Como criar formulários de contato no WordPress
Publicados: 2019-04-30Todo tipo de site, incluindo loja online, blog, corporativo ou qualquer outra variante, geralmente possui uma determinada estrutura composta por várias páginas-chave. Um site de negócios comum normalmente tem uma página inicial, página sobre, seção de equipe ou equipe, blog e, claro, a página de contato onde os visitantes podem encontrar o endereço de e-mail, número de telefone ou endereço físico para entrar em contato com o proprietário do site .
Cada página de 'Contato' geralmente inclui um formulário de contato com um número padrão de campos obrigatórios a serem preenchidos e um botão 'Enviar' para enviar a consulta. A quantidade e os tipos desses campos podem variar dependendo das preferências do proprietário de um site.
Alguém quer saber a localização de um visitante que entra em contato, então coloca as caixas de seleção necessárias no formulário de contato, outros querem saber a idade, sexo, ocupação, motivo do contato ou algum outro dado, então adicionam o campos obrigatórios para que um visitante os preencha com suas informações pessoais antes de clicar no botão 'Enviar'.
Neste post vou mostrar como criar um formulário de contato com a ajuda de 2 soluções diferentes. Usarei um plug-in tradicional do Contact Form 7 que está incluído no pacote dos temas WP premium mais modernos e do plug-in WP Forms disponível no repositório oficial do WordPress.
Criando um formulário 'Entre em contato' com o Formulário de contato 7
Então, como sempre, começamos instalando e ativando os dois plugins. Comece instalando o primeiro e vá para Contato -> Adicionar Novo para criar um novo formulário de contato.
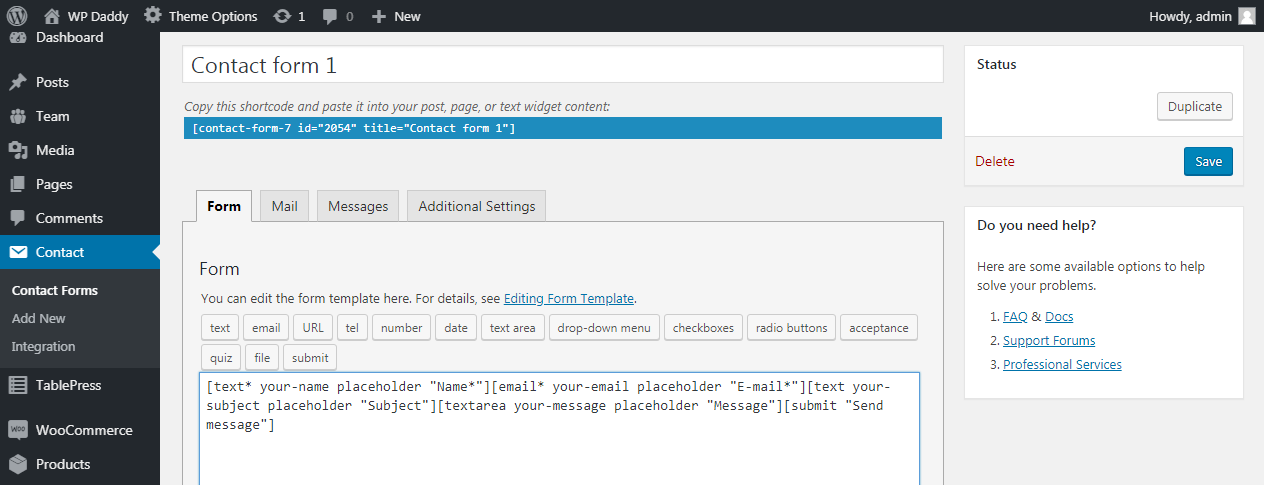
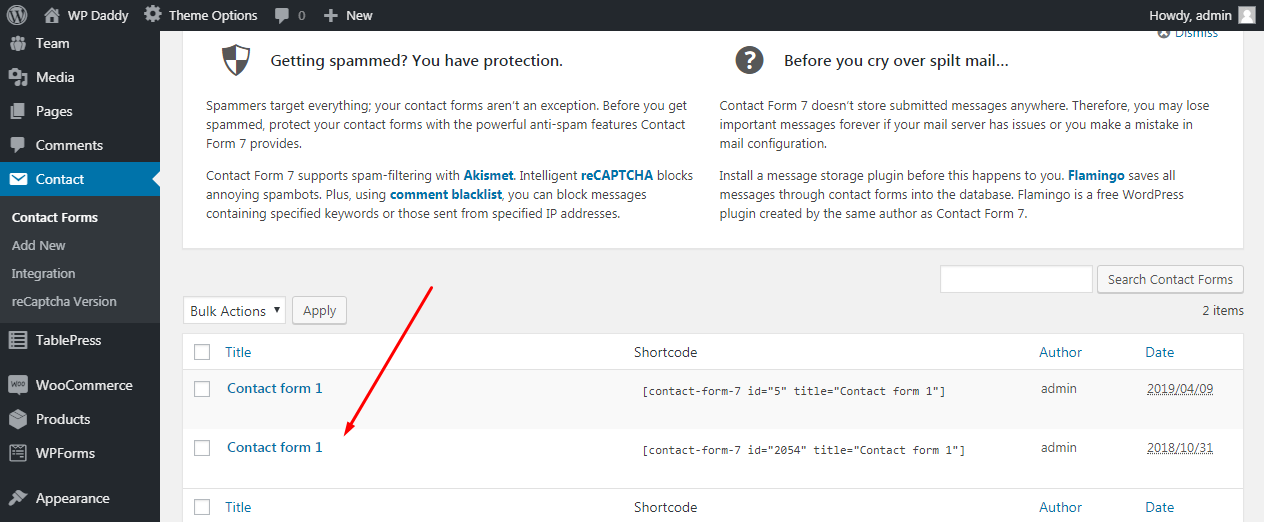
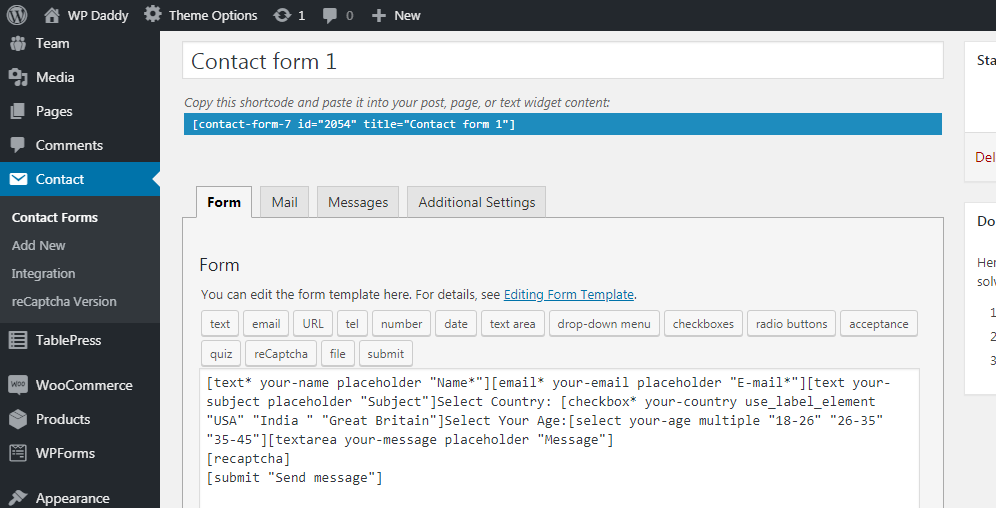
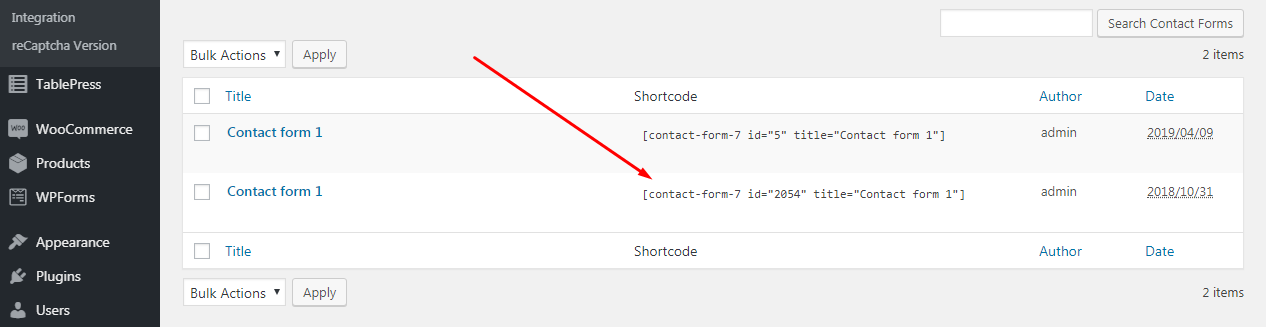
Por padrão, você já tem dois formulários de contato de amostra disponíveis no menu Contato –> Formulários de contato. Veja como um formulário de contato padrão se parece: este é o conjunto de códigos de acesso que cria a estrutura do formulário que você normalmente vê na página de contatos.

