Como construir uma galeria de imagens inspirada no Airbnb no WordPress
Publicados: 2023-01-04Você é um usuário do WordPress e percebeu como é boa a galeria de imagens usada pela popular plataforma de aluguel Airbnb? Se você deseja replicá-lo em seu site, não procure mais! Você pode reproduzi-lo rapidamente com a ferramenta certa e algumas etapas simples em menos de 10 minutos.
Seja você um usuário experiente do WordPress ou um novato, este tutorial fornecerá tudo o que você precisa saber para dar o pontapé inicial!
Índice
- Design da Galeria do Airbnb
- Crie uma galeria de imagens impressionante como no Airbnb
- ️ Instalar Modula
- ️ Crie uma galeria de imagens
- ️ Edite a galeria de imagens
- ️ Exiba sua galeria
- Resultados finais
- Pensamentos finais
Este artigo vai te ensinar o seguinte:
- Como instalar o Modula
- Como criar uma galeria de imagens no Modula
- Como personalizar a galeria de imagens para se parecer com uma galeria de imagens do Airbnb
- E mais …
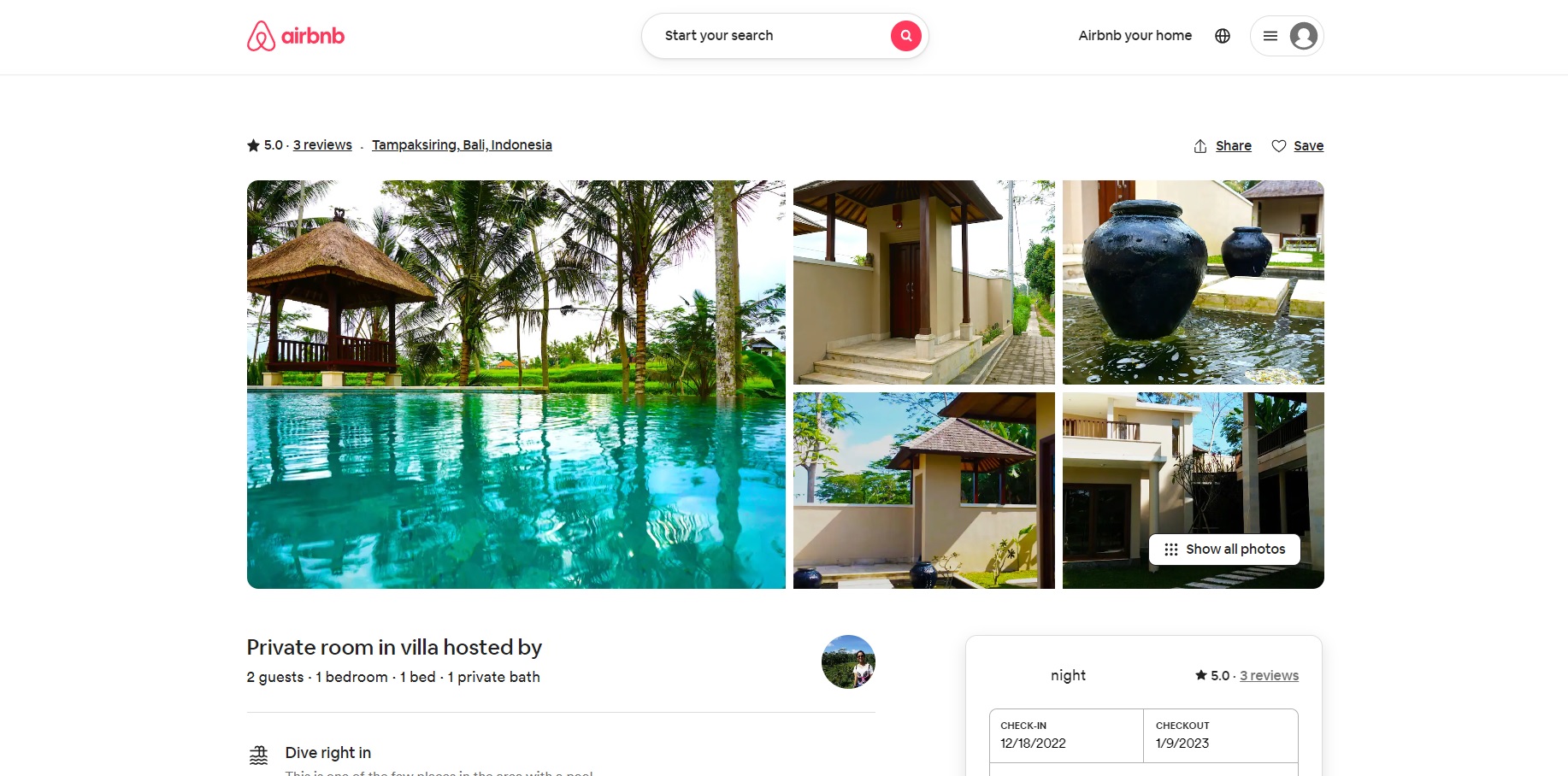
Design da Galeria do Airbnb
Um design de site conciso e forte é crucial para seu sucesso na criação de conversões e na transformação de clientes em clientes recorrentes. E é isso que o Airbnb pretende com suas galerias de imagens de anúncios.
Vamos explorar por que a galeria de imagens do Airbnb é um sucesso:
- Fotos profissionais de alta qualidade do local
- Layout simples, limpo e amigável das imagens principais
- Uma exibição limpa da galeria completa
- A capacidade de navegar facilmente por todas as fotos por meio de uma caixa de luz
- Exibindo legendas ou descrições para cada imagem
- Efeitos de transição de imagem lightbox
- Opções de compartilhamento de galeria através de vários canais
- Setas de navegação

Felizmente, você pode recriar facilmente a imagem no estilo da galeria do Airbnb no WordPress com o plugin Modula. Ajuste algumas configurações fáceis e pronto! Continue lendo e você verá como é fácil fazer isso e transformar sua galeria de imagens em uma galeria de imagens tipo Airbnb.
Crie uma galeria de imagens impressionante como no Airbnb
Você precisará de um site WordPress e um provedor de hospedagem para configurar sua galeria de imagens, por isso é vital ter isso em mente antes de prosseguir com as etapas. Você pode criar rapidamente um site, caso ainda não tenha um, seguindo as instruções do guia de instalação do WordPress.
Depois que seu site estiver funcionando, você precisará escolher um plug-in para ajudar na criação de sua galeria de imagens. Embora existam outros plugins de galeria de imagens no repositório do WordPress, o Modula é o que aconselhamos usar. Este plug-in tem muitas opções de personalização, uma versão gratuita com recursos básicos e é fácil de usar.
A criação de uma galeria de imagens desse tipo requer algumas configurações que você pode desbloquear adquirindo o plano Starter por US$ 39. Depois de fazer sua compra, existem quatro etapas principais para criar e exibir uma galeria como no Airbnb.
️ Instalar Modula
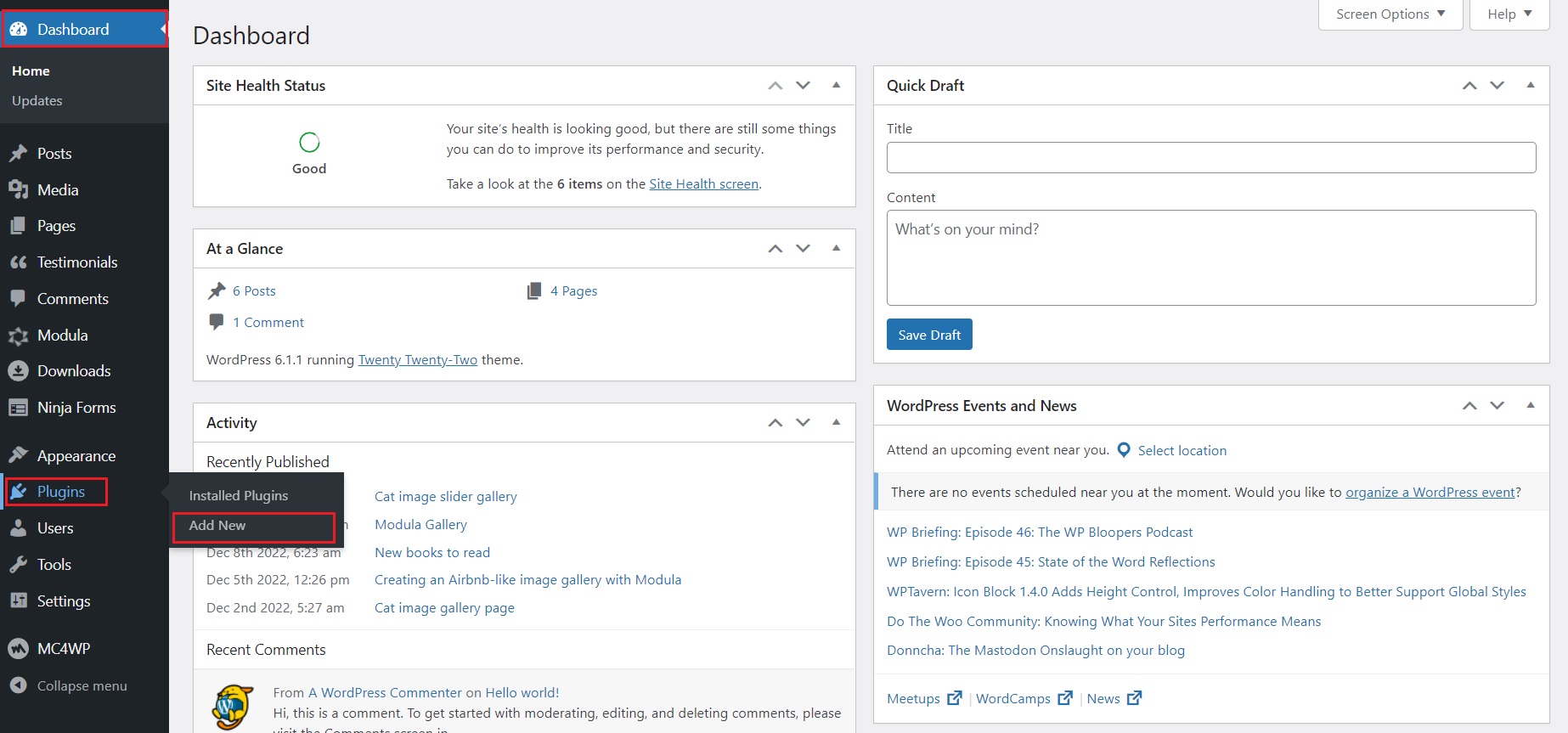
O primeiro passo é instalar e ativar o Modula. Para fazer isso, vá para Painel do WordPress > Plugins > Adicionar novo .

