Como alterar as cores no tema de construção do WordPress
Publicados: 2022-10-19Se você deseja alterar as cores do seu tema de construção do WordPress, existem algumas maneiras diferentes de fazer isso. Você pode usar um plug-in ou editar o código CSS você mesmo. Se você quiser usar um plugin, recomendamos o plugin Customizer. Este plugin permite que você altere as cores do seu tema diretamente do WordPress Customizer. Basta instalar e ativar o plug-in e, em seguida, vá para Aparência > Personalizar. A partir daqui, você pode alterar as cores do cabeçalho, plano de fundo, texto e links do seu site. Se você preferir editar o código CSS você mesmo, pode fazê-lo acessando Aparência > Editor. No lado direito, você verá uma lista de todos os arquivos CSS associados ao seu tema. Encontre o arquivo chamado “style.css” e clique nele. Quando estiver no editor, role para baixo até encontrar a seção de código que controla as cores. Você pode então alterar os códigos hexadecimais para as cores desejadas. Não se esqueça de salvar suas alterações quando terminar!
Você pode alterar o esquema de cores do seu tema se trabalhar um pouco com ele. Para fazer isso, você precisará usar um 'tema filho'. Um tema filho é uma duplicata de um tema pai que tem a mesma aparência. Existem dois métodos para personalizar as cores de um tema WordPress : manual ou plugin. Você já deve estar familiarizado com CSS se estiver apenas aprendendo. Cada elemento em seu tema tem seu próprio nome, também conhecido como 'classe'. Para alterar uma classe, você deve primeiro entender o que é e, em seguida, usar os códigos de cores HEX para fazer isso.
Você deve salvar quaisquer alterações na folha de estilo do seu tema assim que terminar. Se você é novo em CSS, talvez queira começar com o plug-in Child Theme Configurator. O plugin Central Color Pallete permite que você altere o esquema de cores das páginas do seu tema. Se você preferir fazer você mesmo (DIY), tutoriais também podem ser encontrados aqui.
Você pode alterar as cores de um tema WordPress?

Existem várias maneiras de alterar a cor de fundo do seu tema WordPress. Quando você for em Aparência, personalizar seu tema, normalmente verá a opção de alterar as cores. CSS adicional também pode ser adicionado ao esquema de cores usando as configurações do tema ou através de um plugin CSS, dependendo de suas necessidades.
Como faço para alterar a cor do tema? Como você vê seu feed do Instagram? Será possível mudar o menu para o centro (esquerda) agora? Para garantir que a escalabilidade do site possa ser sustentada em todos os dispositivos, acredito que o menu deve ser movido para o título. Quero que o site pareça consistente em computadores, dispositivos móveis e tablets para que ele se destaque. É possível alterar a fonte para um novo computador? Deve ser um pouco legível, então vá com uma cor cinza mais escura. Como posso alterar a cor da barra de pesquisa ?
