Como criar um pop-up de cupom no WordPress (passo a passo)
Publicados: 2022-10-07Deseja criar um pop-up de cupom em seu site WordPress?
Os pop-ups de cupom são uma ótima maneira de converter os visitantes do seu site em clientes pagantes. Existem várias maneiras diferentes de criar e exibir pop-ups de cupom. No entanto, mostrar o cupom no momento certo faz uma grande diferença na conversão de visitantes desistentes em clientes.
Neste artigo, veremos como adicionar um pop-up de cupom ao seu site WordPress ou WooCommerce.

Por que você deve oferecer um cupom aos visitantes?
Freqüentemente, os novos proprietários de empresas estão preocupados com o fato de os cupons consumirem seus lucros. No entanto, os proprietários de empresas estabelecidas sabem que oferecer descontos é uma maneira poderosa de fazer com que os visitantes se decidam, em vez de ficar em cima do muro.
Oferecer códigos de cupom ajuda a recuperar vendas de carrinhos abandonados, converter visitantes em clientes e fazer mais vendas.
A maioria das plataformas de comércio eletrônico, como o WooCommerce, permite que você crie facilmente códigos de cupom. No entanto, compartilhar esses códigos de cupom com seus clientes faz toda a diferença.
É por isso que neste artigo vamos compartilhar duas maneiras diferentes de compartilhar cupons com seus visitantes. Isso inclui um pop-up de saída de cupom e um cupom de ativação de roda giratória.
Vamos dar uma olhada em como criar um pop-up de cupom no WordPress ou WooCommerce.
Como criar seu pop-up de cupom no WordPress
A melhor maneira de criar um pop-up de cupom é usando o OptinMonster. É o melhor plug-in pop-up do WordPress e software de geração de leads do mercado.
Primeiro, você precisa visitar o site OptinMonster para criar uma conta. Basta clicar no botão 'Obter OptinMonster agora' para começar.

Você precisará pelo menos do plano Growth porque inclui campanhas de roda de cupons e regras avançadas de segmentação para seus pop-ups.
Depois disso, você precisa instalar e ativar o plugin OptinMonster em seu site WordPress. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
O plug-in atua como um conector entre sua conta OptinMonster e seu site WordPress.
Ao ativar o plug-in, você verá o assistente de configuração do OptinMonster. Vá em frente e clique no botão 'Conectar sua conta existente'.

Uma nova janela será aberta onde você precisará conectar seu site WordPress com o OptinMonster.
Basta clicar no botão 'Conectar ao WordPress' para continuar.

Você também pode conectar sua loja WooCommerce com OptinMonster. Apenas certifique-se de configurar uma loja de comércio eletrônico no WordPress.
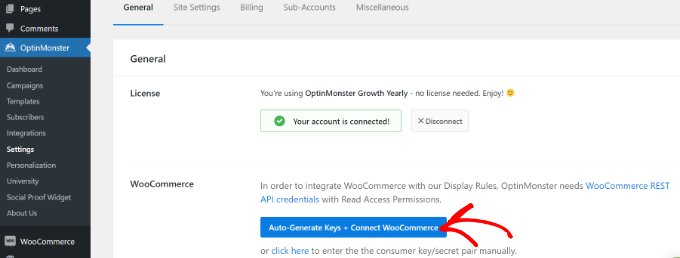
Primeiro, você precisará ir para OptinMonster »Configurações no painel de administração do WordPress.
Depois, vá para a guia 'Geral' e clique no botão 'Gerar chaves automaticamente + Conectar WooCommerce'.

