Como alterar o tamanho da fonte no WordPress
Publicados: 2022-09-26Existem duas maneiras de alterar o tamanho da fonte nas páginas do WordPress. A primeira maneira é usar o editor do WordPress para alterar o tamanho da fonte para páginas ou postagens específicas. A segunda maneira é usar CSS para alterar o tamanho da fonte de todas as páginas ou postagens.
Alterar o tamanho da fonte do WordPress é um processo muito simples. É simples despertar o interesse do seu visitante usando o tamanho de cabeçalho adequado. Se você estiver usando o editor clássico do WordPress, poderá alterar a fonte do título clicando em 'Parágrafo' no lado direito da tela. Com a ajuda deste construtor de páginas, é mais fácil editar postagens ricas em mídia. CSS personalizado pode ser uma boa opção se você não conseguir alterar o tamanho da fonte usando as configurações do tema. Este método tem uma dificuldade maior do que o método anterior. Este método exigirá algumas linhas de código.
É preferível consultar o desenvolvedor do tema ou ler o documento antes de tomar qualquer decisão. A única maneira de alterar o tamanho da fonte no WordPress é usar um plugin. Um plugin possibilita que um programa existente tenha código adicional. Isso causa um processo de carregamento mais rápido porque há mais carregamentos de código por página. A maneira mais sustentável e segura de alterar o tamanho da fonte do WordPress é usar as configurações do tema.
Você pode alterar o tamanho do cabeçalho clicando no menu suspenso no menu à direita em Tipografia > Tamanho predefinido. O menu de bloco acima do cabeçalho permite que você altere a tag do cabeçalho clicando em H2.
Altere o tamanho da fonte no seu dispositivo Android. Você pode usar a opção "Exibir" para suas mensagens de texto. Selecionar "Avançado" permitirá que você selecione "Tamanho da fonte". Você pode alterar o tamanho arrastando e soltando o controle deslizante.
Se você deseja alterar o tamanho da fonte em HTML, use o atributo style. Ele especifica um estilo que está alinhado com o elemento. Nesse caso, o atributo font size é usado com a tag HTML p> e a propriedade CSS font -size. O atributo font size é usado em CSS para especificar o tamanho da fonte, pois o HTML5 não o suporta.
Como faço para alterar o tamanho da fonte nas páginas?
Não há uma resposta única para essa pergunta, pois o método para alterar o tamanho da fonte nas páginas varia de acordo com o software ou aplicativo específico que você está usando. No entanto, em geral, a maioria dos aplicativos de software permitirá que você altere o tamanho da fonte selecionando a opção 'Fonte' ou 'Texto' no menu 'Formatar' e, em seguida, escolhendo o tamanho da fonte desejado no menu suspenso. Em alguns casos, você também pode precisar selecionar o botão 'Aplicar' ou 'OK' para salvar suas alterações.
Altere a fonte ou o tamanho da fonte do Pages no Mac. Pages Pages para Mac contém instruções sobre como usar o Pages Pages. O tamanho e a fonte do texto podem ser alterados. Em Definir uma fonte padrão, você pode alterar a fonte que aparece em novos documentos. Se o seu documento precisar usar tamanhos de fonte do governo da China continental, a região do seu computador deverá ser alterada. Ao selecionar Formatar, você pode alterar a fonte no menu Formatar na parte superior da tela. Ao clicar nas setas duplas no canto direito da fonte, você pode substituí-la. Se a fonte estiver faltando, você deve selecionar um tipo de letra com a mesma letra. Na fonte de substituição, o tamanho e o peso da fonte são idênticos.
Como alterar o tamanho da fonte em um documento do Pages
Se o texto estiver em uma caixa de texto, tabela ou forma, você deve primeiro selecionar a guia Texto na parte superior da barra lateral e clicar em Estilo. Em seguida, no menu pop-up Fonte, escolha uma fonte na lista. Se você quiser que a fonte seja maior ou menor, clique nas pequenas setas à direita do tamanho.
Para alterar o tamanho da fonte em um documento do Pages, vá para o item de menu "Selecionar tudo" na barra de menu superior. Depois de selecionar tudo, você pode alterar a guia de texto na barra lateral direita para texto e definir a fonte e o tamanho da fonte. Com este comando, todo o texto do documento deve ser alterado para a fonte que você escolher.