Mudança de cor do tema

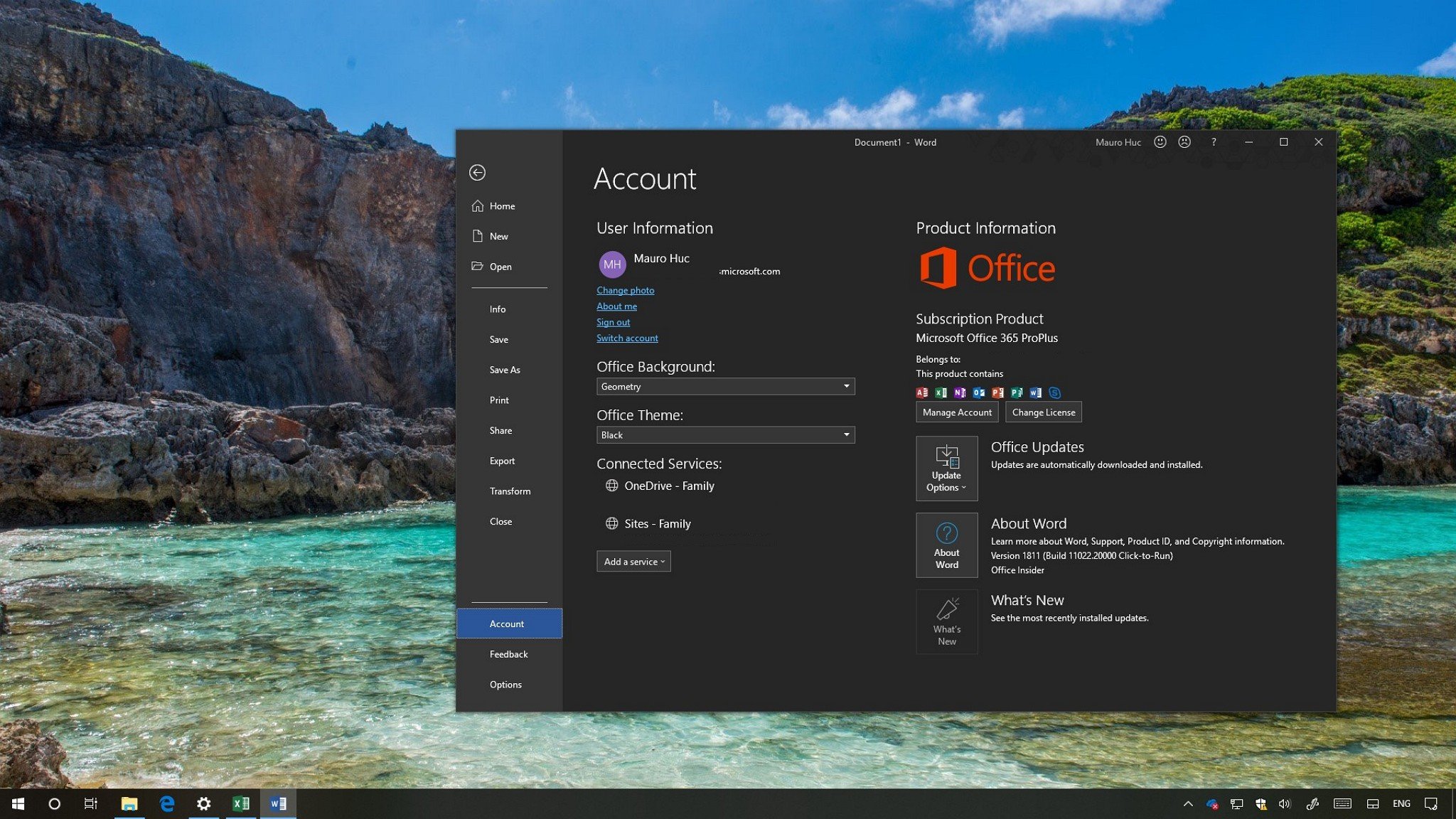
Em Opções de Tema, selecione Cores e clique em Criar Cores de Tema. Você deve primeiro clicar em Alterar cor antes de alterar a cor do texto selecionado. Depois de escolher a cor desejada, clique em OK. Repita os passos 2 e 3 para cada cor, se necessário.
Um tema do Windows 11 é composto de papel de parede da área de trabalho, cores, sons e estilos de cursor. Cada tema tem um esquema de cores padrão para sua barra de tarefas, barra de título, bordas de janela e menu Iniciar. As cores de destaque de cores para temas selecionados podem ser alteradas usando as opções internas e o software de personalização de terceiros opcional disponível no Windows 11. As configurações de destaque internas do Windows 11 são aceitáveis para alterar a cor do menu Iniciar, barra de tarefas e janela fronteiras. O editor de interface do usuário do WinPaletter permite que você modifique a cor de vários elementos em seu tema. A alteração das cores da tela de logon está disponível, bem como a opção de alterar o plano de fundo da janela. Para personalizar sua área de trabalho, selecione Personalizar no menu do botão direito. Escolha um tema que irá restaurar o esquema de cores.
Como alterar a cor do tema no site

Existem algumas maneiras de alterar a cor do tema em um site. Uma maneira é usar um pré-processador CSS como Less ou Sass. Esses pré-processadores permitirão que você altere a variável theme-color em seu código e, em seguida, compile o CSS para usar em seu site. Outra maneira de alterar a cor do tema é usar um arquivo CSS que contém a alteração da cor do tema. Você pode vincular este arquivo CSS no cabeçalho do seu documento HTML.
Esquema de cores do WordPress
Um esquema de cores é um conjunto de cores que são usadas juntas em um design. Um esquema de cores do WordPress é um conjunto de cores que são usadas juntas em um design do WordPress. O esquema de cores padrão do WordPress é um conjunto de oito cores que são usadas juntas em um design do WordPress.
É fundamental escolher a combinação de cores certa para aumentar o apelo do seu site. As cores têm um impacto emocional em nossas decisões e escolhas na vida cotidiana. A cor pode ter um impacto significativo em como sua marca e seus produtos são percebidos pelos consumidores. O objetivo deste artigo é ajudá-lo a escolher o melhor esquema de cores para o seu site WordPress. Pelo menos duas cores podem representar sua marca e a resposta do usuário a ela. Existem várias ferramentas online que você pode usar para criar um número ilimitado de paletas de cores. Cada cor na paleta pode ser ajustada manualmente e o restante das cores é ajustada automaticamente para corresponder à regra de cores.
