Como alterar o modelo de atributos de página no WordPress
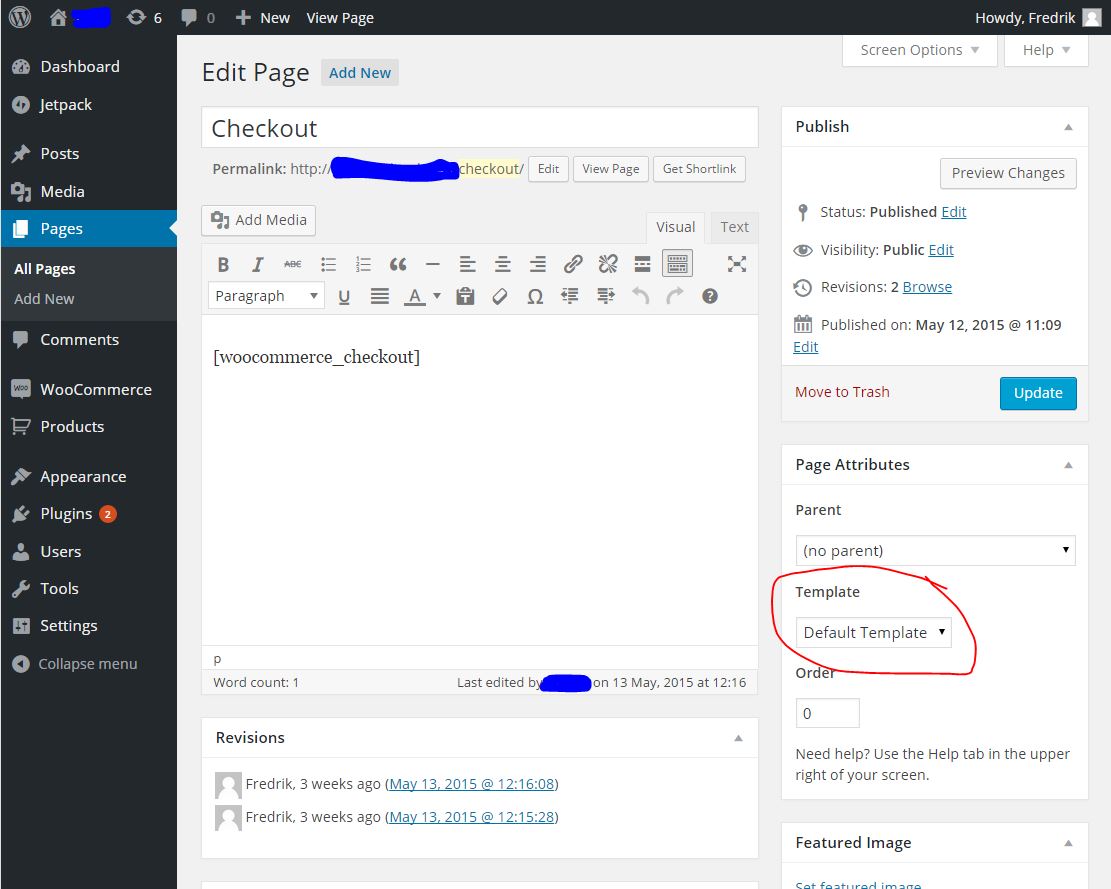
Publicados: 2022-10-20Se você deseja alterar o modelo de atributos da página no WordPress, você precisa seguir estas etapas: 1. Faça login na sua conta do WordPress e vá para o painel. 2. Clique na guia Páginas na barra lateral esquerda. 3. Encontre a página para a qual deseja alterar os atributos e clique no link Editar. 4. Role para baixo até a seção Atributos da página e selecione o modelo desejado no menu suspenso Modelo. 5. Clique no botão Atualizar para salvar suas alterações.