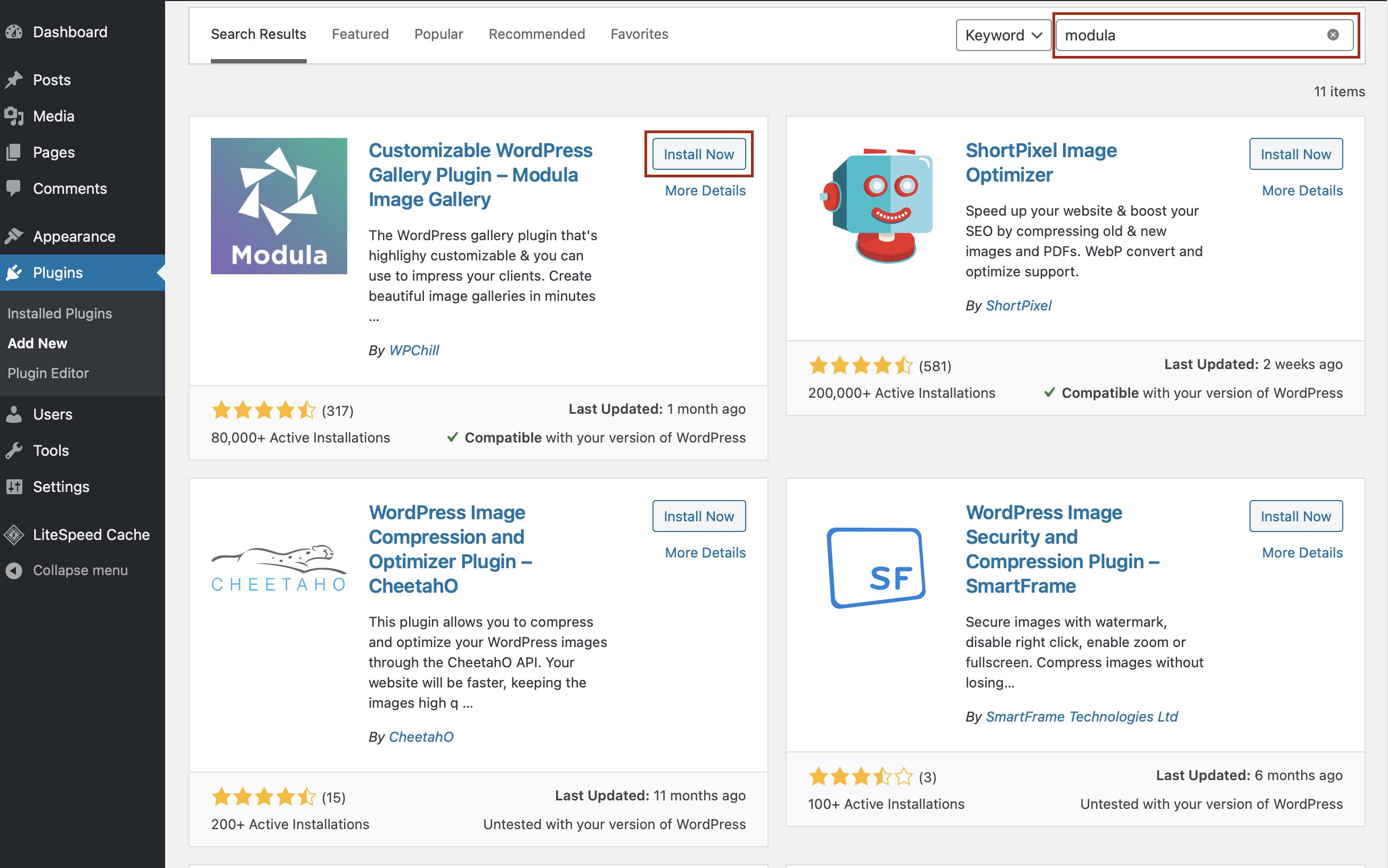
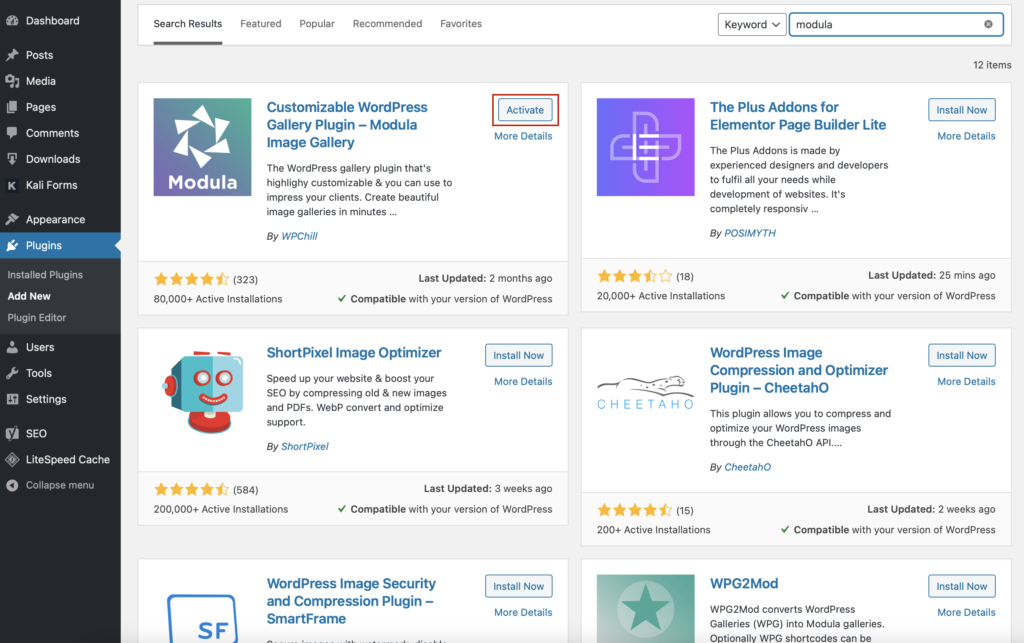
Você notará uma barra de pesquisa no canto superior direito da página recém-aberta. Depois de digitar 'Modula', ele aparecerá rapidamente no primeiro resultado da pesquisa. Clique no botão Instalar agora para iniciar a instalação.


️ Crie uma galeria de imagens
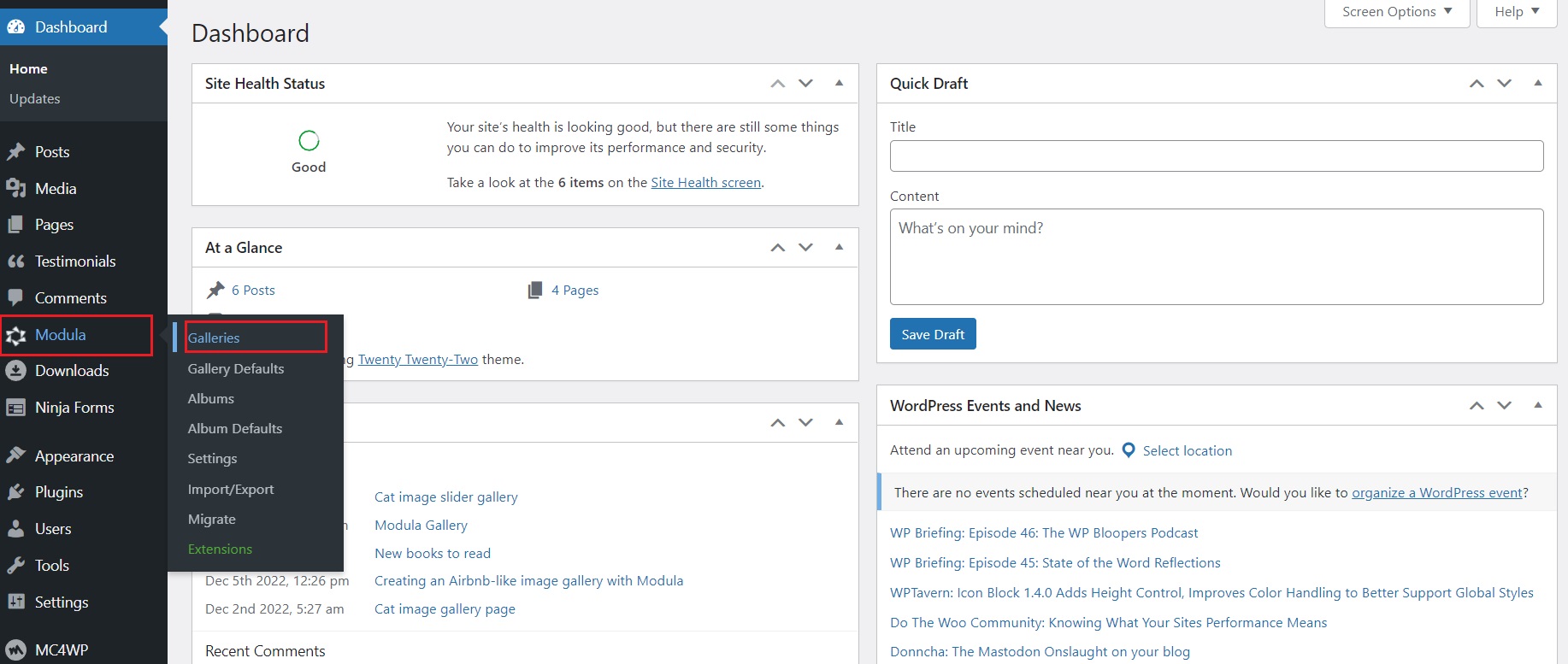
Depois de instalar e ativar o Modula, é hora de criar sua galeria tipo Airbnb. Vá para o Painel do WordPress e selecione Modula > Galerias .