O gerador de esquema de cores Coolors é uma ferramenta fantástica para criar esquemas de cores. Você pode gerar esquemas de cores usando as regras de design da Paleta de materiais. Obrigado por ler este artigo, que o ajudará a selecionar o esquema de cores apropriado para o seu site WordPress. Recomendamos que você se inscreva em nosso canal do YouTube se gostar deste artigo e quiser saber mais sobre o WordPress.

WordPress Alterar cor do texto do cabeçalho
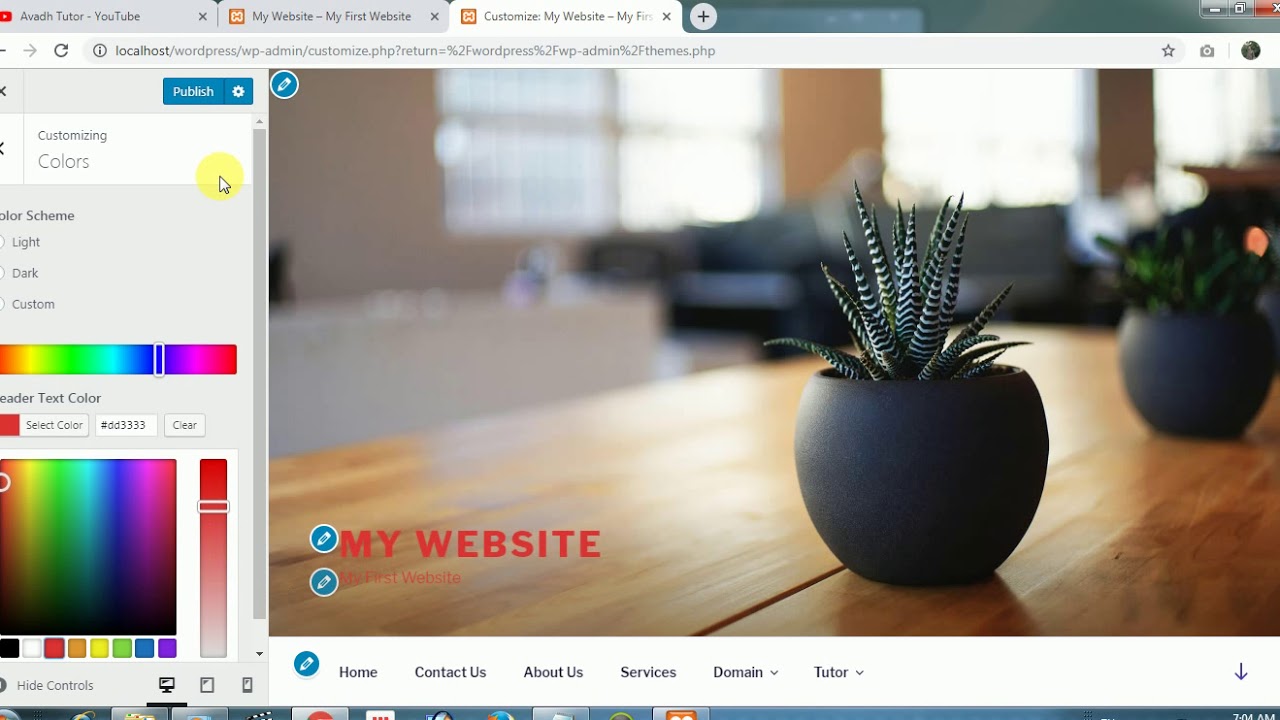
Para personalizar sua experiência, navegue até a interface e toque em “Personalizar”. O título do site pode ser encontrado no topo da página. Você deve ser capaz de alterar o texto do seu cabeçalho, bem como a família de fontes deste local. Uma alteração na cor do texto do cabeçalho geralmente é feita em conjunto com o seletor de fonte.
Os sites WordPress têm menus de cabeçalho altamente personalizados. Temas que permitem que você defina a cor de fundo diretamente ou que você a altere definindo-a por conta própria têm maior probabilidade de usar esse recurso. Se o tema não suportar CSS personalizado , você será forçado a adicioná-lo manualmente. Para alterar o cabeçalho do menu, basta adicionar CSS personalizado. O código que você usará no editor CSS será o seguinte. Para colocar a cor de fundo desejada em seu lugar, adicione o código hexadecimal para #F0F1F8. Se o seu tema não tiver uma classe de cabeçalho de site, substitua-a por uma classe de cabeçalho de site. Ao clicar no botão 'Publicar', agora você pode salvar suas alterações em seu computador. Os menus são frequentemente incluídos na classe CSS que permite alterar a cor de seus planos de fundo.