O WooCommerce agora gerará chaves automaticamente e se conectará à sua conta OptinMonster.
Agora, você está pronto para criar sua primeira campanha pop-up de cupom.
Criando sua campanha pop-up de cupom
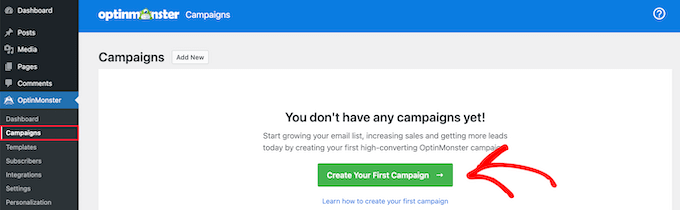
Para criar uma campanha, você pode acessar OptinMonster »Campanhas no painel do WordPress e clicar no botão 'Criar sua primeira campanha'.

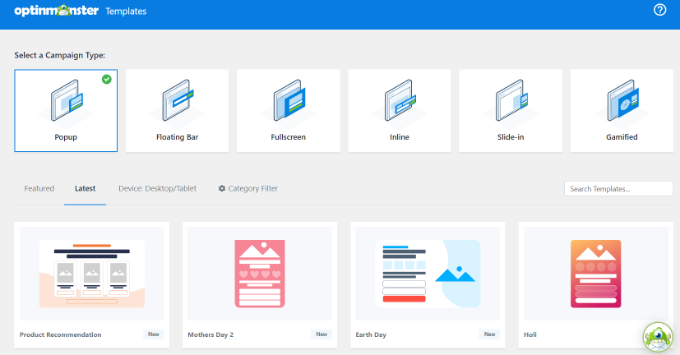
Na próxima tela, o OptinMonster mostrará diferentes tipos e modelos de campanha.
Primeiro, você precisará escolher um tipo de campanha. Vamos usar 'Popup', que deve ser a seleção padrão.

Depois disso, você será solicitado a selecionar um modelo.
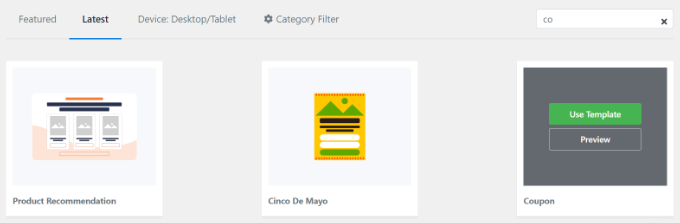
O OptinMonster tem uma vasta gama de modelos que você pode escolher, com muitos layouts e esquemas de cores diferentes. O modelo 'Cupom' é perfeito para criar este pop-up. Embora você possa selecionar um modelo diferente, se preferir.
Você pode usar a caixa de pesquisa para encontrar o modelo de cupom ou rolar a página.

Em seguida, passe o mouse sobre o modelo e clique no botão 'Usar modelo'.
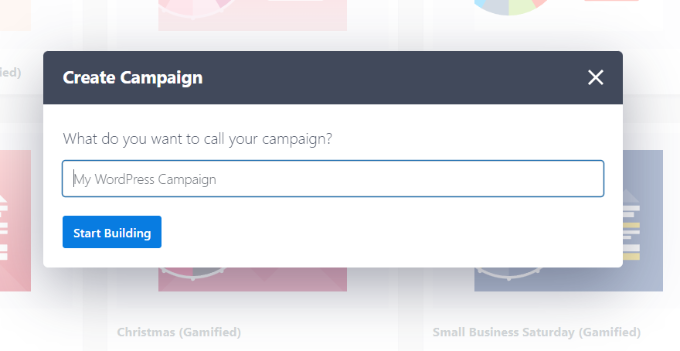
A etapa final antes de criar seu pop-up de cupom é nomear a campanha. Depois de inserir um nome, clique no botão 'Iniciar construção'.