A partir daí, selecione Adicionar novo para começar a criar sua galeria.
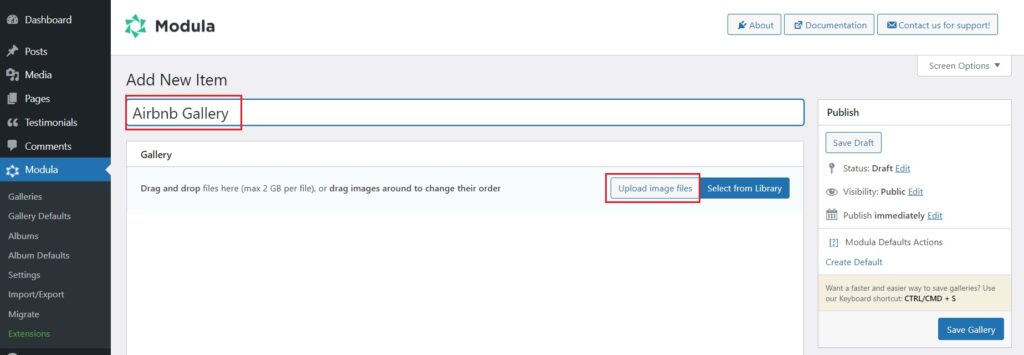
Você será redirecionado para uma nova janela onde poderá adicionar um título à sua galeria e selecionar Carregar arquivos de imagem se quiser carregar novas imagens ou Selecionar da biblioteca se usar imagens já importadas.

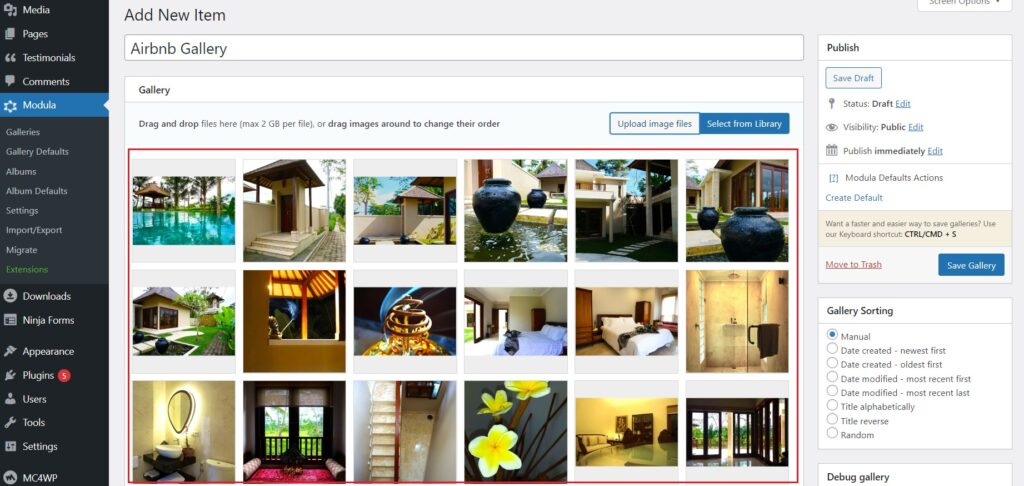
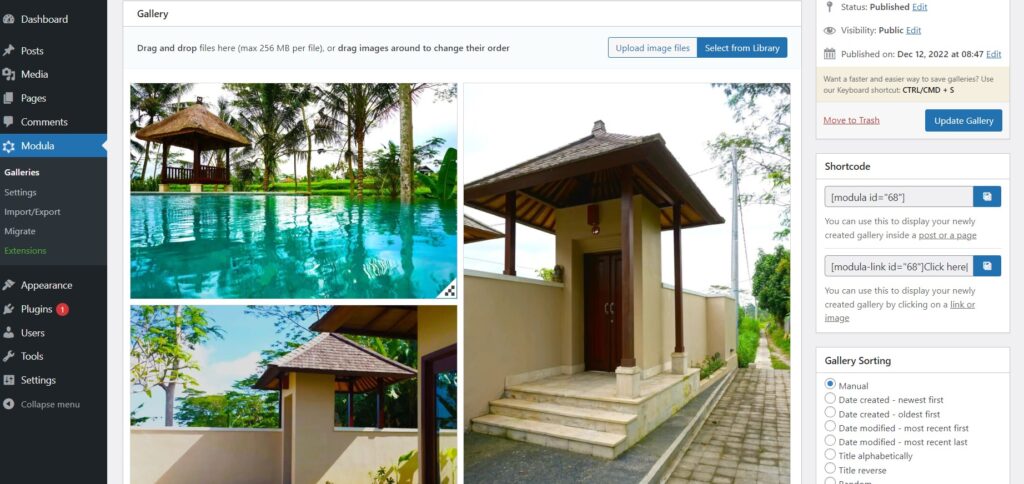
Depois que suas imagens forem adicionadas à galeria, você deverá vê-las assim. A partir daqui, podemos começar a personalizar a galeria e torná-la o mais próxima possível de uma galeria de imagens do Airbnb.

️ Edite a galeria de imagens
Aqui vem a parte divertida. O Modula tem várias opções de personalização, portanto, aproximá-lo do design da galeria de imagens do Airbnb seria bastante simples.
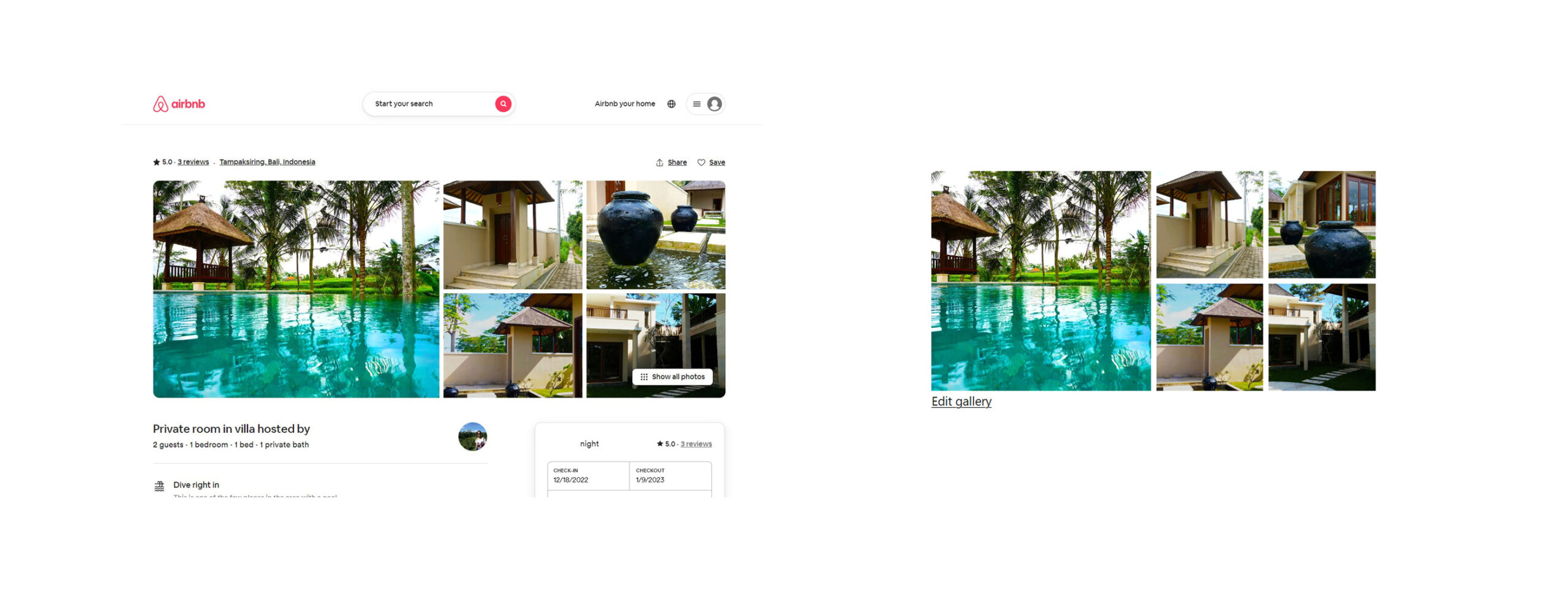
Em primeiro lugar, ao clicar em um anúncio do Airbnb, você será recebido com um número limitado de imagens – cinco para ser exato – que abrem uma caixa de luz contendo todas as imagens da galeria quando clicadas. Para recriar isso, role para baixo no modo de edição da galeria do Modula e veja todas as configurações de personalização do Modula.
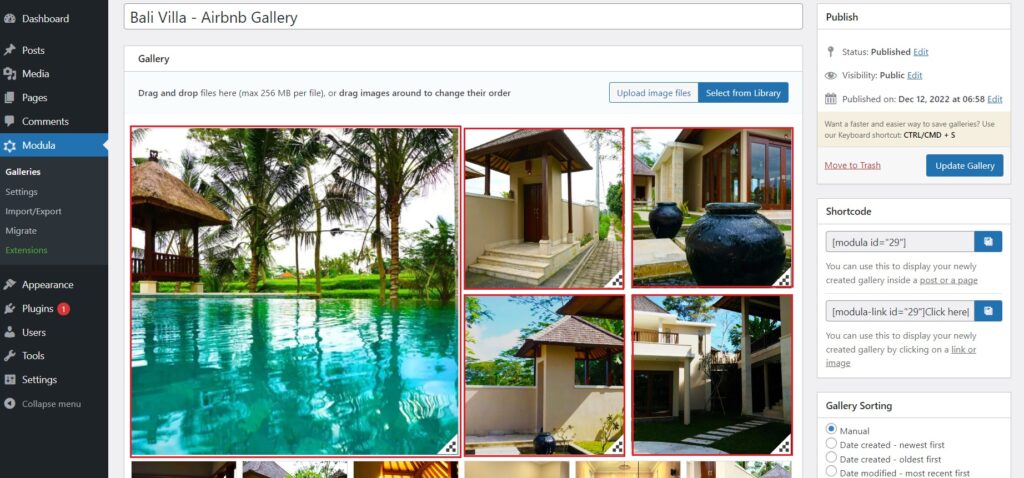
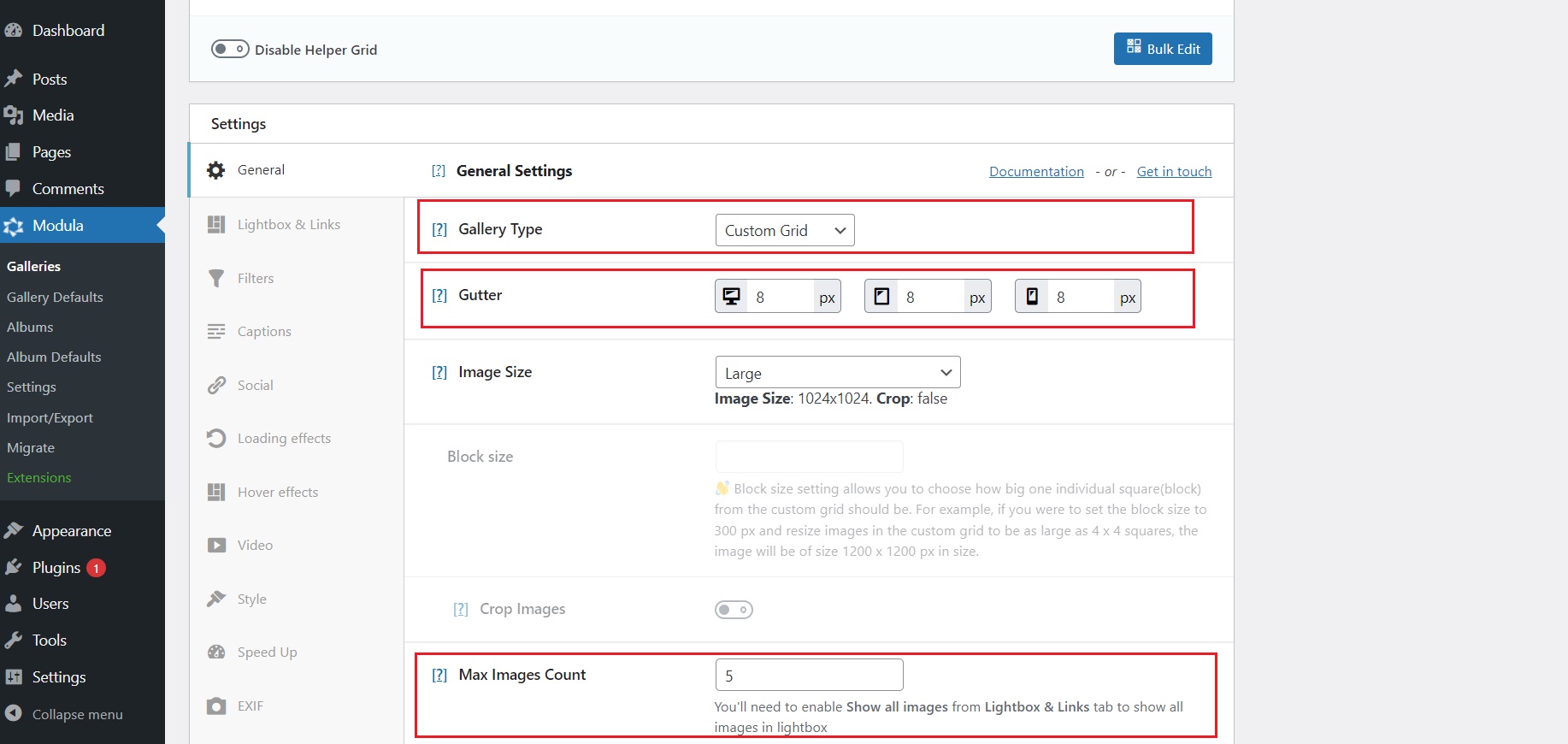
Por padrão, o tipo de galeria é definido como Creative Gallery, mas agora precisamos defini-lo como Custom Grid . Em seguida, arraste os cantos das cinco primeiras imagens e expanda-os para que fiquem preenchidos assim.

