Como mudar as fontes no WordPress?
Publicados: 2021-12-31A seleção de fontes é considerada um detalhe menor, mas é um aspecto importante do web design e da identidade da marca. O processo de mudança de fontes no WordPress não é tão simples quanto você imagina, pois é diretamente afetado pelo seu tema WordPress. Neste artigo, explicamos a importância da escolha da fonte no web design e apresentamos como alterar as fontes no WordPress.
- Por que a escolha da fonte é importante no web design?
- Contribui para o tom e a sensação da sua marca.
- Ajuda a cativar seu público.
- Ele permite que você se conecte com outros públicos.
- Cria uma hierarquia informacional distinta.
- Ele oferece uma experiência de usuário mais intuitiva.
- Ajuda a criar uma marca coesa em todos os canais.
- Constrói o reconhecimento da marca.
- Como alterar fontes no WordPress?
- #Método 1: Confira as opções de fonte do seu tema ou do construtor de páginas
- #Método 2: Use um plug-in de fonte do WordPress
- Fontes fáceis do Google
- WP Google Fonts
- Use qualquer fonte
- #Método 3: adicione fontes personalizadas
- Conclusão
Por que a escolha da fonte é importante no web design?
Há muitas razões pelas quais você deve prestar atenção na escolha da fonte. Alguns dos motivos mais destacados são mencionados abaixo:
Contribui para o tom e a sensação da sua marca.
O tom e a sensação da sua marca não são determinados por um único fator. A impressão geral de um usuário é formada pela combinação de vários elementos. A tipografia é importante nisso porque interage com as cores, imagens, direitos autorais e outros elementos de design da sua marca para criar uma impressão geral.
Ajuda a cativar seu público.
A tipografia mergulha os usuários em uma experiência na web e ajuda a enfatizar a importância de sua mensagem. Isso pode incluir o uso de fontes grandes ou em negrito. Também pode incluir o uso de fontes coloridas, texto sublinhado e estilos contrastantes.
Ele permite que você se conecte com outros públicos.
O uso estratégico da tipografia pode ajudá-lo a adaptar sua marca para se conectar com diferentes segmentos de seu público, ao mesmo tempo em que segue as diretrizes da sua marca.
Cria uma hierarquia informacional distinta.
Tamanho da fonte, posicionamento, peso da fonte (espessura das letras) e cor, entre outras técnicas, podem ser usados para estabelecer hierarquia. Isso permite que os usuários verifiquem rapidamente seu site e identifiquem as informações mais importantes.
Ele oferece uma experiência de usuário mais intuitiva.
A tipografia contribui para a clareza da navegação do usuário, fornecendo um caminho claro pelo seu site. Ele permite que eles obtenham as informações de que precisam quando precisam. Também torna mais simples para eles tomarem decisões e agirem.
Ajuda a criar uma marca coesa em todos os canais.
A tipografia consistentemente executada contribui para a criação de uma marca coesa que deixa uma impressão distinta nos usuários.
Isso é especialmente verdadeiro em todos os canais, onde a tipografia consistente reforça a identidade da sua marca, quer alguém interaja com ela no mundo digital (em seu site, em publicidade digital, nas redes sociais) ou em um ativo analógico como um outdoor na beira da estrada .
Constrói o reconhecimento da marca.
A tipografia visualmente atraente e bem executada deve ficar na mente dos consumidores. Algumas empresas até projetam seus próprios tipos de letra para sua marca. No entanto, suas seleções de tipo de letra não precisam ser únicas ou fora do comum para serem memoráveis.
Usar a tipografia de forma consistente e coesa cria um link entre seus tipos de letra e sua marca. Os consumidores associarão um tipo de letra específico à sua marca se o virem com frequência.
Como alterar fontes no WordPress?
Existem 3 maneiras de personalizar a fonte no WordPress, a saber:
- Confira o tema WordPress que você usa em seu site
- Usar um plug-in
- Adicione fontes personalizadas
Continue lendo para mais detalhes.
#Método 1: Confira as opções de fonte do seu tema ou do construtor de páginas
Antes de tudo, você deve dar uma olhada no tema que você usa no seu site WordPress para verificar se ele permite que você altere as fontes do seu site.
Existem muitos temas do WordPress que permitem que você edite a tipografia em seu site. Você pode verificar se o tema o suporta nas opções de menu do Personalizador.
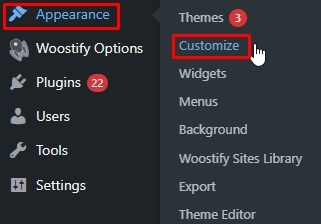
Para acessar o personalizador de temas, no painel do WordPress, clique em Aparência > Personalizar