Como alterar o tamanho da fonte no cabeçalho do WordPress
 Crédito: docs.themegrill.com
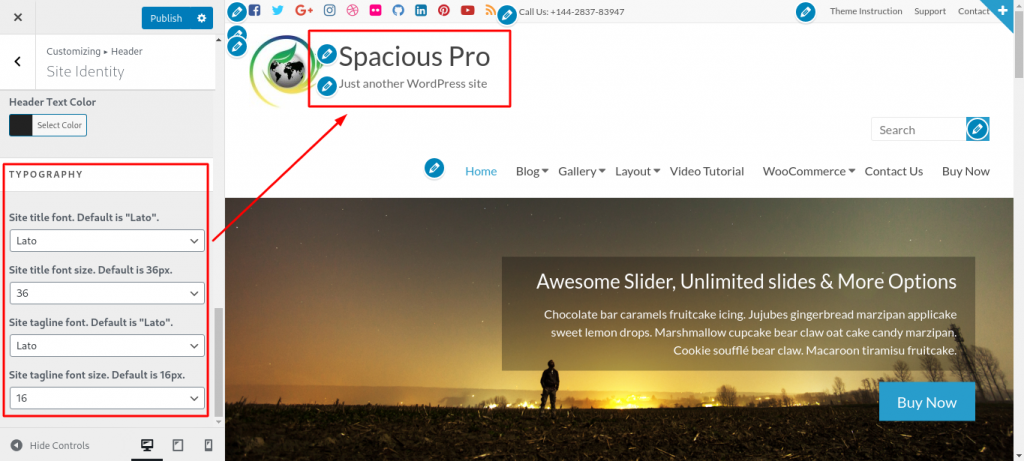
Crédito: docs.themegrill.com Existem algumas maneiras diferentes de alterar o tamanho da fonte no cabeçalho do WordPress. Uma maneira é simplesmente usar o WordPress Customizer. Vá para Aparência > Personalizar e procure a seção “Tipografia”. Aqui você poderá alterar o tamanho da fonte de vários elementos do seu site, incluindo o cabeçalho.
Outra maneira de alterar o tamanho da fonte no cabeçalho do WordPress é usar um plugin como o Easy Google Fonts. Este plugin permitirá que você altere o tamanho da fonte para qualquer elemento em seu site, incluindo o cabeçalho. Basta instalar o plug-in e ir para Aparência > Fontes para alterar o tamanho da fonte.
Como alterar o tamanho da fonte em HTML
Se você quiser que o tamanho da fonte do elemento HTML mude, você pode usar a propriedade CSS font-size. Você pode alterar o valor selecionando-o na configuração de valor do atributo de estilo. Você pode incluir esse atributo de estilo em um elemento HTML, como um parágrafo, título, botão ou marca de extensão. Por exemplo, br> pode ser usado para representar uma variedade de fatos. Este estilo tem uma imagem de 1/h1 e um tamanho de texto xx-large. Este parágrafo tem um tamanho de fonte de X-small./p> br> Tem um tamanho de texto de X-small. Altere a propriedade CSS font-size para fazer alterações no tamanho da fonte em HTML. *br> Um dos exemplos é o seguinte: Estilo: H1 font-size: xx-large. Este é um parágrafo breve, mas faz parte de um estilo maior./p
Como alterar a fonte no WordPress
 Crédito: quadlayers.com
Crédito: quadlayers.comNo WordPress, você pode alterar a fonte do seu site acessando a guia Aparência na barra lateral esquerda. Na seção Fontes , você pode selecionar a fonte que deseja usar em seu site. Você também pode optar por usar uma fonte personalizada clicando no botão "Adicionar nova fonte".
