Como converter uma página para colorir em um gráfico vetorial
Publicados: 2022-12-26Se você já baixou uma página para colorir da internet, deve ter notado que elas geralmente são salvas como um arquivo .png ou .jpg. Esses arquivos de imagem raster podem ser abertos e editados na maioria dos softwares de edição de fotos, mas têm algumas limitações. Por exemplo, você não pode alterar a cor de pixels individuais sem afetar o restante da imagem. As imagens vetoriais, por outro lado, são compostas de linhas e curvas em vez de pixels. Isso significa que eles podem ser ampliados ou reduzidos sem perder qualidade e você pode editar elementos individuais sem afetar o restante da imagem. Se quiser converter uma página para colorir em uma imagem vetorial, você precisará usar um editor gráfico vetorial como o Adobe Illustrator. Aqui está um guia passo a passo para converter uma página para colorir em um gráfico vetorial: 1. Abra a página para colorir em seu software de edição de fotos. Se for um arquivo .png ou .jpg, você precisará primeiro convertê-lo em um arquivo .bmp. Isso pode ser feito na maioria dos softwares de edição de fotos acessando Arquivo > Salvar como e selecionando o formato de arquivo .bmp. 2. Quando a página para colorir estiver aberta em seu editor de fotos, use a ferramenta “Selecionar” para selecionar a área que deseja converter. 3. Copie a área selecionada indo em Editar > Copiar ou pressionando Ctrl+C no teclado. 4. Abra o Adobe Illustrator e crie um novo documento. 5. Cole a seleção copiada no novo documento do Illustrator indo em Editar > Colar ou pressionando Ctrl+V no teclado. 6. Use a ferramenta “Caneta” para traçar as linhas da página para colorir. Você também pode usar a ferramenta “Lápis” se quiser uma aparência mais desenhada à mão. 7. Assim que terminar de traçar as linhas, você pode alterar as cores dos elementos individuais. Para fazer isso, selecione o elemento cuja cor deseja alterar e vá para Janela > Cor. Escolha a cor desejada na paleta e clique em "OK". 8. Quando terminar de alterar as cores, vá para Arquivo > Salvar como e escolha o formato de arquivo .svg. Isso salvará sua imagem vetorial como um gráfico vetorial escalável que pode ser aberto e editado na maioria dos editores gráficos vetoriais.
É assim que você pode usar qualquer página para colorir para criar um arquivo SVG. Você pode encontrar milhões de imagens na página para colorir___________grátis digitando "página para colorir__________grátis" em um mecanismo de pesquisa. Inicie seu software de edição de imagens (eu uso o Paint Shop Pro, mas o Photoshop também funcionará) e clique na seta no canto superior esquerdo da lista de ferramentas. É hora de fechar a janela depois de clicar em OK. Selecione a base de corte SCAL ou Crecut nas opções SCAL/Cricut e clique em Importar SVG. Corte por Redimensionar ou por Selecionar Corte. A única informação que você precisa é o que você fornece. O próximo passo é identificar os marcadores. Existem alguns desenhos que são muito detalhados e o Cricut pode cortá-los, mas é difícil colar e colar pequenos recortes, então eu recomendaria usar um marcador antes de cortar.
Como carrego uma página para colorir no Cricut Design Space?

Para carregar uma página para colorir no Cricut Design Space, você precisará primeiro converter o arquivo em um arquivo .svg. Depois que o arquivo for convertido, você poderá carregá-lo no Design Space selecionando a opção “Carregar imagens” no menu principal. Depois que a imagem for carregada, você precisará selecioná-la e clicar no botão “Inserir imagens”.
Faça sua própria página para colorir em sua Cricut. Você pode obter o Inkscape gratuitamente clicando aqui. Não há método mais difícil para fazer isso do que este. Crie uma página para colorir usando um arquivo SVG. Este projeto não funcionará com JPGs e PNGs. Se você deseja preencher os campos de preenchimento e traçado, escolha sua imagem no menu suspenso. A primeira caixa sólida será selecionada depois que você clicar no botão Stroke Paint.
Você será capaz de alterar o on-stroke da sua imagem. Se sua linha de traço for muito grossa, você deve torná-la menor. Você pode escolher um corpo principal e um dos elementos externos, como uma perna ou braço, na lista. Enquanto essas duas partes são selecionadas, as diferenças e o caminho aparecerão. Para cortar a seção do corpo, basta movê-lo para o local exato onde o corpo principal costumava estar. É por isso que você criou uma duplicata dele; ele também excluirá o corpo inteiro. Se você fizer uma duplicata e depois se esquecer de fazê-la, volte ao local original e copie o texto copiado.
Como carrego uma página para colorir no Cricut Design Space?
