Como criar uma página inicial personalizada no WordPress
Publicados: 2023-01-25Deseja criar uma página inicial personalizada no WordPress?
Por padrão, o WordPress mostra suas últimas postagens de blog na página inicial. No entanto, muitas vezes você pode criar uma primeira impressão melhor criando uma página inicial personalizada que destaque o conteúdo, produtos, serviços e muito mais populares do seu site.
Neste artigo, mostraremos como criar facilmente uma página inicial personalizada no WordPress.

O que é uma página inicial?
Uma página inicial é a primeira página que os visitantes veem quando digitam seu nome de domínio. Para muitas pessoas, esta página inicial é a introdução ao seu negócio, blog ou site.

Uma boa página inicial fará com que os visitantes queiram saber mais sobre o seu site WordPress. Ele também fornecerá acesso fácil aos links, barras de pesquisa, menus e qualquer outra coisa que possa ajudar os visitantes a encontrar conteúdo interessante.
Por padrão, o WordPress mostra suas últimas postagens de blog na página inicial.

Isso pode ser uma boa opção para blogs pessoais ou blogueiros de hobby. No entanto, muitos blogs e sites do WordPress podem se beneficiar substituindo a página inicial padrão por uma página inicial personalizada.
A boa notícia é que o WordPress facilita a exibição de uma página personalizada como sua página inicial, em vez da lista padrão de postagens recentes.
Selecionando uma página personalizada para ser usada como página inicial no WordPress
Neste guia, mostraremos algumas maneiras diferentes de criar uma página inicial personalizada. No entanto, posteriormente, você precisará informar ao WordPress que ele deve usar esta página como página inicial.
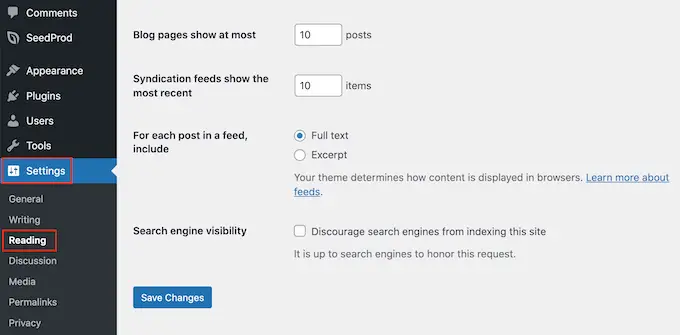
Para fazer isso, basta ir em Configurações »Leitura no painel do WordPress.

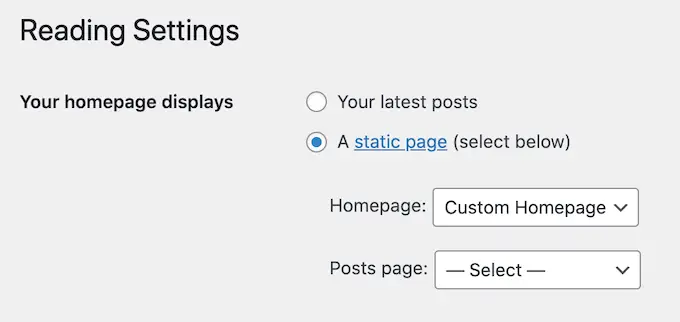
Aqui, vá até 'Configurações da sua página inicial' e selecione 'Uma página estática'.
Agora você pode abrir o menu suspenso 'Página inicial' e escolher a página que deseja usar como a nova página inicial.

Em seguida, basta rolar até a parte inferior da tela e clicar em 'Salvar alterações'. Agora você pode visitar seu site para ver a nova página inicial personalizada ao vivo.
Se você tiver um blog, certifique-se de criar uma página de blog separada para exibir suas postagens. Caso contrário, os visitantes terão dificuldade em encontrar seus blogs mais recentes.
Com isso dito, vamos ver como você pode criar uma página inicial personalizada no WordPress. Basta usar os links rápidos abaixo para ir direto para o método que deseja usar.
Método 1. Criar um modelo de página inicial personalizado usando o editor de blocos
Se você estiver usando um tema de bloco, poderá criar um modelo de página inicial personalizado usando o editor de site completo.
Esse método não funciona com todos os temas, portanto, se você não estiver usando um tema WordPress baseado em blocos, recomendamos o uso de um construtor de páginas como SeedProd ou Beaver Builder.
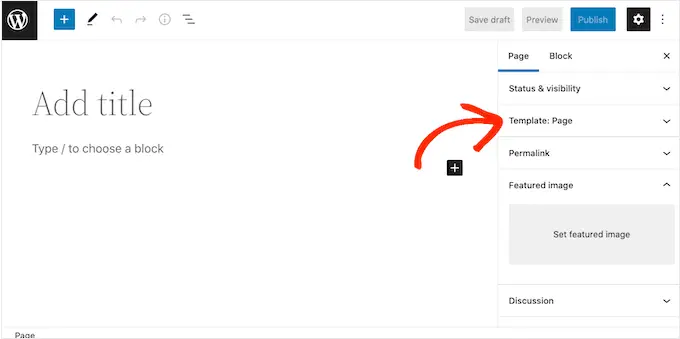
Para começar, basta criar uma nova página ou abrir uma página existente que você deseja usar como página inicial. Em seguida, clique na guia 'Página' no menu à direita e clique para expandir a seção 'Modelo', caso ainda não esteja aberta.

