Como alterar o plano de fundo da sua página do WordPress
Publicados: 2022-09-11Se você deseja alterar o plano de fundo da sua página do WordPress , existem algumas maneiras diferentes de fazer isso. Você pode usar um plugin ou editar seu arquivo CSS. Se você quiser usar um plug-in, recomendamos usar o plug-in Custom Backgrounds. Este plugin permite que você altere facilmente o plano de fundo da sua página do WordPress sem precisar editar nenhum código. Para usar o plugin Custom Backgrounds, basta instalar e ativar o plugin. Em seguida, vá para a página Custom Backgrounds na sua área de administração do WordPress. A partir daqui, você pode fazer upload de uma nova imagem de plano de fundo ou escolher uma das imagens de plano de fundo padrão incluídas no plug-in. Se você deseja editar seu arquivo CSS, pode fazê-lo acessando a página Aparência » Editor na área de administração do WordPress. Nesta página, você precisará encontrar o seletor CSS para sua página. O seletor de CSS para sua página do WordPress é normalmente a tag body. Depois de encontrar a tag body, você pode adicionar o código a seguir para alterar a cor de fundo da sua página. corpo { cor de fundo: #000000; } Substitua #000000 pelo código hexadecimal da cor que deseja usar. Salve suas alterações e agora você deve ver a nova cor de fundo na sua página do WordPress.
A cor de fundo do seu site é uma parte crucial de como ele aparece e como você o marca. Alterar a cor de fundo do seu site pode ajudá-lo a personalizá-lo e aumentar sua visibilidade. Você pode alterar a cor de fundo do seu site WordPress de várias maneiras. Você pode usar o seletor de cores ou usar um código hexadecimal para inserir um código de cor para seu site. Se você deseja alterar a cor de fundo aleatoriamente no WordPress, pode usar um efeito de mudança de cor de fundo suave. Para adicionar o efeito, você deve primeiro carregar o código no seu site WordPress. Veremos as etapas em detalhes na seção a seguir.
Mais informações podem ser encontradas em nosso guia sobre como adicionar facilmente CSS personalizado ao seu site. Se você não tiver uma pasta JS em seu site, poderá usar o FileZilla para criar uma. O plugin Code Snippets é a melhor maneira de adicionar código ao seu site. A cor de fundo de cada postagem do blog também pode ser alterada no WordPress. A capacidade de alterar a aparência de postagens específicas é um recurso deste aplicativo. Quando você usa um vídeo como plano de fundo para o seu site, pode despertar o interesse dos visitantes e aumentar o engajamento deles. Para adicionar um vídeo ao plano de fundo, você pode usar um plugin do WordPress.
Este tutorial usará uma linguagem de script chamada mb. Os vídeos em segundo plano podem ser visualizados com o aplicativo YTPlayer. As opções premium, por outro lado, permitem remover a marca d'água e adicionar opções de personalização adicionais. O plug-in da página de destino SeedProd é o melhor plug-in do WordPress para usar. Além de usar o construtor de páginas de arrastar e soltar, ele permite criar páginas com facilidade. Você pode especificar um local onde o vídeo de fundo aparecerá com o plug-in. Se você escolher 'Todos', poderá exibir o vídeo em todo o site.
O construtor de páginas SeedProd simplifica a realocação dos blocos em sua página de destino. Com sua entrada, você pode alterar a cor, o layout, o tamanho e a fonte do texto. Se você quiser incorporar uma imagem ao seu marketing por e-mail, poderá fazê-lo depois de editar sua página.
Se você quiser fazer upload de uma imagem de fundo de conteúdo para o seu tema Evolve, vá para a página de opções do tema. Quando você adiciona uma imagem de fundo ao seu tema através da página de opções do tema, é possível especificar a posição da imagem.
Um dos suplementos mais populares do WordPress é uma ferramenta poderosa que permite transformar imagens no formato, tamanho ou conjunto de recursos que você especificar. Na interface, você pode controlar esses recursos clicando nos botões e controles deslizantes. O fundo da imagem será removido após ser aplicado no botão “Limpar”.