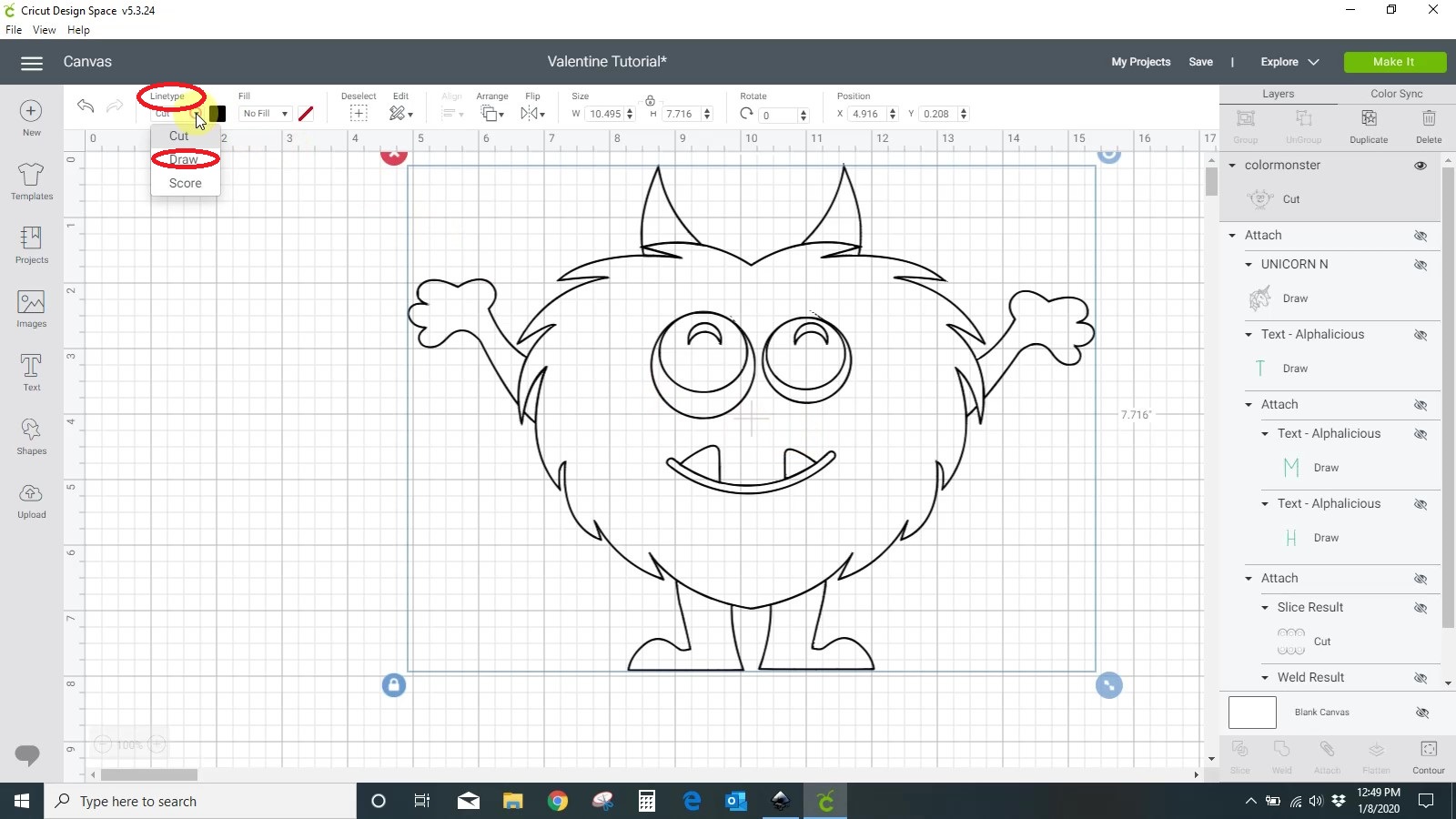
Você geralmente inicia um novo projeto no Design Space depois de carregar sua página para colorir. Etapa 7: comece sua página para colorir no Cricut Design Space. Insira seu PNG no Design Space e formate-o de acordo com suas especificações. Para fazer o seu corte, simplesmente "faça" no menu "cortar" (veja a foto abaixo) e clique em "Desenhar". Agora você está feito.
Você pode salvar um desenho como um SVG?

Sim, você pode salvar um desenho como SVG. Isso pode ser feito usando a função 'salvar como' no menu de arquivo e, em seguida, selecionando o formato de arquivo SVG na lista de opções.

PNGs ou Svgs: qual é o melhor formato para gráficos da Web?
Quando se trata de desenvolver gráficos para a web, não há resposta errada para a questão do formato do arquivo. Como PNGs e SVGs suportam transparência, ambos os formatos são excelentes opções para uso com logotipos e gráficos online. Além disso, os arquivos PNG são uma ótima opção para arquivos raster. Os arquivos PNG são os mais convenientes de usar ao trabalhar com pixels e transparência. Adobe Illustrator, Photoshop, Photoshop Elements e InDesign estão disponíveis para salvar arquivos SVG. Você também pode usar o Adobe Animate com arquivos SVG. Como resultado, você não precisa selecionar um formato com base no software que usa.
