Como codificar um site (guia completo para iniciantes)
Publicados: 2023-09-01Quer aprender como codificar um site?
A maior parte do código do site contém HTML, CSS e JavaScript. Aprender essas linguagens de programação requer horas de estudo e prática. A boa notícia é que existem ferramentas excelentes que permitem criar qualquer tipo de site (sem escrever código).
Neste guia completo, abordaremos como codificar um site usando ferramentas de arrastar e soltar que criam todo o código para você. Compartilharemos como aprender os fundamentos do código para quem deseja codificar um site do zero, para que você possa fazer exatamente isso.

Construtores de sites versus codificação de um site do zero
Nos primórdios da internet, construir um site era complicado. Isso porque os desenvolvedores tiveram que codificar um site do zero, o que levaria horas, senão semanas.
No entanto, esses dias já ficaram para trás.
Mais de 62,9% de todos os sites na Internet são construídos em uma estrutura de site, então a maioria dos desenvolvedores não precisa mais saber como construir um site do zero.
A maioria dos desenvolvedores agora usa WordPress e outras plataformas CMS (estruturas de construção de sites) para acelerar a construção de sites.
Em 95% dos casos, você pode construir um site com construtores de sites ou soluções sem código, e isso será tão bom quanto escrever código do zero.
Prós e contras de usar um construtor de sites
Aqui estão alguns dos benefícios de usar um construtor de sites:
- É fácil de usar, mesmo para iniciantes.
- Você não precisa investir tempo e dinheiro aprendendo desenvolvimento web.
- Isso economiza tempo, que você pode gastar no crescimento do seu negócio.
- Crie facilmente sites de comércio eletrônico, associação e negócios sem gastar uma fortuna.
No entanto, existem algumas desvantagens em usar um construtor de sites:
- Seu site pode ter recursos desnecessários que podem torná-lo lento.
- Talvez você não precise de recursos de CMS para um projeto, mas ainda assim terá que manter as atualizações e backups de software.
Prós e contras de escrever código do zero
Aqui estão alguns benefícios de escrever código sozinho do zero:
- Seu site terá apenas o código necessário, o que permite um carregamento mais rápido.
- Você não precisará manter atualizações de software.
- Você obterá valiosas habilidades de programação que podem levar a novas oportunidades de carreira em WordPress.
No entanto, você terá que comparar essas vantagens com as seguintes desvantagens:
- Você passará horas e dias aprendendo a codificar em HTML, CSS e JavaScript.
- Gerar conteúdo dinamicamente será difícil.
- Adicionar e atualizar conteúdo exigirá a edição de vários arquivos.
- Você não pode compartilhar facilmente o acesso ao seu site sem dar controle total a outra pessoa.
- Se você contratar um desenvolvedor para escrever o código para você, será caro e não muito econômico.
Como o tempo é o seu bem mais valioso, mostraremos as maneiras mais rápidas de codificar um site usando ferramentas que escrevem o código para você (os métodos 1 e 2 cobrirão isso).
No método 3, compartilharemos recursos sobre como fazer um site do zero. Isso é ótimo para estudantes que desejam aprender programação.
Dito isso, vamos ver como codificar um site. Você pode usar os links rápidos abaixo para acessar o método que deseja usar:
1. Codifique um site personalizado com WordPress
WordPress é a plataforma de construção de sites mais popular. Na verdade, de acordo com nosso relatório de participação de mercado de CMS, o WordPress domina mais de 43% de todos os sites na Internet.
Possui várias ferramentas que permitem criar um site personalizado do zero, sem aprender a codificar.
Nossa escolha nº 1 é SeedProd. É o melhor construtor de sites WordPress de arrastar e soltar, usado por mais de 1 milhão de sites.

