Como alterar o cabeçalho do seu tema WordPress Houzez
Publicados: 2022-03-18Se você deseja alterar o cabeçalho do seu tema Houzez WordPress, existem duas maneiras de fazer isso. A primeira maneira é acessando o painel Opções de Tema e na guia Cabeçalho, você encontrará a opção de alterar o cabeçalho. A segunda maneira é editando o arquivo header.php do tema.
No Google Chrome, geralmente é possível alterar os cabeçalhos de Aparência para Personalizar – personalize na barra de menu à esquerda. Você pode alterar seu logotipo em seu desktop, tablet ou dispositivo móvel usando o aplicativo Houzez. Se necessário, as imagens também podem ser cortadas nos cabeçalhos para facilitar o corte.
Como faço para alterar meu logotipo Houzez?
 Crédito: myjhsupport.jh.edu
Crédito: myjhsupport.jh.eduPara aumentar o logotipo, clique no ajuste de tamanho. Carregue seu logotipo em qualquer versão de tamanho do arquivo de imagem. Com a Central de Ajuda, você pode alterar o tamanho do seu logotipo em computadores, tablets e dispositivos móveis. Na imagem abaixo, navegue até Opções de Tema para encontrar a área.
Como faço para alterar o tamanho do ícone no meu Elementor?
Para alterar o cabeçalho ou rodapé de uma página, clique em Editar com Elementor nele. A guia Estilo no lado esquerdo da tela de edição do Elementor permitirá que você selecione o elemento que deseja alterar. Os seguintes controles deslizantes podem ser usados: tamanho do controle deslizante, largura e largura máxima.
Como personalizar sua caixa de ícones
Você pode carregar um ícone de um arquivo diferente se quiser usá-lo de outro e precisará inserir as informações necessárias.
Além de exibir um vídeo ou imagem, sua caixa de ícones pode ser preenchida com outros conteúdos. Arraste e solte o arquivo na área do widget para fazê-lo aparecer.
Você pode aplicar seu próprio CSS personalizado ao widget se quiser tornar a caixa de ícone ainda mais interativa usando a opção 'CSS personalizado'. Você pode alterar o estilo da caixa de ícones da maneira que desejar.
Finalmente, você pode arrastar e soltar sua caixa de ícones em seu site para usá-la como um widget.
Como faço para alterar o cabeçalho personalizado no WordPress?
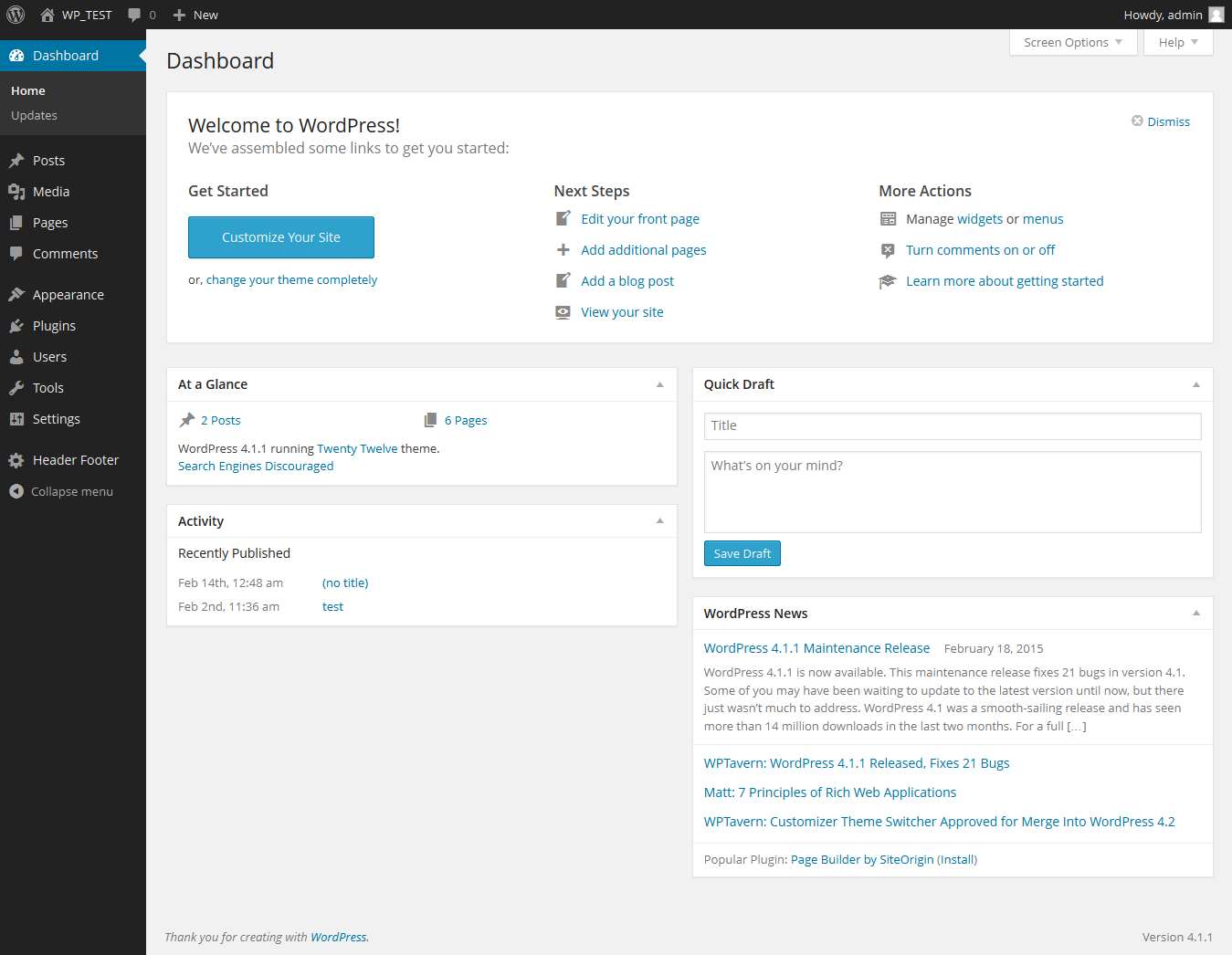
 Crédito: tobesuccessful.net