Este artigo mostra como criar atributos de página no WordPress. Um atributo de página pode ser usado pelo WordPress para adicionar atributos a uma página, que pode ser usada por outras páginas no back-end. Cabe a você decidir como as páginas serão organizadas, sendo a página superior a mais proeminente. Uma página localizada sob a página pai é conhecida como página filha. Links, arquivos e páginas de contato são os modelos mais comuns usados nos ambientes de negócios atuais. Os temas que você escolheu só podem ser usados a partir da lista existente, que pode ser modificada com base nas ações que você realizou. O tema Sela, por exemplo, inclui recursos adicionais que podem ser usados para criar uma primeira página visualmente atraente. Quando você usa o widget de páginas, o botão Classificar por seleção para ordem de página deve ser configurado depois que você definir uma ordem personalizada para suas próprias páginas.
Como faço para alterar o modelo no WordPress?

Para alterar o modelo no WordPress, você precisará acessar o painel de administração do WordPress. Quando estiver no painel de administração do WordPress, você precisará navegar até a seção “Aparência”. Na seção "Aparência", você encontrará a subseção "Modelos". Na subseção “Modelos”, você poderá selecionar um novo modelo para o seu site WordPress.
Como faço para criar um atributo de página personalizada no WordPress?

Adicionar um atributo de página personalizado ao WordPress é um processo de duas etapas. Primeiro, você precisa adicionar um novo atributo à lista de atributos disponíveis. Isso pode ser feito adicionando uma nova função ao arquivo functions.php do seu tema. A segunda etapa é adicionar um novo arquivo de modelo ao seu tema que exibirá o conteúdo do novo atributo. Para adicionar um novo atributo, você precisa usar a função add_action. O primeiro parâmetro é 'init', que diz ao WordPress para executar a função quando a ação 'init' é acionada. O segundo parâmetro é o nome da sua função. Neste exemplo, vamos chamá-lo de 'my_custom_page_attribute'. A função my_custom_page_attribute usará a função add_post_type_support para adicionar um novo atributo à lista de atributos disponíveis. O primeiro parâmetro é o nome do tipo de postagem (neste caso, 'página'). O segundo parâmetro é o nome do atributo. A função add_post_type_support retornará true se o atributo foi adicionado com sucesso ou false se houver um erro. A segunda etapa é adicionar um novo arquivo de modelo ao seu tema. O arquivo de modelo será usado para exibir o conteúdo do novo atributo. O arquivo de modelo deve ser nomeado de acordo com a seguinte convenção: page-{attribute-name}.php Neste exemplo, o arquivo de modelo seria nomeado 'page-my-custom-page-attribute.php'. O conteúdo do arquivo de modelo varia de acordo com o que você deseja exibir. No entanto, no mínimo, o arquivo de modelo deve incluir o seguinte código: /* Nome do modelo: atributo de minha página personalizada */ ? > Este código diz ao WordPress para usar este arquivo de modelo quando uma página com o atributo 'my_custom_page_attribute' é exibida. Depois que o arquivo de modelo estiver no lugar, o WordPress o usará automaticamente para exibir o conteúdo das páginas com o atributo 'my_custom_page_attribute'.
Atributos de página: a ferramenta para criar páginas personalizadas do WordPress
Com os atributos de página, você pode personalizar facilmente seu site WordPress, o que nunca foi tão fácil. Você pode usar esta ferramenta útil para criar qualquer modelo de página personalizado para o seu site sem precisar codificar nada, e tudo o que você precisa fazer é selecionar o modelo e clicar em publicar. Com isso, você pode criar páginas separadas e mais pessoais para o seu site WordPress sem se preocupar com codificação ou layout.
Como faço para editar o modelo HTML no WordPress?
Como primeiro passo, navegue até a página ou postagem que deseja modificar no painel do WordPress. Na Etapa 2, você deve escolher um bloco para editá-lo e um menu aparecerá sobre ele. Os três pontos do lado direito aparecerão. Ao selecionar 'Editar como HTML', seu código será adicionado a ele.

