Como alterar as imagens do seu tema WordPress Twenty Seventeen
Publicados: 2022-10-20O tema WordPress Twenty Seventeen é uma ótima opção para um site simples, mas moderno. Se você deseja alterar as imagens do seu tema WordPress Twenty Seventeen, veja como fazer isso. Primeiro, você precisará fazer login no seu painel do WordPress. Assim que estiver logado, vá para Aparência > Temas. Encontre o tema Twenty Seventeen e clique no botão Ativar. Assim que o tema estiver ativado, vá para Aparência > Personalizar. Isso o levará ao WordPress Customizer, onde você pode alterar várias configurações do seu site, incluindo as fotos. Para alterar as fotos, clique na seção Static Front Page. Aqui você pode selecionar o tipo de conteúdo que deseja exibir em sua página inicial. Se você deseja exibir imagens, selecione a opção “Imagem”. Depois de selecionar a opção Imagem, você poderá fazer upload de fotos do seu computador. Você também pode selecionar se deseja que as imagens sejam exibidas em uma grade ou em um controle deslizante. Se você quiser exibir as imagens em uma grade, precisará selecionar o número de colunas que deseja exibir. Você também pode optar por exibir as imagens com ou sem legendas. Depois de fazer suas seleções, clique no botão Salvar e Publicar para salvar suas alterações. Suas novas fotos agora serão exibidas no seu tema WordPress Twenty Seventeen.
Como faço para alterar a imagem no meu tema WordPress?

Clique no link WordPress Dashboard para acessar suas configurações do WordPress . Você pode optar por substituir a imagem abrindo a página ou postando. A imagem que você deseja alterar deve primeiro ser clicada antes que você possa proceder para substituí-la. Depois disso, você pode enviar uma nova imagem para o Painel do WordPress ou uma imagem existente por meio da opção Open Media Library.
O cabeçalho de quase qualquer blog WordPress é sem dúvida o componente visual mais importante. É mais provável que seus visitantes vejam essa imagem como a primeira coisa que veem, por isso é fundamental selecionar e personalizar sua imagem de cabeçalho. Embora muitos temas do WordPress venham com suas próprias imagens de cabeçalho, você sempre preferirá a aparência de sua própria imagem. As dimensões de uma imagem de cabeçalho serão inteiramente determinadas pelo tema que você usa atualmente. Você pode escolher uma imagem gerada por computador da Biblioteca de Mídia do WordPress ou do arquivo de imagem em seu computador. Além disso, alguns temas permitem ocultar ou alterar o texto do cabeçalho. Um texto de cabeçalho é o título do seu site; você pode alterar isso acessando Configurações.
Algumas imagens neste post foram alteradas e estamos analisando isso. Agiremos adequadamente assim que soubermos da situação. Assim que possível, você deve usar os filtros na seção Biblioteca de Mídia para identificar e remover as imagens adulteradas. Agradecemos sua cooperação neste sentido.
Editar imagens no Canva
Além de alterar as dimensões da imagem, você pode alterar o tamanho da imagem clicando na guia Detalhes do widget e depois no campo Tamanho da imagem. O campo Cor também pode ser usado para alterar a cor de uma imagem clicando no campo Cor e selecionando uma das opções de cores disponíveis.
Após terminar de editar a imagem, clique no botão Salvar para salvar as alterações.
Como faço para personalizar uma imagem no WordPress?

No WordPress, você pode personalizar imagens de algumas maneiras. Para começar, você pode adicionar um título e uma legenda à sua imagem. Para fazer isso, clique na imagem e, em seguida, clique no botão “Editar”. A partir daqui, você pode adicionar um título e legenda à sua imagem.
Você também pode adicionar um link à sua imagem. Para fazer isso, clique na imagem e, em seguida, clique no botão “Link”. A partir daqui, você pode adicionar um link à sua imagem.
Por fim, você pode alterar o tamanho da sua imagem. Para fazer isso, clique na imagem e, em seguida, clique no botão "Tamanho". A partir daqui, você pode alterar a largura e a altura da sua imagem.

