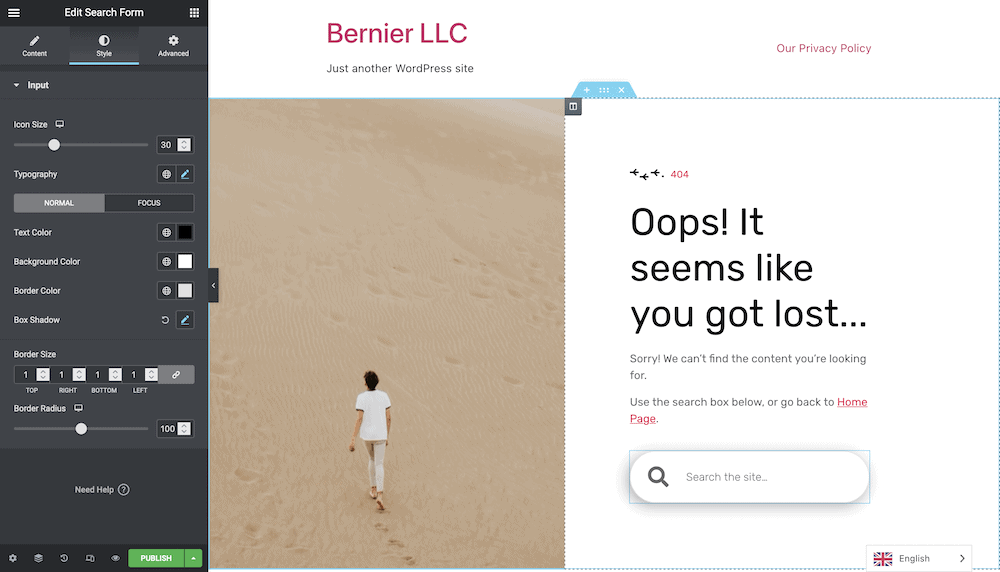
No entanto, se você observar outros exemplos de páginas 404, eles geralmente incluem maneiras de encontrar a página correta no site. Uma caixa de pesquisa é a mais comum, e podemos adicioná-la usando nosso construtor de páginas também:

Tivemos que retrabalhar parte do texto para mencionar a caixa de pesquisa e, enquanto estávamos aqui, adicionamos alguns estilos. Há um divisor personalizado na parte superior para atuar como um 'limite' para o restante do texto, e a caixa de pesquisa oferece uma aparência 'arredondada' e '3D'.
Conseguimos isso usando as opções de estilo do Elementor. Border Radius cobre a forma da área de pesquisa e Box Shadow ajuda a dar profundidade ao elemento. Fizemos tudo isso sem um único caractere de código, mas a funcionalidade e o valor da página 404 são visíveis.
A partir daqui, você pode adicionar quase qualquer outro elemento que achar útil. Muitos sites usam listas de postagens, outros adicionam um formulário de contato e o mundo é sua ostra aqui. Nosso conselho seria manter os usuários no local. Por causa disso, renunciamos aos links de mídia social e mantemos o que seu site contém. Isso também servirá como uma página de pseudo-arquivo, que ajudará seu SEO.
3. Certifique-se de que seu site redireciona para sua página 404
A etapa final é garantir que seu site use sua nova página em vez do modelo padrão. Se você estiver usando um plug-in como o 404page, isso é fácil. Navegue até Appearance > 404 Error Page e localize a página correta na lista suspensa:

Depois de salvar suas alterações, o trabalho está concluído. Para Elementor, você precisará definir sua página como um modelo. Se você não tiver feito isso, expanda o botão verde Publicar usando a seta e selecione Salvar como modelo:

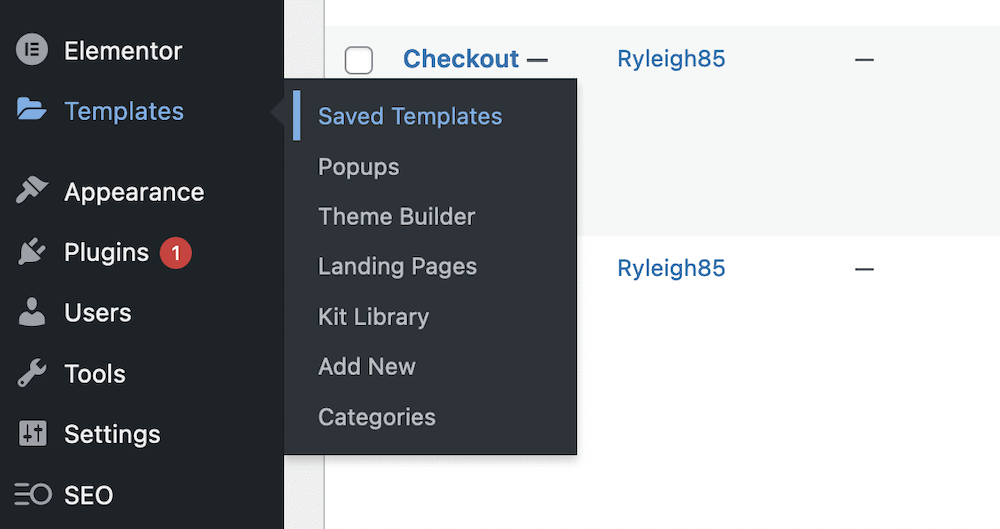
Depois de dar um nome ao seu modelo, você está pronto para ir. A partir daqui, volte para o painel do WordPress e para a página Modelos > Modelos salvos :

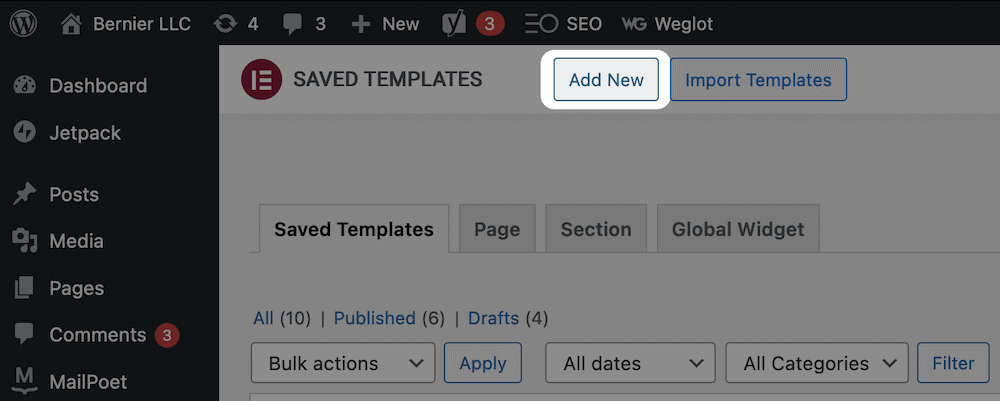
A solução aqui é um pouco complicada, mas você deve primeiro criar um novo modelo usando o botão Adicionar novo :

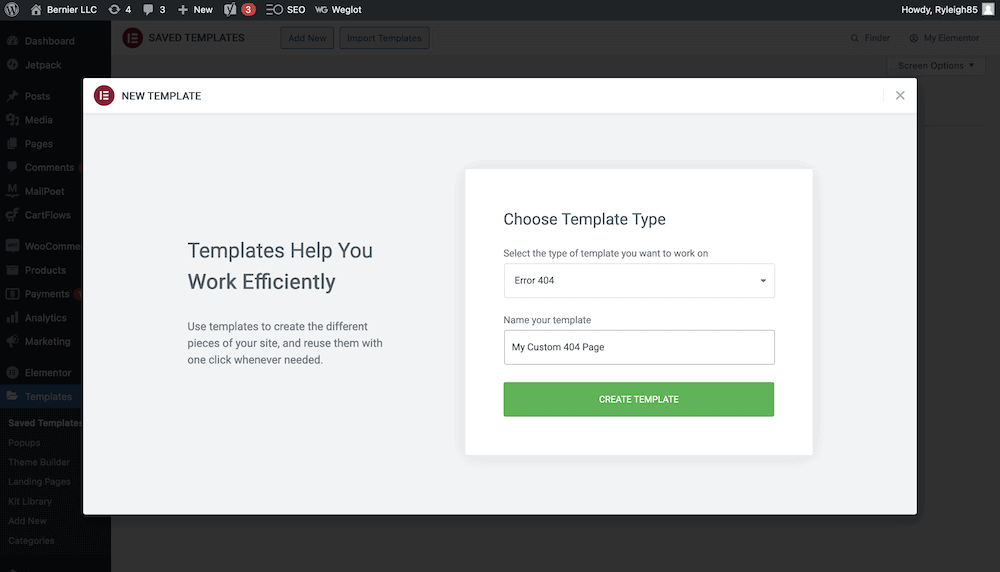
Na próxima tela, dê um nome ao seu template e escolha o tipo Error 404 :

