Como alterar o tamanho da imagem do Gravatar no WordPress
Publicados: 2023-05-25Deseja alterar o tamanho da imagem do Gravatar no WordPress?
Gravatar é um serviço que conecta o endereço de e-mail do usuário com uma foto. Os temas do WordPress mostram os Gravatars em um tamanho definido, mas você pode preferir diminuir ou aumentar essas imagens para melhor se adequar ao design do seu site.
Neste artigo, mostraremos como alterar o tamanho das imagens do Gravatar no WordPress.

Por que alterar o tamanho da imagem do Gravatar no WordPress?
Gravatar significa Avatar Globalmente Reconhecido. É um serviço web que permite criar um perfil e associar imagens de avatar ao seu endereço de e-mail.
A maioria dos temas do WordPress mostra um Gravatar ao lado do comentário do usuário. Alguns temas também exibem um Gravatar na caixa de biografia do autor.
Mesmo que um usuário não tenha uma conta Gravatar, seu site ainda mostrará um dos Gravatars padrão do WordPress.

Às vezes, você pode querer alterar o tamanho dos Gravatars do seu tema. Por exemplo, você pode querer aumentá-los para que se destaquem. Isso pode chamar a atenção do visitante para a seção de comentários do seu site e ajudá-lo a obter mais comentários em suas postagens do WordPress.
Dito isso, vamos dar uma olhada em como você pode alterar o tamanho da imagem do Gravatar em seu site WordPress. Basta usar os links rápidos abaixo para acessar o método que deseja usar.
Método 1: Alterar o tamanho do Gravatar usando o editor de site completo do WordPress (somente temas de bloco)
Se você estiver usando um tema baseado em blocos, como ThemeIsle Hestia Pro ou Twenty Twenty-Three, poderá alterar o tamanho do Gravatar usando o editor de site completo.
Este método não funciona com todos os temas, portanto, se você não estiver usando um tema habilitado para blocos, recomendamos usar o método 2.
No painel do WordPress, vá para Aparência » Editor.

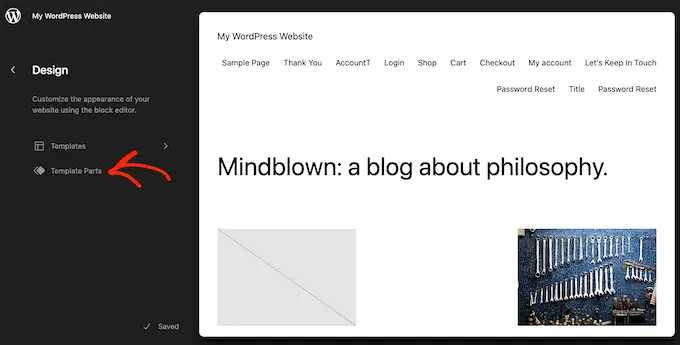
No menu à esquerda, você pode escolher se deseja editar um modelo ou peça de modelo.
Para alterar o tamanho do Gravatar para comentários do WordPress, você normalmente selecionará 'Partes do modelo' no menu à esquerda.

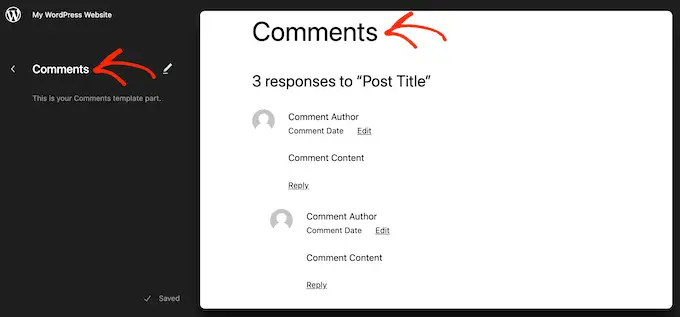
Depois disso, basta clicar em 'Comentários'.
Agora você pode clicar para selecionar a parte do modelo de comentários.

