Como alterar seu tema WordPress
Publicados: 2022-10-19Se você é novo no WordPress e quer mudar a aparência do seu site, uma das primeiras coisas que você vai querer fazer é mudar o tema. Os temas controlam a aparência do seu site WordPress e você pode alterá-los acessando a seção Aparência do seu painel do WordPress. Neste artigo, mostraremos como alterar seu tema do WordPress, passo a passo. Também falaremos sobre os diferentes tipos de temas do WordPress e onde você pode encontrá-los.
Style.css é um arquivo que cada tema WordPress inclui. O estilo, a estrutura e as cores de um site WordPress são determinados por isso. Se você quiser alterar os trechos de código, primeiro altere o CSS no painel do WordPress. No editor do painel do WordPress, você pode ver o arquivo style.ss do seu site, que pode ser usado para fazer alterações. Ao clicar na opção Inspecionar, a tela do seu navegador será dividida em duas seções. Altere o código para pesquisar classes ou seções específicas. Depois de fazer as alterações no arquivo, você pode salvá-lo e vê-las no site. Usando o recurso Inspecionar do Chrome, você pode encontrar facilmente seções de estilo nas páginas do seu site.
Você pode personalizar o CSS usado para controlar a aparência do seu site de várias maneiras, inclusive selecionando diferentes configurações de CSS na tela Cores e estilos . Este procedimento pode ser usado para inserir o código CSS para gadgets, layouts e espaços reservados individuais na seção Avançado das configurações.
Como faço para alterar o CSS de um tema WordPress?

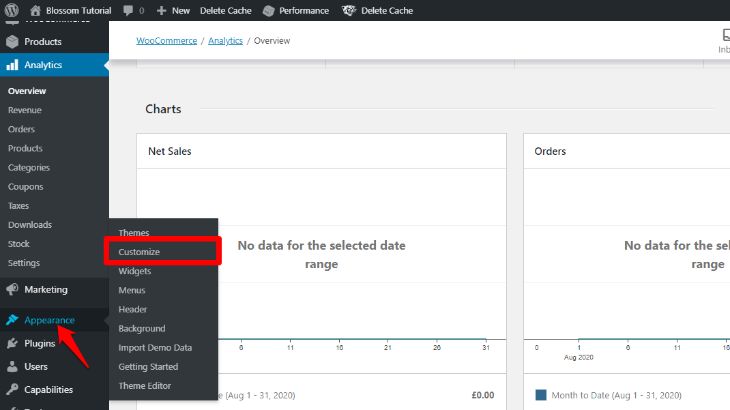
personalizador, não importa qual tema WordPress você escolher, permite que você altere o CSS da sua página WordPress. Na seção Aparência – Personalizar do seu painel, vá para a parte inferior da página para selecionar CSS adicional no menu suspenso. Você poderá adicionar qualquer código CSS que desejar usando uma ferramenta embutida.
Existem dois arquivos disponíveis nos temas do WordPress que podem ser modificados. O arquivo style.css é responsável pela apresentação (design visual e layout) das páginas do site. Esse arquivo é usado para aprimorar a aparência do seu site, como alterar a fonte, adicionar uma imagem de fundo e assim por diante. Este arquivo pode ser editado de duas maneiras: via FTP ou através do editor de código.
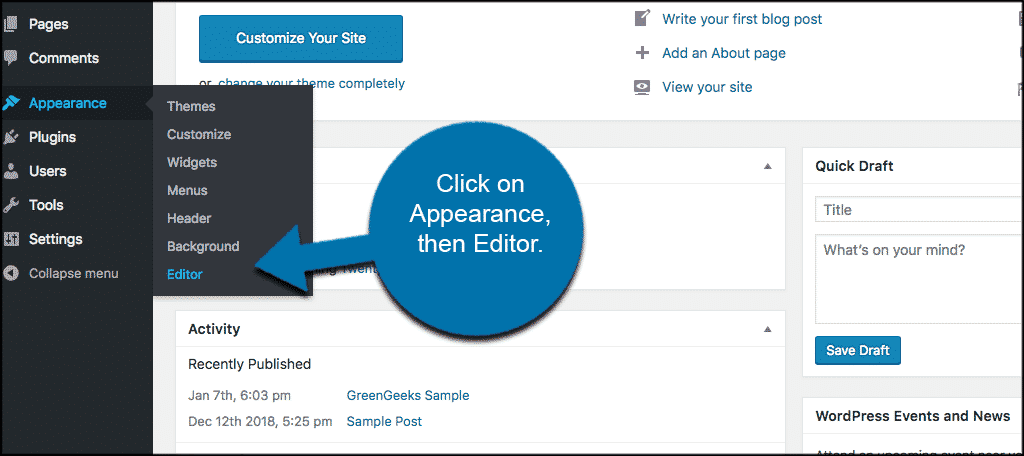
Como editar o código CSS para o seu tema WordPress
Criar sites com WordPress é um processo simples. Devido ao seu baixo custo, o programa é simples de aprender e usar. O WordPress Theme Forest possui um grande número de temas que podem ser personalizados para criar um site exclusivo. No entanto, se você precisar alterar o código CSS usado em um tema, talvez não consiga fazê-lo usando o editor de temas. É porque o editor de temas foi projetado para gerar uma aparência única para um site, em vez de modificar o código existente. Você pode alterar o código CSS em um tema usando o Editor de Temas do WordPress. Você pode usar esta ferramenta no seu painel do WordPress. Depois de acessar o editor de temas, você encontrará a folha de estilo CSS do seu tema atual aqui. Agora você pode alterar ou adicionar o código clicando no botão Estilo. Ao tentar substituir um arquivo CSS de tema, você pode fazer isso usando a substituição. arquivo CSS. Esse arquivo pode ser ativado por padrão e você pode alterá-lo da maneira que desejar, como substituir quaisquer regras existentes.
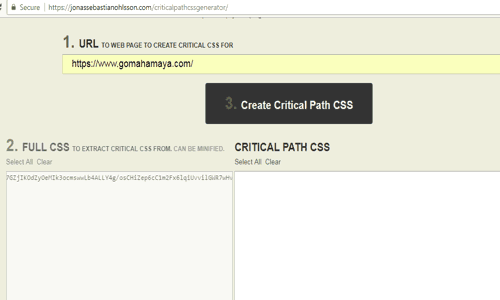
Como faço para alterar o caminho CSS no WordPress?