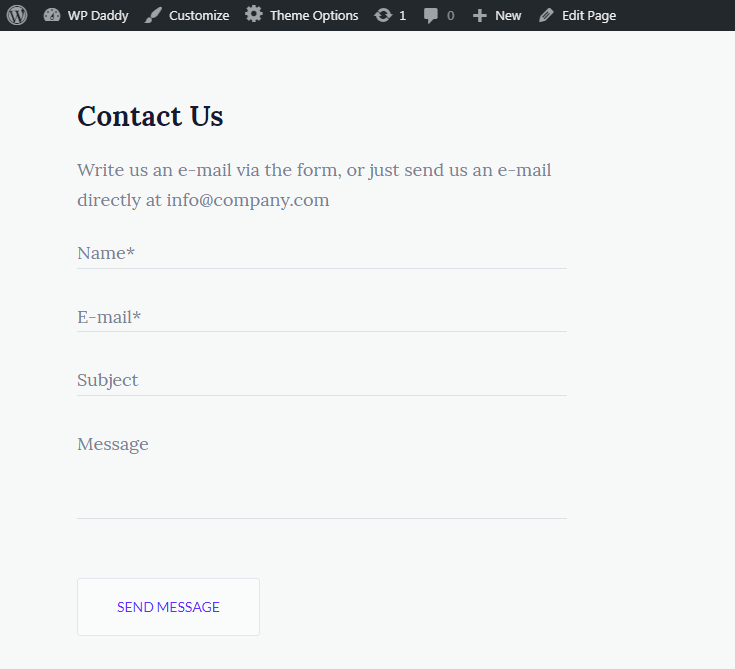
Aqui está este formulário de contato ao vivo. Inclui os campos como Nome, Email, Assunto, Mensagem e um botão 'Enviar mensagem'. Esse formulário de contato curto é a maneira mais fácil de entrar em contato com você.