Como adiciono uma imagem de fundo a uma página no WordPress?
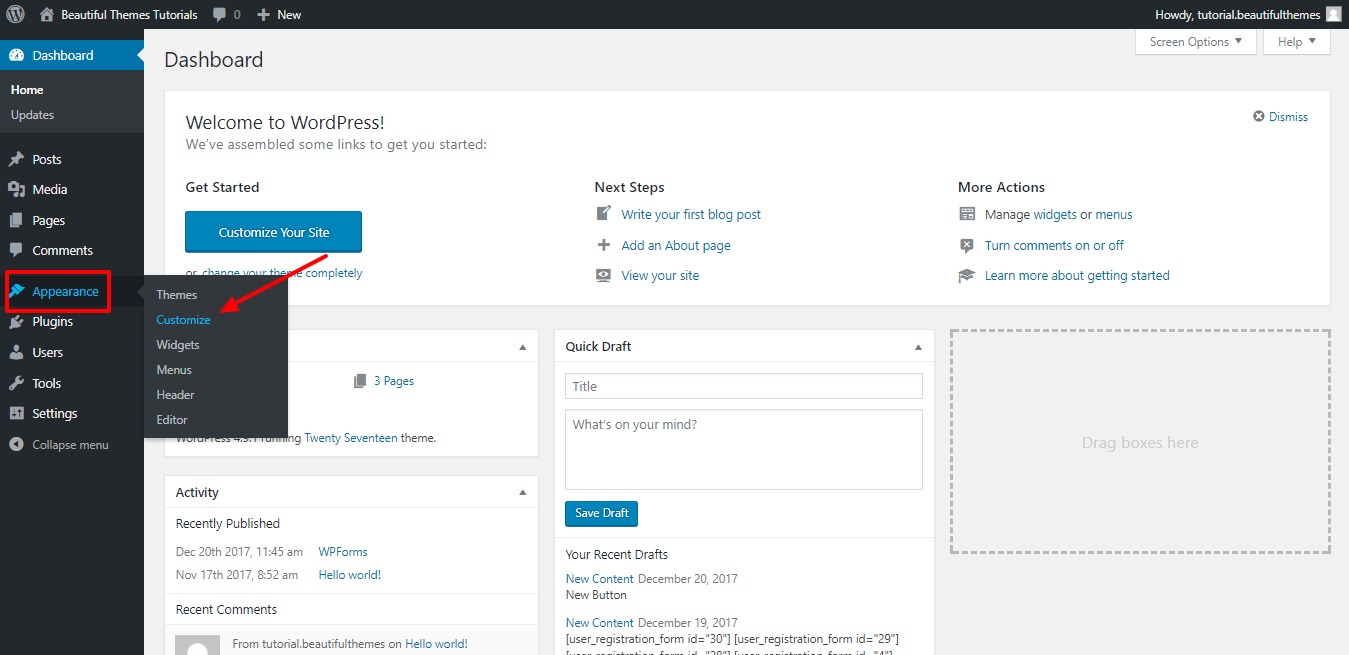
 Crédito: beautifulthemes.com
Crédito: beautifulthemes.comSelecione o estilo de fundo desejado no menu Estilo. Você será solicitado a selecionar uma imagem. Na nova janela, você poderá fazer upload de uma nova imagem. Quando você clica em uma imagem, ela o levará a uma tela onde você pode selecioná-la na galeria de mídia do WordPress ou pode fazer upload de outra imagem.
Em um email, por exemplo, a imagem na linha de assunto é usada como plano de fundo de um elemento. As três maneiras mais comuns de adicionar imagens a um site WordPress são como texto, plano de fundo ou imagem. Usar o personalizador de temas do WordPress para adicionar planos de fundo às suas páginas é uma tendência de web design que adiciona um efeito brilhante quando integrado corretamente. O tema Colibri pode ser usado para criar uma variedade de sites com planos de fundo. Se o seu tema não suportar o recurso, pule os métodos 2 e 3. O WordPress foi criado para bloquear seções, o que significa que cada seção em um site é composta de blocos. Se você tiver uma imagem armazenada localmente em seu computador ou já estiver usando a Biblioteca de mídia, poderá carregar uma delas no seu computador.
