Como criar uma página de contato para o seu blog WordPress
Publicados: 2019-08-03
Uma das páginas mais importantes de um blog depois da página inicial e da página sobre é a página de contato. Não há dúvidas sobre isso.
Uma página de contato é muito importante para poder receber mensagens de pessoas que estão tentando entrar em contato com você.
No entanto, criar uma página como essa e conectá-la ao seu e-mail pode levar muito tempo. Além disso, você precisa ter experiência com codificação para criar um formulário de contato funcional e bonito em seu blog.
Mas a boa notícia está aqui!
Você não precisa gastar muito tempo nem ter nenhuma experiência com codificação para conseguir fazer isso.
Este post vai te ensinar como criar um formulário de contato bonito e funcional sem perder seu dia inteiro tentando fazer isso.
- Por que você precisa de uma página de contato?
- Como criar um formulário de contato no WordPress
- Etapa 1: Instale o plug-in 'Formulário de contato 7'
- Etapa 2: criar um novo formulário de contato
- Etapa 3: configurar o formulário
- Etapa 4: Editar configurações de e-mail
- Etapa 5: Editar mensagens de formulário (se necessário)
- Passo #6: Copie o Shortcode
- Como criar uma página de contato no WordPress
- Etapa 1: criar uma nova página
- Etapa 2: Digite o código curto
- Etapa 3: teste o formulário e pronto
- Outro plug-in de formulário de contato para WordPress
- Conclusão
Mas primeiro, vamos falar sobre por que você precisa de uma página de contato.
Por que você precisa de uma página de contato?
Pode parecer mais fácil apenas adicionar seu e-mail na página e pronto, certo? Mas um dos problemas dessa abordagem é o spam .
Spammers podem facilmente escanear todo o seu site para encontrar e-mails e usá-lo para enviar spam com ofertas e promoções que encherão sua caixa de entrada.
Mas você não quer ser colocado nessa posição, e é por isso que criar um formulário de contato é essencial.
Simplesmente adicionando um formulário de contato, o spam é reduzido em mais de 95%. O Gmail pode cuidar de provavelmente outros 4% deixando você com o restante 1%, o que não é nada.
Então, você está livre de preocupações.
Outra razão pela qual você precisa adicionar um formulário de contato é que ele permite obter as informações exatas que você deseja.
Você pode pedir às pessoas que compartilhem o URL do blog, endereço ou sexo que o ajudem a entendê-las. Você também pode querer categorizar as perguntas.
Convencido de que você precisa de um formulário de contato? Agora, vamos construir o seu.
Como criar um formulário de contato no WordPress
O WordPress é conhecido pela capacidade de adicionar plugins para ajudá-lo a fazer quase tudo sem mexer no código. E criar um formulário de contato é o mesmo.
Existem muitos plugins de formulário de contato para ajudá-lo. Vamos falar sobre alguns dos melhores plugins aqui neste post, mas o foco principal será no plugin Contact Form 7 porque pode ser o perfeito para a maioria das pessoas que estão lendo este post.
Possui mais de 5 milhões de instalações ativas, constantemente atualizadas, e possui a maioria dos recursos que você precisa para criar um formulário de contato bonito e funcional.
Então, vamos ver como você pode criar um formulário de contato com o plug-in do formulário de contato 7.
Etapa 1: Instale o plug-in 'Formulário de contato 7'
O primeiro passo obviamente é instalar o plugin em seu site. E tenho certeza que você já fez isso várias vezes.
Se não, veja como fazer:
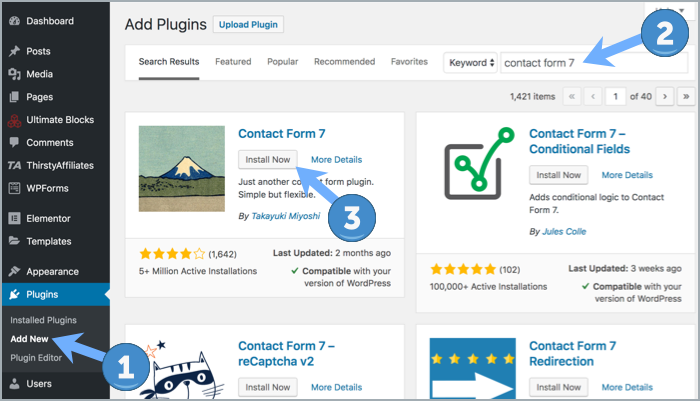
- Vá para WordPress Dashboard > Plugins > Adicionar novo e procure pelo nome dos plugins “formulário de contato 7”
- O primeiro resultado será o plugin Contact Form 7. Basta clicar no botão 'Instalar agora'.