Um visitante não é obrigado a preencher muitos campos que podem ser muito chatos para eles. Assim, eles podem entrar em contato com você de maneira fácil e rápida apenas preenchendo alguns campos de formulário de contato obrigatórios em poucos minutos.
Como já mencionamos, às vezes são necessários mais campos, para que você possa adicioná-los facilmente ao seu formulário de contato com a ajuda de códigos de acesso adicionais do Formulário de contato 7.
Adicionando caixas de seleção em seu formulário de contato
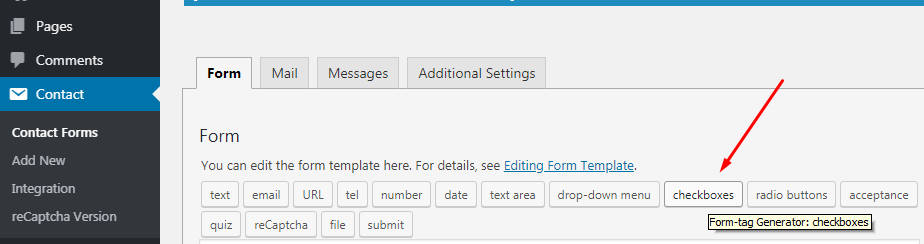
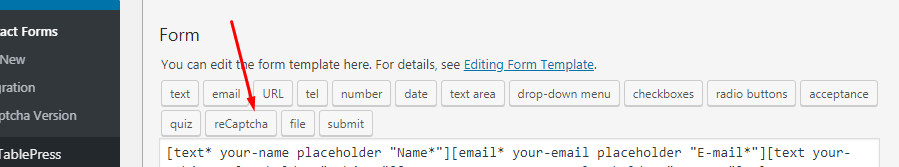
Por exemplo, quero adicionar uma caixa de seleção de país ao meu formulário de contato. Então eu escolho um shortcode de checkboxes, e agora o gerador de Form-tag está aberto.

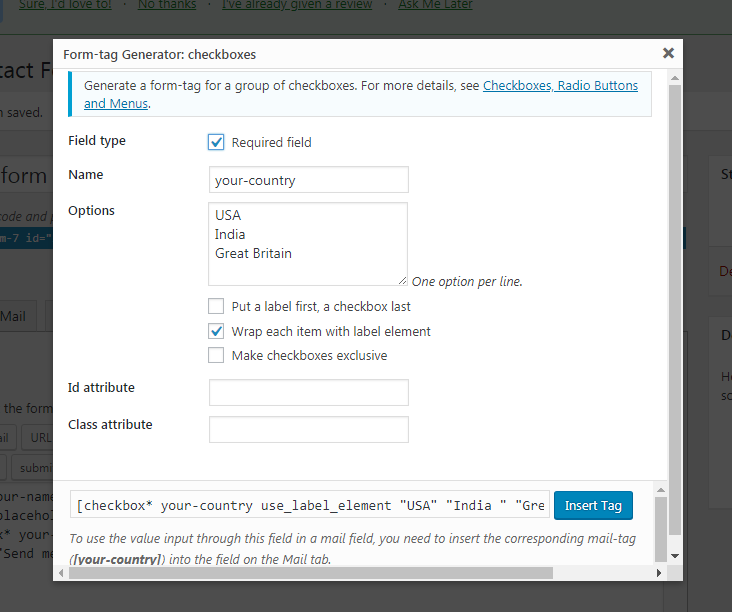
Eu marquei a caixa de seleção 'Campo obrigatório' para tornar este campo obrigatório para preencher antes de enviar uma mensagem. Em seguida, seleciono um nome da minha caixa de seleção como "seu país" e coloco 3 opções na janela 'Opções' para permitir que meus visitantes selecionem a variante correta das 3 disponíveis (espero que meus visitantes sejam dos EUA, Índia ou Grã-Bretanha).

Claro, você pode adicionar mais opções para selecionar, bem como inserir a opção “Outro” em vez do nome definitivo do país.
Depois disso, escolho a opção 'Envolver cada item com elemento de etiqueta' e, como resultado, recebo um código de acesso como este: [caixa de seleção* seu-país use_label_element “EUA” “Índia” “Grã-Bretanha”]. Como você vê, esta caixa de seleção é obrigatória (sua tag está marcada com *), inclui o nome e três opções para escolher.
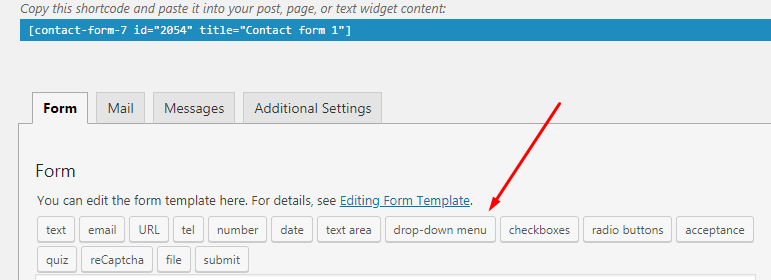
Adicionando menu suspenso
Se você quiser descobrir a idade dos usuários que entram em contato com você, pode escolher o código de acesso do menu suspenso que começa com a tag 'selecionar'.

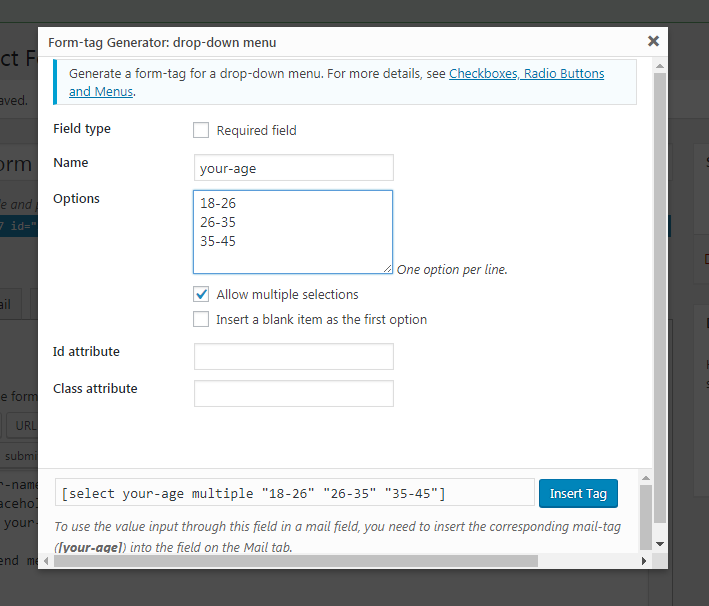
Seu gerador de tags de formulário também contém o nome do seu menu, suas opções e alguns atributos que você pode escolher.

