Como criar um controle deslizante de cartão no Elementor usando o PowerPack
Publicados: 2022-05-27Se você estiver procurando maneiras de exibir conteúdo em imagens ou vídeos, considere usar um controle deslizante de cartão .
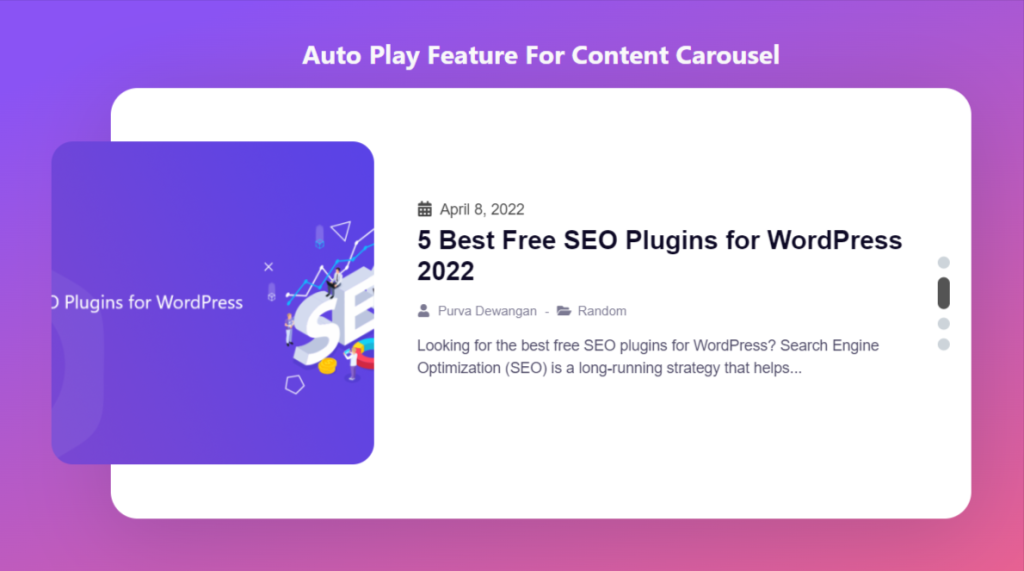
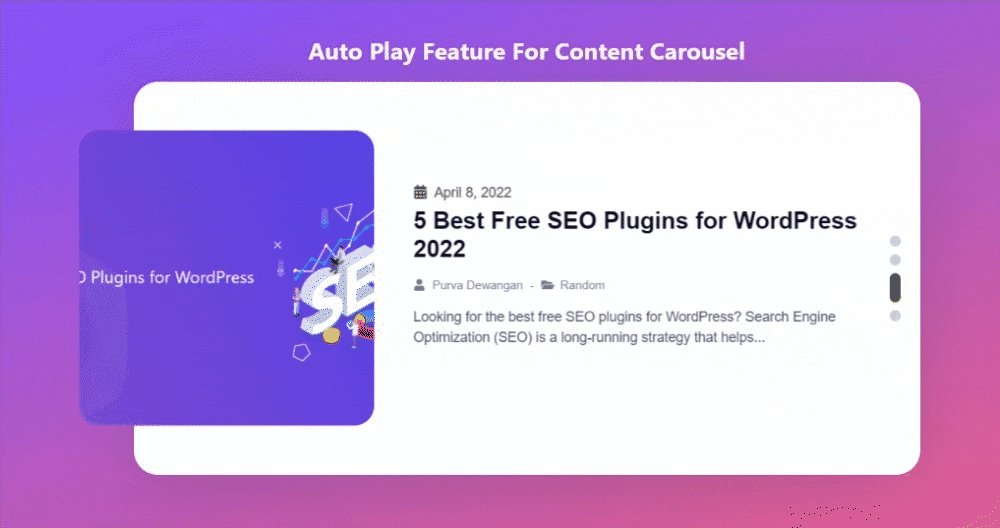
Um Card Slider é um elemento de design dinâmico que exibe uma apresentação de slides de imagens/vídeos e o conteúdo em um formato de cartão atraente. Ele exibe um cartão por vez e, posteriormente, muda para outro slide automaticamente se as transições forem aplicadas ou por meio de um clique do mouse.
Se você deseja criar um Card Slider atraente usando o Elementor em seu site criado com o WordPress, você precisa usar um widget Card Slider.
Neste artigo, forneceremos um tutorial passo a passo detalhado sobre como criar um controle deslizante de cartão no Elementor usando o PowerPack.