Para limitar o número de imagens que você verá à primeira vista, você encontrará uma seção Max Images Count na guia General . Vá em frente e defina isso para cinco.
Em seguida, notamos algum espaçamento entre as imagens da galeria do Airbnb. Para obter algo semelhante, diminua o valor da medianiz em alguns pixels. Por padrão, ele é definido como 10px, mas você pode reduzir o valor da área de trabalho para 8. Você também pode brincar com os valores do tablet e do telefone para ver quais são melhores.

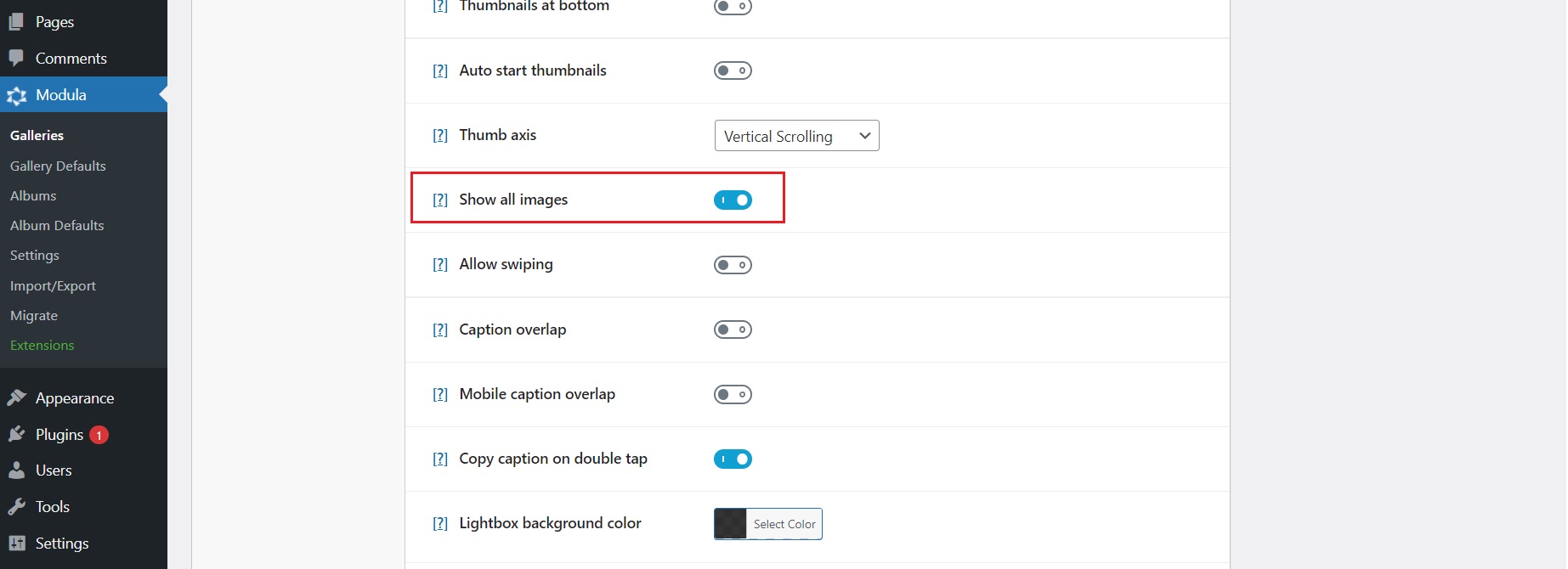
Depois, vá para a guia Lightbox & Links e ative o botão Mostrar todas as imagens para exibir todas as imagens da sua galeria quando você abrir o lightbox. Se você pular esta etapa, sua mesa de luz percorrerá apenas as cinco primeiras imagens.

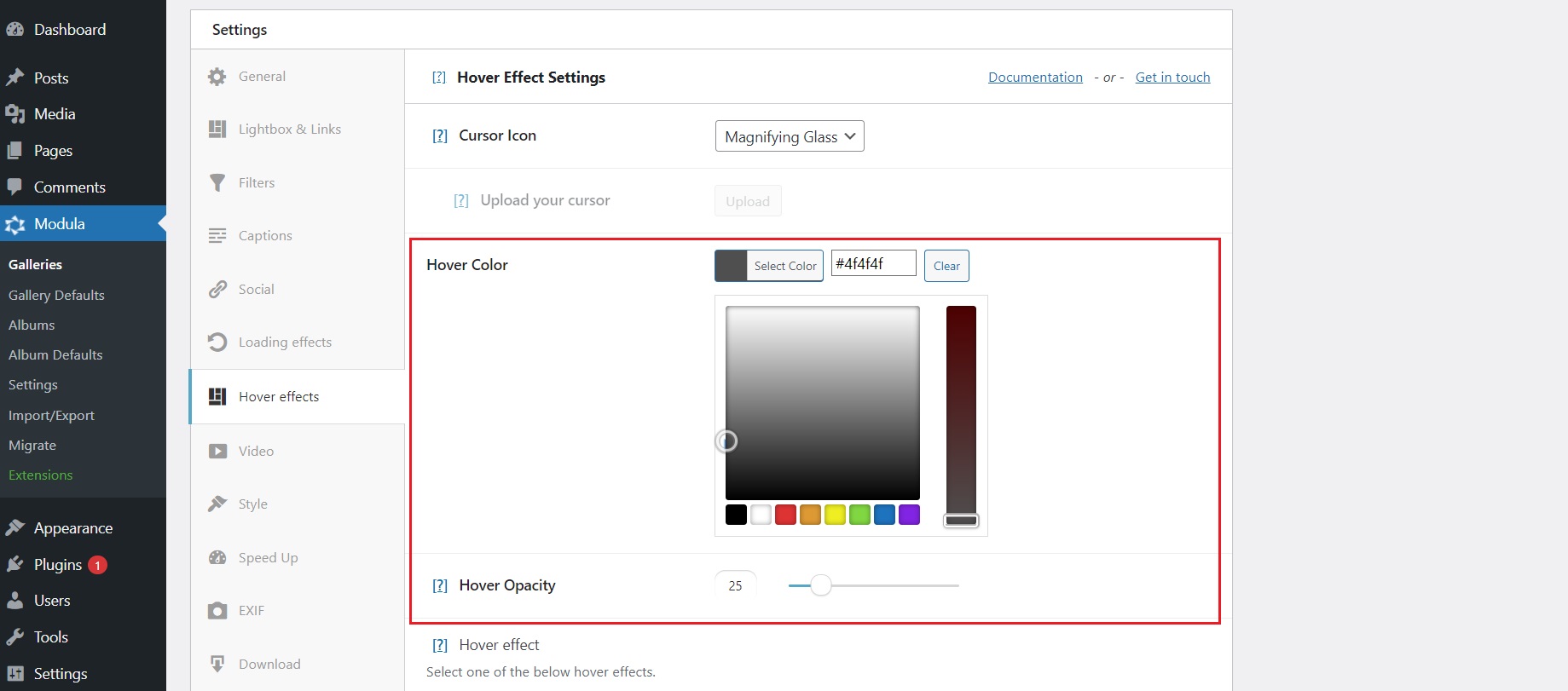
Em seguida, notamos um bom efeito de foco quando você passa o mouse sobre as galerias do Airbnb. Com o Modula, você pode editar a aparência do foco do mouse. Vá para a guia Efeitos de foco, defina a cor do foco para um cinza mais escuro e reduza a opacidade para 25%.
Você também pode alterar o ícone do Cursor ao passar o mouse sobre a imagem para ser um ícone de ponteiro como no Airbnb.