Projetando seu pop-up de cupom
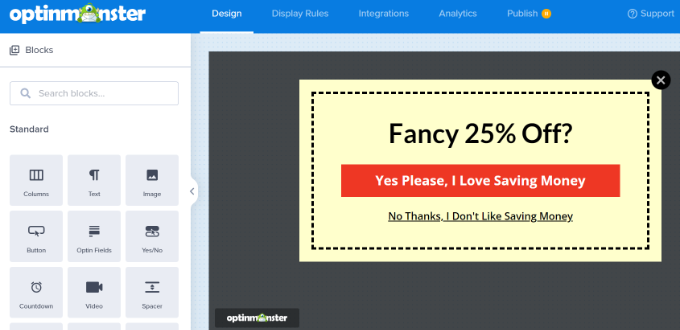
Depois de clicar em 'Iniciar criação', você verá o criador de campanha de arrastar e soltar.
Você pode usá-lo para adicionar blocos diferentes ao seu modelo e alterar o texto, as cores e o design do cupom da maneira que desejar.

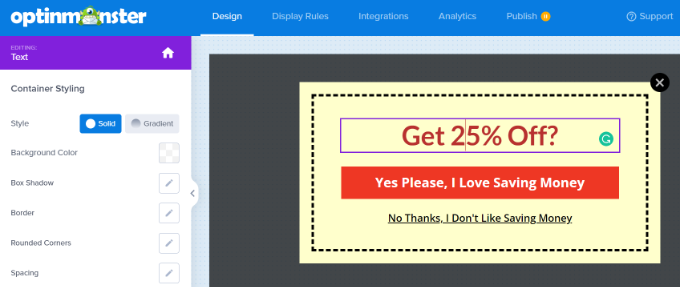
Você também pode clicar em qualquer elemento do design para alterá-lo ainda mais. Aqui, editamos o texto e o tornamos uma cor diferente.
Assim que fizer as alterações, você verá atualizações em tempo real no modelo pop-up de cupom.

Você pode experimentar fontes e cores diferentes para destacar seu texto no pop-up ou combinar com sua marca.
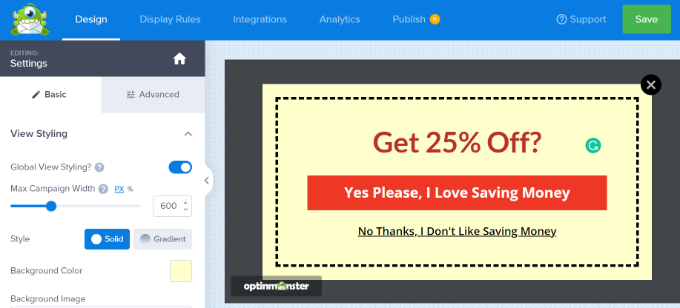
Fora do texto e dos elementos dentro do pop-up, você também pode alterar a cor de fundo, adicionar uma imagem ao seu cupom, definir a cor da borda, alterar o estilo da borda e muito mais.

Depois de concluir as alterações, certifique-se de armazenar sua campanha clicando no botão verde 'Salvar' na parte superior da tela.
Decida como entregar seu código de cupom
Agora que você configurou seu pop-up de cupom, precisa decidir como realmente entregará o código de cupom ao visitante.
Existem várias maneiras de fazer isso no OptinMonster, mas a melhor maneira é entregar o código do cupom imediatamente através da visualização de sucesso do OptinMonster e enviá-lo por e-mail.
Dessa forma, se o visitante não estiver pronto para comprar imediatamente, ele receberá o código do cupom na caixa de entrada do e-mail para facilitar a consulta posteriormente.
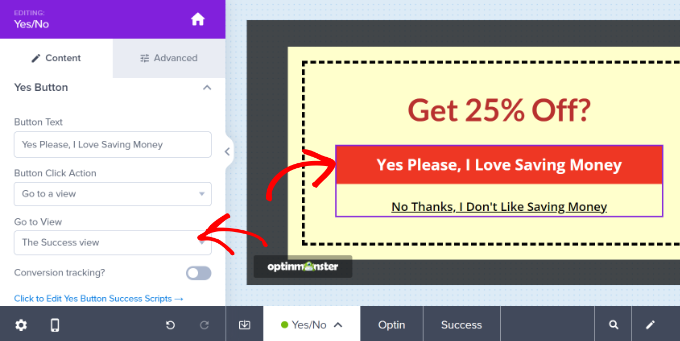
Por padrão, seu pop-up de cupom já foi projetado para usar 'a visualização de sucesso' assim que o botão for clicado. Para verificar, você pode clicar no botão e, em seguida, ver a opção 'Ir para visualizar' no lado esquerdo da tela.