Os temas do WordPress têm a opção de incluir uma fonte específica que o designer deseja usar. Para adicionar ou alterar a fonte de um tema do WordPress, você deve primeiro determinar qual fonte é usada no texto de renderização do script para essa área específica (como cabeçalho, rodapé e corpo). Simplesmente inserir uma linha de código altera a fonte ao redor do seu tema. Muitas pessoas preferem o WordPress porque a codificação não é familiar para elas. Existem vários recursos de fonte gratuitos no diretório de plugins do WordPress que podem ajudá-lo a selecionar a fonte apropriada para o seu tema do WordPress. Com o Easy Google Fonts, você pode adicionar facilmente fontes personalizadas do Google a qualquer tema do WordPress. A ferramenta Use Any Font permite que você use qualquer fonte que esteja no formato correto para o seu site.
MW Font Changer permite que os usuários alterem a família de fontes do texto em fonte MW para persa árabe e latim. A barra de ferramentas do Editor Visual possui botões que você pode adicionar, remover e reorganizar usando o TinyMCE Advanced. Usando o código CSS, você pode alterar o tamanho da fonte dos parágrafos do seu tema. Tipos de letra personalizados, comprados em uma loja de fontes, baixados de uma biblioteca de fontes ou projetados por você, podem elevar seu site WordPress para o próximo nível. Adicionar um plugin de fontes ao WordPress é simples. O arquivo será convertido em um formato.woff,.wof2,.ttf,.eot ou.svg.
Você pode escolher qualquer texto e clicar na guia "Estilos". Em “Fontes”, clique no botão “+” para adicionar um novo estilo de fonte. Insira a fonte e a família de fontes, bem como as opções de peso e estilo. Você pode salvar o estilo da fonte clicando no botão “Salvar estilo da fonte” no canto superior direito da janela. Com a adição do novo estilo de fonte, você pode aplicá-lo a qualquer postagem ou página do Elementor. Para alterar o estilo da fonte em uma página ou postagem do Elementor, primeiro selecione Configurações do site > Sistema de design > Fontes globais no menu de hambúrguer no canto superior esquerdo do painel do widget. Para alterar o estilo de fonte global, clique no ícone de lápis e escolha as opções de tipografia para qualquer estilo existente. Um novo nome de estilo pode ser adicionado a qualquer momento. Ao selecionar qualquer texto, você será levado para a guia “Estilos”. Você pode usar o novo estilo de fonte em qualquer página ou postagem do Elementor imediatamente.
