Como criar um logotipo SVG 2D no Photoshop
Publicados: 2023-01-07Se você deseja criar um logotipo SVG 2D no Photoshop, há algumas coisas que você precisa fazer. Primeiro, você precisará criar um novo documento e definir a largura e a altura para o tamanho desejado. Em seguida, você precisará criar uma nova camada e adicionar seu texto ou gráficos. Depois de colocar o texto ou os gráficos no lugar, você precisará selecionar a opção “Criar contornos” no menu “Tipo”. Isso converterá seu texto ou gráficos em caminhos SVG . Finalmente, você precisará salvar seu arquivo como um arquivo .svg.
A versão do Photoshop da Adobe inclui um recurso de exportação para gráficos sva . Isso significa que você não precisa usar o Illustrator para exportar uma imagem diretamente do Photoshop. Neste tutorial, mostraremos como transformar imagens PNG ou JPG em svega usando o Photoshop. Criar caminhos a partir da imagem, preenchê-la com cores e convertê-la em forma antes de exportá-la para sva é tudo o que precisamos fazer.
Você pode criar ilustrações e ícones de qualquer tipo com um simples arquivo sva . As versões em vetor e eps das ilustrações estão disponíveis para download se você comprá-las. Precisa de ajuda para criar um vetor, uma versão SVG do seu logotipo e uma aparência renovada e atualizada para o seu site?
Posso fazer um arquivo SVG no Photoshop?

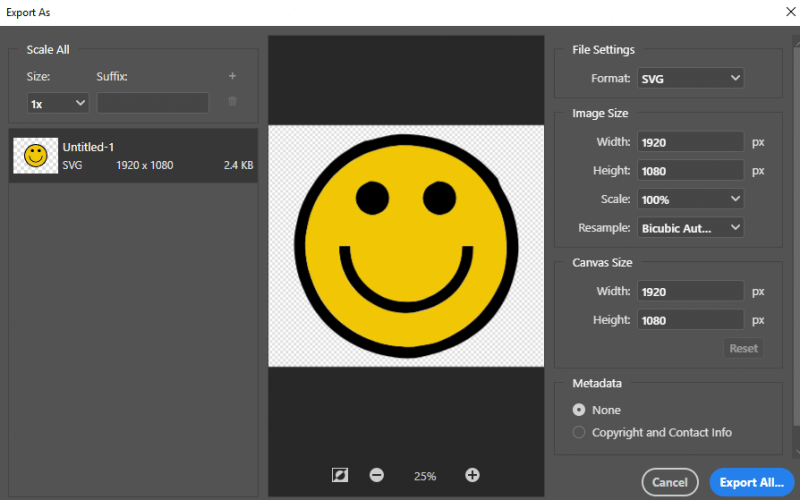
Esta seção o guiará pelo processo de edição e criação de um arquivo SVG. Veja como exportar uma imagem depois de usar o Adobe Photoshop: Depois de criar uma imagem, navegue até Arquivo > Exportar > Exportar como. Clique no menu suspenso Formato para escolher um formulário, seguido pela opção SVG na caixa.
Scalable Vector Graphics (SVG) são criados no Photoshop usando esta técnica. Em geral, o Adobe Illustrator é usado para criar e editar imagens. Mesmo assim, você pode ter que adicionar algum conteúdo às vezes. Os arquivos SVG podem ser usados em projetos do Photoshop. Os dois métodos mais comuns de abrir um An são usar as mãos ou usar um computador. O arquivo SVG pode ser rasterizado, vetorizado ou ambos. Coloque o arquivo que deseja colocar na parte inferior da janela do lado direito, selecionando-o na janela que se abre.
A camada de vetores será transformada na camada aberta no início da camada. Você pode mover o tamanho da imagem vetorial arrastando-a. Ao clicar com o botão direito do mouse na camada e selecionar Rasterizar Camada, você pode rasterizá-la. A camada de camadas aster é composta de caminhos em vez de pixels. Os caminhos são gerados usando uma fórmula matemática que pode ser usada para manipular a imagem. Apesar do fato de que os elementos de uma camada vetorial ficam desfocados durante o dimensionamento, eles ainda podem ser dimensionados para o tamanho desejado. Para criar logotipos e ícones que podem ser ampliados em tamanhos grandes, mantendo-se nítidos e claros, os designers podem usar esse método.
Se você é novo no SVG ou apenas deseja ver como ele funciona, aqui estão alguns tutoriais para você começar. Neste primeiro tutorial, mostraremos como criar um SVG simples a partir do gradiente. No segundo tutorial, ensinaremos como fazer um padrão simples usando.V s. No terceiro tutorial, mostraremos como criar um botão simples usando sva. Você deve aprender a exportar seus gráficos como sva se quiser criar gráficos mais complexos ou usar sva em vários programas ao mesmo tempo. É recomendável que você aprenda sobre SVG se quiser usá-lo em mais de um programa, pois é um formato versátil que pode ser usado para uma variedade de necessidades gráficas.
Posso transformar um png em um svg para o Photoshop?
O item de menu Imagem no Photoshop permite converter uma imagem PNG em.VNG. Os arquivos PNG podem ser renderizados em vários formatos; no entanto, essas imagens serão renderizadas no formato de arquivo sva.
Posso Criar Meu Próprio Arquivo SVG?
Você pode criar e editar arquivos SVG simplesmente usando um editor de texto e criando os arquivos. Há também uma seção entre o elemento svg e o restante do design onde você pode adicionar outras formas ou caminhos svg, como um círculo, retângulo, elipse ou caminho. Você também pode usar uma variedade de bibliotecas JavaScript para manipular e desenhar arquivos SVG para suas páginas da Web usando o mecanismo de renderização HTML.
Como faço um SVG no Photoshop?

