Como converter bordas SVG em caminhos
Publicados: 2023-01-19Quando se trata de ilustrações vetoriais , uma das principais coisas que você precisa saber é como converter sua arte em diferentes formatos de arquivo. Um dos formatos vetoriais mais populares é o SVG, usado por vários aplicativos e sites. No entanto, às vezes pode ser necessário converter sua arte SVG em um formato diferente, como quando você deseja criar uma borda ao redor de uma imagem. Neste artigo, mostraremos como converter bordas SVG em caminhos para que você possa usá-los em vários aplicativos diferentes.
Por que meu SVG tem uma borda?
Um motivo comum pelo qual seu SVG pode ter uma borda é porque o navegador está exibindo uma folha de estilo CSS padrão que inclui uma borda em SVGs. Para corrigir isso, você pode simplesmente adicionar a seguinte regra CSS à sua folha de estilo: svg { border: none; }
Como adicionar uma borda ao seu SVG
Pode ser difícil adicionar uma borda ao ansvg, mas usar CSS ou javascript pode tornar isso muito mais fácil. Você pode usar um filtro de sombra ou uma função de clone para criar um arquivo SVG , que é uma maneira simples de adicionar um elemento a um SVG existente.
É possível desenhar qualquer caminho em SVG?

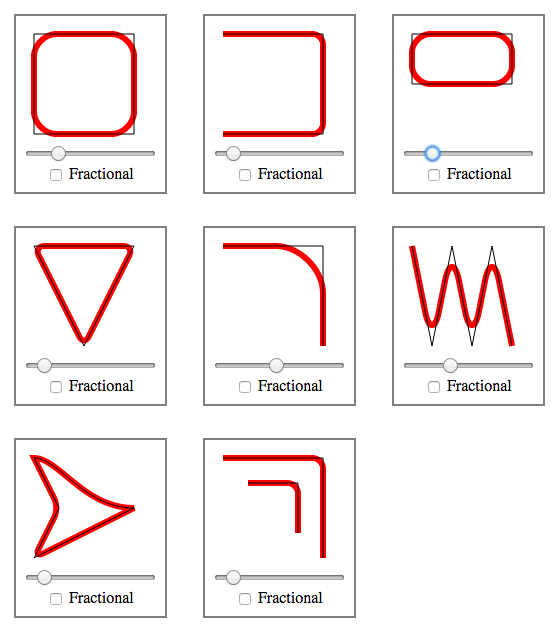
Sim, é possível desenhar qualquer caminho em svg. Desenhar um caminho é como você cria a maioria das formas em svg. Para desenhar um caminho, você precisa especificar os pontos inicial e final, bem como quaisquer outros pontos pelos quais o caminho deve passar.
Caminhos SVG: como defini-los e o que ter em mente
Ao definir um caminho, tenha em mente algumas coisas. A primeira coisa que você precisa fazer é definir os pontos inicial e final do caminho. O segundo requisito é que o SVG especifique a largura do caminho. A terceira etapa é especificar como o caminho deve ser curvado. Para lidar com caminhos sobrepostos, um quarto deve estar ciente deles. Os detalhes de cada uma dessas propriedades são descritos mais detalhadamente abaixo. Depois de determinar como definir seu caminho, você pode começar a desenhá-lo preenchendo suas várias formas usando a API de desenho SVG. Os pontos inicial e final do romance são *br*. As propriedades 'start' e 'end' são usadas para definir os pontos inicial e final do caminho. As coordenadas dos pontos inicial e final de um caminho são as coordenadas dos pontos inicial e final de um caminho, respectivamente. Existe um ícone para esta medição. A propriedade 'largura' do SVG determina a distância entre dois pontos. Se você não especificar o valor, o elemento do caminho terá a mesma largura que o próprio elemento do caminho; esta propriedade é opcional, mas tornará o caminho mais longo. A curvatura é 0, também conhecida como *br. A propriedade 'curvatura' do SVG informa como curvar um caminho. 'Linear', 'arco', 'quadrático' e 'cúbico' são os quatro valores possíveis. A curva mais simples, e o que ela realmente significa, é 'linha reta'. A curva é rotulada como 'a' porque é mais complexa e sua forma é especificada. Uma curva excêntrica é aquela que se move para cima e para baixo no sistema linear, enquanto uma curva cúbica é aquela que se move de um lado para o outro no sistema cubóide. Quando se sobrepõe, tem borda dupla. A propriedade 'overlap' permite que o SVG determine quais caminhos se sobrepõem. 'Mesclar', 'preservar' e 'soltar' são três opções para os valores. Além de preservar os caminhos, o processo 'Merge' mescla os caminhos e 'Drop' coloca o primeiro caminho no segundo para eliminar quaisquer sobreposições. Depois de definir seu caminho, você pode usar a API de desenho SVG para preencher qualquer uma das formas do caminho.

