Como criar uma tabela de comparação no WordPress
Publicados: 2023-04-25Índice
Ter uma tabela de comparação no WordPress faz uma diferença significativa? Com 2,14 bilhões de pessoas comprando on-line , 65% das quais pesquisam comparações on-line mesmo quando estão na loja e 24% dos compradores on-line comparam produtos antes de fazer uma compra... a resposta é um "Sim" definitivo.
Criar uma tabela de comparação no WordPress é uma maneira essencial para empresas e blogueiros apresentarem dados de maneira organizada e de fácil digestão, fornecendo aos clientes exigentes todas as informações necessárias para fazer uma compra sem precisar ir a outro lugar.
As tabelas de comparação permitem que os leitores comparem e contrastem rapidamente diferentes produtos, serviços ou recursos, facilitando a tomada de decisões informadas.
Neste artigo, mostraremos como tornar seu conteúdo mais envolvente e informativo adicionando uma tabela de comparação no WordPress.
Criando uma Tabela de Comparação
Embora você possa gastar muito tempo projetando e construindo uma tabela de comparação usando código HTML, um método muito mais fácil e rápido é usar o popular plug-in AAWP do WordPress.
- Usando um bloco de Gutenberg
O método mais simples é usar blocos de Gutenberg para incluir a tabela de comparação. Clique no ícone “+” para criar um novo bloco e procure por “AAWP”.

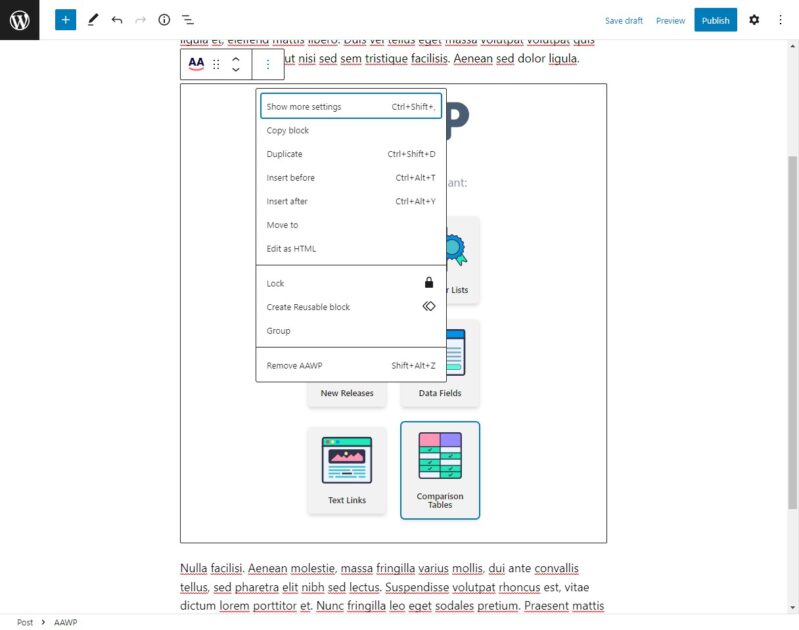
Clique no logotipo AAWP, isso incorporará o bloco Gutenberg na página. Agora escolha a opção “Tabelas de comparação” para incorporar a tabela. Clique na opção “Mostrar mais configurações” para revelar o submenu de configurações.

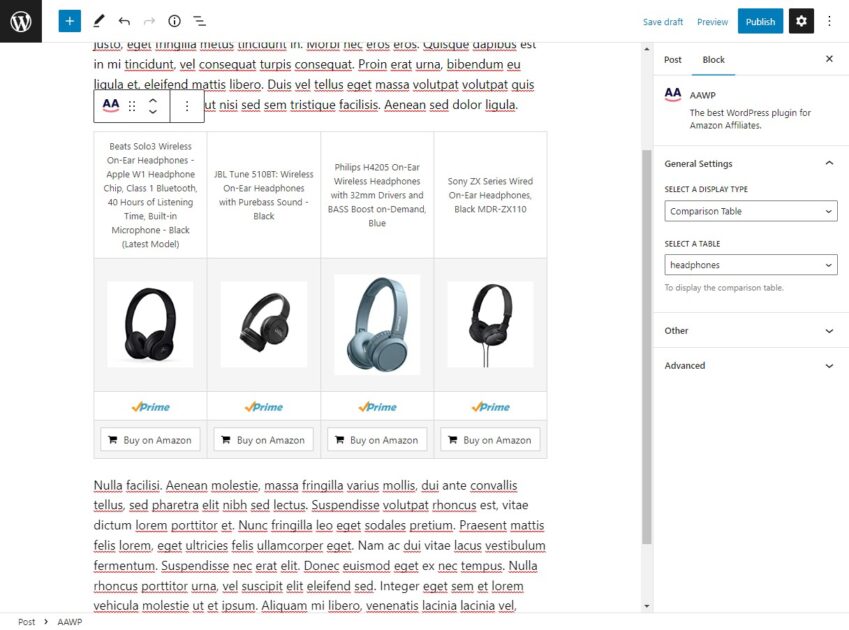
Mude para a guia “Bloquear” e no menu “Selecionar uma tabela”, escolha a tabela de comparação que acabamos de criar. Se a tabela foi configurada corretamente, isso deve mostrar uma visualização da tabela no artigo.