O WordPress agora mostrará qual modelo esta página está usando no momento.
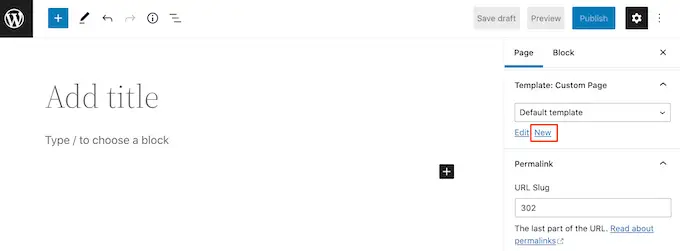
Para criar um modelo de página inicial personalizado, basta clicar no link 'Novo'.

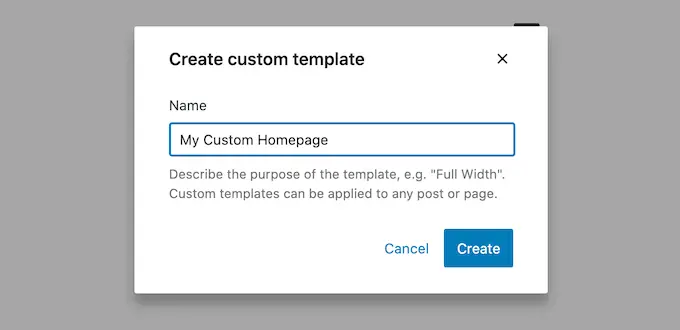
No pop-up, dê um nome ao seu modelo. O nome é apenas para sua referência, então você pode usar o que quiser.
Depois disso, vá em frente e clique em 'Criar' para iniciar o editor de site completo.

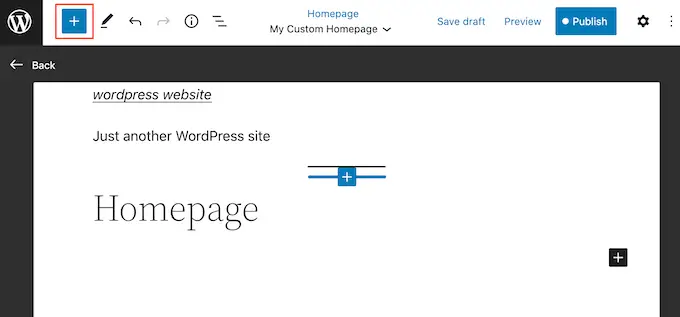
O editor de modelos funciona de maneira semelhante ao editor de blocos padrão do WordPress.
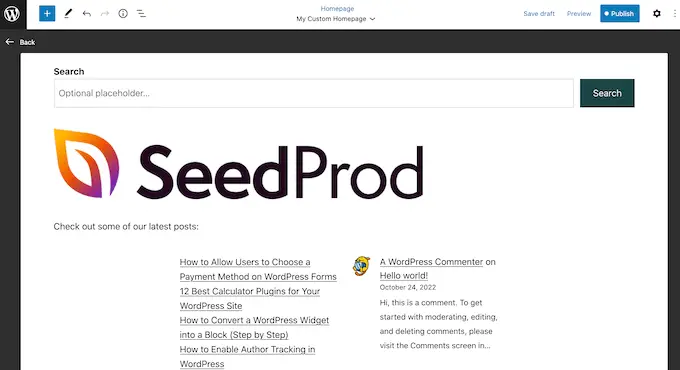
Para adicionar blocos à sua página inicial personalizada, basta clicar no botão azul '+'. Você pode então arrastar e soltar qualquer bloco em seu layout.

Como estamos criando uma página inicial personalizada, você normalmente deseja começar adicionando uma grande imagem principal, como o logotipo ou banner do seu site.
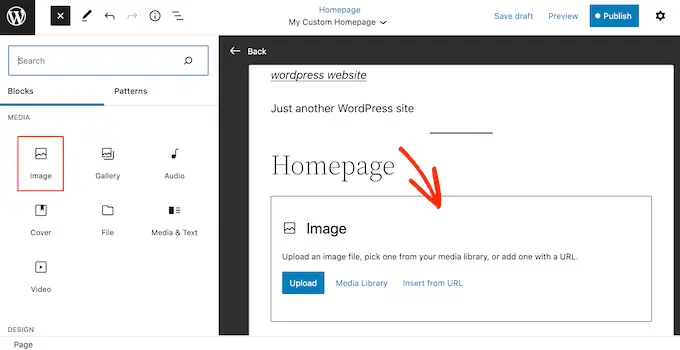
Para fazer isso, basta encontrar o bloco 'Imagem' no menu à esquerda e adicioná-lo ao seu layout arrastando e soltando.

