Como alterar a cor de fundo no WordPress
Publicados: 2022-09-14Uma das dúvidas mais comuns quando se trata do WordPress é como alterar a cor do plano de fundo. As cores de fundo podem ser alteradas de várias maneiras, dependendo do seu tema. Se você deseja alterar a cor de fundo de todo o seu site, pode fazê-lo editando o arquivo CSS do seu tema. No entanto, se você quiser alterar a cor de fundo de apenas uma página ou postagem, poderá fazê-lo editando a página ou postagem no editor do WordPress. Neste artigo, mostraremos como alterar a cor de fundo no WordPress.
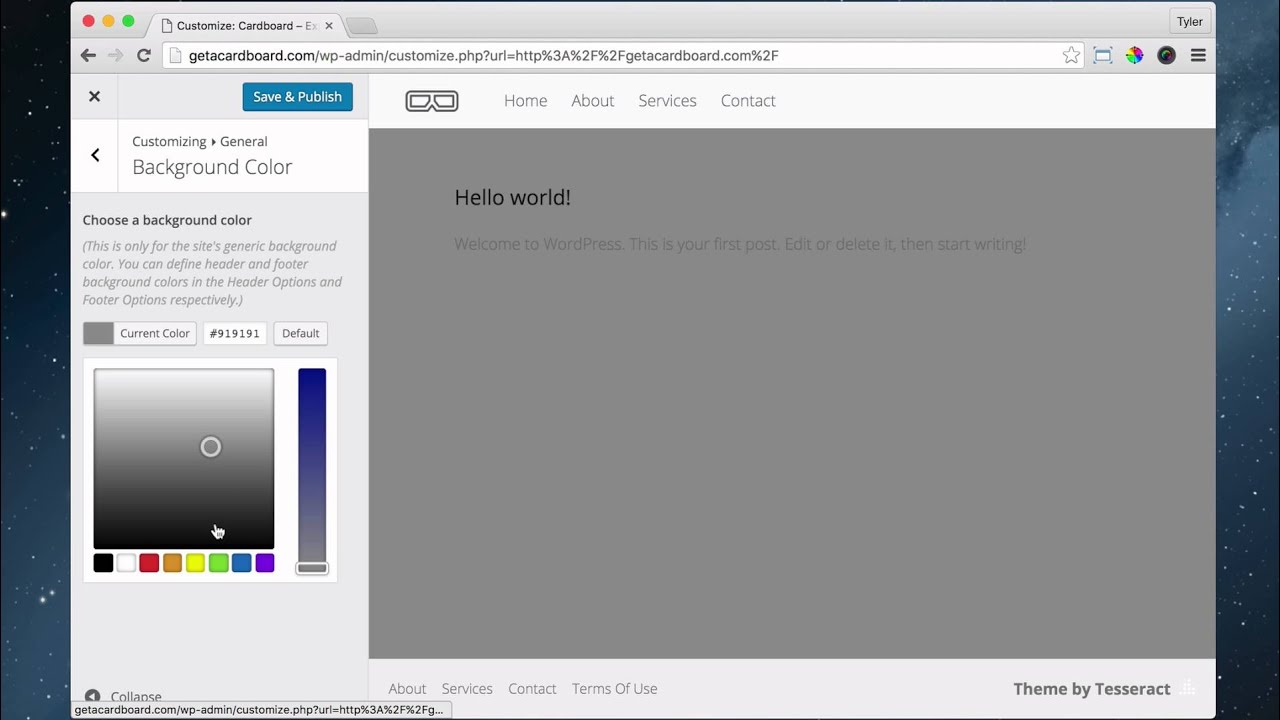
Este artigo o guiará pelas opções internas do WordPress para alterar a cor e a imagem do plano de fundo do seu site. Aparência (Aparência) pode ser acessada através do painel selecionando Aparência (Aparência). Como resultado, uma imagem será usada como plano de fundo. Em seguida, pressione o botão Publicar (seta vermelha) para aplicar as alterações. Esta seção explica como alterar seletivamente a cor de fundo no WordPress. A demonstração será baseada em um plugin chamado Change Background Color for Pages, Posts e Widgets. A opção Cor de fundo também pode ser encontrada no menu do painel.
Você pode personalizar seus planos de fundo seguindo as etapas descritas na captura de tela abaixo e selecionando as opções listadas acima. Quando se trata da cor do plano de fundo do seu site, é fundamental que seus visitantes possam ler o conteúdo com facilidade. Para ter sucesso, o conteúdo deve ser distinto do plano de fundo, especialmente para pessoas com deficiência visual. Certos temas contêm menus personalizados que podem ser alterados para tornar o plano de fundo diferente. Esses menus geralmente são encontrados no painel ou na tela de personalização.