Não existe uma solução de um clique para criar SVGs no Photoshop, mas existem algumas soluções alternativas que podem fazer o trabalho. Um método é criar seu design no Photoshop e usar uma ferramenta como o Illustrator para converter o arquivo em SVG. Outra opção é usar um plug-in como o Dreamweaver para exportar seu arquivo do Photoshop como SVG.

Esse padrão da web, também conhecido como SV, é usado para criar vetores. Ao contrário dos pixels, as imagens são descritas usando formas matemáticas em SVG. Como resultado, independentemente do tamanho, eles podem ser dimensionados para atender a um requisito de projeto específico. Você pode usar um editor SVG , como Inkscape ou Adobe Illustrator, para gerar ou editar suas imagens.
Criar Svg no Photoshop
Para criar um svg no photoshop, primeiro abra um novo documento. Em seguida, usando a ferramenta caneta, crie a forma desejada. Para salvar como SVG, vá para Arquivo > Salvar como e selecione o formato de arquivo SVG .
Um gráfico vetorial é escalável e pode ser usado para uma variedade de aplicações, incluindo logotipos e outros tipos de objetos adaptáveis. Navegue até a guia Arquivo e selecione Exportar como se quiser salvar um arquivo SVG no Photoshop. Defina o formato como SVG como parte das configurações de arquivo e exporte esse arquivo. Esse recurso também pode ser usado para exportar uma única camada ou várias camadas. Ao renomear sua camada, você deve clicar duas vezes em seu nome para salvá-la como um arquivo SVG. Adicione o arquivo.svg ao final do nome da camada e pressione Enter (Windows) ou Return (Mac). Você pode obter uma lista de ativos de imagem clicando em Arquivo.
Usar a extensão.svg colocará o arquivo.svg na pasta. As versões mais recentes do Photoshop removeram a opção de exportar como um arquivo sg. O processo de exportação como um. Antes de exportar o arquivo, você deve primeiro converter o texto em uma forma. Você pode usar isso para alterar os elementos em outros programas, como o Adobe Illustrator. Você pode converter uma camada de texto em uma forma clicando com o botão direito do mouse no painel Camadas.
Como fazer um arquivo SVG a partir de uma imagem
Para criar um arquivo SVG a partir de uma imagem, você pode usar um editor de gráficos vetoriais, como Adobe Illustrator, Inkscape ou Affinity Designer. Primeiro, abra seu arquivo de imagem no editor. Em seguida, selecione o menu “Arquivo” e escolha “Exportar”. Na caixa de diálogo Exportar, selecione “SVG” no menu suspenso Formato. Por fim, clique em “Exportar” para salvar sua imagem como um arquivo SVG.
Vários sites simplificam a criação de um arquivo.sv a partir de uma imagem. Neste artigo, explicarei cada um deles e explicarei qual é o mais adequado para o seu projeto. Depois que sua imagem for convertida, você poderá usá-la para criar um projeto com sua máquina Cricut. Você pode usar uma imagem como modelo para um arquivo de corte SVG que será divertido para mostrar suas habilidades no Cricut. Você pode criar todos os tipos de projetos personalizados que farão o dia de qualquer pessoa usando esta técnica. Ao tirar uma foto e convertê-la em um arquivo de corte CricUT, você pode criar qualquer projeto que desejar. Como você pode aquecer o vinil de transferência?
Sua máquina Cricut Explore pode cortar essas palavras de madeira real. Esses dois truques ajudarão você a sublimar o algodão para criar belos desenhos em aquarela em suas camisas. Precisa de ajuda para organizar seus arquivos de corte digital? O sistema Cut File Clean Up alivia a frustração de ter que organizar seus arquivos cortados.
É mais fácil editar gráficos vetoriais porque eles podem ser ampliados e reduzidos sem perda de qualidade. A forma de um gráfico vetorial, ao contrário de uma imagem raster, permanece constante independentemente de ser ampliada ou reduzida. Se você precisa de um conversor que possa lidar com arquivos SVG complexos, o Adobe Illustrator é uma boa escolha, mas o Adobe Express é uma boa opção para necessidades SVG mais simples .
Como converter png para SVG no Photoshop
Existem algumas maneiras de converter PNG para SVG no Photoshop. Uma maneira é usar a função “Exportar como” no menu “Arquivo”. Selecione “SVG” no menu suspenso de formato e clique em “Exportar”. Outra maneira é usar a função “Salvar como” no menu “Arquivo”. Selecione “SVG” no menu suspenso de formatos e clique em “Salvar”.
Como salvar um png como um vetor
O arquivo pode então ser exportado clicando no botão Exportar. Este método de salvar um PNG como um vetor também é conhecido como “salvar para a web”. Arquivo > Salvar como > Salvar para a Web é a melhor maneira de salvar o arquivo da Web. Selecione "Formatar" no menu suspenso "Formatar".