WordPress Alterar fonte em uma página
 Crédito: www.coralnodes.com
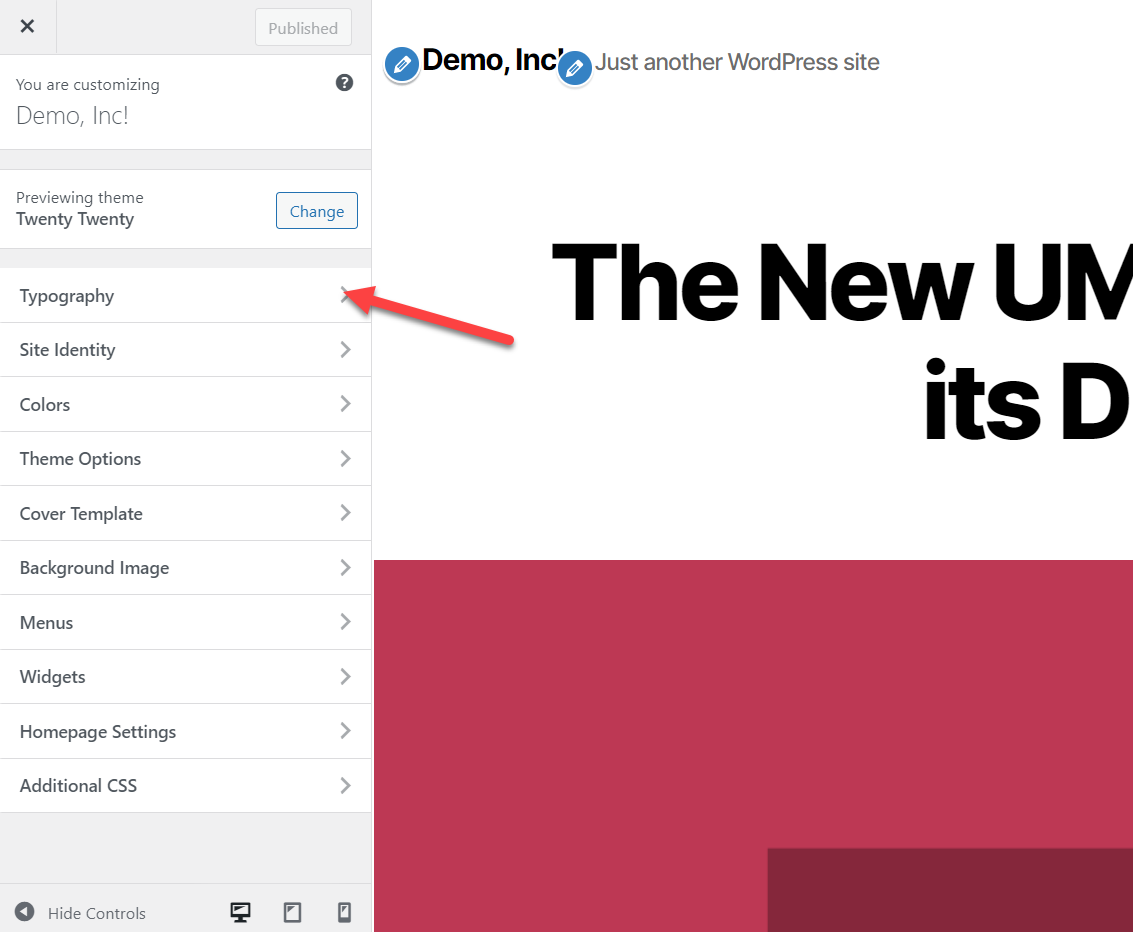
Crédito: www.coralnodes.comAo acessar Aparência > Personalizar > Fontes, você pode alterar as fontes personalizadas que usa, como a Base ou o cabeçalho. Se você quiser retornar à fonte padrão do seu tema, basta clicar no X ao lado do nome da fonte personalizada.

A fonte que será aplicada a cada modelo do WordPress será definida por padrão. Alterar a fonte de um site globalmente exigirá a edição do CSS que se aplica ao tema no qual ele aparece. As instruções são aplicáveis a qualquer tema WordPress existente, pois o tema Twenty Twenty é o padrão. Para usar algumas fontes, você precisará codificar código adicional. Para usar o Google Fonts, primeiro você deve fazer referência à API descrita em seu código HTML. Todos os navegadores da Web, não importa a idade, têm fontes Web Safe que são ideais para compatibilidade. Se você não vir a alteração da fonte , talvez seja necessário limpar o cache do navegador.
Como faço para alterar a fonte no WordPress CSS?
Em Aparência, clique no botão 'editor' para visualizar seu editor de temas. Uma folha de estilo CSS para o tema pode ser encontrada na parte inferior da página. Uma fonte pode ser definida aqui. Para tornar seu site mais relevante, você quase certamente desejará usar fontes diferentes para diferentes seções.
Carregando fontes para o seu servidor WordPress
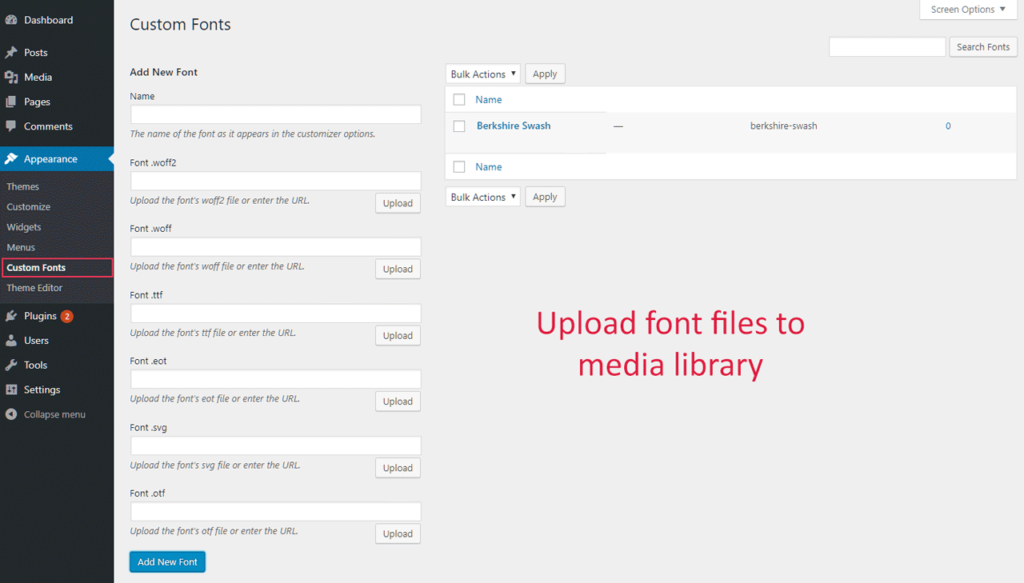
Se você não tiver uma fonte instalada em seu servidor, você pode baixar uma cópia e instalá-la no mesmo diretório que seus arquivos do WordPress. Você pode acessar o arquivo de fonte baixado arrastando-o para o painel inferior direito do FileZilla. Ao fazer o upload, você verá o início do upload. Não há necessidade de esperar muito se você quiser vê-lo no diretório. Depois que a fonte for adicionada ao diretório do WordPress, você poderá ativá-la selecionando-a na guia Aparência. Agora você deve encontrar a fonte que acabou de carregar na guia de fontes e clicar no botão Ativar.
