Como construir cartões de revisão de livros e livros com blocos do WordPress
Publicados: 2022-04-02Eu estava mergulhado no sistema de blocos durante os meses que antecederam sua estreia em 2018. Isso também coincidiu com o primeiro novembro em que completei o National Novel Writing Month, um desafio de 30 dias para escrever um texto de 50.000 palavras primeiro rascunho de um romance. Desde então, ganhei uma segunda vez em 2021.
Como um aspirante a romancista sonhador, uma das primeiras coisas que me empolgou sobre o sistema de blocos foi como os escritores podiam exibir seus livros com o WordPress. Claro, eu não tive escolha a não ser criar um agrupamento personalizado de blocos para mostrar o manuscrito que de alguma forma consegui elaborar em um mês.

Esta foi a era pré-padrão do WordPress. A interface era desajeitada. As coisas pareciam quebrar ao acaso. As ferramentas de design eram quase inexistentes, mas havia um pouco de magia no ar. Em nenhum momento da história da plataforma os usuários conseguiram construir visualmente um layout tão simples com o WordPress padrão. Apesar de todas as suas falhas durante a versão beta, este foi o momento em que me tornei um fanboy do bloco.
Não foi até meses depois que eu lancei o tema para romancistas – era filho de outro projeto que ainda não havia sido lançado.
Para esta entrada na série Building with Blocks, eu queria orientar os leitores na criação de um dos padrões que me inspiraram a continuar projetando e desenvolvendo com o sistema de blocos. Como bônus, também mostrarei como criar um padrão de resenha de livro.