Plugin de mudança de cor do WordPress
Uma das grandes coisas sobre o WordPress é que é muito fácil mudar a aparência do seu site usando diferentes temas e plugins. Se você deseja alterar o esquema de cores do seu site, existem alguns plugins diferentes que você pode usar. Por exemplo, o Easy Google Analytics Plugin permite que você altere as cores do seu site para corresponder à sua conta do Google Analytics. Outro ótimo plugin é o plugin WordPress Color Scheme Change, que permite alterar as cores do seu site para atender às suas necessidades específicas.
WordPress Alterar cor de fundo do bloco
Para alterar a cor de fundo de um bloco no WordPress, você precisa primeiro criar uma classe CSS personalizada. Em seguida, você pode adicionar a classe CSS personalizada ao bloco no editor do WordPress. Para fazer isso, clique no bloco que deseja editar e clique no ícone de engrenagem no canto superior direito. No menu Configurações de bloco, clique na guia Avançado e insira a classe CSS personalizada no campo Classe CSS.
A cor de fundo do seu site, por exemplo, pode ter um impacto tanto no design quanto na marca. Alterar a cor de fundo de um site pode ajudá-lo a personalizá-lo e torná-lo mais legível. Nesta lição, mostraremos como alterar a cor de fundo de um site WordPress. Você também pode usar um seletor de cores para gerar um código de cor hexadecimal para seu site. O editor de site completo (FSE) é um editor de temas do WordPress que permite alterar a cor de fundo do seu site. Possui várias opções para personalizar o design de um site, bem como a capacidade de usar o editor de blocos do WordPress. Ao acessar Aparência, você pode alterar a cor de fundo da sua página da web.
No painel do WordPress, você pode editar o conteúdo. Depois de selecionar uma cor, você também pode exibi-la em toda a página. Se você quiser alterar a cor de fundo em sua página do WordPress por acaso, você pode usar um efeito de mudança de cor de fundo suave. Para usar o efeito, você deve primeiro criar um site WordPress com código. Se houver uma entrada externa, o código fará a transição automática entre cores diferentes. A seguir estão as etapas a serem seguidas no processo abaixo. Usuários de Windows, Mac e Linux podem usar este cliente FTP gratuito.
Para acessá-lo, você deve fazer login no servidor FTP do seu site. Se você não tiver uma pasta JS em seu tema, poderá criar uma. O cliente FTP tem uma opção para 'Criar diretório', que você pode usar para clicar com o botão direito do mouse na pasta do seu tema. O arquivo deve ser carregado no seu tema; basta clicar no botão 'Upload' para fazer isso. O CSS personalizado a seguir pode ser usado para alterar a cor de fundo de uma única postagem depois de registrar seu ID de postagem. O tutorial a seguir será escrito em MB. Vídeos em segundo plano podem ser reproduzidos usando o YTPlayer.
Este plugin gratuito permite que você reproduza vídeos do YouTube no plano de fundo do seu site WordPress. O plug-in da página de destino SeedProd é o melhor plug-in do WordPress para usar. Você pode criar suas próprias páginas com facilidade usando o construtor de páginas de arrastar e soltar. A versão 1.5.1 do SeedProd inclui vários recursos e modelos adicionais. Há também uma versão gratuita disponível no WordPress.org. Você pode mover facilmente cada bloco de sua página de destino usando o construtor de páginas SeedProd. Você pode adicionar um cronômetro de contagem regressiva para ajudá-lo a trabalhar mais rápido, mostrar perfis sociais para aumentar os seguidores, adicionar um formulário de opção para coletar leads e muito mais. Até mesmo o texto pode ser alterado, como layout, tamanho, cor e fonte.
Alterar a cor de fundo do widget WordPress
Faça login no seu site, clique em Aparência e depois em Configurações para acessar o WordPress Theme Customizer . Depois de escolher um personalizador de tema, você poderá alterá-lo de várias maneiras. Uma variedade de itens de menu, cores, homepages, widgets e imagens de fundo podem ser acessados.
Em alguns casos, pode ser necessário que o proprietário de um site altere os planos de fundo do widget em seu site WordPress. Existem duas abordagens para atingir esse objetivo, ambas usando CSS. O método usado para o desenvolvimento de plugins é simples e fácil de usar. Ao inserir o código abaixo na opção CSS Adicional, seu tema pode ser personalizado. O primeiro passo é determinar a classe de widget que precisa ser alterada. Em seguida, clique com o botão direito do mouse no widget que deseja editar e selecione inspecionar. O segundo passo é abrir um painel na parte inferior da tela, como mostra a imagem abaixo. Não há diferenças no resto das etapas. Para alterar a cor de fundo, clique em publicar e selecione a cor que deseja alterar.