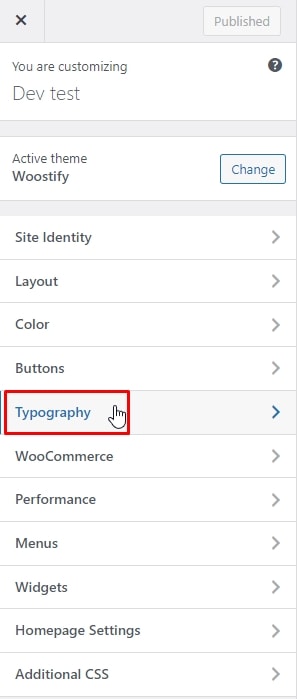
Em seguida, selecione Tipografia para personalizar fontes no site WordPress.

Então, você pode ver as seções onde você pode alterar as fontes.

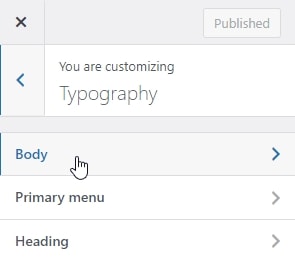
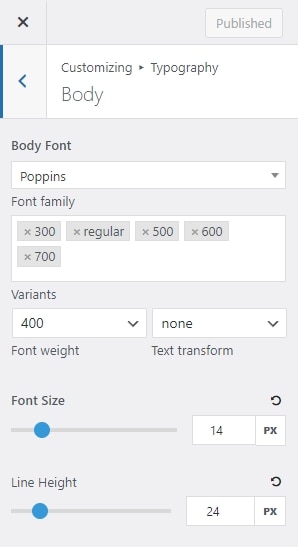
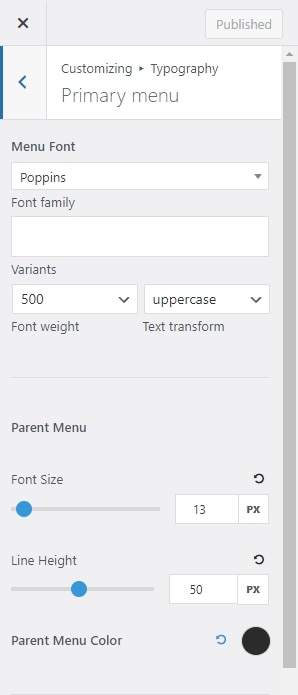
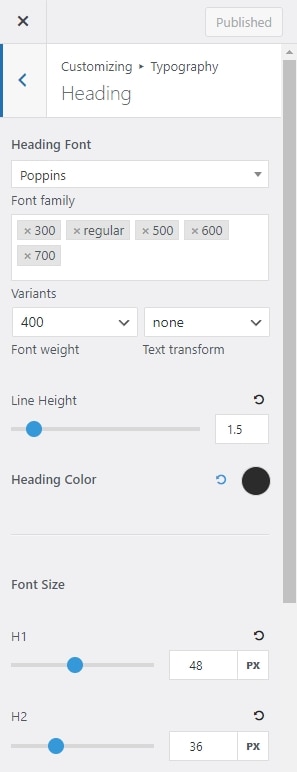
Com o tema Woostify, você pode editar fontes na parte do corpo , na parte do menu principal e na parte do título



Dentro dessas partes, você pode não apenas alterar as fontes, mas também fazer outras personalizações de tipografia, como redimensionar, personalizar as variantes, altura da linha, cor e etc.

#Método 2: Use um plug-in de fonte do WordPress
Se o tema que você está usando não suporta a mudança de fontes, você pode instalar um plugin para fazer isso. Você pode conferir os seguintes plugins de fontes do WordPress:
Fontes fáceis do Google

O primeiro plug-in da lista é o Easy Google Fonts, que ajuda você a adicionar facilmente fontes personalizadas do google a qualquer tema do WordPress sem uma linha de código. Além disso, este plugin possui integração suave com o WordPress Customizer para que você possa visualizar as fontes do Google em seu site em tempo real. Você poderá personalizar a cor de cada cabeçalho para destacá-los. Escolha uma família de fontes que você goste e experimente diferentes versões dela.
WP Google Fonts

A segunda opção é o plugin WP Google Font que facilita o uso do serviço gratuito do Google para adicionar fontes de alta qualidade ao seu site WordPress. Este plugin não apenas adiciona o código necessário do Google, mas também permite que você atribua fontes do Google a elementos CSS específicos do seu site a partir do administrador do WordPress. É uma excelente maneira de enfeitar seu site sem exigir desenvolvimento extensivo ou conhecimento de codificação.
Use qualquer fonte

