Como converter uma imagem para SVG em um Mac
Publicados: 2023-02-11SVG, ou Scalable Vector Graphics, é um formato de arquivo que permite imagens sem perdas e escaláveis. Ao contrário de outros formatos de imagem, os arquivos SVG podem ser criados e editados sem a necessidade de um editor gráfico ou software específico. Para converter uma imagem em SVG em um Mac, você precisará usar o aplicativo Preview integrado. Para converter uma imagem para SVG usando o Preview, basta abrir o arquivo de imagem no Preview e selecionar “Exportar…” no menu Arquivo. Na janela Exportar que aparece, selecione “SVG” no menu suspenso Formato e clique no botão “Salvar”. A imagem será salva como um arquivo SVG que pode ser aberto e editado em qualquer editor de gráficos vetoriais ou software.
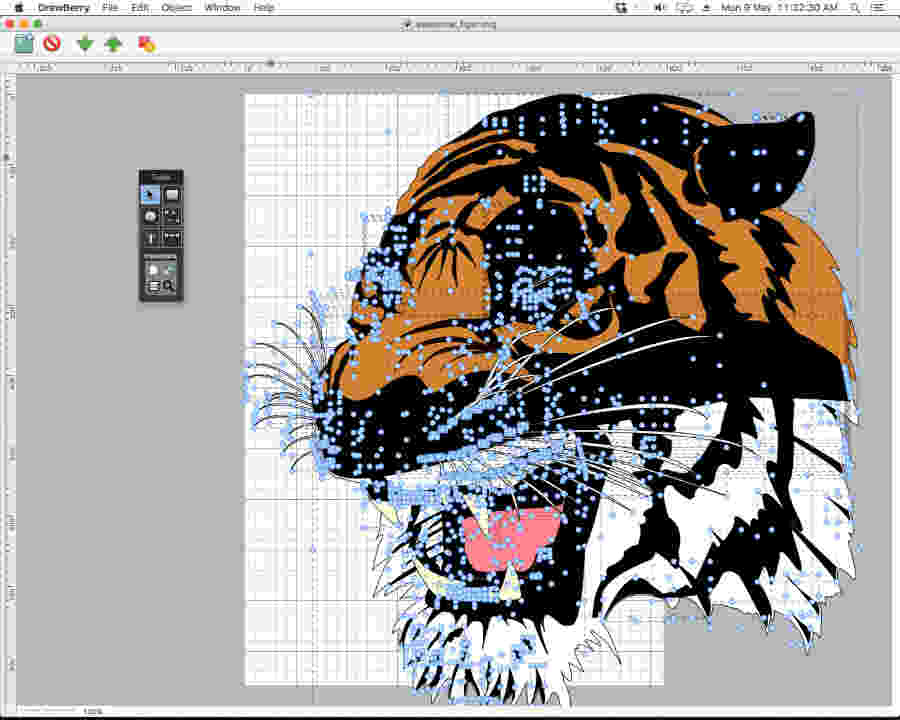
O aplicativo Super Vectorizer no Mac pode converter imagens PNG e JPG em gráficos vetoriais em segundos. Se você ainda não o fez, o Super Vectorizer pode ser baixado aqui (no arquivo PNG de amostra, você pode ver como funciona). JPGs, PNGs, arquivos PDF, PSDs, PNTs, arquivos RGB, ARWs, CURs, CRWs, CR2, DCRs, DNGs, EPSFs, EPSI, EPI, EPS, EXR, ED, O uso de um super vetorizador. Os usuários de Mac podem converter imagens rasterizadas em gráficos vetoriais com facilidade e precisão usando este aplicativo. Ele é capaz de gravar imagens em tons de cinza e coloridas, bem como imagens em preto e branco e contornos. Há mais suavidade, nitidez e precisão nos resultados. Pixelstyle Photo Editor também pode lidar com uma ampla variedade de outros tipos de arquivo além de arquivos de imagem, incluindo PNG, JPG e svg.
Não há melhor editor SVG gratuito do que o Inkscape, disponível para Mac, Windows e Linux. O aplicativo é obrigatório para designers e ilustradores que desejam criar e manipular objetos. Você pode desenhar com a mão livre com o programa Inkscape. Ele suporta uma variedade de formatos de saída, incluindo PNG, PDF, EPS e assim por diante.
