Como alterar a cor do texto em sua página do WordPress
Publicados: 2022-09-26Se você deseja alterar a cor do texto em sua página do WordPress, existem alguns métodos diferentes que você pode usar. O primeiro método é simplesmente editar o arquivo CSS associado ao seu tema. Este é o método recomendado se você deseja alterar apenas a cor do texto em uma página específica. O segundo método é usar um plugin como o WP Quick CSS. Este plugin permite que você adicione facilmente CSS personalizado ao seu site WordPress sem precisar editar nenhum arquivo. O terceiro método é usar o WordPress Customizer. Este é o método mais fácil se você quiser alterar a cor do texto em todas as páginas do seu site WordPress. Para alterar a cor do texto usando o WordPress Customizer, basta acessar a seção “Aparência” e clicar no link “Personalizar”. A partir daqui, você pode clicar na seção “Cores” e selecionar a cor que deseja usar para o seu texto. Depois de selecionar a cor desejada, basta clicar no botão “Salvar e publicar” para salvar suas alterações. A cor do seu texto agora será alterada em todas as páginas do seu site WordPress.
Uma mudança na cor do texto em seu site ou blog pode ser apropriada por vários motivos. Você pode alterar as cores de palavras, parágrafos e subtítulos em seu texto principal usando o editor padrão do WordPress. Você também pode alterar a cor do seu texto clicando em um deles. Para alterar a cor de uma palavra ou frase simplesmente arrastando-a, use o editor de blocos. Você também pode alterar a cor do texto dos blocos de título digitando o link 'Cor do texto'. Se você ainda estiver usando o editor clássico, poderá alterar as fontes usando a barra de ferramentas. Você pode fazer isso usando o personalizador de temas, que está incluído em muitos dos melhores temas do WordPress.
Ao acessar Aparência, você pode ter uma ideia melhor do que está acontecendo no seu painel do WordPress. O Personalizador de Temas pode ser acessado seguindo o link. Ao clicar no seletor de cor da fonte , você pode selecionar uma cor para o seu texto. Você notará uma diferença na cor do texto de suas postagens e páginas como resultado. Você também pode alterar as cores do título selecionando H1, H2 e assim por diante. As teclas 'p, 'h' e 'h2' podem ser usadas para alterar a cor do texto em suas postagens e páginas do WordPress. Você também pode alterar o código hexadecimal se quiser alterá-lo para qualquer cor. A letra p representa uma cor de *990000. Como resultado, a cor da fonte de todas as suas postagens regulares será vermelho escuro.
Você deve incluir um atributo extra na tag HTML *body%22 para alterar a cor do texto e do plano de fundo em uma página da web. Se seu site estiver distribuído em várias páginas, você poderá incluir esses atributos em uma única folha de estilo para todos eles.
Preencha o seletor CSS necessário e selecione a propriedade de cor desejada. Digamos que você queira alterar a cor de todos os parágrafos do seu site de branco para azul marinho. Quando estiver pronto, insira p *color:000080; * no corpo do seu arquivo HTML.
Usando a tag FONT COLOR , você pode alterar parte do texto em um documento HTML para outra cor. Para alterar a cor da fonte para vermelho, adicione o seguinte atributo à tag *FONTCOLOR= “>. A cor #ff0000 representa a cor vermelha.
Você pode alterar a cor do texto no WordPress?
Sim, você pode alterar a cor do texto no WordPress. Existem algumas maneiras diferentes de fazer isso, dependendo do que você deseja alcançar. Se você deseja apenas alterar a cor de algumas palavras ou frases aqui e ali, pode usar o editor de texto integrado para selecionar o texto e alterar a cor no menu suspenso. Se você deseja alterar a cor de todo o texto em seu site, pode fazê-lo na tela Personalizar. Vá para Aparência > Personalizar e clique na guia Cores. A partir daqui, você pode alterar a cor do texto para diferentes elementos em seu site. Se você deseja alterar a cor do plano de fundo do seu site, também pode fazer isso na tela Personalizar. Vá para Aparência > Personalizar e clique na guia Plano de fundo. A partir daqui, você pode selecionar uma cor de fundo ou carregar uma imagem de fundo.
