Como escolher o tamanho perfeito para o seu banner de cabeçalho WordPress
Publicados: 2022-11-10Ao criar um tema WordPress, uma das primeiras decisões que você precisa tomar é o tamanho do seu banner de cabeçalho. Essa é uma decisão importante, pois determinará o tamanho da imagem do cabeçalho e do logotipo, bem como a quantidade de texto e outras informações que podem ser exibidas no cabeçalho. Existem alguns fatores a serem considerados ao escolher o tamanho do seu banner de cabeçalho. Primeiro, considere o tamanho da sua imagem de cabeçalho. Se você tiver uma imagem de cabeçalho grande , verifique se o banner é grande o suficiente para acomodá-la. Segundo, considere a quantidade de texto e outras informações que você deseja exibir no cabeçalho. Se você tiver muito texto ou outras informações que deseja incluir, precisará de um banner maior. Por fim, considere o design geral do seu tema. Se você deseja que seu cabeçalho seja um ponto focal do seu tema, escolha um banner maior. Depois de considerar todos esses fatores, você poderá escolher o tamanho perfeito para seu banner de cabeçalho.
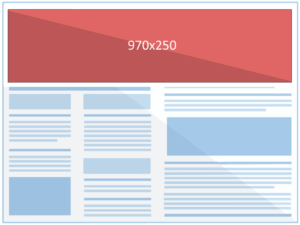
Recomenda-se que o tamanho do cabeçalho do WordPress seja 1048 x 250 pixels.
Os tamanhos de banner (SizePx) são os seguintes: Banner *Tamanho *Polígono *Tamanho *Região *Tamanho *Comprimento *Borda *Tamanho *Corte *Tamanho
72 36 polegadas (6 3 pés) 48 24 polegadas (4 2 pés) 96 48 polegadas (8 3 pés)
As dimensões dos banners de rolo são as seguintes: 21 x 29,6 cmTamanho em mmTamanho em polegadas21,9 x 29,7 cmTamanho em polegadas21,9 x 42 cmTamanho em polegadas 420 mm12 x 11,9 cmTamanho em polegadas
O que é um bom tamanho para um cabeçalho?

Um cabeçalho para uma página inicial geralmente deve ter cerca de 600 pixels. Isso pode ser um pouco menor se o cabeçalho for para uma página de conteúdo. Em uma área de 1200×600 pixels de um navegador de usuário, se o cabeçalho da página estiver definido para 600 pixels de altura e o navegador tiver 1200×600, seu cabeçalho será exibido.
Quando um usuário visita um site, ele vê o cabeçalho, que é a primeira coisa que vê. É um aspecto importante de como sua marca se destaca no mercado. Seu cabeçalho deve ter o estilo e a cor apropriados se for para corresponder ao seu site. Um cabeçalho, como ferramenta para exibir produtos e promoções populares, pode ser usado por sites que vendem produtos. O cabeçalho do seu site deve ser coordenado com todos os outros componentes. Ao usar um site, é fundamental entender como o cabeçalho descreve a localização e o tamanho de cada objeto. O cabeçalho da Zara, quase sempre usado, destaca um carrossel de coleções.
Três novas tecnologias são apresentadas no cabeçalho da HTC. Um CTA é uma chamada à ação. A maioria das imagens nesta página tem cerca de 1600 x 1050 px. Embora telas maiores exijam tamanhos de cabeçalho maiores, uma largura de cabeçalho de 1024 pixels ainda é a mais comum. Use um desses tamanhos de cabeçalho se pretender usar um cabeçalho com mais de 1.000 pixels. Este tipo de tamanho de alta resolução pode ser usado para manter resoluções de mais de 1920 sem problemas.
Dimensionamento de Banner: Evitando Problemas Potenciais
Quando se trata de dimensionamento de banner , você deve manter os tamanhos padrão para que os tempos de carregamento não sejam prejudicados. Como muito ou pouco banner pode prejudicar os espectadores, é melhor ser cauteloso. A escolha do tamanho adequado do banner deve ser baseada no peso e nas dimensões da imagem.
Qual deve ser o tamanho das imagens de banner?

As imagens para anúncios de banner devem ter no mínimo 1200 x 628 pixels e no máximo 5 MB.