Para tornar mais fácil para as pessoas percorrerem as imagens, você pode ativar as seguintes configurações em Caixa de luz e links: botão Miniaturas , Miniaturas de início automático , Miniaturas na parte inferior.

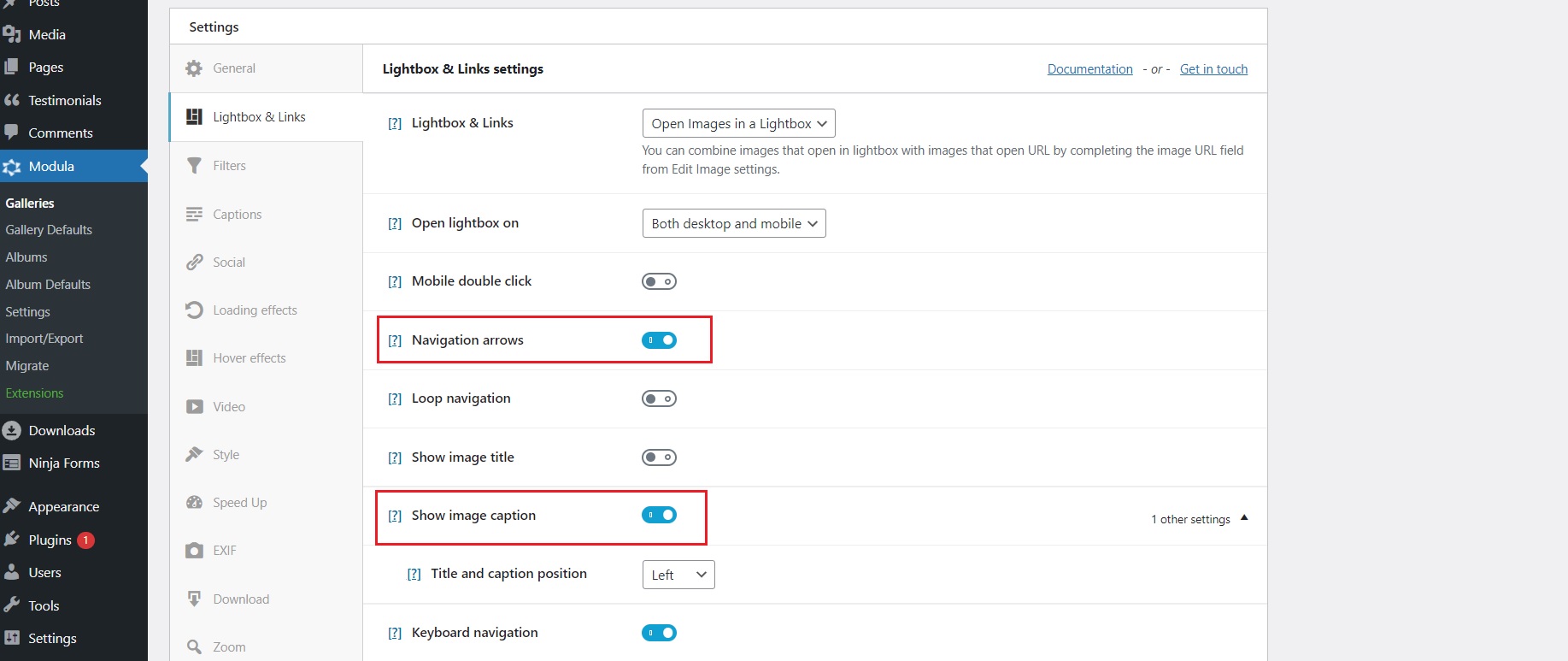
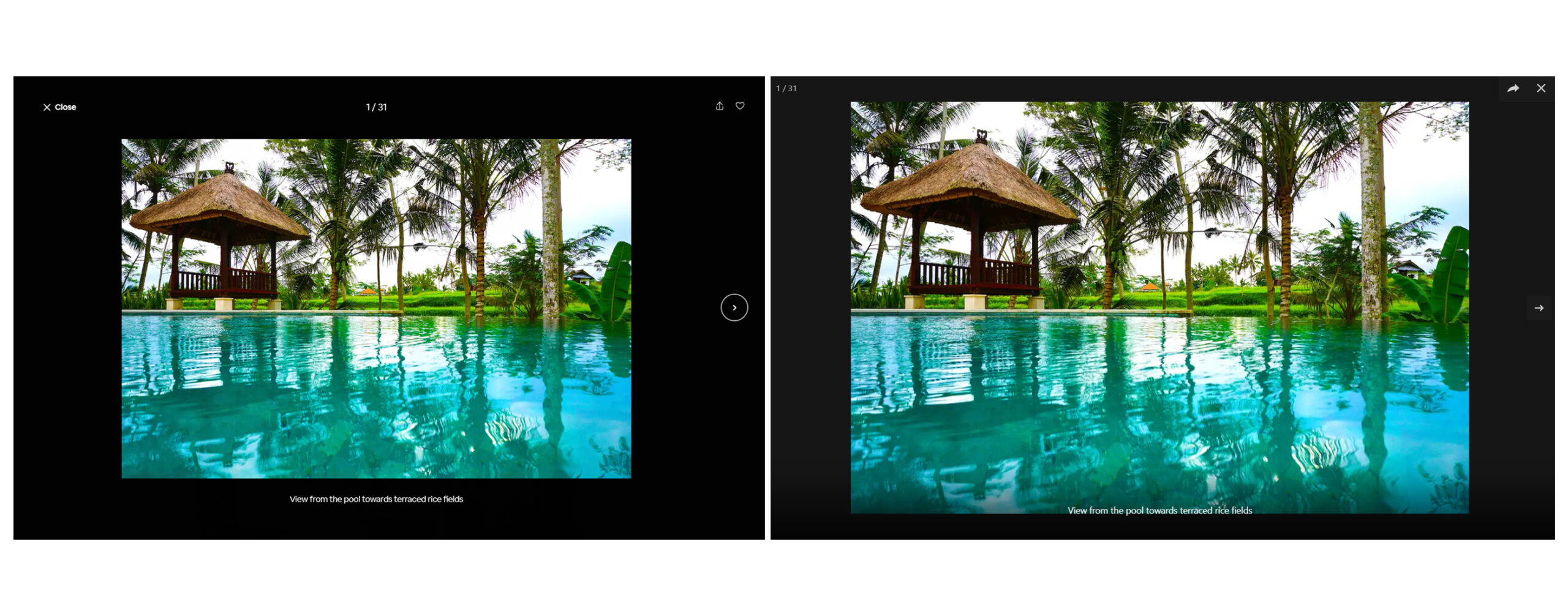
Algumas listagens do Airbnb podem exibir legendas em cada imagem. Modula permite que você defina legendas facilmente. Não se esqueça de clicar em Mostrar legenda da imagem nas configurações Lightbox & Links. Você pode até definir a posição da legenda a ser exibida à esquerda, à direita ou no centro da caixa de luz. Na guia Legendas , você terá mais opções para editar suas legendas. Você pode definir a cor, fonte, tamanho da fonte, estilo da fonte e até mesmo o tamanho da fonte para a versão móvel.
Ao abrir o lightbox na galeria do Airbnb, você pode notar botões de navegação para ajudá-lo a circular pela galeria de imagens. O Modula também oferece essa função. Ative a configuração dos botões de navegação na guia Caixa de luz e links.

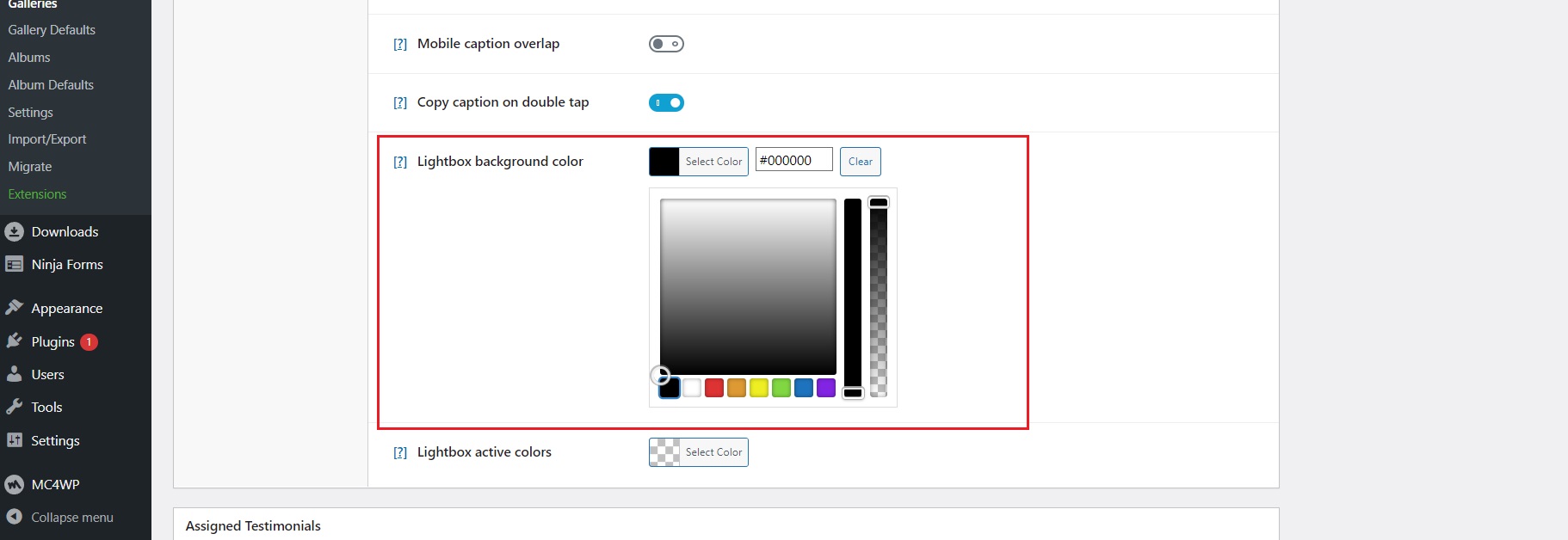
Quando se trata da caixa de luz no Airbnb, você notará uma cor de fundo preta sólida. Você também pode conseguir isso com o Modula. Na mesma guia Lightbox & Links, role para baixo até ver a cor de fundo do Lightbox . Aqui você pode definir qualquer cor que desejar e especificar a opacidade ou torná-la uma cor sólida.