Estou usando o tema Archeo da Automattic ao longo deste tutorial. No entanto, deve funcionar com qualquer tema que suporte blocos. Você também obterá mais milhagem de um tema de bloco.
Cartão de livro
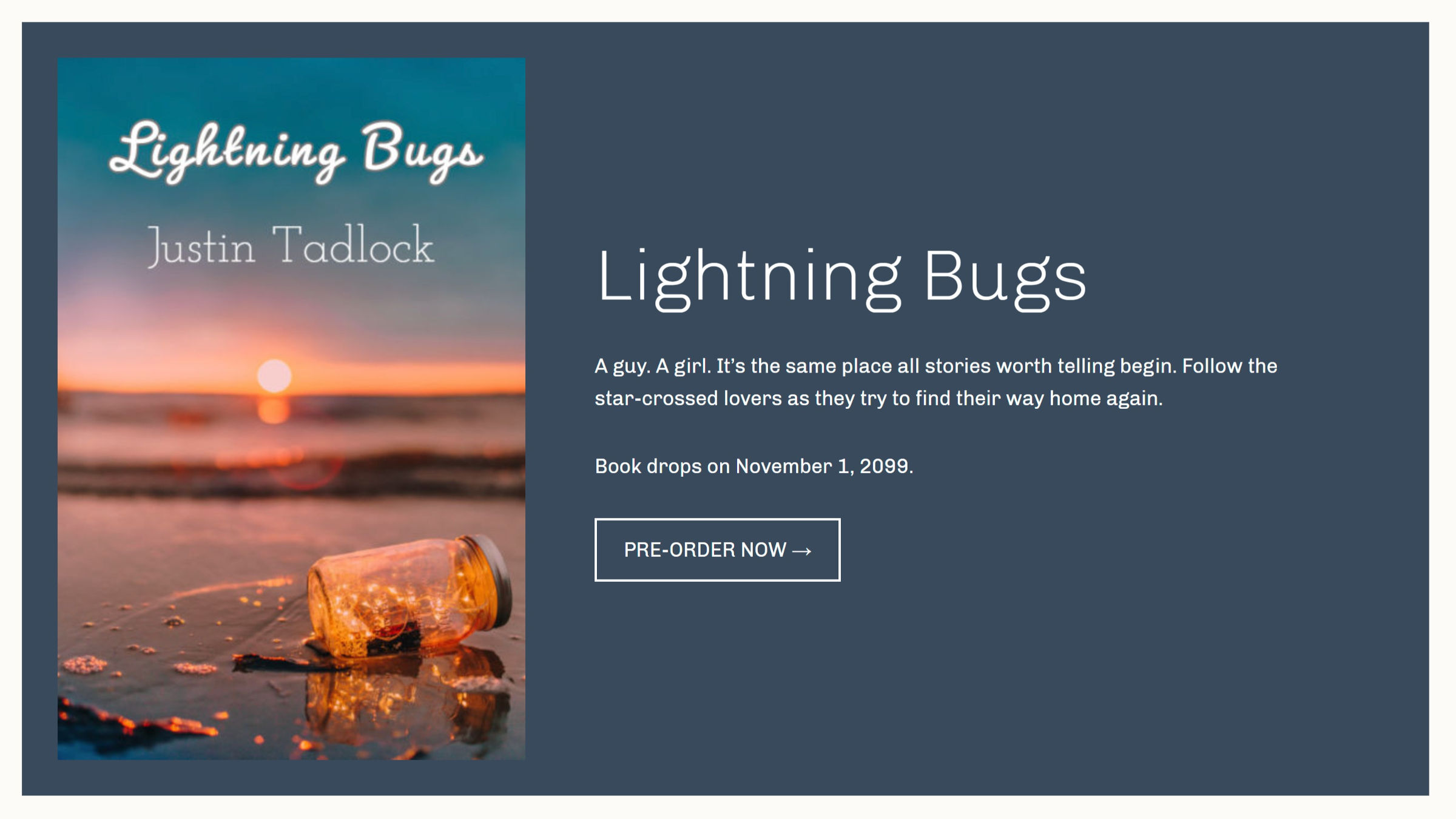
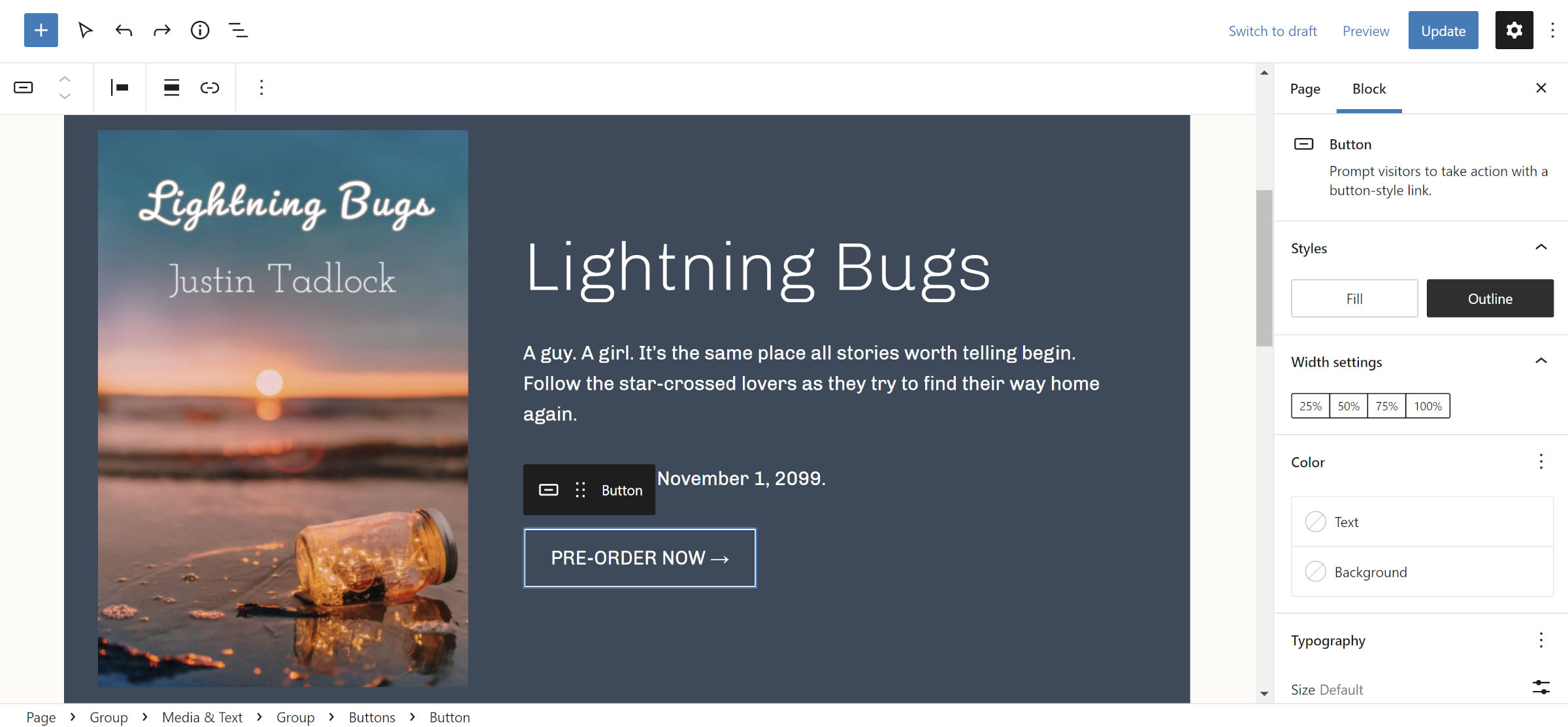
Este cartão é um ponto de partida para autores que desejam mostrar um de seus livros, mas pode ser aplicado a qualquer produto. Existem milhares de maneiras de alterar isso, e encorajo todos a personalizá-lo depois de percorrer as etapas. O resultado final deve ser semelhante ao seguinte:

O código HTML do bloco final está disponível via Gist. Você pode copiá-lo e colá-lo no editor, mas encorajo você a tentar construir do zero na primeira rodada. Esta série é sobre aprender a construir com blocos. O código pronto para cópia está lá apenas no caso de você ficar preso.