Eu adiciono um nome, algumas opções para escolher e clico na opção “Permitir várias seleções”. É assim que meu shortcode do menu suspenso se parece [selecione seu múltiplo de idade “18-26” “26-35” “35-45”].
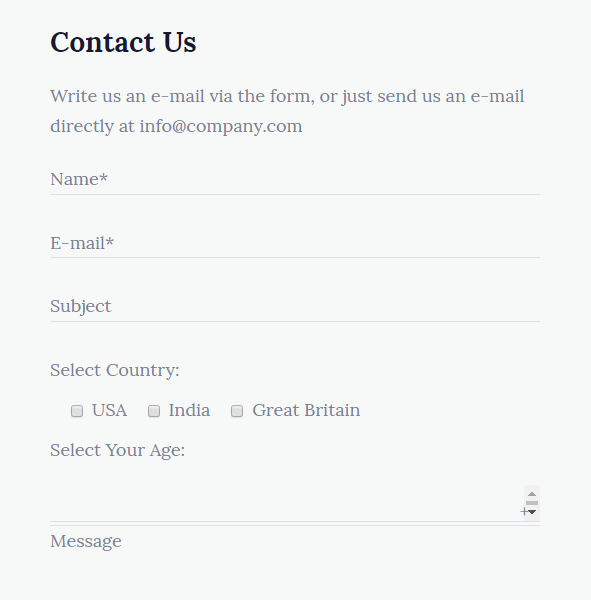
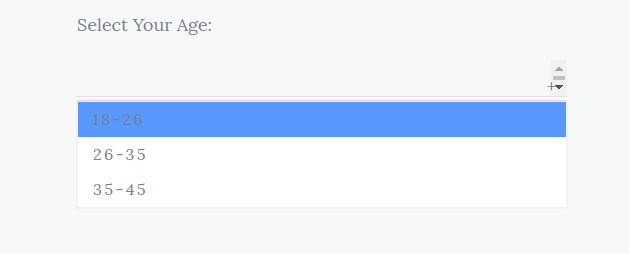
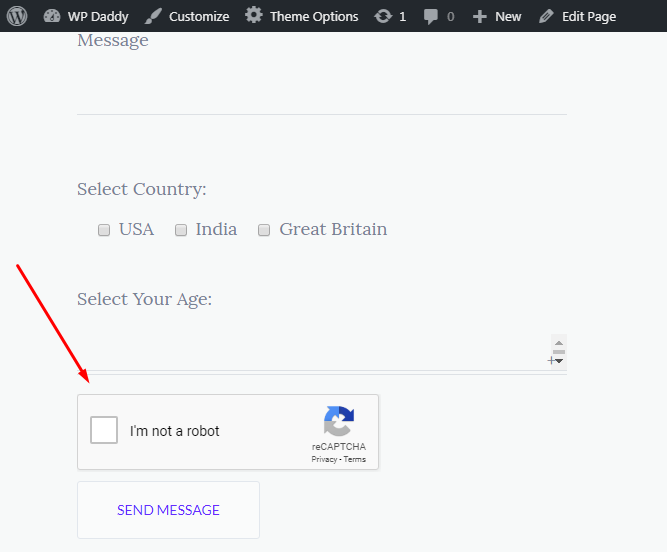
E é assim que meu formulário de contato fica com as caixas de seleção adicionais que acabei de criar. Se você deseja adicionar um botão de opção ou mais alguns campos adicionais em seu formulário de contato, leia mais detalhes aqui.



Adicionando um reCaptcha
Ao criar um formulário de contato, é claro, você deseja proteger seu site contra registros falsos e a atividade de robôs. É aí que o reCaptcha é útil.
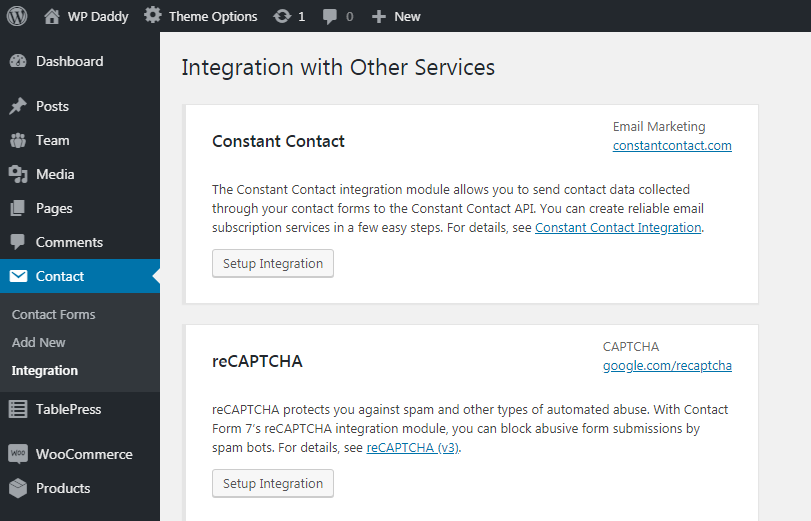
Sinta-se à vontade para instalar e ativar o plug-in Contact Form 7 – reCaptcha v2 e, em seguida, vá para Contact -> Integration e clique no botão 'Setup Integration'.