Salve as alterações não salvas e publique o artigo. Sua tabela de comparação agora deve estar visível para novos visitantes. Vá para a página do blog para verificar se tudo parece correto. Se você ainda não consegue ver a tabela, limpe o cache ou tente abrir a página em uma janela anônima.
A alternativa aos blocos de Gutenberg
Se você não estiver usando o editor Gutenberg, o AAWP permite criar e personalizar uma tabela de comparação usando um método direto.
Etapa 1 - Criando uma nova tabela de comparação
Depois de instalar o plug-in AAWP, comece abrindo o submenu Tabelas na guia AAWP do painel do WordPress. Clique no botão “ Add New ” na parte superior da tela para criar uma nova tabela.

Certifique-se de dar um título descritivo à tabela. Isso é apenas para sua referência e não ficará visível para seus leitores.
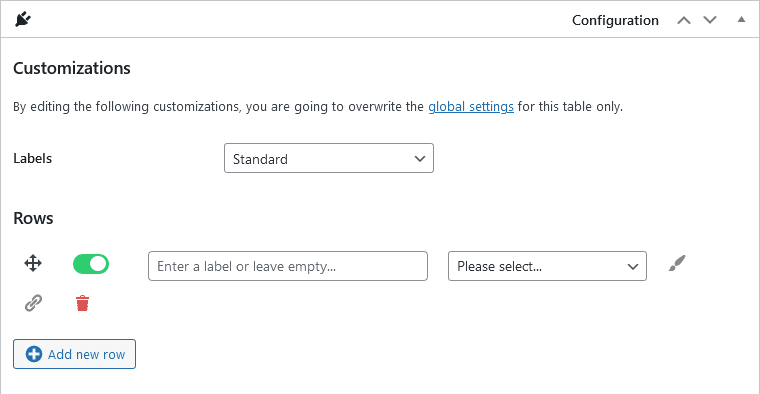
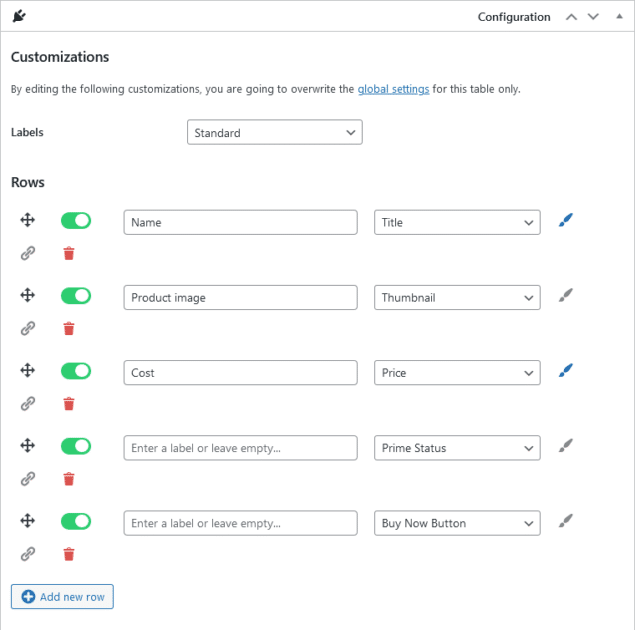
Passo 2 – Adicionando Linhas de Dados do Produto
Cada item de dados na listagem de produtos precisará ser incluído em sua própria linha. Por exemplo, isso pode incluir o título do produto, uma imagem, o preço e uma breve descrição. Você precisará adicionar uma linha para cada item de dados que deseja incluir. Clique em “ + Adicionar nova linha ” para acrescentar uma linha em branco no final da sua tabela.


