Como converter um arquivo Adobe Illustrator para SVG
Publicados: 2023-01-19Se você tiver um arquivo no formato Adobe Illustrator (.ai) que precisa converter para o formato Scalable Vector Graphics (.svg), há algumas etapas a serem seguidas. Felizmente, o processo é relativamente simples e pode ser feito em apenas alguns minutos. Veja como converter um desenho no Illustrator para SVG: 1. Abra o arquivo do Illustrator que você precisa converter. 2. Vá para Arquivo > Salvar como. 3. Na caixa de diálogo Salvar como, escolha SVG no menu suspenso Formato. 4. Clique em Salvar. 5. Na caixa de diálogo Opções SVG, escolha as configurações desejadas e clique em OK. 6. É isso! Seu arquivo agora está salvo como um SVG.
Um arquivo Scalable Vector Graphics pode ser criado usando o Adobe Illustrator. Depende inteiramente de você se deseja aprender a programar sozinho ou contratar alguém para fazer isso por você. Ao criar um SVG, há algumas coisas a serem consideradas. Escolha Atributos de apresentação ou Todos os glifos no menu Opções avançadas, que inserirá as fontes do arquivo anterior. Se você deseja tornar seu arquivo SVG mais visível para leitores de tela, leia nosso tutorial sobre como tornar seu arquivo SVG mais acessível. Para criar um arquivo SVG com uma imagem de tamanho responsivo, clique em OK no canto inferior direito.
Indo para o canto superior direito da página, você pode acessar o menu Arquivo. Depois disso, a opção de exportação está disponível. O formato de arquivo SVG pode ser encontrado clicando nele. Todo o processo é concluído clicando em Salvar.
Como faço para converter uma imagem para o formato SVG? Picsvg é uma ferramenta de conversão de imagem online que pode ser usada para transformar uma imagem em um arquivo.sva. Depois de carregar seu arquivo de imagem (JPG,gif,png), você pode selecionar efeitos para melhorar o resultado da imagem SVG e usar o tamanho do arquivo de upload para aumentá-lo.
Os arquivos Scalable Vector Graphics (arquivos SVG) são comumente encontrados em programas gráficos como o Adobe Photoshop e o Adobe Illustrator.
Um formato de arquivo nativo do Illustrator, como SVG, é excelente. Como alternativa ao padrão *, selecione “SVG” em Arquivo. Você pode baixar arquivos Ai no formato ai.
Você pode salvar um desenho como um SVG?

Sim, você pode salvar um desenho como um arquivo SVG. Esse tipo de arquivo é chamado de gráfico vetorial , o que significa que pode ser redimensionado sem perder a qualidade. Ao salvar seu arquivo como SVG, você poderá abri-lo em um programa de edição de vetores como o Adobe Illustrator.
O conversor gratuito de JPG para SVG da Adobe é uma ótima alternativa gratuita para converter imagens em arquivos sva. É simples de usar e permite converter rapidamente uma imagem de um JPG em um vetor.
Qual programa pode salvar um arquivo SVG?
Você pode usar o Adobe Illustrator para salvar um arquivo SVG como anexo de um documento. Adobe Photoshop, Photoshop Elements e InDesign são apenas alguns dos outros programas da Adobe que podem lidar com arquivos SVG. Você também pode usar o Adobe Animate para exportar arquivos SVG.
Como faço SVG do zero no Illustrator?
Se você quiser salvar como um arquivo, vá para Arquivo > Salvar como. Você tem a opção de salvá-lo em seu computador ou colocá-lo onde quiser. Escolha “Formatar” na caixa “Iniciar” na próxima etapa. Depois disso, salve-o.