Converter SVG para SVG
Não há necessidade de converter SVG para SVG.
(*.JPG) para TIFF, (*.JPEG Image) para JPEG e (*.PNG) para PNG (Portable Network Graphic). Um GIF é um arquivo de formato de intercâmbio gráfico e um MHT (MIME encapsulado por HTML) é um arquivo HTML. Você poderá converter o arquivo SVG em DOCM com o documento habilitado para macro do Microsoft Word (Open XML Paper Specification) e o modelo de documento do Microsoft Word. A conversão do Adobe Illustrator para TXT (formato de arquivo de texto simples) é um método simples para converter arquivos de texto simples. Os Gráficos de Conversão MD (Markdown) e Conversão de Imagens para ODT (Texto de Documento Aberto) são exemplos de Gráficos de Conversão MD.
É uma ferramenta gratuita de conversão de imagens online que permite converter imagens em um arquivo SVG. Você pode carregar um arquivo de imagem (JPG, GIF, png) de até 4 MB de tamanho e, em seguida, selecionar efeitos para melhorar o resultado SVG. O conversor Picsvg permite converter uma fotografia em uma bela peça de design gráfico ou criar um diagrama ou esquema. Usando o Picsvg, você pode alterar as bordas e sombras de uma imagem, bem como transformá-la em um vetor. Com o conversor Picsvg, você pode usá-lo de forma rápida e fácil. Ao utilizar nosso conversor de HTML, você pode criar rapidamente arquivos SVG de qualidade profissional usando o Adobe Illustrator. Com Picsvg, você pode criar gráficos impressionantes para seu site, postagens de mídia social e outros aplicativos.
Arquivo SVG
Um arquivo SVG é um arquivo Scalable Vector Graphics. Os arquivos SVG são imagens vetoriais bidimensionais baseadas em XML. Eles podem ser criados e editados com qualquer editor de texto, mas geralmente são criados com software de desenho ou edição de vetores .
O uso de um SVG permite criar ótimas imagens, independentemente do tamanho. Eles são otimizados para mecanismos de pesquisa, podem ser otimizados de qualquer maneira e geralmente são menores que outros formatos. Neste guia, explicarei como usar esses arquivos, quando usá-los e como criar um SVG. Como as imagens aster têm uma resolução fixa, o tamanho de uma imagem afeta sua qualidade. Os formatos gráficos vetoriais armazenam uma coleção de pontos e linhas entre as imagens. XML é a linguagem de marcação na qual esses formatos são escritos. Em um arquivo SVG, um usuário especifica as formas, cores e texto que compõem uma imagem.
O código XML que compõe o HTML é um mecanismo poderoso para sites e aplicativos da web. Um SVG pode ser ampliado ou reduzido para atender às necessidades de qualquer tamanho sem perder a qualidade. Independentemente do tamanho ou tipo de exibição da imagem, um SVG sempre parece o mesmo. Devido à falta de detalhes, as imagens raster são mais fáceis de visualizar do que os SVGs. O uso de SVGs permite que designers e desenvolvedores controlem como suas imagens aparecem. Os gráficos da Web são exibidos usando um formato de arquivo desenvolvido pelo World Wide Web Consortium. É por isso que arquivos de texto, como XML, são chamados de SVGs, o que significa que os programadores podem identificá-los facilmente.
Você pode alterar a aparência dos SVGs usando CSS e JavaScript. O uso de gráficos vetoriais com escala é útil em uma ampla gama de cenários. Eles são facilmente adaptáveis, interativos e simples de usar, tornando-os uma excelente escolha para uso com um editor gráfico. A curva de aprendizado e as limitações de cada programa podem ser encontradas de maneira única. Confira algumas opções e determine se deseja ou não pagar por uma versão gratuita ou paga.
Por que os arquivos SVG são o futuro do web design
A capacidade dos arquivos SVG de escalar perfeitamente sem perder a resolução é uma das razões pelas quais eles estão se tornando mais comuns na web. Apesar de os arquivos PNG ainda serem amplamente utilizados, eles estão disponíveis apenas em um número limitado de resoluções.
Como fazer um arquivo SVG no Illustrator
Existem algumas maneiras diferentes de criar um arquivo SVG no Illustrator. Uma maneira é criar um novo arquivo e, em seguida, clicar na opção “salvar como” no menu do arquivo. Quando a caixa de diálogo salvar como aparecer, selecione a opção “svg” no menu suspenso “salvar como tipo”. Outra maneira de criar um arquivo SVG é abrir um arquivo existente e clicar na opção “exportar” no menu Arquivo. Quando a caixa de diálogo de exportação aparecer, selecione a opção “svg” no menu suspenso “salvar como tipo”.