Agora você pode escolher uma imagem da biblioteca de mídia do WordPress ou fazer upload de um novo arquivo do seu computador.
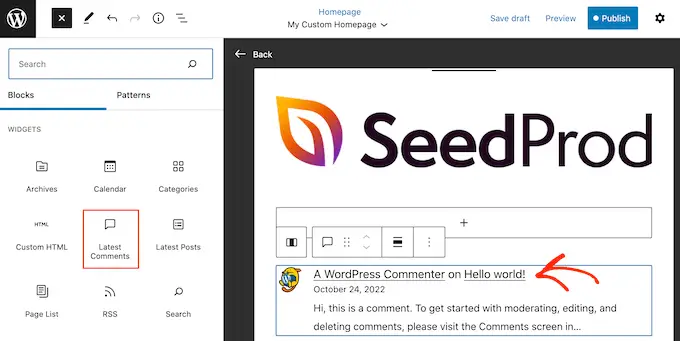
Para obter mais engajamento, você pode querer mostrar os comentários recentes em sua página inicial adicionando um bloco 'Comentários mais recentes'.

Para obter mais informações, consulte nosso guia sobre como mostrar comentários na página inicial do seu tema WordPress.
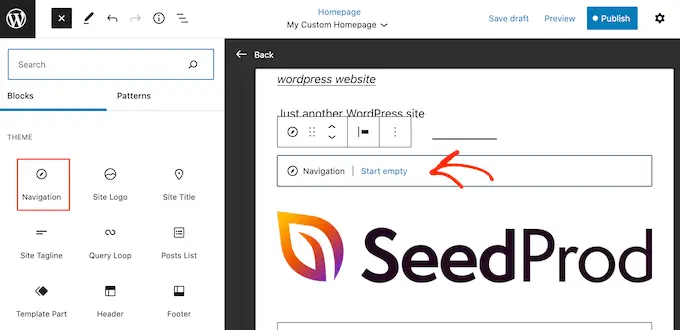
Uma boa página inicial ajuda os visitantes a encontrar conteúdo interessante. Com isso dito, é uma boa ideia adicionar um bloco de 'Navegação' à sua página inicial personalizada.

Para saber mais, consulte nosso guia passo a passo sobre como adicionar menus de navegação personalizados em temas do WordPress.
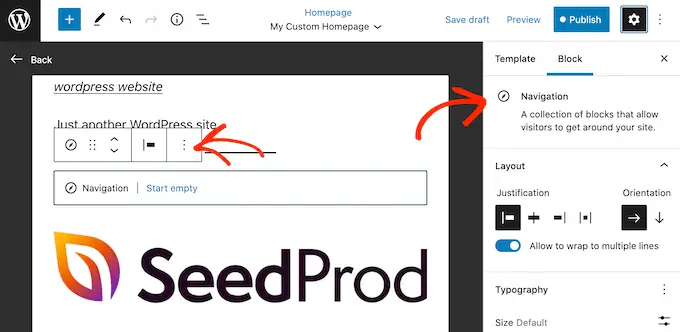
Depois de adicionar um bloco, certifique-se de clicar para selecioná-lo em seu layout. Você pode então configurar o bloco usando as configurações no menu à direita e os botões na mini barra de ferramentas.

Para criar sua página inicial personalizada, basta adicionar mais blocos e configurá-los usando as configurações completas do editor do site.
Por exemplo, você pode querer adicionar blocos como Postagens mais recentes, Pesquisa, Ícones sociais, Cloud Tag e muito mais.

Quando estiver satisfeito com a aparência do modelo, clique no botão 'Publicar'.
A página que você criou anteriormente agora usará o novo modelo de página inicial. Agora você pode dizer ao WordPress para usar esta página como sua página inicial seguindo o processo descrito acima.
Método 2. Crie uma página inicial personalizada no WordPress usando um construtor de páginas (recomendado)
O editor baseado em blocos do WordPress permite que você crie uma página inicial personalizada usando as ferramentas com as quais você já está familiarizado. No entanto, ele não funciona com todos os temas e é limitado em flexibilidade e recursos.
Se você deseja criar uma página inicial totalmente personalizada que funcione com qualquer tema do WordPress, precisará de um plug-in do construtor de páginas.
Para este método, usaremos SeedProd. É o melhor plug-in de criação de páginas do mercado e permite criar uma página inicial personalizada usando um editor simples de arrastar e soltar.
Ele também vem com muitos modelos projetados profissionalmente e blocos prontos que você pode usar em sua página inicial.
Observação: há uma versão gratuita do SeedProd disponível no WordPress.org, mas usaremos a versão Pro, pois ela possui mais modelos, blocos e recursos.
A primeira coisa que você precisa fazer é instalar e ativar o plugin SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você precisa inserir sua chave de licença.