Etapa 1: grupo de contêineres (opcional)

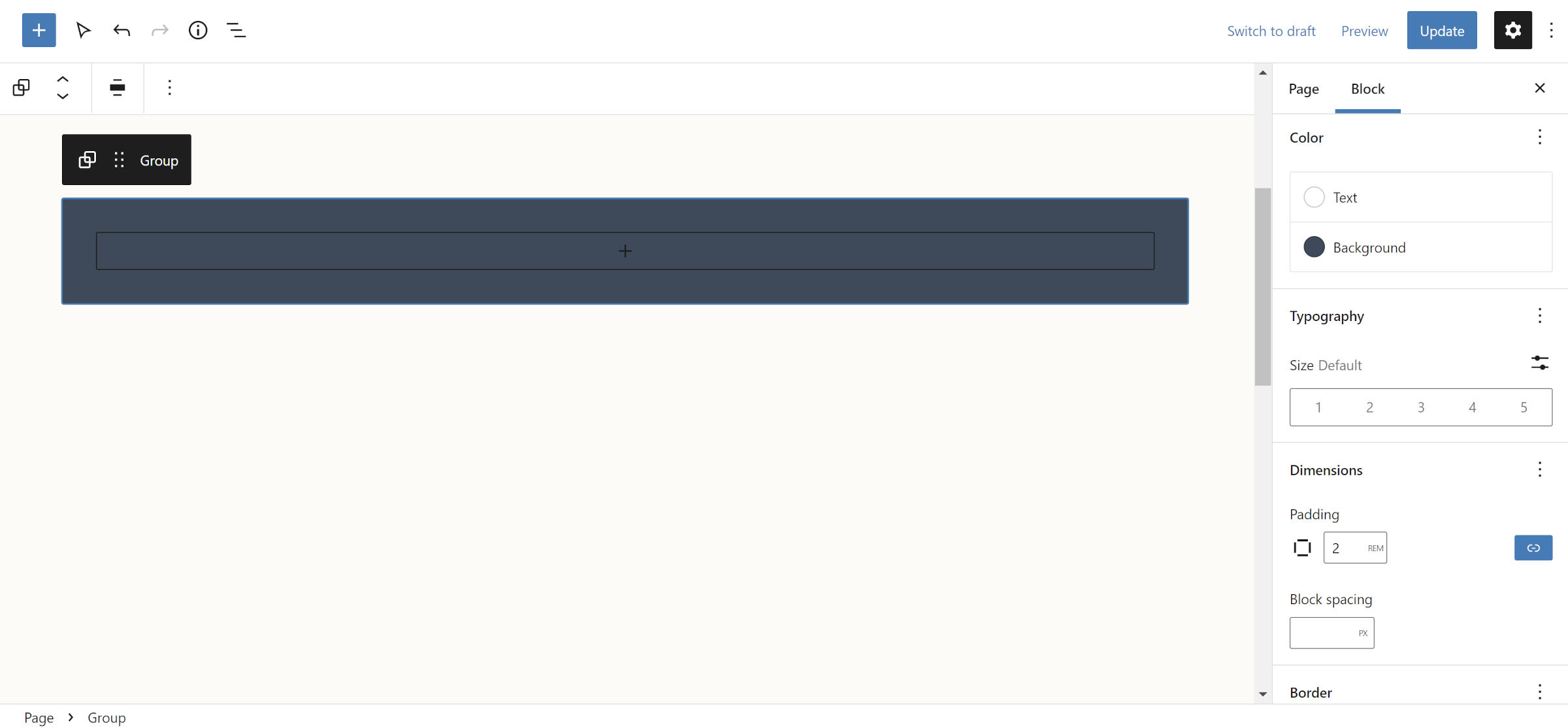
Quase como regra, começo com um bloco de grupo ao construir padrões ou seções de blocos. Eu escolhi adicioná-lo desta vez porque eu queria um fundo escuro com algum preenchimento ao redor do conteúdo do cartão. Você pode optar por isso se preferir.
Quando o bloco estiver no lugar, adicione cor de texto, cor de fundo e preenchimento ao bloco. Eu escolhi 2rem para o preenchimento porque o padrão do meu tema ativo não é consistente em todos os lados.
Etapa 2: adicionar mídia

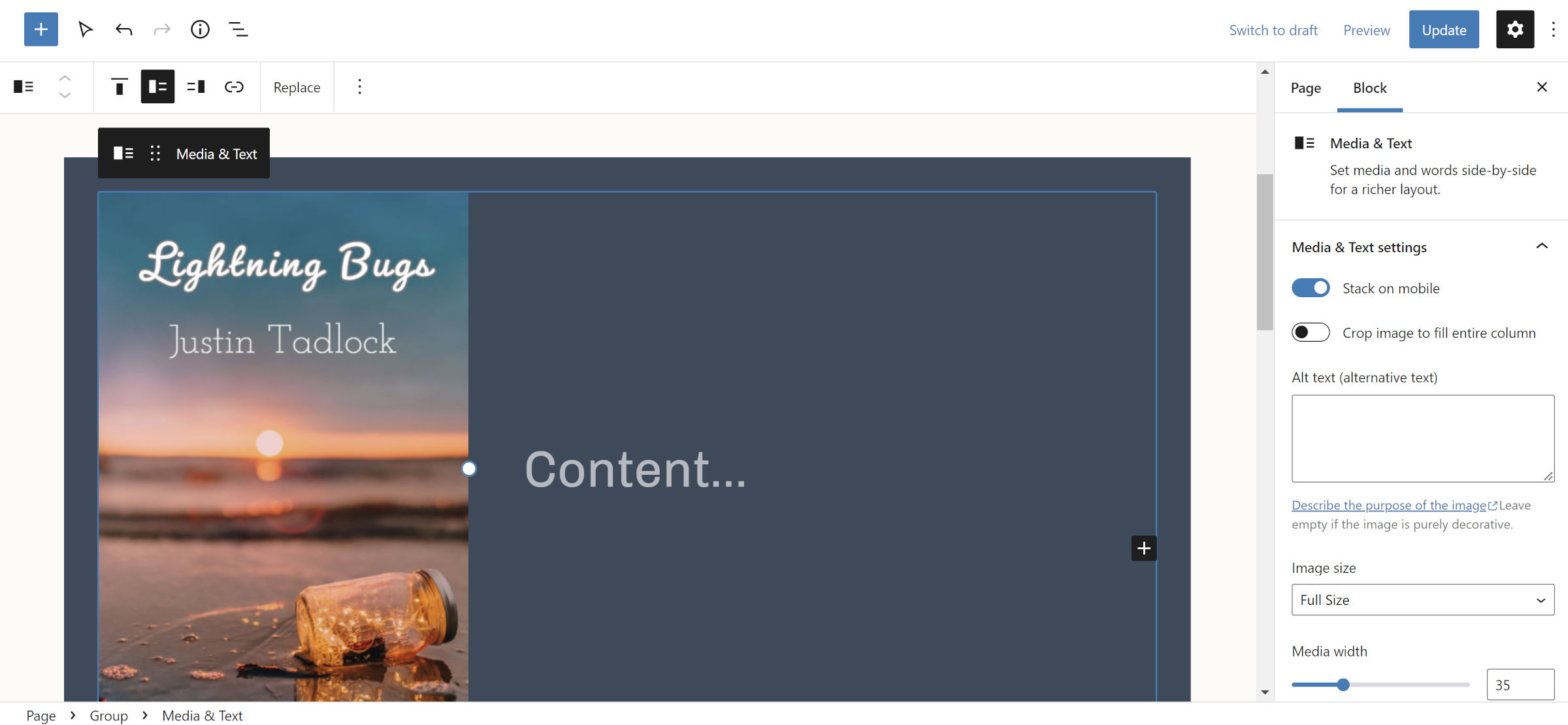
Um dos meus blocos favoritos no WordPress é Media & Text. Ele tem muitos casos de uso e é como um mini padrão por conta própria. De um lado, você coloca sua mídia. Por outro, você adiciona o conteúdo que quiser.