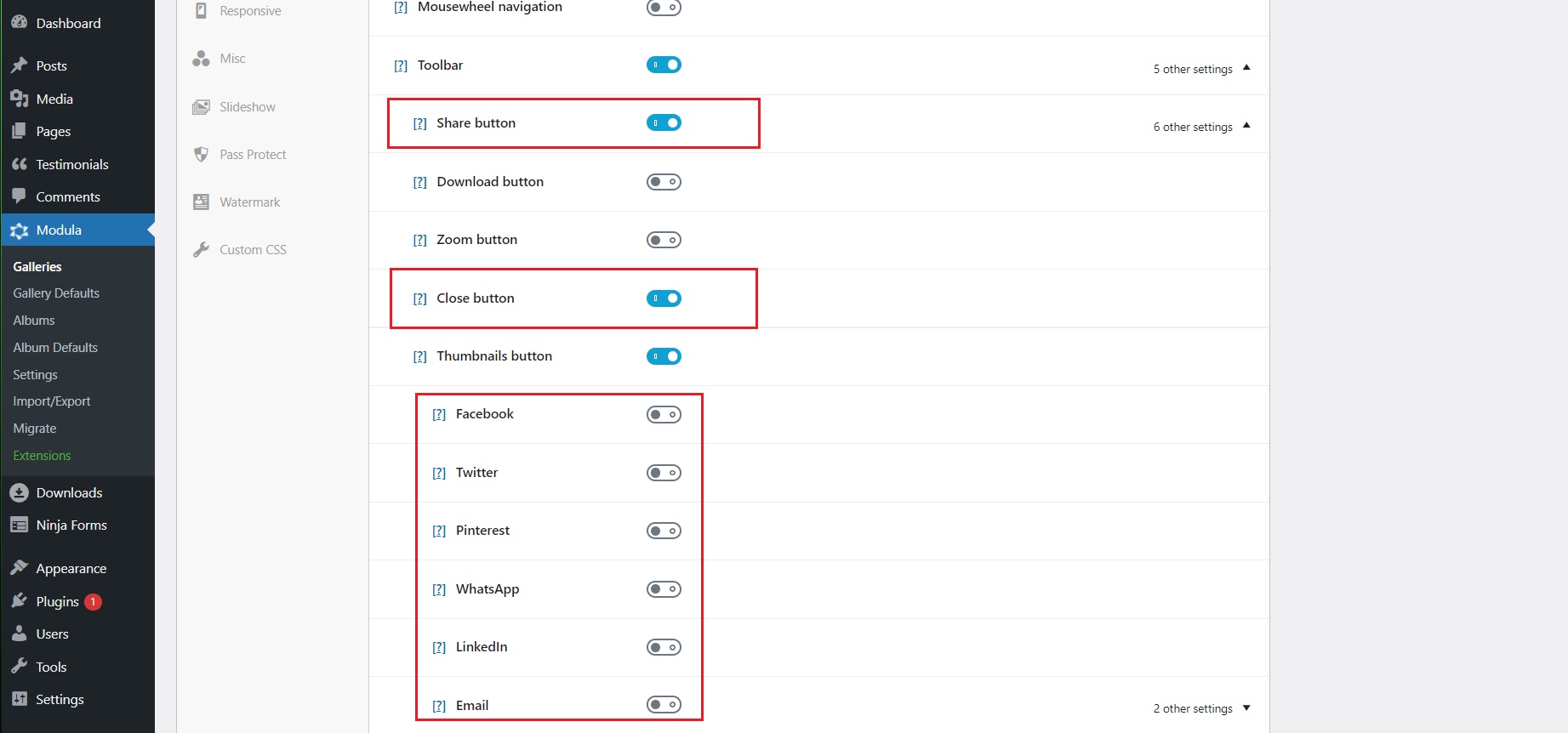
O Airbnb tem um botão de compartilhamento no lightbox para compartilhar o anúncio em vários canais sociais. O Modula também possui essa funcionalidade, oferecendo acesso a algumas das plataformas mais populares. Na mesma guia Caixa de luz e links, depois de ativar a opção do botão Compartilhar , você verá seis novas opções de compartilhamento: Facebook, Twitter, Pinterest, WhatsApp, LinkedIn e e-mail. Você pode escolher individualmente quais deseja que apareçam em sua galeria.
O lightbox no Airbnb tem um botão de fechar visível no qual os usuários podem clicar para fechar a galeria do lightbox. Você também pode exibir um botão Fechar com o Modula.

Finalmente, não se esqueça de clicar em Atualizar Galeria para salvar as configurações.
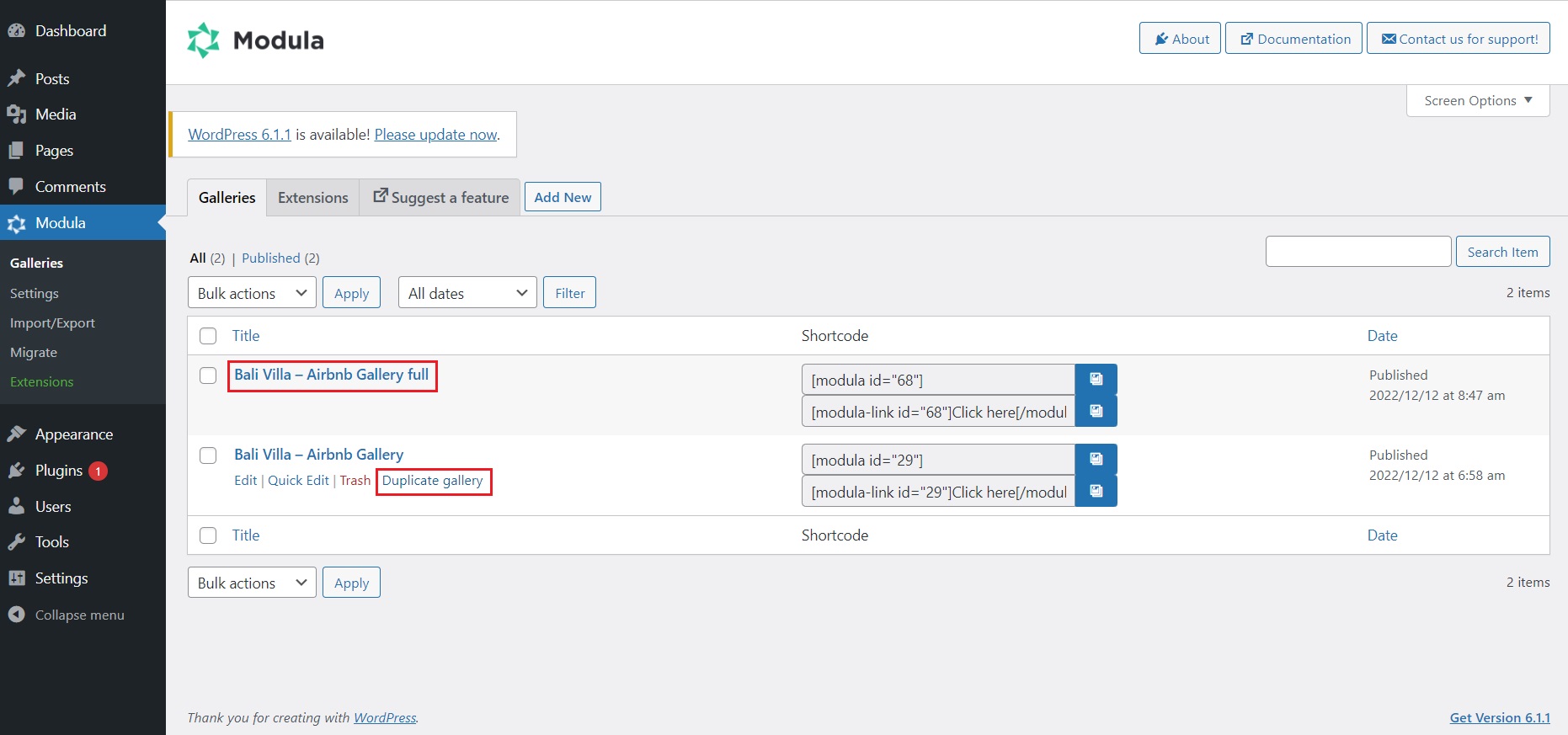
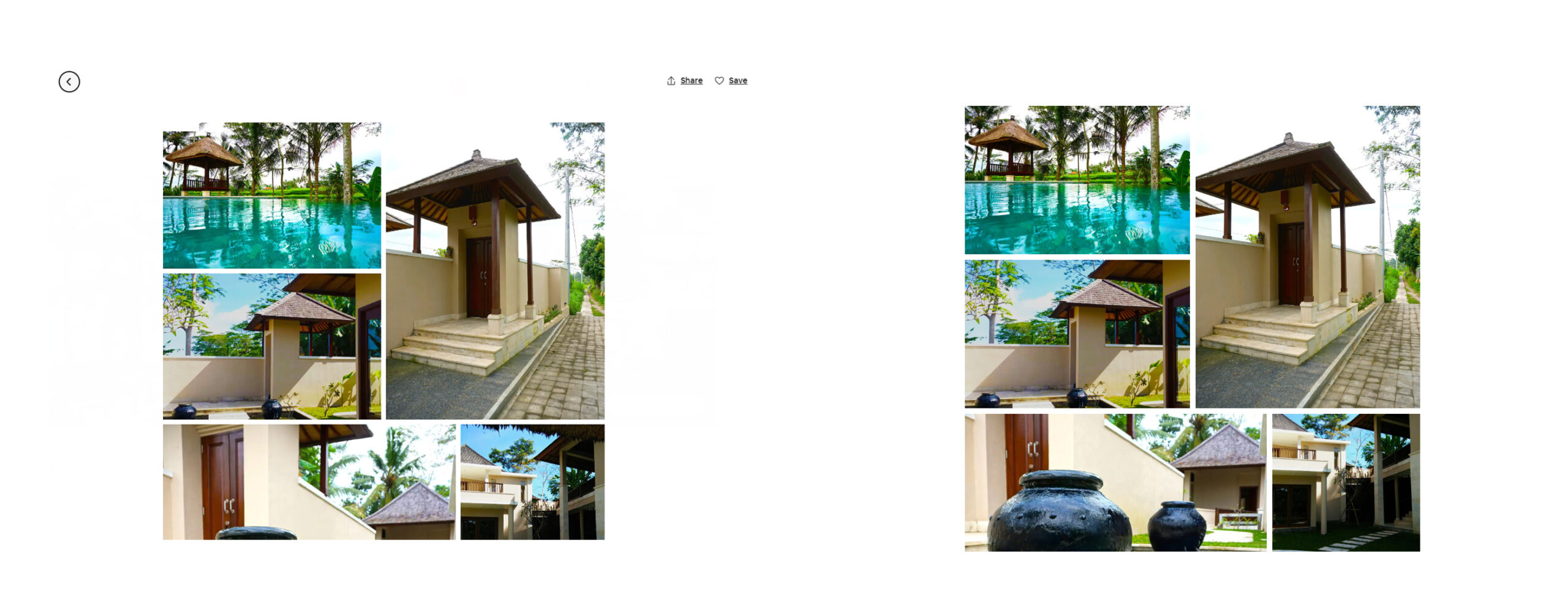
Depois de clicar em uma das cinco principais imagens exibidas no Airbnb, você será redirecionado para toda a galeria de imagens. Só depois de clicar novamente em uma das imagens, a caixa de luz aparecerá. Para conseguir isso com o Modula, você pode ir para Galerias e selecionar Duplicar galeria na que acabou de criar. Um novo aparecerá e podemos personalizá-lo a seguir.