Um formato de arquivo conhecido como SVGS (Scalable Vector Graphics) possui um conjunto de caracteres composto de linhas e pontos. Como resultado, é o formato de arquivo mais comum usado pela maioria das máquinas de corte. Para refazer o design, abra os arquivos vetoriais no Adobe Illustrator e reabra-os. Usando este tutorial, você pode aprender como fazer um SVGS no Illustrator. Nós perdidos e caminhos abertos, em geral, são difíceis de ver porque podem estar escondidos sob as camadas ou ser tão pequenos que não podem ser vistos. Eu uso as etapas a seguir para garantir que não perca nenhuma delas. Se você concluiu seu design e removeu todas as imperfeições, agora deve criar um caminho composto.
Isso garantirá que o software de design da sua máquina de corte reconheça um único design como um. O zoom nos contornos no modo de visualização garante que sejam caminhos suaves sem bordas irregulares. Após esta etapa, clique em Visualizar.
Como faço para salvar um arquivo PNG como um SVG no Illustrator?

Existem várias maneiras de converter arquivos PNG para SVG no Illustrator. Para selecionar SVG, vá ao menu Arquivo e selecione a opção na lista. Além da ferramenta de exportação SVG , você pode usar a barra de menus do Illustrator para exportar imagens.
Converta Facilmente PNG Para Svg Com o Adobe Express
É o preferido para salvar imagens porque pode lidar com uma alta resolução sem perder a qualidade. Um arquivo SVG permite criar uma imagem vetorial grande e estável sem perder a resolução. Ao converter um arquivo de imagem em SVG usando o conversor Adobe Express PNG para SVG, você pode reduzir o tempo gasto criando um gráfico vetorial.
Como converter png para SVG no Illustrator

Existem algumas maneiras diferentes de converter um arquivo PNG em um SVG no Illustrator. Uma maneira é abrir o arquivo PNG no Illustrator e, em seguida, ir para Arquivo > Salvar como. Na caixa de diálogo Salvar como, escolha o formato SVG e clique em Salvar. Outra maneira é exportar o arquivo PNG como SVG. Para fazer isso, vá para Arquivo > Exportar > Exportar como e escolha o formato SVG.
O Illustrator pode converter SVG?
É o formato de arquivo mais usado no mundo. Arquivo > Salvar como… permite escolher “SVG” como alternativa ao padrão…
Como faço para transformar uma imagem em um SVG no Illustrator?
O Illustrator é uma excelente ferramenta para criar imagens animadas convertendo imagens JPEG em arquivos svega. O processo é simples de executar e leva apenas algumas etapas. No Illustrator, abra o arquivo JPEG e escolha “Salvar como”. Selecione “SVG” no menu “SVG” e clique em Salvar.
Converter Jpg para Svg Illustrator
Existem muitas razões para converter JPG para SVG no Adobe Illustrator. O SVG é um formato vetorial independente da resolução, o que significa que pode ser dimensionado para qualquer tamanho sem perder a qualidade. Isso o torna ideal para uso na web, onde diferentes tamanhos de tela e resoluções são comuns. Além disso, os arquivos SVG geralmente são menores que os arquivos JPG, tornando-os mais rápidos para baixar. Finalmente, os arquivos SVG podem ser editados no Illustrator, dando a você mais controle sobre a imagem final.
É possível converter JPG para SVG de várias maneiras. Você pode tomar sua própria decisão, pois mostraremos nossas duas principais escolhas. Então, você provavelmente está se perguntando o que é um gráfico vetorial de escalabilidade. O arquivo de imagem é o formato de arquivo mais usado na internet para armazenar imagens bidimensionais. As etapas abaixo o guiarão pelo processo de conversão de JPG para SVG no Illustrator. Você pode selecionar a predefinição clicando com o botão direito do mouse no botão Image Trace e selecionando o menu suspenso. Se você deseja rastrear, precisará escolher a predefinição correta.
