Como alterar a imagem de fundo em seu tema WordPress usando a ferramenta de personalização
Publicados: 2022-10-19Se você estiver usando um tema WordPress que foi criado recentemente, é provável que ele tenha sido projetado com a ferramenta Customizer. Esta ferramenta permite alterar vários aspectos do seu tema, incluindo a imagem de fundo. Para alterar a imagem de fundo em um tema WordPress usando a ferramenta Customizer, basta seguir estes passos: 1. Faça login no seu site WordPress e vá para a ferramenta Customizer. 2. Na ferramenta Personalizador, clique na seção “Imagem de fundo”. 3. Escolha a imagem que deseja usar como imagem de fundo e clique no botão “Salvar e publicar”. Isso é tudo o que há para isso! Sua nova imagem de fundo agora será aplicada ao seu tema WordPress.
Como adiciono uma imagem de fundo personalizada ao WordPress?

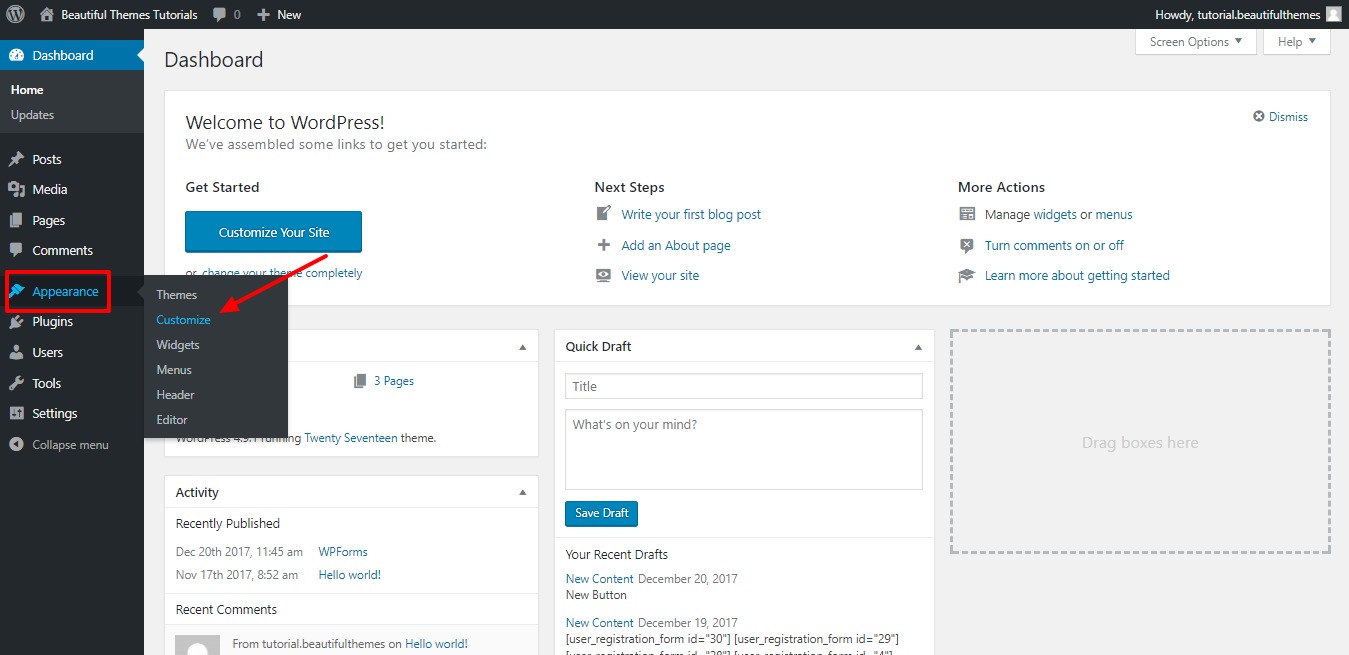
Para adicionar uma imagem de plano de fundo personalizada ao WordPress, você precisará primeiro fazer login no seu painel do WordPress. Depois de fazer login, você precisará navegar até a página Aparência > Plano de fundo. Nesta página, você poderá selecionar sua imagem da Biblioteca de mídia ou fazer upload de uma nova imagem do seu computador. Depois de selecionar sua imagem, você precisará clicar no botão "Salvar alterações" para salvar suas alterações.