Como alterar a cor e o tamanho do texto no WordPress A tela do editor de postagem parece estar desprovida de uma única solução simples para esse problema. Se você simplesmente quer mudar algumas palavras, este tutorial é para você. Se você não estiver satisfeito com a aparência geral do texto em seu blog, é uma boa ideia substituir o tema por algo novo. Como você pode alterar a cor e o tamanho do seu texto WordPress ? O processo de alterar o tamanho do texto, como o de alterar a cor, é mais complicado. Ao clicar no botão Alternar na barra de ferramentas, você poderá ver o texto e os recuos aprimorados. Aqui está uma olhada nas capturas de tela para ver como funciona.
A cor do texto pode ser alterada?
Selecione Configurações no menu. Texto e gráficos devem ser exibidos. A correção de cor pode ser selecionada clicando no botão apropriado. Ao ligar o interruptor, você pode corrigir a cor.
Como você altera a cor do texto?
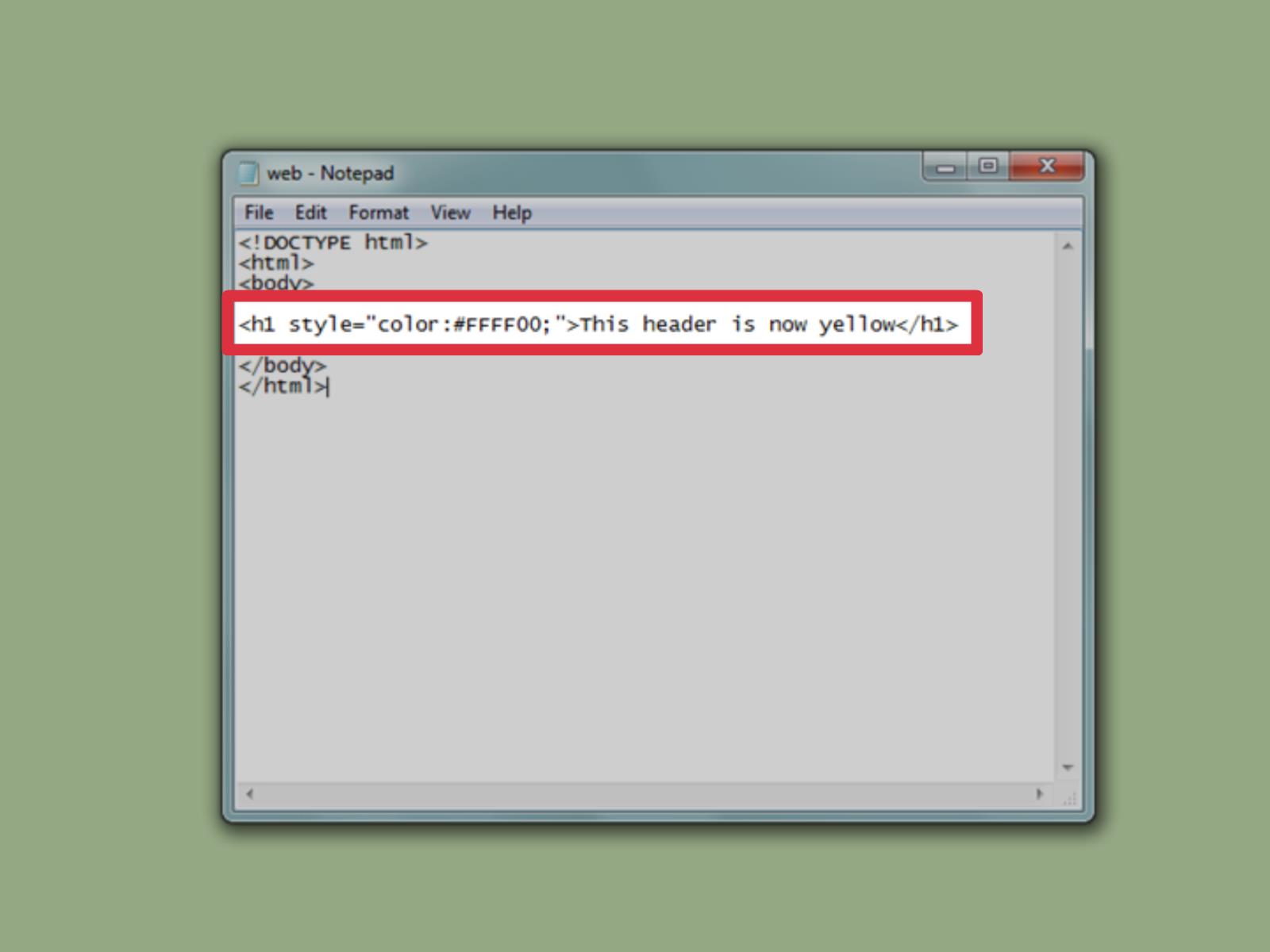
 Crédito: wikiHow
Crédito: wikiHowEm Formato, vá para a guia Fonte. Ao pressionar D, você pode acessar a caixa de diálogo Fonte. Ao selecionar uma seta ao lado da cor da fonte, você pode selecionar uma cor. Para escolher Padrão, faça uma escolha de menu. Todos os novos documentos devem ser atualizados com base no novo modelo.
Usando os vários métodos do HTML, podemos alterar a cor de qualquer texto. Você pode usar a tag HTML para fazer isso. Os estilos embutidos devem ser especificados com o atributo Estilo embutido. O uso de opções CSS internas. Para tornar esse processo o mais simples possível, devemos salvar o código Html no editor de texto. Depois de executá-lo, podemos ver a saída no navegador. Para alterar a cor de um texto usando uma folha de estilo interna, devemos primeiro navegar para as etapas a seguir.
Você precisará usar um editor de texto para digitar o código HTML ou abrir um arquivo HTML existente. Finalmente, na tag head do documento, devemos definir os estilos dentro da tag >style> com o cursor. Para especificar a cor, insira o atributo color no elementSelector.