Para começar com o WordPress, você precisará de um nome de domínio e hospedagem na web. Recomendamos o uso do Bluehost.
Eles são um dos principais provedores de hospedagem WordPress e estão oferecendo aos nossos leitores um nome de domínio gratuito e um desconto de 60% em hospedagem (apenas US$ 2,75/mês).
Se você quiser procurar algumas alternativas, recomendamos Hostinger, SiteGround ou uma das outras melhores empresas de hospedagem WordPress.
Depois de ter um domínio e hospedagem, o próximo passo é instalar o WordPress (da maneira certa). Se estiver usando um provedor de hospedagem como o Bluehost, você terá acesso a um processo de instalação do WordPress fácil de usar com 1 clique.
Depois de instalar o WordPress, você pode fazer login no painel de administração. Vai parecer algo assim:

Primeiro, você precisa instalar e ativar o plugin SeedProd. Para obter detalhes, você pode ver nosso tutorial sobre como instalar um plugin WordPress.
SeedProd é o melhor construtor de páginas de arrastar e soltar para WordPress. Ele permite que você projete facilmente seu site e crie lindas páginas sem escrever nenhum código.
Você pode até usá-lo para criar seu próprio tema WordPress personalizado do zero.
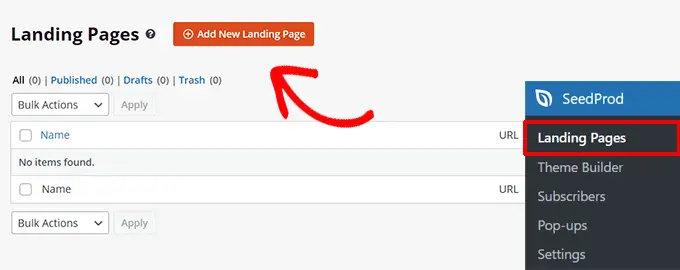
Depois de instalar o SeedProd, basta ir para a página SeedProd »Páginas de destino e clicar no botão 'Adicionar nova página de destino'.

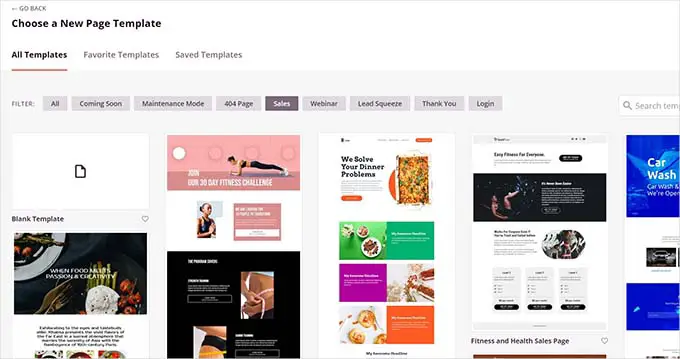
Na próxima tela, você será solicitado a escolher um modelo.
SeedProd tem dezenas de modelos lindamente projetados que você pode usar como ponto de partida ou pode escolher ‘Modelo em branco’ para começar com uma página vazia.

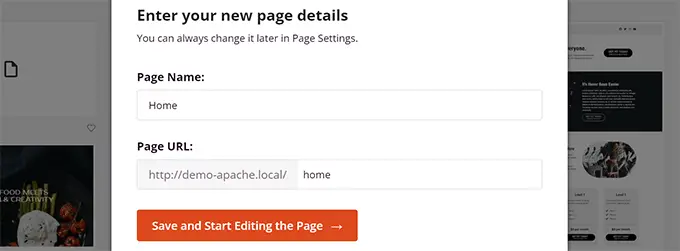
Depois disso, você será solicitado a inserir um título para sua página e um slug de URL.
Por exemplo, se você estiver criando a página inicial do seu site, poderá inserir 'Home' como título e URL.