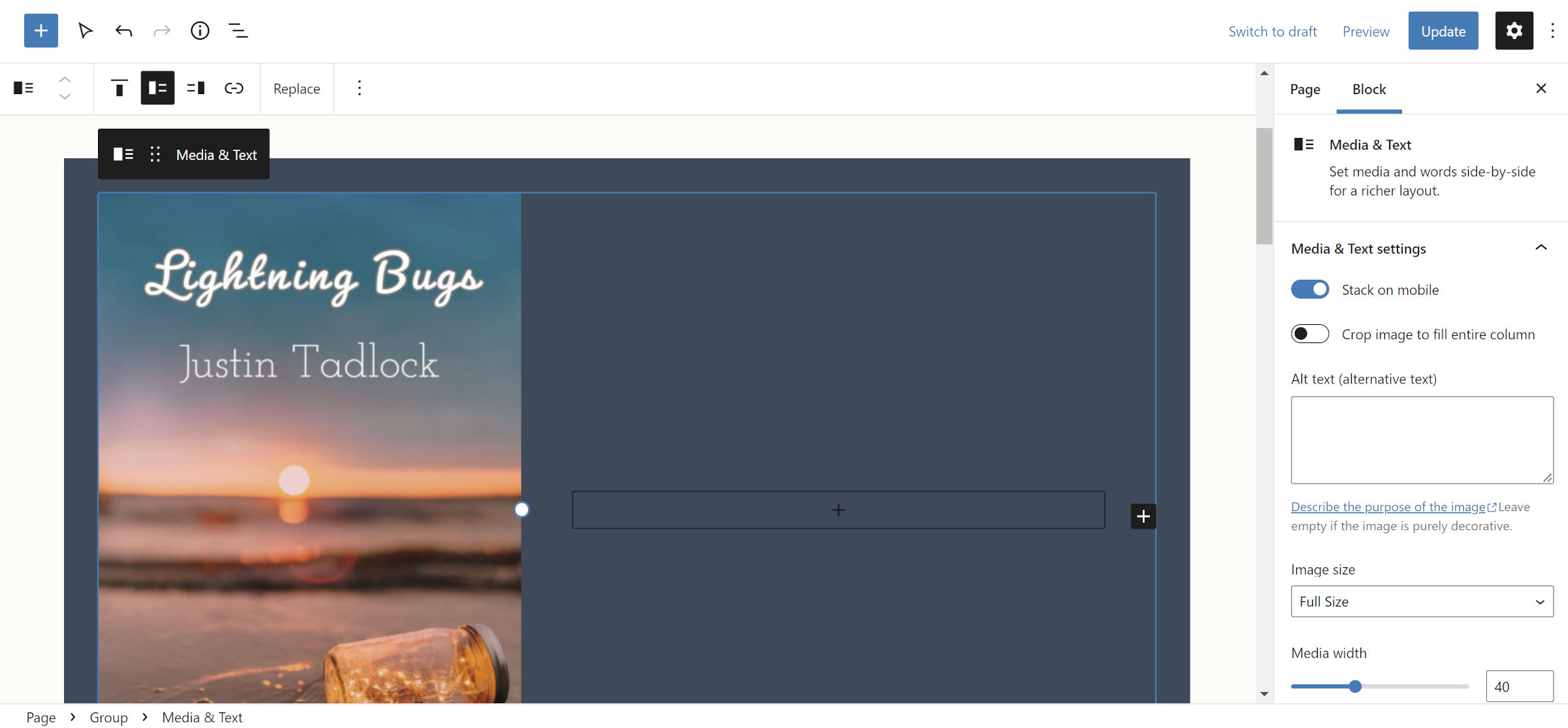
Dentro do bloco Grupo da Etapa 1, insira Mídia e Texto. Vá em frente e pegue uma imagem de sua escolha. O diretório de fotos do WordPress tem muito se você não tiver um disponível.