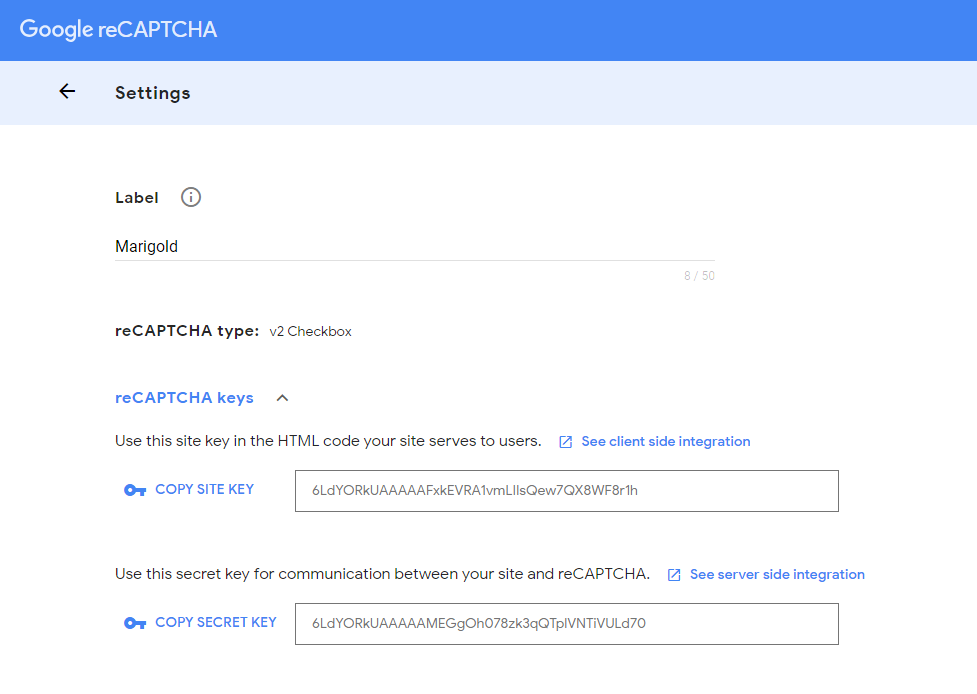
Agora vá para o Google Console -> Configurações para encontrar o Site e as chaves secretas para o reCaptcha.

Se você ainda não adicionou seu site WP ao Google e não tem conta no Google Console, veja os detalhes sobre como registrar seu site no Google aqui.
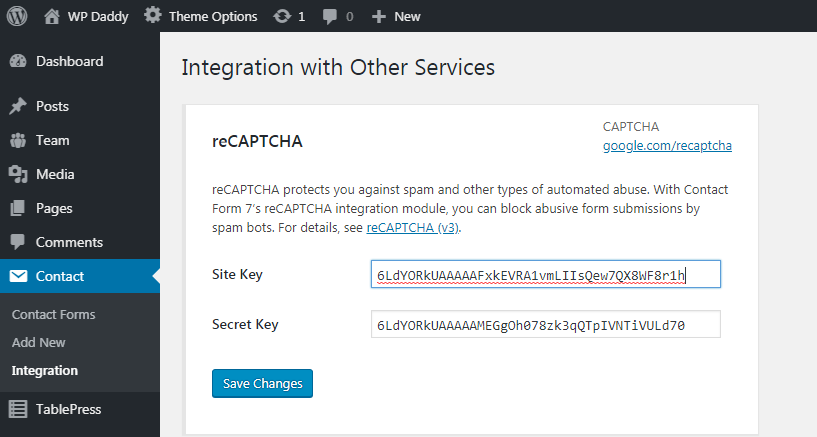
Copie as chaves e cole-as nos campos correspondentes em seu painel. Clique no botão Salvar alterações para fazer seu reCaptcha funcionar.

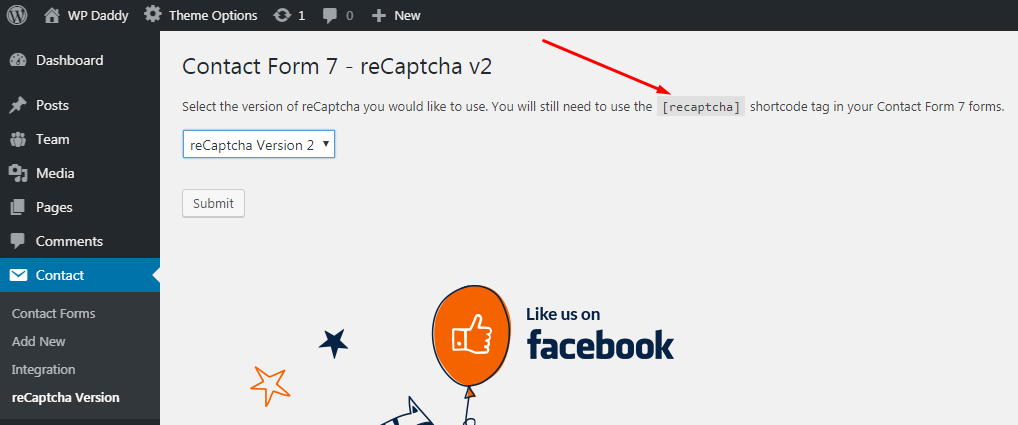
Agora, quando a integração estiver definida, vá para Contact -> reCaptcha version e selecione o reCaptcha Version 2 em vez de Default Usage.

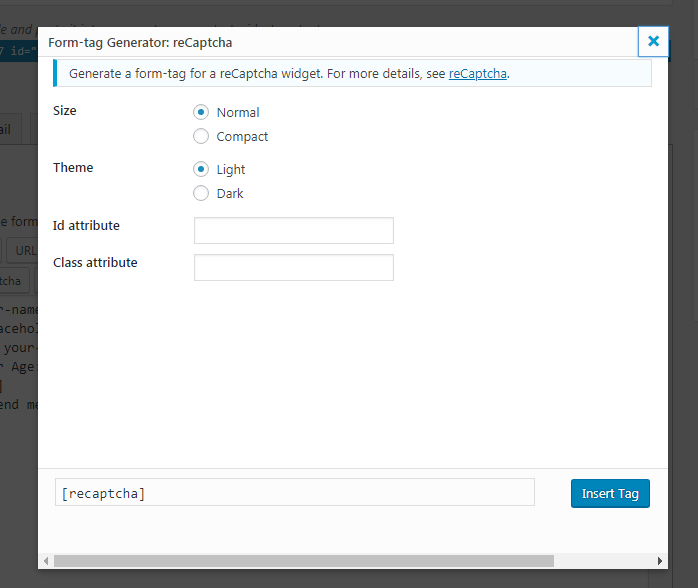
Aqui você encontrará o shortcode reCaptcha que você deve usar para inserir seu reCaptcha quando necessário. Isso também é gerenciado por meio do gerador de tags de formulário.

