Como criar um portal de clientes gratuitamente no WordPress
Publicados: 2022-06-04Se você administra uma empresa que se concentra em fornecer serviços a clientes, provavelmente está acostumado a usar várias ferramentas diferentes para gerenciar projetos de clientes. Desde o envio da proposta e do contrato até o faturamento dos clientes, o compartilhamento de arquivos do projeto e a comunicação com eles durante o projeto, não faltam ferramentas disponíveis online.
Mas o problema de usar várias ferramentas é que você e seu cliente precisam não apenas se lembrar de todas as ferramentas diferentes, mas também acompanhar os logins. E se houvesse uma maneira melhor e você pudesse manter todos os arquivos em um só lugar?
Acontece que existe. Você pode fazer isso facilmente com um portal do cliente e o melhor é usar um plug-in para manter o portal do cliente em seu site e facilitar o acesso de seus clientes.
Neste post, mostrarei como criar um portal do cliente com o plugin WP Customer Area e discutirei os principais recursos que este plugin oferece.
O que é o plug-in da área do cliente WP?

WP Customer Area é um plugin gratuito que permite criar um portal de cliente totalmente funcional em seu site WordPress. Você pode criar facilmente páginas privadas e seguras para seus clientes, onde você pode compartilhar arquivos relacionados ao projeto deles.
Além dessa funcionalidade principal, o plug-in oferece temas e complementos extras que permitem adicionar funcionalidades extras ao portal do cliente. Alguns exemplos incluem:
- Addons Paypal e Stripe para que seus clientes possam pagar suas faturas diretamente do portal do cliente
- Complemento de Termos de Serviço
- Complemento de conversas para mensagens privadas com seus clientes
- Notificações por e-mail para que seus clientes possam ser notificados quando você adicionar novos arquivos
- E mais.
Em outras palavras, com o plug-in principal e a combinação certa de complementos, você pode substituir facilmente várias ferramentas que normalmente usaria para gerenciamento e comunicação de projetos de clientes.
O preço dos complementos começa em $ 20/ano para o complemento individual e você também pode comprar pacotes de complementos.
Como criar um portal de clientes com o plugin WP Customer Area?
Agora que cobrimos o que o plugin tem a oferecer, vamos dar uma olhada em como criar um portal do cliente com a WP Customer Area.
Etapa 1: instalar e ativar o plug-in
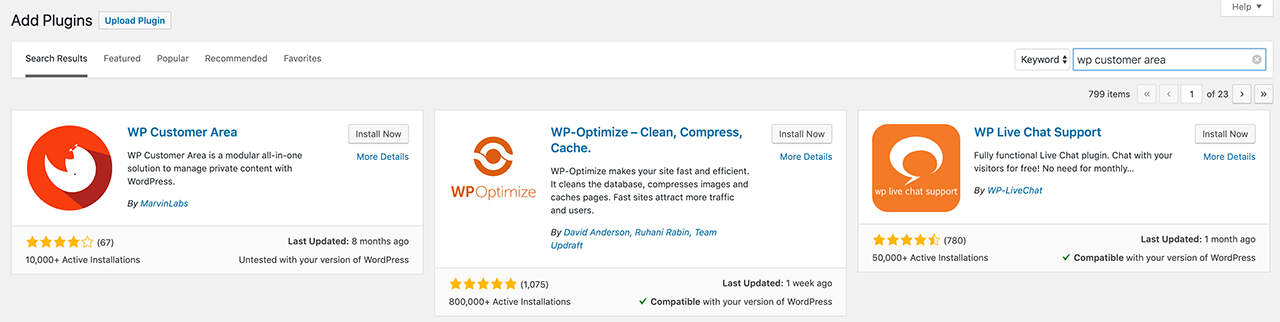
O primeiro passo para a criação de um portal do cliente é instalar o plugin para ativar o WP Customer Area. Para começar, acesse o painel do WordPress e navegue até Plugins > Adicionar novo.

Procure o plugin WP Customer Area, clique no botão Instalar e, em seguida, clique no botão Ativar. O plug-in agora será instalado em seu site e solicitará que você passe pelo processo de configuração, então vamos em frente e fazer isso.