Você pode adicionar um rótulo para cada linha; esses rótulos são exibidos em uma coluna separada na tabela final. Se você deixar este campo em branco para todas as linhas, a coluna do rótulo será omitida.
Para cada linha, selecione o tipo de conteúdo no menu suspenso. O menu contém alguns valores predefinidos, como título e imagens do produto. No entanto, você precisará usar campos personalizados de texto e HTML para adicionar manualmente especificações específicas do produto à sua tabela.
Continue adicionando mais linhas à sua tabela. Você pode arrastar e soltar cada linha em seu lugar certo para reestruturar a tabela e clicar no símbolo da lixeira para excluí-la.

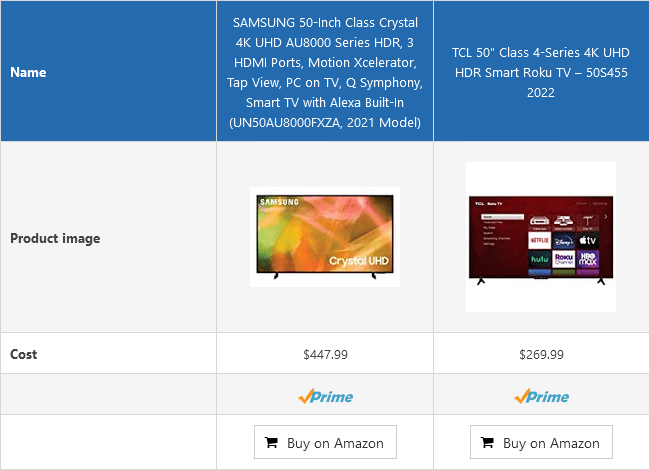
Passo 3 – Destacando Linhas Específicas
Para destacar uma linha em uma cor específica, clique no ícone de pincel ao lado da linha que deseja destacar. Isso altera a cor de fundo da linha na saída final, o que a destaca.


Etapa 4 – Adicionando links de produtos
Além do botão padrão “Comprar na Amazon”, você também pode vincular à listagem da Amazon em outras linhas em sua tabela de comparação. Isso é útil, pois alguns usuários podem não rolar até a parte inferior da tabela. Ao vincular mais linhas, como a imagem do produto e o título do produto, você pode esperar um aumento em sua taxa de cliques. Clique no ícone “link” à esquerda da linha desejada para adicionar um link.
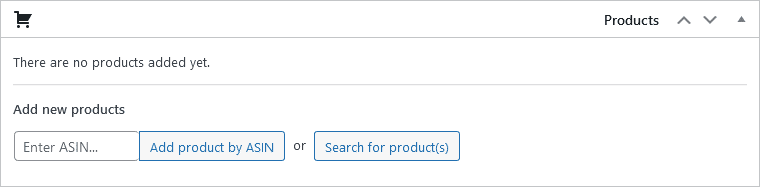
Role para baixo até a próxima seção para adicionar produtos à sua tabela. Clique no botão “ Pesquisar produto(s) ” para pesquisar produtos na Amazon. Por exemplo, pesquisar o termo “televisão” fornecerá uma lista de produtos populares nessa categoria. Selecione os produtos que deseja exibir e clique em “ Confirmar seleção ” para adicioná-los à sua tabela.

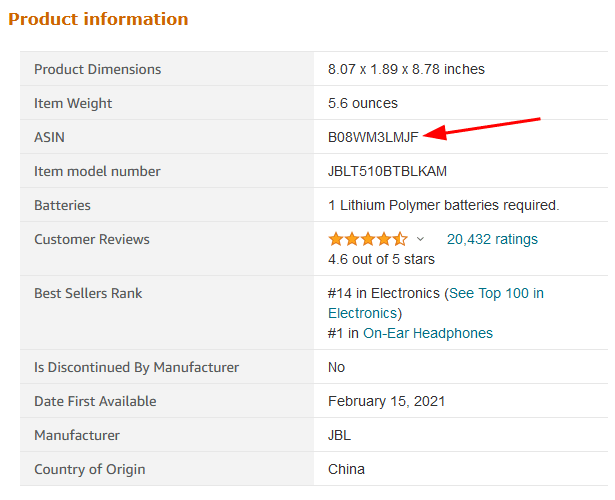
Se você não conseguir encontrar um produto específico usando a opção de pesquisa, poderá adicioná-lo manualmente adicionando seu ASIN . Você pode encontrar essas informações na seção de informações do produto da listagem da Amazon.