Se quiser reutilizar as cores e os modos que ajustou, vá para Gerenciar predefinição. Depois de salvar suas configurações como uma nova predefinição, clique no botão Salvar configurações. A maneira mais simples de converter JPG para SVF é usar a Internet. Você pode conseguir isso usando um dos melhores conversores disponíveis online em um processo de três etapas. Embora seja um processo demorado e complexo no início, ele se tornará um pedaço de bolo após apenas uma conversão de arquivo.
Como exportar SVG do Illustrator
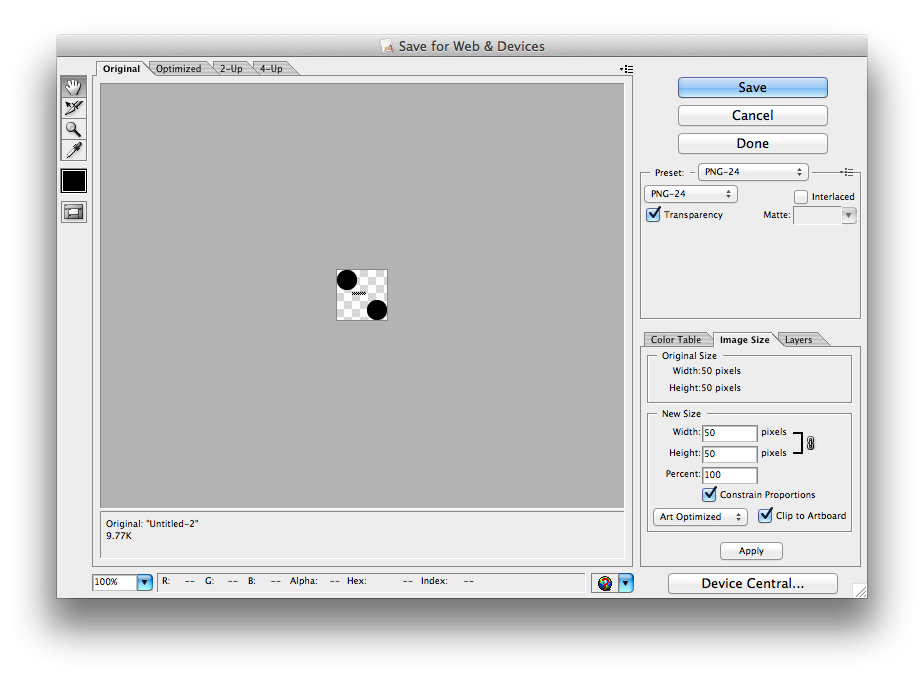
Você simplesmente salva os arquivos SVG no Illustrator. O arquivo pode ser exportado como um.VVG selecionando 'Salvar como' no menu Arquivo e, em seguida, selecionando o tipo de arquivo (veja a imagem abaixo). As configurações de exportação mostradas abaixo são as mais confiáveis.
Este guia o guiará pelo processo de exportação de imagens sva para a web no illustrator. É possível salvar um arquivo SVG de três maneiras no Adobe Illustrator. Arquivo é o comando que instrui você a exportar o arquivo. No final, você chegará ao seu destino. CSS interno ou estilo inline também são úteis ao usar um SVG massivo para otimizar nosso site. Se você estiver usando um gráfico rasterizado (como um JPG) em seu arquivo sva, terá duas opções. Se você optar por usar fonte, especialmente quando a imagem for grande, será muito mais eficaz.
Para alterar suas letras de uma fonte para vetores, use contornos. Embora resolver um problema de exibição possa resultar em um desempenho melhor, é provável que viole as diretrizes de acessibilidade. Se você tiver vários SVGs com nomes de classe mínimos, acabará estilizando coisas que não pretendia porque os nomes de classe são duplicados. A escolha mais comum é um número de dois dígitos. Quando a configuração responsiva estiver habilitada, os SVGs básicos terão largura e altura. Quando especificamos uma largura e altura usando nosso CSS, estaremos usando CSS que substitui o conjunto de caracteres especificado.