A única alteração que fiz neste bloco é definir a opção “Largura da mídia” para 35 na barra lateral de opções do bloco. Dependendo das dimensões da sua imagem, você pode escolher outra opção. Apenas certifique-se de dar espaço para o seu conteúdo.
Etapa 3: grupo (opcional)

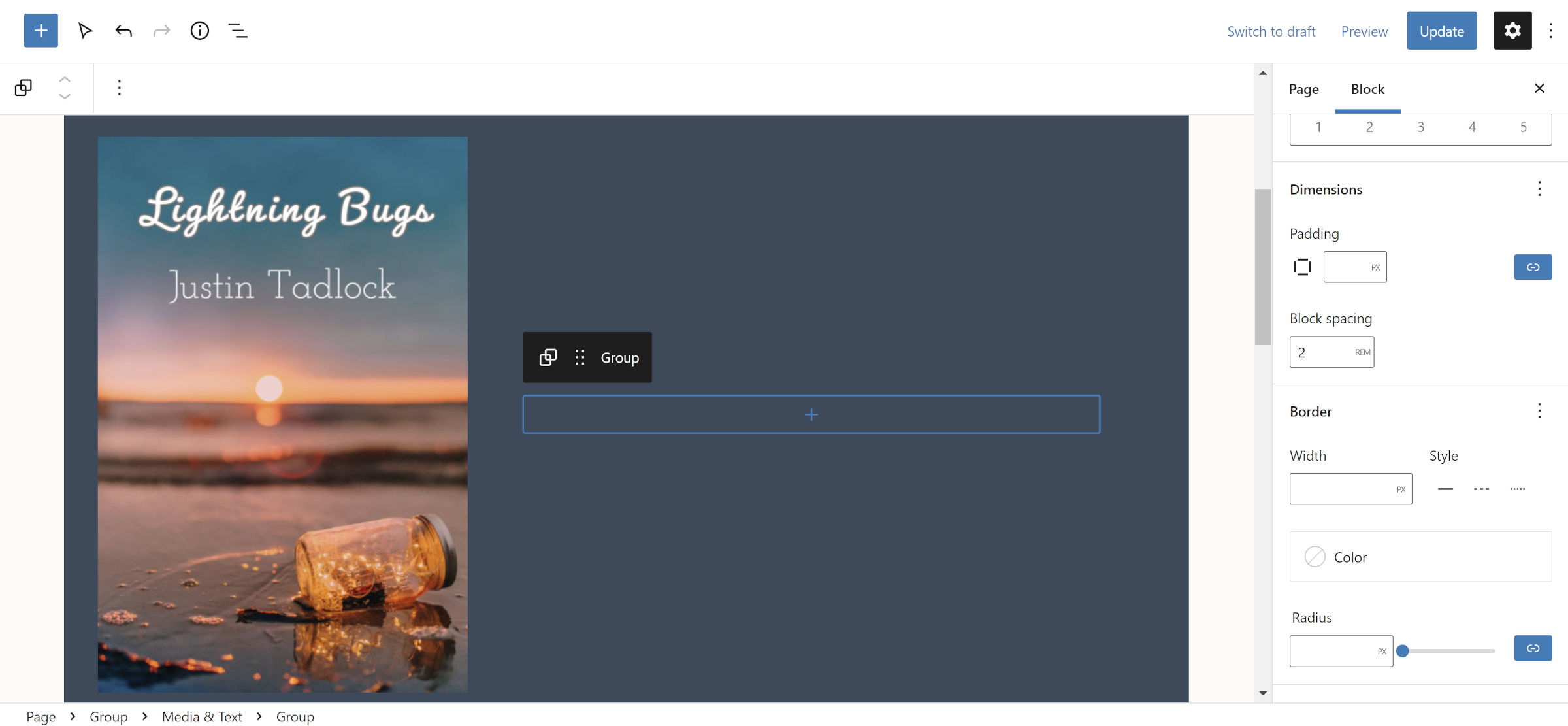
Dentro do bloco Mídia e Texto, adicionei outro Grupo. Ele permite espaçamento consistente, que o WordPress não aplica à área de “conteúdo” do bloco Mídia e texto por algum motivo. Esta é uma etapa opcional, mas fornece mais controle sobre o design.

