Como configurar o StackPath CDN para obter o máximo de benefícios de SEO
Publicados: 2019-06-02Todo proprietário de site sabe o quão importante é a velocidade do site para o sucesso online. Não só é um fator de classificação importante, mas também demonstrou ter um efeito dramático nas taxas de conversão, não importa o que você esteja tentando vender. Portanto, usar um CDN deve ser um acéfalo.
Uma rede de entrega de conteúdo melhora drasticamente os tempos de carregamento de sua página, reduzindo a distância física entre os ativos estáticos do seu site (imagens, JS, CSS etc) e o navegador do usuário. No entanto, muitos proprietários de sites hesitam em fazer a mudança porque a configuração pode ser difícil e uma CDN mal configurada pode causar mais danos do que benefícios. Ainda assim, é importante que você não deixe passar todos os benefícios só porque pode haver algumas desvantagens em potencial. Se você não se sentir à vontade para assumir a configuração sozinho, sempre poderá contratar um desenvolvedor freelancer para fazer isso por você.
Na postagem de hoje, vamos orientá-lo na configuração do StackPath (MaxCDN), mas os conceitos explicados aqui podem ser aplicados a qualquer CDN. Vamos começar.
Observação: é recomendável que você faça essa configuração primeiro para um pequeno site de teste – de preferência um que tenha um domínio separado do seu site real – para que não haja surpresas quando você estiver fazendo isso de verdade.
crie sua conta
Se ainda não o fez, crie uma conta no StackPath. Depois de fazer isso, adicione um novo site à sua conta.
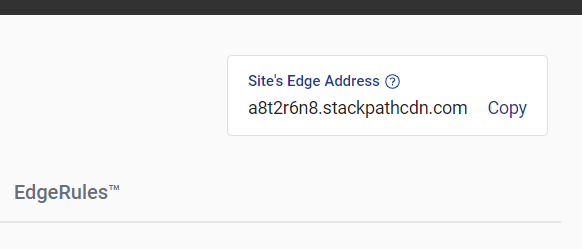
Anote o “Endereço de borda do site” fornecido em sua conta (canto superior direito). Vamos precisar dele mais tarde.

Preparação do nome de domínio
Para fins de SEO, queremos que todos os nossos recursos estáticos sejam atendidos a partir de nosso próprio subdomínio, em vez de um URL do StackPath. Afinal, não queremos que a CDN receba crédito por nenhum de nossos conteúdos.
Isso requer algumas alterações no nível do domínio. Faça login na sua conta de gerenciamento de domínio e verifique se você pode adicionar registros DNS A e CNAME . Seu provedor de domínio deve fornecer informações mais precisas sobre como fazer isso. Você também pode verificar se as instruções para seu provedor estão incluídas neste artigo de ajuda do StackPath.
O registro A é necessário para apontar seu nome de domínio para o endereço IP do seu servidor. Você já pode ter esse registro, nesse caso pule para o registro CNAME.
Um registro CNAME será usado para apontar seu subdomínio cdn.seudominio.com para o endereço de borda do site que obtivemos na primeira etapa. Depois de adicionar esse registro e esperar o suficiente para que o DNS se propague, você poderá abrir cdn.your.com em seu navegador e ver uma cópia completa do seu site. Arrumado!
Solicitando um certificado SSL para seu subdomínio
O StackPath oferece um certificado SSL gratuito para seu subdomínio, o que é uma ótima opção, mesmo que seu site principal ainda não use o protocolo HTTPs (por que não?). No entanto, se você não estiver interessado nele, basta pular esta seção.
Para solicitar o certificado SSL gratuito:
- Na sua conta do StackPath, abra o site
- Abra a guia EdgeSSL
- Na seção “Solicitar Certificado SSL Gratuito” clique no botão “Gerar SSL Gratuito”
- Você será solicitado a adicionar outro registro CNAME ao seu domínio para comprovar a propriedade. Adicione o registro em sua conta de gerenciamento de domínio
- Assim que as alterações de DNS forem propagadas, seu certificado SSL será instalado. Para mim, isso levou algumas horas.
Não entrei em mais detalhes, pois o StackPath tem um guia passo a passo sobre esse processo que você pode seguir aqui.
Se você enfrentar algum problema ao adicionar o novo registro CNAME, você pode seguir este guia da Comodo (a empresa que emitirá seu certificado SSL).