- Em seguida, clique em 'Ativar' após o download e pronto.

Você também pode baixar o arquivo zip do WordPress.org e carregá-lo.
Mas o primeiro é obviamente mais fácil.
Etapa 2: criar um novo formulário de contato
Depois de instalar o plugin, o próximo passo é simplesmente criar o formulário de contato.
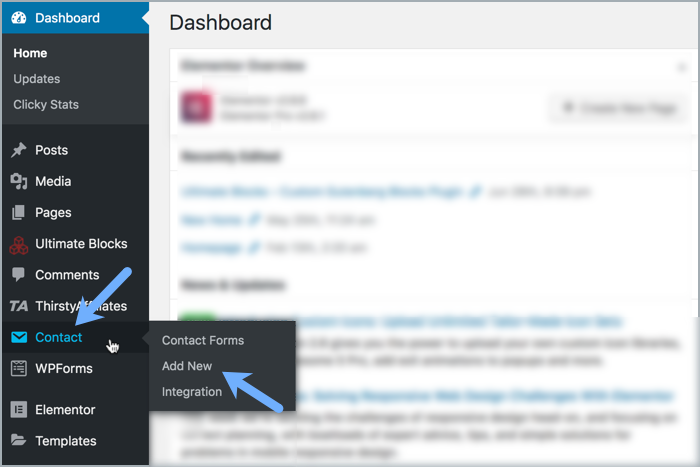
Você pode fazer isso clicando em 'Adicionar novo' em “Contato” no painel do WordPress.

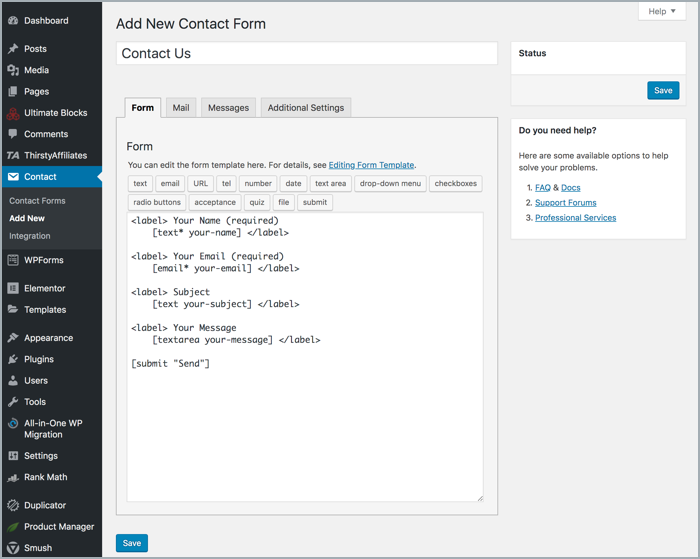
Ao chegar na página, você pode ficar deslumbrado no início, mas depois disso, perceberá que é mais fácil entendê-la do que pensava.
Mas primeiro deixe-me dizer isso, os formulários de contato consistem em campos diferentes: um para e-mail e outro para a mensagem. Depois, há o nome e o e-mail. Você pode passar por outros campos, mas é isso que será discutido mais tarde.

Para o formulário de contato 7, um rótulo é um campo. Primeiro é o texto que aparece antes do campo a ser inserido e, em seguida, a parte em que eles adicionam seu texto.
Agora, olhe novamente para o editor, e você verá que é fácil de entender, e você sabe o que já está presente no campo.
Se você deseja adicionar um formulário de contato simples, esses quatro campos são suficientes. Você não precisa adicionar campos extras.
Etapa 3: configurar o formulário
O próximo passo é configurar o formulário para adicionar mais funcionalidades e tirar o máximo proveito dele.
Deseja adicionar um menu suspenso para os clientes escolherem com o objetivo de entrar em contato com você ou talvez perguntar sobre coisas que podem ser benéficas para você ajudá-los?