Como o SVG define o caminho?

O SVG define o caminho de várias maneiras. A maneira mais comum é usar o atributo 'd'. Isso define o caminho usando uma série de comandos e coordenadas.
Borda do caminho SVG
Um caminho SVG é usado para criar uma forma no espaço bidimensional. A propriedade border é usada para especificar a cor da borda ao redor do caminho.
Três maneiras de adicionar bordas ao seu SVG
Você pode adicionar bordas a um SVG de várias maneiras. Os filtros CSS são uma boa escolha para esse propósito. Além disso, você pode remover os atributos de preenchimento e traçado do SVG usando uma função javascript. Adicionar stroke=“black” e stroke-width=“5 ao *círculo/elemento no SVG também permitirá que você adicione uma borda.
Converter caminho SVG para arquivo SVG
Existem algumas maneiras de converter um caminho SVG em um arquivo SVG. Uma maneira é usar um programa de edição de vetores como Adobe Illustrator ou Inkscape. Outra maneira é usar um conversor online como este: http://www.svg2swf.com/
Gerador de caminho SVG
Um gerador de caminho SVG é uma ferramenta que pode ser usada para criar um caminho exclusivo para uma imagem SVG. Isso pode ser usado para criar um caminho personalizado para uma imagem específica ou para criar um caminho otimizado para um aplicativo específico.
Como faço para colocar texto dentro de um caminho SVG?
Para renderizar o texto, o elemento [textPath]) é usado. Quando um caminho é especificado, o texto deve ser incluído em um elemento com um atributo href e uma referência ao elemento path para renderizá-lo ao longo do caminho. Um atributo href é definido como a URL para o caminho ou forma básica na qual o texto será exibido.
Preenchimento SVG Dentro do Caminho
Se você deseja preencher um caminho com uma cor sólida, pode usar o atributo “fill”. O atributo fill aceita um valor de cor CSS, que pode ser um código hexadecimal, código rgb ou cor nomeada. Por exemplo, se você deseja preencher um caminho com vermelho, pode usar “fill=”#FF0000″”.
Objetos tridimensionais em CSS
As propriedades de preenchimento e traçado, bem como outros fatores, devem ser consideradas ao renderizar uma obra de arte tridimensional. Com o traçado, você pode preencher uma borda ao redor do objeto, enquanto com o preenchimento, você pode preencher uma sombra.
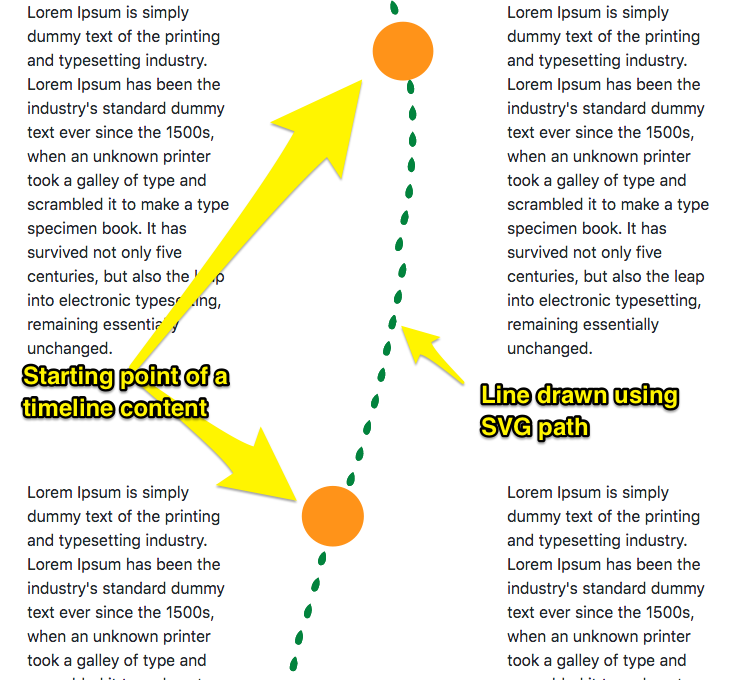
Caminhos SVG
Um caminho SVG é um identificador exclusivo usado para descrever uma forma gráfica ou geométrica específica em uma imagem SVG. O elemento de caminho SVG é o mais poderoso e flexível de todos os elementos de forma SVG. Ele pode ser usado para criar linhas, curvas, arcos e muito mais.