Widget de controle deslizante de cartão PowerPack para Elementor
Os complementos do PowerPack Elementor são um dos melhores complementos para o Elementor. É um pacote com design profissional de mais de 80 widgets premium, incluindo o widget PowerPack Card Slider.
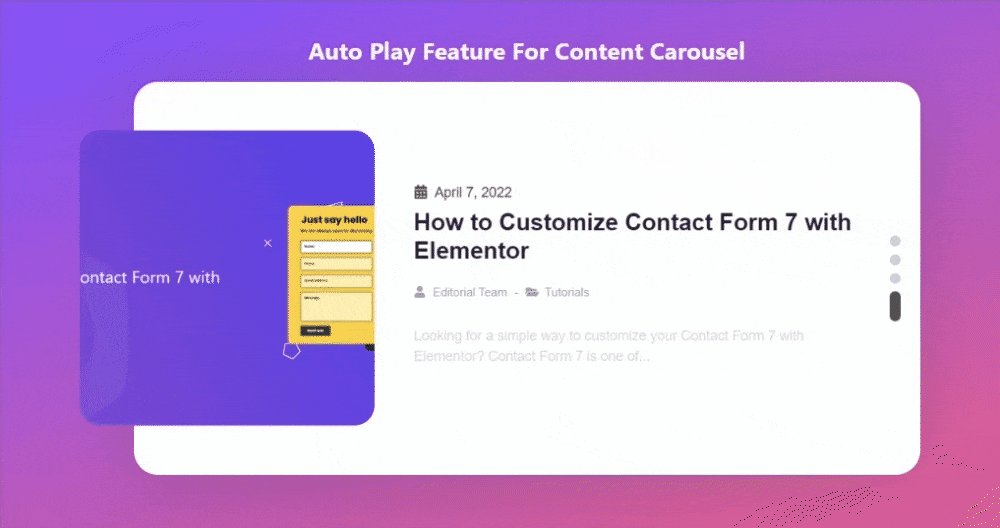
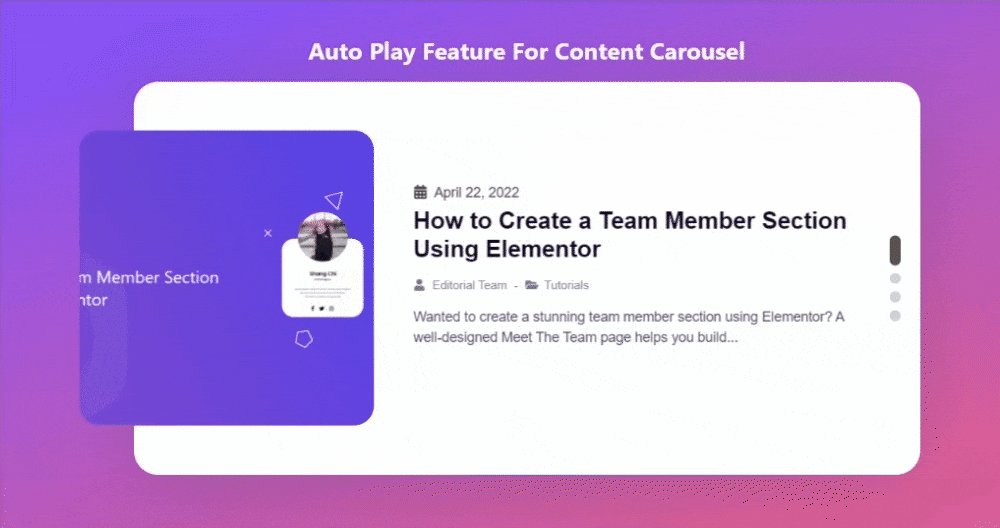
O widget PowerPack Card Slider oferece uma ampla seleção de recursos de alta qualidade para criar uma seção deslizante de cartão totalmente responsiva. Ele inclui um recurso de animação de reprodução automática, vários recursos de estilo e muito mais.
Mas espere! Não se preocupe, você não precisa tocar nem mesmo em uma única linha de código ao usá-lo.
Se você preferir assistir a um vídeo, considere este vídeo tutorial sobre como criar um controle deslizante de cartão no Elementor.
Adicione uma seção de controle deslizante de cartão ao seu site WordPress
Para adicionar um Card Slider ao seu site WordPress, você precisa instalar Elementor e PowerPack Addons for Elementor.
Depois de instalar essas duas ferramentas, você pode usá-las para criar uma impressionante seção Card Slider em seu site WordPress.
Então, sem mais delongas, vamos para o tutorial para criar um controle deslizante de cartão usando o Elementor.
Arraste e solte o widget deslizante do cartão PowerPack
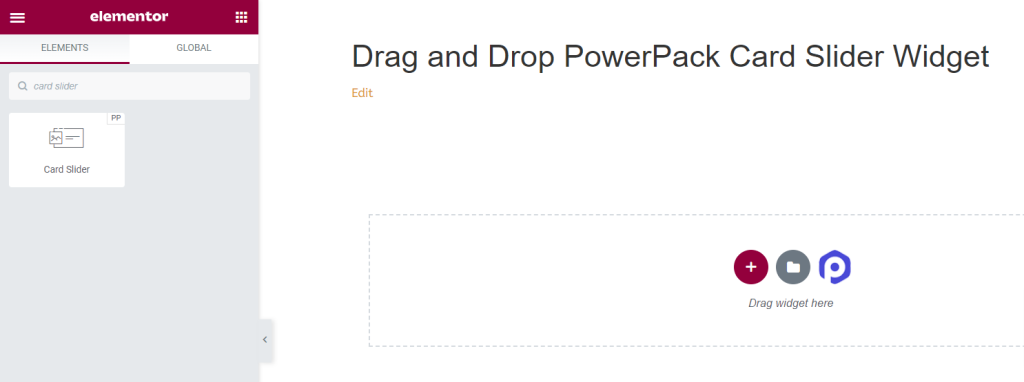
Primeiro, abra a página no editor Elementor, digite “controle deslizante de cartão” na barra de pesquisa e arraste e solte o widget na página.
Certifique-se de verificar o sinal “ PP ” do PowerPack no canto superior direito do widget.

