Como alterar a cor de fundo de suas postagens no WordPress
Publicados: 2022-11-12Para alterar a cor de fundo dos seus posts no WordPress, você precisará acessar o arquivo CSS do seu tema. Depois de localizar o arquivo CSS, você precisará encontrar o código que controla a cor de fundo de suas postagens. Você pode então alterar a cor de fundo editando o código.
Este artigo explica como usar as opções internas do WordPress para alterar a cor e a imagem do plano de fundo do seu site. Assim que clicar na aba Appearance (Appearance), você poderá acessar a opção Background em alguns temas. Temos a opção de usar uma imagem como plano de fundo. Você pode aplicar as alterações clicando no botão Publicar (seta vermelha). Nesta seção, vamos orientá-lo sobre como alterar seletivamente a cor de fundo do WordPress. Neste vídeo, mostrarei como usar um plugin chamado Change Background Color for Pages, Posts e Widgets. Você também pode acessar a cor de fundo, localizada no menu do painel.
As opções listadas acima e a captura de tela abaixo podem ser usadas para personalizar seus planos de fundo. O plano de fundo do seu site é crucial para facilitar a leitura do seu conteúdo pelos visitantes. O conteúdo de um site deve ser diferenciado do plano de fundo, principalmente se você for uma pessoa com deficiência. Se você deseja alterar o papel de parede, considere usar um dos temas que possui menus personalizados. Você pode acessar esses menus clicando no painel ou selecionando a opção de personalização .
Você pode alterar as cores nos temas do WordPress?

O plano de fundo de um tema WordPress pode ser alterado de várias maneiras. A aparência geralmente solicitará que você altere as cores do tema. Você também pode personalizar as cores usando um plugin CSS ou através das configurações do tema adicionando CSS extra.
É tão simples quanto encontrar algumas opções de cores em seu tema. Como ponto de partida, você deve usar um “tema filho”. Um tema filho, como um tema pai, tem o mesmo estilo e gramática. Um método manual e um método de plugin podem ser usados para personalizar as cores dos temas do WordPress . A etapa de CSS neste guia é bastante simples se você já a domina. Cada um dos elementos de seus temas tem seu próprio nome ou 'classe'. Antes de poder alterar o código de cores de uma classe, você deve primeiro identificar seu significado.
Depois que as alterações forem feitas, salve-as na folha de estilo do seu tema. Se você é novo em CSS, talvez queira começar a usar o plug-in Child Theme Configurator. Com o plugin Central Color Pallete, você pode alterar a paleta de cores do seu tema. Se você preferir fazer suas próprias coisas, também publicamos tutoriais neste site.
Para alterar a cor do tema de um documento, selecione o documento no menu suspenso. As cores do tema podem ser selecionadas clicando na guia Cores na guia Layout de página no Excel ou na guia Design no Word. No grupo Word, vá para a guia Home e selecione Theme Colors clicando no botão Themes e depois em Theme Colors. Altere a cor da caixa de diálogo Cores do Tema selecionando-a no menu suspenso.
Alterar cor de fundo WordPress CSS
Para alterar a cor de fundo no WordPress usando CSS, você precisará acessar seus arquivos do WordPress por meio de um gerenciador de arquivos ou FTP. Depois de acessar seus arquivos do WordPress, você precisará localizar o arquivo “style.css”. No arquivo “style.css”, você precisará encontrar a linha de código que diz “background-color”. Você precisará alterar o código hexadecimal ao lado de “cor de fundo” para o código hexadecimal da cor que deseja usar. Depois de fazer sua alteração, você precisará salvar o arquivo “style.css” e enviá-lo de volta ao seu site WordPress.
Cada site WordPress emprega HTML diferente para criar os vários elementos. Para personalizar um tema, você deve primeiro estar familiarizado com ele. Às vezes, você não precisa encontrar uma solução única, mas deve ser capaz de encontrar uma que funcione para você. Este vídeo mostrará como alterar a cor de fundo do seu site usando CSS Hero. A única coisa visível para você na parte inferior da tela é o botão Salvar, no qual você pode clicar para salvar as alterações. Depois de publicar suas alterações, elas estarão disponíveis no site para que todos possam ver.
Como faço para alterar a cor de fundo da minha postagem no WordPress?
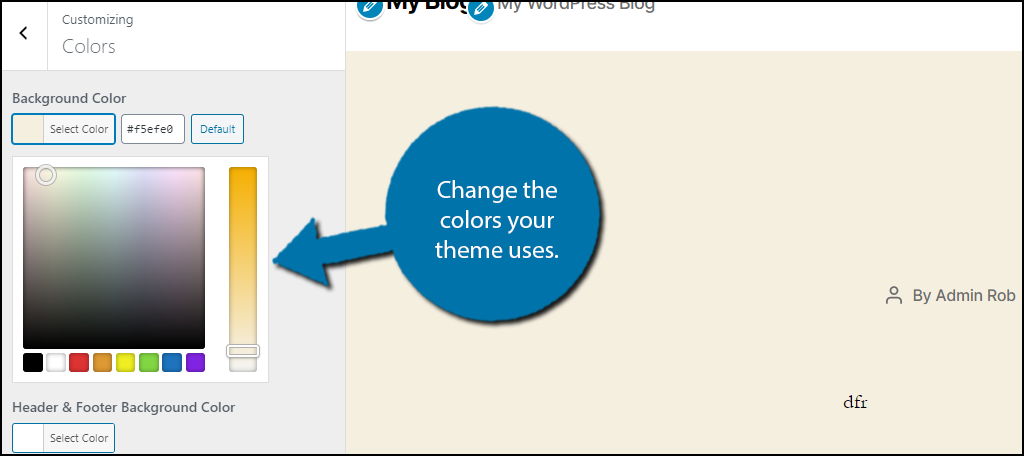
Você pode alterar a cor de fundo do seu site selecionando 'Cores' no menu do lado esquerdo. Como passo final, clique na opção 'Background Color' e selecione a cor do seu site. Como alternativa, você pode usar a ferramenta seletora de cores ou inserir um código de cor hexadecimal para gerar o plano de fundo.