Ilustrador de opções de SVG
Há muitas maneiras de criar um arquivo SVG no Adobe Illustrator. Uma opção é usar a função “Salvar como” e selecionar o formato de arquivo SVG no menu suspenso. Outra opção é usar a função “Exportar” e selecionar o formato de arquivo SVG. A última opção é usar a função “Create Outlines” e depois salvar o arquivo como SVG.
Se você deseja trabalhar com SVG, tem muitas opções com o Illustrator. Neste artigo, você aprenderá alguns truques para tornar o processo mais simples. Você precisará do Illustrator Pen e do Inkscape se for trabalhar com gráficos vetoriais. Existe um detalhe técnico: não há como alterar os pontos individuais de um arquivo.sva. Finalmente, certifique-se de incluir algum texto no arquivo. Escolha a ferramenta Texto e selecione o texto que deseja incluir. A borda deve então ser selecionada na caixa Tamanho, inserindo sua largura e altura. Agora que você terminou de carregar o arquivo, é hora de trabalhar nele no Illustrator.

Como importar um arquivo SVG para o Adobe Illustrator
Antes de poder editar o arquivo SVG no Illustrator, ele deve primeiro ser importado para o programa. O menu Arquivo pode ser usado para importar para o palco clicando em Importar para o palco ou selecionando o atalho de teclado Ctrl I (Mac) ou Cmd I (Windows). Depois de importar o arquivo SVG, você poderá fazer alterações nele como faria com qualquer outro gráfico vetorial. Embora algumas opções de edição estejam disponíveis, também existem algumas limitações no processo de edição. Não é possível alterar pontos individuais de um arquivo SVG e alguns recursos de edição podem não funcionar conforme o esperado.
Plug-in de exportação SVG do Adobe Illustrator
Adobe Illustrator é um editor de gráficos vetoriais desenvolvido e comercializado pela Adobe Inc. Originalmente projetado para o Apple Macintosh, o desenvolvimento do Adobe Illustrator começou em 1985. Junto com a Creative Cloud (CC), o Illustrator CC é lançado por assinatura, com o Illustrator CC 2018 sendo o vigésimo primeiro lançamento principal do software. O plug-in de exportação SVG é uma extensão gratuita e de código aberto para o Adobe Illustrator que permite que o software exporte documentos como arquivos Scalable Vector Graphics (SVG). A extensão foi criada por John Nack, um ex-funcionário da Adobe que agora trabalha no Google. A extensão está disponível para Windows e macOS e pode ser baixada no GitHub. Depois de instalado, o plug-in adiciona uma nova opção “Exportar como SVG” ao menu Arquivo do Illustrator. Ao exportar um documento como um arquivo SVG, o plug-in fornece várias opções para controlar a saída. Isso inclui a capacidade de especificar o tamanho do viewBox SVG, o nível de detalhe no arquivo exportado e se deve ou não incluir um URL para o arquivo SVG. O plug-in foi bem recebido, com muitos usuários considerando-o uma adição valiosa ao Illustrator.
Existem dois métodos para exportar SVG do Illustrator para uma página da web. Usar CSS externo para animar ou estilizar seu svega exportado torna mais fácil animar ou estilizar seu svega. A partir de agora, você só pode converter fontes Adobe Typekit em contornos se usar fontes TypeKit. Se você estiver incorporando uma imagem em uma tag HTML em seu site, precisará exportar seu SVG usando estas instruções: CSS interno pode ser usado para estilizar. Você pode exportar um SVG com um tamanho de arquivo pequeno porque produz o menor tamanho de arquivo. Para facilitar as coisas, faça questão de definir o ponto decimal para pelo menos quatro. A melhor maneira de criar uma nova fonte é alterar a fonte para um contorno. Como seu sistema operacional não otimizará suas fontes, sua imagem pode parecer borrada às vezes.