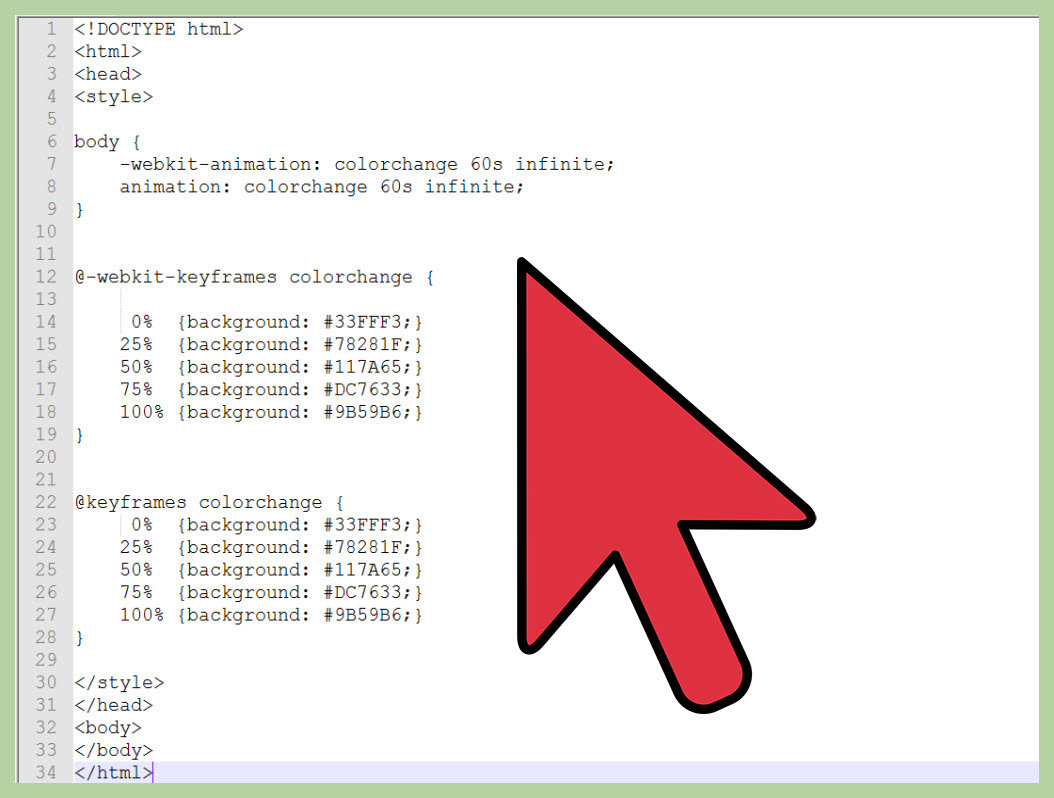
Para alterar a cor de fundo de uma página html, primeiro devemos inserir o código Html em qualquer editor de texto, depois abrir o arquivo Html existente no editor onde queremos usar o atributo bgcolor e, por fim, usar o atributo bgcolor no código Html Na etapa 2, mova o cursor na tag “body” inicial do nosso documento HTML.
Esta pergunta “Qual é o HTML correto para adicionar uma cor de fundo” tem como resposta a opção (b). “Verde” é a cor do corpo para *body bgcolor. Por exemplo, este é o script HTML que será usado para escolher a cor de fundo.
Usando o trocador de cor de fundo online do Fotor, você pode alterar facilmente a cor de fundo de uma imagem. Se você deseja alterar a cor do plano de fundo, basta enviar uma imagem e clicar em “ Remover plano de fundo ” na seção “Administração”. Depois disso, o objeto será detectado automaticamente e o plano de fundo será removido.
Como você adiciona uma cor de fundo?
 Crédito: wikiHow
Crédito: wikiHowAdicionar uma cor de fundo é um processo simples que pode ser realizado em algumas etapas. Primeiro, abra a imagem ou documento em seu editor de imagens. Em seguida, selecione a ferramenta "Preencher" na barra de ferramentas. Por fim, clique na cor que deseja usar para o plano de fundo e arraste o cursor sobre a área que deseja preencher.