Em terceiro lugar na lista de plugins de fontes do WordPress está Use Any Font. Usar qualquer fonte permite que você use qualquer fonte que esteja no formato correto. Você pode literalmente pegar qualquer fonte que encontrar na internet e adicioná-la ao seu site. Como o plugin é integrado ao editor, você pode destacar qualquer seção e alterar as fontes ali mesmo.
#Método 3: adicione fontes personalizadas
Caso os dois métodos acima não atendam aos seus requisitos, você pode usar a terceira solução: adicionar fontes personalizadas. Para adicionar fontes personalizadas ao seu site WordPress, você deve inserir códigos personalizados. Esta solução requer que você tenha algum conhecimento de codificação.
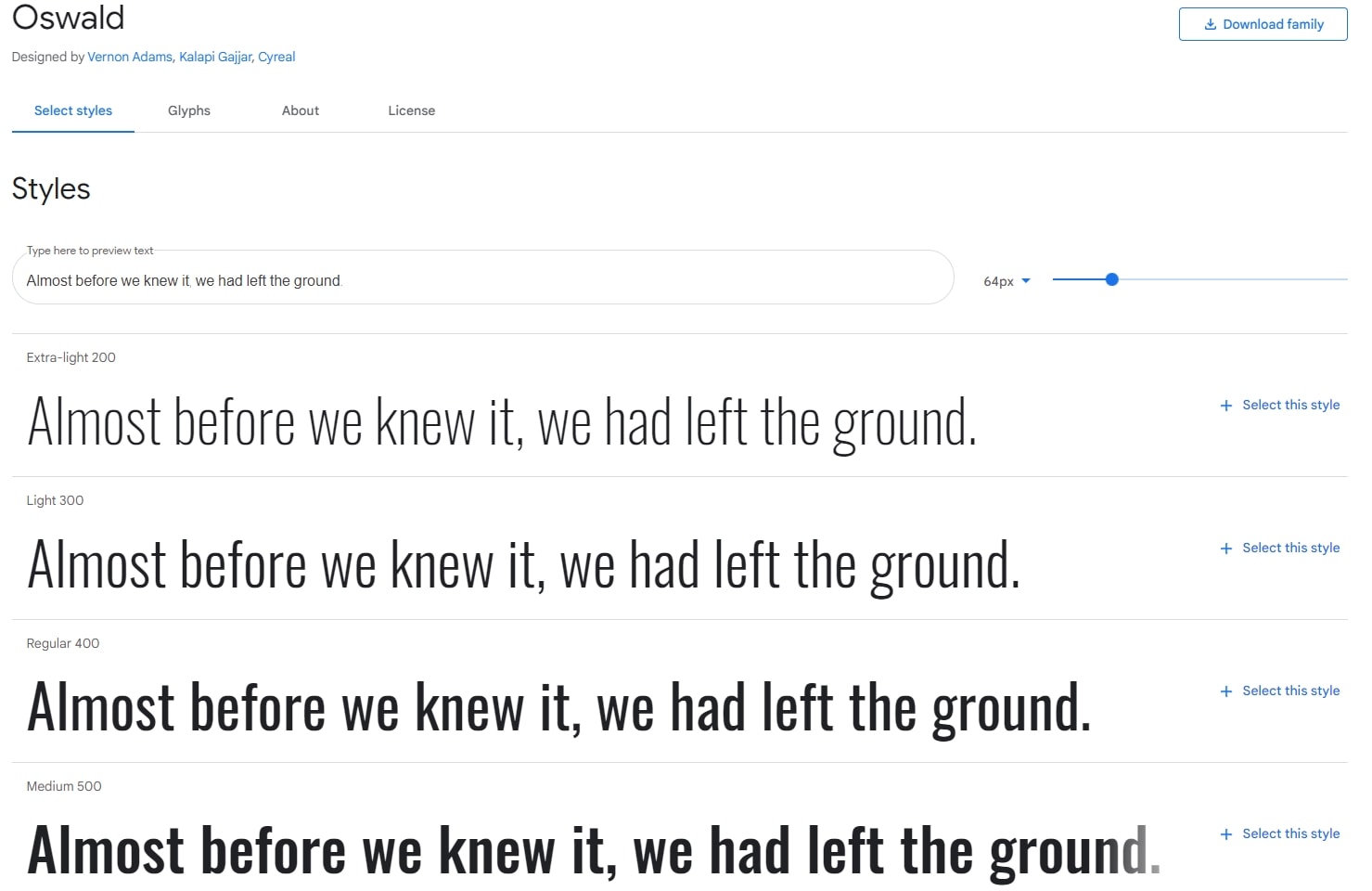
Neste exemplo, estou escolhendo a fonte Oswald Google. Para adicionar esta fonte ao site WordPress, siga os passos abaixo:
Etapa 1 : Clique na fonte em questão e selecione os estilos que deseja incorporar:

