Como criar um tema filho no WordPress
Publicados: 2022-08-28Personalizar um site WordPress é um processo bastante simples, mas também esconde alguns riscos. Normalmente, as pessoas que não estão muito familiarizadas com a forma como os temas WordPress funcionam, começam a personalizar o tema principal do site diretamente ao invés de criar um tema filho .
O que é um tema filho?
Para encurtar a história, o tema filho é um espaço reservado de backup do seu tema principal. Ele funciona simultaneamente e exatamente da mesma maneira que seu tema principal, e você pode fazer todas as personalizações e modificações lá em vez de fazê-las diretamente no núcleo do seu tema principal.
Por que não editar o tema diretamente?
Existem alguns riscos ao personalizar seu tema diretamente. Se você fizer alterações no código em um tema de terceiros, na próxima vez que fizer uma atualização, suas alterações serão perdidas. Não apenas seu site voltará ao que era inicialmente, mas todo o seu trabalho desaparecerá. Existem três maneiras principais de personalizar seu site:
Como personalizar o WordPress?
Editando o tema diretamente
Se o seu site estiver usando um tema WordPress personalizado, desenvolvido especialmente para você, você poderá editá-lo com segurança sem o risco de perder todas as alterações na próxima vez que atualizar o tema.
Se você ou o desenvolvedor que trabalha em seu site fizer alterações futuras, você editará a versão personalizada, não a original antes das alterações.
Isso, é claro, não significa que não haja riscos. Se você não tiver experiência em codificação, a maneira mais segura ainda pode ser criar um tema filho.
Se você decidir editar o tema diretamente, certifique-se de fazer backup do tema original e não edite no site ao vivo. Você pode simplesmente usar um site de teste ou desenvolvimento. Além disso, use um controle de versão para acompanhar todas as alterações feitas até agora.
Se você estiver trabalhando com um tema de terceiros, nunca o edite diretamente, mas crie um tema filho ou use um plugin.
Instalar um plug-in
Sua segunda opção ao personalizar um WordPress é usar um código ou instalar um plugin.
Se você estiver mais interessado em mudanças relacionadas mais funcionais, provavelmente um plugin é a melhor maneira de fazer isso.
Não há necessidade de plugins serem muito complexos. Se tudo o que você precisa é adicionar código extra ao arquivo functions.php , você pode criar um plugin simples para adicionar algumas linhas de código ao seu site. Um bom exemplo para isso é registrar um tipo de postagem personalizado.
Adicionar um tipo de postagem personalizado é uma mudança funcional no seu site, não de design. Se você decidir mudar de tema no futuro, não vai querer perder todos os tipos de posts e posts que criou. Em vez disso, instale ou crie um plugin.
Em alguns casos, você pode encontrar um plug-in já existente que atenda às suas necessidades, mas às vezes você precisa codificar o plug-in por conta própria.
Se você está se perguntando se deve personalizar o tema ou criar um plugin, pergunte-se o seguinte: Se eu quisesse fazer alguma alteração futura no design do meu site e instalar um novo tema, gostaria que as alterações permanecessem? Se a resposta for sim, então a mudança que você deseja é funcional e não está relacionada ao design, o que significa que deve ser feita com um plugin.
Temas filhos
Sua terceira opção disponível ao personalizar um tema do WordPress é criar um tema filho.
Alguns dos casos em que você usaria um tema filho são:
- Você está interessado em fazer alterações relacionadas à funcionalidade, não ao design
- O site está executando um tema de terceiros ou um tema que você deseja usar novamente em seu design atual.
- É aconselhável não editar seu tema atual caso surjam problemas.
- Seu site está executando um tema projetado para ser um tema pai. Existem temas com muitas opções de personalização disponíveis.
Portanto, os temas filhos são um método seguro e eficaz para personalizar seu site.
O que é um tema filho do WordPress?
Um tema filho é basicamente um tema que funciona com outro tema, conhecido como tema pai.
Ele contém algumas diretrizes específicas que informam ao WordPress qual é o tema filho e qual é o tema pai. O WordPress então pega o código do tema pai e o substitui por um código do tema filho.
Por que você deve usar um tema filho
Como o tema filho recebe as características de um tema pai ou mestre, o código pode ser personalizado sem interferir na funcionalidade do original. Desta forma, todas as alterações serão salvas após uma atualização.