Guia de conteúdo do widget de controle deslizante de cartão PowerPack
Navegue até a guia Conteúdo do widget PowerPack Card Slider. Lá você encontrará quatro seções:
- Cartão
- Consulta (somente se você escolher a fonte “Post” na seção Cartão)
- Postagens (somente se você escolher a fonte "Post" na seção Cartão)
- Opções adicionais
Vamos discutir as funcionalidades de todas essas seções em detalhes.
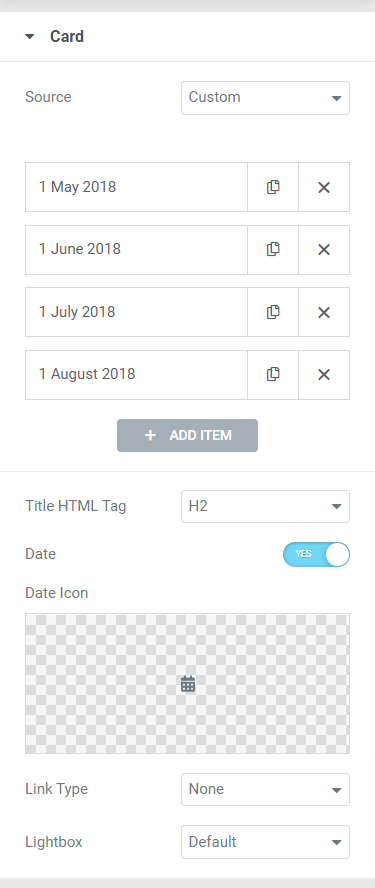
Cartão
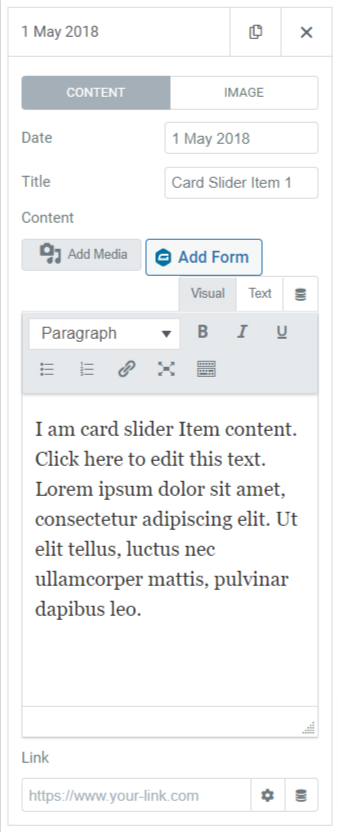
A seção Cartão na guia Conteúdo do widget Controle deslizante de cartão permite adicionar conteúdo ao widget.