Existem três opções principais quando se trata de cor do texto: alterar a cor do texto, alterar a cor do plano de fundo ou deixar o texto e o plano de fundo iguais. Em geral, alterar a cor do próprio texto é a opção mais conveniente. Selecione “Propriedades padrão da ferramenta” no menu à esquerda após selecionar o texto realçado . Para selecionar a cor desejada, selecione a paleta de cores. Alterar a cor do plano de fundo também é uma opção, frequentemente usada para destacar o texto. Você pode alterar a cor de fundo de um texto clicando com o botão direito do mouse e selecionando “Salvar texto”. O texto que foi salvo será convertido em um novo arquivo e usado para abrir em um editor de texto. O editor de texto permite que você altere a cor do texto original ou exclua o texto original e salve o novo como um novo arquivo. A principal vantagem de alterar a cor do plano de fundo em um texto é que ele se destaca mais do que qualquer uma dessas opções.
Como alterar a cor do texto em uma pasta de trabalho inteira
O botão Cor do texto pode ser selecionado no menu suspenso de uma pasta de trabalho inteira se você selecionar a guia da pasta de trabalho na barra de ferramentas na parte superior da tela, clicar no botão Layout da página no grupo Página e escolher o botão Cor do texto no menu suspenso do
Como faço para alterar a cor do texto do menu no WordPress?
Indo para Aparência – ative e desative a cor . Para alterar a cor do plano de fundo do site, vá em Aparência – Personalizar – Estilo – Plano de fundo.
A cor do menu e o plano de fundo nas páginas do WordPress normalmente podem ser alterados usando temas. Você pode selecionar a cor do menu/cor de fundo na seção Tipografia do menu principal do tema wordpress do Avada, se desejar. Aparência é onde o código CSS personalizado pode ser adicionado; Personalizar é onde o código CSS personalizado pode ser personalizado; e CSS Adicional é onde o código CSS personalizado pode ser adicionado.

