Como alterar a cor de fundo de uma imagem SVG no Inkscape
Publicados: 2022-12-13Quando se trata de gráficos vetoriais, o Inkscape é um dos programas de software mais poderosos e amplamente utilizados disponíveis. Embora certamente seja possível criar gráficos complexos do zero no Inkscape, um de seus recursos mais úteis é a capacidade de editar imagens existentes. Isso inclui desde tarefas simples, como cortar e redimensionar, até edições mais complexas, como alterar a cor de elementos específicos. Neste tutorial, vamos nos concentrar em como alterar a cor de um elemento no Inkscape. Em particular, veremos como definir a cor de fundo de uma imagem SVG. Embora o processo seja bastante simples, há algumas coisas a serem lembradas. Então vamos começar!
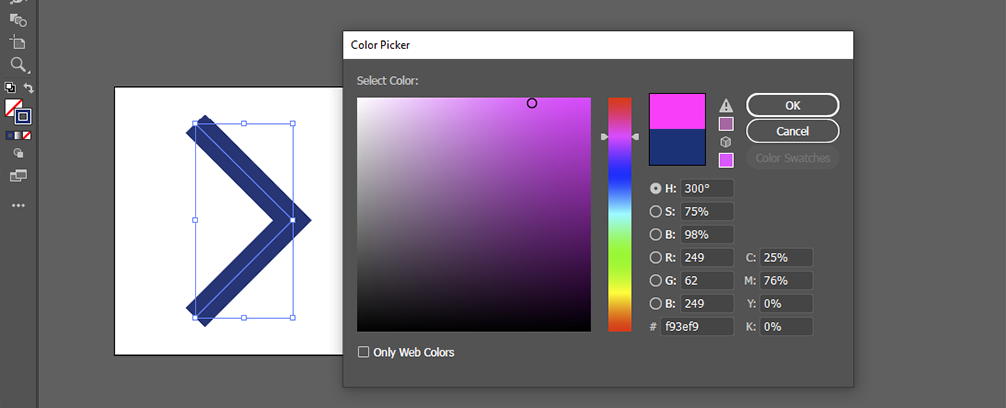
Neste tutorial, mostrarei como tornar seu fundo SVG transparente no Inkscape. Para fazer isso, basta marcar uma caixa no menu Propriedades do documento. No entanto, se você exportar seu documento no formato PNG, notará que o plano de fundo do seu documento tem uma aparência transparente. Você pode alterar a cor do plano de fundo clicando na faixa branca que aparece ao lado dela. Em sua tela, você notará um seletor de cores. Você deve ver o plano de fundo quadriculado renderizado no Inkscape assim que estiver configurado. Se você deseja que o plano de fundo do seu SVG tenha um preenchimento de cor, pode fazê-lo arrastando o item de menu Propriedades do documento.
O canal alfa de uma cor de fundo pode ser definido como 255 clicando no campo Cor de fundo após um clique em Propriedades do documento de arquivo ( Shift Ctrl D). Outras cores podem ser aplicadas dependendo do fundo de exportação .
Se todos os componentes vetoriais estiverem presentes no arquivo SVG , basta selecionar o objeto branco, que é o plano de fundo, e excluí-lo. Para repetir um arquivo SVG com elementos bitmap ou raster, você deve rastrear automaticamente os elementos. O programa pode ser devolvido a um arquivo raster.
Se houver um fundo branco em seu svg, você pode encontrá-lo no tamanho real largura rect=”100%” altura=”100%” preenchimento=”branco”/> ou equivalente. Para limpar o fundo, digite fill=”none” em seu retângulo. Deve ser removido totalmente.
Posso alterar a cor de fundo do SVG?

Como um plano de fundo SVG é tratado de forma semelhante a qualquer imagem, ele não pode ser alterado de forma alguma, incluindo a cor de preenchimento.
Usando o. NET SVG , você pode editar e alterar o conteúdo de um documento SVG. Usando exemplos do C#, veremos como aplicar cores em um arquivo SVG. Os processos de preenchimento e traçado são usados para colorir elementos SVG. Um preenchimento é a pintura do interior de um objeto, enquanto um traço é a pintura de seu contorno. O atributo de preenchimento ou traçado permite alterar a cor de uma variedade de elementos gráficos SVG, como formas, caminhos e texto. A imagem abaixo demonstra como alterar a cor do primeiro elemento de linha SVG em basic-shapes.svg. Em um. Vw documento, defina um novo elemento SVG, como um círculo ou retângulo, como o primeiro filho.
Quando o atributo enable-background não for especificado, a cor de fundo intrínseca dos elementos será usada. xmlns.w3.org/2000/svg Versão 1.1 Por exemplo, abra o título e ative Plano de fundo. Estilo é o que eu usei para criar este artigo. A letra * denota um valor numérico. */style #'/svg' Se você tiver um plano de fundo que deseja usar em seu SVG, poderá usá-lo. Habilitar atributo de fundo Este atributo é responsável por definir como a imagem de fundo é processada.
Svg: um formato de imagem com muitas possibilidades
Por ser um formato de imagem, você tem um grande controle sobre as cores usadas em seus designs. Embora a cor de fundo padrão em SVG seja preta, é simples adicionar um fundo usando a propriedade de preenchimento. Várias cores podem ser usadas em um design, bem como ícones, usando SVG. As fontes dos ícones permitem que você controle as cores usadas em seus projetos de várias maneiras, mas ainda não estão disponíveis em.VG.
Como faço para tornar o fundo SVG transparente no Inkscape?

