Como alterar o modelo de produto no WooCommerce para WordPress
Publicados: 2022-10-20O WordPress é um sistema de gerenciamento de conteúdo (CMS) que permite criar um site ou blog do zero ou melhorar um site existente. Um recurso popular do WordPress é sua flexibilidade em permitir que você altere a aparência do seu site instalando temas. Embora existam muitos temas disponíveis gratuitamente, você também pode comprar temas de empresas como WooThemes, que oferece uma grande variedade de temas compatíveis com WooCommerce. Se você estiver usando o WooCommerce para vender produtos em seu site WordPress, é importante escolher um tema que apresentará seus produtos da melhor maneira possível. Neste artigo, mostraremos como alterar o modelo de produto no WooCommerce para WordPress.
Se você usar os plugins certos, poderá criar um design de produto totalmente personalizado sem codificação. A Tabela de Produtos WooCommerce, bem como Variações em Massa e Conjunto de Ferramentas WooCommerce, são excelentes exemplos. O conjunto de plug-ins Toolset pode ser usado para criar sites avançados, mesmo que você não saiba codificação. O Barn2 e o Toolset são capazes de criar modelos de produto único em apenas três etapas simples, trabalhando juntos. Você pode alterar o modelo padrão do WooCommerce ou alterar os critérios para exibir modelos diferentes conforme desejado. O conteúdo estático não será usado no design de um modelo, mas os blocos do conjunto de ferramentas serão. Usando o Toolset, você pode criar um modelo de produto único e funcional.
Se você não quiser codificar nada, você pode criar todo o seu site do zero. Com o Toolset, você pode usar uma ampla variedade de plug-ins para atingir uma ampla variedade de objetivos. Além disso, oferece um curso abrangente e gratuito sobre a criação de sites WooCommerce.
Códigos CSS podem ser adicionados usando o WordPress Theme Customizer. Navegue até Aparência > Gerenciar configurações no painel do WordPress. Role para baixo e selecione “CSS adicional” no menu. Você será solicitado a inserir seus códigos CSS em um campo de texto.
Para substituir os arquivos de modelo do WooCommerce , você pode criar uma pasta chamada 'woocommerce' no diretório do seu tema e criar as pastas/modelos que deseja substituir lá.
Para criar um arquivo personalizado, crie um novo diretório em seu tema filho. Woocommerce deve ser colocado no diretório de temas do WordPress, que está localizado em WP-content/themes/yourthemename.html. Se você fizer isso, garantirá que as alterações feitas não serão apagadas ao atualizar seu WooCommerce ou tema pai.
Como faço para alterar a exibição do produto no Woocommerce?

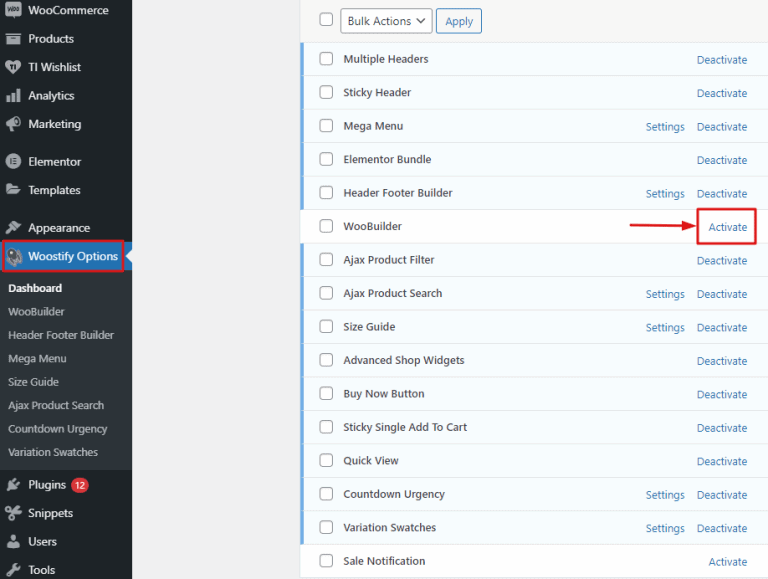
No lado esquerdo da tela, clique no link WooCommerce . Depois disso, role para baixo até o lado esquerdo do Catálogo de Produtos para ver a página Produtos por Linha e o número de produtos por página para o produto desejado.
O Elementor permite que você arraste e solte visualmente uma variedade de elementos em páginas de produtos únicos, permitindo que você personalize o design ao seu gosto. Com o Elementor Pro, você pode criar uma bela página de produto e projetar seu produto com controle total. Um modelo de produto não pode ser acessado se não estiver habilitado para WooCommerce. Com o Elementor, você pode personalizar o layout e o estilo da página do produto de acordo com suas especificações. Usar um dos modelos de página de produto pré-projetados é a maneira mais direta de começar. O widget do produto fica visível no painel de edição do produto. Neste tutorial, usaremos widgets Elementor e nenhum outro plugin.