Primeiro, coloque o cursor onde você deseja que o menu esteja. Antes do assunto? Depois do formulário? Tu podes fazer o que quiseres.
Depois disso, clique no botão suspenso na barra de ferramentas. Agora, você pode personalizá-lo para aparecer como quiser.

Os campos já disponíveis são:
- Tipo de campo : Uma caixa de seleção para confirmar se este é um campo obrigatório ou não.
- Nome : Este será o nome usado na tag. Ele não aparecerá para os visitantes, apenas para você.
- Opções : Aqui, você adiciona as opções que devem estar disponíveis para a pessoa quando ela clicar no menu suspenso. Cada opção em uma linha.
- Atributo Id & Class : Isso pode ser usado para estilizar seu formulário usando CSS. Não necessariamente necessário.
Quando terminar, clique no botão Inserir Tag .
Falta um passo, que é adicionar o rótulo que deve aparecer antes do campo. Uma vez adicionado, está feito.
Você pode editar qualquer uma das coisas no próprio campo assim que se acostumar com o plug-in. É super fácil entender o que está dentro do campo.
Depois de concluir este passo, o próximo passo é.
Etapa 4: Editar configurações de e-mail
Obviamente, você deseja configurar para onde os e-mails devem ser enviados.
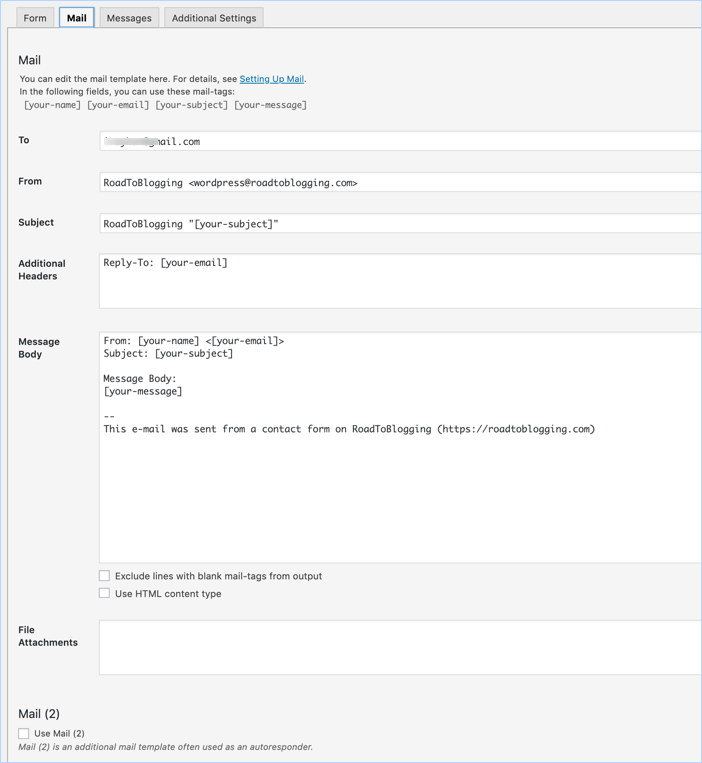
Depois de terminar com o formulário, vá para a guia de correio. Você encontrará campos que já estão pré-preenchidos com tags que podem parecer familiares porque já foram usadas no formulário de contato. Você pode personalizar como você recebe mensagens.

Aqui está o que cada campo significa:
- Para: O endereço de e-mail para o qual a mensagem é enviada.
- De: O remetente do e-mail. Por padrão, o nome e o e-mail do remetente são incluídos aqui.
- Cabeçalhos Adicionais: Usados para adicionar campos de cabeçalho extras. Isso pode ser usado para colocar endereços para CC ou BCC, conforme mostrado neste artigo.
- Assunto: O que está incluído no assunto. Pode ser o título + qualquer um dos formulários, como o propósito de enviar um e-mail para você e assim por diante.
- Corpo da mensagem: Isso mostrará o que está incluído no corpo do e-mail que você recebe.
- Excluir linhas com tags de correio em branco da saída: Esta caixa de seleção, quando marcada, garantirá que qualquer uma das tags não usadas não seja incluída nesta mensagem.
- Usar tipo de conteúdo HTML: Esta opção, quando marcada, enviará a mensagem em HTML. Não é o que a maioria de vocês pode precisar.