Com a galeria recém-criada, vá em frente e brinque com a grade personalizada até obter um layout de sua preferência.

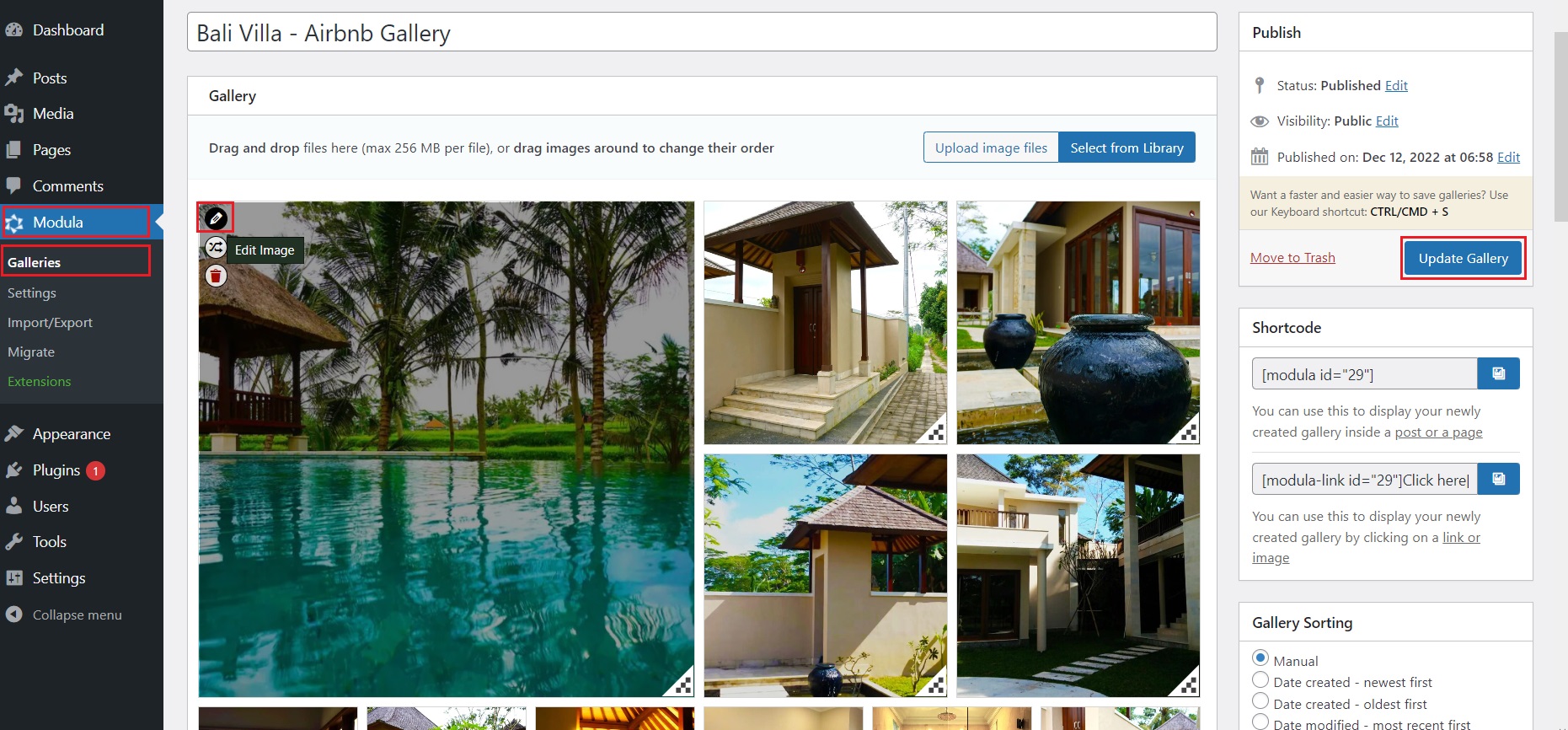
Não se esqueça de rolar para baixo até as configurações gerais e excluir o 5 na contagem máxima de imagens . Salve a galeria recém-editada e copie o shortcode à direita.
️ Exiba sua galeria
A primeira exibição que faremos é a galeria na íntegra.
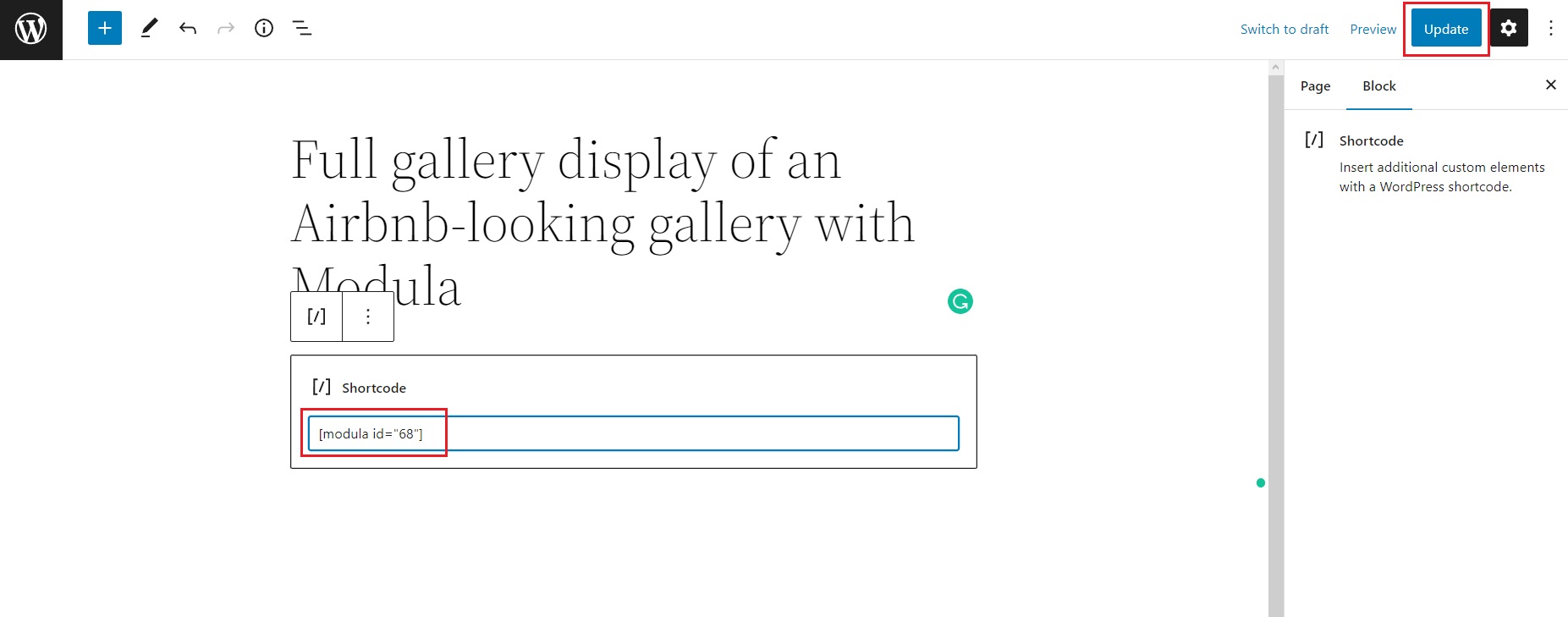
Vá até o painel do WordPress e selecione Páginas > Adicionar novo . Esta página servirá como a exibição da galeria de imagens na íntegra. Dê um título sugestivo e cole o shortcode no bloco Shortcode .

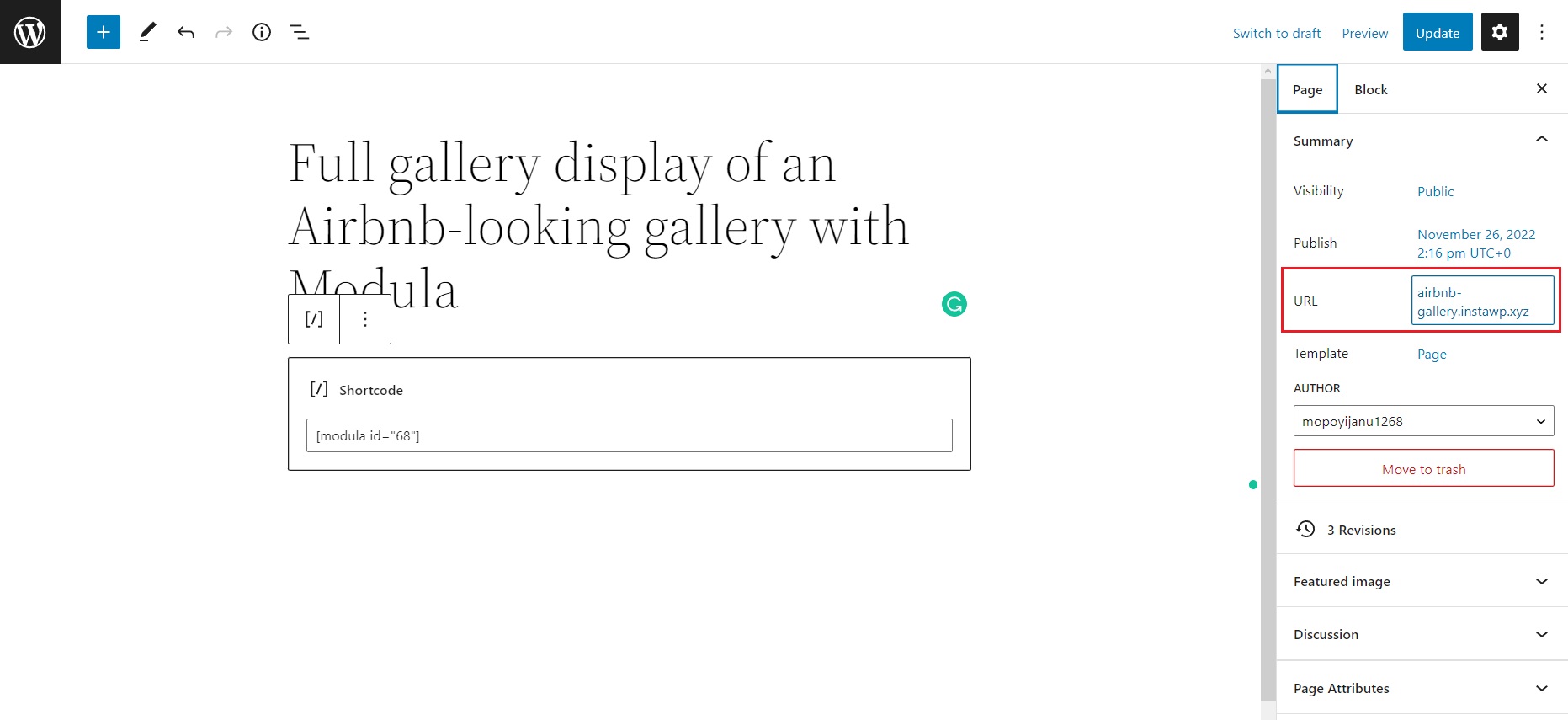
Em seguida, clique no botão Publicar ou Atualizar . Depois, copie o URL desta página. Vamos precisar deste URL daqui a pouco.