Para converter seu arquivo PDF em um formato de imagem como SVG ou PNG, você pode fazer isso gratuitamente usando o ConvertPDF. Se você deseja alterar ou modificar o tamanho do design, escolha SVG como formato de saída. Geralmente é mais rápido e eficaz usar SVG ao criar a maioria dos designs.
Qual é o melhor conversor SVG gratuito para Mac?

Existem muitos conversores SVG gratuitos para mac e é difícil determinar qual é o melhor. No entanto, alguns fatores a serem considerados ao escolher um conversor svg gratuito para mac incluem a qualidade da conversão, a facilidade de uso e a velocidade do conversor.
gráficos vetoriais, por outro lado, parecem nítidos e limpos independentemente do tamanho, ao contrário de imagens raster, que podem pixelizar e distorcer conforme são ampliadas. O formato vetorial mais comum é o formato Scalable Vector Graphics (SVG). Você pode usar um aplicativo para converter imagens em arquivos sva. Cada aplicativo é único e suas necessidades, nível de habilidade, potência do processador do computador e orçamento devem ser considerados. O Inkscape é a melhor alternativa gratuita ao Adobe Illustrator. O FreeConvert pode transformar imagens em formato SVG gratuitamente. O recurso de rastreamento de imagem do CorelDRAW pode ser usado para rastrear uma imagem automaticamente. O VectorMagic tem o melhor histórico de conversão de imagens coloridas em SVGs coloridos .
Como converter png para SVG no Mac

Existem algumas maneiras de converter png para svg no mac. Uma maneira é usar um conversor online como o CloudConvert. Outra maneira é usar um programa como Adobe Illustrator ou Inkscape.
Como faço para converter um PNG para a.svg? Termininja tem 6.34212 medalhas de ouro, 46 medalhas de prata e 49 medalhas de bronze. Em 7 de dezembro de 2009, às 17h08, perguntaram-me: “O que é essa nova tecnologia?” Você pode fazer upload de uma imagem e ver os resultados em um site. O site freeinkscape.org pode ser usado, mas apenas incorpora; ele possui um mecanismo semelhante ao Live Trace que converterá a imagem em caminhos, se você quiser (embora o potrace faça isso por você). Para salvar o arquivo como um, selecione um diretório e clique em Salvar. Você também pode usar http://image.online-convert.com/convert-to-svg para uma conversão on-line de PNG .
A inteligência artificial torna possível fazer mudanças que exigem boa sorte. Para quem usa potrace e imagemagick, converter imagens PNG com transparência para PPM não parece funcionar muito bem. Outra característica fascinante é que PPM (128*3 cores, RGB), PGM (128 cores, tons de cinza) ou PBM (2 cores, somente preto) podem ser usados como formatos de entrada. Quando alguém lhe envia um arquivo grande e de alta resolução, como 1024 × 1024, o GIMP pode manipulá-lo com muito mais facilidade. Quando a resolução da sua imagem (número de pixels por polegada) é muito baixa, é mais difícil encaixá-la em um quadro. Como resultado, você pode converter um. png para a.svg ou a. Uma tentativa de desenho é feita para ajustar as formas ao desenho.
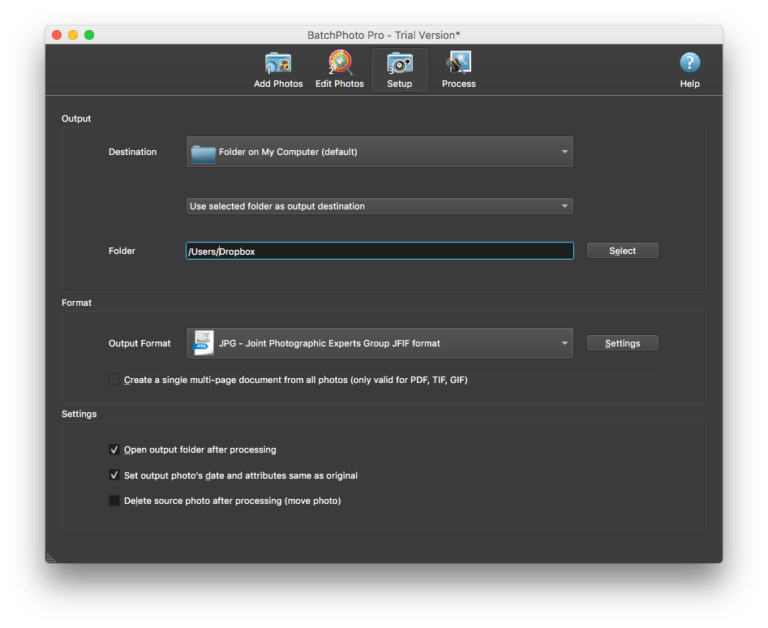
Como Exportar Arquivos PNG no Mac
Para exportar arquivos PNG, você pode fazer várias coisas em um Mac. O aplicativo Visualizar pode ser usado para exportar a imagem ou o menu Arquivo pode ser usado para exportar a imagem no aplicativo Exportar. Se não vir o tipo de arquivo desejado, você pode acessar o menu pop-up Formatar mantendo pressionada a tecla Opção.
