Como alterar a cor de fundo de um elemento SVG
Publicados: 2022-12-05Se quiser alterar a cor de fundo de um elemento SVG , você pode usar a propriedade CSS fill. Esta propriedade pode ser aplicada a qualquer elemento SVG e mudará a cor desse elemento. Você também pode usar a propriedade CSS Stroke para alterar a cor do contorno de um elemento SVG.
Preencha a propriedade de preenchimento com a tag svg e exclua todas as outras propriedades de preenchimento adicionadas ao arquivo. O termo currentColor refere-se a uma palavra-chave em vez de uma cor fixa. O CSS pode ser usado para alterar a cor do elemento depois disso, definindo sua propriedade de cor ou selecionando em sua lista pai.
Os componentes da imagem podem ser estilizados ou roteirizados com CSS ou JavaScript porque cada componente é um elemento que pode ser estilizado.
Uma imagem SVG também pode ser usada como imagem de fundo em CSS, assim como arquivos PNG, JPG e GIF. Como o SVG tem a mesma grandiosidade, ele pode ser usado para tudo, desde flexibilidade até nitidez. A referência, por exemplo, também é possível, assim como a repetição e outras características de um gráfico raster.
Em CSS, as propriedades de preenchimento permitem que você preencha a cor de uma forma sva.
Você pode alterar a cor do SVG em Javascript?

Sim, você pode alterar a cor de um svg em javascript usando a propriedade fill.
Uma animação SVG também pode ser produzida usando quadros-chave, que são facilmente importados para uma biblioteca como o Animate.js. Se você é um web designer e usa SVG, ele está se tornando cada vez mais popular e deve ser considerado em qualquer projeto.
Gráficos SVG: Criando com Javascript
Para criar gráficos SVG, o JavaScript deve primeiro ser entendido para funcionar com a API SVG DOM . Você pode interagir com gráficos sva da mesma forma que faria com HTML, CSS e JavaScript usando a API SVG DOM. O JavaScript tem a capacidade de alterar a cor de uma imagem, movê-la pela página e criar tags personalizadas com base na posição de uma imagem. A API para o SVG DOM tem algumas limitações. Você não pode mudar uma cor dessa forma, por exemplo. Desde que a imagem seja carregada como uma imagem, você não pode alterar como ela aparece usando CSS ou Javascript em seu navegador. A imagem SVG deve ser carregada usando os seguintes métodos: *object*, *iframe* ou *svg* inline.
Posso alterar a cor de fundo do SVG?

Como um plano de fundo SVG é tratado da mesma forma que qualquer imagem, não é possível alterar nenhuma propriedade individual, como a cor de preenchimento.
Um. NET SVG pode ser editado e alterado usando este recurso. Usando exemplos C#, demonstraremos como aplicar cores a um arquivo sva. Os processos de preenchimento e traçado são usados para colorir elementos SVG. O preenchimento é a pintura do interior do objeto e o traço é a pintura ao longo de seu contorno. Preenchimento ou traçado permite alterar a cor de uma variedade de elementos gráficos SVG, como formas, caminhos e texto. Conforme mostrado no exemplo C# abaixo, você pode alterar a cor do primeiro elemento de linha SVG no arquivo basic-shapes.svg. Adicionar um novo elemento SVG, como um círculo ou retângulo como o primeiro filho, permite colorir uma imagem.
Ao criar gráficos SVG, é fundamental lembrar que a cor de fundo ficará visível atrás do SVG se a cor de fundo não cobrir completamente o viewBox. Se você usar um plano de fundo transparente, a cor do SVG ficará visível. Além disso, o formato SVG oferece suporte a animações, efeitos de gradiente e transparência, tornando-o uma excelente opção para gráficos. PNG é um formato de imagem raster que é freqüentemente usado em imagens coloridas, como fotografias, porque é de boa qualidade. Por ter uma taxa de compressão alta, suas imagens ficarão menores e mais transparentes, permitindo que você use fundos com muita transparência.