Você pode encontrar essas informações em sua conta no site da SeedProd. Depois de inserir a chave de licença, vá em frente e clique no botão 'Verificar chave'.
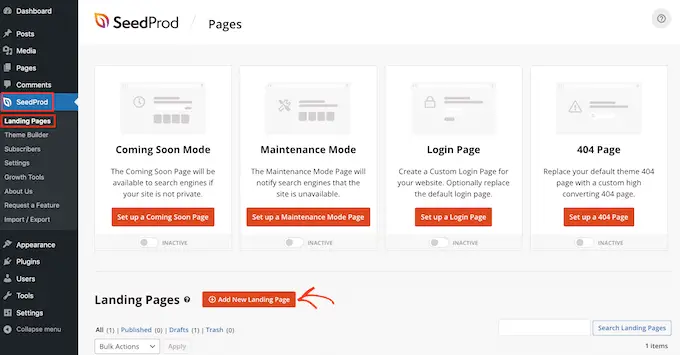
Em seguida, você precisa visitar SeedProd »Páginas e clicar no botão 'Adicionar nova página de destino'.

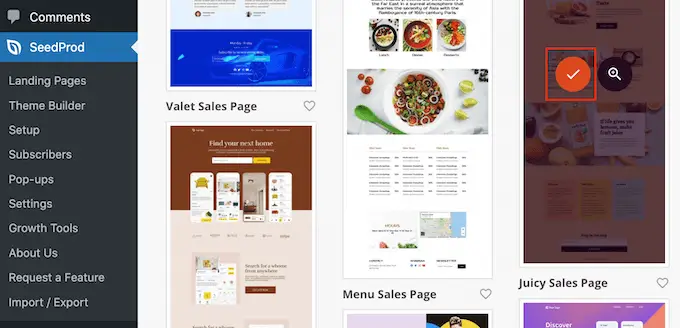
Depois disso, é hora de escolher um modelo para sua página inicial personalizada. SeedProd tem muitos modelos projetados profissionalmente que você pode personalizar de acordo com as necessidades do seu site.
Para selecionar um modelo, basta passar o mouse sobre ele e clicar no ícone 'Checkmark'.

Estamos usando o modelo 'Juicy Sales Page' em todas as nossas imagens, mas você pode usar qualquer design.
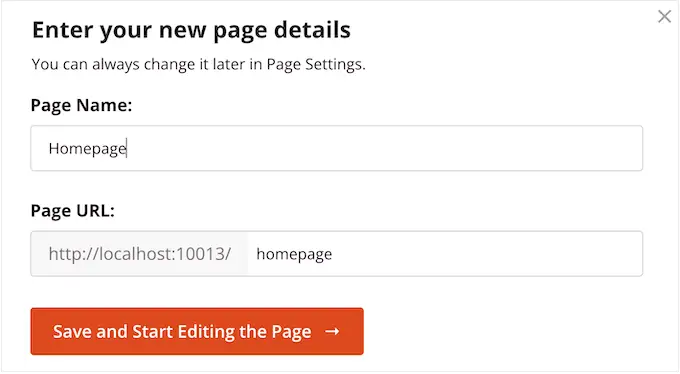
Em seguida, vá em frente e digite um nome para a página inicial personalizada. O SeedProd criará automaticamente um URL com base no título da página, mas você pode alterar esse URL para o que quiser.
Quando estiver satisfeito com as informações inseridas, clique no botão 'Salvar e começar a editar a página'.

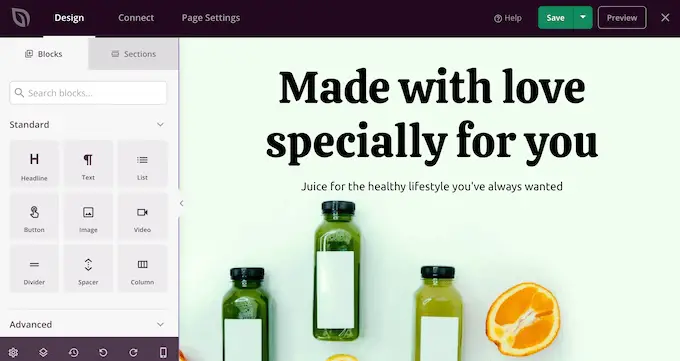
Em seguida, você será direcionado para o construtor de páginas de arrastar e soltar SeedProd, onde poderá personalizar seu modelo.