Como faço para gerenciar fontes no WordPress?
Depois de instalar e ativar o plug-in, você pode alterar e gerenciar suas configurações de fonte acessando Configurações – google fonts. Ao clicar em Aparência > Personalizar, você pode modificar rapidamente a tipografia do seu tema.
Como alterar a fonte em um único bloco de texto
Ao abrir o Editor de Blocos, selecione o bloco que deseja alterar e clique no ícone “Tamanho da Fonte”, você pode alterar o tamanho da fonte de um único bloco de texto. A lista suspensa conterá uma lista de fontes. Para começar a usar a fonte que deseja usar, basta clicar em “OK” e selecioná-la.
Como alterar o tamanho da fonte no WordPress Elementor
Existem algumas maneiras de alterar o tamanho da fonte no WordPress Elementor. A primeira maneira é ir para a página Elementor no painel de administração do WordPress e clicar no botão de edição do elemento Elementor para o qual você deseja alterar o tamanho da fonte. No editor Elementor, clique no ícone de configurações do elemento e clique na guia Avançado. Na guia Avançado, você verá uma opção para alterar o tamanho da fonte. A segunda maneira de alterar o tamanho da fonte é adicionar uma classe CSS personalizada ao elemento. Na guia Avançado, você verá uma opção para adicionar uma classe CSS personalizada. Depois de adicionar a classe CSS personalizada, você pode adicionar o seguinte código CSS ao arquivo style.css do seu tema WordPress para alterar o tamanho da fonte:
.elementor-element-class {
tamanho da fonte: 20px;
}
Definir uma fonte padrão é uma excelente maneira de manter a consistência da edição e acelerá-la. A aparência visual de uma fonte pode ajudá-lo a determinar a ordem de leitura do conteúdo. Você aprenderá como alterar a fonte padrão no Elementor para o widget Heading e o widget Text Editor neste artigo. As etapas abaixo orientarão você sobre como alterar a fonte padrão no widget de cabeçalho e editor de texto do Elementor. Além da cor do texto, tipografia e espaçamento entre parágrafos, você pode definir vários outros parâmetros. Basta fechar o painel Configurações do site e usar o widget Título para ver o que mudou.
