Como alterar o tamanho do SVG para a janela
Publicados: 2023-02-16Uma das perguntas mais comuns que as pessoas fazem é como alterar o tamanho de uma imagem SVG. As duas principais maneiras de fazer isso são usando os atributos width e height ou o atributo viewBox. Se você quiser alterar o tamanho de uma imagem SVG embutida, basta definir os atributos de largura e altura diretamente no elemento. Por exemplo, se você quiser fazer uma imagem com 200px de largura e 300px de altura, basta adicionar os seguintes atributos ao elemento: Se quiser redimensionar uma imagem SVG independente, você tem duas opções. A primeira é definir os atributos de largura e altura diretamente no elemento. Por exemplo, se você quiser fazer uma imagem com 200px de largura e 300px de altura, basta adicionar os seguintes atributos ao elemento: A segunda opção é usar o atributo viewBox. O atributo viewBox define o sistema de coordenadas para o conteúdo do SVG. Também pode ser usado para definir a proporção da imagem. Por exemplo, se você deseja uma imagem com 200px de largura e 300px de altura, mas deseja que a imagem seja escalável para que possa ser redimensionada para qualquer tamanho sem perder a qualidade, adicione os seguintes atributos ao elemento: O atributo viewBox garantirá que a proporção da imagem seja preservada, não importa como a imagem seja redimensionada. Se você quiser saber mais sobre como redimensionar SVGs, confira este tutorial.
Como faço para ajustar o SVG à minha tela?

Não há uma resposta única para essa pergunta, pois o tamanho de um arquivo SVG varia de acordo com o design e a resolução da imagem. No entanto, existem algumas dicas gerais que podem ajudá-lo a tornar um arquivo SVG mais compatível com a tela: -Tente evitar grandes áreas de cores sólidas, pois podem ser difíceis de compactar. -Certifique-se de que suas linhas sejam finas e suas formas sejam simples – isso também ajudará na compressão. -Se possível, use um programa de edição de vetores como o Adobe Illustrator para criar seu arquivo SVG, pois isso lhe dará mais controle sobre o tamanho do arquivo.
O que está escrito no editor HTML é o que está incluído nas tags <head> do modelo HTML5. O CSS pode ser aplicado à sua caneta a partir de qualquer navegador compatível com CSS. Como parte dos prefixos do fornecedor, as propriedades e os valores que devem ser usados devem ser prefixos que devem ser aplicados. A caneta pode ser carregada com qualquer script que você tenha em mãos de qualquer lugar na web. Assim que você enviar a URL, iremos adicioná-la, na ordem em que você especificar, antes do JavaScript na Pena. Se o seu link contiver uma extensão de arquivo específica do pré-processador, tentaremos processá-la antes de iniciarmos o aplicativo.
Escala Automática Svg Usando Viewbox
Mais informações sobre viewBox e SVG estão disponíveis em: ViewBox é usado para dimensionar uma imagem para que o tamanho da janela do navegador seja igual ao tamanho da imagem . Se uma das dimensões for selecionada, o tamanho da escala também será ajustado automaticamente.
Como altero o tamanho do SVG?

Como posso redimensionar um arquivo SVG? Você deve primeiro importar um arquivo de imagem SVG: arraste e solte-o ou clique dentro da área branca para selecionar um arquivo. Depois de habilitar as configurações de redimensionamento, clique no botão Redimensionar . Após a conclusão do processo, você poderá baixar o arquivo do resultado.
Usar uma imagem para renomeá-la parece ser uma tarefa simples. O procedimento não é fácil, mas não é impossível. Você pode imagesize ou compactar um arquivo sva. O formato XML pode ser modificado para acomodar as alterações de altura e largura. Verifique se você está usando um editor de texto para abrir o arquivo SVG. Aqui estão alguns exemplos de linhas de código a serem exibidas. CSS também pode ser usado para encontrar uma solução. Quando ”'width” e ”'height” são definidos, a situação não muda.
Caminhos Você pode usar o painel Caminhos para adicionar e editar caminhos em seu arquivo sva. O painel Nodes permite adicionar e editar nós em seu arquivo SVG. Se estiver insatisfeito com os resultados de suas edições, você pode salvar o arquivo SVG em um formato diferente ou enviá-lo a um amigo para posterior edição. Na guia Faixa de opções do aplicativo Office para Android, você tem a opção de editar arquivos SVG . Ao usar o painel Estilos, você pode aplicar estilos predefinidos ao seu SVG, enquanto os painéis Caminhos e Nós permitem que você crie e edite seu nó e caminho. Se você fizer alterações em seu arquivo SVG, mas não estiver satisfeito, poderá salvá-lo em outro formato usando o botão Salvar como.
Importa o tamanho de um SVG?