O editor SeedProd mostra uma visualização ao vivo do seu design à direita e algumas configurações de bloco à esquerda.

O menu à esquerda também possui blocos que você pode arrastar para o seu layout.
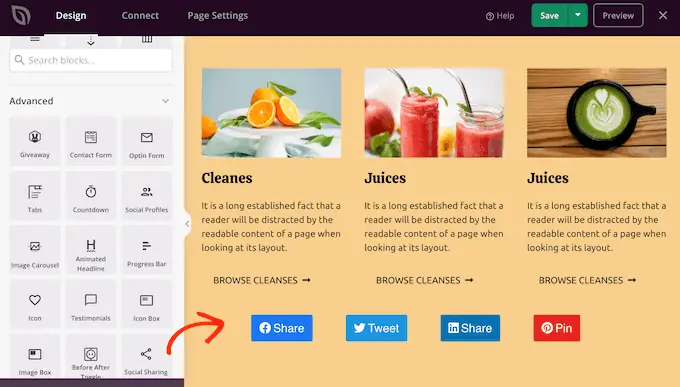
Por exemplo, você pode arrastar e soltar blocos padrão, como botões e imagens, ou usar blocos avançados, como contagem regressiva, formulário de contato, botões de compartilhamento social e muito mais.

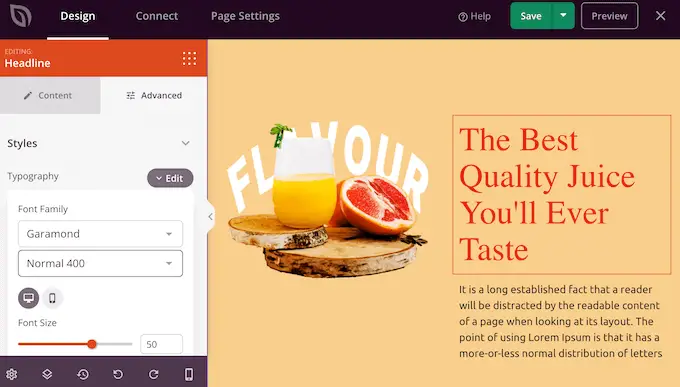
Para personalizar qualquer bloco, basta clicar para selecioná-lo em seu layout.
O menu à esquerda agora mostrará todas as configurações que você pode usar para configurar esse bloco. Você também pode alterar as cores do plano de fundo, adicionar imagens de plano de fundo ou alterar o esquema de cores e as fontes para melhor corresponder à sua marca.

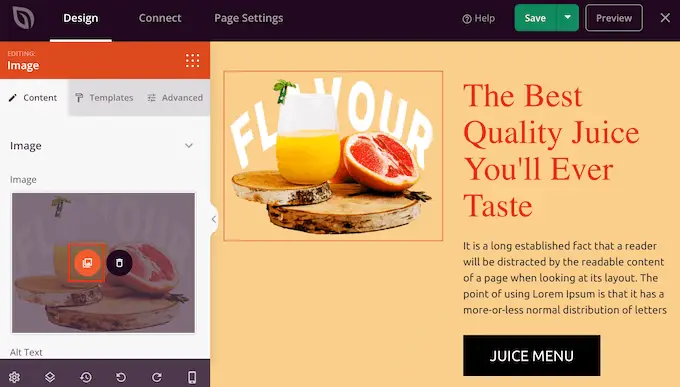
Para começar, você deseja substituir qualquer imagem de espaço reservado por suas próprias fotos ou logotipo personalizado. Para fazer isso, basta clicar para selecionar qualquer bloco de imagem na visualização ao vivo.
No menu à esquerda, clique no botão 'Selecionar imagem'.

Agora você pode escolher uma imagem da biblioteca de mídia do WordPress ou fazer upload de um novo arquivo do seu computador.
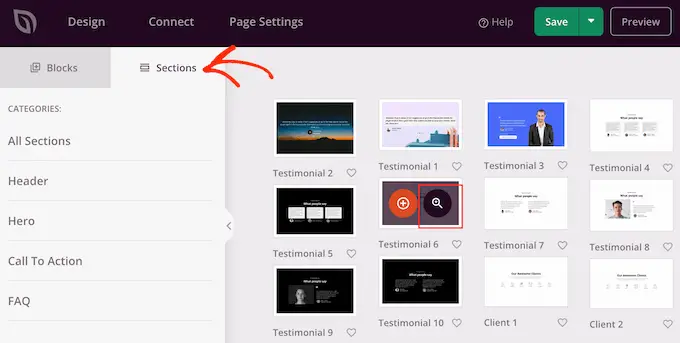
O SeedProd também vem com 'Sections', que são coleções de blocos frequentemente usados juntos. Por exemplo, SeedProd tem um cabeçalho, imagem de herói, chamada para ação, depoimentos, formulário de contato, perguntas frequentes, recursos, seções de rodapé e muito mais. Isso pode ajudá-lo a criar uma página inicial personalizada rapidamente.
Para ver as diferentes seções, basta clicar na guia 'Seções'. Para visualizar qualquer seção, basta passar o mouse sobre ela e clicar no ícone da lupa.