Outra boa razão para usar um tema filho é que você tem uma opção à prova de falhas caso você estrague as alterações feitas. Além disso, você pode rastrear facilmente todas as alterações, pois os arquivos são separados do tema pai.
Como funciona o Tema Filho?
Como mencionado acima, o tema filho é armazenado separadamente do tema pai, com seus próprios arquivos functions.php e style.css . Outros podem ser adicionados se necessário, mas esses dois arquivos são o mínimo necessário para que o tema filho funcione corretamente.
Com a ajuda de arquivos .php e .css relevantes. Você pode modificar basicamente tudo, desde parâmetros de layout, estilo, até codificação e scripts reais usados pelo tema filho, mesmo que esses atributos não estejam presentes em seu tema pai.
Quando um usuário visita seu site, o WordPress carrega o subtema primeiro e, em seguida, com algumas partes do tema mestre, preenche os estilos e funções ausentes.
Criando um tema filho
Para este exemplo, usaremos Twenty Seventeen como tema base.
- Vá para o seu hPanel e clique em Gerenciador de Arquivos
- Agora navegue para public_html – wp-content – tema
- Crie uma Nova Pasta clicando no ícone do menu superior
- Digite o nome do seu tema filho e clique em Criar . Recomendamos usar o nome do tema pai e um sufixo -child .
- Quando estiver dentro da pasta, crie um arquivo style.css . Adicione o seguinte código para preencher seu conteúdo:
/* Nome do Tema: Twenty Seventeen Child URL do Tema: http://seudominio.comDescrição: Twenty Seventeen Child Tema Autor: Seu NomeAuthor URL: http://seudominio.comModelo: Twentyseventeen Versão: 1.0.0 Domínio do Texto: Twentyseventeen-child
6. Altere os valores de acordo. O modelo é o campo mais importante porque especifica para o WordPress qual é o tema pai no qual o tema filho é baseado. Clique em Salvar e Fechar.

7. Crie um arquivo functions.php na pasta, depois copie e cole o código abaixo no arquivo em branco:
<!--?phpadd_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );function enqueue_parent_styles() {wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );}?-->8. Agora acesse seu site e acesse Aparência – Tema. Ative o tema filho – você notará que ele se parece com o tema pai.
Personalizando um tema filho