Etapa 2: criar páginas
O próximo passo é criar as páginas necessárias e o menu que seus clientes usarão para encontrar seus arquivos e acessar as páginas relevantes. Clique no botão Configurar páginas e menu e o plugin criará automaticamente as páginas necessárias. Isso inclui as seguintes páginas:
- Página inicial da área do cliente
- Arquivos e Meus Arquivos
- Páginas e Minhas Páginas
- Páginas Minha conta, Detalhes da conta, Editar minha conta e Logout
O plug-in também configurará um menu de navegação personalizado que você pode acessar acessando Aparência > Menus.
Etapa 3: configurar permissões
O plugin WP Customer Area definirá apenas as permissões necessárias para administradores do site. Como proprietário do site, você precisa decidir quais permissões atribuirá aos seus clientes que se tornarão usuários do seu site. Portanto, o próximo passo é configurar as permissões da WP Customer Area para outros usuários.

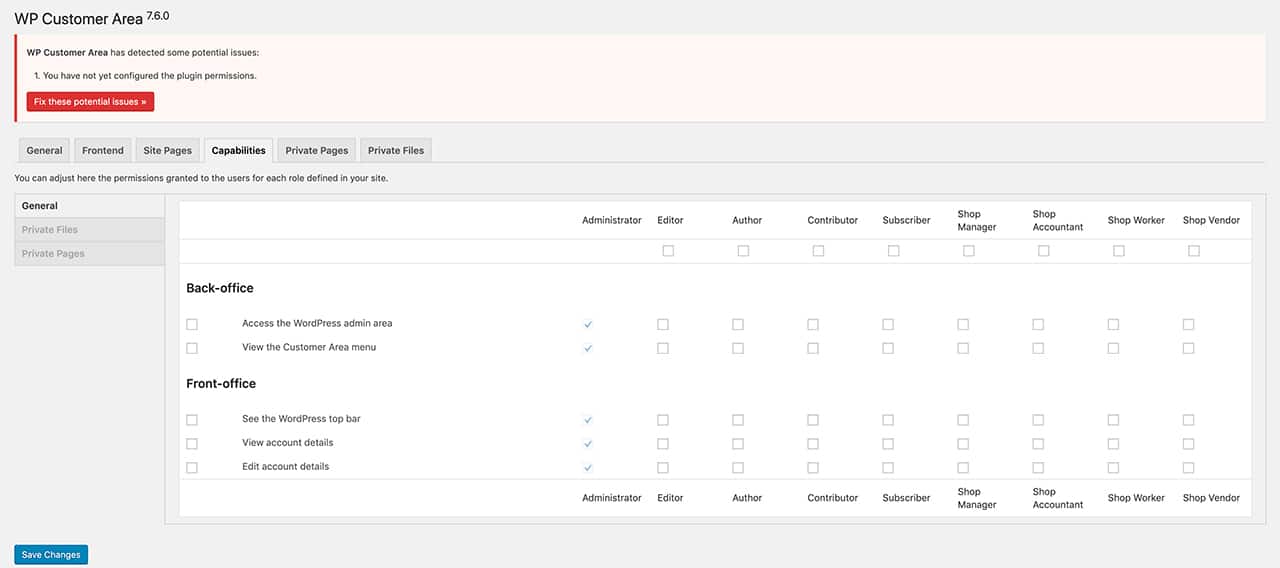
Clique no botão Configurar Permissões e você será levado à tela onde poderá atribuir várias permissões para acesso front-end e back-end, gerenciamento de arquivos, criação de páginas privadas e muito mais.

Como você configura as permissões depende muito de você. Se você precisar de orientação, o plug-in possui um guia de referência detalhado sobre permissões de usuário. No entanto, é recomendável atribuir a seus clientes uma Função de Assinante e, em seguida, dar a eles acesso para visualizar páginas privadas, visualizar arquivos privados e editar os detalhes de suas contas.
Etapa 4: configurar ou verificar as configurações de links permanentes
Depois de configurar as páginas e permissões, você precisará verificar suas configurações de permalink. Se seus permalinks não estiverem configurados corretamente, o plugin WP Customer Area não funcionará corretamente.