Se você deseja criar uma imagem de plano de fundo do WordPress com aparência profissional, confira alguns desses plugins. O plugin Simple Full-Screen Background Image recebeu o maior número de instalações e revisões entre todos os tipos de plugins. Como a imagem é dimensionada automaticamente pelo navegador usando este plugin, independentemente do tamanho do navegador, a imagem sempre preencherá a tela. Na versão gratuita, você pode usar uma sobreposição e selecionar sua cor e opacidade. Antes de enviar qualquer imagem para o seu site, é uma boa ideia considerar seu tamanho. Quanto maior a resolução de uma imagem, mais lento será o carregamento em seu site. Você pode redimensionar e exibir suas imagens com aplicativos externos, garantindo clareza e resolução adequadas. comprimir imagens sem causar queda de qualidade.
Como alterar a cor de fundo na página do WordPress
Uma maneira de alterar a cor de fundo em sua página do WordPress é ir para a guia Aparência no menu à esquerda. Abaixo disso, há uma seção de cores. Clique na opção Cor de fundo e um seletor de cores aparecerá. Você pode selecionar uma cor da paleta ou inserir um código hexadecimal para uma cor específica. Depois de escolher sua cor, clique no botão Salvar alterações na parte inferior da página.

Este artigo explica como usar as opções internas do WordPress para alterar os planos de fundo do seu site. A opção Background pode ser acessada no painel de alguns temas em Appearance (Appearance). Como resultado, temos a opção de usar uma imagem como plano de fundo. Você pode aplicar as alterações pressionando o botão Publicar (seta vermelha). Nesta seção, você aprenderá como alterar seletivamente a cor de fundo no WordPress. Nesta demonstração, mostrarei como usar um plugin conhecido como Change Background Color for Pages, Posts e Widgets. A cor de fundo também está disponível no menu do painel.
Para personalizar seus planos de fundo, use as opções listadas acima e a captura de tela mostrada abaixo. A cor do plano de fundo do seu site é essencial para permitir que seus visitantes leiam facilmente o conteúdo. Como há uma diferença significativa no conteúdo e no plano de fundo, uma pessoa com deficiência visual deve ser capaz de navegar no site. Você deve pensar em temas com menus personalizados que permitem alterar o plano de fundo. As telas de personalização ou painel são frequentemente usadas para acessar esses menus.
Projetando seu tema de blog personalizado
Escolha a cor de sua navegação e rodapés no menu suspenso em “Cabeçalho, Rodapé e Design”.
Imagem de fundo do WordPress em uma “página” específica
 Crédito: www.elegantthemes.com
Crédito: www.elegantthemes.comPara definir uma imagem de fundo em uma página específica do WordPress, você precisará abrir o editor de página para essa página. No lado direito do editor, haverá uma caixa chamada “Atributos da página”. Dentro dessa caixa, haverá um menu suspenso chamado "Modelo". Nesse menu suspenso, você precisará selecionar o modelo "Largura total". Depois de fazer isso, a opção de imagem de fundo aparecerá abaixo da caixa “Atributos da página”.
Como faço para criar uma imagem na página de um dos meus sites? Posso fazer upload de uma imagem nas configurações de imagem de fundo e desativar todas as outras páginas? Como faço para codificar a imagem em uma página da Web específica? É possível usar CSS personalizado? Desejo alterar a imagem de fundo do Conteúdo apenas na página específica. Foi adicionado o seguinte CSS: ID da página: 1701 – Imagem de fundo: url ('https://matia.info/WP-content/uploads/2019/07/Background1.JPG’); *. Apesar disso, não houve nenhuma mudança. Se você quiser fazer isso, você deve usar este CSS:. 29 de julho de 2019 às 01h10
Como você define uma imagem como plano de fundo em uma página?