Aqui, estou escolhendo a fonte chamada Regular 400 , o link será o seguinte (incluindo as aspas simples):
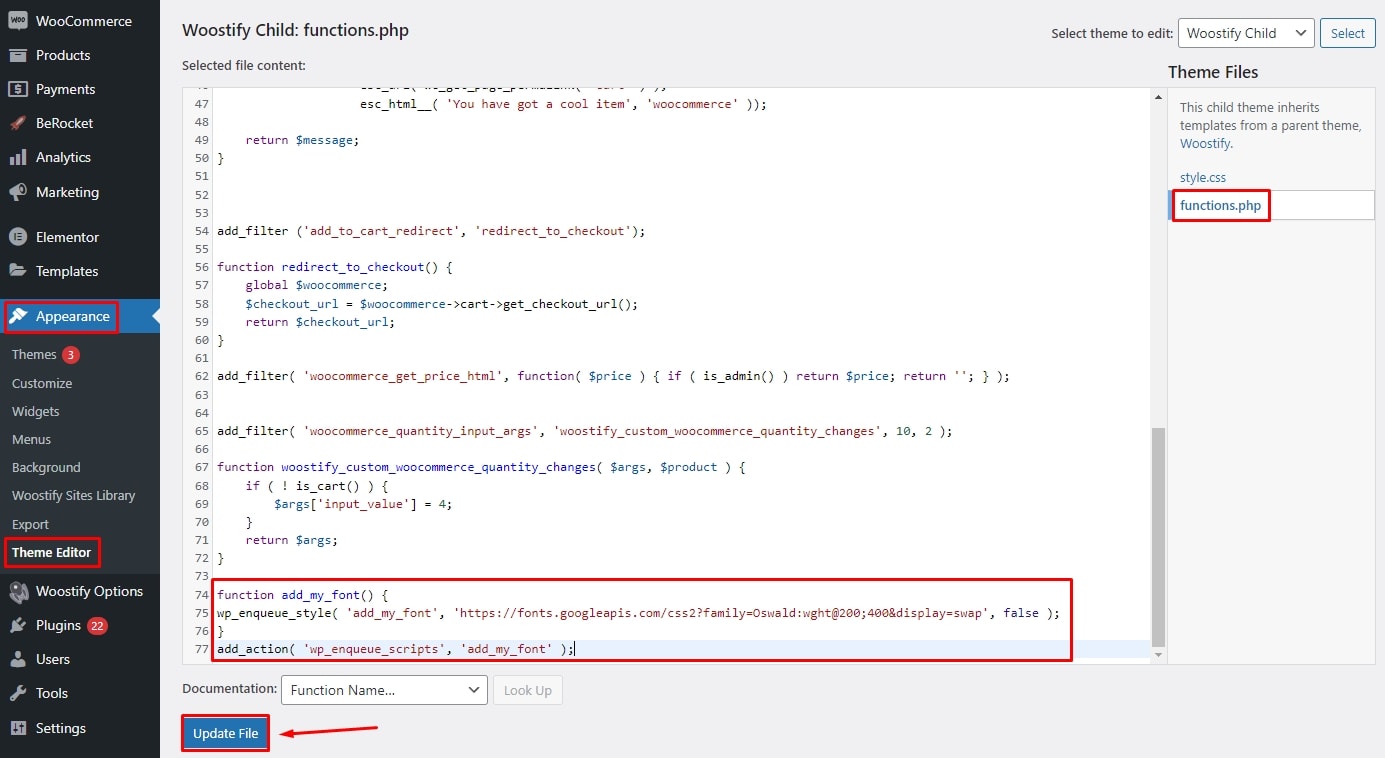
https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swapEtapa 2 : Abra o arquivo functions.php do seu tema, copie e cole o seguinte código nele. Nesse caso, você deve usar um tema filho para evitar que o tema principal sofra erros inesperados. Se você deseja adicionar outro tipo de fonte, basta substituir o link da fonte no código.
function add_my_font() { wp_enqueue_style( 'add_my_font', '<https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swap>', false ); } add_action( 'wp_enqueue_scripts', 'add_my_font' );Para acessar o arquivo theme functions.php , em seu painel, vá para Appearance > Theme Editor . Em seguida, navegue até a aba functions.php e cole o código acima no final do arquivo.