Se você quiser alterar a cor do plano de fundo SVG para que ele exiba tons de cinza em vez de branco, marque a caixa onde se lê Checkerboard Background in File.
Neste artigo, veremos como criar um plano de fundo transparente no Inkscape. A transparência do plano de fundo é necessária por vários motivos. Você pode obter uma aparência diferente de um plano de fundo diferente se a imagem for a mesma, mas o plano de fundo for transparente. Como resultado, independentemente da aplicação, podemos começar removendo o fundo usando uma variedade de técnicas. A etapa 7 é selecionar várias varreduras na guia Trace Bitmap, desmarque a caixa de seleção Smooth and Check Stack e, em seguida, exclua o plano de fundo. Conforme mostrado na imagem abaixo, uma imagem rastreada será exibida em seu lugar. Depois de clicar em Exportar imagem PNG, podemos exportar a imagem para uma unidade local e determinar se o fundo foi removido ou não pressionando Shift E ou F. Após selecionar a imagem rastreada, escolha a pasta de destino e clique em Exportar.

Mostramos como criar um plano de fundo transparente com o Inkscape neste artigo. O primeiro passo é remover o fundo branco traçando a imagem. Outras técnicas foram usadas, incluindo curvas de Bezier, antes de mostrarmos apenas o interior da curva por meio de recorte.
PNG vs. Svg: Qual é o melhor formato de arquivo?
A decisão sobre qual formato é melhor para você é baseada na qualidade e flexibilidade de sua escolha. Quando usado com animação e outros efeitos, planos de fundo transparentes em SVG podem ser melhores do que fundos transparentes em PNG, mas o PNG geralmente é mais confiável e oferece suporte a uma variedade maior de formatos de arquivo.
Inkscape Alterar cor de fundo para transparente
No Inkscape, você pode alterar a cor do plano de fundo para transparente acessando Arquivo > Propriedades do documento > Plano de fundo e desmarcando a caixa ao lado de Cor do plano de fundo.
Em seguida, na caixa de diálogo trace bitmap, desmarque a caixa de opção Ativar remover plano de fundo e clique no botão Aplicar para concluir.
Adicionar fundo branco ao SVG Online
Adicionar um fundo branco ao svg online é um processo simples que pode ser feito em poucos passos. Primeiro, abra o arquivo SVG em um editor de texto e adicione um atributo de estilo ao elemento raiz. Em seguida, adicione uma regra CSS para a propriedade background-color e defina o valor como branco. Por fim, salve o arquivo e visualize-o em um navegador da web.
CSS pode ser visto como um arquivo sva. Você pode então usar a imagem de fundo como um código CSS que foi convertido em uma imagem SVG válida . Se você quiser colar um código de amostra, poderá fazê-lo selecionando um exemplo no menu de contexto. Um arquivo ou código SVG pode ser criado usando uma ferramenta online. Você pode usar SVG como uma imagem de borda ou como uma máscara em uma demonstração ao vivo. As ferramentas do desenvolvedor em seu navegador Chrome permitem que você altere gradientes de forma rápida e fácil. Se você usar gradientes simples, poderá alterar as cores e o ângulo regularmente. Você pode criar planos de fundo CSS SVG embutidos para o seu site usando esta ferramenta. A produção não precisa ser atribuída e não são necessários royalties, portanto você pode licenciá-la ou tomá-la.
Fundo branco do Inkscape
O Inkscape é um ótimo programa para criar gráficos vetoriais. Uma coisa que eu gosto no Inkscape é que ele tem um fundo branco por padrão. Isso torna muito fácil ver seus gráficos em um fundo branco.
Se você precisar alterar o tamanho do retângulo de fundo, não se preocupe em alterá-lo para o mesmo tamanho da imagem. Se o tamanho de destino for fixo, você pode usar Ctrl Shift R para criar uma forma retangular manualmente e inserir as dimensões manualmente como parte do procedimento de redimensionamento da página para desenho. Além disso, se você quiser redimensionar as páginas com base no conteúdo, mas sem o plano de fundo, basta adicionar uma camada invisível.
Exportação do Inkscape com cor de fundo
O Inkscape pode exportar com uma cor de fundo, o que pode ser útil para criar fundos consistentes para uso na web ou impressão. Para isso, basta selecionar a opção “Export Background” na caixa de diálogo Exportar.
Uma cor associada à área da janela de exibição do software Inkscape do Inkscape é chamada de cor de fundo. A cor pode ser ajustada selecionando Preferências no menu Arquivo, bem como modificando alguns dos recursos e parâmetros das configurações de Preferências e Documento. É aqui que veremos como alterar a cor do plano de fundo da interface do usuário. A caixa de diálogo Propriedades do documento pode ser encontrada no menu Arquivo da barra de menus. Ele será exibido e você poderá escolher desenhar ou selecionar o tamanho. Estaremos redimensionando o retângulo para que o tamanho da nossa prancheta permaneça o mesmo. Para fechar esta caixa de diálogo, habilite a opção 'Mostrar sombra da borda'.
Se você usar o Inkscape para criar uma elipse e salvá-la como um arquivo PNG, a área da caixa de ligação será salva. Este fundo pode ser alterado a qualquer momento. Você pode preencher a paleta de cores desejada desbloqueando a camada e preenchendo com a cor desejada.
Camada de Preenchimento do Inkscape com Cor
O Inkscape é um editor de gráficos vetoriais que pode ser usado para criar e editar imagens. Um dos recursos do Inkscape é a capacidade de preencher uma camada com cores. Isso pode ser feito selecionando a camada que você deseja preencher no painel Camadas e clicando no botão “Preencher” na barra de ferramentas. Um seletor de cores aparecerá e você poderá escolher a cor com a qual deseja preencher a camada.