A habilidade mais importante que você deve ter é a capacidade de editar HTML no WordPress. Com o conhecimento de edição de código, você pode solucionar problemas ou personalizar seu site WordPress para melhorar sua funcionalidade. O código-fonte do WordPress não deve ser deixado sozinho por longos períodos de tempo; porém, quando necessário, deve ser editado. Para editar o código-fonte do WordPress, você deve ter um editor de texto HTML, como Bloco de Notas, Texto para Mac ou Bloco de Notas no Windows. Além disso, você deve criar um cliente FTP, como o FileZilla, e um navegador moderno, como o Google Chrome. Você deve primeiro selecionar um widget de destino antes de poder alterá-lo e salvá-lo. Ao instalar um tema WordPress , você receberá um conjunto de layouts, cores e fontes.
No caso de você não gostar de um determinado tema, você pode escolher outro. Tanto o PHP quanto o CSS podem ser editados no WordPress de duas maneiras. O primeiro método é usado para acessar o editor de código do WordPress ou o cliente FTP. Se você quiser editar HTML no WordPress, precisará fornecer um motivo convincente. Temas e plugins geralmente são suficientes na maioria das vezes. Se você precisar corrigir algum problema ou quiser personalizar o site de maneira avançada, poderá fazê-lo no código-fonte do WordPress. Antes de começar, você deve considerar os seguintes fatores: seus objetivos, suas ferramentas e seu tempo.
Você pode editar um modelo no WordPress?
Você também pode editar modelos no Editor do Site. Ao selecionar Aparência > Editor, você pode acessar o Editor em seu painel. Você será levado para a página inicial do seu site neste caso. No canto superior esquerdo, clique no ícone do site e selecione Modelos para alterar o modelo que você está editando no momento.
Como faço para editar o Html Head no WordPress?
Você pode encontrar o arquivo e editá-lo você mesmo no conteúdo WP. Você pode editá-lo usando um editor de código e fazer as alterações necessárias.
Como faço para acessar o HTML de um tema WordPress?
O método mais eficiente é usar o editor de código de tema do WordPress, que está disponível gratuitamente. Este link irá levá-lo para a página Aparência . Você pode encontrar uma lista de todos os arquivos em um tema ativo indo para o lado direito da página. Clique em qualquer um deles para abrir a área de edição.
Como adicionar a opção de modelo nos atributos da página no WordPress
No editor do WordPress, há um campo de opção chamado 'Page Attributes', que possui um menu suspenso em 'Modelo'. Assim que clicar nele, você poderá encontrar uma lista de modelos de página disponíveis para o seu site WordPress. Você pode selecionar uma das opções desejadas, salvá-la ou atualizá-la.
O painel de atributos da página pode ser preenchido com uma opção de modelo . O WordPress não permite isso. Um plugin, por outro lado, não é um produto. Temas e plugins não podem ser adicionados aos blogs do WordPress.com porque são considerados riscos de segurança. Embora existam alguns temas que fornecem modelos de página, não é possível adicionar novos. Enquanto estiver em uma página, habilite os atributos da página clicando na guia no canto superior direito da tela e selecionando desabilitar esta caixa. Se você ainda não possui uma conta WordPress.org, clique aqui para se registrar: https://wordpress.org/support/register.html. Quando você postar, faça questão de criar um link para seu site para que as pessoas possam vê-lo e ajudá-lo.
O modelo de atributos de página do WordPress não está sendo exibido
Se o template de atributos de página do WordPress não estiver aparecendo, provavelmente é porque ele foi desabilitado pelo tema ou por um plugin. Para verificar se esse é o caso, você pode acessar a página Configurações> Leitura no administrador do WordPress e procurar o menu suspenso “Modelo”. Se não estiver lá, então ele foi desativado e você não poderá usá-lo.
Ao usar Posts de atributos de página, os modelos de página do WordPress não aparecem. No dia 23 de junho de 2021, às 00h06, estarei presente na Conferência 163485. A opção de modelo estava anteriormente visível e utilizável em Atributos da página, mas não aparece mais. Embora eu não desenvolva nada, não consigo entender como esse aplicativo desapareceria tão rapidamente.
Como usar modelos personalizados em qualquer página do seu site
Você deve criar um tipo de postagem personalizado e definir seu modelo de página personalizado para qualquer outra página em seu site se desejar exibir modelos personalizados em qualquer outra página. Você poderá publicar a postagem se seguir as mesmas etapas descritas na seção anterior.