Se você quiser alterar o caminho CSS no WordPress, precisará acessar seus arquivos do WordPress via FTP. Depois de fazer login, vá para o diretório /wp-content/themes/yourtheme/. Nesse diretório, você encontrará o arquivo style.css. Você pode editar o caminho CSS neste arquivo e salvá-lo.
Duas maneiras de alterar o CSS da interface de administração
Altere o CSS da interface de administração do WordPress por meio do plug-in ou fazendo o upload do CSS desejado para o plug-in e editando-o na interface de administração do WordPress por meio do plug-in.

Como faço para acessar arquivos CSS no WordPress?

Se você não sabe onde os arquivos css estão localizados, navegue até WP-content. Folhas de estilo e estilos CSS são os nomes mais comuns para esses tipos de arquivos. Depois de baixar e editar o arquivo, você pode usar um programa de edição de texto para fazer isso. Depois de editar os arquivos CSS, clique no botão de upload para enviá-los para o mesmo diretório dos arquivos originais.
Cascading Style Sheets (ou CSS, como é comumente conhecido) são arquivos que permitem que nossos navegadores nos digam como um site deve aparecer. Assim que você visitar um site, seu navegador irá buscar este arquivo css, bem como outros documentos importantes, e os exibirá para você. Este post foi removido do tópico porque o pequeno trecho de código acima contém muito mais em CSS do que vimos neste. Para começar, entre no seu serviço de hospedagem de domínio e selecione a raiz do documento do seu site. Você pode procurar uma pasta com os arquivos CSS acessando WP-content > themes. Eles são normalmente chamados de folhas de estilo ou estilos CSS na maioria dos casos. Depois de baixá-lo e editá-lo, você pode usar um programa de edição de texto para fazer isso. Quando terminar de editar, vá para o mesmo diretório onde você encontrou os arquivos CSS e faça o upload deles.
Como editar CSS
Se você quiser alterar ou remover uma folha de estilo que já existe, passe o mouse sobre ela e clique em Editar para fazer alterações ou removê-la. Você pode aplicar alterações em páginas ativas usando o modelo depois de adicionar uma folha de estilo no canto superior direito.
O Bootstrap Studio é uma estrutura totalmente visual para criar páginas da Web usando o painel Aparência e as opções de componentes. Se você deseja ter mais controle e personalização, pode adicionar código CSS diretamente ao painel Editor. A guia Estilos é onde você pode editar o código CSS e o painel Design é onde você pode criar arquivos CSS. Ao clicar duas vezes em um arquivo CSS, você poderá editá-lo no editor CSS. Selecione um seletor, propriedade CSS ou valor para alterá-lo. É fundamental observar que a estrutura do Bootstrap inclui um bloqueio CSS. Importar um tema personalizado é a melhor opção se você quiser fazer mais alterações no Bootstrap.
As animações de quadro-chave na web fornecem um alto nível de suavidade. Essas funções podem ser combinadas com as animações regulares do Bootstrap Studio para criar um mundo animado mais dinâmico. Se você quiser adicionar um bloco de animação de quadro-chave ao seu arquivo CSS, basta digitar @keyframes como a primeira etapa na criação de novos seletores CSS . Devido ao uso de propriedades personalizadas, o objetivo principal do framework Bootstrap é fazer alterações de cor e fonte.
Como editar o código CSS em um site
A guia Estilos pode ser usada para editar ou criar arquivos CSS, enquanto o painel Design pode ser usado para criar arquivos. Uma maneira simples de fazer alterações na aparência do seu site é alterar seu código CSS na guia Estilos. Nas Ferramentas do desenvolvedor do Google Chrome, você pode usar o atalho Ctrl Shift + i para acessar a edição de CSS. Se você pressionar Shift, a ferramenta integrada será aberta, permitindo que você adicione qualquer tipo de código CSS. Como posso editar/abrir e abrir CSS? Em um computador Windows ou Linux, pressione Ctrl Shift i ou, em um Mac, pressione a Opção de comando I. Você pode acessar as Ferramentas do desenvolvedor do Google Chrome clicando neste link. Depois disso, selecione Inspecionar no menu do botão direito em qualquer elemento da página. Ao inspecionar elementos CSS , você poderá fazer alterações neles ao vivo.