Como o SVG é um formato vetorial, o tamanho da imagem é arbitrário; a imagem é criada usando matemática e, portanto, não varia do tamanho especificado. É possível, no entanto, fazer uma diferença quando o SVG é renderizado em uma página e depois reduzido para o tamanho especificado na página.
Por que svgs são a melhor escolha para imagens grandes
Ao criar uma imagem, é fundamental considerar como ela será usada. Se a imagem for usada em uma tela pequena, não é necessário torná-la tão grande quanto deveria. No entanto, se a imagem for usada em uma tela maior , é preferível deixar o tamanho da imagem o maior possível para evitar que ela fique borrada. Ao contrário dos arquivos PNG que são escaláveis, que são tipos de arquivo, os arquivos SVG são arquivos compactados. Isso permite que você mantenha a qualidade da imagem enquanto a redimensiona. Quando você está usando uma imagem em uma tela pequena, fica mais fácil obter uma imagem clara e nítida. Como os SVGs são um tipo de arquivo vetorial, quaisquer alterações de qualidade feitas em uma imagem não serão perdidas. Você pode aumentar a imagem sem perder qualidade redimensionando-a. Ao trabalhar em uma tela grande, usar arquivos SVG pode ajudá-lo a criar imagens impressionantes. São arquivos vetoriais, ou seja, podem ser redimensionados sem perder a qualidade. Além disso, como os SVGs são escaláveis, você pode usar a imagem em várias telas sem perder a qualidade.

O SVG pode ser esticado?

Quando um arquivo SVG tem dimensões fixas, ele é tratado como um arquivo raster. Se você for esticar o SVG para uma proporção diferente com CSS – por exemplo, para adicionar outra camada de plano de fundo ao seu HTML – certifique-se de incluir preserveRatio=”none” em seu SVG.
Como alterar o tamanho SVG Css
Existem algumas maneiras diferentes de alterar o tamanho de uma imagem SVG usando CSS. Uma maneira é definir os atributos de largura e altura do elemento para o tamanho desejado. Outra maneira é definir o atributo viewBox do elemento para o tamanho desejado. Por fim, você pode definir a largura e a altura do contêiner pai do elemento svg .
Dicas de Animação Svg
Ao animar svgs, há algumas coisas a serem lembradas. Em primeiro lugar, as animações podem tornar a renderização do SVG mais lenta em alguns navegadores. Como segundo ponto, os SVGs não podem usar os pseudoelementos :before e :after, portanto, você precisará criar uma maneira diferente de fazer loops de animação.
Como redimensionar SVG em Html
Para redimensionar uma imagem SVG em HTML, você pode usar os atributos de largura e altura. Você também pode usar o atributo viewBox para especificar o tamanho da imagem SVG.
Redimensionar caminho SVG
Para redimensionar um caminho SVG , você precisa definir o atributo viewBox no elemento SVG para as dimensões desejadas. Em seguida, você pode definir a largura e a altura do elemento para valores percentuais ou para os valores de pixel desejados.
Escala Svg para caber no contêiner
Se você tiver uma imagem SVG, poderá dimensioná-la para caber dentro de um contêiner usando o atributo viewBox. O valor do atributo viewBox é quatro números separados por espaços: min-x, min-y, largura e altura. Ao adicionar o atributo viewBox a uma imagem SVG, você está especificando que as coordenadas dentro da imagem SVG devem usar o sistema de coordenadas especificado pelo viewBox.
é uma abreviação de Scalable Vector Graphics. Imagens vetoriais baseadas em Extensible Markup Language (XML) estão entre os formatos suportados. No navegador da Web moderno, quase não há suporte para SVG. Como resultado, dimensioná-lo é difícil porque não é dimensionado da mesma forma que outros formatos de imagem. Podemos ter certeza de que nosso propósito pode ser atendido com uma viewbox.
Criar um arquivo SVG
A largura ASVG de 50 deve ser definida como a altura de 50. br>/svg> br> Depois de salvar o arquivo, use SVG como fonte. É possível visualizar os resultados acessando seu navegador e abrindo-o.
Svg Transform=escala
O comando svg transform scale permite aumentar ou diminuir o tamanho de um objeto. Isso é útil se você quiser aumentar ou diminuir um objeto sem afetar os outros objetos ao seu redor.
As etapas para dimensionar gráficos vetoriais escaláveis (SVG) são descritas abaixo. O fantástico guia de dimensionamento de Amelia Bellamy-Royds é absolutamente imperdível. Há mais desafios para dimensionar gráficos raster do que dimensionar gráficos JPEG, mas as possibilidades são vastas. Ao tentar fazê-lo se comportar exatamente como você deseja, aprender SVG pode ser difícil para iniciantes. A relação de aspecto de uma imagem retangular, que se refere à relação entre sua largura e sua altura, é claramente definida. Quando você força uma imagem raster a ser desenhada em um tamanho diferente de sua altura e largura intrínsecas, ela ficará distorcida; quando você força uma proporção diferente, ela também fica distorcida. SVGs embutidos são normalmente desenhados no tamanho especificado no código, independentemente do tamanho da tela.
