Como colorir seus ícones SVG no Inkscape
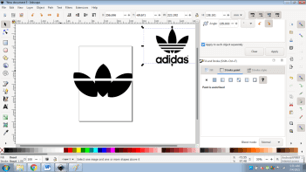
Publicados: 2023-01-18Se você deseja adicionar um pouco de cor aos seus ícones svg , o Inkscape é um ótimo programa para usar. Aqui está um guia rápido sobre como fazer isso: 1. Abra seu ícone no Inkscape. 2. Selecione a opção “Preencher e traçar” no menu. 3. Na guia “Preenchimento”, clique na cor que deseja usar. 4. Na guia “Stroke”, clique na cor que deseja usar. 5. Clique em “OK” e seu ícone agora deve estar colorido!
Mesmo que na maioria das vezes você esteja limitado a uma única cor com fontes de ícone , ainda é atraente alterar essa cor com uma única cor. Ao usar SVG embutido, você pode especificar o preenchimento, que se propaga em cascata para todos os elementos dentro do SVG, ou pode preencher cada elemento separadamente, se necessário.
Em um arquivo.VGW, um preenchimento de cor pode ser usado além de um traço de cor. Este atributo é usado para colorir o interior de um elemento gráfico.
Como altero a cor de um ícone no Inkscape?

Existem algumas maneiras de alterar a cor de um ícone no Inkscape. Uma maneira é selecionar o ícone e clicar na guia "Preencher e traçar" na barra de ferramentas. A partir daí, você pode alterar a cor no campo “Preenchimento”. Outra maneira é clicar duas vezes no ícone, que abrirá a caixa de diálogo “Preencher e traçar”.
Os usuários do Inkscape podem fazer perguntas sobre como usar ou obter um efeito. O tópico desta semana é sobre como mudar as cores do ícone apng de preto e branco para vermelho e branco. O programa GIMP pode ser usado para salvar imagens PNG como uma imagem. É impossível pré-expor um filtro com a finalidade de executar uma tarefa específica. Você pode descobrir que alguns deles são facilmente modificados. Você teria que fazer isso sozinho se quisesse fazer um. É possível tirar uma captura de tela do seu site no Inkscape se você estiver apenas fazendo isso?
Em seguida, usando o GIMP (ou outro editor raster), experimente várias cores. O uso de uma cor nomeada pode ser extremamente benéfico. Você pode nomear um filtro pela cor, por exemplo, filtro azul, filtro vermelho e assim por diante. Aqui está um tutorial sobre como fazer seu próprio filtro. Para definir a cor, use a ferramenta hexcode, rgb ou conta-gotas incluída no filtro. Em seguida, na próxima etapa, volte para “Ajuda com o Inkscape”.
Você pode mudar a cor de um ícone?
Para alterar a cor do ícone, escolha o ícone que deseja editar. A guia Formato será exibida. Você pode então selecionar uma cor no menu suspenso clicando em Preenchimento gráfico.
Como mudar a cor do seu SVG
Se você precisar fazer upload de um novo gráfico, não precisará fazê-lo. Depois de copiar e colar o URL do seu SVG no campo de texto, a nova cor será aplicada automaticamente.
Como você preenche um objeto com cor no Inkscape?

Como alternativa, você pode abrir a caixa de diálogo Amostras no menu Exibir (ou pressionar Shift Shift W) depois de clicar no pequeno triângulo no canto superior direito, selecionar um objeto e qualquer amostra com a qual deseja preenchê-lo (altere o preenchimento
Como altero a cor de uma imagem SVG?

