Como combinar vários arquivos SVG em um
Publicados: 2022-12-29Se você é novo no trabalho com arquivos SVG, uma coisa que deve estar se perguntando é como combinar vários arquivos SVG em um só. Embora existam algumas maneiras de fazer isso, mostraremos um método relativamente simples e direto. A primeira coisa que você precisa fazer é abrir o primeiro arquivo SVG no editor de texto de sua escolha. Para este tutorial, usaremos o editor de texto Atom. Depois de abrir o primeiro arquivo, vá em frente e copie todo o conteúdo do arquivo. Em seguida, abra o segundo arquivo SVG que deseja combinar. Novamente, copie todo o conteúdo deste arquivo. Agora, volte para o primeiro arquivo e cole o conteúdo do segundo arquivo logo abaixo do código existente. Salve o arquivo e pronto! Se precisar combinar mais de dois arquivos SVG, basta repetir o processo para cada arquivo adicional.
Usar XSLT para transformar os dados é uma opção porque é XML. Segundo relatos, o arquivo SVG pode ser solicitado mais de uma vez. Você só pode usar as versões mais recentes dos principais navegadores, como Android 9 Chrome, iOS 13 Safari, Desktop: Chrome, Firefox, Safari e Edge 87, se usar apenas as versões mais recentes dos principais navegadores. Consegui usar %23 (nem sei se é necessário). Parece que você não precisa abandonar regularsvgs de outras maneiras; também não testei se eles têm tags de estilo embutido. Se você deseja manter um único documento com arquivos distintos, pode usar o CSS para ativá-lo ou desativá-lo.
O formato SVG, além de aninhar gráficos, permite gráficos sva. É possível adicionar um elemento “svg” a outro elemento com o mesmo nome. O elemento de aninhamento “svg>” é o único elemento totalmente inserido em um aninhamento.
Como faço para combinar dois caminhos SVG?

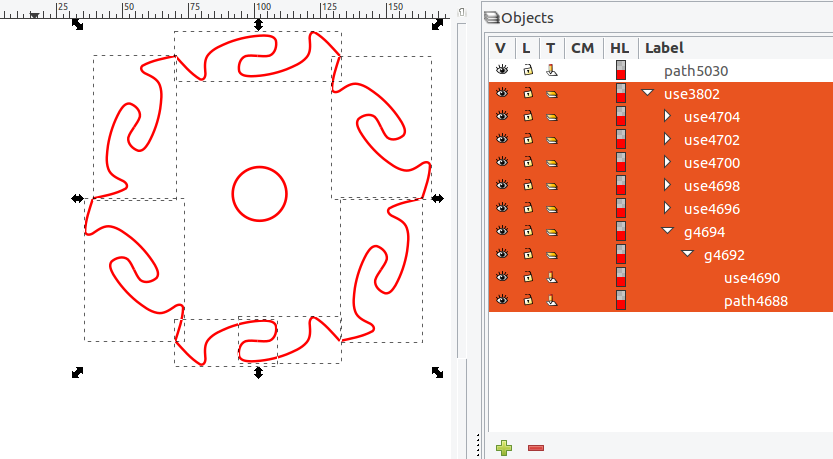
O arquivo SVG deve ser aberto no Inkscape (software gratuito, plataforma cruzada https://inkscape.org) e os caminhos de mesclagem devem ser selecionados. No menu Caminho, escolha União. Remova o arquivo.
Quando você cria um documento HTML com o CodePen, o que está incluído no corpo de um modelo HTML5 básico é o que está escrito. Se você deseja alterar todo o documento, este é o lugar para começar. O CSS pode ser aplicado à sua Pena usando qualquer folha de estilo disponível na internet. Além do script da web, você pode aplicar um script diretamente à sua Caneta de qualquer local. Se você inserir uma URL aqui, nós a adicionaremos à sua Pena antes que ela exiba o JavaScript nela. Antes de se inscrever, tentaremos processar o script ao qual você vinculou, pois ele possui uma extensão de arquivo de pré-processador.
Posso ter várias imagens SVG em um único arquivo?