Então, agora, quando você for para o formulário de contato criado recentemente na lista Contato -> Formulários de contato e clicar em um formulário selecionado para abri-lo,

você verá o shortcode reCaptcha aparecer.

Agora você pode inseri-lo antes do botão 'Enviar' para permitir que seus visitantes confirmem que são humanos antes de enviar uma mensagem.

É assim que seu reCaptcha fica ao vivo.

Agora, quando você terminar de editar seu formulário de contato, você pode copiar seu código de acesso e colá-lo em sua página de contatos usando o menu Páginas -> Todas as páginas ou Páginas -> Adicionar novo menu se sua página de contatos ainda não tiver sido criada.

Construindo um formulário de contato com formulários WP
O princípio de construir um formulário de contato com a solução WP Forms WordPress é um pouco semelhante, embora seja um pouco mais fácil, na minha opinião.
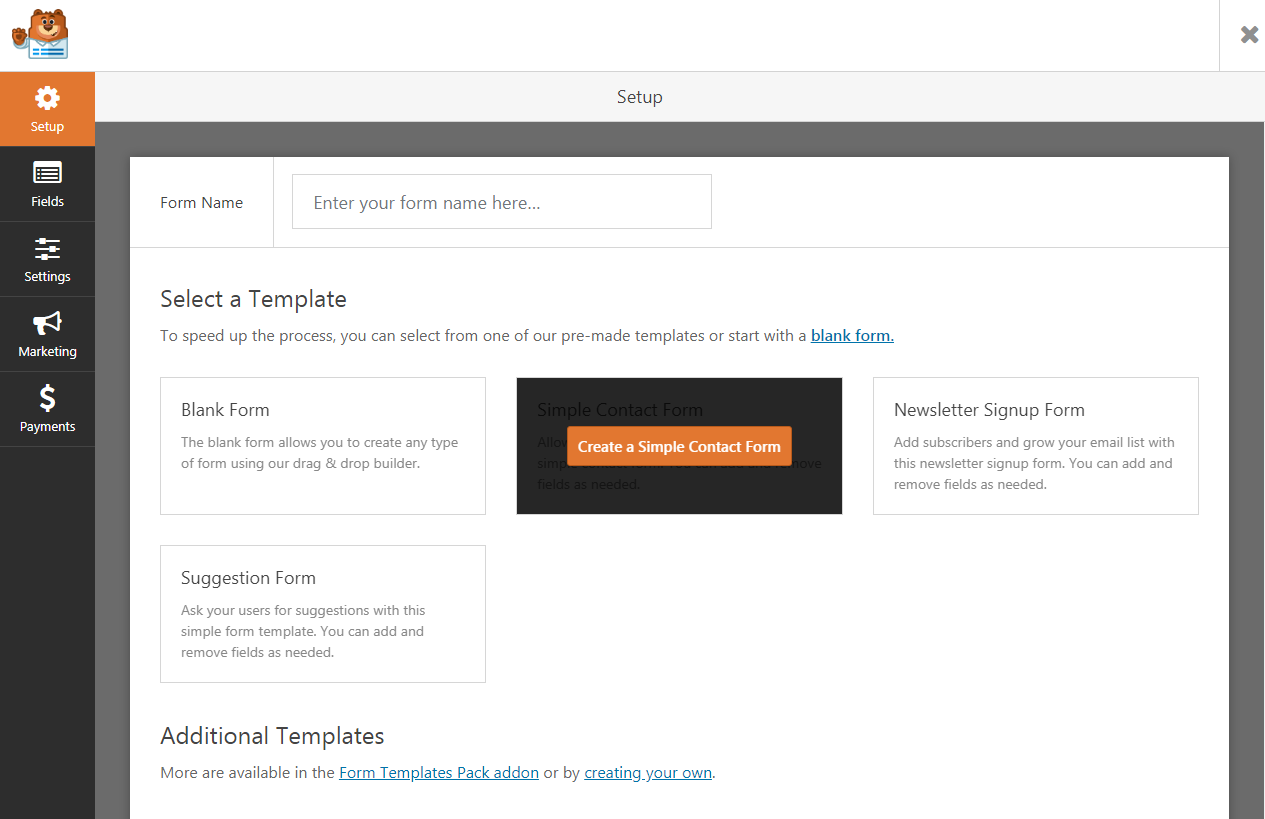
Vá para WP Forms -> Add New e selecione um formulário entre as variantes disponíveis. Assim, você pode escolher um formulário em branco, um formulário de contato simples, um formulário de inscrição em newsletter ou um formulário de sugestão. Eu seleciono um formulário de contato simples para prosseguir.