O HTML pode ser usado para alterar a cor do plano de fundo de uma página da Web de várias maneiras. As cores do atributo bgcolor devem ser usadas. Um estilo de atributo embutido é um exemplo disso. Opções internas de CSS podem ser usadas. Por fim, devemos salvar o código html e executá-lo no editor de texto. Devemos seguir os seguintes passos se quisermos alterar a cor do plano de fundo de uma página da Web usando uma folha de estilo em cascata. A cor do plano de fundo pode ser facilmente alterada seguindo estas etapas. Veremos a mesma cor para o plano de fundo da página da web após a execução do documento.
O uso de valores hexadecimais e rgb para especificar uma cor de fundo pode ser confuso, especialmente para smartphones e tablets como iPhone e Android.
Nesta seção, veremos alguns exemplos das várias maneiras de selecionar a cor de um plano de fundo, além de fornecer uma visão geral das várias etapas.
Ao usar valores hexadecimais para cor, os dois primeiros dígitos representam o componente vermelho da cor, os próximos dois dígitos representam o componente verde e os dois últimos dígitos representam o componente azul.
#FF0000 representa esta cor como #F0000FF.
Os três primeiros dígitos representam o componente vermelho, os próximos três dígitos representam o componente verde e os dois últimos dígitos representam o componente azul, conforme mostrado na imagem abaixo.
Neste exemplo, rgb(0,0,255) é representado por 255.255.255.
Finalmente, se você quiser usar valores hexadecimais e rgb para especificar uma cor, você pode fazer isso combinando-os, como em rgb(255,255,255,0).

Cor de fundo do WordPress não muda
 Crédito: www.youtube.com
Crédito: www.youtube.comNesse caso, você deve clicar em “Sair da visualização” em Personalizar > Plano de fundo. Depois de terminar a visualização, você poderá usá-lo sempre.
Como alterar a palavra de cor de fundo
Existem algumas etapas que você precisa seguir para alterar a cor de fundo de uma palavra. Primeiro, você precisará destacar a palavra da qual deseja alterar a cor de fundo. Em seguida, você precisará ir para a guia "Formatar" e clicar na opção "Sombreamento". Uma nova janela aparecerá e a partir daí você poderá selecionar a cor que deseja usar para o plano de fundo.
Os usuários do Microsoft Word podem alterar o texto, adicionar ou formatar elementos gráficos e fazer outras alterações em uma grande quantidade de conteúdo. Além de um gradiente, textura, padrão ou imagem personalizada inteira, o plano de fundo de um documento do Word pode ser personalizado. Alterar a cor de fundo no Word não é tão difícil de fazer.
Você pode alterar o plano de fundo no Word?
Dependendo da página, você pode adicionar cor ao plano de fundo da página ou usar um efeito de preenchimento para torná-la mais atraente. No Word, clique na guia “Design” para alterar o plano de fundo da página. Você pode selecionar uma cor clicando no menu suspenso “ Cor da página” no grupo de botões “Fundo da página”.
Como alterar a cor de fundo de um documento do Word
Você também pode alterar a cor de fundo de um documento do Word usando o menu Formatar em Layout de página > Cor da página. A guia Home do painel Formatação exibe esse comando. Você pode alterar a cor de fundo de um texto clicando no botão Cor de fundo. O painel Formatação pode ser usado para navegar por uma lista de opções de cores. Selecione Cores padrão ou Cores do tema se quiser alterar a cor da sua casa.
Código CSS personalizado para alterar a cor de fundo
Se você quiser alterar a cor de fundo de um elemento em sua página da Web, poderá usar o código CSS personalizado . Por exemplo, para alterar a cor de fundo de um elemento div para vermelho, você usaria o seguinte código: div { background-color: red; }
Apenas algumas linhas de CSS podem transformar suas páginas e sua jornada de programação em algo verdadeiramente especial. A maneira mais simples de alterar a cor do plano de fundo é usar a tag body como destino. A extensão do navegador Google Color Picker permite pesquisar códigos de cores e pesquisá-los. Código extra pode ser cortado se a propriedade de fundo abreviada for usada em vez da cor de fundo. Em CSS, selecione a cor com a qual você deseja ir e colora. As propriedades de fundo do corpo e do painel são estilizadas separadamente. gradiente também é aceito como uma propriedade alternativa. Você pode alterar a imagem de fundo em CSS usando as etapas a seguir. Se você quiser que o plano de fundo seja uma imagem em vez de uma cor sólida ou gradiente, use a propriedade background-size.
Como alterar a cor de fundo de um elemento em uma página
Você pode alterar a cor do plano de fundo de um elemento específico acessando Design > Cor da página e selecionando a cor desejada. Mais cores podem ser selecionadas passando o mouse sobre qualquer uma das opções de cores na caixa Cor .