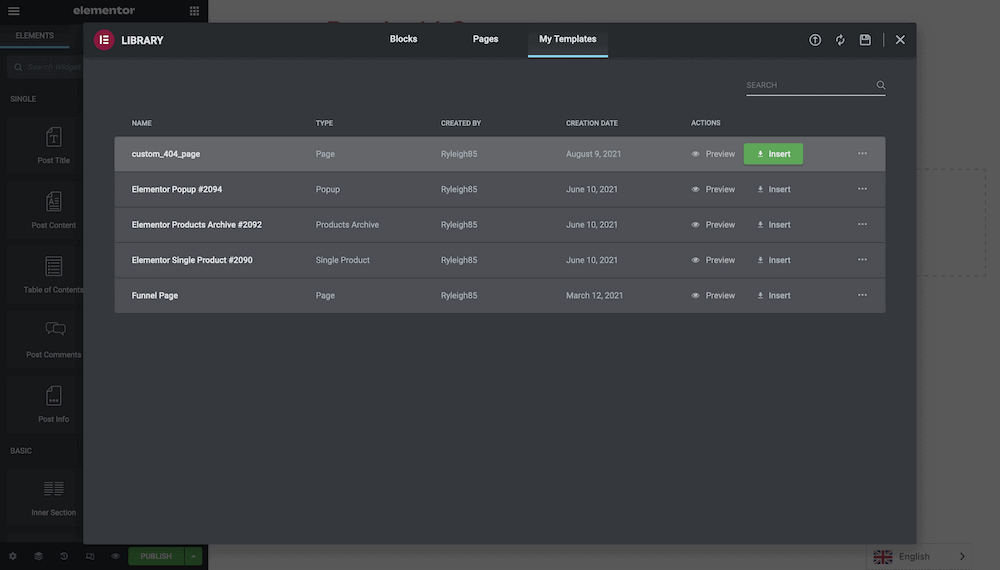
Você chegará a um pop-up, onde você inserirá seu modelo de página WordPress 404:

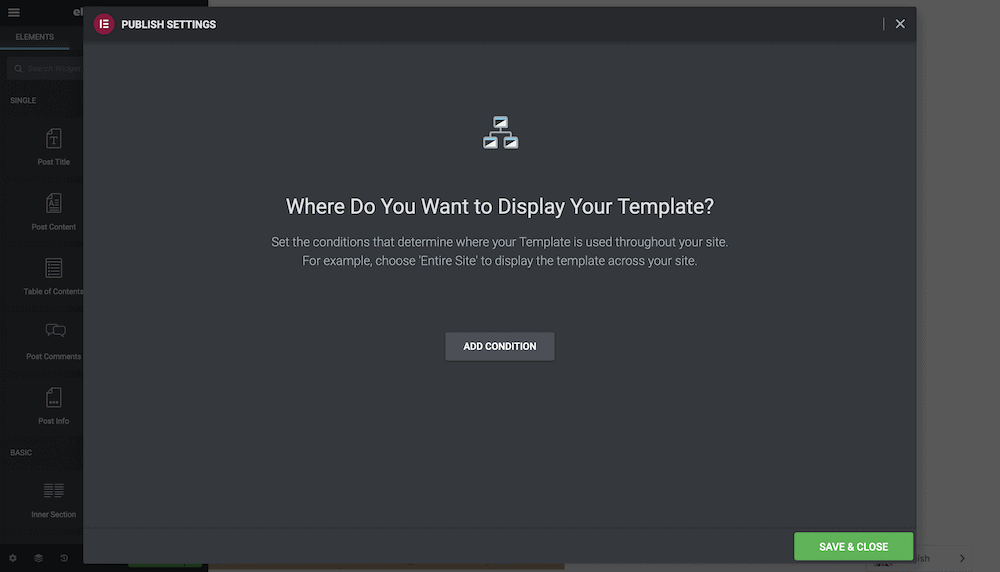
Isso o levará de volta à tela de edição do Elementor e, ao clicar em Publicar , você chegará a uma tela de diálogo solicitando que você escolha uma 'condição':