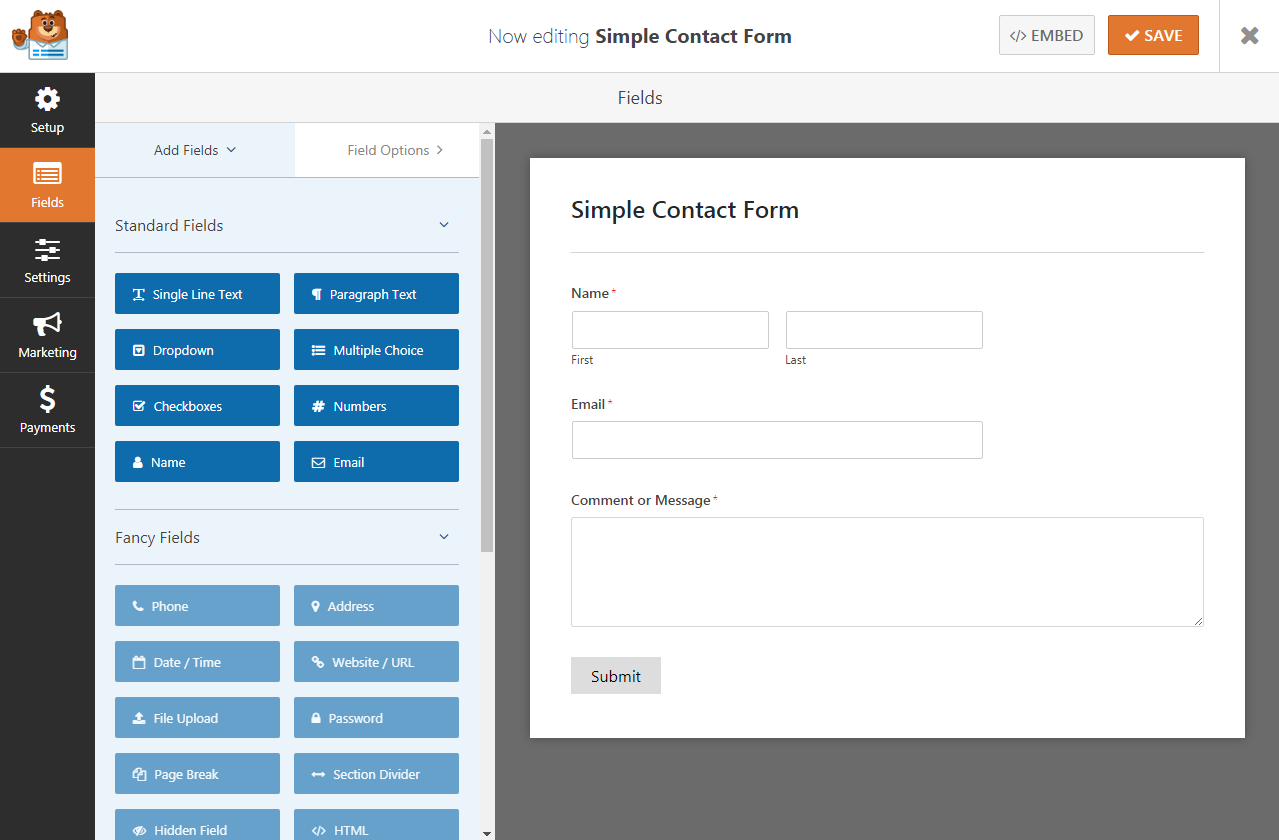
Como você vê, o formulário de contato simples consiste nos campos para nome e sobrenome, um campo para e-mail, um campo para uma mensagem e um botão 'Enviar'. Você pode complementar seu formulário de contato com caixas de seleção, seleção de menu suspenso e muitas outras opções.

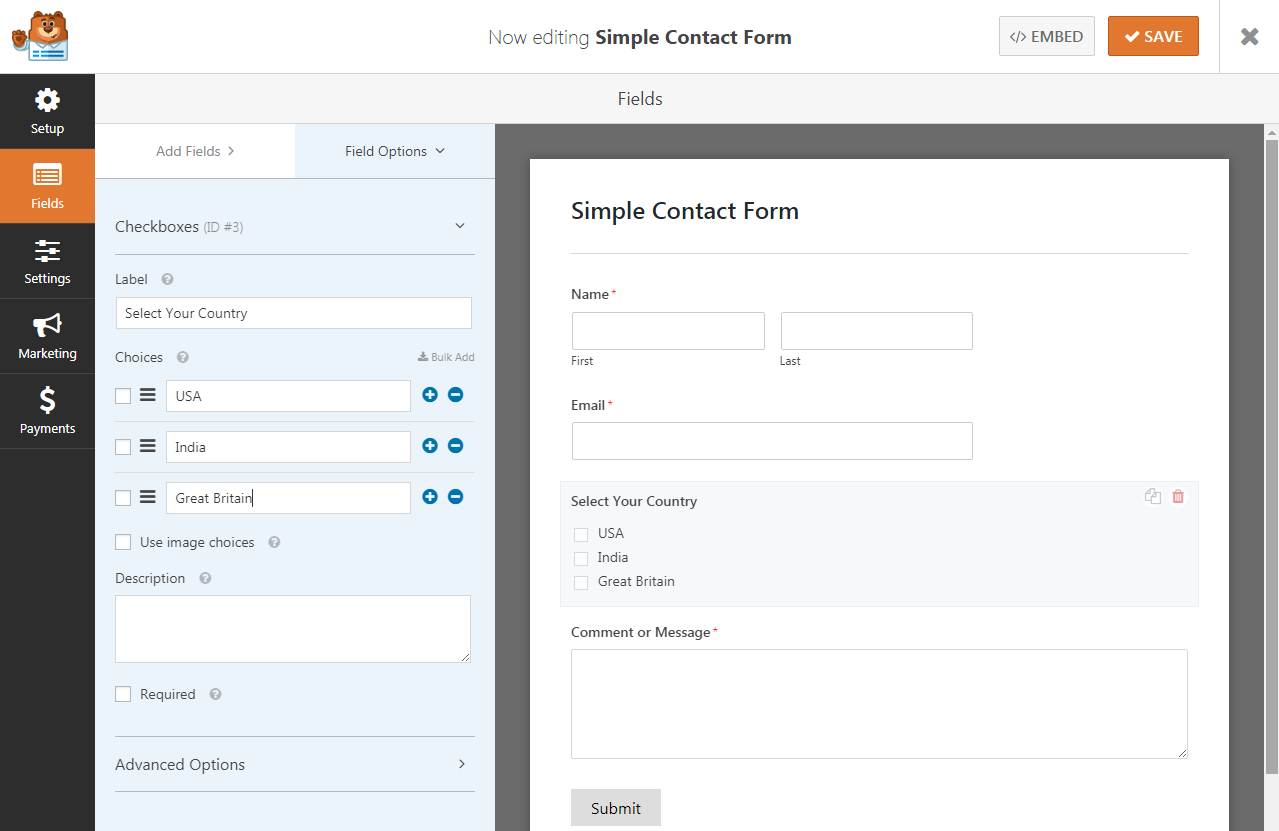
Basta escolher o módulo necessário e arrastá-lo e soltá-lo para colocar em seu formulário de contato, quando necessário.