Criar SVG no Mac

Não há uma resposta definitiva para essa pergunta, pois há várias maneiras de criar arquivos SVG em um Mac. No entanto, alguns métodos comuns incluem o uso de editores gráficos vetoriais como o Adobe Illustrator ou o Inkscape, ou o uso de ferramentas online como o Editor SVG do Google.
O Krita é um programa de pintura gratuito e de código aberto que é profissional e gratuito. O editor gráfico de código aberto Inkscape tem recursos semelhantes ao Illustrator, CorelDraw ou Xara X, enquanto o Graphviz é um software de visualização de gráficos gratuito e de código aberto. Icons8 é uma coleção de ícones criada pela comunidade, criada por uma única equipe e amplamente distribuída pela Internet. Tenho a capacidade de criar ilustrações, ícones, banners, maquetes, gráficos, botões e outros tipos de conteúdo. Destina-se a criar uma biblioteca 3D de baixo nível que seja leve e simples de usar. O Seashore é um editor de imagens gratuito e de código aberto que funciona com o Mac OS X. O programa emprega técnicas de gradiente, textura e anti-aliasing para criar textos e pinceladas.

Converter SVG para Ai Mac
Não há solução de um clique para converter um arquivo SVG para o formato AI em um Mac. No entanto, existem alguns métodos que podem ser usados para conseguir isso. Um método é abrir o arquivo SVG no Adobe Illustrator e exportá-lo como um arquivo AI. Outro método é usar uma ferramenta de conversão de arquivo como CloudConvert ou Zamzar para converter o arquivo SVG para o formato AI.
Um formato de gráfico vetorial, como SVG, descreve objetos e caminhos na forma de texto. O arquivo SVG pode ser importado para o Illustrator abrindo-o no editor. Como alternativa, você pode usar o atalho de teclado Ctrl (Mac) ou Cmd (Windows). Ao selecionar essas opções na caixa de diálogo Converter em gráfico vetorial, você pode adicionar os seguintes parâmetros: A escala de um gráfico é expressa como um ícone. Um gráfico de rotação é um exemplo de um gráfico de vetores. Ao arrastar ou clicar em um elemento de rotação, você pode alterar o comprimento de onda da rotação. Este arquivo contém um nome de arquivo. O nome do arquivo.svg que será convertido em um arquivo Adobe Illustrator.
Como converter um SVG em um gráfico vetorial no Adobe Illustrato
Um arquivo SVG não pode ser aberto com AI sem primeiro convertê-lo em um gráfico vetorial. Você pode converter um arquivo SVG em um gráfico vetorial clicando com o botão direito do mouse e selecionando Arquivo. Verifique se você está usando pranchetas se pretende exportar o conteúdo de suas pranchetas como gráficos vetoriais individuais. Depois de selecionar Exportar, você poderá acessar a caixa de diálogo Opções de gráficos vetoriais.
Conversor SVG
Um conversor SVG é um tipo de software que permite aos usuários converter suas imagens de um formato para outro. Na maioria dos casos, esses conversores poderão converter imagens do formato PNG ou JPG para o formato SVG.
Por serem um formato vetorial, os gráficos vetoriais podem ser dimensionados para atender aos requisitos de qualidade de imagem do seu dispositivo. O formato de arquivo JPG pode ser usado para exportação quando a qualidade e o tamanho do arquivo são considerações importantes para navegadores da web, mídia social ou armazenamento. A resolução de um arquivo JPG é baseada em suas dimensões, portanto, é automaticamente definida como baseada em pixels.