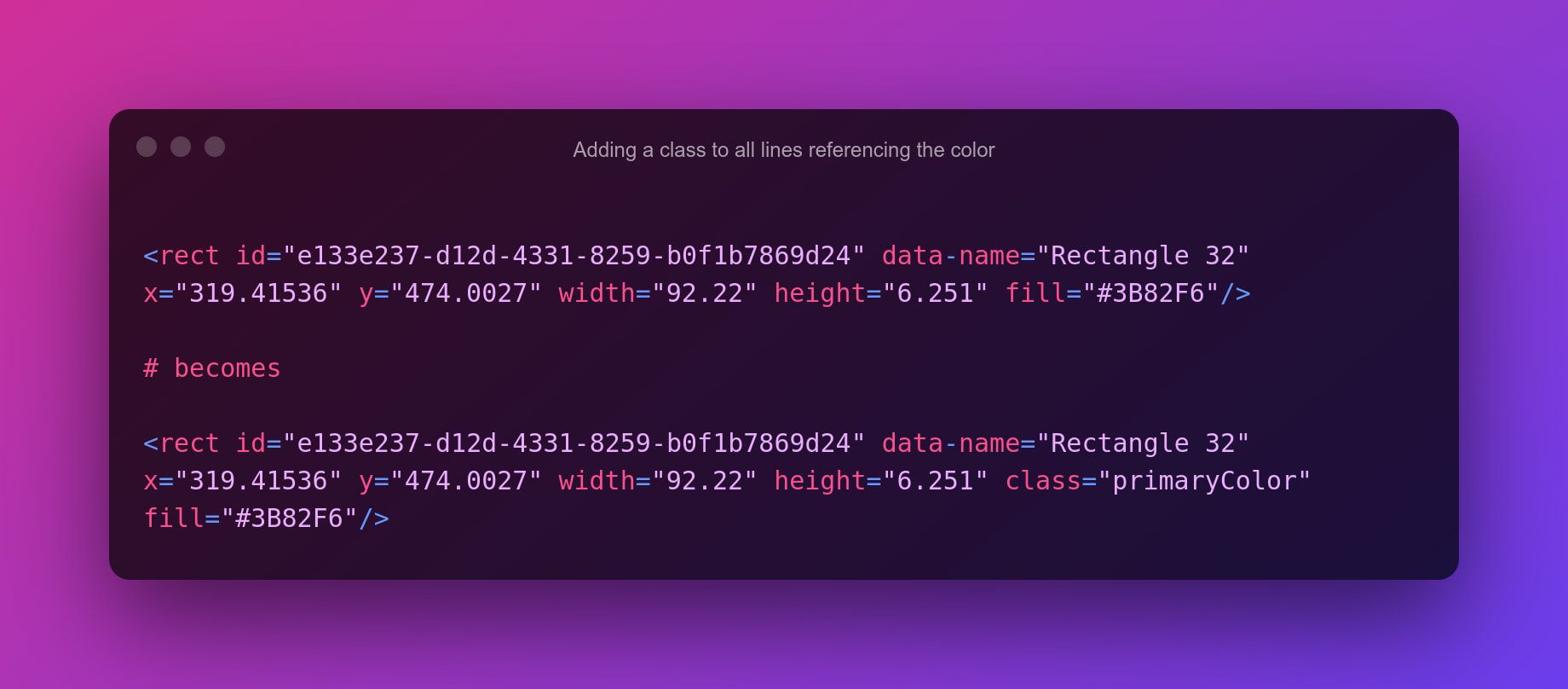
Cascatas de propriedade de preenchimento SVG para todos os elementos
Ao contrário do formato de imagem, que é transparente, uma imagem no formato vetorial, como um SVG, pode mostrar a cor de fundo se os elementos não cobrirem todo o viewBox. Você pode definir o preenchimento, que se propaga em cascata para todos os elementos dentro do SVG, usando SVG embutido ou pode preencher cada elemento separadamente, se necessário. Quando o arquivo SVG contiver todos os componentes do vetor, exclua o objeto branco que é o plano de fundo, se não desejar nenhum componente do vetor. Quando você inclui elementos de bitmap ou raster em um arquivo SVG, ele deve ser rastreado automaticamente e, em seguida, ser repetido ou redesenhado. Você também pode convertê-lo em um programa raster.

Você pode preencher um SVG com cor?
