Como converter letras de uma fonte TTF para SVG
Publicados: 2023-02-20Supondo que você queira uma introdução à conversão de fontes TTF para o formato SVG: as fontes SVG são arquivos XML que descrevem os glifos em uma fonte. Eles são usados pelos navegadores mais recentes e são suportados por todos os principais navegadores, exceto o Internet Explorer 8 e versões anteriores. Para converter uma fonte TTF para o formato SVG, você precisará de um programa de edição vetorial, como Adobe Illustrator, Inkscape ou CorelDRAW. Depois de abrir seu arquivo de fonte TTF em seu programa de edição de vetores, você precisará gerar um contorno para cada caractere da fonte. Para fazer isso no Adobe Illustrator, vá para Type > Create Outlines. Depois de gerar os contornos, você pode salvar o arquivo como um arquivo SVG. Há algumas coisas a serem lembradas ao converter fontes TTF para o formato SVG. Primeiro, você precisará certificar-se de que seu programa de edição de vetores esteja configurado para usar o tamanho de fonte e tamanho de página corretos. Em segundo lugar, você precisará garantir que cada personagem esteja em sua própria camada. E, finalmente, você precisará garantir que cada caractere seja salvo como um arquivo SVG separado .
Uma fonte pode ser um SVG?

A fonte Scalable Vector Graphics (SVG) é uma nova versão do formato OpenType semelhante ao formato OpenType. O formato de glifo SVG permite que os caracteres sejam exibidos em uma variedade de cores e transparências, e alguns podem até ser animados.
Scalable Vector Graphics (SVG) é um tipo de gráfico. Os web designers precisam de uma solução gráfica vetorial padronizada para usá-la. A fonte é composta por uma extensão de arquivo que pode ser usada para criar um arquivo XML. Existem três opções se você deseja que o texto seja convertido em uma fonte em um visualizador SVG. Se você usar a declaração CSS @font-face, poderá especificar fontes SVG em vez de arquivos TTF/EOT/OTF. a dica de fonte não está disponível, o que é uma grande desvantagem. Os criadores de conteúdo podem querer considerar o emprego de uma tecnologia de fonte alternativa se estiverem experimentando maior qualidade e legibilidade ao criar tamanhos de fonte menores.
Você pode colocar texto em um SVG?
Em SVG, o elemento “texto” desenha um elemento gráfico composto por palavras. Semelhante a qualquer outro elemento gráfico, é possível aplicar um gradiente, padrão, caminho de recorte, máscara ou filtro ao texto> usando qualquer outro elemento gráfico SVG . O texto não é renderizado se não estiver incluído em um elemento text> em SVG.
Como criar SVGS para impressão
Como resultado, existem algumas ferramentas SVG de fácil impressão disponíveis. O Canvas, um editor online, permitirá que você exporte seu SVG como um arquivo pronto para impressão. Existem vários aplicativos de desktop que podem ajudá-lo a criar impressões SVG de alta qualidade , além de soluções mais abrangentes.
Posso converter um OTF para um SVG?

Usando um conversor otf tosvg, você pode converter arquivos de fonte no formato otf em arquivos svg. Seu navegador também pode ser usado para converter fontes online com esta ferramenta de conversão de fontes online. Tudo que você precisa é o próprio programa.
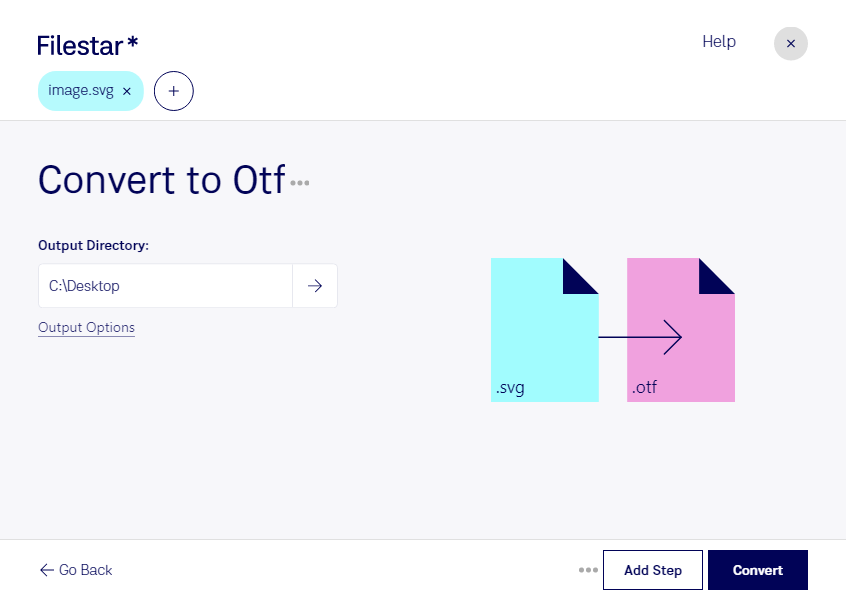
Ele pode converter de OTF para Svg?
Para converter um arquivo OTF, você deve primeiro arrastá-lo e soltá-lo ou clicar no botão Escolher arquivo. A conversão será concluída assim que você clicar no botão Converter. Depois de concluir a conversão de OTF para SVG , você poderá baixar seu arquivo SVG.
Posso converter qualquer imagem para SVG?
Não há nenhuma pergunta sobre isso. É simples converter qualquer imagem JPG do seu desktop ou dispositivo móvel para um arquivo svega.