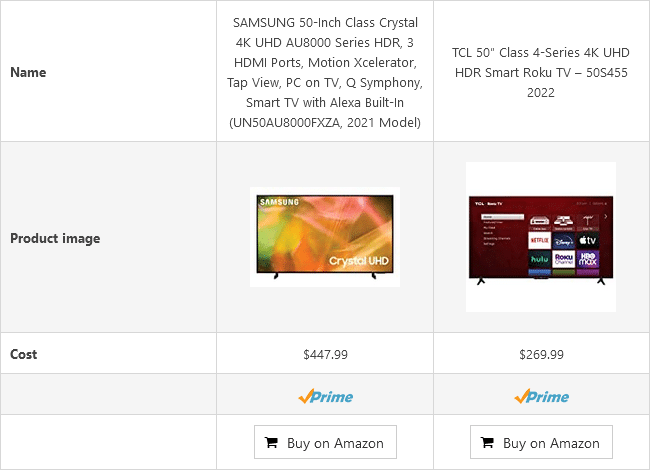
Passo 5 – Personalizando as Listagens
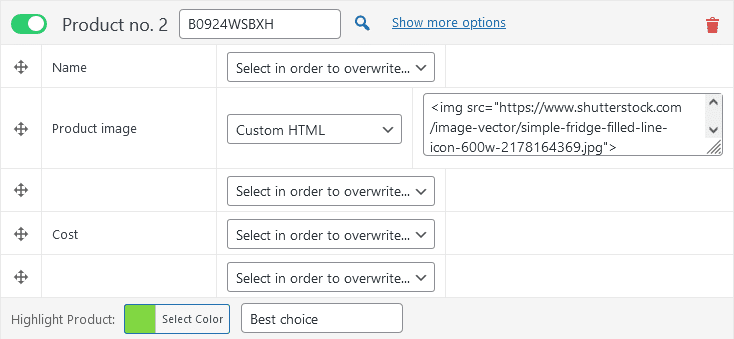
Se desejar, você pode personalizar a listagem de cada produto. Por exemplo, se quiser adicionar uma imagem personalizada em vez de usar a imagem padrão fornecida pela Amazon, você pode fazer isso adicionando uma tag HTML personalizada.
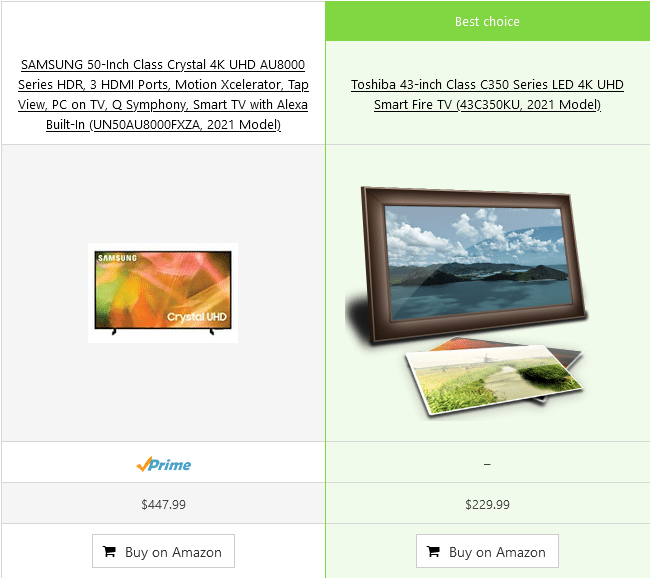
Você também pode destacar uma coluna . Para isso, clique em “ Mostrar mais opções ” no produto que deseja destacar. Clique em “ Selecionar cor ” para escolher a cor de destaque e digite o texto que deseja exibir sobre a listagem.