Para criar a imagem de fundo de uma página da Web, use o estilo CSS. Preencha a imagem de fundo da propriedade usando a tag CSS “style”. Você pode criar um gráfico em vários formatos, incluindo jpg, png, svg, gif e assim por diante. Como o HTML5 não suporta o atributo body> background, o código CSS deve ser alterado para alterar o background.
Como verificar se sua imagem de fundo não está sendo exibida corretamente
Você pode determinar se sua imagem de fundo está ou não exibida corretamente realizando alguns testes simples. Para começar, verifique se o caminho da imagem está definido corretamente no URL da imagem de fundo. Você deve primeiro garantir que a imagem foi definida corretamente. Finalmente, você deve iniciar seu inspetor de código do navegador para verificar.
Cor de fundo do WordPress não muda
Olá, tenho certeza que você precisará escolher "Sair da visualização" em personalizar. Ele deve funcionar da mesma maneira novamente depois de sair da visualização.
Plugin de cor de fundo da página do WordPress
Existem alguns plugins diferentes do WordPress que permitem alterar a cor de fundo das suas páginas. Cada plug-in tem seu próprio conjunto exclusivo de recursos e configurações, portanto, leia as descrições cuidadosamente antes de escolher um. Depois de instalar e ativar um plug-in, basta acessar a página de configurações do plug-in e escolher a cor desejada.
Imagem de fundo do WordPress apenas na página inicial
A imagem de fundo só será visível na página inicial e não em outras páginas. Isso pode ser útil se você quiser ter uma aparência única para a página principal do seu site. Para adicionar uma imagem de fundo à página inicial, vá para o Painel do WordPress e clique na guia 'Aparência'. Em seguida, clique no link 'Fundo'. Na próxima página, você verá a opção de fazer upload de uma imagem de fundo. Escolha a imagem que deseja usar e clique no botão 'Salvar alterações'.
Como alterar a cor de fundo no WordPress Elementor
Para alterar a cor de fundo no WordPress Elementor, primeiro selecione o elemento que deseja alterar a cor. Em seguida, clique na guia "Estilo" no editor Elementor. Na seção "Plano de fundo", você verá um seletor de cores. Selecione a cor que deseja usar para o plano de fundo.
Vamos aprender a colorir facilmente as seguintes imagens neste artigo. O método para alterar a cor de fundo de uma página Elementor ou o corpo será explicado nos parágrafos a seguir. Você também pode inserir o código HEX da cor desejada na caixa de texto abaixo da paleta de cores. A cor será definida para o pano de fundo da página Elementsou quando você escolher a cor desejada. Você pode visualizar o painel de edição de um elemento chamado Elementor. Ao clicar no ícone, você será levado ao canto superior direito do corpo do elemento. Para alterar o tamanho de uma coluna, vá para o menu suspenso e selecione Editar coluna. O plano de fundo de uma coluna deve ser escolhido na paleta em que está selecionada. Você poderá criar sites atraentes mais rapidamente e terá melhores habilidades de desenvolvimento web.
Como faço para alterar o plano de fundo no meu site Elementor?
Para alterar o plano de fundo de qualquer página ou postagem do Elementor, navegue até Configurações do site > Configurações > Plano de fundo.
Como faço para alterar a cor de fundo de uma página inteira do Elementor?
O menu de configurações pode ser encontrado na página Elementor. Para começar, selecione o menu Configurações da página e clique na guia Estilo. No menu suspenso "Estilo do corpo", clique nele. Selecione a cor do plano de fundo.
Como faço para alterar a cor de fundo de um widget no WordPress?
Faça login no seu site e clique em Aparência *Personalizar para obter acesso ao WordPress Theme Customizer. Você poderá então personalizar seu tema através do Personalizador de Temas. Inclui os menus, cores, página inicial, widgets e imagem de fundo.