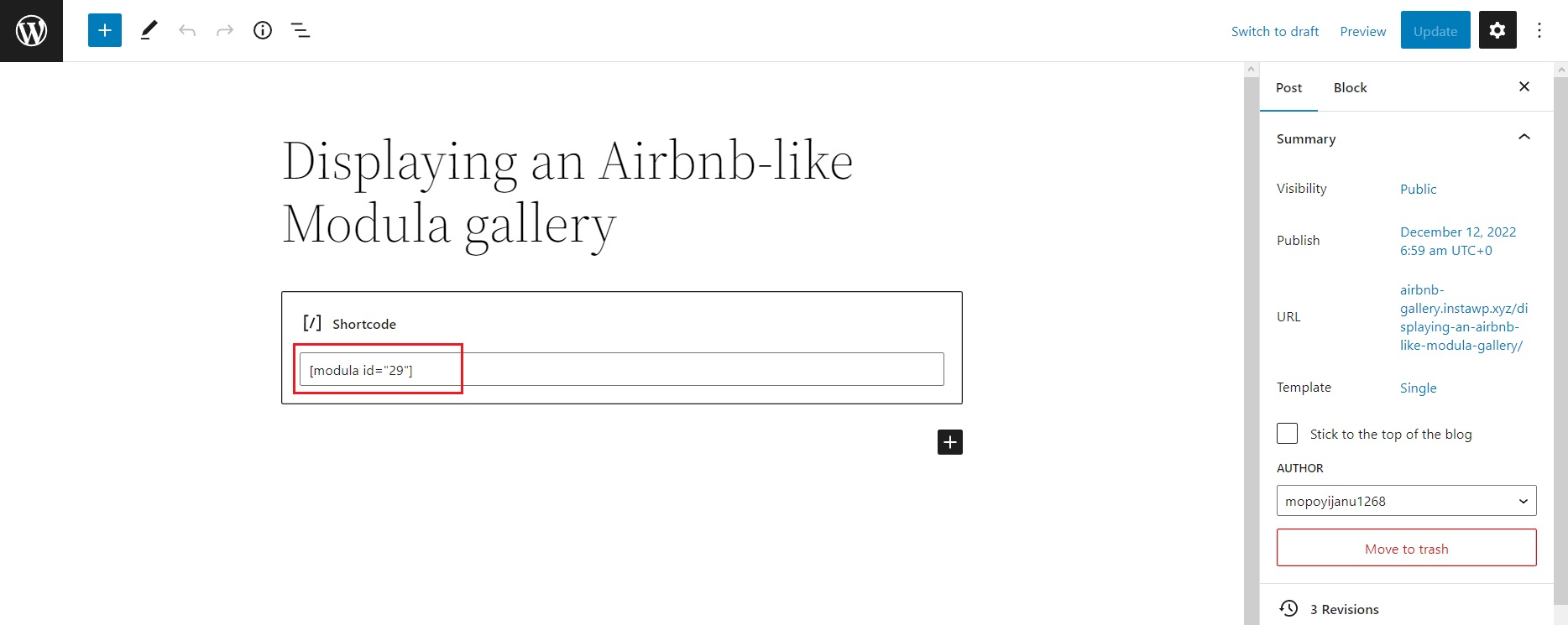
Vá até a página em que deseja que a galeria de imagens semelhante ao Airbnb seja exibida e cole o shortcode da primeira galeria que criamos.

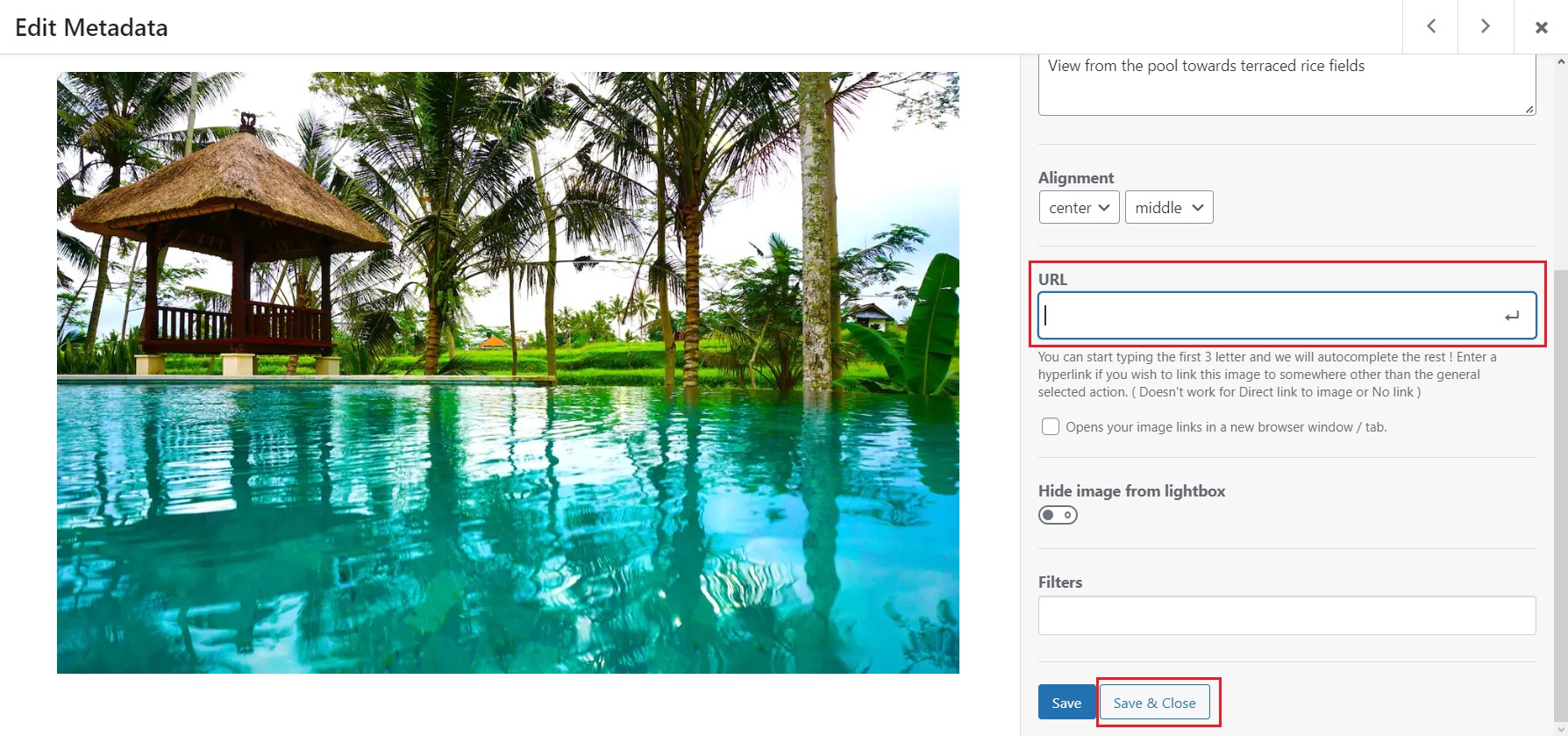
A última coisa que temos a fazer é vincular essas duas galerias. Acesse Modula > Galerias e selecione a primeira galeria que criamos. Clique no ícone do lápis para editar a primeira imagem.

Uma vez na seção de edição, cole o URL completo da página da galeria na caixa de URL. Clique no botão Salvar e Fechar.

Repita esse processo com as quatro imagens a seguir e não se esqueça de clicar no botão Atualizar Galeria.
Acesse sua página e veja sua recém-criada galeria de imagens semelhante ao Airbnb
Resultados finais

Como você pode ver, você pode se aproximar muito do design da galeria de imagens do Airbnb com o Modula. Desde o layout de cinco imagens com pequeno espaçamento entre elas até a caixa de luz com legendas, setas de navegação, botões de compartilhamento social e até a página intermediária, que contém todas as imagens exibidas em uma grade personalizada.

Modula é um plug-in de galeria de imagens versátil que vai além com ainda mais recursos e configurações para levar sua galeria de imagens para o próximo nível.

Pensamentos finais
Um site bem projetado pode influenciar significativamente quantos visitantes convertem e usam seus serviços novamente. Com o plug-in certo e algumas etapas fáceis, você pode criar rapidamente uma galeria de imagens do WordPress inspirada no Airbnb. Esse tipo de galeria é um ótimo método para exibir imagens de alta qualidade e oferecer aos visitantes do site uma experiência de usuário amigável.
Quer você use sua galeria para aluguel por temporada, listas de imóveis ou qualquer outro motivo, o Modula é o melhor plug-in do WordPress para criar uma galeria de imagens inspirada no Airbnb que atrai e envolve os visitantes do seu site.
Obtenha o Modula hoje e comece a personalizar suas galerias de imagens!
