Como alterar a cor do seu SVG no Elementor
Publicados: 2022-12-25Se você está tentando alterar a cor de um SVG no Elementor e não está funcionando, há algumas coisas que você pode tentar. Primeiro, certifique-se de que a cor que você está tentando usar é compatível com SVG. Em seguida, tente definir a cor no editor Elementor , e não no CSS. Por fim, se tudo mais falhar, você pode tentar usar um plug-in para alterar a cor do seu SVG.
Aprenda como tornar todos os SVGs compatíveis com Elementor seguindo estas etapas. Aqui está um link para um tutorial já existente para importar SVGs do Illustrator para o Elementor. No tutorial atual, mostro como usar as configurações de cores do Elementor em SVGs de duas ou mais cores.
Esta informação é descrita. Quando você carrega um SVG para o bloco de caixa de ícone, ele não aparecerá enquanto você estiver editando esse bloco e não aparecerá novamente até que você clique em outro bloco. Pode ser necessário clicar em atualizar e recarregar para ver os resultados.
O Elementor oferece suporte a arquivos SVG?

Para habilitar o uso do formato SVG nas configurações do Elementor, você deve primeiro ativá-lo manualmente, selecionando-o na opção avançada. A primeira coisa que você deve fazer é ativar a opção SVG em sua configuração. A seção de layout do site permite que você carregue um ícone ou logotipo contendo o arquivo SVG.
É um formato de imagem vetorial baseado em XML que suporta interatividade e animação para gráficos bidimensionais. Você deve carregar SVGs sem estilo embutido se quiser aproveitar todos os recursos de estilo do Elementor. Lembre-se deste aviso de segurança. Ao fazer upload de SVGs de fontes desconhecidas, você pode estar colocando em risco sua segurança. Elementor limpa um arquivo SVG antes de remover qualquer possível código malicioso e deixar o esqueleto da imagem. Se o upload for bem-sucedido, uma visualização da imagem aparecerá com a biblioteca de mídia nativa do WordPress e você poderá filtrá-la usando a biblioteca de mídia nativa do WordPress. Se você tentar carregar um ícone pela primeira vez, receberá uma mensagem de aviso informando que o upload de qualquer arquivo, incluindo arquivos SVG, pode expor você a riscos de segurança.
Como Mudar a Cor Svg Css
Para alterar a cor de um elemento SVG usando CSS, você precisa primeiro acessar o elemento usando um seletor de CSS . Depois de acessar o elemento, você pode usar a propriedade `fill` para alterar a cor.
Você pode alterar a cor de uma imagem usando o aplicativo de edição de imagem Adobe Illustrator, que tem três maneiras de fazer isso. Esta ferramenta pode converter tags img em códigos embutidos em arquivos SVG. Neste post, mostrarei como alterar cores com CSS e sva. No final, ensinarei como alterar as cores usando um arquivo SVG diretamente. Para alterar a cor de um arquivo SVG, você deve primeiro pesquisar o código de cores em um editor de texto ou de código. A Microsoft fornece editores de código gratuitos e de alto desempenho, como o Visual Studio Code, que usarei para este projeto. Quando você usa ícones SVG gratuitos ou funções de foco, acredito que seja conveniente usar esse método.
Trabalhando com SVG's
Ao trabalhar com SVGs, lembre-se do seguinte: Como resultado, qualquer alteração na arte será refletida no arquivo XML de origem da arte baseada em vetor. Eles funcionam bem para criar logotipos, ícones e outros gráficos que podem ser facilmente modificados. Como os SVGs não são suportados por todos os navegadores, você deve testar seus designs em vários navegadores diferentes para garantir que seus designs tenham a mesma aparência que você espera. Por fim, lembre-se de que alterar a cor de uma imagem em uma página da Web não afetará sua exibição.