Em geral, os temas do WordPress têm um fundo branco ou uma foto na parte superior. Se você deseja atrair mais visitantes, pode usar sua própria imagem personalizada para substituir a usada no artigo. Para adicionar uma imagem de plano de fundo a um tema do WordPress, você precisará seguir estas quatro etapas. Para acessar o site, você deve primeiro criar uma conta WordPress, digitar seu nome de usuário e senha e fazer login. Selecione a imagem que deseja usar e clique em Editar configurações para fazer alterações. Se você tiver uma imagem para este site, use o botão Imagem ou escolha a imagem com fundo. Você também pode adicionar uma nova imagem ao plano de fundo, seja de um upload existente ou de um novo upload. Depois de concluir o restante das configurações, selecione o botão Publicar no painel personalizado. Ele salvará a imagem de fundo e a exibirá na tela quando os visitantes chegarem.
Você pode criar uma imagem de fundo com propriedades CSS. Uma imagem de fundo pode ser criada adicionando o atributo /body/ background ou usando o estilo CSS. HTML5 não suporta o uso do atributo de plano de fundo *body>. O estilo CSS é o método mais conveniente de estilizar o plano de fundo de um site.
Como faço para definir uma imagem de fundo fixa no WordPress?

Para definir uma imagem de fundo fixa no WordPress, você precisará editar o arquivo CSS do seu tema. Localize o arquivo chamado style.css e abra-o em seu editor de texto preferido. Encontre a seção de código que controla a imagem de fundo. Vai parecer algo assim:
corpo {
imagem de fundo: url(“http://example.com/wp-content/uploads/2012/12/bg.jpg”);
repetição de fundo: repetir;
}
Substitua o URL pelo URL da imagem que você deseja usar como plano de fundo. Se você deseja que a imagem seja corrigida, ou seja, ela não rolará com o restante da página, adicione o seguinte código:
anexo de fundo: fixo;
Salve suas alterações e carregue o arquivo para o seu servidor WordPress. Sua imagem de fundo agora deve ser corrigida.
Os visitantes são atraídos para o seu site por imagens, e o uso de imagens no conteúdo da web pode aumentar a probabilidade de eles retornarem. A imagem na frente do seu site deve capturar o que você deseja que seus leitores leiam sobre sua empresa. Neste tutorial, mostrarei como criar uma imagem de plano de fundo fixa para o seu tema WordPress. Você pode usar os três métodos a seguir para adicionar uma imagem de plano de fundo a um site WordPress. O administrador do tema pode ajudá-lo a adicionar conteúdo ao seu tema. O personalizador do WordPress está disponível para adição. Os temas podem ser atualizados com um link direto para a folha de estilo do tema.
A página de administração da maioria dos temas do WordPress permite que os usuários adicionem imagens de fundo. Existem vários temas que permitem alterar a posição, opacidade e outros parâmetros das imagens de fundo. Para corrigir a imagem de fundo, você deve usar a seguinte regra CSS: O corpo é fixo e fixo, e o plano de fundo também é fixo. Como sempre, altere o URL para corresponder ao caminho para onde você carregou sua imagem de plano de fundo. A imagem pode ser posicionada em CSS definindo-a como superior, direita, inferior ou usando porcentagens como 20% 20%.
O que significa quando uma imagem de fundo é corrigida?
Quando esta opção estiver habilitada, a imagem de fundo será fixada no bloco que o contém enquanto não estiver rolando.
Caminhos de arquivo de imagem e seu CSS
Se sua imagem estiver hospedada em um servidor, você deve garantir que o caminho para o arquivo em seu arquivo CSS esteja definido corretamente no URL da imagem de fundo. Se a imagem estiver hospedada em seu próprio servidor, você deve incluir um nome e uma descrição para ela. Finalmente, você deve verificar novamente se o URL em seu arquivo CSS corresponde ao do seu corpo.
Como você mantém o fundo de uma imagem fixo?
A propriedade background-attachment é uma propriedade usada para manter o plano de fundo fixo, de rolagem ou local em CSS. Este é o anexo de fundo. Esta propriedade pode ser usada para ajustar a imagem de fundo para um estado fixo ou de rolagem em CSS. Scroll é o valor padrão desta propriedade no momento.
Como tornar suas imagens escuras mais brilhantes
Se a sua imagem estiver muito escura, você pode ajustar a velocidade do obturador para 1/200 ou menos para clareá-la. Outras configurações também devem ser mantidas constantes. Você pode tentar usar um flash se ainda estiver tendo dificuldades para obter a imagem desejada.
O que o anexo de fundo fixo faz?
A posição de uma imagem de fundo é determinada pelo CSS de anexo de fundo de sua propriedade CSS. A propriedade determina se a localização da janela de visualização da imagem é fixa ou rola com o bloco que a contém.
Como adiciono uma imagem de fundo a uma página no WordPress?