WordPress Alterar a cor de fundo de uma única página

Para alterar a cor de fundo de uma única página do WordPress, você precisará editar a página em questão e adicionar uma classe CSS personalizada à página. Depois de fazer isso, você pode usar o WordPress Customizer para alterar a cor de fundo dessa página específica.
O usuário do WordPress pode ficar perplexo pelo fato de não poder alterar a cor de fundo de uma única página ou categoria. A cor de fundo da sua página pode ser especificada usando HTML e CSS. Em uma situação semelhante, você pode alterar a cor do plano de fundo vermelho de uma categoria específica, como Páginas de erro, para verde. Quais são as diretrizes para a cor de fundo de uma página do WordPress? Os três principais tipos de seleção de cores são hexadecimal, RGB e base e quadrado. O RGB é definido como a soma de vermelho, verde, azul e outras cores em um acrônimo. Cada valor pode ser definido como 255, que é um intervalo razoável.
Altere a cor de fundo do HTML clicando no botão Personalizar na parte inferior da coluna do menu da coluna à esquerda. Você só precisa de alguns passos simples para alterar a cor de fundo de uma página do WordPress. Para alterar a cor do seu navegador, abra uma nova janela e verifique novamente se você está desconectado. A seguir estão algumas opções para alterar a cor de fundo de uma única postagem. XXX é o ID do post de um post-XXX h2:hover Alguns links de afiliados podem aparecer no artigo acima, o que permitirá que você use o Clever Sequence.
Cor de fundo do WordPress não muda
Se você deseja alterar a cor do plano de fundo do site dentro ou fora do contêiner, vá em Personalizar.
Uma cor forte no plano de fundo do seu site é importante tanto para o design quanto para a marca. Você pode personalizar o design do seu site e facilitar a leitura alterando a cor de fundo. Você poderá personalizar a cor de fundo do seu site WordPress nas seções a seguir. Você pode inserir um código de cor hexadecimal para seu site ou usar o seletor de cores para selecionar as cores. O FSE é um editor de temas WordPress baseado em blocos que você pode usar para alterar a cor de fundo do seu site. Os blocos para personalização do site são fornecidos como parte do serviço e é semelhante ao uso de editores de blocos do WordPress. Ao clicar em Aparência, você pode alterar a cor de fundo do seu navegador.
O painel do WordPress é onde você pode adicionar conteúdo. Depois de selecionar uma cor, você deve exibi-la em toda a sua página. Ao usar o WordPress, é possível alterar a cor de fundo simplesmente arrastando o botão do mouse. Você deve incluir o código para adicionar o efeito ao seu site WordPress. O código será transformado automaticamente de uma cor para outra no código, desde que a cor de fundo corresponda ao código. Nossa equipe irá orientá-lo através do processo abaixo de forma eficiente e simples. Um cliente FTP gratuito para Windows, Mac e Linux pode ser encontrado aqui.
Você precisará fazer login no servidor FTP do seu site para aproveitá-lo. Se o seu tema não tiver uma pasta js, você poderá criar uma. A opção 'Criar diretório' pode ser encontrada no menu do botão direito do mouse do cliente FTP. Quando você clicar em 'Upload', seu tema será adicionado à sua lista de uploads. O CSS personalizado a seguir permitirá que você altere a cor de fundo de uma postagem individual depois de criar seu ID de postagem. Veremos o que precisaremos usar neste tutorial com MB. O YTPlayer pode ser usado para assistir a vídeos em segundo plano.
Você pode reproduzir vídeos do YouTube em segundo plano do seu site WordPress com a ajuda do plugin gratuito. Com o SeedProd, os usuários do WordPress podem criar páginas de destino. É um construtor de páginas de arrastar e soltar fácil de usar que permite criar documentos sem necessidade de codificação. No SeedProd Pro, você tem recursos e modelos mais poderosos, além da capacidade de personalizar. O WordPress.org também oferece uma versão gratuita do site. Não há necessidade de modificar a posição de nenhum bloco em sua página de destino com o construtor de páginas SeedProd. Adicione um cronômetro de contagem regressiva, mostre perfis sociais para aumentar os seguidores, crie um formulário de opção para coletar leads e assim por diante. O texto pode ser modificado de várias maneiras, incluindo fonte, layout e cor.