Img Src Svg Alterar cor

Se você quiser mudar a cor de um img src svg , você pode usar a propriedade “fill”. Por exemplo, se você tiver uma imagem com fundo preto e primeiro plano branco, poderá alterar a propriedade “fill” para “white” e a propriedade “stroke” para “black”.
Como mudar a cor de um ícone no CSS
Altere a cor do ícone no CSS acessando ***br e selecionando-o no menu suspenso. *br é o nome do ícone que aparece nesta janela. Cor atual :
Exportar SVG para Elementor
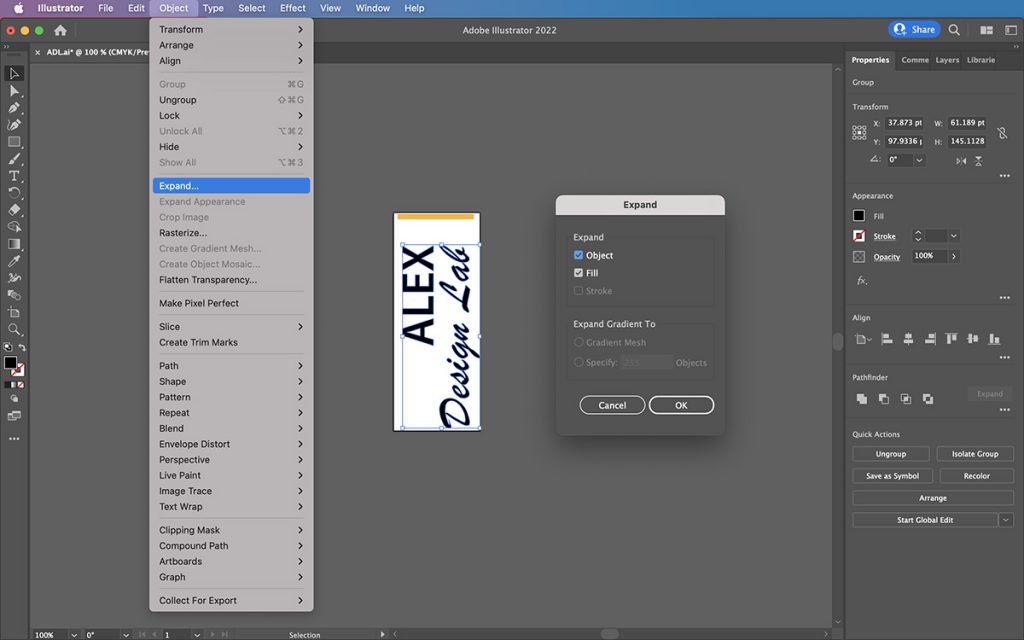
Quando você deseja usar um arquivo SVG no Elementor, primeiro precisa exportá-lo do seu software de edição vetorial. Para o Adobe Illustrator, isso pode ser feito em Arquivo > Exportar > Exportar como e escolhendo o formato de arquivo SVG . Certifique-se de marcar a opção “Usar pranchetas” para que toda a sua arte seja exportada. Depois de ter seu arquivo SVG, você pode carregá-lo no Elementor acessando Meus modelos > Carregar modelo. Escolha o formato de arquivo SVG e selecione seu arquivo. Agora você pode arrastar e soltar seu arquivo SVG na tela e começar a usá-lo em seus projetos!
Elementor não tem um entendimento claro de quais configurações resultarão na renderização correta de um ícone do Illustrator. No final, não consegui forçar um ícone a quebrar com certas configurações de exportação SVG, então decidi testar várias configurações. A amostra preta no Adobe Illustrator é #231f20. Se o seu ícone estiver definido como 100% preto, o Elementor não o exibirá corretamente. O ícone pode ser redimensionado, mas não pode ser colorido usando o estilo de cor primária. Não é possível alterar o ícone desativando Minify e Responsive. Funciona muito bem ao usar Salvar como como configuração padrão para este ícone.
Alterar a configuração decimal nas configurações de exportação e salvamento do Illustrator afeta a qualidade do ícone? Não notei nenhuma diferença na qualidade dos ícones exportados do Illustrator para o Elementor depois de testar as configurações do Illustrator. Se você perceber que a amostra de preto padrão não é mais #000000 no modo de documento em cores CMYK ou RGB , também poderá notar que seus ícones não estão coloridos. Seu ícone deve funcionar bem se a cor de preenchimento preto for alterada.
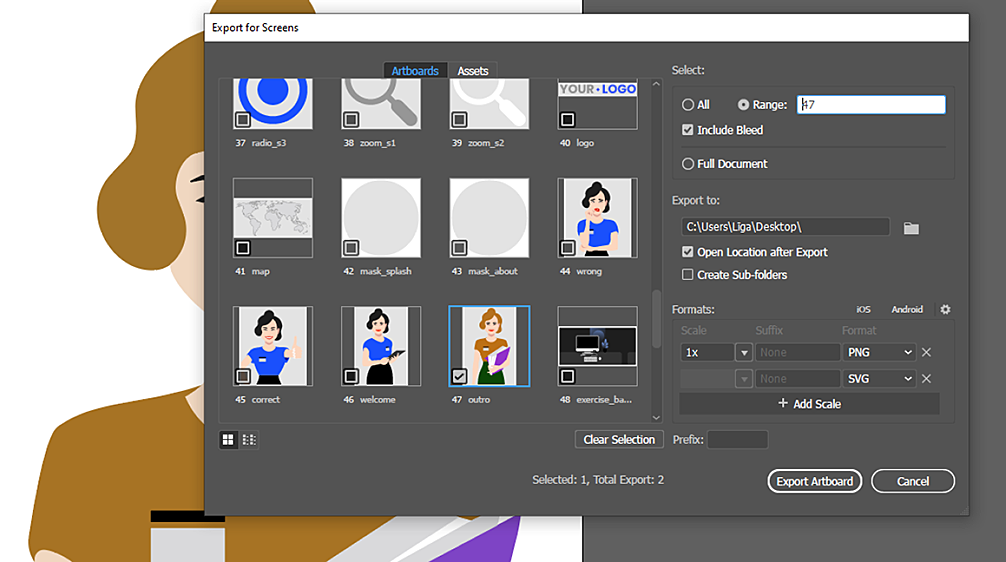
Como faço para exportar um arquivo SVG?
Você pode exportar seu arquivo acessando Arquivo > Exportar > Exportar como… e selecionando o formato apropriado: SVG. Você pode pensar que depois de clicar em Exportar, você está prestes a salvar a imagem sem ter a opção de escolher nenhuma configuração. Uma nova janela será exibida nesse local antes que o arquivo seja salvo.
Mudar Cor Svg Vento de cauda
O Tailwind é uma estrutura CSS de primeiro uso que fornece todos os blocos de construção necessários para criar designs sob medida sem nenhum inchaço. Você pode usar as funções de cores do Tailwind para alterar a cor de um SVG. Por exemplo, você pode usar a função darken para tornar a cauda de um SVG azul escuro : darken(#056ef0, 20%)
É um formato gráfico vetorial baseado em XML (pode ser editado) baseado em Scalable Vector Graphics. Este programa é usado no navegador para gerar ícones, animações, gráficos interativos, gráficos e outros gráficos dinâmicos. Com o Tailwind, você pode editar ou alterar facilmente a cor do ícone SVG . Um atributo viewBox identifica uma posição e dimensão de uma viewport.