Se você deseja uma ação de botão diferente, pode alterá-la aqui. No entanto, para o seu primeiro cupom, recomendamos manter o padrão.

Integrando o OptinMonster com sua lista de e-mail
Para enviar seu código de cupom por e-mail automaticamente e para que o visitante seja adicionado à sua lista de e-mail, você precisará integrar o OptinMonster a um serviço de marketing por e-mail.
O Constant Contact é um ótimo serviço para usar com o OptinMonster, e os leitores do WPBeginner podem obter 20% de desconto nos primeiros 3 meses usando este cupom.
No entanto, se você usar um serviço de e-mail diferente, o OptinMonster se integra a praticamente todos os principais provedores.
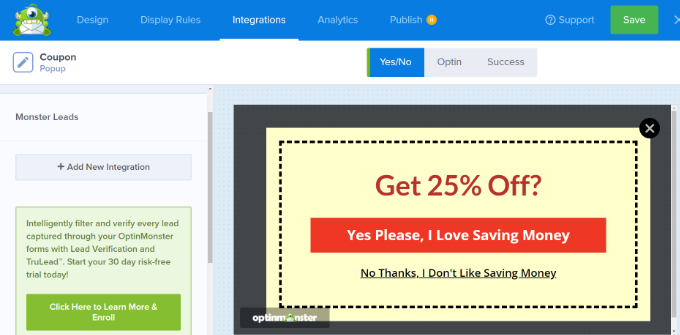
Basta ir até a guia 'Integração' e clicar no botão '+ Adicionar nova integração' para adicionar seu serviço de marketing por e-mail.

Depois de fazer isso, você pode configurar um e-mail automático para ser enviado sempre que alguém se inscrever na lista de e-mail por meio do pop-up de cupom.
Dica de bônus: edite o modelo de exibição de sucesso
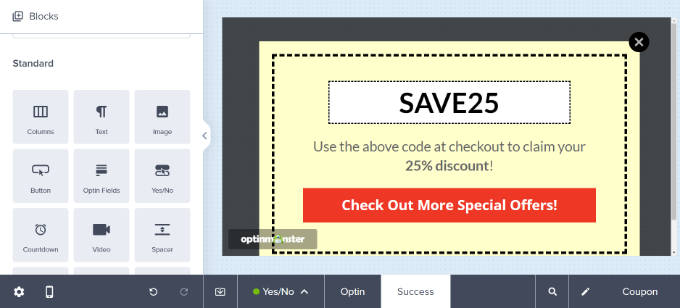
Você pode visualizar e alterar o modelo 'Exibição de sucesso' voltando à guia Design de sua campanha e clicando na opção 'Sucesso' na parte inferior da tela.
O padrão é assim, mas você pode editá-lo da maneira que quiser, assim como editou seu pop-up de cupom.