Por fim, clique no botão Atualizar arquivo para salvar suas alterações.
Passo 3 : Defina os locais onde suas fontes serão usadas.
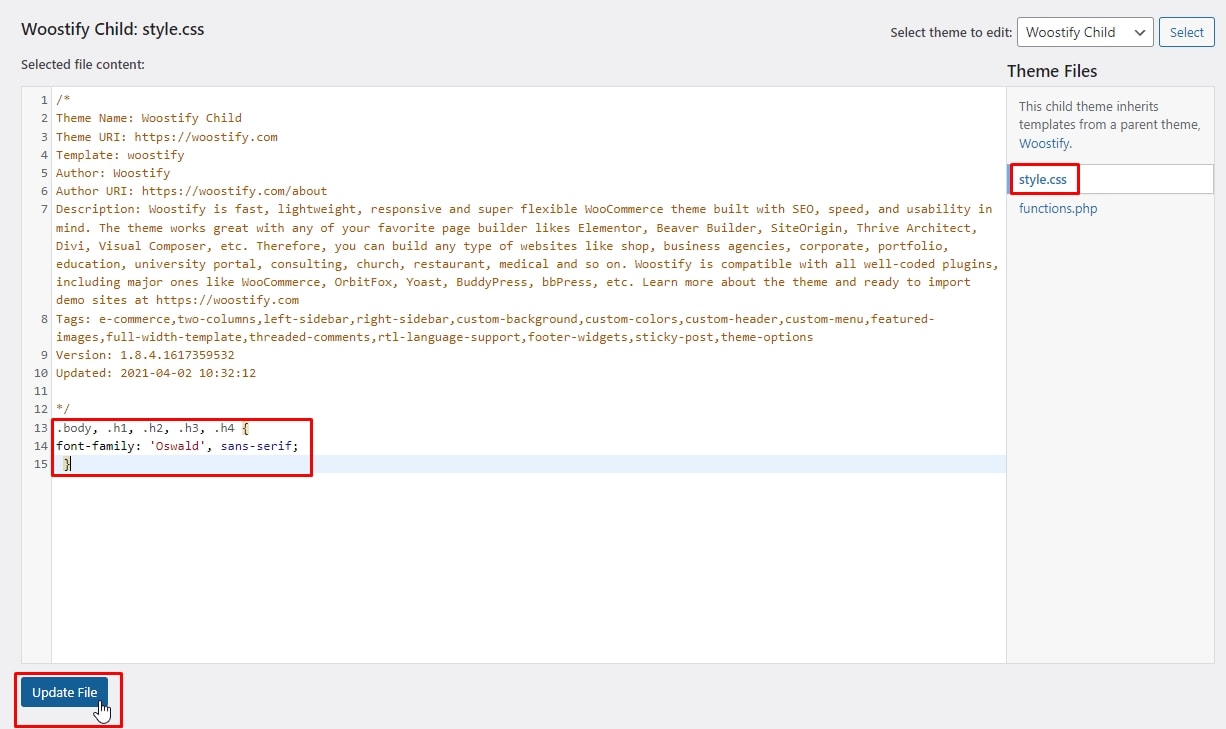
A maneira mais simples é abrir o arquivo style.css do seu tema na pasta do seu tema filho e adicionar o seguinte código:
.body, .h1, .h2, .h3, .h4 { font-family: 'Oswald', sans-serif; } 
Lembre-se de atualizar o arquivo
Agora, vamos ver como isso realmente funciona. Todos os textos no corpo, h1, h2, h3, h4 serão definidos na fonte selecionada anteriormente.

Você pode alterar as seções onde deseja usar a fonte adicionando ou removendo as seções desejadas no arquivo Style.css .
Caso seu tema WordPress não aceite essas declarações, você deve entrar em contato com o desenvolvedor do seu tema para obter assistência ou escolher um método mais simples para alterar uma fonte no WordPress.
Conclusão
A tipografia desempenha um papel vital no web design e afeta a experiência do usuário. Espero que, depois de ler este artigo, você tenha encontrado a maneira mais adequada de alterar as fontes em seu site WordPress. Se você já estiver usando um tema flexível, como o Woostify, poderá usar as opções de tipografia integradas ao tema. Se o seu tema não tiver, você pode adicionar fontes personalizadas na Internet ou encontrar fontes de uma imagem e adicioná-las ao seu site instalando um plug-in de terceiros ou adicionando código personalizado.