Ok, agora você deve ter uma cópia do seu site acessível em https://cdn.yourdomain.com. Bolas de surpresa!
Ajustando seu CDN para SEO
Se você for como eu, ter uma cópia de todo o seu site em um subdomínio diferente deve parecer um pesadelo! Felizmente, podemos evitar facilmente quaisquer consequências negativas de SEO seguindo alguns passos simples:
Certifique-se de que todas as suas páginas tenham uma tag canônica
Cada página do seu site deve ter uma tag canônica para que o Google possa dizer qual versão do seu conteúdo é a fonte e qual é apenas uma cópia. A tag canônica se parece com isso:
<link rel="canonical" href="http://yourdomain.com" />No WordPress, você pode adicionar a tag canônica a todas as suas páginas usando um plugin como SmartCrawl ou Yoast SEO.
Certifique-se de que todos os recursos estáticos tenham cabeçalhos canônicos HTTP
Adicionar a tag canônica ao HTML de suas páginas é bastante fácil, mas e os recursos estáticos, como imagens? Como você pode dizer ao Google qual versão de uma determinada imagem usar? O cabeçalho canônico HTTP é a resposta. Este cabeçalho HTTP foi introduzido pelo Google exatamente para este cenário. Tê-lo em sua resposta indicará ao Google que a versão em seu site principal é a fonte e a do CDN é apenas uma cópia, e que seu site principal deve receber o crédito.
Então, como adicionamos esse cabeçalho a todos os recursos atendidos pela CDN? Você pode fazer isso adicionando o cabeçalho em seu site principal. Como todos os cabeçalhos do site de origem são copiados pela CDN, o cabeçalho canônico também será copiado. Para adicionar o cabeçalho em seu site de origem, adicione isto ao seu arquivo .htaccess:
<FilesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf|webp|html)(\.gz)?(\?.*)?$"> <IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} !=on RewriteRule .* - [E=CANONICAL:http://%{HTTP_HOST}%{REQUEST_URI},NE] RewriteCond %{HTTPS} =on RewriteRule .* - [E=CANONICAL:https://%{HTTP_HOST}%{REQUEST_URI},NE] </IfModule> <IfModule mod_headers.c> Header set Link "<%{CANONICAL}e>; rel=\"canonical\"" </IfModule> </FilesMatch>Certifique-se de que nada do CDN esteja indexado
Canonizar tudo na CDN é uma ótima maneira de evitar penalidades de conteúdo duplicado, mas o Google ainda pode optar por indexar os URLs da CDN, o que não é bom. Felizmente, o StackPath facilita evitar esse problema por meio do EdgeRules.
Na sua conta do StackPath, vá para a guia EdgeRules e, na parte inferior da tela, clique no botão "Adicionar regra de entrega".

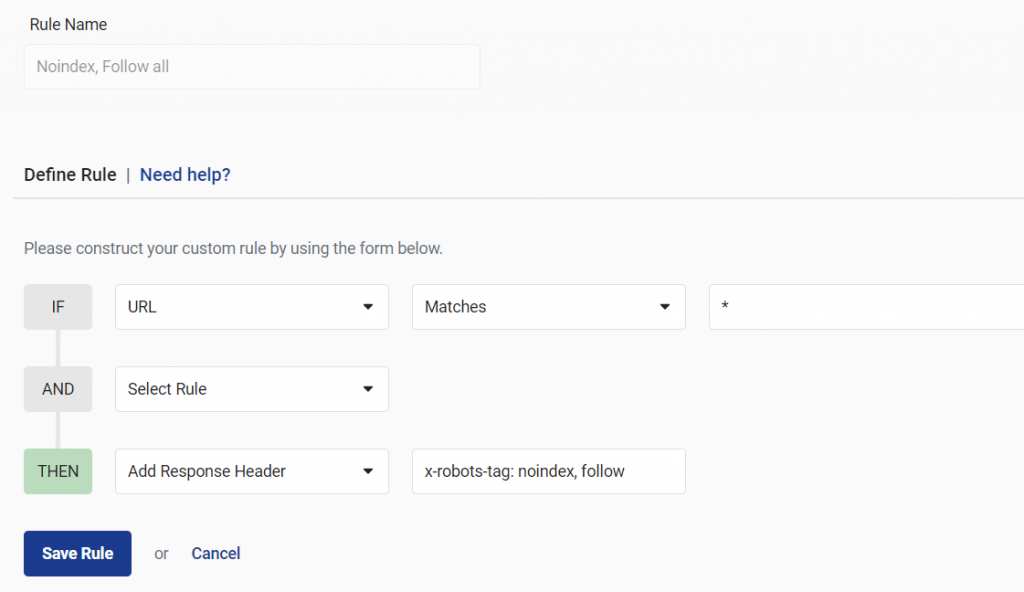
No formulário que abre, adicione os seguintes valores e clique em salvar:

Esses valores basicamente se traduzem em: quando qualquer URL da CDN for aberta, adicione “x-robots-tag: noindex, follow” aos cabeçalhos HTTP. Isso informará ao Google que você não deseja que nenhum URL de CDN seja indexado. Você pode descobrir mais sobre o cabeçalho x-robots-tag neste artigo da MOZ.
Isso é tudo! Seus recursos estáticos agora estão disponíveis na CDN, o Google sabe onde está a versão real de cada recurso e nada deve ser indexado. Você ainda precisa configurar seu site para usar a versão CDN de todos os arquivos CSS, JS e de imagem. No WordPress isso pode ser feito com um plugin como o W3 Total Cache.