Por que svgs são o melhor formato para logotipos e outros designs
Se você usar o Illustrator para criar um logotipo ou outro design, um arquivo.sva é uma opção melhor do que um arquivo PSD ou.sva em outros formatos. Eles podem ser editados com mais precisão e dimensionados para um tamanho menor sem perder seus detalhes à medida que os SVGs se tornam mais precisos. Além disso, podem ser exportados como imagem ou PDF, tornando-os mais versáteis do que outros tipos de arquivos gráficos.
Se você não tem certeza se o Adobe Illustrator é o melhor programa para criar um arquivo SVG, você pode importá-lo para outro programa baseado em vetor e depois exportá-lo como uma imagem ou PDF.
Como converter png para SVG para Cricut
Existem algumas maneiras diferentes de converter um arquivo PNG em um arquivo SVG para uso com uma máquina Cricut. Uma maneira é usar um conversor online gratuito como o convertio.co. Este site permitirá que você carregue seu arquivo PNG e baixe o arquivo SVG convertido. Outra maneira é usar um software pago como o Adobe Illustrator. Este software possui uma ferramenta de conversão de PNG para SVG integrada.
Você pode usar Silhouette ou Cricut para converter imagens em arquivos SVG. Um vetor gráfico é um tipo de gráfico que pode ser ampliado ou reduzido. Um arquivo de imagem bitmap ou um arquivo de imagem raster é normalmente o método preferido de armazenar uma imagem. Uma imagem é um pedaço de dados com um pequeno ponto ou ponto de cor que ele contém. Para usar a imagem, basta convertê-la em um arquivo SVG. Usando um editor online como o Canva ou o Inkscape, você pode limpar o fundo da imagem de forma rápida e fácil. Existem inúmeros programas de software que podem ser usados para gerar e converter arquivos de imagem.
Ao saber como converter um arquivo de imagem para.svg , você poderá criar o seu próprio. Quando você pode DIY os suprimentos de artesanato que você precisa, você pode se divertir muito. Uma maneira muito rápida de converter um arquivo é alterar o sufixo ou a extensão.filename. Nem sempre é fácil alcançá-lo, mas se você trabalhar duro e fizer as coisas certas, poderá fazê-lo funcionar. Como faço para transformar um PNG em um sva? Você pode usar um conversor de imagens online para converter um PNG em um SVG? Não há necessidade de converter nenhuma imagem em SVG, mas algumas imagens ficarão melhores do que outras, dependendo da complexidade do arquivo. Você pode obter os melhores resultados convertendo uma foto em >svg para Cricut usando o Adobe Illustrator ou o Inkscape.
Quando se trata de cortar vinil, você deve usar o formato SVG. Este formato pode ser criado com o Silhouette Design Space ou Silhouette Studio Designer Edition e nunca perderá qualidade. O formato de arquivo PNG será impresso em um toboágua, mas não terá uma aparência tão boa quanto o formato de arquivo SVG.
Como faço para converter um png em espaço de design Cricut?
Você tem a opção de usar um png ou um. O arquivo bmp que você precisa carregar deve ser o mesmo com o qual você está trabalhando. Abra o arquivo selecionando Abrir no seletor de arquivos ou arraste e solte-o na janela de upload de imagem do Design Space. Com base nas descrições na tela, você pode determinar que tipo de imagem é simples, moderadamente complexa ou complexa.
PNG Vs. Svg: Qual é o melhor para Cricut e Silhouette?
Quando se trata de impressão, os arquivos png são ideais para toboáguas, vinil imprimível e até cartolina. Se estiver usando uma Cricut ou Silhouette, salve o arquivo como um arquivo VG. Como os arquivos SVG podem ser ampliados para tamanhos grandes, você nunca perderá sua qualidade.
Cricut pode ler arquivos png?
Você receberá uma variedade de tipos de arquivo, incluindo SVG e JPEG ou PNG quando comprar um design da So Fontsy. Você pode cortá-los usando uma máquina de corte e abri-los no Cricut Design Space. O objetivo deste tutorial é mostrar como abrir um arquivo PNG no espaço Silhouette Design.