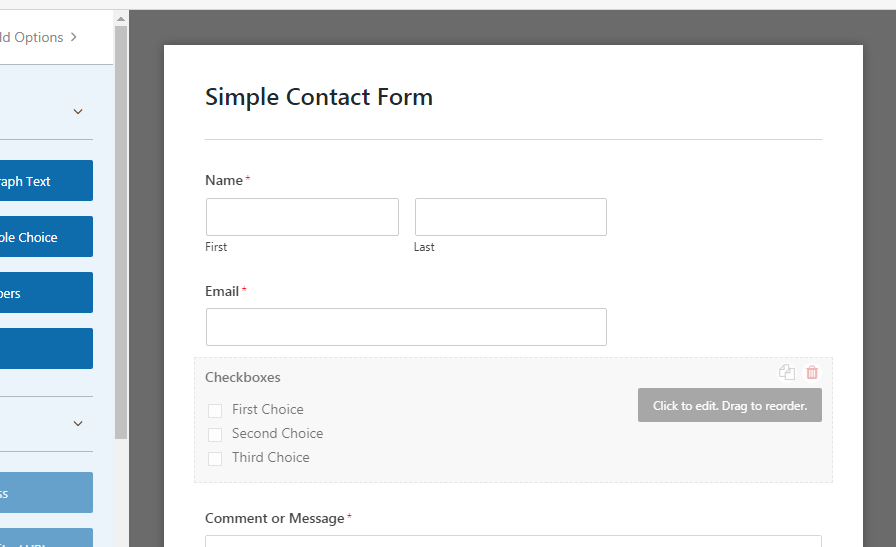
É assim que minha caixa de seleção de seleção de país se parece.

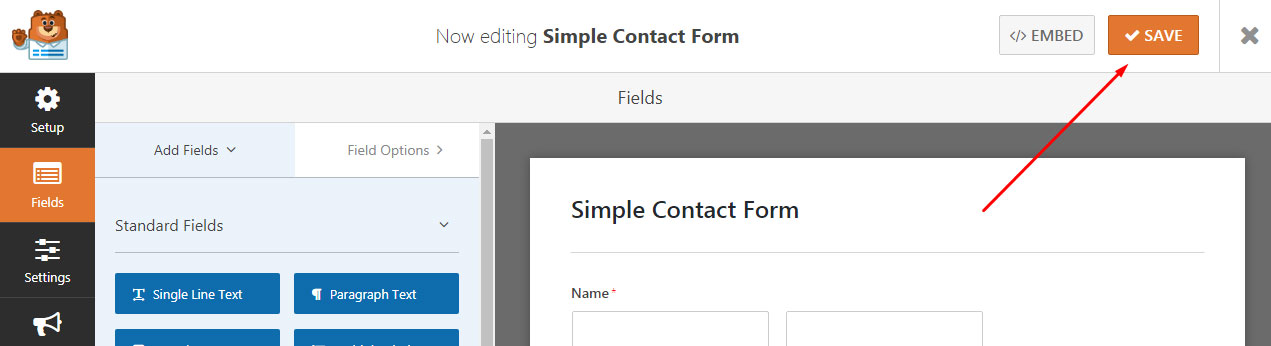
Quando todas as alterações forem feitas, clique no botão 'Salvar' para mantê-las

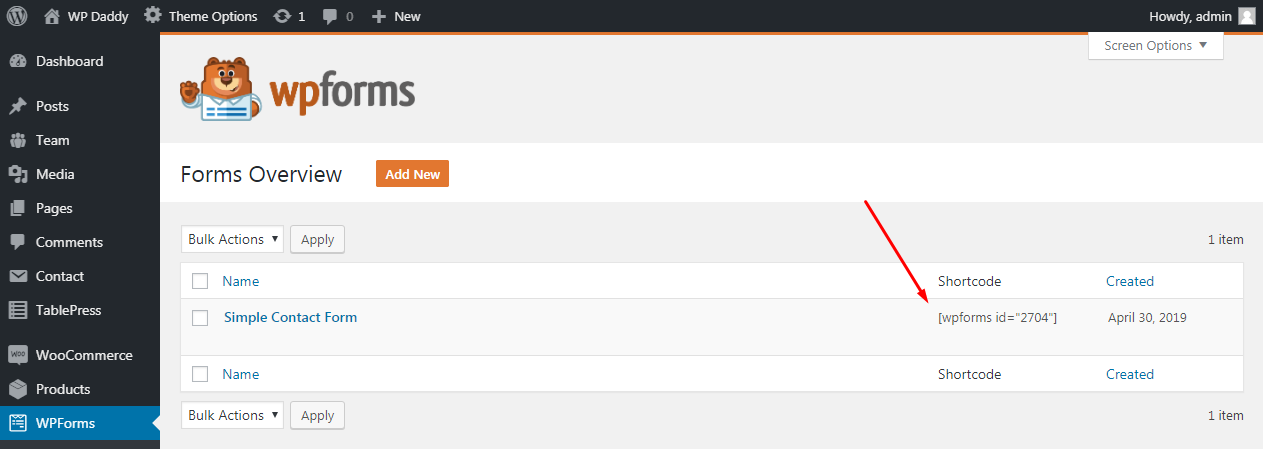
e copie o código de acesso do seu formulário de contato recém-criado para colocá-lo em qualquer página de sua preferência.

Como você vê, tudo é muito fácil.
Se você tiver alguma dúvida, por favor, deixe-a nos comentários.
Espero que isso tenha sido útil,
Melany H.