No painel do WordPress, navegue até Configurações> Links permanentes e certifique-se de ter escolhido qualquer configuração, exceto a configuração Simples. Definir seus permalinks para %postname% é uma boa escolha e uma boa prática.
Etapa 5: criar um usuário cliente de exemplo
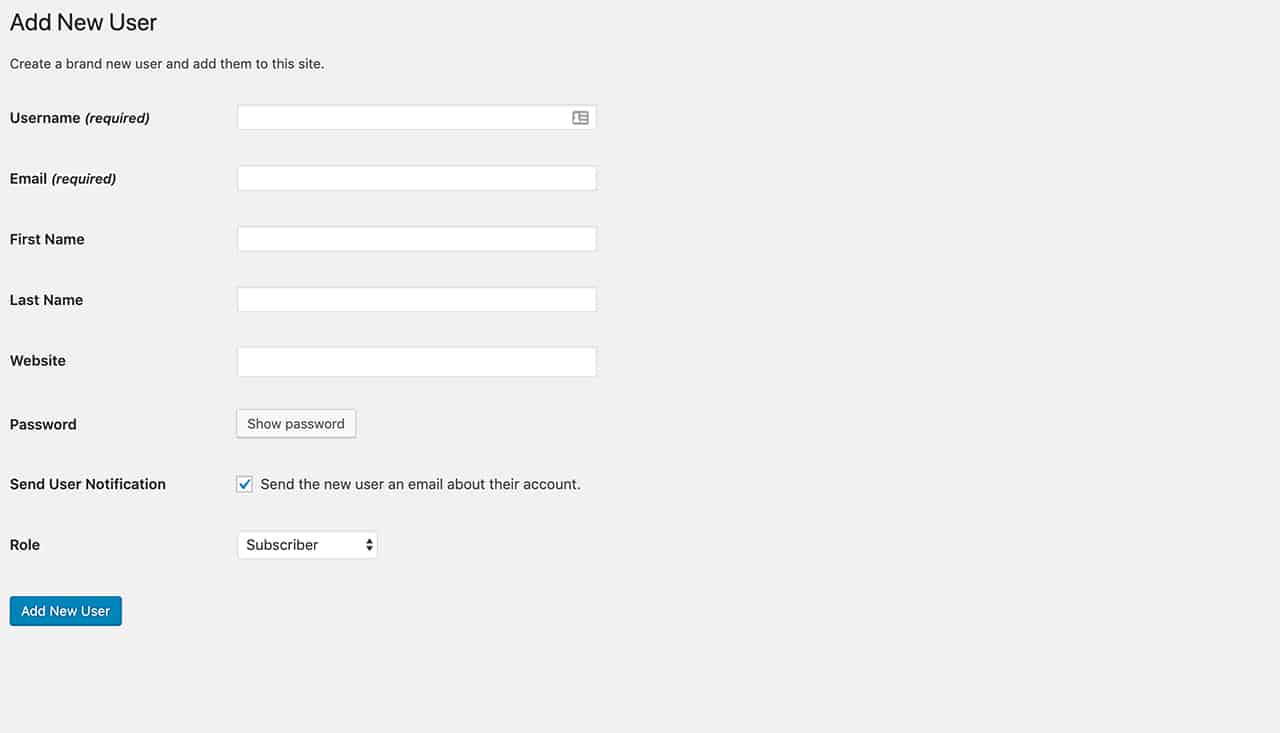
Agora é hora de certificar-se de que tudo foi configurado corretamente criando um cliente de exemplo. Para fazer isso, vá para Usuários > Adicionar Novo. Aqui, preencha seu nome de usuário, endereço de e-mail e gere uma senha segura para eles.

Como você não está criando um usuário real, pode pular o envio de senha por e-mail, mas certifique-se de copiá-la em algum lugar para poder testar a experiência do usuário para seus clientes.
Defina a função de usuário como Assinante e clique no botão Adicionar novo usuário.
Etapa 6: fazer upload de um arquivo privado de demonstração
Vamos em frente e criar um arquivo privado para nosso usuário de demonstração. Para fazer isso, vá para Área do Cliente > Arquivos e clique no botão Adicionar Novo.