Tendo problemas para enviar seu arquivo?
Se estiver com problemas para carregar um arquivo, há algumas coisas que você deve verificar: verifique se o arquivo está em um formato compatível, verifique se o arquivo está com as camadas corretas e verifique se o tamanho do arquivo está correto.
Informe-nos se ainda tiver problemas e nós o ajudaremos.
Arquivo SVG
Um arquivo SVG é um arquivo Scalable Vector Graphics. Os arquivos SVG são criados usando software gráfico vetorial, como Adobe Illustrator, Inkscape ou Microsoft PowerPoint. Os arquivos SVG podem ser editados com qualquer editor de texto, pois são armazenados em formato de texto simples.
A principal vantagem de usar SVGs é que eles podem ser usados para aprimorar imagens independentemente de seu tamanho. Eles também são otimizados para mecanismos de pesquisa, o que significa que são frequentemente menores e também podem produzir animações dinâmicas. Neste guia, explicarei o que são esses arquivos, quando você deve usá-los e como criar um arquivo sva. Como a imagem de um giroscópio tem uma resolução fixa, aumentar o tamanho da imagem diminui sua qualidade. Nos formatos gráficos vetoriais, cada ponto e linha representa um conjunto de imagens. XML, uma linguagem de marcação usada para transferência de dados, é usada para criar esses formatos. O código XML de um arquivo de imagem especifica as formas, cores e texto que compõem o arquivo.
O código XML não é apenas agradável de se olhar; também é muito poderoso para o desenvolvimento de sites e aplicativos. Se desejar, você pode expandi-los ou encolhê-los em qualquer tamanho sem perder a qualidade. O tamanho da imagem e o tipo de exibição não importam quando se trata de imagens sva; eles sempre parecem ser os mesmos, independentemente de quais formatos sejam. Devido à falta de detalhes, uma imagem vetorial carece de detalhes de uma imagem raster. Em um SVG, designers e desenvolvedores têm muito controle sobre a aparência do projeto. Um formato de arquivo foi desenvolvido pelo World Wide Web Consortium para uso em gráficos da web. Um arquivo SVG é um arquivo de texto, portanto, os programadores podem ler o código XML de maneira rápida e fácil.
Usando CSS e JavaScript para alterar dinamicamente a aparência de um SVG, você pode fazer isso. Gráficos vetoriais escalonáveis podem ser úteis em diversas situações. Os modelos baseados em editor gráfico são interativos, adaptáveis e simples de usar. O programa tem seu próprio conjunto de curvas de aprendizado e limitações. Você pode experimentar algumas opções e ver o que está disponível gratuitamente antes de decidir entre uma opção paga e uma gratuita.
Para criar gráficos que funcionem com todos os navegadores, você deve usar um formato de imagem vetorial, como s vogl. Os gráficos vetoriais tornaram-se cada vez mais populares nos últimos anos devido ao amplo suporte da maioria dos navegadores modernos, permitindo logotipos, ícones e outros gráficos planos. No entanto, se seus gráficos precisam ser compatíveis com navegadores mais antigos, você deve usar um formato de imagem como JPEG ou PNG. Embora muitos navegadores suportem imagens JPEG e PNG, eles não usam vetores, como fazem as imagens vetoriais. Como resultado, eles podem não ser tão suaves ou ricos em detalhes quanto no SVG.
Svg Vs. png: Qual formato de imagem é melhor para web design?
O formato de imagem SVG é uma alternativa ao formato JPEG porque possui um formato vetorial mais adequado para sites prontos para retina. Os PNGs podem lidar com imagens de alta resolução, enquanto o SVG pode ser escalável e pode ser usado quando o tamanho da imagem aumenta. Imagens simples, ao contrário das detalhadas, são mais fáceis de criar com SVG.