Você poderá escolher a 'Cor do menu' e a 'Cor de fundo do menu' a partir de agora na seção Tipografia. A cor padrão do texto do menu, plano de fundo e cores flutuantes/ativas serão alteradas clicando no botão 'OK' após selecionar os valores apropriados. Com o tema wordpress Avada, você tem uma ampla gama de opções para personalizá-lo. A tipografia é uma parte importante de muitos projetos. Neste artigo, veremos como personalizar a fonte dos menus do Avada. A aparência pode ser encontrada na primeira página. O menu será exibido no canto superior direito da tela; clique no botão Opções de tela. Você será levado a um menu suspenso onde poderá marcar a caixa ao lado de 'Classes CSS'. Depois de rolar para baixo até o item de menu que deseja modificar, clique para expandi-lo. Na seção Tipografia, você encontrará as opções 'Menu Color' e 'Menu Background Color'.
Como alterar o menu no WordPress
Ao selecionar Configurações do WordPress, você pode alterar o título do menu. O título do menu pode ser alterado no WordPress indo em 'Aparência' e selecionando 'Menus'. Escolha o menu que deseja alterar no menu 'Selecione um menu para editar'.
Para alterar a cor do seu menu WordPress, vá para Configurações > Aparência > Cor do Menu. Para alterar a cor do menu no WordPress, vá para o menu 'Aparência' e selecione 'Menus'.
No WordPress, clique na opção Alterar plano de fundo do menu. Altere o plano de fundo do menu no WordPress selecionando 'Menus' no menu à esquerda.
Alterar o tamanho do menu pode ser feito no WordPress acessando Aparência > Configurações > Tamanho do menu. Navegue até a guia 'Aparência' no menu do lado esquerdo e clique em 'Menus' para alterar o tamanho do menu no WordPress.
O tema WordPress inclui uma borda de menu. Você pode adicionar uma borda de menu ao WordPress acessando 'Aparência' e selecionando 'Menus' no menu à esquerda.
Como alterar a cor do texto em HTML
Para alterar a cor do texto em HTML, o atributo 'color' precisará ser adicionado dentro das tags 'style' do elemento que você deseja alterar. Dentro do atributo 'style', você precisará adicionar 'color:', seguido pelo código hexadecimal, nome da cor ou valor rgb da cor que deseja usar.
Quando se trata de personalizar seu site, as fontes são frequentemente negligenciadas. Você pode ficar intimidado com a ideia de mudar a cor da fonte HTML, mas é extremamente simples. Você pode alterar a cor da fonte em seu site de várias maneiras. Mostraremos como alterar a cor das fontes do seu site neste post. As cores do RGB são vermelho, verde e azul. As cores são definidas combinando valores de vermelho, verde e azul. Quando o valor RGBA é adicionado, há mais um valor na equação, conforme demonstrado pelo valor alfa.
Tanto o código de cor hexadecimal quanto o código RGB são semelhantes. Em HTML5, você pode alterar a cor da fonte usando tags de fonte, que são números que variam de 0 a 9 e letras que variam de A a F. HTML5 não suporta a tag >Font>. Se você deseja alterar a cor do plano de fundo de um parágrafo inteiro, as Folhas de Estilo em Cascata são o caminho a percorrer. Para colorir qualquer quantidade de texto, você pode usar o tamanho do elemento. Você pode usar seletores diferentes para alterar a fonte de seus títulos e links, dependendo do contexto. Estilo. CSS ou estilo.
CSS é o nome dado a um arquivo CSS externo. Se você deseja alterar a folha de estilo, deve usar um editor de código para fazer isso. Se você usar estilos embutidos, seu arquivo HTML será maior. A alteração das cores da fonte HTML é realizada empregando a tag de fonte ou o estilo CSS. Existem várias vantagens e desvantagens de cada um desses métodos. Embora a tag de fonte seja simples de usar, ela não deve ser usada em um site que usa HTML5. Como os navegadores podem não suportar mais código obsoleto, você deve evitar usá-lo.