Adicionar um novo arquivo funciona como adicionar um novo post. Você pode inserir um título, adicionar uma descrição, atribuir o arquivo a um cliente ou usuário específico e, finalmente, fazer upload do arquivo usando o carregador de arquivos. Para este tutorial, simplesmente enviarei uma foto de demonstração do Pixabay:
Após o upload do arquivo, clique em Publicar para torná-lo acessível ao seu cliente.
Lembre-se de que você também pode criar categorias de arquivo que o ajudam a se organizar para criar categorias para faturas, formulários, contratos, arquivos de design e muito mais.
Etapa 7: criar uma página privada
A última etapa é criar uma página privada que você pode usar para fornecer aos seus clientes uma descrição detalhada do seu processo, compartilhar os termos e serviços ou qualquer outra informação importante que eles precisem saber para trabalhar com você.
Para criar uma página privada, vá para Área do Cliente > Páginas > Adicionar novo. A partir daí, o processo é bastante semelhante à criação de um arquivo privado. Você pode inserir um título de página, uma descrição e atribuir a página a um cliente/usuário. Quando terminar, clique no botão Publicar para torná-lo ativo.
Etapa 8: testar o portal do cliente com o cliente de demonstração
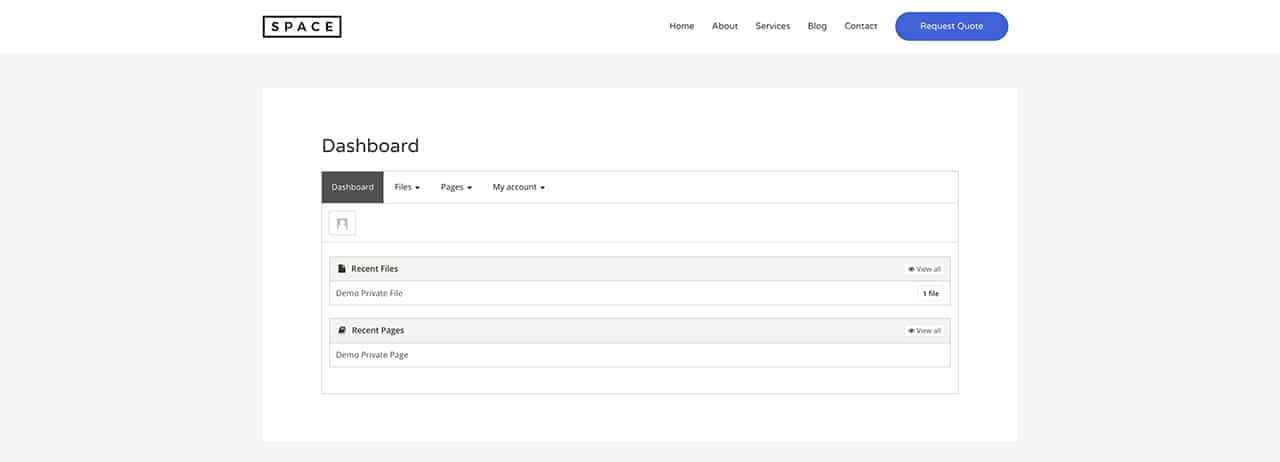
Agora você está pronto para testar o portal do cliente e ver como seus clientes verão seus arquivos, páginas e detalhes da conta. Basta usar as informações do cliente de demonstração para fazer login no seu site e ver o portal do cliente da perspectiva deles.
Como você pode ver na captura de tela abaixo, o cliente pode facilmente obter uma visão geral de todos os arquivos e páginas aos quais tem acesso, bem como acessar arquivos individuais e editar os detalhes da conta.

E é isso! Agora, tudo o que resta a fazer é repetir as etapas acima para cada cliente futuro que precisar de um portal de cliente privado.
Pensamentos finais
Criar um portal do cliente no WordPress não é apenas fácil, mas também pode economizar tempo e dinheiro na hora de gerenciar seus projetos. Use este artigo como um guia para ajudá-lo a configurar seu portal do cliente com o plug-in WP Customer Area.