A peça final do quebra-cabeça dos gráficos vetoriais é o ViewBox, responsável pelos gráficos vetoriais escaláveis. ViewBox é uma propriedade que aparece como um elemento no elemento HTML. Seu valor é uma lista de quatro números separados por espaços em branco ou vírgulas: x, y, largura e altura. Defina o sistema de coordenadas no canto superior esquerdo da viewport usando os argumentos x e y. Uma altura é definida como o número de px ou linhas de coordenadas que devem ser dimensionadas para preencher o espaço. Se você der à imagem dimensões que não estejam de acordo com a proporção, ela não será esticada ou distorcida. Esta propriedade permite que você escolha o CSS de ajuste de objeto apropriado para cada tipo de imagem.
Você também pode definir preserveRatioAspect=none para permitir que seu gráfico seja dimensionado para o mesmo tamanho de uma imagem raster. as imagens raster podem ser dimensionadas com base na largura ou altura da imagem. Como o sva permite isso? Você pode achar difícil navegar. Você pode começar usando o dimensionamento automático de imagem com uma imagem em um arquivo.img, mas precisará de algumas habilidades de hacker para começar. Uma variedade de diferentes propriedades CSS pode ser usada para ajustar a altura e a margem de um elemento para obter uma proporção. Se um ViewBox estiver presente, outros navegadores aplicarão automaticamente o tamanho 300*150; esse comportamento não é suportado em nenhuma especificação.
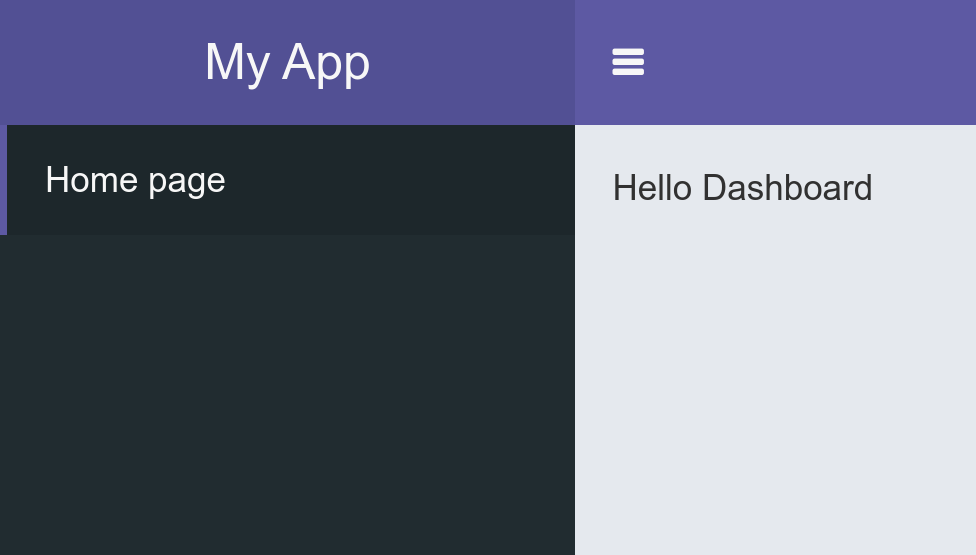
Quando você usa os navegadores Blink/Firefox mais recentes, sua imagem poderá caber dentro do viewBox. Se você não especificar altura e largura, o tamanho padrão do seu navegador normal será aplicado. Como alternativa, o método mais simples é substituir elementos em SVG embutido, bem como >objeto> e outros elementos substituídos. Em um gráfico que possui apenas a altura inline, diz-se que a altura oficial é (aproximadamente) zero. Quando o valor preserveRatioAspect for definido como true, o gráfico será reduzido a nada. Em vez de esticar toda a largura do gráfico, você deseja que ele se estique e se espalhe na área de preenchimento com uma proporção adequada. Os atributos ViewBox e preserveRatioAspect são excelentes exemplos de atributos adaptáveis. elementos aninhados podem ser usados para criar uma escala gráfica separada para cada um de seus elementos gráficos, cada um com seu próprio atributo de escala . Você pode usar esse método para criar um gráfico de cabeçalho que se estende para preencher uma tela ampla sem exceder a altura.
Imagens SVG: como criar uma imagem SVG retangular
Para criar uma imagem SVG retangular de 200x300x100, usaríamos viewBox = 200x300x100.