Você pode escolher entre arquivos JPEG, PNG ou GIF para garantir que seu site seja compatível com eles. Para dar a seus planos de fundo a melhor chance de aparecer, use imagens de 1920 x 1080. Imagens menores não funcionarão porque ficarão distorcidas em monitores de resolução mais alta. Você também pode ajustar a visualização da visualização móvel do plano de fundo da página inteira. Esta área deve ser definida como 1024×210 ou 2000×411 pixels para obter os mesmos resultados do nosso exemplo. O Sharefaith fornece um conjunto de dimensões de banner da barra lateral que variam de 292 x 537 pixels. As imagens em seu site podem ter praticamente qualquer tamanho e serão reduzidas para caber na área onde você deseja que elas sejam inseridas.
Um cabeçalho com mais de 1.000 pixels de largura deve ter pelo menos 1.280 * 1.600 pixels de comprimento em um tamanho. Você deve definir a resolução para 72 pixels por polegada para usar o modo RGB Color. Se você estiver usando o modelo, basta baixar a versão anterior e abri-la.
Qual é o melhor tamanho de banner para o seu site?
Como a maioria dos smartphones tem telas de 1080 x 1920 pixels, usar um tamanho de banner de 1920 x 1080 pixels é um bom ponto de partida. Como os usuários de desktop exibem imagens em diferentes resoluções, aumentar a resolução do banner ajudará a garantir que ele fique bem em todos os dispositivos. Banners desse tamanho, por exemplo, podem ter resolução de 4000 x 3000 pixels. Como os tablets têm telas menores que os computadores, usar um tamanho de banner menor será mais eficaz. Para começar, uma resolução de 1600 x 1200 pixels é a ideal. Como as telas de TV têm o maior alcance de visualização de qualquer tipo de tela, certifique-se de que seu banner seja grande o suficiente para acomodar os maiores dispositivos de visualização. Um ponto de partida de 3840 x 2160 pixels deve ser considerado.
Como adiciono um cabeçalho a um tema do WordPress?

Os arquivos de cabeçalho em seu tema podem ser encontrados em Aparência. O painel de administração do WordPress tem um Editor de Arquivos de Tema disponível. Este estilo é destinado ao povo. Os arquivos CSS permitem que você carregue ou remova o código da seção de cabeçalho do site.
O cabeçalho do seu site é o elemento visual mais importante que aparece no topo da página. Imagens de cabeçalho personalizadas estão disponíveis no WordPress, permitindo que você adicione texto, widget e outros recursos. Esta página é onde você pode aprender como criar um cabeçalho personalizado usando o software de criação de sites Templatetoaster para temas do WordPress. Um cabeçalho personalizado do WordPress pode ser configurado para cada página. Ao adicionar recursos do produto à seção Sobre nós do seu site, por exemplo, você pode incluí-los no cabeçalho do restante da página. Assim que você fornecer sua imagem de cabeçalho, você terminará de editá-la. Você pode usar o GIMP, paint.net ou qualquer outro aplicativo para rejuvenescer a imagem selecionada.

Seu cabeçalho do WordPress pode incluir um logotipo, vídeo ou imagem de fundo. O código a seguir será usado para adicionar uma área de texto ao cabeçalho do site-branding.php. CSS também é necessário se você quiser criar seus próprios ícones sociais de uma maneira única. Para adicionar um vídeo, você pode navegar pelo cabeçalho do seu computador. Cada página do seu site WordPress pode ter um cabeçalho personalizado diferente, como uma imagem de fundo, um vídeo ou até mesmo um widget. Você está pronto para criar seu cabeçalho personalizado imediatamente arrastando a interface suspensa. Veremos como adicionar um cabeçalho personalizado ao WordPress usando o TemplateToaster.
Na área de texto, você pode adicionar texto simples, botões, uma lista e assim por diante. Escolha Áreas de Texto para ver a área que deseja visualizar. Quando terminar de editar o conteúdo, clique duas vezes nele para estilizá-lo. Se você clicar na guia Editor, ela abrirá uma página onde você poderá editar o conteúdo. Ao clicar no botão Ícones sociais na guia do cabeçalho, você pode adicionar ícones sociais à sua página da web. Ao iniciá-lo, aparecerá uma galeria de ícones sociais onde você poderá selecionar uma imagem desejada. Você também pode encontrar o ícone desejado aqui.
Agora você personalizou seu logotipo de cabeçalho, então é hora de atualizar a aparência do seu site. Para fazer isso, primeiro faça login no seu painel do WordPress. Em “Aparência”, você pode modificar sua aparência clicando no botão “Personalizar”. Depois de encontrar a área onde seu cabeçalho é controlado, clique em "Selecionar imagem". Ao clicar em "Selecionar arquivos", você pode fazer upload do arquivo de imagem que deseja usar como cabeçalho. Agora que você personalizou seu cabeçalho, você deve atualizar a aparência do seu site. Por fim, você precisará adicionar algum conteúdo ao seu site. Para editar uma postagem, vá em "Postagens" e selecione-a. Ao digitar no campo Título da sua postagem, você pode incluir texto relevante. Digite um novo conteúdo relevante no campo “Corpo”.