Fontforge Converter TTF para SVG

Fontforge é um programa de linha de comando que converte fontes de um formato para outro. Ele pode converter fontes TTF (TrueType) para o formato SVG (Scalable Vector Graphics).
Eu tenho uma pasta contendo todos os caracteres do teclado que posso criar arquivos .svg. Todos eles foram criados usando um programa de computador conhecido como processamento. Os arquivos Svg que gostaria de usar para criar uma fonte TTF estão disponíveis aqui. Eles não podem ser usados em BirdFont ou FontForge por algum motivo. Como posso importar imagens que criei de vários sites sem o uso de software? Para importar seus arquivos para o FontForge, você deve primeiro garantir que sejam fontes Stroke. Se você estiver criando uma fonte de contorno, precisará ampliar manualmente todos os traços e organizar as formas. O O tem um total de 6324 pontos, metade dos quais são desnecessários, mas ainda um pouco. As letras ainda podem ser usadas de várias outras maneiras.
Como alterar os nomes das fontes no Fontforge
Se você usa o Illustrator ou o FreeHand, provavelmente deseja usar “eps”, enquanto se usa o Inkscape, deseja usar “svg”. Abra o slot de glifo do FontForge onde deseja adicionar o glifo que acabou de criar (clicando duas vezes nele) e clique em Importar. Se quisermos alterar o nome de uma fonte, devemos primeiro abrir o Fontforge, selecionar a fonte e clicar em “OK”. Não abra nenhuma caixa de diálogo de aviso e exclua-as se as encontrar. Há um link na guia “TTF Nmes” do FontForge que diz “Adicionar licença SIL Open Font”. Uma licença de fonte como a Open Font License (OFL) é um tipo de licença para permitir que o público use sua fonte de uma forma que não limite seu uso, enquanto ainda protege seu design de ser replicado por outros.
Gerador de fonte para SVG
Existem vários geradores de fonte para SVG disponíveis online, que podem ser usados para criar arquivos SVG a partir de uma variedade de fontes. Esses geradores normalmente permitem que você selecione uma fonte, insira algum texto e gere um arquivo SVG que pode ser baixado.
O uso de fontes não padronizadas por desenvolvedores web tem crescido nos últimos anos. Isso levou ao desenvolvimento de fontes de ícones, que são fontes que simplesmente contêm símbolos. A fonte do ícone pode fornecer apenas uma única cor e a renderização e a suavização podem não ser confiáveis. Não é fácil gerenciar e controlar um grande número de ícones e exportá-los para uma variedade de tamanhos e formatos. Uma prancheta pode ser uma ferramenta fantástica para criar um conjunto de ícones consistente e unificado. A regra mais importante na criação de um conjunto de ícones é estabelecer regras visuais para cada ícone e aplicá-las a eles de maneira consistente. Cada ícone em nossa fonte de ícone deve ser convertido em um arquivo sva.
Os nomes dos ícones da prancheta serão usados para identificar a classe CSS na fonte do ícone. Arraste > solte os ícones selecionados em um novo conjunto de SVGs. Depois disso, você pode selecionar todos os ícones que deseja usar na fonte. O terceiro passo é gerar a fonte que você deseja. Na etapa 4, renomeie cada ícone e, na etapa 5, crie um caractere unicode para cada um. Para baixar os arquivos gerados, acesse o menu de arquivos gerados. Sua primeira fonte de ícone foi criada.
É simples incorporar ícones em seu site e estilizá-los sem a necessidade de editores vetoriais usando fontes Icon. CSS tem possibilidades quase ilimitadas de aplicação. Quando um grande número de ícones é adicionado a um desenho, o Adobe Illustrator é a ferramenta ideal para acompanhar todos eles. Além disso, usando esse recurso, você pode alterar o estilo de cada ícone de maneira rápida e fácil e exportá-lo em questão de segundos.