Ao acessar a página Meus modelos, você pode criar um modelo de arquivo de produto. personalize seu design adicionando o widget Archive Products e o Archive Title. A distância entre colunas e linhas pode ser calculada na guia de estilo. Cores, fontes e muito mais podem ser ajustados. Antes de publicar o arquivo, você deve considerar as condições para sua publicação.
Onde está o editor de página de produto Woocommerce?
O editor da página do produto WooCommerce pode ser encontrado na guia 'Produtos' no painel de administração do WordPress. A partir daqui, você pode adicionar novos produtos, editar produtos existentes e gerenciar categorias de produtos.
Como personalizar a página do produto Woocommerce no WordPress
Existem algumas maneiras de personalizar a página do produto WooCommerce no WordPress. Uma maneira é simplesmente editar o arquivo de modelo da página do produto (product-template.php) em seu tema. Essa é a maneira mais avançada de personalizar a página do produto, pois exige que você tenha um conhecimento básico de PHP. Outra maneira de personalizar a página do produto WooCommerce é usar um plugin. Existem alguns plugins diferentes que permitem personalizar a página do produto, incluindo o WooCommerce Custom Product Page Builder e o WooCommerce Product Page Builder. Esses plugins permitem adicionar campos personalizados à página do produto, bem como alterar o layout da página. Se você não se sente à vontade para editar PHP ou usar um plugin, também pode contratar um desenvolvedor para personalizar a página do produto WooCommerce para você. Essa geralmente é a opção mais cara, mas garantirá que a página do produto seja exatamente como você deseja.
Atualmente, o WooCommerce é usado por mais de 3 milhões de sites para criar suas lojas online. Não há fim para personalizar e alterar a página do produto para um produto padrão. Diferentes tipos de produtos personalizados exigem um conjunto diferente de configurações. Neste guia, mostrarei as etapas que você deve seguir para criar as principais personalizações da página do produto que aumentarão o número de vendas em suas páginas de produtos WooCommerce . Existem nove modelos diferentes disponíveis no ShopEngine, que podem ser usados para importar e armazenar produtos individuais. ShopEngine fornece 20 tipos de widgets que podem ser usados para criar uma página de produto WooCommerce, incluindo imagens de produtos, descrições de produtos, preços de produtos, estoques de produtos e guias de produtos. Ao modificar sua página de produto único do WooCommerce para facilitar a navegação, você pode aumentar bastante a taxa de conversão.
Para alterar o layout de uma página de produto WooCommerce, arraste o widget do bloco 'ShopEngine Single Product' para a área de conteúdo. O widget meta do produto permite exibir ou ocultar tipos, categorias e tags de produtos. Os visitantes estarão mais propensos a encontrar os melhores produtos se você exibir classificações de usuários em suas páginas de produtos. Personalizando o texto e o ícone do produto em estoque ou existente, bem como a cor, a tipografia e o alinhamento das suas páginas de produtos WooCommerce com o widget 'Estoque de produtos' do ShopEngine. Ao adicionar e personalizar guias de produtos, você pode fornecer a seus clientes mais informações sobre os produtos que vende. Você pode acessar o widget Product Tabs no bloco ShopEngine Single Product no Elementor arrastando e soltando-o. Este widget permitirá que você exiba produtos relacionados à sua página de produto WooCommerce.

Quando os produtos são devidamente otimizados, eles podem ser vendidos mais rapidamente. É fundamental otimizar o layout da página do seu produto para maximizar sua taxa de conversão. Aqui estão cinco maneiras de aumentar sua taxa de conversão e receita. Uma imagem de produto é uma excelente maneira de demonstrar os recursos de seus produtos para o público mais amplo possível. Se suas fotos forem medíocres, obscuras ou tiverem um ângulo ruim, você não ficará impressionado. Crie imagens claras e focadas no produto que capturem a atenção do espectador. Se você fez uma personalização de design de página de produto WooCommerce para torná-la mais visível para seus clientes, considere fazê-lo se eles não puderem ver o preço. Você pode destacar descontos usando o preço normal e, em seguida, destacando o novo. As técnicas de SEO na página podem ajudá-lo a otimizar a página do produto WooCommerce.
No lado esquerdo, você encontrará algumas opções de personalização para elementos existentes na página do produto, como título, preços e imagens. No entanto, a seção Informações sobre o produto pode ser a mais importante. É aqui que você inserirá as informações detalhadas do seu produto.
O botão Adicionar Produto permite adicionar um produto inserindo as informações necessárias. Você também pode escolher uma categoria, tags ou sku para o produto, bem como uma descrição do produto. Depois de adicionar todos os detalhes necessários, clique no botão Salvar produto.
Você chegou na hora certa. Você pode prosseguir para a próxima etapa, onde preencherá as informações que devem ser preenchidas. Depois de adicionar todas as informações necessárias ao carrinho, clique no botão Vender Produto.
Modelo de página de detalhes do produto Woocommerce
Um modelo de página de detalhes do produto WooCommerce é um layout de página pré-projetado que pode ser usado para criar uma página de detalhes do produto personalizada para uma loja WooCommerce. Esse tipo de modelo pode ser usado para adicionar mais informações sobre um produto, bem como para alterar a aparência da página para corresponder ao restante da loja.