Uma compreensão básica das regras CSS é necessária se você deseja personalizar seu tema filho. Além disso, você precisa saber como inspecionar elementos para localizar seu código CSS e a classe à qual eles são atribuídos.
Clique em Personalizar – CSS adicional do tema filho agora ativo.
Alterar cor de fundo
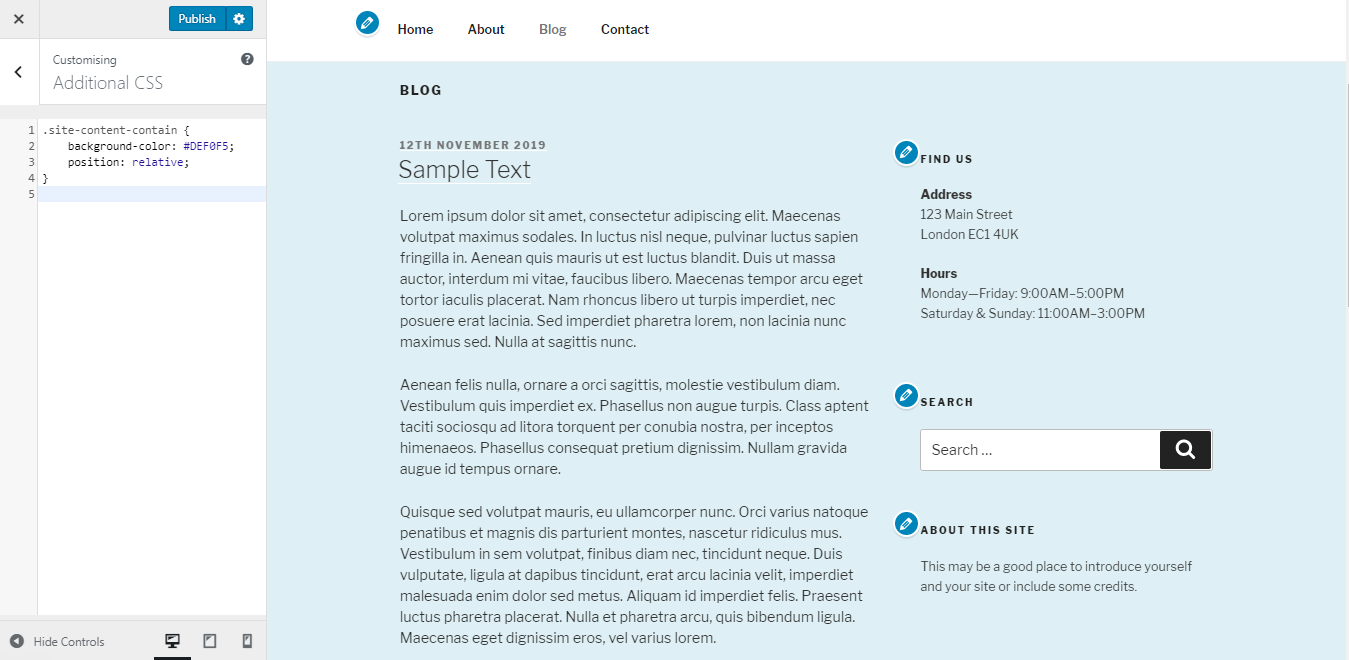
Ao alterar a cor de fundo do seu tema filho do WordPress, insira o seguinte:
.site-content-contain {cor de fundo: #DEF0F5;posição: relativa;}O valor que está ao lado da cor de fundo: corresponde ao código hexadecimal da sua cor escolhida. Por exemplo, ao mudar de branco para azul, você terá o seguinte resultado:

Mudando a cor da barra lateral
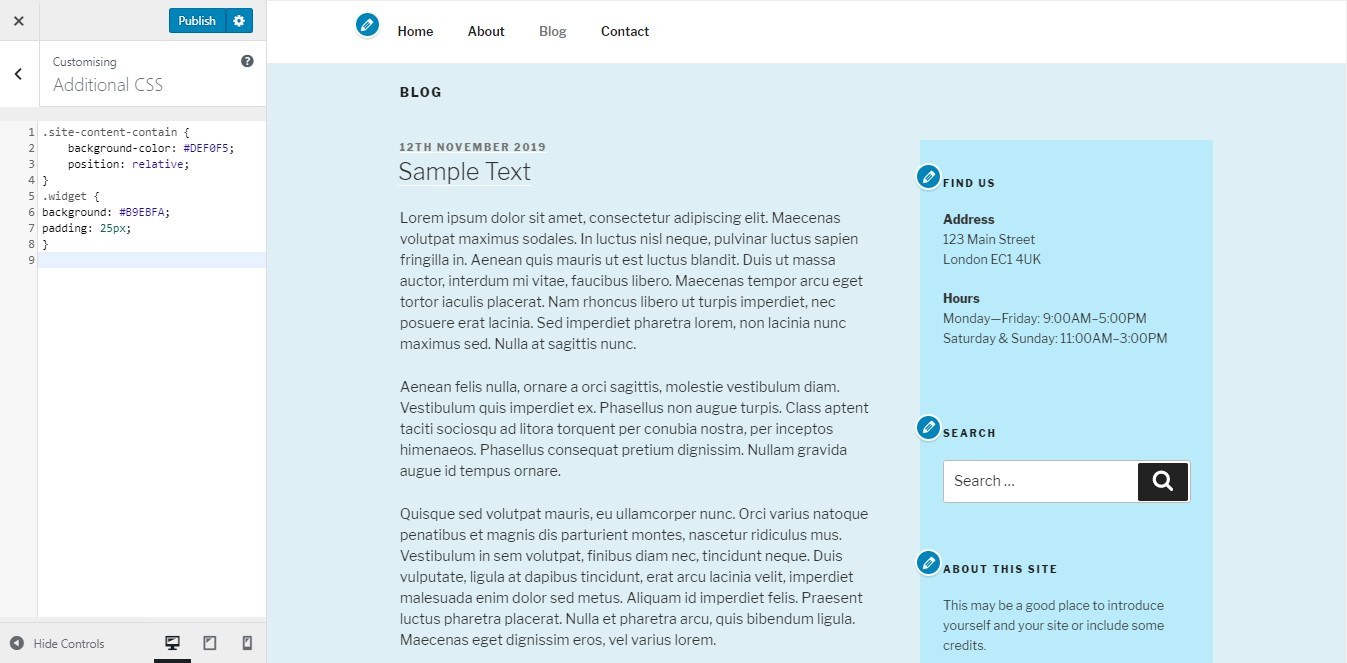
Faça isso com o seguinte código CSS:
.widget {fundo: #B9EBFA;preenchimento: 25px;Você deve obter este resultado:

Alterando Cor, Tamanho e Tipos de Fonte
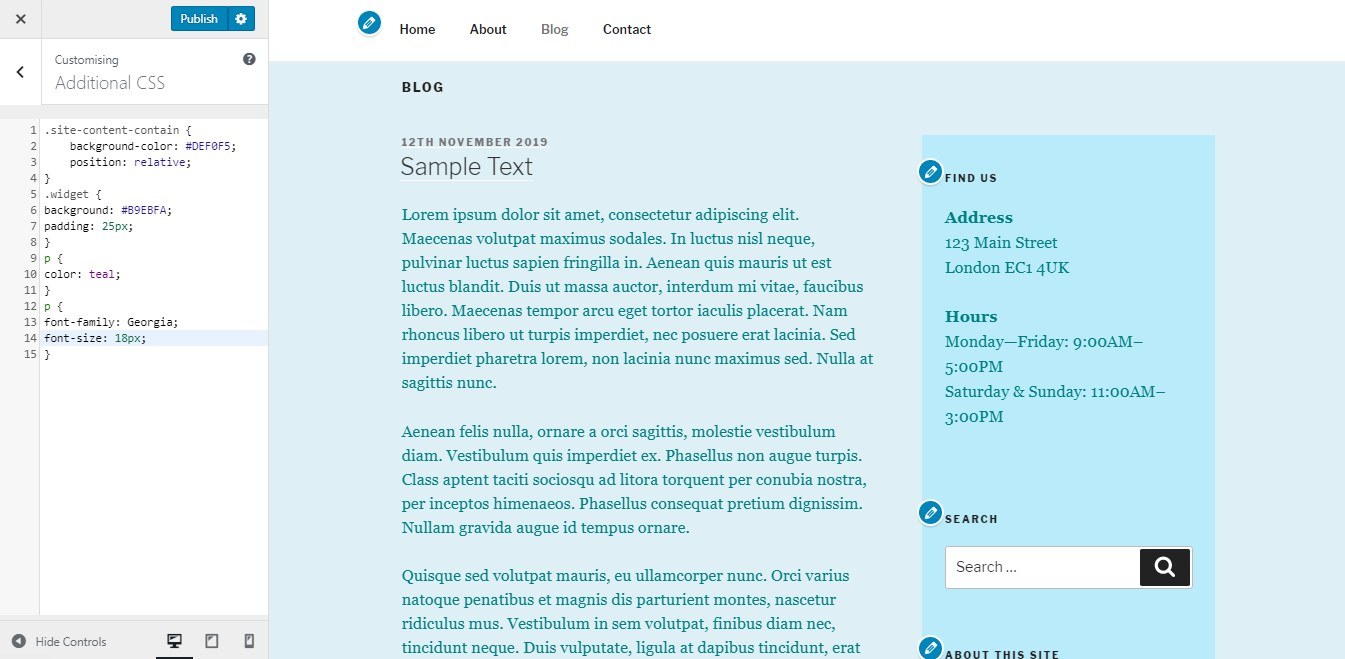
Insira o seguinte código se desejar fazer alterações no tamanho da fonte, cor e tipo de fonte:
p {color: verde-azulado;}p {font-family: Georgia;font-size: 18px;}O P é para o parágrafo. A regra alterou a aparência das fontes com base no valor especificado.