Altere as regras de exibição do seu pop-up de cupom
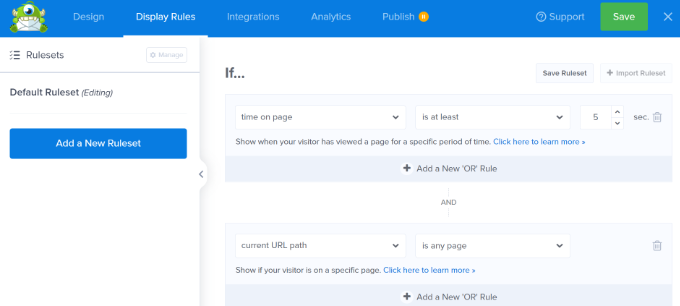
Por padrão, seu pop-up de cupom aparecerá para os visitantes depois que eles estiverem em qualquer página do seu site por 5 segundos.
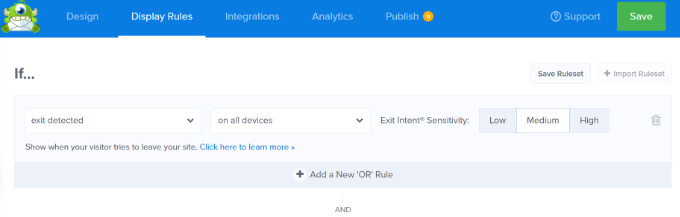
Se você quiser mudar isso, vá para a guia 'Regras de exibição'.

Você pode definir as regras de exibição que desejar, mas uma ótima para experimentar é Exit-Intent.
Essa tecnologia especial do OptinMonster pode dizer quando um visitante está prestes a sair do seu site e mostrar a ele o pop-up do seu cupom no momento certo.
Você pode adicionar a intenção de saída selecionando a 'saída detectada' no menu suspenso e escolhendo em quais dispositivos exibir a campanha. Por padrão, ele será configurado para exibição em todos os dispositivos.

Há também uma opção para controlar a sensibilidade da intenção de saída.
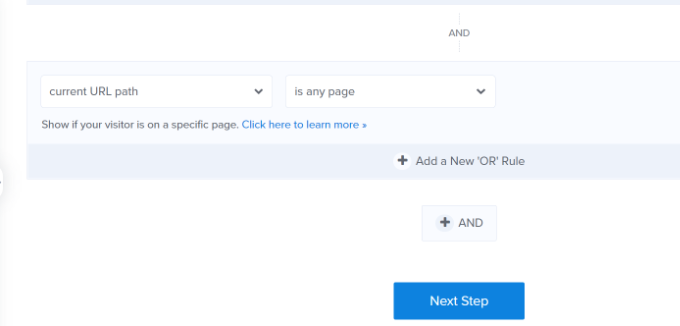
Depois disso, role para baixo e escolha as páginas onde gostaria de mostrar sua campanha.
Por exemplo, você pode usar a configuração padrão de 'caminho de URL atual' e selecionar a opção 'é qualquer página'. Dessa forma, sua campanha aparecerá em todo o seu site.

Depois de adicionar as regras de exibição, você pode clicar no botão 'Próximo passo'.
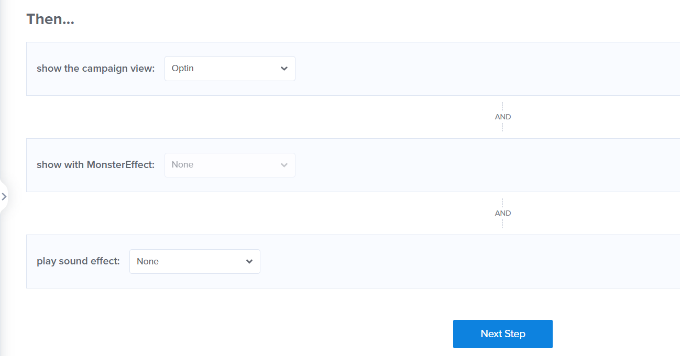
O OptinMonster também oferece opções para reproduzir um efeito sonoro e mostrar uma animação quando o pop-up do cupom aparecer.