Novos recursos para lojas online!
Agora você pode inserir preços em dólares americanos, euros ou libras esterlinas e também pode escolher quanto imposto pagará. O botão "Adicionar ao carrinho" pode ser usado para adicionar um produto ao seu carrinho. Por fim, se você quiser usar uma imagem de outra fonte, poderá adicioná-la ao seu produto.
Código da página do produto Woocommerce
O código da página do produto WooCommerce é um código usado para criar uma página do produto em um site WooCommerce. Esse código pode ser usado para criar uma página de produto simples ou uma página de produto mais complexa com vários produtos. O código também é usado para criar uma página de produto com um design personalizado.
Em sua loja online, as páginas de produtos WooCommerce são uma parte importante do pacote geral. Você pode criar páginas de destino de produtos exclusivas que convertem mais visitantes em clientes, personalizando-as. Centenas de milhões de sites usam o SeedProd como um construtor de páginas de arrastar e soltar. Mostraremos como personalizar as páginas de produtos WooCommerce sem código neste tutorial. A página começará a aparecer em uma visualização ao vivo, onde você poderá selecionar e editar quaisquer itens nela ao apontar e clicar nela. Depois disso, você será solicitado a inserir o nome da sua página e o botão 'Salvar e começar a editar a página' aparecerá. Em seguida, é necessário identificar e arrastar o bloco WooCommerce 'Adicionar ao carrinho' para sua página.
Depois disso, uma seção de perguntas frequentes do produto, semelhante à seção de perguntas e respostas da Amazon, pode ser adicionada. Se você estiver vendendo um brinde, ou se estiver vendendo na Black Friday, use o bloco 'Contagem regressiva' para motivar as pessoas. Você também pode destacar outros produtos em sua loja usando os blocos 'Produtos em destaque' ou 'Produtos com melhor classificação'. Você pode mostrar o nome do seu visitante, localização ou até mesmo o dia da semana com texto dinâmico. Quando você seleciona as pessoas certas para quem deseja enviar mensagens personalizadas, ele enviará essas mensagens. É tão simples quanto usar o OptinMonster para adicionar texto dinâmico a um site. Ele foi usado por mais de 1,2 milhão de sites WordPress para capturar e-mails e pop-ups.
Quando uma etiqueta inteligente gera uma mensagem exclusiva e personalizada para seus visitantes, ela usa o texto gerado. Se seu pop-up estiver ativo, altere seu status para 'Publicado' na caixa meta 'Visibilidade'. Continue testando as configurações dinâmicas de texto e exibição para determinar quais campanhas funcionam melhor para você.
Página do produto Woocommerce
Uma página de produto WooCommerce é uma página usada para exibir um único produto na loja WooCommerce. Esta página normalmente inclui imagens de produtos, descrições, preços e outras informações sobre o produto.
Suas páginas de produtos WooCommerce são uma parte importante da sua loja de comércio eletrônico. Projetar uma página de produto que otimize as conversões, reduza as reclamações e devoluções e aumente o valor médio do seu pedido é uma das melhores maneiras de melhorar suas taxas de conversão. Dependendo do que você deseja fazer com suas páginas de produtos, você pode personalizá-las de várias maneiras. Se você é bom em codificação, pode editar manualmente os modelos de produtos WooCommerce. Você pode criar CSS personalizado para o seu tema WordPress usando o personalizador. Se você estiver usando o Chrome, procure o nome dos outros elementos acessando Visualizar. A seguir está uma lista de modelos de página de produto WooCommerce : A seguir está uma lista de modelos de página de produto WooCommerce.
Os ganchos do WooCommerce permitem inserir ou remover elementos de um modelo. Para adicionar ou remover um gancho, você deve primeiro criar um tema filho do WordPress e, em seguida, adicionar código ao arquivo functions.php. A menos que você precise editar a página do produto, o plugin do construtor de páginas não deve ser usado. Você precisará de um construtor de páginas que inclua um bloco ou elemento específico do WooCommerce . O Elementor e outros sites, por exemplo, incluem páginas de produtos pré-projetadas que você pode personalizar ao seu gosto. Na maioria dos casos, suas páginas de produtos podem ser personalizadas usando o construtor de páginas que você usa. Muitos dos construtores de páginas mais populares têm tutoriais oficiais em seu site.
A página do produto WooCommerce permite fazer upload de imagens estáticas em vez de vídeos para a galeria de produtos, mas você não pode fazer upload de vídeos. A extensão Product Video pode ser usada para incorporar vídeos do YouTube, Vimeo, Dailymotion, Metacafe ou Facebook. Com a extensão do Mecanismo de Recomendação, você pode adicionar recomendações de produtos da Netflix ou Amazon às suas páginas de produtos.
O que é uma página de produto Woocommerce?
A página de produto do WooCommerce é construída em um modelo WordPress bastante básico. Embora o design seja funcional, há pouco poder de personalização no WooCommerce.