Adicionar uma imagem de plano de fundo a uma página no WordPress é um processo de duas etapas. Primeiro, você precisa fazer o upload da imagem para sua biblioteca de mídia do WordPress. Para fazer isso, faça login no painel do WordPress e vá para Mídia > Adicionar novo. A partir daqui, você pode enviar a imagem para o seu site WordPress.
Depois que a imagem for carregada, você precisa adicioná-la à página onde deseja que ela apareça como plano de fundo. Para fazer isso, edite a página em questão e clique no botão Adicionar mídia. Isso abrirá a biblioteca de mídia do WordPress, onde você pode selecionar a imagem que acabou de enviar. Depois de selecionar a imagem, clique no botão Inserir na postagem.
Agora que a imagem está inserida na página, você precisa adicionar um pouco de CSS para que ela apareça como plano de fundo. Para fazer isso, clique na guia Texto no editor do WordPress e adicione o seguinte código à página:
Certifique-se de substituir o URL no código acima pelo URL da sua imagem. Depois de fazer isso, clique no botão Atualizar para salvar suas alterações. Sua página agora deve ter uma imagem de fundo!
Como você pode adicionar uma imagem de fundo a um tema WordPress é uma pergunta extremamente difícil de responder em uma única frase? Fornecemos três maneiras diferentes de criar seu site, mas elas podem não funcionar para você ou funcionar de forma diferente dependendo do tema. Na maioria dos casos, uma configuração de plano de fundo em seu tema, como muitos outros temas populares fazem hoje, pode ser usada para incluir uma imagem de plano de fundo. A seguir estão algumas das maneiras mais comuns de adicionar uma imagem de plano de fundo a um site WordPress. Isso pode ser feito com uma única imagem ou com vários blocos (ou, alternativamente, com uma única imagem para o plano de fundo). Você pode alterar o plano de fundo de uma categoria ou de todo o site usando o personalizador de temas. Ele também permite que você altere o CSS em seu site se você for mais prático.

Você receberá um bloco especial do Gutenberg depois de instalar e ativar o plug-in do Gutenberg, que pode ser usado para criar um plano de fundo dinâmico. Para fazer isso, você deve primeiro criar um meta-bloco, que atua como plano de fundo, e depois adicionar outros blocos ou blocos a ele. Você pode selecionar uma variedade de planos de fundo, incluindo um plano de fundo monocromático ou um plano de fundo de vídeo, mas a configuração padrão é Cor, que é um pequeno bloco de cor. Você pode alterar o plano de fundo de qualquer parte do seu site, dependendo da seção de conteúdo que deseja cobrir. Uma citação ou um título, por exemplo, ficaria ótimo em um cenário de paralaxe. É muito provável que você precise armazenar grandes quantidades de mídia, o que afetará o tempo de carregamento. No entanto, belos gráficos são a melhor maneira de deixar uma impressão duradoura em seus visitantes.
Como adicionar uma imagem ao seu site WordPress
Você pode adicionar imagens a um site WordPress acessando o Sistema de Gerenciamento de Conteúdo e clicando na guia Imagem. Você precisará encontrar o local adequado se quiser incluir uma imagem em seu site WordPress. A guia Estilo pode ser encontrada na tela principal da barra de ferramentas. A guia Estilo inclui uma variedade de guias que permitem que os usuários alterem suas configurações e opções. A guia Plano de fundo é onde você pode adicionar uma imagem. Ao encontrar a guia Plano de fundo, selecione a opção de imagem . Ao clicar nele, você será levado a uma tela onde poderá selecionar uma imagem da galeria de mídia do WordPress ou fazer upload de uma você mesmo. Depois de decidir sobre a imagem, você precisará fornecer seu URL. Se você inserir o URL completo ou usar o atalho CtrlU, será necessário clicar no botão OK depois de inserir o URL. Para alterar o formato da imagem, insira o arquivo CSS *br *. Adicionar uma imagem ao seu arquivo CSS também é possível. O primeiro passo é encontrar o arquivo CSS em seu site WordPress. Um link abaixo do título do documento permite que você visualize o arquivo em um navegador clicando nele ao clicar nele. Depois de encontrar e salvar o arquivo CSS, o editor de texto deve ser usado para abri-lo. Para abrir o arquivo, selecione Abrir no Editor de Texto e clique no nome do arquivo. Após abrir o arquivo, localize o elemento que deseja adicionar a ele. Você precisará inserir o URL da imagem depois de descobrir o elemento. A galeria de mídia no WordPress permite que você insira uma imagem em vários locais do seu site. Esse recurso é fornecido com o WordPress e pode ser acessado através do menu Aparência. Selecione imagens de várias fontes, incluindo a galeria de mídia do WordPress, selecionando a imagem apropriada neste menu.