Em seguida, você precisa clicar no botão ‘Salvar e começar a editar a página’.
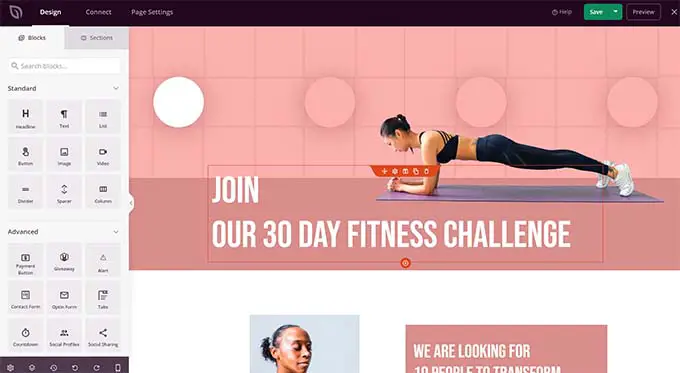
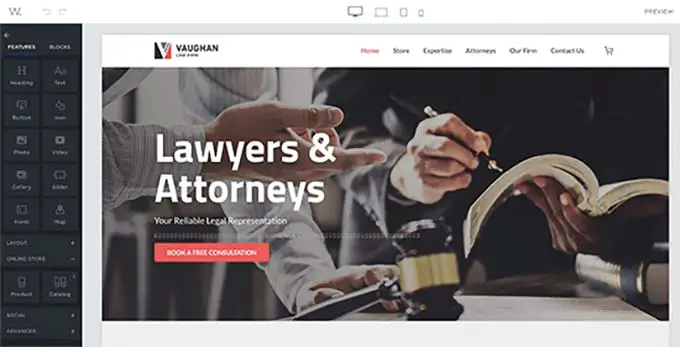
SeedProd agora carregará a interface do construtor de páginas. É um construtor de páginas intuitivo onde você pode simplesmente apontar e clicar para iniciar a edição.

A interface de arrastar e soltar do SeedProd é fácil para iniciantes, mas poderosa o suficiente para desenvolvedores.
Na coluna da esquerda, você verá os elementos de web design mais usados como blocos que você pode adicionar à sua página.
À sua direita, você verá uma visualização ao vivo do seu design, onde poderá simplesmente apontar e clicar em qualquer elemento para editá-lo, excluí-lo ou movê-lo.
Basicamente, você pode criar um web design personalizado, incluindo menu de navegação, barras laterais e rodapés, sem escrever código.
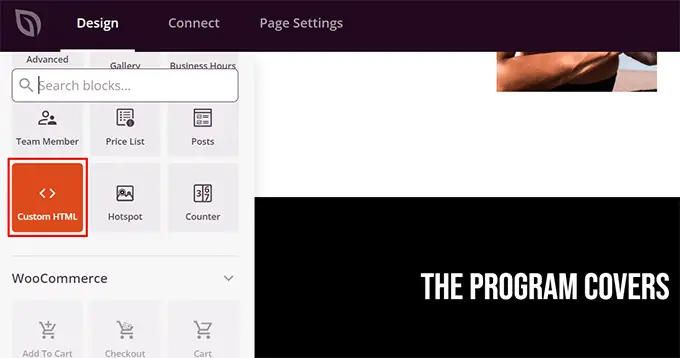
No entanto, se precisar adicionar código personalizado, você pode fazê-lo arrastando e soltando o bloco HTML personalizado.

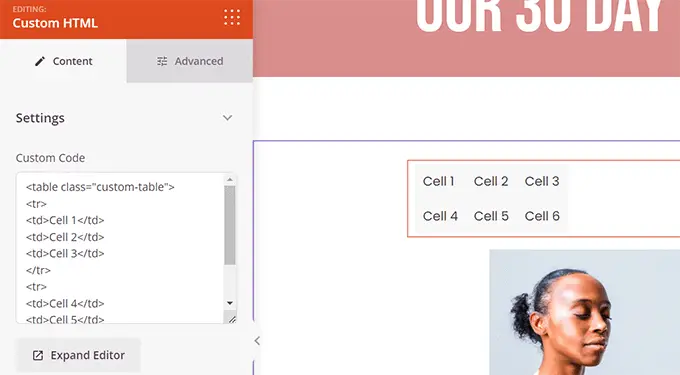
Dentro do bloco HTML personalizado, você pode adicionar manualmente qualquer código HTML.
Você também pode ajustar a margem, o preenchimento e os atributos de design do seu bloco HTML personalizado.

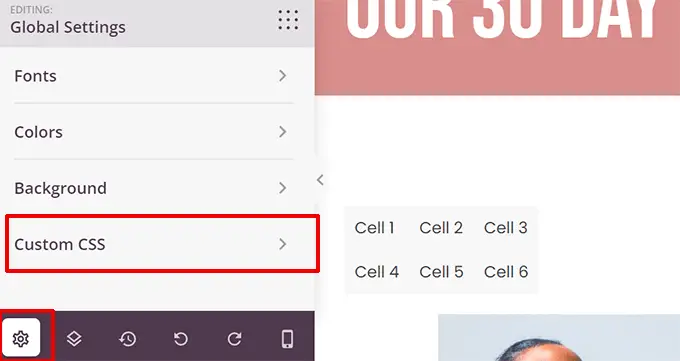
Da mesma forma, você também pode adicionar código CSS personalizado à sua página.
Basta clicar no botão ‘Configurações’ no canto inferior esquerdo e escolher ‘CSS personalizado’.