Crédito: tobesuccessful.netSe ainda não o fez, faça login no painel do WordPress para fazer upload da imagem do cabeçalho. Ao acessar o cabeçalho Aparência, você pode visualizar todas as propriedades do seu cabeçalho. Você verá um painel Header Media no lado esquerdo da tela. Selecione o botão Add New Image no menu Header Image.
Um cabeçalho, que fica no topo da página, é o elemento visual mais importante da página. O WordPress inclui uma ferramenta para personalizar imagens de cabeçalho, texto e configurações de widget. Usando o software construtor de sites Templatetoaster, você pode criar um cabeçalho personalizado no construtor de temas WordPress. Cada página pode ser personalizada para atender às necessidades do indivíduo. O cabeçalho da página Sobre nós, por exemplo, inclui um recurso que pode ser adicionado ao restante da página sem adicioná-lo à seção Sobre nós. Depois de obter sua imagem de cabeçalho, você pode simplesmente editá-la. GIMP, paint.net e outros podem ser usados para rejuvenescer a imagem.
Se você deseja incluir um logotipo, um vídeo ou uma imagem de fundo, pode fazê-lo no cabeçalho do WordPress. Para obter uma área de texto em seu cabeçalho, certifique-se de incluir o seguinte código em seu arquivo site-branding.php. CSS também é necessário se você quiser criar seus próprios ícones sociais de uma maneira única. Um cabeçalho personalizado do WordPress pode ser configurado para se parecer com um diferente, como um com uma imagem de fundo, outro com um vídeo ou outro com widgets ou widgets. Arraste a interface de soltar para começar a criar seu cabeçalho personalizado com apenas alguns cliques. Neste artigo, mostraremos como criar um cabeçalho personalizado usando o TemplateToaster para WordPress. Texto simples, botões, uma lista e outros itens podem ser adicionados à área de texto.
Selecione a opção Áreas de Texto. Clicar duas vezes no conteúdo permitirá que você o estilize. Ao clicar duas vezes em um conteúdo, ele aparecerá na guia Editor. A única coisa que você precisa fazer é inserir ícones de mídia social no cabeçalho. Para acessar a opção Ícones sociais, clique na guia do cabeçalho.
Do zero, você deve selecionar um layout para seu cabeçalho (ou rodapé). Existem duas opções para a largura do seu site: largura total ou largura fixa. Enquanto um layout Full-Wedge preenche toda a largura do seu navegador, um layout Fixed-Wedge permanecerá o mesmo, independentemente da quantidade de conteúdo na tela.