Agora, você pode clicar no botão 'Próximo Passo'.
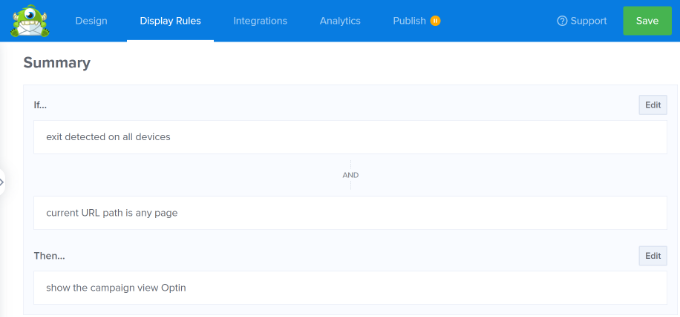
Na próxima tela, você verá um resumo de suas regras de exibição. Não se esqueça de clicar no botão 'Salvar' para armazenar suas configurações.

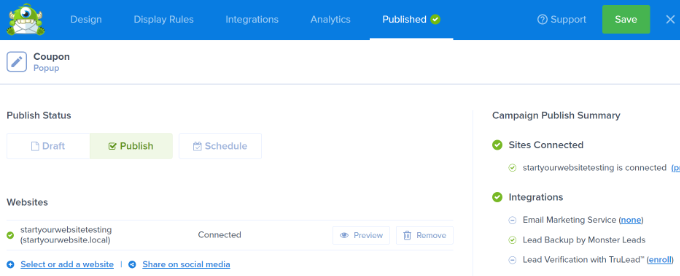
Quando estiver satisfeito com o pop-up do seu cupom, você pode ir para a guia 'Publicar' na parte superior.
Depois disso, simplesmente certifique-se de que 'Publicar' esteja marcado na seção 'Status da publicação'.

Não se esqueça de clicar no botão 'Salvar' na parte superior e fechar o criador de campanhas.
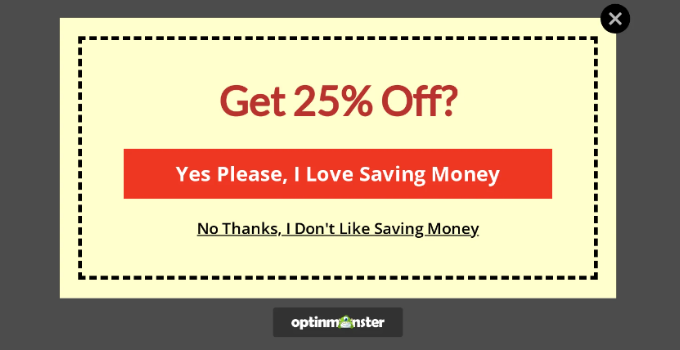
Agora você pode visitar seu site para ver o pop-up do cupom em ação.

Criando uma Roda de Cupons Gire para Ganhar
Uma roda de cupons para ganhar é uma ótima maneira de tornar seus cupons mais interessantes e divertidos para os visitantes do seu site. É como um mini-jogo que os visitantes podem jogar para ganhar um desconto ou outro bônus.
Suas opções de girar para ganhar podem incluir coisas como 10% de desconto, 20% de desconto, frete grátis, uma avaliação gratuita ou o que você quiser oferecer.
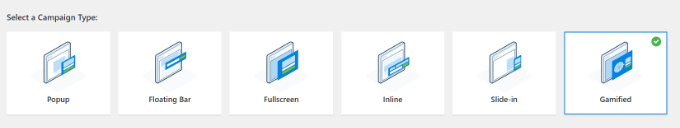
O OptinMonster oferece um tipo de campanha 'Gamificada' que permite criar pop-ups giratórios.