Depois de terminar de editar sua página, clique no botão ‘Salvar e publicar’ para colocá-la no ar.
Você também pode clicar no botão ‘Visualizar’ para visualizar sua página em ação ao vivo.

Basta repetir o processo para criar outras páginas para o seu site. Você pode criar rapidamente um site para uma pequena empresa em poucos minutos.
O construtor de sites SeedProd facilita a criação e edição de um site sem esforço.
É por isso que muitos desenvolvedores profissionais o utilizam em todo o mundo. Até mesmo desenvolvedores de grandes empresas como a Awesome Motive usam o SeedProd para construir seus sites principais porque permite rápida implantação e personalização.
Alternativas para oSeedProd
Existem vários outros construtores de páginas WordPress populares que você pode usar. A seguir estão nossas principais opções para iniciantes codificarem um site do zero, sem realmente escrever o código:
- Divi Builder – Arrastar e soltar tema e construtor de páginas
- Beaver Builder – Outro construtor de páginas WordPress bem conhecido
- Astra é um tema altamente personalizável com sites iniciais prontos que você pode instalar com um clique.
Embora estejamos inclinados ao WordPress, sua popularidade fala por si. Muitas grandes empresas usam WordPress, como BBC, Microsoft, Facebook, The New York Times, etc.

2. Codifique um site com o Web.com Website Builder

Se você não quer o incômodo de obter um domínio, hospedar e instalar vários softwares como o WordPress, você pode usar o construtor de sites Web.com.
É uma ótima plataforma para construir sites comerciais simples e lojas online. Eles ainda têm um assistente guiado que ajuda no processo.
Os planos de preços do Web.com incluem um nome de domínio gratuito, certificado SSL gratuito, dezenas de modelos e uma ferramenta de escrita de IA para ajudá-lo a gerar cópias do site rapidamente.
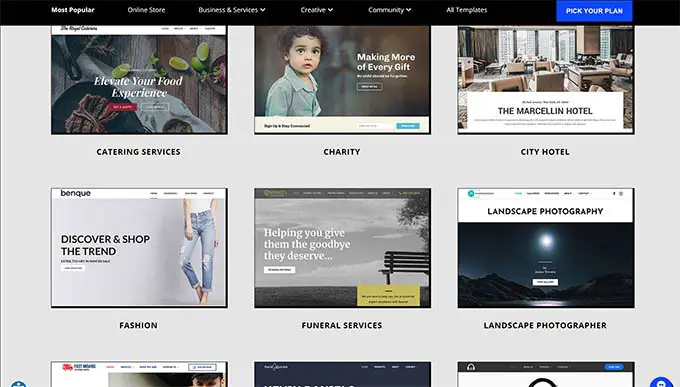
Basta escolher entre milhares de belos modelos de sites pré-fabricados e personalizar o design para atender às necessidades da sua marca com o recurso de apontar e clicar.

O construtor vem com todos os recursos poderosos que você esperaria.
Você pode adicionar facilmente galerias de fotos, vídeos, controles deslizantes de depoimentos, formulários de contato, localizações de mapas, botões de mídia social e muito mais.