Escolher um modelo de cabeçalho (ou rodapé) pré-fabricado deve ser sua primeira escolha, mas também deve atender aos seus requisitos específicos. Depois de encontrar um modelo que você gosta, clique no botão Download para salvá-lo em seu computador.
Depois de baixar o modelo, você precisará iniciar o WordPress Templates. Na seção Adicionar novo modelo, clique no botão Adicionar novo modelo e escolha o modelo de cabeçalho (ou rodapé), seguido de Nomeie seu modelo de cabeçalho e, em seguida, crie seu rodapé (ou rodapé). Escolha um modelo de cabeçalho (ou rodapé) pré-fabricado ou crie um totalmente do zero agora que você tem acesso a ele.

Como projetar seu blog
Ao selecionar qualquer uma das opções a seguir, você pode escolher um tópico.
-Nome do seu blog -br O logotipo do blog pode ser encontrado abaixo. Encontro. O título deste post é o mais recente do blog. O status atual da postagem do blog é *br*. br> Comentários mais recentes do seu blog Os seguidores mais recentes de um blog podem ser encontrados aqui. As curtidas mais recentes do blog Nesta página, você encontrará as postagens mais recentes do blog. Para saber mais sobre o seu podcast, consulte o episódio mais recente do seu blog.
Cabeçalho Houzez
O cabeçalho Houzez é um cabeçalho personalizado para o tema Houzez. Ele foi projetado para ser usado com o WordPress Customizer. Ele permite que você altere o esquema de cores, a imagem de fundo e o logotipo do seu site.
Suporte ao tema Houzez
Houzez é um ótimo tema e seu suporte é excelente. Eles fornecem ótima documentação e fóruns de suporte. Sua equipe de suporte é muito receptiva e prestativa. Eu definitivamente recomendaria este tema para quem procura um ótimo tema WordPress.
Como traduzir seu tema WordPress
Se você quiser traduzir o tema inteiro, vá para a guia Tradução e selecione o botão Carregar arquivos. Se você quiser fazer upload de todos os seus arquivos.po e.mo, vá para a página Upload.
Personalizar cabeçalho
Um cabeçalho pode ser personalizado de várias maneiras na maioria dos programas de processamento de texto e layout de página. O tamanho, fonte, cor e espaçamento do cabeçalho podem ser alterados para se adequar ao documento. Em alguns programas, o cabeçalho também pode receber uma imagem de fundo.
O proprietário de um site pode alterar a imagem do título em seu site, que aparecerá na parte superior de várias páginas. Você pode personalizá-los e cortá-los usando um editor visual. Para inserir um cabeçalho, use get_custom_header() no tema, mas ele deve ser adicionado ao seu arquivo functions.php primeiro. Os cabeçalhos personalizados podem ser criados usando as versões 3.x ou superiores do WordPress. Para exibir o cabeçalho personalizado, a função get_header_image() retorna a imagem do cabeçalho. O usuário tem a opção de recortar qualquer imagem que enviar para caber nas dimensões especificadas nas configurações. Os usuários podem fazer upload de imagens de qualquer altura ou largura para o seu site.
As opções a seguir estão disponíveis na barra superior do cabeçalho. Se você deseja habilitar a barra superior do cabeçalho, selecione a opção Texto/HTML no menu suspenso. Nesse caso, você terá acesso a um layout simples e espaço para seu próprio conteúdo. Você pode alterar o esquema de cores, espaçamento, menu e outros elementos selecionando qualquer uma dessas opções.
As cores da barra de rodapé. O seletor de cores na barra superior do cabeçalho pode alterar a cor da barra superior. Isso mudará a cor da barra superior do cabeçalho.
Opções de espaçamento para a barra superior do cabeçalho O seletor de espaçamento na placa de espaçamento permite que você escolha o espaçamento para a barra superior do cabeçalho. Você pode alterar o espaçamento do conteúdo e a barra superior do cabeçalho fazendo isso.
Há um menu disponível para a barra superior do cabeçalho selecionando o menu no seletor de menu. Você será presenteado com uma lista de opções.
Como alterar a imagem e o texto do cabeçalho no WordPress
A imagem do cabeçalho pode ser alterada selecionando-a no menu Aparência. Aparência permite alterar o texto no cabeçalho selecionando Aparência.