Isso abre um novo menu com configurações que você pode usar para personalizar a parte do modelo de comentários.
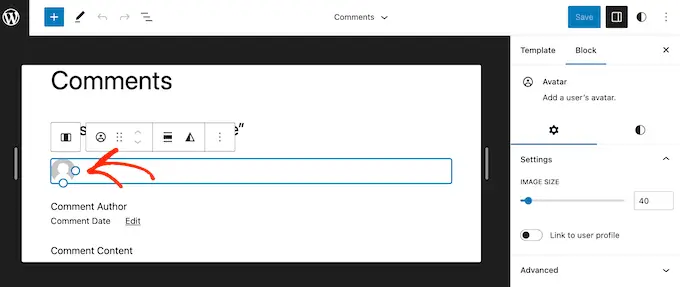
Agora você pode clicar em qualquer um dos Gravatars na visualização ao vivo.

No menu à direita, você pode selecionar a guia 'Bloquear' se ainda não estiver selecionada.
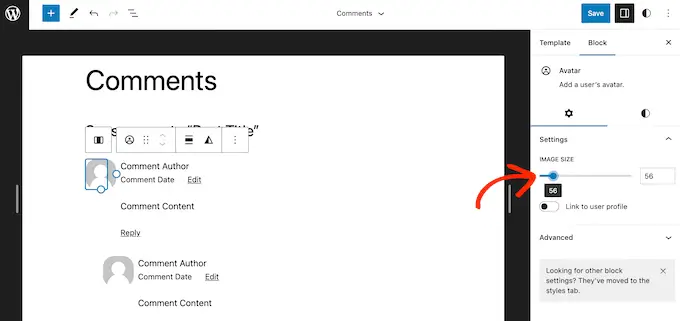
Agora você pode aumentar ou diminuir os Gravatars arrastando o controle deslizante 'Tamanho da imagem'.

À medida que você move o controle deslizante, todos os Gravatars são atualizados automaticamente, então você pode experimentar diferentes tamanhos para ver qual fica melhor.
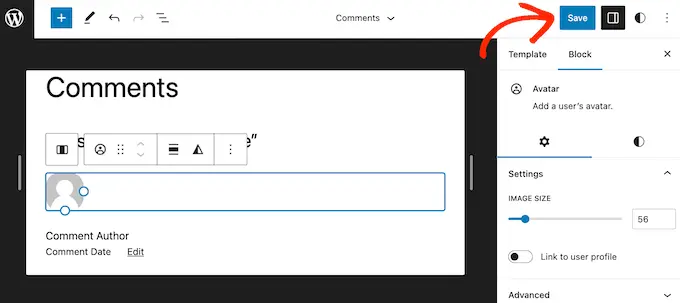
Quando estiver satisfeito com as alterações feitas, clique no botão 'Salvar'.

Agora, se você visitar qualquer seção de comentários em seu site WordPress, verá as alterações ao vivo.
Se você não estiver usando um tema WordPress habilitado para blocos, poderá alterar o tamanho do Gravatar para comentários do WordPress usando código.
Este método requer que você edite arquivos de tema, então não é a opção mais amigável para iniciantes. No entanto, esse método deve funcionar para a maioria dos temas do WordPress.
Se você editar seus arquivos de tema do WordPress diretamente, essas alterações desaparecerão na próxima vez que você atualizar seu tema. Dito isso, recomendamos a criação de um tema filho, pois isso permite que você atualize seu tema WordPress sem perder a personalização.
Depois de criar um tema filho, você precisará se conectar ao seu site WordPress usando um cliente FTP, como o FileZilla, ou pode usar o gerenciador de arquivos da sua hospedagem WordPress cPanel.
Se você for um cliente do SiteGround, poderá usar o painel Ferramentas do site.
Se esta é sua primeira vez usando FTP, você pode ver nosso guia completo sobre como se conectar ao seu site usando FTP.
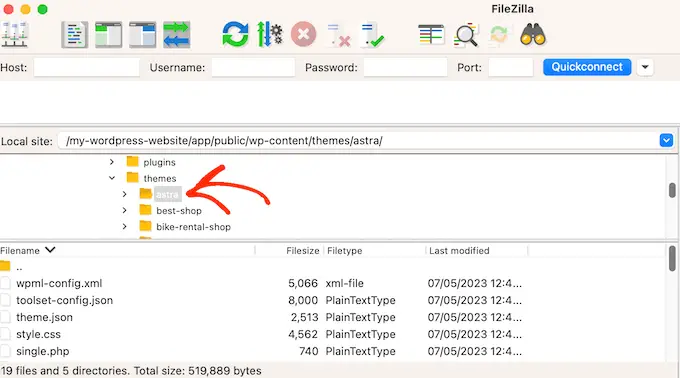
Uma vez conectado, você precisa ir para /wp-content/themes/ e abrir a pasta do seu tema atual do WordPress.