Como faço para alterar o tamanho do banner no WordPress?
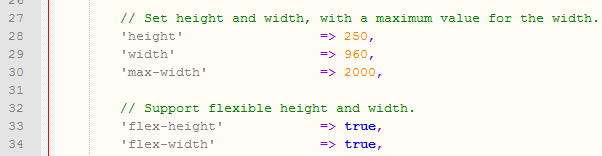
Navegue até o menu "Aparência" na guia "Personalizar" do painel de administração do WordPress. A opção “Imagem de Cabeçalho” pode ser encontrada no lado esquerdo do menu. Depois de clicar em "Adicionar nova imagem", selecione a imagem que deseja enviar na guia "Carregar arquivos" e clique em "Adicionar o arquivo desejado". A largura recomendada é de pelo menos 1170 x 200 pixels para uma exibição ideal.
Quando se trata do tamanho de um banner do WordPress , normalmente há três problemas a serem resolvidos. Podemos resolver problemas de tamanho de banner do WordPress de duas maneiras. Um site WordPress com uma imagem de cabeçalho de 1024 x 768 pixels é o mais popular. Usando um plugin no WordPress, você pode alterar o tamanho do banner sem precisar modificar o tema. O design de um tema é determinado por outras dimensões no layout, como colunas e outros widgets, bem como seu próprio estilo exclusivo. O tamanho de banner mais apropriado para o seu site WordPress é determinado pelo design do seu site. Devo colocar um banner no topo da página, em todo o texto, no rodapé, etc.?
Quão grande você quer sua namorada? Você pode adicionar preenchimento e colunas ao seu cabeçalho, barras de navegação e até mesmo ao layout da página com o GeneratePress, e também pode adicionar mais preenchimento e colunas ao seu rodapé com o GeneratePress. Ao clicar em cada seção do seu tema, conforme mostrado na coluna da esquerda, você pode personalizá-lo ainda mais. É um tema fantástico que é um dos melhores por aí e é extremamente acessível. A capacidade de personalizar a aparência de qualquer site usando o WordPress é um dos aspectos mais atraentes da plataforma. Você pode fazer isso incorporando plugins ao tema ou adicionando-os por conta própria. Você pode adicionar vários códigos curtos CSS ao seu tema clicando no botão Adicionar para personalizar no painel de personalização do GeneratePress.
Tamanho do cabeçalho do WordPress
O tamanho de um cabeçalho do WordPress pode variar dependendo do tema que você está usando. Alguns temas têm cabeçalhos grandes que ocupam muito espaço na tela, enquanto outros têm cabeçalhos menores que são mais compactos. O tamanho do cabeçalho também pode ser alterado nas configurações do WordPress, para que você possa escolher o tamanho que melhor se adapta às suas necessidades.
Como alterar o cabeçalho do seu blog
Você verá uma lista de todas as postagens e cabeçalhos que você tem em seu blog ali mesmo. Se você quiser alterar o cabeçalho de uma postagem ou página específica, basta clicar na guia "Cabeçalho". As opções de cabeçalho estão disponíveis para vários tamanhos e locais de cabeçalho, incluindo o tamanho e o local do seu logotipo.
Tamanho do logotipo do cabeçalho do WordPress
A altura da imagem do cabeçalho (1048 x 250 pixels) é igual à altura da imagem do banner (10000 x 250 pixels).
Quando você tem uma galeria de arte, um dos elementos mais importantes de sua marca é a imagem do logotipo online. Um tema WordPress determinará o tamanho do logotipo do site. Um tamanho de logotipo é definido como a altura, largura e forma do design e deve ser escalável para atender às necessidades de várias plataformas. O design do logotipo é um dos fatores mais importantes para o crescimento do reconhecimento da marca e uma boa experiência do usuário online. Logotipos personalizados podem ser criados para você por apenas US$ 250 ou apenas US$ 540. Para começar, determine o tamanho máximo do seu tema WordPress. A compactação da imagem resultará em um tempo de carregamento mais rápido.
Como faço para aumentar o logotipo do meu cabeçalho no WordPress?
Para começar, navegue até Aparência. A opção de menu 'Identidade do Site' será exibida depois disso. Você pode dimensionar facilmente o tamanho do seu logotipo usando a ferramenta abaixo. O controle deslizante 'Largura do logotipo' deve ser movido para a esquerda ou direita de onde está agora.