O WordPress tem um editor de fotos?
As informações fornecidas nesta frase são descritivas. O WP Paint – WordPress Image Editor, que é baseado em HTML5, permite que você modifique imagens de mídia em seu site WordPress . Ele possui uma interface simples que se parece com a maioria dos editores de fotos de desktop e inclui uma ampla variedade de recursos de edição de imagens, manipulação de fotos e edição de fotos.
Como faço para editar um tema existente do WordPress?
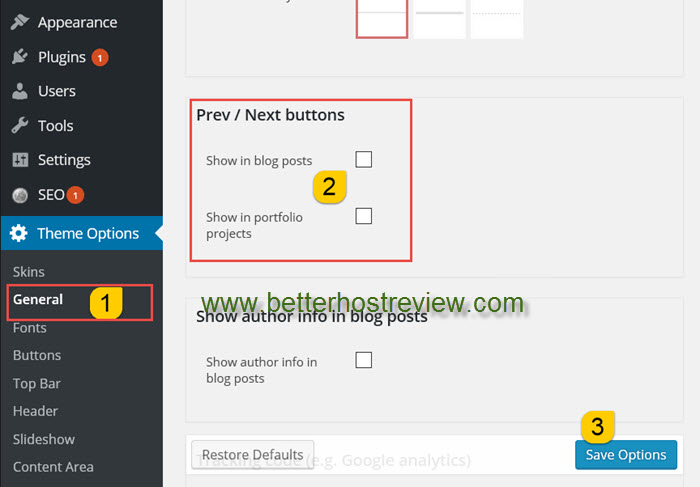
Para fazer isso, vá para Aparência. Esta seção está localizada no lado esquerdo do painel de administração do WordPress. Você pode alterar o tema do WordPress nesta página passando o cursor do mouse sobre o tema que deseja usar e clicando no botão Ativar.
Vinte e dezessete personalização de temas
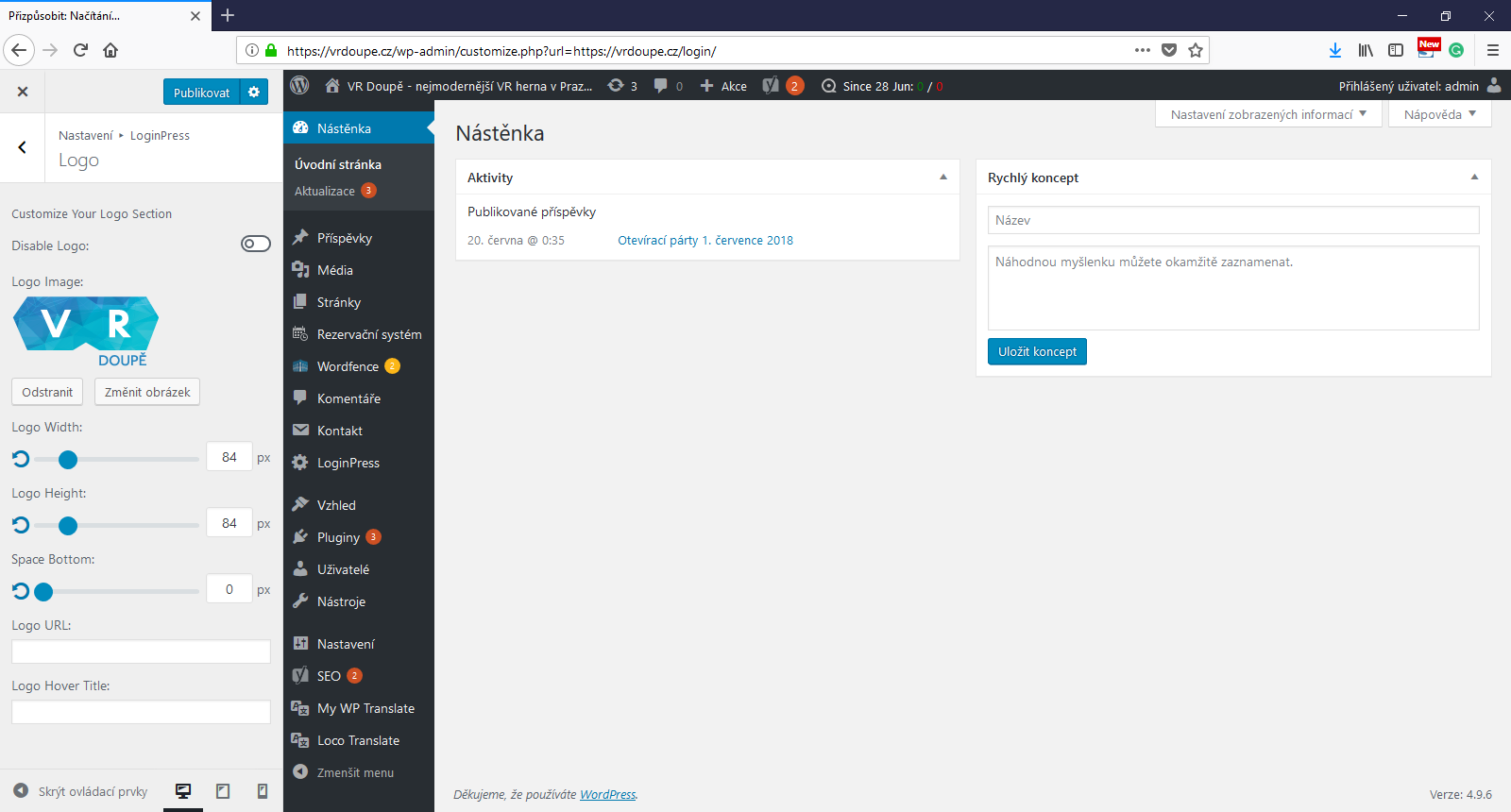
Quando se trata do Twenty Seventeen, há algumas coisas que você pode fazer para mudar a aparência do seu site. Para começar, você pode alterar o esquema de cores para combinar melhor com sua marca. Você também pode adicionar um logotipo personalizado e alterar a imagem de fundo para algo que represente sua empresa ou site. Se você estiver se sentindo realmente aventureiro, pode até alterar o layout do tema para melhor atender às suas necessidades. Independentemente do que você decidir fazer, Twenty Seventeen é um ótimo tema para trabalhar e, com um pouco de personalização, pode ser feito para parecer perfeito para o seu site.
O novo design orientado a negócios do Twenty Seventeen inclui um cabeçalho de vídeo e um layout de primeira página . Imagens em tamanho real serão mais eficazes na exibição de casas de luxo e outras listagens. Você pode criar uma impressionante página frontal em painéis que contém conteúdo de várias seções do seu site usando o Twenty Seventeen. Você pode atribuir páginas a quatro seções no Twenty Seventeen. A imagem em destaque de uma página é destacada e exibida em tamanho de tela inteira e em uma posição fixa. A composição dos seguintes alfabetos é atualizada no tema com Libre Franklin. Devido ao feedback da comunidade, o estilo da fonte para Twenty Seventeen é otimizado para muitos idiomas.
Há duas colunas no Twenty Seventeen, uma para conteúdo e outra para widgets. O layout de cada postagem do blog é único e cada postagem aparece como uma página separada no blog. Um menu de links sociais também está disponível como parte do tema, permitindo que você vincule a perfis de mídia social. Existem seis paletas gratuitas disponíveis para escolha e suporta cores personalizadas.