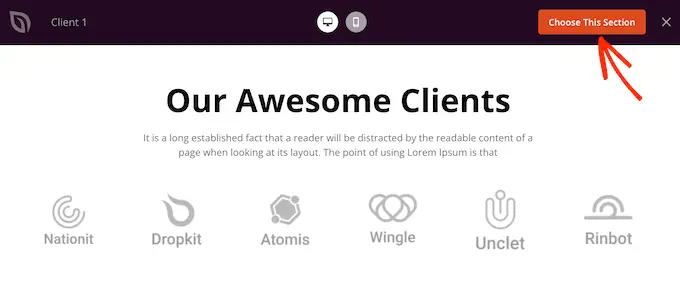
Para adicionar a seção ao seu design, basta clicar em 'Escolher esta seção'.
Isso adicionará a seção à parte inferior da sua página inicial.

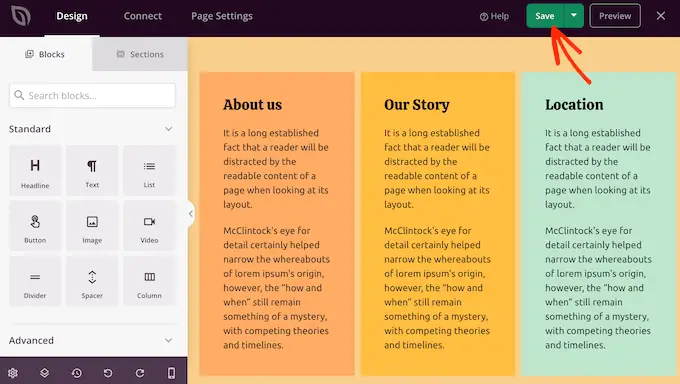
Você pode mover seções e blocos em seu layout arrastando e soltando.
Quando estiver satisfeito com a aparência da página inicial, não se esqueça de clicar no botão 'Salvar' para armazenar suas alterações.

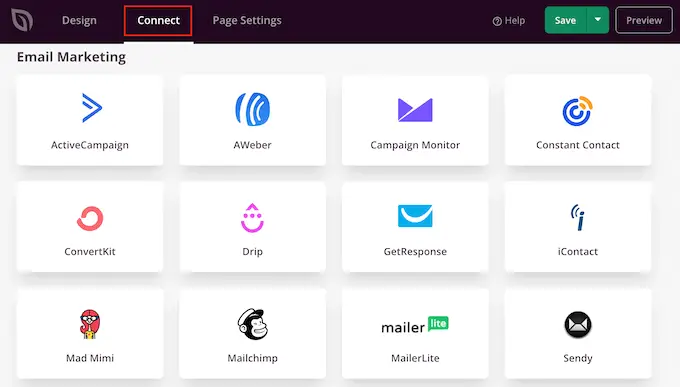
O SeedProd torna super fácil conectar sua página inicial a serviços populares de marketing por e-mail, como Constant Contact ou Mailchimp.
Para fazer isso, basta clicar na guia 'Conectar' e selecionar seu provedor de serviços de e-mail.

O SeedProd agora mostrará como integrar a página inicial com seu provedor de e-mail.
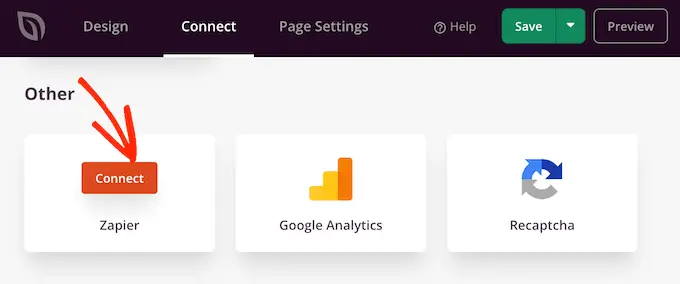
Se o seu provedor não estiver listado, não se preocupe. O SeedProd funciona com o Zapier, que atua como uma ponte entre o SeedProd e mais de 3.000 outros aplicativos.