Ao salvar seu arquivo SVG , certifique-se de que a propriedade de preenchimento preenchida com currentcolor não seja removida. Ao usar currentColor, você deve usar a palavra-chave em vez da cor fixa. Ao alterar a cor da propriedade color do elemento ou de seu pai, você pode alterar a cor usando CSS.
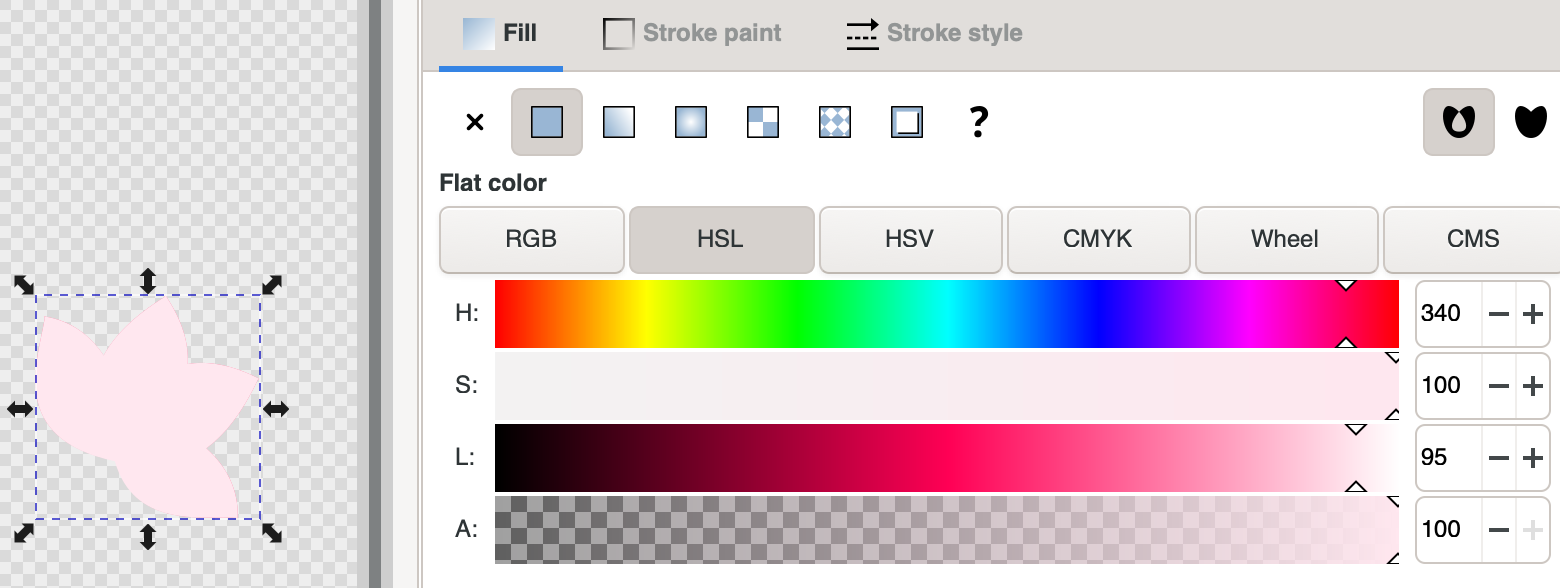
Todos os grupos na imagem do Game Day podem ser vistos aqui. Selecione a propriedade de preenchimento e altere a cor para rosa claro. Para iniciar a alteração, pressione a tecla ENTER. Selecione-o nas opções do mapa. Para alterar a propriedade de preenchimento, selecione-a e faça uma cor rosa mais escura. Agora você pode escolher o texto que deseja usar como SVG. Para alterar a cor, selecione a propriedade de preenchimento e apague as propriedades de preenchimento. Você chegou ao fim de sua aventura. Ao criar um design com o InDesign, você deve saber que pode alterar a cor dos SVGs no Design Space usando a propriedade fill no CSS. No caso de um documento, isso pode ser útil na criação de cores específicas para gráficos.
Os arquivos SVG podem ter cores?

Um arquivo de texto XML baseado em XML define um Scalable Vector Graphics ou SVG. Eles podem ser abertos com um editor de texto e o código que determina as cores pode ser alterado usando um editor de texto. A cor deve receber o valor HEX para ser classificada.
Em um formato XML, você pode criar vetores 2D e gráficos vetoriais mistos ou gráficos Turing usando o formato XML Scalable Vector Graphics (SVG). Cores, texturas, camadas sombreadas e camadas que se sobrepõem podem ser criadas a partir de uma camada sobreposta parcialmente transparente. A pintura é realizada preenchendo e acariciando a superfície. Neste artigo, examinaremos as várias maneiras pelas quais o texto e as formas SVG podem ser coloridos. Os estilos para propriedades que especificam uma cor SVG são: estilo=”largura do traço:2, cor do traço:verde e preenchimento:#ff0000″). A especificação Scalable Vector Graphics (SVG) especifica os nomes de 147 caracteres coloridos . Nomeie suas cores da seguinte maneira.
Um toque de verde ou um preenchimento de vermelho indicam um certo nível de detalhe. Códigos de cores que fazem parte do sistema de glifos. Cada par hexadecimal de dois dígitos pode ter um valor que varia de 00 a FF. # RRGBBB é o código que aparece. Um preenchimento é a cor dentro de uma forma, enquanto um traço é o contorno de uma forma. Se o atributo de preenchimento (ou a propriedade de preenchimento do atributo de estilo) não for especificado, o atributo de estilo será padronizado como preto. Formas SVG como círculos, elipses, retângulos, polilinhas e polígonos podem ser preenchidas e traçadas.