Como converter JPG para SVG
Existem várias maneiras de converter uma imagem JPG em uma imagem SVG . Uma maneira é usar um conversor de arquivos online, como Zamzar ou Convertio. Outra maneira é usar um editor gráfico como Adobe Photoshop ou Inkscape.
Você pode ter suas imagens convertidas gratuitamente usando o OnlineConvertFree. A melhor opção é baixar e converter seu arquivo jpg.svg online sem necessidade de software. Soltar arquivos jpg em uma página pode ser tão simples quanto carregá-los no Google Drive, Dropbox ou arrastá-los. Você também pode usá-lo para convertê-lo em centenas de formatos de arquivo diferentes sem registro ou fornecer um e-mail ou marca d'água.
SVG para SVG
Não há uma resposta definitiva para essa pergunta – depende da situação específica e qual é o resultado desejado. Em geral, a conversão de SVG para SVG pode ser feita usando uma variedade de métodos e ferramentas, dependendo da complexidade do(s) arquivo(s) envolvido(s) e dos resultados desejados. Alguns métodos comuns incluem o uso de conversores online, download de software especializado ou edição manual do código.
A técnica de Scalable Vector Graphics é conhecida como SVG. Este é um formato de imagem usado para gerar gráficos baseados em vetores em Extensible Markup Language (XML). As várias maneiras de usar uma imagem SVG em CSS e HTML são explicadas com mais detalhes abaixo. Neste tutorial, veremos seis métodos diferentes. Nesta seção, mostraremos como usar um SVG para criar uma imagem de plano de fundo CSS. Este método adiciona uma imagem a um documento HTML usando a tag >img>. O novo código CSS permite personalizá-lo de forma mais eficaz, enquanto o HTML permite que você faça isso apenas com HTML.
Além de HTML e CSS, você pode usar uma imagem para criar uma página da Web usando um. arquivo VG. Todos os navegadores que suportam Scalable Vector Graphics (SVG) são compatíveis com a função <object>. O elemento HTML também suporta o uso de uma imagem em HTML e CSS usando esta sintaxe HTML: MDN recomenda usar a opção *embed >, pois os navegadores modernos não suportam mais o uso de plug-ins de navegador.
Svg ou PNG é melhor?
Como os PNGs e SVGs suportam transparência , você pode criar conteúdo gráfico e de logotipo visualmente atraente e econômico. É verdade que os arquivos PNG são uma das melhores opções para um arquivo transparente baseado em raster. Se você estiver trabalhando com pixels e transparência, os PNGs são uma alternativa melhor aos SVGs.
Por que SVG é o melhor formato para imagens simples
Embora existam inúmeras vantagens e desvantagens para cada formato de imagem, o sva é uma excelente opção para imagens simples. O Inkspace é um excelente programa para criar imagens SVG e pode ser usado para criar uma variedade de ilustrações complexas.
O que é o SVG em Html?
Este gráfico é composto por Scalable Vector Graphics (SVG). A Web é composta de gráficos usando uma linguagem de script chamada SVG. O W3C recomenda o uso de SVG.
SVG vs Html
O HTML, por outro lado, tem seu próprio conjunto de propriedades para definir a aparência de um desenho; enquanto o SVG, por outro lado, possui seu próprio conjunto de propriedades. Como resultado, antes de começar com sva, é fundamental entender as diferenças entre HTML e sva.
O que é uma caixa de exibição SVG?
O atributo viewBox especifica a posição e a dimensão de uma viewport no espaço do usuário. Os atributos ViewBox podem ser classificados em quatro tipos: min-x, min-y, width e height.
Imagens SVG para imagens escalonáveis e de alta qualidade
Imagens de alta qualidade com arquivos SVG podem ser dimensionadas para qualquer tamanho e são ideais para uso em sites. O uso de formatos de arquivo é influenciado por restrições de tamanho de arquivo – por exemplo, adicionar imagens ao seu site para que ele carregue mais rapidamente nos mecanismos de pesquisa, e é por isso que algumas pessoas escolhem esses formatos.
O que é 100vw? 100VH representa 100% da altura da viewport ou a altura total da tela. VW, em outras palavras, significa “largura da janela de visualização”, que é a largura da tela visível. A largura da janela de visualização seria 100VW ou 100% da largura da tela.