A seção Cartão oferece seis subseções para adicionar o conteúdo ao widget.
Vamos discuti-los em detalhes:
- Fonte: Aqui, você pode selecionar a fonte do cartão, seja personalizada ou postagens. Em seguida, adicione o conteúdo ao seu cartão, como data, título, descrição, link etc., clicando em "Adicionar itens".

- Tag HTML do título: Selecione a Tag HTML para o título que você deu no cartão.
- Data: Ative este recurso se desejar exibir a data.
- Ícone de data: selecione o ícone de data da biblioteca de ícones ou carregue-o da biblioteca de mídia clicando em “carregar SVG”.
- Tipo de Link: Aqui, você pode selecionar uma opção na qual deseja soltar um link direto, como título, imagem, botão ou caixa. Além disso, você pode escolher 'nenhum' se não quiser colocar nenhum link no cartão.
- Lightbox: Selecione as opções de lightbox do padrão, sim ou não.
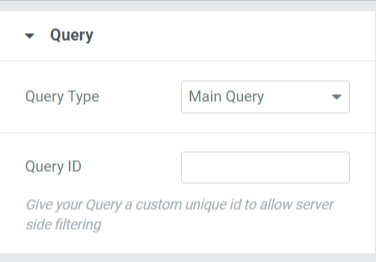
Consulta
Se você escolher Main Query como o Query Type, terá as opções para adicionar:
- ID de consulta: aqui, você pode adicionar um ID de consulta específico.

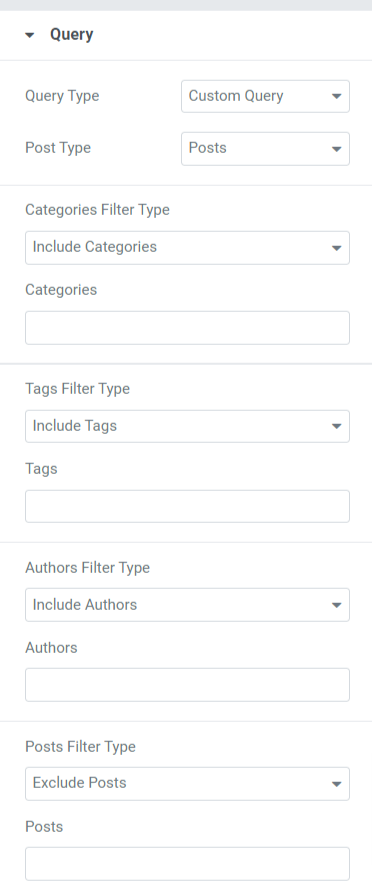
Se você escolher Consulta Personalizada como Tipo de Consulta, você terá várias opções para personalizar a consulta manualmente.

Vamos ver as opções incluídas na seção Consulta:
- Tipo de postagem: selecione o tipo de postagem que deseja exibir no cartão.
- Incluir / Excluir: Usando esta opção, você pode incluir ou excluir as categorias, tags, autores e tipos de filtro de postagens.
- Data: Você pode escolher o formato de data aqui.
- Ordem: Selecione entre ascendente ou descendente para ordenar a animação do post.
- Ordenar por: Ordene a postagem de acordo com as opções fornecidas: data, data da última modificação, aleatório, contagem de comentários, título, ID da postagem, autor da postagem, ordem do menu ou relevância.
- Postagens fixas: ative esse recurso para mostrar postagens fixas no controle deslizante do cartão.
- Deslocamento: Ajustar a posição de deslocamento ajudará a exibir os postes na posição de deslocamento fornecida.
- Excluir postagem atual: Habilite esta opção para remover as postagens atuais.
Nota: Esta opção só está disponível quando você seleciona a fonte “Postar” na seção Cartão da guia Conteúdo.
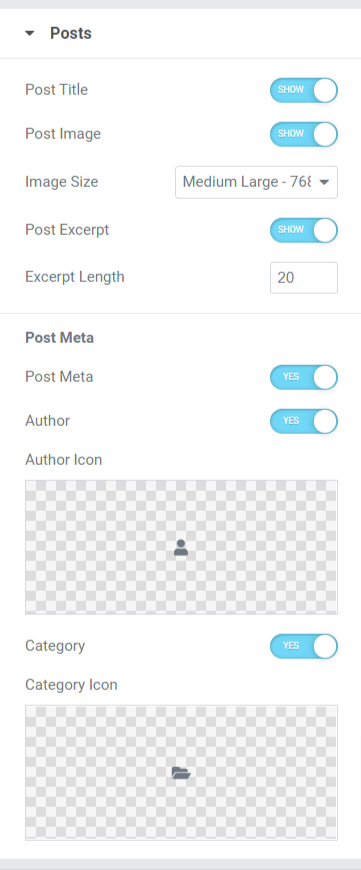
Postagens
Nesta seção, você terá várias opções para personalizar as postagens exibidas no cartão.