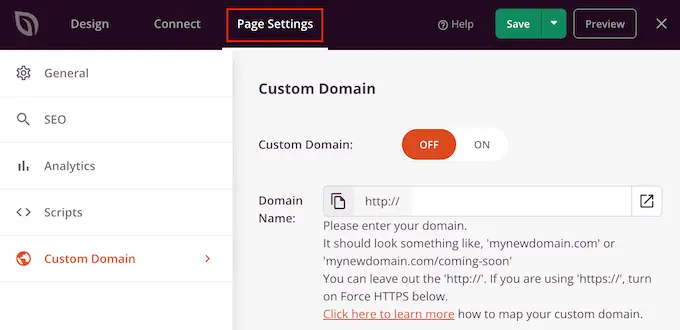
Depois de fazer isso, você estará pronto para publicar sua página inicial personalizada. Basta clicar na guia 'Configurações da página'.
Existem mais opções na guia Configurações da página que você pode querer ver. Por exemplo, você pode alterar as configurações de SEO, editar o título da página e conectar um domínio personalizado.

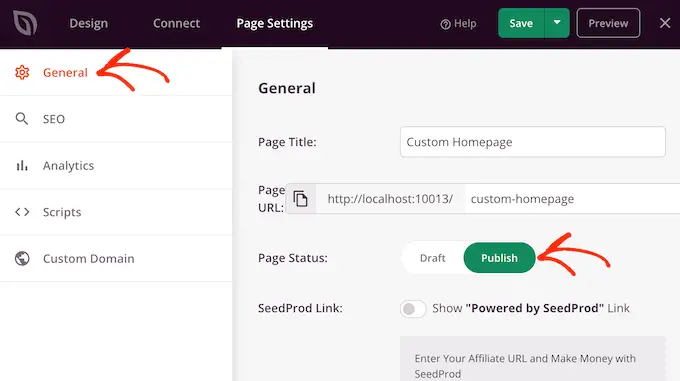
Quando estiver satisfeito com a configuração da página, vá em frente e selecione a guia 'Geral'.
Agora você pode clicar no botão 'Status da página' para alterá-lo de 'Rascunho' para 'Publicar'.

Agora, basta acessar Configurações »Leitura e definir esta página como sua nova página inicial personalizada.
Método 3. Crie manualmente uma página inicial personalizada no WordPress (codificação necessária)
Você também pode criar uma página inicial personalizada usando código. No entanto, esse método é complicado e erros de codificação podem causar todos os tipos de erros comuns do WordPress.
Dito isto, não recomendamos este método para iniciantes.
Seu tema WordPress é composto de muitos arquivos diferentes. Alguns desses arquivos são chamados de modelos e controlam a aparência de diferentes áreas do seu site. Para obter mais informações, consulte nossa folha de dicas de hierarquia de modelos do WordPress.
Um desses modelos é chamado front-page.php.
Se o seu tema tiver esse modelo, o WordPress o usará automaticamente para mostrar sua página inicial. Isso significa que você pode criar uma página inicial personalizada editando esse arquivo ou substituindo-o por um novo arquivo.
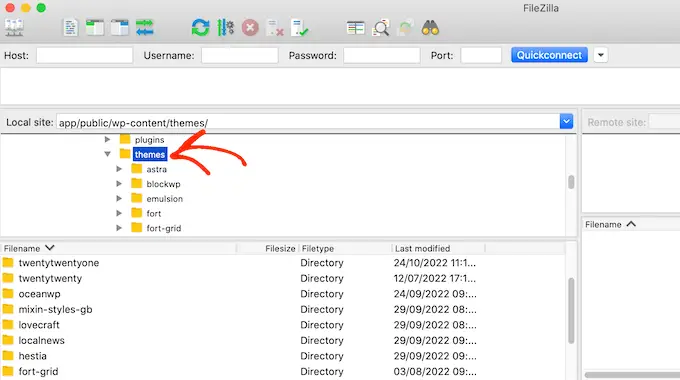
Para começar, você precisará de um cliente FTP, como o FileZilla, ou pode usar o gerenciador de arquivos fornecido pelo seu provedor de hospedagem WordPress.
Se esta é sua primeira vez usando FTP, você pode ver nosso guia completo sobre como se conectar ao seu site usando FTP.
Depois de se conectar ao servidor, vá para /wp-content/themes/ e abra a pasta do seu tema atual do WordPress.