Etapa 6 - Publicando sua tabela de comparação
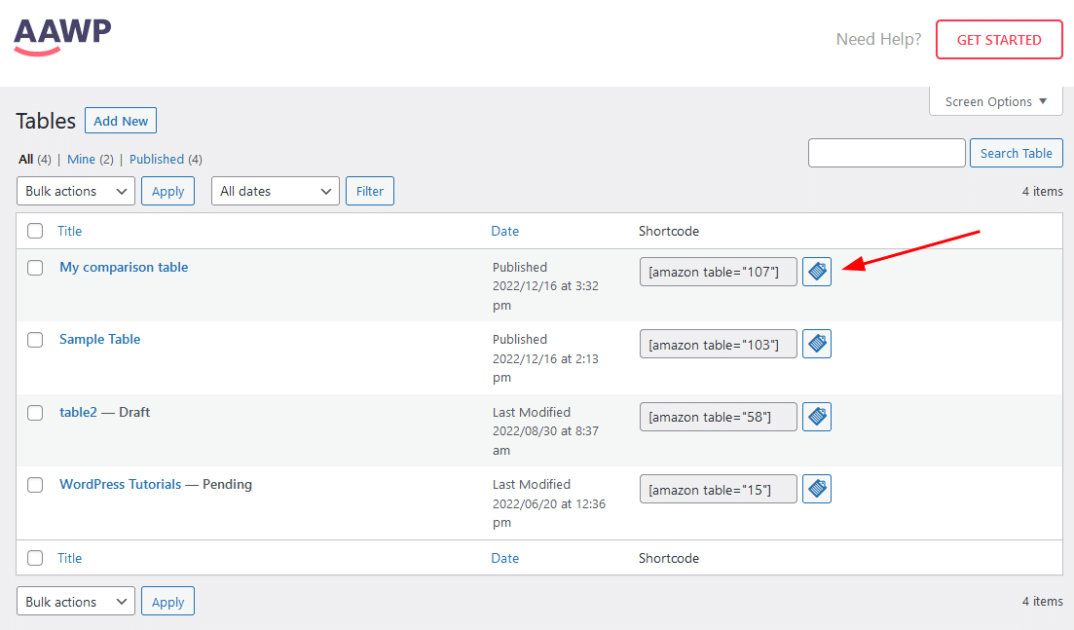
Depois de criada a tabela, clique no botão “ Publicar ” na guia à direita para salvar as alterações. Isso permitirá que você use essa tabela em suas postagens. Depois de publicar a tabela, ela deve estar visível no submenu Tabelas , junto com quaisquer outras tabelas que você criou.
Existem duas maneiras principais de incluir tabelas em suas postagens:
- Usando códigos de acesso
Anote o shortcode da tabela; você pode copiá-lo clicando no ícone da área de transferência convenientemente localizado próximo a ele.

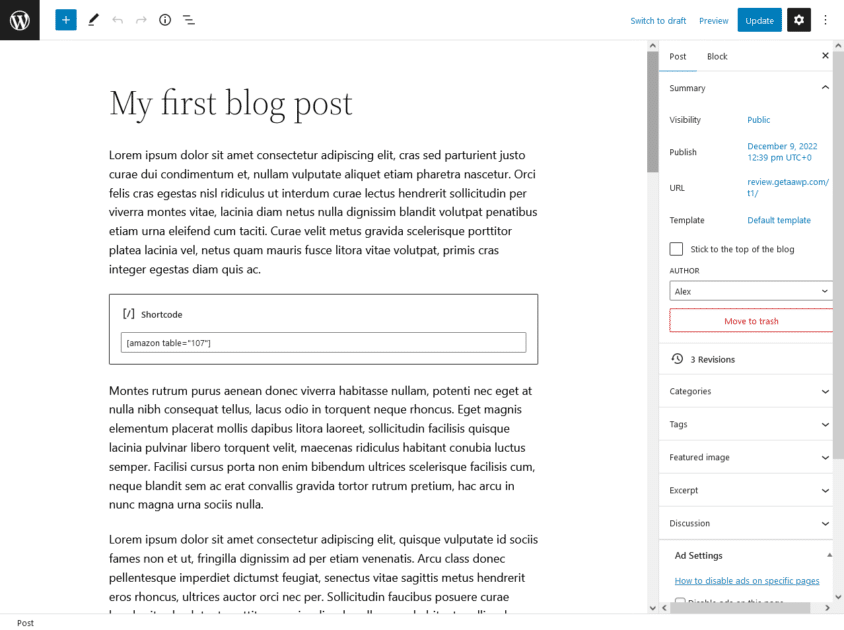
Agora você pode colar este shortcode em suas postagens de blog para exibir a tabela em seu site. Salve a postagem do blog depois de adicionar o shortcode e certifique-se de que esteja visível ao público.

Considerações finais
O AAWP facilita a criação e a personalização de tabelas e fornece uma ampla gama de recursos que podem ajudá-lo a apresentar com eficácia as informações de comparação de produtos. Comece a usar o AAWP hoje para tornar seu conteúdo mais interativo e envolvente.