Ao usar CSS, você pode alterar a cor da sua fonte de várias maneiras. Cada um desses métodos tem seu próprio conjunto de vantagens e desvantagens. Os seletores de cores podem ser usados para escolher a cor apropriada de um conjunto de cores. No Chrome, é tão simples quanto apontar o cursor para a parte da página da Web que você deseja inspecionar. Ao usar cores de fonte HTML para seu site, você pode melhorar sua legibilidade e acessibilidade. Além disso, pode ajudá-lo a estabelecer uma identidade de marca consistente para o seu site. Altere a cor da fonte de quatro maneiras: com os nomes das cores, códigos hexadecimais, valores RGB e HSL. Este guia irá ajudá-lo a decidir qual método é ideal para você.
Em um exemplo, o código a seguir alteraria todo o texto em um elemento para vermelho. Neste caso, a cena deve ser a seguinte: #ff0000; ***cor de fundo: #ff0000; Se você precisar alterar a cor de um texto destacado, poderá fazê-lo usando o código a seguir. #0000ff é uma seleção de cor de fundo para o #0000ff. Antes de chegarmos a alguns exemplos mais específicos, vamos dar uma olhada nos conceitos básicos de configuração de cores de fonte em HTML. Mais detalhes podem ser encontrados nos exemplos. Se você deseja alterar a cor de todo o texto em um elemento, mas não o plano de fundo, pode usar o seguinte código: #000000 = #000000;||||. O código a seguir é apropriado se você deseja alterar a cor de todo o texto em um elemento, mas não o plano de fundo, e usar uma cor diferente para o texto. A cor desta seleção é #0000ff; a cor desta seleção após o conteúdo é #ff0000; e a cor desta seleção após o conteúdo é #ff0000. Você pode alterar a cor do texto em um elemento, mas não o plano de fundo, seguindo o seguinte código: “> %20000ff> color #0000ff; cor #ff0000;
Como alterar a cor do texto em HTML
Você pode alterar a cor do texto usando o atributo style, localizado na parte superior da página. Se você quiser deixar o texto azul, por exemplo, use o atributo style e a propriedade color #0000ff.
Como alterar a cor do texto no WordPress Elementor
As configurações de tipografia podem ser acessadas clicando no ícone de edição na seção Widget Setting > Style. É tudo muito simples. O Elementor WordPress Page Builder agora suporta a conversão de tamanho de fonte, cor, família e estilo.
À medida que você cria seu site WordPress, você pode sentir que as cores de texto padrão não funcionam para você, então você deve ajustá-las. A roda de cores é um elemento essencial do web design que pode evocar emoções específicas em seu mercado-alvo. O objetivo deste artigo é demonstrar cinco métodos diferentes para alterar a cor do texto do WordPress. Usando o Editor Clássico ou o Editor Gutenberg, você pode alterar a cor do texto no WordPress. Para alterar a cor de apenas uma parte do texto, em vez de todo o bloco, clique no botão Alterar matiz. Escolha uma cor no painel de cores ou insira seu código hexadecimal se quiser alterá-lo e clique em Personalizar… para selecionar a cor desejada. No Elementor, você pode alterar a cor do título e do bloco de parágrafo.
Alterações no alinhamento do texto, cor do título e cor do link também são possíveis. Na seção do texto que você deseja pintar em outra cor, destaque-a e selecione a cor desejada. Neste CSS para mudança de fonte , você aprenderá como alterar as cores da fonte no WordPress em todo o mundo. A aparência pode ser selecionada no menu do painel em personalizar. Agora que você instalou a caixa CSS, as seguintes linhas de código devem ser coladas. Por exemplo, se quisermos colorir nosso h1 em vermelho, usamos o código a seguir. Se você deseja alterar a cor de outros elementos de texto, use seletores diferentes neste código, mas basta alterar a cor do texto nos títulos.