Vamos dar uma olhada nas subseções que esta seção inclui:
- Título da postagem: ative esse recurso se quiser mostrar um título da postagem no controle deslizante do cartão.
- Post Image: Habilite esta opção se quiser exibir uma imagem junto com o post.
- Tamanho da imagem: Escolha um tamanho de imagem da ampla gama de opções de tamanho fornecidas nesta subseção.
- Post Excerpt: Habilite este recurso se você quiser exibir um trecho do seu post.
- Tamanho do trecho: você pode ajustar o tamanho se tiver ativado o recurso de trecho de postagem aqui.
- Post Meta: A ativação desse recurso oferece opções para personalizar mais opções, como autor, ícone do autor, categoria e ícone da categoria.
- Autor: Ative esse recurso se quiser exibir o nome do autor na postagem.
- Ícone do autor: selecione o ícone do autor da biblioteca de ícones ou carregue diretamente uma imagem da biblioteca de mídia.
- Categoria: Ative este recurso para exibir a categoria de postagem no controle deslizante do cartão.
- Ícone de categoria: selecione o ícone de categoria da biblioteca de ícones ou carregue diretamente uma imagem da biblioteca de mídia.
Nota: Esta opção só está disponível quando você seleciona a fonte “Postar” na seção Cartão da guia Conteúdo.
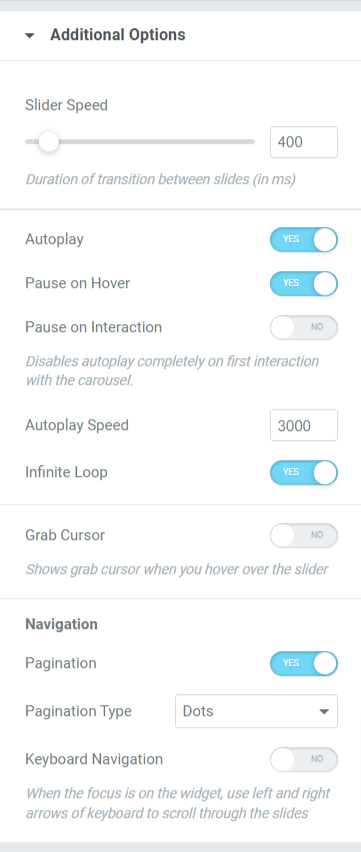
Opções adicionais
Esta seção terá várias opções adicionais para personalizar o controle deslizante do cartão.

Vamos ver todas as opções disponíveis na seção de opções adicionais:

- Velocidade do controle deslizante: ajuste a velocidade da animação do controle deslizante aqui.
- Reprodução automática: ative esse recurso se quiser ativar a reprodução automática para as postagens exibidas no controle deslizante do cartão.
- Pausar ao passar o mouse: Ative esse recurso de animação para segurar ou pausar os slides da postagem quando a postagem estiver no foco do ponteiro do mouse.
- Pausar na interação: ative esse recurso para pausar uma postagem específica em um ponteiro do mouse ou na interação do usuário.
- Velocidade de reprodução automática: ajuste a velocidade de reprodução automática de suas postagens.
- Loop Infinito: Habilite este recurso para definir um ciclo de loop para pós-slides.
- Cursor de captura: mostra o cursor de captura quando você passa o mouse sobre o slide.
- Paginação: Habilite esta opção para exibir pontos/frações para seu controle deslizante.
- Tipo de paginação: Aqui, você terá opções para escolher o tipo de paginação, como pontos ou frações.
- Navegação pelo teclado: ative esse recurso para usar as setas para a esquerda ou para a direita do teclado para rolar pelos slides.
Guia de estilo do widget de controle deslizante de cartão
A guia Estilo contém todas as partes de estilo do widget Card Slider. Esta guia inclui três seções:
- Cartão
- Imagem
- Pontos
Vejamos essas seções em detalhes:
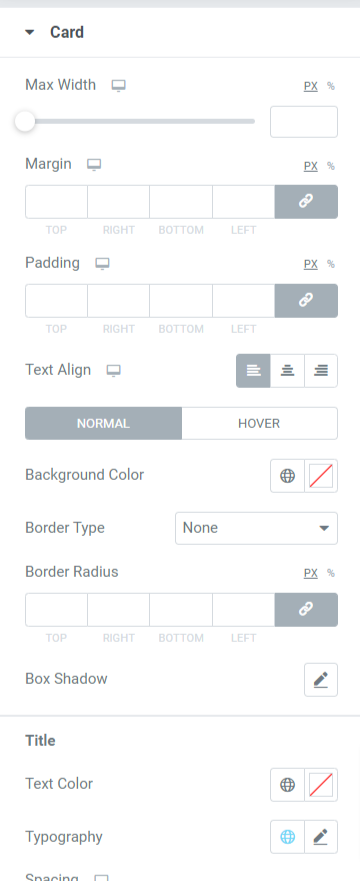
Cartão
Esta seção contém todas as peças de estilo necessárias para a personalização do cartão.

Vamos ver todos os recursos disponíveis nesta seção:
- Max Width: Ajuste a largura do controle deslizante do cartão usando esta opção.
- Margem: Usando esta opção, você pode ajustar a margem do controle deslizante do cartão.
- Preenchimento: Isso permite espaço entre as bordas e o conteúdo. Ajuste o preenchimento usando esta opção para exibir conteúdo organizado sem problemas no controle deslizante do cartão.
- Text Align: Escolha o alinhamento do texto exibido no controle deslizante do cartão.
- Cor de fundo: Com esta opção, você pode personalizar a cor de fundo do post.
- Tipo de plano de fundo: Aqui, você pode definir um tipo de plano de fundo para as imagens. Escolha entre “gradiente” ou “clássico” para aplicar um tipo de plano de fundo.
- Raio da borda: você pode escolher qualquer tipo de borda entre as opções fornecidas nesta subseção, como sólido, duplo, pontilhado, tracejado e ranhurado.
- Sombra da borda: Você pode personalizar a sombra da borda usando esta opção.
- Título: As opções de personalização para o título exibido na postagem estão disponíveis aqui:
- Cor do texto : Escolha uma cor de texto para o título usando esta opção.
- Tipografia: aqui, você pode personalizar a fonte do texto, tamanho do texto, espaçamento entre palavras, espaçamento entre letras e muito mais.
- Espaçamento: Permite o espaçamento entre textos utilizando esta opção.
- Data: A personalização do conteúdo da data exibida no post pode ser feita aqui:
- Cor: Escolha a cor para o conteúdo da data exibido na postagem usando esta opção.
- Tipografia: Aqui, você pode personalizar a fonte do texto, tamanho do texto, espaçamento entre palavras, espaçamento entre letras, etc.
- Espaçamento: Permita o espaçamento entre os textos usando esta opção.
- Conteúdo: Você pode personalizar o conteúdo exibido na postagem aqui:
- Cor do Texto: Você pode escolher a cor do texto do conteúdo aqui.
- Tipografia: Personalize a tipografia da parte do conteúdo.
- Post Meta: A personalização do post meta pode ser feita aqui:
- Cor: Isso permite que você escolha a meta cor do post.
- Tipografia: Uma ampla gama de recursos de tipografia para o post meta está disponível nesta opção.
- Espaçamento: Permite o espaçamento entre os textos do post meta.
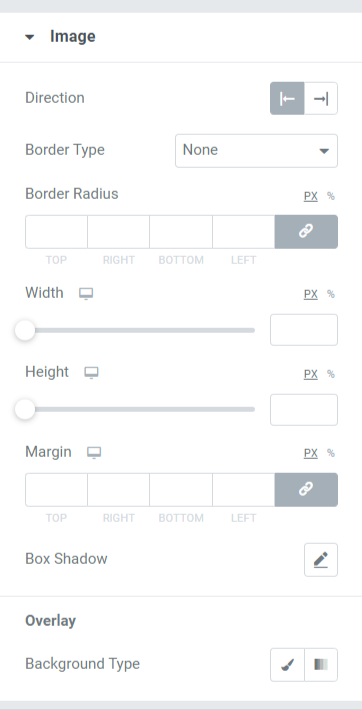
Imagem
Esta seção permite que você personalize a parte da imagem do controle deslizante do cartão em todos os aspectos possíveis.