Uma vez aqui, abra o arquivo comments.php e procure por uma função wp_list_comments . Dentro desta função, você encontrará o avatar_size , que define o tamanho do Gravatar.

Aqui está um exemplo de como isso pode parecer:
<?php
wp_list_comments(
array(
'avatar_size' => 60,
'style' => 'ol',
'short_ping' => true,
)
);
?>
Você pode simplesmente alterar o avatar_size para o tamanho que deseja usar. No trecho de código acima, isso significaria mudar 60 para outro número.
Gravatars são quadrados, então o WordPress usará o mesmo valor para largura e altura da imagem. Isso significa que você só precisa digitar um número.
Depois de fazer essa alteração, salve e faça o upload do arquivo de volta para sua conta de hospedagem do WordPress. Quando terminar, você pode visitar seu blog WordPress para ver a mudança em ação.
Se a imagem do Gravatar não mudou, pode ser devido ao cache. Para saber mais, consulte nosso guia sobre como corrigir o WordPress não atualizando imediatamente.
Se o Gravatar ainda não mudar, o CSS do seu tema pode estar substituindo as configurações no arquivo comments.php.
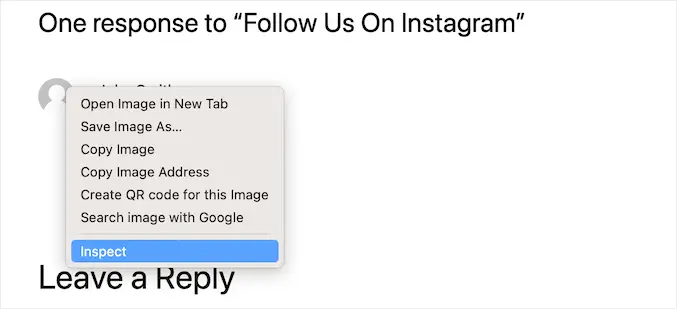
Você pode ver se esse é o caso usando a ferramenta Inspecionar do seu navegador. As etapas variam dependendo de qual navegador você está usando, mas no Chrome, você pode simplesmente clicar com o botão direito do mouse ou clicar com a tecla Ctrl pressionada no Gravatar e selecionar 'Inspecionar'.

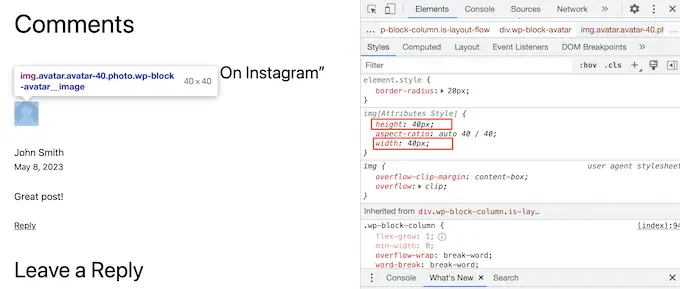
Isso mostrará o código HTML e CSS da página em um novo painel.
Neste código, você precisa procurar os valores de altura e largura.

Se o tamanho for diferente do que você especificou no arquivo comments.php, isso significa que o arquivo style.css do seu tema está substituindo suas alterações.
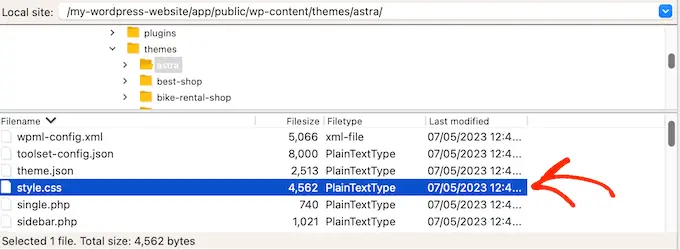
Se for esse o caso, simplesmente volte para o seu cliente FTP. Agora você pode abrir a pasta do tema e depois abrir o arquivo style.css.