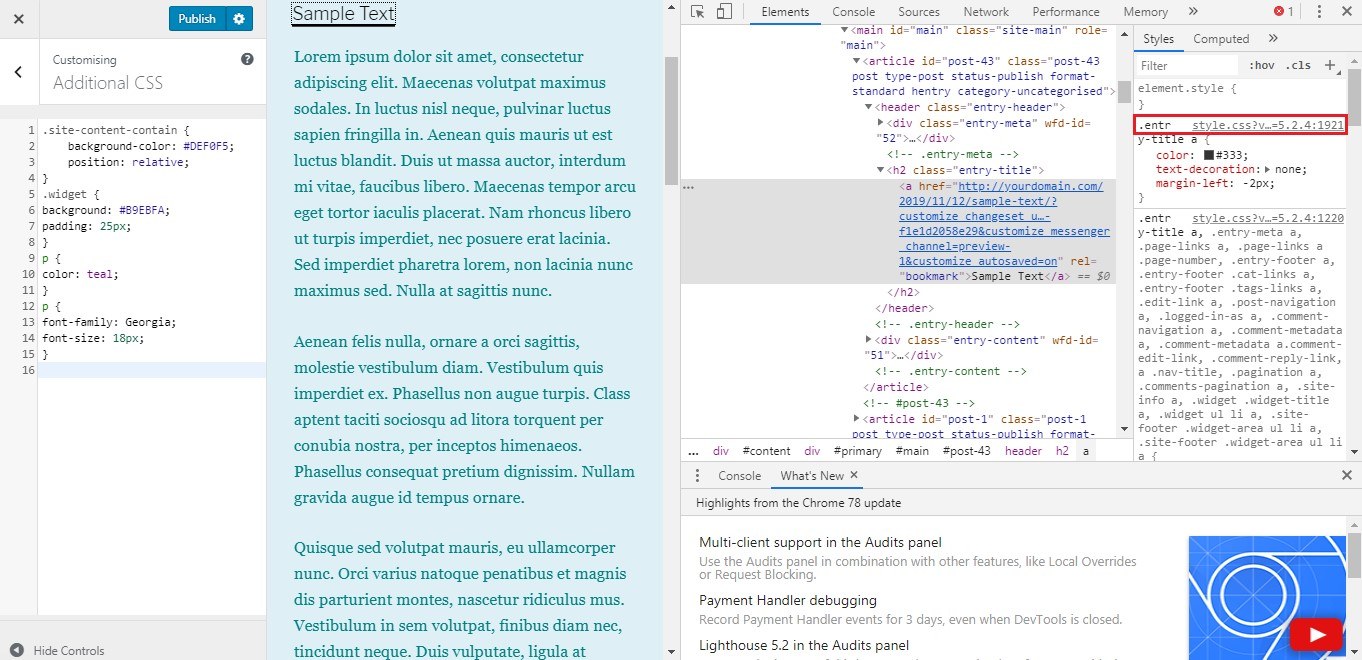
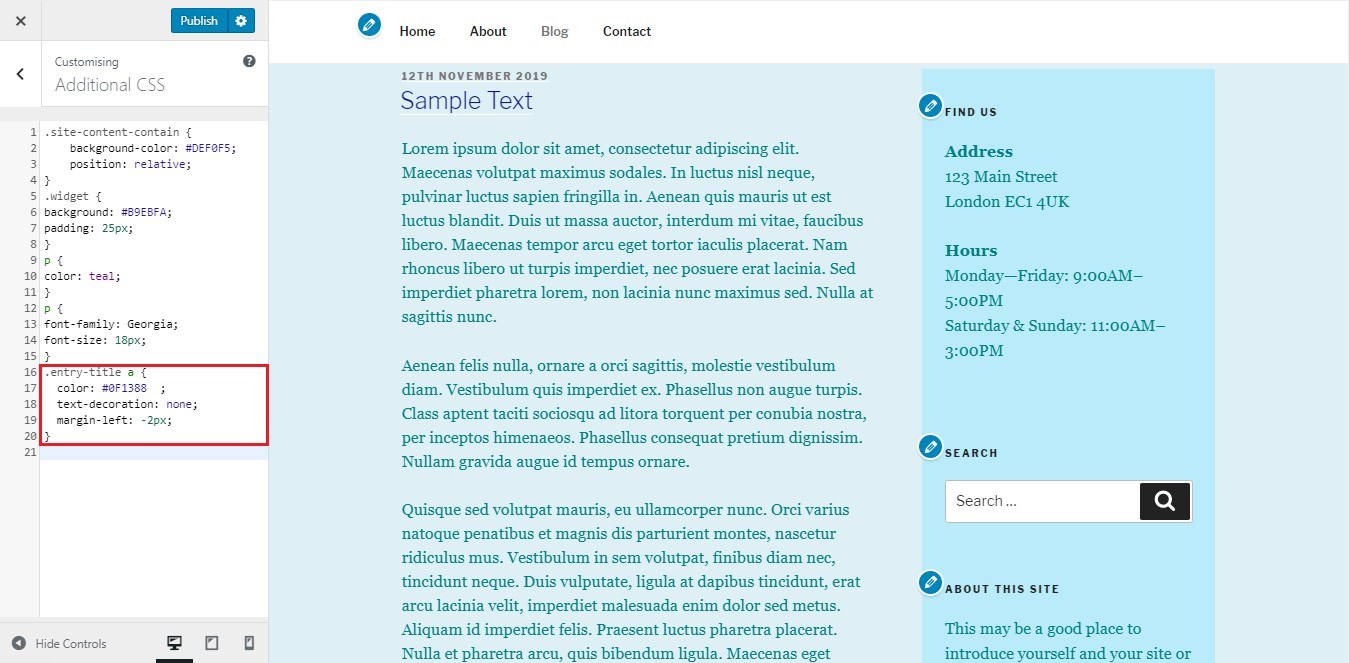
Se você quiser fazer alterações em outras partes relacionadas ao texto, como cabeçalho ou título, primeiro inspecione o elemento para ver seus parâmetros CSS primeiro. No nosso caso vamos mudar a cor da fonte do título.
1. Clique com o botão direito do mouse no texto e escolha Inspecionar. Encontre o link de estilo CSS e abra-o.

2. Com a ajuda de CTRL+F localize a parte exata que você está procurando, depois copie o código para a guia CSS Adicional. Altere os valores necessários.

O mesmo pode ser feito com qualquer outro elemento que você queira fazer alterações.
Alterando o Layout de Posts e Páginas
Os arquivos de modelos oferecem a opção de criar seus próprios layouts, revogando os padrões.
O novo modelo deve estar com o mesmo nome de arquivo e na pasta exata que corresponde ao original.
Os principais arquivos de modelo estão na pasta principal do tema. Por exemplo, o modelo para um único post é single.php, enquanto o modelo para páginas é page.php.
No caso do tema Twenty Seventeen, os templates são divididos em template-parts, que são referenciados no template primário com a função get_template_part(). Se você deseja editar page.php, comece encontrando as partes do template para verificar se há partes que precisam ser editadas. No nosso caso, temos a linha 28 que diz:
get_template_part('template-parts/page/content', 'page');.Template-parts/pages/ é o caminho da pasta. Por outro lado, “conteúdo” refere-se ao caractere antes do hífen, enquanto “página” está após o hífen.
Eles formam o caminho wp-content/themes/twentyseventeen/template-parts/page/content-page.php.
Se você seguir essa estrutura, ao alterar o layout do content-page.php, basta copiá-lo na pasta do seu tema filho e colá-lo aqui: wp-content/themes/twentyseventeen-child/template-parts/page/content-page. php.
Adicionando ou removendo recursos
Uma das vantagens de usar um tema filho é a capacidade de ter um arquivo functions.php separado, que muito parecido com os plugins, é usado para adicionar ou remover alguns recursos ao usar o código PHP.
As seguintes linhas de código removerão os recursos de clique com o botão direito do mouse em seu tema:
function your_function() {?><script>jQuery(document).ready(function(){jQuery(document).bind("contextmenu",function(e){return false;});});</script> <!--?php}add_action('wp_footer', 'sua_função');Conclusão
Temas filhos para sites WordPress oferecem uma maneira de criar um novo projeto do zero com base em um tema pai já existente sem quebrar sua função principal. Com a ajuda de alguns códigos simples e gerenciamento de diretórios, você pode fazer as alterações que desejar no tema filho, o que oferece várias opções para o seu design.
Não hesite em deixar um comentário abaixo e nos dar sua opinião!