O atributo de preenchimento colore o interior de um elemento no gráfico. Os caminhos abertos serão coloridos preenchendo um caminho SVG como se o último ponto desse caminho estivesse conectado ao primeiro, apesar do fato de que a cor do traço na área não estará visível. Se o valor do atributo de preenchimento não for especificado, ele será preto.
Um arquivo SVG pode ser colorido?
Uma cor que não esteja no mesmo tom da imagem não pode ser alterada. Quando você carrega SVG como uma imagem, não pode alterar como ele é exibido no navegador usando CSS ou Javascript. Para alterar sua imagem SVG , você deve primeiro carregá-la usando *object, *iframe ou *svg inline.
O melhor formato de arquivo para transparência: Png ou Svg?
Como o PNG e o SVG oferecem suporte à transparência, eles são excelentes opções de gráficos para sites e apresentações. Um PNG é uma das melhores opções para um arquivo transparente baseado em raster, enquanto um SVG pode suportar uma ampla gama de valores de cores . Ao contrário dos PNGs, que são comumente usados em design gráfico, o arquivo SVG pode ser usado para especificar as cores CMYK.
Como fazer um svg colorido no Inkscape
Para criar um SVG colorido no Inkscape, você precisará abrir o programa e criar um novo documento. Em seguida, você precisará selecionar a ferramenta “retângulo” e desenhar um retângulo em seu documento. Depois de ter seu retângulo, você precisará clicar nos botões “preencher” e “traçar” na barra de ferramentas e escolher as cores que deseja. Por fim, você precisará clicar no menu “arquivo” e escolher “salvar como” para salvar seu documento como um arquivo SVG.
Usar o Inkscape é um método simples para converter imagens jpg e outros tipos de arquivo em arquivos vetoriais. Este método é a maneira mais simples de gerar arquivos de corte SVG de alta qualidade . AI a um preço baixo pode ser extremamente útil se você quiser melhorar a qualidade do software profissional, tornando-o fácil de usar. O Inkscape fornece um recurso fantástico para aprender como criar seu próprio arquivo sva. Este tutorial em vídeo orienta você nas etapas de criação de um arquivo SVG no Inkscape. Depois de aprender os fundamentos do processo, você poderá converter jpg e png em sva.
Como preencher cores no Inkscape
No Inkscape, você pode usar a caixa de diálogo Preencher e traçar (Ctrl+Shift+F) para alterar a cor de preenchimento de um objeto. Para fazer isso, basta selecionar o objeto cuja cor de preenchimento você deseja alterar e clicar na guia “Preencher” na caixa de diálogo Preenchimento e traçado. A partir daqui, você pode usar o seletor de cores para escolher uma nova cor de preenchimento para seu objeto.
Inkscape muda a cor de todos os objetos
Para alterar a cor de todos os objetos no Inkscape, selecione os objetos que deseja alterar e clique no ícone “preencher e traçar” na barra de ferramentas à esquerda. Uma nova janela será aberta com opções de cores . Selecione a cor desejada e clique no botão “OK”.
O Inkscape substitui a cor pela transparência
O Inkscape é um editor de gráficos vetoriais que pode ser usado para substituir cores por transparências. Isso pode ser útil ao criar gráficos para páginas da Web ou ao criar imagens que serão impressas em mídia transparente.
Neste artigo, aprenderemos como criar um fundo transparente no Inkscape. A transparência do plano de fundo é essencial em muitos casos por vários motivos. Não há diferença entre a imagem e o fundo, independentemente de a imagem ser a mesma ou de o fundo ser transparente. Como resultado, podemos começar removendo o plano de fundo usando várias técnicas em qualquer caso em que estejamos trabalhando. A guia Trace Bitmap exibe várias verificações e desmarque as verificações de pilha e plano de fundo, depois escolha várias verificações e remova o plano de fundo da tabela. Ele aparecerá na imagem como apareceu no original. Depois disso, exportamos a imagem PNG, escolhemos Arquivo e depois Exportar para verificar se o fundo desapareceu.
Depois de traçar a imagem, podemos exportá-la selecionando a pasta de destino e exportando a imagem rastreada. Vimos como fazer um fundo transparente no artigo anterior. Podemos começar removendo o fundo branco usando rastreamento de imagem. Nesta etapa, investigamos outras técnicas, incluindo o uso de curvas de Bezier e recorte das áreas externas para mostrar a única área interna da curva.
Inkscape Alterar cor de fundo da imagem
Para alterar a cor de fundo padrão no Inkscape, simplesmente mantenha pressionadas as teclas Control e Shift D, clique em “Cor de fundo” no menu Propriedades do documento e defina a cor desejada.
Quando visualizada na área da janela do Inkscape, a cor de fundo do programa pode ser vista como uma cor. Um ajuste de cor pode ser feito selecionando a opção Preferências ou a opção Configurações do documento no menu Arquivo da barra de menus. Nesta lição, veremos como alterar a cor de fundo de uma interface de usuário. A caixa de diálogo Propriedades do documento pode ser acessada clicando no item de menu Arquivo. Ao selecionar 'Redimensionar página para desenho ou seleção', você pode alterar o tamanho da página. Poderemos usá-lo para dimensionar nosso quadro de arte da mesma forma que faríamos neste retângulo. Você pode desativar a opção Mostrar sombra da borda para evitar que a sombra deste documento apareça na próxima janela clicando na caixa de diálogo 'Fechar'.
Quando você salva uma elipse como um arquivo PNG no Inkscape, também salva a área da caixa de ligação. Esta cor pode ser alterada em qualquer período de tempo. A paleta de cores agora pode ser preenchida com qualquer cor de sua escolha, desde que sua camada esteja desbloqueada.
Como recolorir um objeto inteiro no Inkscape
Se precisar colorir um objeto inteiro, você pode usar a caixa de diálogo Preenchimento e traçado (Ctrl F ou Cmd F).