Se esta pasta já tiver um arquivo front-page.php, você poderá abrir esse arquivo em qualquer editor de texto, como o Bloco de Notas. Você pode fazer as alterações desejadas editando o código.
Se o seu tema não tiver um arquivo front-page.php, então você pode criar um novo arquivo com o nome front-page.php.
Depois disso, você só precisa carregar front-page.php para a pasta do seu tema atual em sua conta de hospedagem WordPress.
Assim que você carregar este arquivo, o WordPress começará a usá-lo para exibir sua página inicial. No entanto, como o arquivo está completamente vazio, você verá uma página em branco como sua página inicial.
Para corrigir isso, basta abrir o arquivo em um aplicativo de edição de texto e começar a adicionar o código HTML.
Se você estiver começando com um arquivo vazio, poderá economizar algum tempo usando o código e os modelos existentes em seu tema WordPress.
Por exemplo, geralmente faz sentido incluir o cabeçalho e o rodapé do tema.
No exemplo de código a seguir, removemos o conteúdo e as barras laterais ao buscar o cabeçalho e os modelos de navegação do tema.
<?php /*
This page is used to display the static frontpage.
*/
// Fetch theme header template
get_header(); ?>
<div id="primary" <?php astra_primary_class(); ?>>
<div class="custom-homepage-container">
You custom homepage code goes here
</div>
</div><!-- #primary -->
//Fetch the theme footer template
<?php get_footer(); ?>
Dicas sobre como criar uma página inicial personalizada eficaz no WordPress
A página inicial é a página mais importante do seu site. As pessoas visitarão esta página para saber mais sobre sua empresa, produtos e serviços.
Para ajudar os visitantes a encontrar o que procuram, recomendamos manter o design da sua página inicial o mais simples possível e evitar qualquer desordem.
Também é uma boa ideia colocar o conteúdo mais importante no topo da página para que seja a primeira coisa que os visitantes verão.
Antes de projetar sua página, pode ser útil anotar os objetivos que você deseja alcançar. Você pode projetar cada parte da página inicial para ajudá-lo a atingir esse objetivo claro.
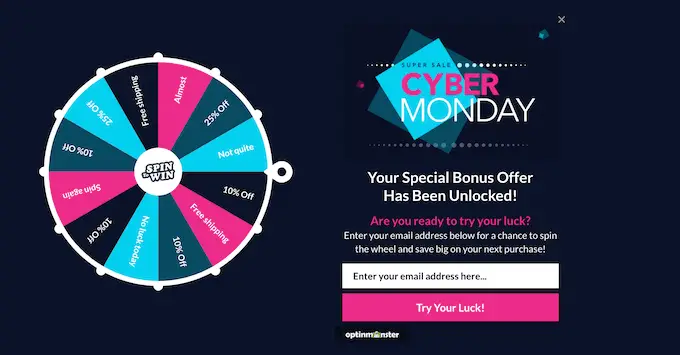
Muitas empresas e blogs querem converter visitantes em clientes. Para conseguir isso, recomendamos adicionar OptinMonster à sua página inicial personalizada.
O OptinMonster é o melhor plug-in pop-up do WordPress e software de geração de leads. Ele permite que você crie todos os tipos de pop-ups, barras flutuantes, tapetes de boas-vindas em tela cheia, caixas de rolagem deslizantes, formulários de lead personalizados em linha, giro gamificado para ganhar optins e muito mais.

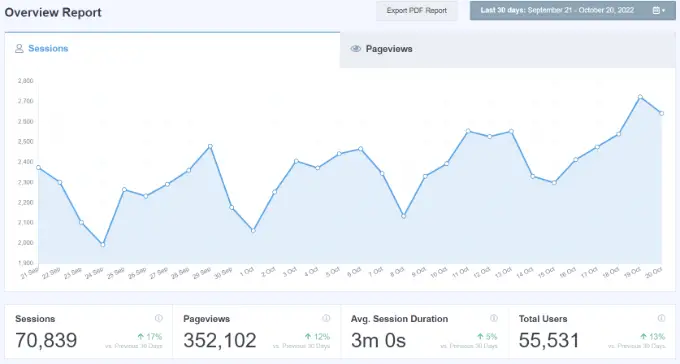
Em seguida, você vai querer acompanhar o desempenho da sua página inicial personalizada. Você pode usar esse insight para ajustar o design da página e obter ainda mais conversões.
MonsterInsights é o melhor plugin para o Google Analytics. Ele permite que você instale facilmente o Google Analytics no WordPress e mostra relatórios úteis diretamente no painel do WordPress.

A melhor parte sobre o uso do MonsterInsights é que você pode adicionar o código de rastreamento do Google Analytics sem editar o código ou contratar um desenvolvedor. Além disso, possui um recurso Dual Tracking, que torna super fácil mudar para o Google Analytics 4.
Você também deve facilitar o contato de visitantes e clientes em potencial. Para isso, recomendamos o WPForms que é o melhor plugin de formulário WordPress do mercado.
Finalmente, é uma boa ideia olhar para seus concorrentes e outros sites populares em seu setor ou nicho. Embora nunca seja uma boa ideia copiar, você pode usá-los como inspiração ou aprender as práticas recomendadas que podem ser aplicadas ao layout da sua página inicial.
Esperamos que este artigo tenha ajudado você a criar facilmente uma página inicial personalizada no WordPress. Você também pode querer ver nossas dicas comprovadas para aumentar o tráfego do seu blog e nossa escolha de especialistas dos melhores plug-ins de prova social para WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