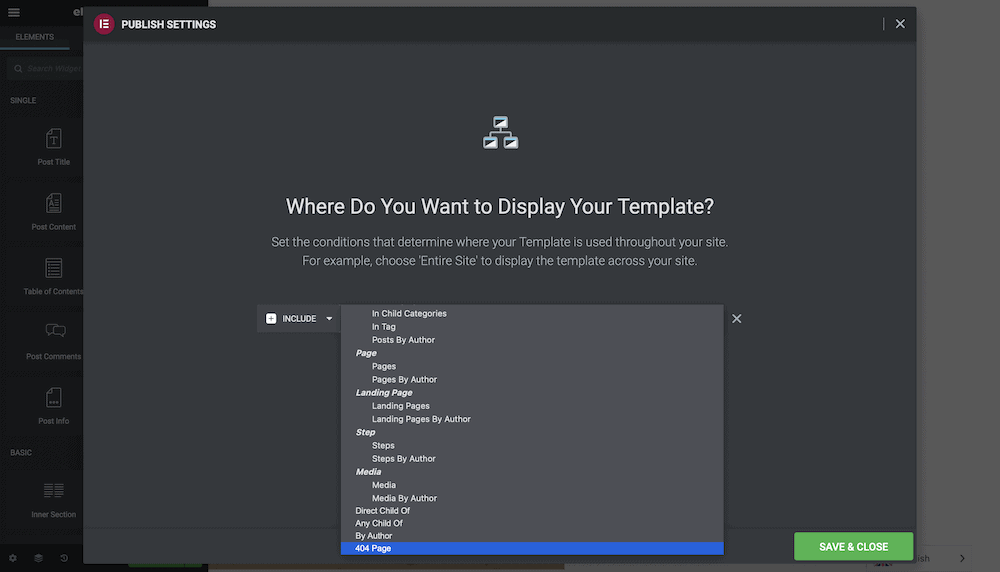
Isso fornece uma maneira de especificar quando e onde a página 404 será exibida. Podemos simplificar as coisas e escolher Incluir e Página 404 :

Depois de salvar suas alterações, seu site mostrará sua página personalizada do WordPress 404.
Em suma
Se você precisar de instruções em um lugar grande e desconhecido, muitas vezes procurará um mapa ou uma placa de sinalização para uma pista de onde você está. Uma página WordPress 404 é quase equivalente a um “Você está aqui!” marcador. É uma maneira de informar a um usuário que a URL digitada não existe. Muitos sites não param de entregar um erro. Essas páginas se tornam parte da marca de um site e ajudam os usuários a voltar a um local mais familiar em seu site.
Ao longo deste post, vimos como construir uma página WordPress 404. Não é muito difícil, independentemente da sua abordagem. A maioria dos temas virá com um modelo de página 404 funcional, embora se você combinar isso com um construtor de páginas dedicado, como GeneratePress, Elementor ou Beaver Builder, poderá criar páginas 404 totalmente funcionais que agregam valor ao seu site.
Você quer construir uma página WordPress 404, e este artigo irá ajudá-lo? Compartilhe seus pensamentos, perguntas e ideias na seção de comentários abaixo!