Se você não se sentir bem com o espaçamento do seu tema, você pode alterar a opção “Block spacing” na barra lateral de opções de bloco. Ajustei para 2rem , mas vai depender do tema ativo.
Como um aparte, esses são detalhes que raramente vejo mencionados em outros tutoriais – as “pegadinhas” e outros problemas que você pode encontrar. Eu sinto que eles são inclusões úteis, mas podem ser um pouco chatos. Sinta-se à vontade para me informar nos comentários se quiser que eu continue cobrindo esse nível de detalhe.
Etapa 4: conteúdo do cartão

A etapa final na criação do cartão de livro deve ser relativamente simples. Incluí um título, dois parágrafos e um bloco de botões. Eu encorajo a experimentação.
Não fiz alterações nos blocos Título e Parágrafo. No entanto, selecionei o estilo “Esboço” para o botão solitário.
E, é isso! A inclusão do bloco de mídia e texto integrado tornou mais fácil do que construir com outros. Continue lendo se preferir revisar livros a escrevê-los e vendê-los.
Cartão de introdução da resenha do livro
Este passo a passo o guiará pela criação de um cartão de resenha de livro (ou introdução de resenha). Como antes, você pode pegar o HTML do bloco completo do Gist. O resultado deve se parecer um pouco com o seguinte:

Com todo o alarido sobre o tutorial de cartão de receita anterior, deixe-me começar esta seção com uma nota rápida. Esta série de tutoriais é sobre aprender a construir com blocos, não criando soluções detalhadas para todos os cenários possíveis.
Para aquelas pessoas que querem mais, existem soluções existentes. O Bloco de Revisão de Livros de Donna Peplinskie é uma excelente escolha. Possui integração ISBN, esquema de revisão e muitos outros sinos e assobios. Eu até escrevi sobre isso em 2020.
Isso é para os revisores, às vezes , pessoas que não estão começando um site de resenhas ou para aqueles que querem apenas receber uma dica.
Etapas 1-3: Enxágue e Repita

Essas etapas são literalmente as mesmas do cartão de livro acima: adicione um bloco de grupo, adicione mídia e texto e aninhe outro grupo dentro da área de conteúdo. A única mudança que fiz foi ampliar a seção de Mídia para 40 (antes eram 35 ).
Sinta-se à vontade para misturar isso e experimentar coisas novas. Pule o bloco inicial do Grupo se não quiser o fundo acolchoado.
Etapa 4: conteúdo do cartão

Como o cartão de livro anterior, adicione um bloco de título para o título do livro. Isso vai dentro do grupo aninhado dentro do bloco de mídia e texto.