Você não precisará se preocupar com atualizações, segurança ou backups porque o Web.com cuida de tudo isso para você. Eles também oferecem suporte por chat, e-mail e telefone 24 horas por dia, 7 dias por semana.
Alternativas para oWeb.com
Existem muitas soluções multifuncionais diferentes por aí. Além do Constant Contact, a seguir estão nossas principais opções para construtores de sites fáceis que não são WordPress:
- Gator by HostGator – Construtor de sites totalmente hospedado com ferramentas e modelos de arrastar e soltar.
- Domain.com Website Builder – Construtor de sites hospedados com dezenas de belos modelos para todos os tipos de sites
- HubSpot – Construtor de sites e plataforma de marketing tudo-em-um para pequenas empresas
- Wix – Outro construtor de sites de arrastar e soltar bem conhecido.
- BigCommerce – Construtor de sites totalmente hospedado para criar lojas de comércio eletrônico.
Para mais opções, você pode ver nossa comparação dos melhores construtores de sites com prós e contras.
Quer que um especialista crie um site personalizado para você? A equipe da Web.com também oferece serviços de web design customizados, proporcionando aos nossos usuários um acordo exclusivo. Obtenha seu orçamento gratuito hoje.
3. Aprenda a codificar um site do zero
Se você é estudante e deseja aprender como codificar um site do zero, precisará entender os fundamentos do desenvolvimento web, como HTML, CSS e muito mais.
Embora existam muitos cursos gratuitos e pagos, o melhor que encontramos é o da Code Academy.
Demora cerca de 9 horas para ser concluído, mas ao final você terá aprendido a codificar um site responsivo personalizado do zero usando HTML, CSS e Bootstrap.
Mesmo depois de terminar o curso, você precisará de horas de prática antes de se tornar realmente eficiente na codificação de sites do zero. Na próxima seção, mostraremos como codificar um site muito básico usando HTML e CSS.
Codificando um site básico
Os sites usam HTML, CSS e, às vezes, algum JavaScript.
HTML define o layout básico de uma página da web, incluindo conteúdo como imagens, texto, vídeos e muito mais.
CSS define cores, margens, preenchimento, tamanho do texto e muito mais.
Para escrever este código, você precisará de um editor de código. Um editor de código vem com destaque de sintaxe, que ajuda você a detectar erros facilmente e escrever código com mais eficiência.

Em seguida, você precisará iniciar um projeto.
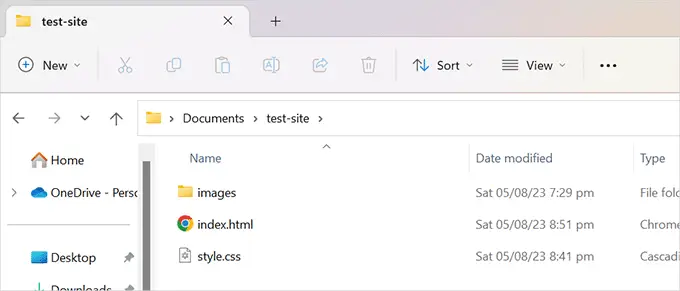
Basta criar uma nova pasta no seu computador e chamá-la como quiser. É aqui que você armazenará todos os arquivos do seu site.
Abra seu editor de código e crie um novo arquivo. Como esta será a página inicial do seu site, recomendamos nomeá-la como index.html .
Este arquivo é onde você escreverá o código HTML da sua primeira página da web.
Uma página HTML básica contém as seguintes seções.
- Wrapper de documento HTML
- Cabeça
- Corpo
Você pode definir essa estrutura escrevendo o seguinte código:
<html>
<head>
</head>
<body>
</body>
</html>
O código dentro da seção head não é visível na tela.
Ele define metadados para o seu documento HTML, como o título do seu documento HTML, link para o arquivo CSS e muito mais.
Agora, vamos preencher a seção head da sua página HTML:
<html>
<head>
<title>Star Plumbing Services</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
</body>
</html>
A seção corporal do seu site é onde você define o layout da página e adiciona o conteúdo.
Aqui está um exemplo de exemplo de página da web com cabeçalho, área de conteúdo principal e rodapé:
<html>
<head>
<title>Star Plumbing Services</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<header id="header" class="site-header">
<h1 class="site-title">Star Plumbing Services</h1>
<nav class="site-navigation">
<ul class="nav-menu">
<li><a href-"index.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</header>
<article id="main" class="content">
<h2>The Best Plumbing Service Providers in Pawnee!</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
<p><a href="contact.html" class="cta-button">Call Now</a></p>
<p><img src="images/plumbing-services.jpg" alt="Star plumbing services at work" width="600px" /></p>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</article>
<footer>
<p> 2023 Star Plumbing Services. All Rights Reserved - Call us +1-5555-5555</p>
</footer>
</body>
</html>
Sinta-se à vontade para substituir o conteúdo fictício pelo seu próprio e não se esqueça de salvar as alterações.
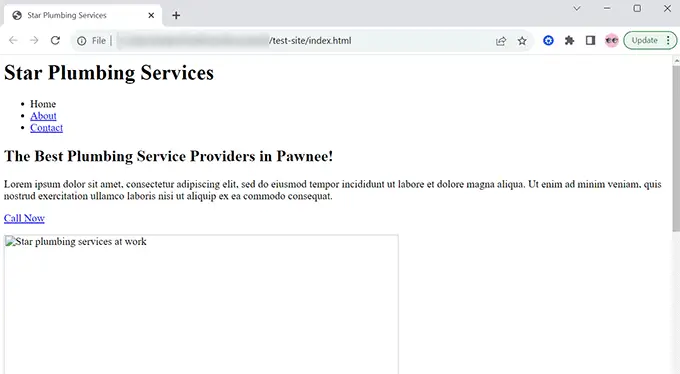
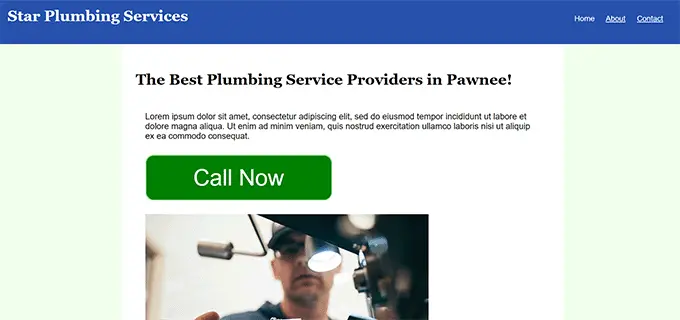
Depois de salvar seu documento HTML, você poderá visualizá-lo em um navegador. Irá aparecer assim:

Isso ocorre porque nosso documento HTML aponta para dois arquivos que não existem. O primeiro é a folha de estilo CSS.
Simplesmente crie um arquivo chamado style.css usando seu editor de código e salve-o na mesma pasta do arquivo index.html .
Depois disso, adicione o seguinte código ao seu arquivo style.css :
body
margin:0;
padding:0;
font-family:sans-serif;
font-size:16px;
background-color:#f2ffee;
h1, h2, h3
font-family:Georgia, Times, serif;
h2
font-size:xx-large;
.site-header
background-color:#2751ac;
width:100%;
padding:20px;
overflow: auto;
color:#FFF;
.site-title
float:left;
.site-navigation
float:right;
text-align:right;
margin:20px 50px 0px 0px;
ul.nav-menu
list-style-type:none;
list-style:none;
ul.nav-menu li
display:inline;
padding-right:20px;
.site-header:after
clear:both;
#main
margin:0 auto;
background-color:#FFF;
.content
max-width:60%;
padding:30px;
margin:50px 0px 50px 0px;
font-size:18px;
.content p
margin:50px 20px 50px 20px;
a.cta-button
background-color: green;
padding: 20px 100px 20px 100px;
color: #fff;
text-decoration: none;
font-size: xxx-large;
border:2px solid #abfcab;
border-radius:18px;
footer
background-color:#2751ac;
width:100%;
padding:20px;
overflow: auto;
color:#FFF;
Isso cuida do estilo e ainda precisamos fazer upload de uma imagem.
Simplesmente crie uma nova pasta em seu projeto e nomeie-a como images .

Agora, você precisa criar uma imagem que deseja exibir e adicioná-la à pasta de imagens.
Em seguida, altere o nome da imagem no código HTML de ‘plumbing-services.jpg’ para o nome do arquivo de imagem.
Não se esqueça de salvar todas as alterações e visualizar sua página no navegador.

Basta repetir o processo para criar outras páginas para o seu site. Você pode simplesmente usar o arquivo index.html como modelo para outras páginas.
Esperamos que este artigo tenha ajudado você a aprender como codificar um site. Você também pode consultar nosso guia sobre como aumentar o tráfego do site e nossas escolhas de especialistas sobre as melhores ferramentas para freelancers, designers e desenvolvedores de WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal no YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