Vamos discutir todas as funcionalidades que esta seção inclui:
- Direção: Usando esta opção, você pode selecionar a direção da imagem.
- Tipo de borda: Você pode escolher qualquer tipo de borda entre as opções fornecidas aqui, como sólido, duplo, pontilhado, tracejado e ranhurado.
- Raio da borda: você pode ajustar seu raio aqui se tiver aplicado a borda.
- Largura: Ajuste a largura da imagem exibida no controle deslizante do cartão usando esta opção.
- Altura: Usando esta opção, você pode ajustar a altura da imagem.
- Margem: Esta opção permite ajustar a margem da imagem.
- Sombra da caixa: personalize a opção de sombra da caixa para a imagem exibida no controle deslizante do cartão.
- Tipo de plano de fundo: aqui, você terá a opção de selecionar um tipo de plano de fundo para a parte da imagem exibida no controle deslizante do cartão.
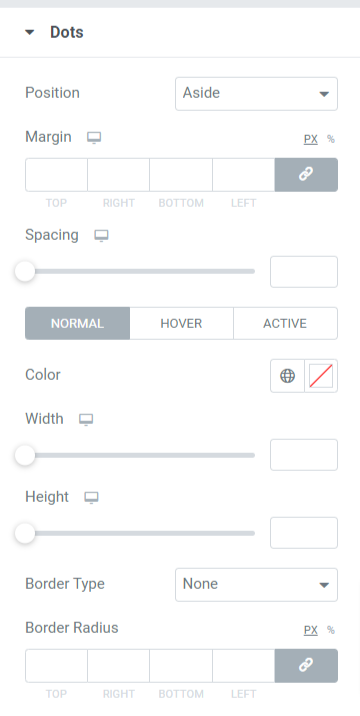
Pontos
Esta seção só estará disponível se você tiver selecionado pontos como o tipo de paginação na seção de opções adicionais na guia de conteúdo do controle deslizante do cartão.

Vamos descobrir os recursos disponíveis nesta seção em detalhes:
- Posição: Escolha o tipo de posição da paginação de pontos, como lateral ou inferior.
- Margem: Usando esta opção, você pode ajustar a margem da borda dos pontos de paginação.
- Espaçamento: Este recurso permite o espaçamento entre os pontos.
- Cor: Você pode escolher uma cor para os pontos aqui.
- Largura: Ajuste o tamanho da largura dos pontos nesta opção.
- Altura: Você pode ajustar a altura dos pontos aqui.
- Tipo de borda: Selecione qualquer tipo de borda entre as opções disponíveis, como sólida, dupla, pontilhada, tracejada ou ranhurada.
- Raio da borda: você pode ajustar seu raio aqui se tiver permitido uma borda para os pontos de paginação. Ajuda a exibir as bordas suaves da borda aplicada.
Vamos ver como fica o controle deslizante do cartão depois de aplicar todas as alterações na guia de conteúdo e na guia de estilo do widget Controle deslizante do cartão:

Obtenha o widget de controle deslizante de cartão PowerPack para Elementor
Usando o PowerPack Card Slider Widget, você pode obter vários recursos com um único clique do mouse. Exiba interativamente seu conteúdo e imagens em um formato criativo Card Slider usando o PowerPack Card Slider Widget para o construtor de páginas Elementor.
Esperamos que este tutorial o ajude a criar um incrível Card Slider usando o Elementor para o seu site. Se você gostou de ler este artigo, temos certeza de que também adoraria experimentar nossos outros elementos do PowerPack.
Clique aqui para obter o widget PowerPack Card Slider para Elementor.
Sinta-se à vontade para deixar seus comentários aqui; adoraríamos receber comentários e respostas de você.
Além disso, junte-se a nós no Twitter, Facebook e Youtube.