Aqui, procure um bloco de código que tenha a palavra avatar .
Você normalmente encontrará isso em uma classe CSS comment-author .avatar , como esta:
.comment-author .avatar
height: 42px;
position: relative;
top: 0.25em;
width: 42px;
Agora você pode ir em frente e alterar a largura e a altura para os valores que deseja para seus Gravatars.
Depois disso, basta salvar suas alterações. Agora, se você visitar seu blog ou site WordPress, verá suas imagens atualizadas do Gravatar.
Neste ponto, você deve estar se perguntando por que recomendamos tentar alterar o tamanho do Gravatar no arquivo comments.php antes de usar o método CSS mais fácil.
Em primeiro lugar, o CSS às vezes pode fazer com que os Gravatars pareçam borrados, especialmente se você fizer os avatares muito maiores do que a imagem original. Em segundo lugar, alterar o tamanho da imagem em comments.php geralmente ajuda seu site a carregar mais rápido.
Para saber mais sobre esse tópico, consulte nosso guia definitivo para aumentar a velocidade e o desempenho do WordPress.
Método 3: Como alterar o tamanho do Gravatar para a biografia do autor
Se você executar um site WordPress de vários autores, uma caixa de autor pode ajudar os leitores a aprender mais sobre o autor da postagem.
Se você deseja adicionar esse recurso ao seu site, confira nosso guia sobre como adicionar uma caixa de informações do autor nas postagens do WordPress.
Muitas biografias de autores mostram o Gravatar do escritor junto com sua biografia. Para alterar o tamanho padrão do Gravatar nas caixas de biografia do autor, você precisa encontrar o arquivo de tema que adiciona a biografia.
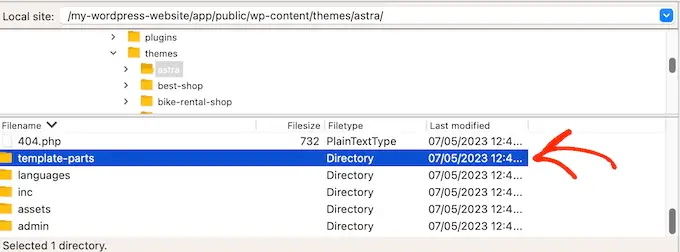
Basta conectar-se ao seu site usando um cliente FTP como o FileZilla ou o gerenciador de arquivos da sua hospedagem WordPress. Uma vez conectado, vá para /wp-content/themes/ e abra a pasta do seu tema atual do WordPress.
Depois disso, você precisa abrir a pasta template-parts.

Agora você precisa encontrar o arquivo que contém o código get_avatar . Muitas vezes, você encontrará esse código em um arquivo de parte do modelo chamado author-bio.php, arquivo single.php, arquivo functions.php ou similar.
Aqui está um exemplo de como este código pode parecer:
<div class="author-bio <?php echo get_option( 'show_avatars' ) ? 'show-avatars' : ''; ?>">
<?php echo get_avatar( get_the_author_meta( 'ID' ), '85' ); ?>
No trecho acima, você pode simplesmente alterar o número 85 para o tamanho que deseja usar.
Em outros temas, o código pode ficar assim:
get_avatar( get_the_author_meta( 'user_email' ), 85);
Você pode simplesmente substituir o número pelo valor que deseja usar para aumentar ou diminuir o Gravatar.
Depois de alterar o tamanho, não se esqueça de salvar suas alterações. Você pode visitar seu site para ver a nova caixa de biografia do autor em ação.
Se os Gravatars não foram alterados, você precisará procurar a classe avatar no arquivo style.css seguindo o mesmo processo descrito acima. Depois de encontrar esta classe, você pode digitar os novos valores de altura e largura do Gravatar.
Esperamos que este tutorial tenha ajudado você a aprender como alterar o tamanho da imagem do Gravatar no WordPress. Você também pode querer aprender como exibir imagens redondas do Gravatar no WordPress ou conferir nossa lista dos melhores plugins de página de destino.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