Como eles podem ser especificados no atributo de estilo (propriedades de preenchimento e traçado) e como atributos de apresentação em um arquivo SVG, eles podem ser especificados no atributo de estilo e como atributos de apresentação. Você pode criar a cor dos elementos SVG usando as propriedades de preenchimento e traçado dos atributos de estilo ou as propriedades de preenchimento e traçado.
Scalable Vector Graphics (SVG) é uma linguagem XML que permite a criação de gráficos 2D e vetores mistos e Turing. As camadas que se sobrepõem podem ser coloridas, texturizadas, sombreadas ou construídas, dependendo dos resultados desejados. O processo de preenchimento e afago é realizado além do preenchimento e afago. Neste artigo, veremos cada um dos métodos para colorir texto e formas SVG . Para propriedades que especificam uma cor SVG, style=stroke-width:2, stroke-color:green e fill=ff0000 são sintaxes. A especificação Scalable Vector Graphics (SVG) define os nomes de 147 esquemas de cores diferentes. Você pode criar nomes para si mesmo usando as seguintes diretrizes.
Preencha os espaços com uma pincelada de verde (traço=Verde) e uma pincelada de vermelho (traço=Vermelho). A cor dos tons contidos no código hexadecimal. Cada par hexadecimal de dois dígitos pode ter um valor que varia de 0 a FF. O código é o seguinte: #RRGGBB. Preenchimento refere-se à cor do interior de uma forma e traçado refere-se ao contorno dessa forma. Se o atributo de preenchimento (ou a propriedade de preenchimento do atributo de estilo) não for especificado, a cor padrão será preta. Preenchimento e traçado também estão disponíveis para outras formas SVG , como elipses, retângulos, polilinhas e formas poligonais.
Preenchimento é a cor do interior de um elemento gráfico. Quando você preenche um caminho SVG com um espaço vazio, ele colore os caminhos abertos como se o último ponto estivesse conectado ao primeiro, mesmo que a cor do traço naquele local não esteja visível. O valor do atributo de preenchimento, se não for especificado, será o valor padrão.
O PostgreSQL pode ser escrito em uma paleta de 16 milhões de cores, o que não é muito prático para a maioria dos gráficos, mas é conveniente para sua documentação.
Existem três tipos de cores: base, texto e destaque.
As cores básicas são usadas em toda a documentação.
O texto é iluminado em uma variedade de cores.
Essas cores são usadas para acentuar os vários elementos dos documentos, como cabeçalhos e ícones.
Com a ajuda do usuário, as cores podem ser alteradas.
Cada documento pode ser personalizado com uma cor de base, cor de texto e cor de destaque diferentes.
A opacidade das cores também pode ser escolhida pelo usuário.
O usuário também pode selecionar o modo de mesclagem das cores através dos botões da tela.
As cores também podem ser encomendadas em uma variedade de tamanhos.
Além disso, o usuário pode selecionar uma resolução de cor.
Os usuários também têm a opção de selecionar uma unidade de cor.
Por tudo isso, a documentação do PostgreSQL é o melhor lugar para procurar 16 milhões de cores.
Javascript Alterar cor SVG
Para alterar a cor de um objeto SVG , você pode usar a propriedade “fill”. Essa propriedade pode ser usada para definir a cor do objeto e pode ser definida para qualquer valor de cor CSS válido.
Mudar Svg Background-color Css
Existem algumas maneiras diferentes de alterar a cor de fundo de um SVG. Uma maneira é usar CSS e definir a propriedade background-color no elemento. Isso aplicará a cor a todo o SVG . Outra maneira é usar a propriedade fill. Isso mudará a cor do interior do SVG.
Neste artigo, mostrarei como alterar a cor de uma imagem usando CSS ou Javascript. Como cada SVG possui uma estrutura de arquivo XML, este exemplo pode ser o seguinte. As propriedades CSS podem ser usadas para direcionar diretamente o elemento de caminho ou elemento de polígono de uma estrutura de vetor, ou você pode usá-las para preencher o espaço vazio ao usar SVG como imagem de plano de fundo.
Como alterar a cor SVG ao clicar
Para alterar a cor de um elemento SVG ao clicar, você pode usar o seguinte código:
element.addEventListener(“clique”, função() {
this.style.fill = “vermelho”;
});