- Anexos de arquivo: Se você adicionou uploads de arquivos em seus formulários, eles serão adicionados nesta parte.
- Correio (2): Isso ajuda você a criar um modelo de correio adicional. Pode ser usado como um autoresponder. Ativado apenas quando você o verifica.
Uma dica sorrateira é usar o propósito como um filtro em seu cliente de e-mail, como o Gmail, para que ele dê maior prioridade a propósitos específicos. Então, certifique-se de chegar a essas mensagens.
Etapa 5: Editar mensagens de formulário (se necessário)
Depois de terminar com a guia de correio, a próxima é a guia Mensagens .
Aqui, você pode editar as mensagens que aparecerão para seus visitantes ao usar seu formulário. Na maioria das vezes, você não precisará editar nenhum deles.
Então, dê uma olhada se há algo que você deseja editar. Caso contrário, deixe como está e salve o formulário.
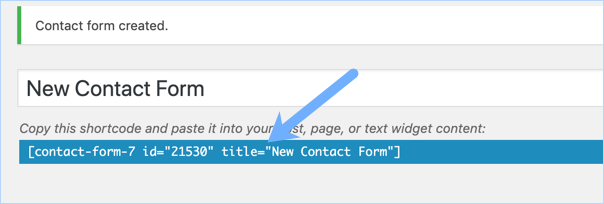
Passo #6: Copie o Shortcode
Depois de salvar seu formulário, um código de acesso aparecerá, copie-o e cole onde você deseja que ele apareça. É tão simples.

Se você quiser colocá-lo em uma nova página, basta criar a nova página, adicionar o código de acesso nela e pronto.
Se você quiser adicioná-lo como widget em seu site na barra lateral, por exemplo, vá em Aparência > Widgets. Adicione um widget de texto em qualquer uma das áreas com widgets na página onde você deseja colocar seu formulário de contato. Abra-o e cole o shortcode. É isso.
Como criar uma página de contato no WordPress
Agora que você criou o formulário e tem o shortcode, o próximo passo é finalmente ter seu formulário de contato. Aqui está como fazer isso:
Etapa 1: criar uma nova página
Como você ainda não tem uma página de contato, basta criar uma nova página e nomeá-la como página de contato, ou o que você quiser. Coloque qualquer texto que você deseja colocar, como o número de e-mails que você recebe e a duração em que você responde aos e-mails.
Etapa 2: Digite o código curto
Depois de adicionar o texto, coloque o shortcode depois disso. Assim mesmo, e o formulário deve aparecer quando você verificar essa página.
Etapa 3: teste o formulário e pronto
Obviamente, você deseja verificar se tudo está funcionando bem ou não. Isso é mais importante do que você pensa. A última coisa que você quer é um formulário de contato quebrado.
Outro plug-in de formulário de contato para WordPress
O Contact Form 7 é um dos plugins mais populares e é usado por muitos blogs do WordPress. Mas aqui estão outras opções que você pode entreter.
- WPForms : de propriedade da equipe por trás do WPBeginner, o W Forms é outro plugin de formulários de contato líder no mercado. É um ótimo construtor de formulários WordPress de arrastar e soltar que possui muitos recursos interessantes.
- Ninja Forms : O Ninja Forms é criado pela famosa equipe The WP Ninjas, e este é um plugin de qualidade como todos os outros plugins. Ele pode ser usado para mais de um formulário de contato.
- Jetpack Forms: Este é o já disponível pela equipe do WordPress. É ótimo, mas não tem muitos recursos de personalização
- Gravity Forms: Um dos primeiros plugins premium disponíveis no mercado. Tem muito mais recursos interessantes do que você precisaria em um formulário de contato. Existem muitos complementos que você pode adicionar para aceitar pagamentos e fazer muito mais a partir do formulário.
Conclusão
Criar um formulário de contato não deve mais ser um problema para você. É muito importante para você e sua empresa. Muitas oportunidades são geradas a partir do formulário de contato.
Também é uma ótima maneira de ouvir seu público e ajudar a construir uma confiança mais profunda, para que eles se tornem mais leais a você.
E você tem várias opções a considerar, mas sabe como tirar o máximo proveito do plug-in Contact Form 7.
Compartilhe abaixo sua página de contato e qual plugin você usou e por quê.