Como alterar o estilo da fonte no elemento
Ao selecionar *br, você pode configurar o estilo do seu widget. Na seção Widget Setting, você pode alterar o tamanho da fonte, cor, família e estilo do Elementor WordPress Page Builder. Em praticamente qualquer bloco, você pode alterar todos os estilos de fonte em sua postagem ou página. Ele está principalmente relacionado à funcionalidade do widget Elementor, não ao widget padrão, menu ou assim por diante. Se eles não estiverem listados explicitamente no Elementor, eles não serão incluídos. Para resolver esse problema, você deve definir as fontes Elementor como Padrão para que as configurações de tipografia sejam ativadas. Elementor pode ser usado para editar. Navegue até a página desejada e clique em Editar com Elementor no menu superior para começar a editar. Você pode alterar sua narrativa clicando no texto no meio da tela, inserindo suas informações na janela de edição à esquerda, removendo o texto do modelo e clicando no texto no meio da tela. Ao usar o Elementor para editar uma página, alguns elementos podem não aparecer corretamente. As etapas abaixo ensinarão como usar uma fonte no Elementor. Você pode adicionar uma nova fonte personalizada acessando o Painel do WordPress e selecionando Adicionar nova. Você pode adicionar qualquer fonte carregando o nome da fonte, bem como seu arquivo WOFF, WOFF2, TTF, SVG ou EOT. Recomenda-se que você carregue o maior número possível de arquivos de fonte para garantir que todo o navegador da Web seja compatível.
WordPress Alterar tamanho da fonte para dispositivos móveis
Não há uma resposta definitiva para essa pergunta, pois depende do tema que você está usando e das configurações específicas que você ativou. No entanto, em geral, você pode alterar o tamanho da fonte para dispositivos móveis acessando a guia “Configurações” no painel do WordPress e selecionando a opção “Leitura”. A partir daqui, você pode alterar a configuração “ Tamanho da fonte do dispositivo móvel ” para o valor desejado.
Altere o tamanho da fonte da tela do seu celular. (Excluindo as 9 postagens no gráfico acima.) As postagens do autor serão publicadas em 29 de abril de 2021. Rachel Kwan foi uma das convidadas. Como faço para diminuir o texto H1 e H2 apenas em dispositivos móveis? Embora seja pequeno na aparência, tentei com VW css.
3 dicas para escolher a fonte perfeita para seu site móvel
A seguir estão algumas dicas para garantir que sua fonte apareça bem em dispositivos móveis: Escolha uma fonte adequada para leitura em uma tela pequena.
Certifique-se de que sua fonte seja legível em um tamanho pequeno.
Esta é uma fonte que é facilmente adaptável.
Se você estiver usando um tema WordPress personalizado, poderá alterar o tamanho da fonte. Você também pode alterar o tamanho da fonte em seu site para dispositivos móveis usando o código CSS.
Plugin de tamanho de fonte do WordPress
Na seção de administração do WordPress, vá para Plugins. Você pode encontrar o redimensionador de fontes para acessibilidade pesquisando-o no Google. Ao clicar em 'Instalar agora', você pode instalá-lo. Clique em 'Ativar' após a instalação do plug-in para ativá-lo.
O tamanho da fonte pode ter um impacto significativo na forma como as pessoas visualizam seu site. Se você alterar o tamanho da fonte do WordPress, seus visitantes passarão mais tempo olhando seu conteúdo. O tamanho da fonte no WordPress pode ser alterado de várias maneiras. Possui funcionalidade de tamanho de fonte incorporada ao editor de blocos. Ao usar os blocos Heading ou Custom HTML, você pode alterar facilmente o tamanho do seu texto no WordPress. Você pode fazer a mesma coisa usando o plugin Advanced Editor Tools. No menu do lado esquerdo, selecione Páginas, que podem ser acessadas clicando em Novo no painel de administração.
Você pode encontrar nomes de bloco para o parágrafo clássico pesquisando por eles. Não houve necessidade de adicioná-lo desde que você o ativou pela primeira vez. Você pode alterar a fonte no WordPress como faria no estilo Classic Editor aqui. O uso de Dev Tools no Google Chrome ajudará você a identificar elementos específicos que você deseja modificar. Os visitantes podem especificar qual fonte desejam usar usando um widget da barra lateral, que permite escolher uma fonte menor ou maior com base em suas preferências. Ao usar o Font Resizer, você pode melhorar a eficiência do seu site e permitir que os visitantes alterem o tamanho da fonte.
Como alterar a fonte em suas postagens
Para alterar a fonte de qualquer uma de suas postagens, vá para Configurações e procure a guia Formatação. Na próxima tela, há uma seção para fontes. Para usar fontes personalizadas, certifique-se de que a opção Usar fontes personalizadas esteja habilitada e selecione a fonte desejada.