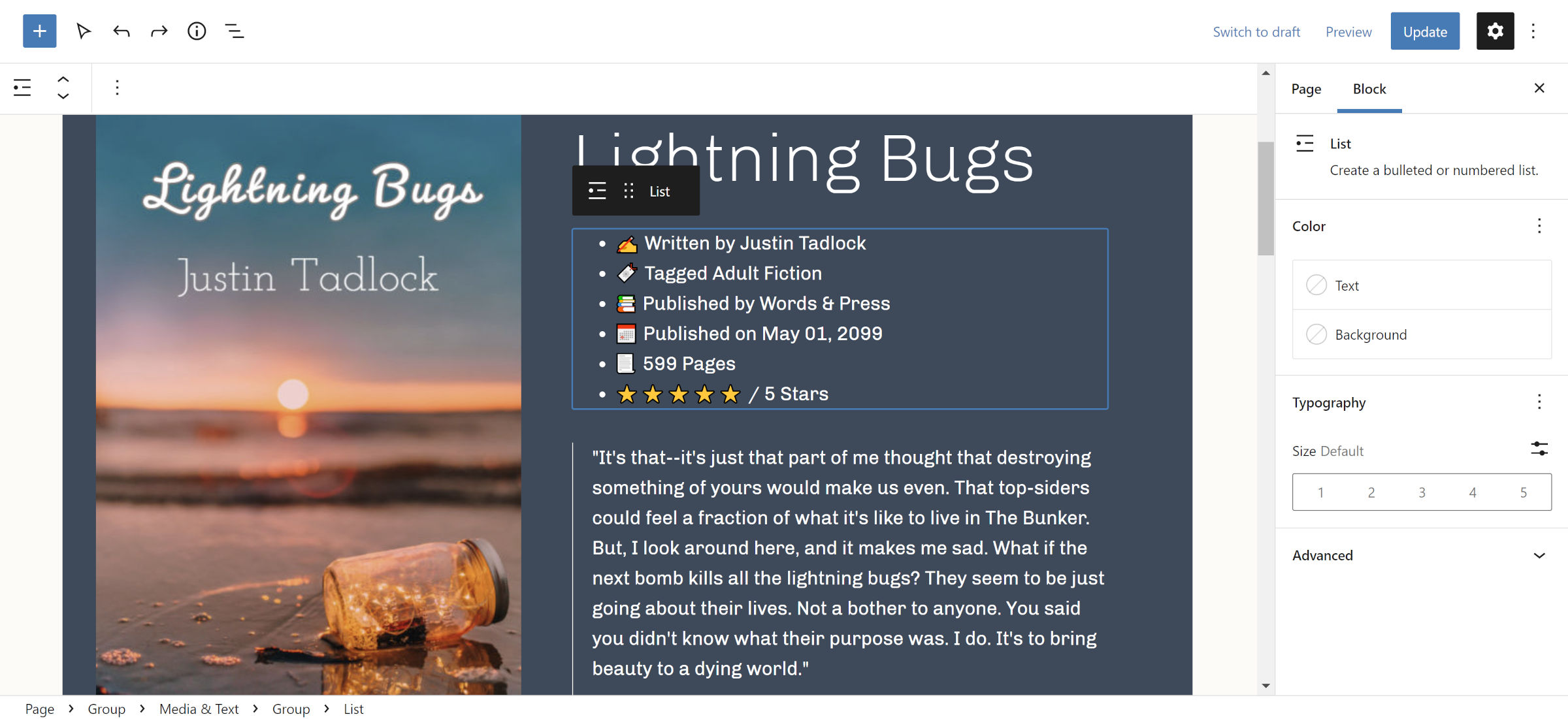
A próxima parte do conteúdo é para onde as coisas se desviam. Para o livro “info”, você deve inserir um bloco List. Em seguida, preencha os detalhes que você acha relevantes, assim:
- ️ Escrito por Justin Tadlock
- Ficção adulta marcada
- Publicado por Words & Press
- Publicado em 01 de maio de 2099
- 599 páginas
- / 5 estrelas
Eu queria apimentar as coisas com alguns emojis. Se isso não é o seu caso, não há necessidade de incluí-los.
Em um projeto do mundo real, eu também incluiria um estilo “sem marcador” para o bloco List, permitindo que o emoji agisse como marcadores falsos . No entanto, o tema com o qual eu estava testando não tinha um estilo para isso.
Isso nos leva à seção final. Eu gosto de começar resenhas de livros incluindo uma citação favorita. Isso me deixa no clima para escrever sobre o livro e me permite compartilhar algo do autor. Por isso, optei por colocar um bloco de Citação como peça final.
Uma alternativa pode ser um resumo rápido. Você pode simplesmente mergulhar direto na revisão de lá ou deixar o espaço vazio. É o seu cartão, e você pode fazer o que quiser com ele.