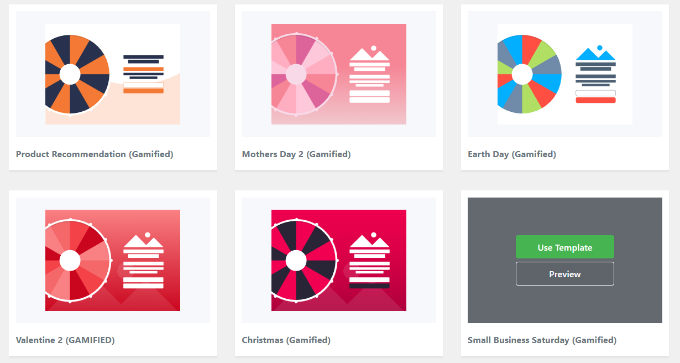
Depois disso, role para baixo e selecione um dos modelos de roda.
O plug-in tem diferentes modelos de girar para ganhar. Basta passar o mouse sobre um modelo e clicar no botão 'Usar modelo'.

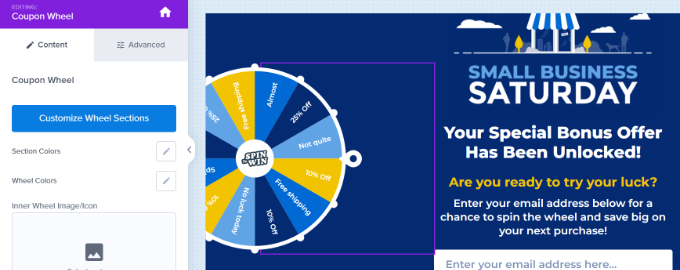
Em seguida, vá em frente e edite qualquer aspecto da sua roda de cupons.
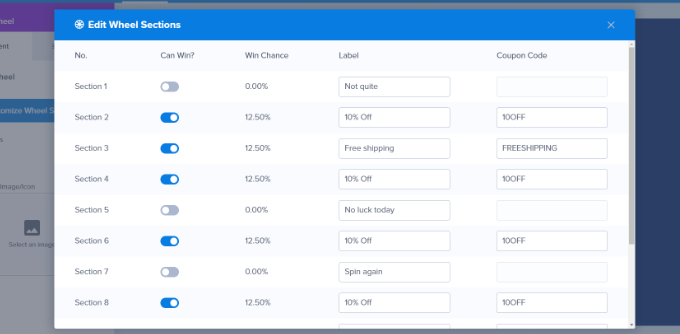
Para editar as opções na própria roda de cupons, você precisará clicar no botão 'Personalizar seções da roda' no lado esquerdo.

Você pode digitar qualquer texto como o rótulo para cada opção e adicionar o código do cupom para cada opção vencedora.
Observe que a 'Chance de Ganhar' é determinada automaticamente. Se você alterar a alternância em uma ou mais das opções 'Pode Ganhar', o OpinMonster recalculará as chances de vitória

Se precisar de mais ajuda para criar sua roda de cupons e adicioná-la ao seu site, confira nosso post sobre como adicionar optins spin-to-win no WordPress e WooCommerce, que passa pelo processo com mais detalhes.
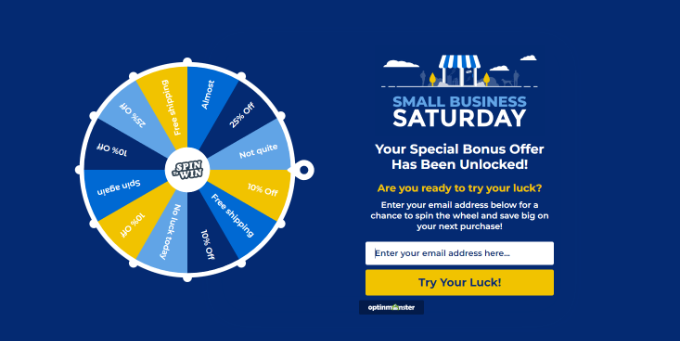
Você pode visitar seu site para ver o pop-up do cupom girar para ganhar em ação.

Esperamos que este artigo tenha ajudado você a aprender como criar um pop-up de cupom no WordPress. Você também pode querer ver nossa escolha dos melhores plugins WooCommerce ou nosso guia sobre como adicionar notificações push ao seu site WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