Temas WordPress com imagem de fundo
Existem muitos temas WordPress com imagens de fundo disponíveis. Uma rápida pesquisa no Google revelará uma tonelada de resultados. Algumas imagens de fundo são mais ornamentadas e projetadas para chamar a atenção, enquanto outras são mais suaves e projetadas para fornecer um efeito mais calmante. Em última análise, depende da sua preferência pessoal quanto ao tipo de imagem de fundo que você escolhe para o seu tema WordPress.
De acordo com pesquisas, nossos cérebros processam informações visuais 60.000 vezes mais rápido do que processamos textos. Imagens com planos de fundo são usadas para enquadrar o conteúdo e separar seções de uma página. Quando você faz com que ele represente perfeitamente a mensagem/conteúdo do seu site WordPress, ele abre um novo mundo de possibilidades. A chave é fazer um site que seja memorável para os visitantes e que eles voltem várias vezes. Escolher uma imagem de fundo que seja eficaz e atraente é fundamental. Um fundo de foto pode ser usado para cobrir toda a área do seu site e destacar seu produto. Certifique-se de que o tamanho da fonte e o tipo de fonte correspondam ao conteúdo.
Quando se trata da visualização da tela, diferentes tamanhos de tela podem afetar a visibilidade da área da tela. O tamanho da imagem do plano de fundo do seu site deve estar de acordo com a aparência visual do design. As informações contidas em uma imagem podem ser interpretadas de várias maneiras, dependendo de sua resolução e profundidade de campo. O tamanho da imagem em pixels é igualmente importante para o tamanho do arquivo. Por causa do tamanho da imagem, ela pode ocupar muito espaço na página, tornando o site mais lento. Saber o significado de um determinado termo pode facilitar a localização de informações. Na maioria dos casos, o uso de uma fotografia ou desenho é protegido por direitos autorais.
Você deve receber permissão específica antes de usá-lo, se desejar fazê-lo. Os tamanhos de imagem do WordPress estão disponíveis para edição por meio de plugins como o Visual Composer ou para personalização por meio do WordPress Customization. O iStockphoto é um dos primeiros sites de fotos online a oferecer fotos isentas de royalties. O site Unsplash apresenta mais de 300.000 imagens de alta resolução de mais de 50.000 colaboradores. Não há restrições quanto ao uso de fotos sem a permissão do fotógrafo. O Pexels tem uma fantástica coleção de fotos e vídeos gratuitos. Carregue fotos, navegue por temas e pesquise um tema específico no site.
As imagens são uma ótima maneira de exibir maquetes de interface em designers da Web e de aplicativos. Gratisography, na verdade, é a coleção mais peculiar do mundo de imagens gratuitas de alta resolução. Para o seu site, você pode aproveitar uma infinidade de plugins do WordPress para se destacar da multidão. No Visual Composer, você pode criar um plano de fundo impressionante usando sobreposição de gradiente, divisor de forma ou sombra de caixa. Se você não pode decidir sobre uma única imagem, uma apresentação de slides sempre pode ser usada. Se você deseja destacar seu site WordPress, pode usar um plano de fundo de vídeo. Você também pode alterar a velocidade da apresentação de slides com slide, fade, carrossel ou qualquer outro efeito.
Usando CSS ou alguns cliques simples no Visual Composer, você pode mudar o clima do seu site. Existem três maneiras de adicionar uma imagem ao seu site. Você pode alterar a aparência do seu plano de fundo, como ele se move e como ele se comporta no WordPress. O efeito de paralaxe é um dos recursos de design mais populares no WordPress. A paralaxe pode ser causada movendo o conteúdo do plano de fundo em uma velocidade diferente ao rolar uma página. Quando isso acontece, a estrutura do seu site pode mudar ou você pode ser forçado a enfatizar as diferentes seções. A imagem é então colocada em sua posição correta movendo a imagem de fundo.
Você pode alterar as posições vertical e horizontal de suas imagens de fundo usando esta ferramenta. A decisão de compra de um cliente é influenciada por 80% das cores do plano de fundo de um produto. Quando suas cores são muito brilhantes, é fácil perder o foco em seu conteúdo. É um processo simples alterar a cor de fundo no Visual Composer. Você também pode fazer um plano de fundo transparente com CSS usando gradiente. Um gradiente é essencialmente uma transição suave entre duas ou mais cores. Ele descreve dois tipos de gradiente: gradiente linear e gradiente radial.