Além disso, várias imagens SVG podem ser colocadas em um único arquivo, cada uma com uma ID única em vez de uma posição de pixel.
Ao usar o editor HTML do CodePen, você define o que vai para o corpo e as tags de um modelo HTML5 básico. Você pode adicionar classes aqui que podem ter impacto em todo o documento, se desejar. É comum que os fornecedores apliquem prefixos de fornecedor a propriedades e valores que devem ser usados. Você pode aplicar um script à sua Caneta de qualquer local na Internet. Você pode colocar o URL aqui e nós o adicionaremos na ordem em que você os tiver, na ordem em que os tiver. Se você vincular a um script com uma extensão para um pré-processador, tentaremos processá-lo antes de aplicá-lo.

Múltiplos svg em um arquivo
Existem algumas razões pelas quais você pode querer usar vários SVGs em um arquivo. Talvez você queira manter o tamanho do arquivo baixo carregando apenas os SVGs de que precisa ou talvez queira criar uma animação mais complexa colocando os SVGs em camadas uns sobre os outros. Seja qual for o motivo, é fácil de fazer! Apenas certifique-se de que cada SVG tenha um ID exclusivo para que você possa direcioná-lo com CSS ou JavaScript.
Combinar caminhos SVG
Não há uma resposta definitiva para essa pergunta, pois ela pode depender do arquivo ou arquivos SVG específicos em questão. Em geral, porém, combinar caminhos SVG pode ser útil para reduzir o tamanho geral de um arquivo SVG ou para facilitar a manipulação de elementos individuais dentro do arquivo. Além disso, a combinação de caminhos SVG também pode simplificar a animação do arquivo ou a aplicação de certos tipos de efeitos.
Mesclar dois SVG Javascript
Há muitas maneiras de mesclar dois svg javascript , mas a maneira mais comum é usar uma biblioteca como Snap.js. Com o Snap.js, você pode simplesmente especificar os dois arquivos SVG que deseja mesclar e a biblioteca cuidará do resto.
Svg Mesclar Árvore dos Sonhos
Não há uma resposta definitiva para esta pergunta.
Imagens SVG
As imagens SVG são um tipo de imagem vetorial , o que significa que são compostas de linhas e curvas matemáticas em vez de pixels. Isso os torna ideais para uso na web, pois podem ser dimensionados para qualquer tamanho sem perder a qualidade. Eles também podem ser animados usando CSS ou JavaScript.
Você pode obter os melhores SVGs do mercado com nossos mais de 280.000 tipos de arquivo. Nossos SVGs são compatíveis com softwares populares de criação, como Cricut e Silhouette, bem como máquinas de corte, como Silhouette e Silhouette. Projetos de papercraft, opções de criação de cartões, gráficos de camisetas, designs de placas de madeira e uma variedade de outras coisas estão disponíveis. Os arquivos SVG estão disponíveis para Silhouette e Cricut. Se você quiser obter alguma inspiração, também pode conferir nosso canal no YouTube para cortar designs de arquivos. A variedade de designs, materiais e formatos de artesanato disponíveis facilita a criação de algo.
O Adobe Illustrator tem sido um software popular de design gráfico vetorial. Um formato de imagem vetorial que permite transparência e pode ser usado para criar logotipos e gráficos para a web, é conhecido como sva. Os PNGs, por outro lado, são uma boa opção para criar arquivos transparentes porque são baseados em um formato raster. Em termos de transparência baseada em pixels, é melhor usar SVGs.
O que é SVG em imagens?
O formato de arquivo Vector é compatível com a web e Scalable Vector Graphics (SVG). Arquivos vetoriais, ao contrário de arquivos raster baseados em pixels como JPEGs, usam fórmulas matemáticas para armazenar imagens baseadas em pontos e linhas em uma grade.
Qual é a diferença entre um arquivo SVG e um arquivo JPEG?
Um formato de imagem JPEG e SVG são dois tipos de formatos de imagem. JPEG, um formato de imagem raster, emprega um algoritmo de compactação com perdas e alguns de seus dados podem ser perdidos; enquanto o SVG emprega estruturas matemáticas para representar uma imagem e é extremamente escalável.
